- pyhon+ffmpeg 常用音视频处理命令
不再游移
ffmpeg音视频python
FFmpeg是多媒体领域的万能工具。只要涉及音视频领域的处理,基本上没有它做不了的事情!通俗点讲,从视频录制、视频编辑再到播放,它都能做!前段时间做了个短视频自动化脚本项目,需要自动处理音视频(包括一些合成、拼接、转场、调色等等),当时做的时候找各种命令还是很痛苦的,因此对用到的所有处理命令做了个汇总,方便以后使用。目录一、获取音频时长二、获取视频信息三、获取视频时长四、多个视频合并五、视频提取视
- 免费像素画绘制软件 | Pixelorama v1.0.3
dntktop
软件运维windows
Pixelorama是一款开源像素艺术多工具软件,旨在为用户提供一个强大且易于使用的平台来创作各种像素艺术作品,包括精灵、瓷砖和动画。这款软件以其丰富的工具箱、动画支持、像素完美模式、剪裁遮罩、预制及可导入的调色板等特色功能,满足了像素艺术家们的各种需求。用户可以享受到动态工具映射、洋葱皮效果、帧标签、播放动画时绘制等高级功能,以及非破坏性的、完全可定制的图层效果,如轮廓、渐变映射、阴影和调色板化
- 第八周的点滴记录
aefb1b6871b5
1.由于各种主客观原因,这周开了初一年级的第一次家长会,我们一班的家长来得不多,但是方便了一对一的沟通。在家长会开始前播放了皮克斯《包包包》给家长们看,引起部分家长的共鸣,差点泪目。2.在六班开始了dailyspeech,按照学号轮流每天课前三分钟内的英语演讲.我给孩子们提供了获取演讲灵感的途径,例如TED,Chinadaily,留学征途等。让我印象深刻的是汤义讲了最近高校流行的payforpra
- 10月16日学习健身抖音定投
一乐日记
一乐日记今天以下是每天定投数据:第一项:学习数据今天学习理论法5小时。第二项:健身数据今天走路微信统计5124步。另外抱着一乐在房子走路有2000步,因为没有带手机,所以没统计上去。俯卧撑40个,仰卧起坐30个。第三项:快手数据每天发一幅图片配文字今日更新数据:(发布后24小时数据)播放140次,点赞0次,总粉丝数8个。………………………………特别说明:关注一乐日记,免费领取书籍!每天更新一篇文章
- 2019-08-27
苏苏女孩
时常会想起童年时的天真无邪,更多的是感慨少年时的懵懂无知。从我的少年时期就开始我这一生叛逆的行事和代价。那时候的电视播放的电影是蛊惑仔,最火的电视剧是流星花园。我和我的朋友时常羡慕古惑仔里面的主角,他们放浪不羁,无拘无束。也幻想自己跟杉菜一样有个高大帅气的富二代男友。蹦迪、喝酒、抽烟让我们的生活充满伪激情,夜不归宿成了家常便饭。父母的苦口婆心让我们厌烦,父母的苛责打骂成了我们离家出走的借口,不懂反
- 历经靳东、阮经天,胡八一的大旗被潘粤明扛起,摸金宇宙即将成形
生如稗草
鬼吹灯系列网剧「龙岭迷窟」你最近看了没有?这段时间一直在热播的「鬼吹灯之龙岭迷窟」而这一次,潘粤明抗起了胡八一的大旗。其实“企鹅”自从签下了“鬼吹灯”全部8本的版权之后,这应该是第4部上映的鬼吹灯系列网剧了,而这4部上映的鬼吹灯网剧却有不同的主角,比如当年的「精绝古城」,第1次出演胡八一的是靳东,当时的「精绝古城」有口碑有播放量,但是为什么现在的胡八一却成了潘粤明?客观来讲,大部分的中国人都有先入
- [RS] 制作问题记录
_Walker__
1、时间冻结遇上卡顿,战斗表现与逻辑脱节1.1做法设定时间冻结:Time.timeScale=0冻结与恢复的控制:用UnScaledFrameTimer执行战斗逻辑:用ScaledFrameTimer驱动冻结效果:当前施法的单位正常行动,其他单位冻结逻辑与表现匹配方式:完整的逻辑帧中减去冻结的帧数,当前表现的TML忽略TimeScale正常播放TML基于时间播放:其本身有追帧效果1.2脱节问题点与
- C语言实现一个简单的点歌系统
鹿屿二向箔
c语言开发语言
创建一个简单的点歌系统可以用C语言实现,这里提供一个基本的框架。这个系统可以包括歌曲列表、用户选择歌曲的功能以及播放歌曲的功能。以下是一个示例代码:#include#include#defineMAX_SONGS100#defineMAX_LENGTH100typedefstruct{charname[MAX_LENGTH];charartist[MAX_LENGTH];}Song;typedef
- 迅雷网盘群组推广怎么申请?群组模式转存播放一天有多少钱?
