pygame伪3d赛车
参考文章
for i in range(200): # 画150条灰色线,每根线宽度是2.
y = i * 2 # 每次y减少2*i,也就是宽度的距离
x = i * 2 # x每次加2*i,让左边路变得越来越窄
w = i * 4 # w每次-4*i,让右边的路越来越窄
zw = 35 # 红色变基础宽度
zx = i * 0.2
f = i / (300 / 2)
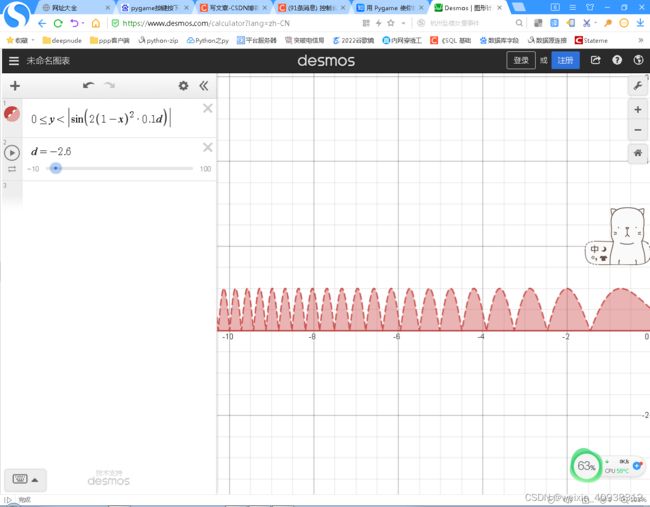
clor = math.sin(84 * pow(1 - f, 3) + ic * 1)
# print(clor)
# 绿地
# pygame.draw.rect(screen, (0, 244, 0), (0, luy-y, 620, 2), 0)
if clor > 0:
pygame.draw.rect(screen, (0, 128, 0), (0, 200 + y, 620, 2), 0)
else:
pygame.draw.rect(screen, (0, 244, 0), (0, 200 + y, 620, 2), 0)
float fPerspective = (float)y / (ScreenHeight() / 2.0f);
int nGrassColour = sinf(20.0f * powf(1.0f - fPerspective, 3) + fDistance*0.1f) >0.0f?FG_GREEN:FG_DARK_GREEN;
fDistance就是按键按下后每按一次增加10的变量
带入到自己的程序
控制背景深绿浅绿交替,以及绿色条纹的大小与远近
300是屏幕高度/2
84是个变量,越高3d立体感越强
ic就是按键按下后增加的变量,让深绿浅绿条纹动起来
f = i / (300 / 2)#300是
clor = math.sin(84 * pow(1 - f, 3) + ic * 1)
import sys
import time,sched
from threading import Timer
import datetime
import numpy as np
import pygame
import math
from pygame import surface
import threading
pygame.init() # 初始化pygame
size = width, height = 600, 600 # 设置窗口大小
screen = pygame.display.set_mode(size) # 显示窗口
color = (255, 255, 255)
fcclock = pygame.time.Clock()
'''zsx = 220
zsy = 100
zenx = 70
zeny = 600
ysx = 320
ysy = 100
yenx = 570
yeny = 600
############################################
f = False
l=False
r=False
cjshuzu = []
xsshuzu = []
o = 5
def you(screen, ystx, ysty, yenx, yeny):
hei = (0, 0, 0)
start = (ystx, ysty)
end = (yenx, yeny)
width = 1222
pygame.draw.line(screen, hei, start, end, 10)
def zuo(screen, zstx, zsty, zenx, zeny):
hei = (0, 0, 0)
start = (zstx, zsty)
end = (zenx, zeny)
width = 1262
pygame.draw.line(screen, hei, start, end, 10) # aaline抗锯齿
'''
lux=0
luy=600
lw=600
ic=0
carx=250
cary=450
up = False
l=False
r=False
while True: # 死循环确保窗口一直显示
s = sched.scheduler(time.time, time.sleep)
screen.fill(color)
# pygame.draw.polygon(screen, (0, 244, 0), p)
fcclock.tick(9) # 设置图像刷新率,如果刷新率太高,图像闪5的太厉害
for event in pygame.event.get(): # 遍历所有事件
if event.type == pygame.QUIT: # 如果单击关闭窗口,则退出
sys.exit()
pygame.quit()
exit()
if event.type == pygame.KEYDOWN:
if event.key == pygame.K_LEFT or event.key == ord('a'):
print('left')
l=True
if event.key == pygame.K_RIGHT or event.key == ord('d'):
print('right')
r = True
if event.key == pygame.K_UP or event.key == ord('d'):
print('right')
up = True
if event.type == pygame.KEYUP:
if event.key == pygame.K_LEFT or event.key == ord('a'):
print('left stop')
l = False
if event.key == pygame.K_RIGHT or event.key == ord('d'):
print('r stop')
r = False
if event.key == pygame.K_UP or event.key == ord('d'):
print('up stop')
up = False
if up==True:
ic=ic+1
if r==True:
carx=carx+20
ic=ic+1
if l==True:
carx = carx - 40
ic = ic + 1
print(ic)
# 绿地
# pygame.draw.rect(screen, (0, 244, 0), (0, 300, 620, 400), 0)
# 路
# pygame.draw.rect(screen, (220, 224, 234), (lux, luy, lw, 20), 0)
# int nGrassColour = sinf(20.0f * powf(1.0f - fPerspective, 3) + fDistance * 0.1f) > 0.0f?FG_GREEN: FG_DARK_GREEN;
for i in range(200): # 画150条灰色线,每根线宽度是2.
y = i * 2 # 每次y减少2*i,也就是宽度的距离
x = i * 2 # x每次加2*i,让左边路变得越来越窄
w = i * 4 # w每次-4*i,让右边的路越来越窄
zw = 35 # 红色变基础宽度
zx = i * 0.2
f = i / (300 / 2)
clor = math.sin(84 * pow(1 - f, 3) + ic * 1)
# print(clor)
# 绿地
# pygame.draw.rect(screen, (0, 244, 0), (0, luy-y, 620, 2), 0)
if clor > 0:
pygame.draw.rect(screen, (0, 128, 0), (0, 200 + y, 620, 2), 0)
else:
pygame.draw.rect(screen, (0, 244, 0), (0, 200 + y, 620, 2), 0)
#天空
pygame.draw.rect(screen, (116, 194, 243), (0, 0, 620, 210), 0)
for i in range(300): # 画150条灰色线,每根线宽度是2.
y = i * 2.6 # 每次y减少2*i,也就是宽度的距离
x = i * 2 # x每次加2*i,让左边路变得越来越窄
w = i * 4 # w每次-4*i,让右边的路越来越窄
zw = 35 # 红色变基础宽度
zx = i * 0.2
#路
pygame.draw.rect(screen, (220, 224, 234), (lux + x, luy - y, lw - w, 3), 0)
# 红色
if i<150:
ry=i*2.6
pygame.draw.rect(screen, (250, 0, 0), (lux + x, luy - ry, zw - zx, 3), 0)
# 左边红色路:x需要在灰色路基础上-一个红色路的基础宽度,y不变。宽度在基础zw上每次-zx宽度。让红色路越来越窄
pygame.draw.rect(screen, (250, 0, 0), (lw - x, luy - ry, zw - zx, 3), 0)
car = pygame.image.load("d3.png")
car = pygame.transform.scale(car, (100, 100))
screen.blit(car, (carx, cary))
screen.blit(car, (carx, cary))
pygame.display.update()
pygame.display.flip() # 更新全部显示