Node+puppeteer学习笔记(七)-- 鼠标移动登录滑块
官方英文版API入口:https://github.com/GoogleChrome/puppeteer/blob/master/docs/api.md.
汉化版API入口:https://yq.aliyun.com/articles/607102.
学习笔记入口:https://blog.csdn.net/qupan1993/article/details/85371556.
在自动化中我们经常会遇到各种滑块需要移动,大部分是登录的居多,Puppeteer并没有直接拖动元素的API,不像Selenium那样有很多功能,但是也给出了一些鼠标的API,我们可以把不同的鼠标操作联系起来,但是可能会很麻烦。
先看一下官方的API和一个移动元素的demo:
这个demo的作是从方块的左上角一次移动到、左下角,右下角,右上角回到原点。


1、首先上一个小demo来讲解一下这几个API的作用,看下效果图
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({headless:false});
const page = await browser.newPage();
await page.goto('https://www.helloweba.net/demo/2017/unlock/');
// 移动页面第一个滑块
await page.waitFor('.bar1>div:nth-child(2)');//等待滑块元素加载出来
const element = await page.$('.bar1>div:nth-child(2)');//得到元素
const size = await element.boundingBox();//使用boundingBox函数得到元素的尺寸信息
await page.mouse.move(size.x, size.y);//移动到滑块的的位置上方
await page.mouse.down();//按下鼠标
await page.mouse.move(1000, size.y, {steps:1000});//向右移动滑块,y坐标不变,x坐标取值1000
await page.mouse.up();//松开鼠标
//等待3秒,退出浏览器
await page.waitFor(3000);
await browser.close();
})();
开始解析啦:
1、第8行开始添加了一个智能等待,等待滑块出来,第9行使用了page.$()的方法得到元素,这里有一个要注意:
就是在网页中,滑块的定位是第三个div标签,但是我用这个不能移动,最后我用的第二个div标签的定位才可以移动呢,这个大家注意下,其它网址的滑块好像没有这个问题

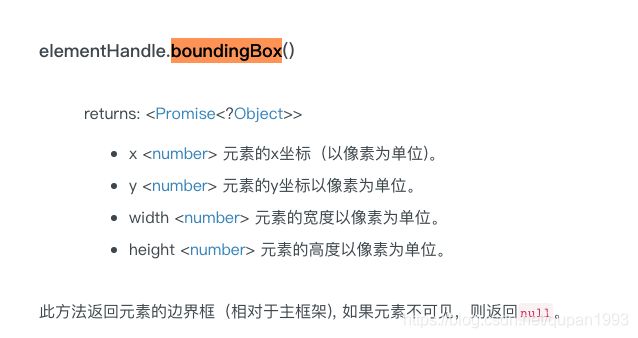
2、第10行使用boundingBox()函数来得到元素的尺寸对象,具体用法如下,对象有4个属性:x、y、宽和高,我们用的是x和y坐标

3、第11行中我们使用move()函数,来移动到滑块的上方,入参呢就是元素的坐标,size对象中的x和y的值,直接调用就好啦,12行中使用down() 函数按住鼠标不放
4、第13行中移动鼠标,因为是水平移动的,y坐标就是不变的就好啦,x的坐标使用1000,steps参数是步长,有兴趣的可以改下看看,14行中使用up()函数松开鼠标,
5、到此一个完整的移动就完成了,大家可以去学习下啊,其他类型的滑块原理都是相同的
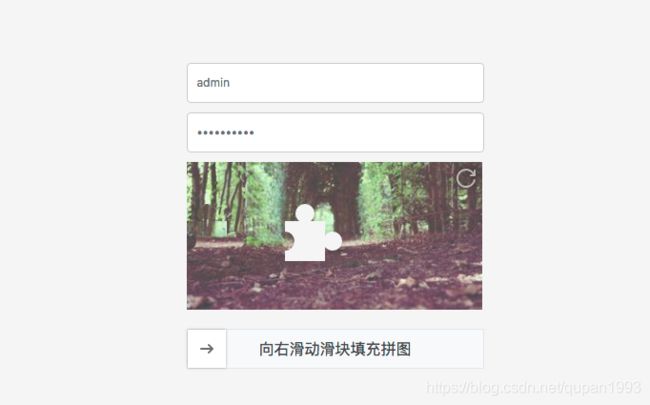
2、但是如果是有缺口的验证我就不会了,但是我在掘金上找到两篇文章解决了这个问题,我试过,有一些效果,感兴趣的可以去看下
地址如下:
博主:YDJFE:利用puppeteer破解极验的滑动验证
另一位博主的:Whirring:使用node+puppeteer破解验证码