清风导师
迅雷网盘推广群组转存&播放收益怎么申请?迅雷网盘拉新群组转播一天能赚多少钱?所谓迅雷网盘群组转播赚钱,就是转存&播放的意思,这是近期迅雷网盘推广活动新增的一个非常给力的收益板块,一个1000人的群组理论上就能贡献最高每天600元的转播(还不算其他推广利润),所以小编也是认为目前的迅雷网盘属于是被严重低估的优质网盘CPA拉新项目!(原创内容抄袭必究)一、迅雷网盘推广一手渠道对接教程这里我们首先需要注
- unity模块切换_Unity动画系统详解3:如何播放、切换动画?
weixin_39983912
unity模块切换
摘要:【长文预警,建议先收藏】有了模型和多个动画以后,在Unity中如何控制它们的播放和切换呢?本文带你一站式解析Unity的Animator模块。洪流学堂,让你快人几步。你好,我是跟着大智学Unity的萌新,我叫小新,这几周一起来复(yu)习(xi)动画系统。大智:“小新,还记得Unity的动画来源有哪些么?”小新:“有Unity中制作和外部导入两种,哦对!还可以用代码写动画,不过我不会,嘿嘿”
- 在Unity中利用AnimationClip方便快捷的播放游戏动画
Defining the Future
游戏unity游戏开发经验分享程序人生
在Unity中我们一般要通过要通Animator类调用类中相应的触发方法,这样做的前提是必须要在动画属性面板中把这动画设置相应的触发条件(比如设置动画的触发条件为布尔值触发、数值触发等等),可以说是有点麻烦!下面新的一种动画触发方法即将到来,也就是通过AnimationClip类进行动画的触发。(而且注意这种方法不用设置相应的动画触发条件,可以直接触发相应的动画)代码如下://通过Animatio
- 基于鸿蒙API10的RTSP播放器(二:视频切换实现)
PlumCarefree
鸿蒙实战:RTSP播放器音视频华为harmonyos
目标:设置一个播放下一个视频的按钮,通过改变url地址实现✔设置一个视频播放底部轨道,轨道左侧固定为00:00,右侧为当前已经播放的时长差✖设置音量调节按钮,再实现滑动增减音量发✖//这里为ArkTS代码,标记为ts只是为了上色好看。注意代码放置位置//1.播放位置状态变量,在结构体之外letlocationIndex:number=0;//2.设置url组,苹果测试地址,最快@Statepriv
- ExoPlayer简单使用
csdn_zxw
安卓视频播放android
ExoPlayerLibrary概述ExoPlayer是运行在YouTubeappAndroid版本上的视频播放器ExoPlayer是构建在Android低水平媒体API之上的一个应用层媒体播放器。和Android内置的媒体播放器相比,ExoPlayer有许多优点。ExoPlayer支持内置的媒体播放器支持的所有格式外加自适应格式DASH和SmoothStreaming。ExoPlayer可以被高
- ExoPlayer详解——高级主题(官方文档)
JackeyAndev
读书笔记ExoPlayer系列文档ExoPlayer电池消耗APK收缩OEM测试数字版权管理
ExoPlayer详解系列文章ExoPlayer详解——入门(官方文档)ExoPlayer详解——媒体类型(官方文档)ExoPlayer详解——高级主题(官方文档)一、数字版权管理ExoPlayer使用Android的MediaDrmAPI来支持受DRM保护的播放。不同支持的DRM方案所需的最低Android版本以及支持它们的流式格式为:DRM格式Android版本号AndroidAPI级别支持的
- 猿创征文|【FreeSwitch开发实践】使用sipp对FreeSwitch进行压力测试
一马途追
FreeSwitch开发实践sipp压力测试FreeSwitch压测
✨博客主页:小小马车夫的主页✨所属专栏:FreeSwitch开发实践✨专栏介绍:主要介绍博主在实际项目中使用FreeSwitch开发外呼类项目的一些经验心得,主要涉及FreeSwitch的基本安装编译、基本配置、ESL、WSS、录音、自定义模块、mediabug、语音播放、MRCP及对接AI机器人等内容。内容在持续更新中,如果感兴趣可以对专栏进行订阅~文章目录前言1、sipp编译安装2、sipp命
- 基于Python实现一个庆祝国庆节的小程序
LQS2020
python小程序pygame
功能:添加互动功能:允许用户选择不同的祝福语或者查询不同的国庆节信息。动态背景音乐:播放国庆节相关的背景音乐。增加节日小测验:提供一些关于国庆节的趣味小测验,让用户参与。增强图形用户界面(GUI):使用更多的tkinter控件,比如按钮、复选框等,使界面更加丰富和互动。下面是一个更全面的示例代码,包括以上的改进:完整代码示例importtkinterastkfromtkinterimportPho
- PCDN边缘计算入门指南
i806293477
网络
PCDN边缘计算是什么P2P内容分发网络(英文名:P2PCDN,以下简称PCDN)是以P2P技术为基础,通过挖掘利用边缘网络海量碎片化闲置资源而构建的低成本高品质内容分发网络服务。你可以通过集成PCDNSDK(以下简称SDK)接入该服务后能获得等同(或略高于)CDN的分发质量,同时显著降低分发成本。适用于视频点播、直播、大文件下载等业务场景。PCDN出现的原因:降低客户的分发成本,提升视频播放流畅
- 一个简单的点歌系统
BABA8891
c语言
一个简单的点歌系统可以用C语言实现,这里提供一个基本的框架。这个系统可以包括歌曲列表、用户选择歌曲的功能以及播放歌曲的功能。以下是一个示例代码:#include#include#defineMAX_SONGS100#defineMAX_LENGTH100typedefstruct{charname[MAX_LENGTH];charartist[MAX_LENGTH];}Song;typedefst
- VR Outdoor Cinema VR户外电影院环境模场景型
逑乐
Unity各类资源展示资源vrUnity资源U3D模型环境
VR户外影院-类似于OculusCinema、Netflix、照片查看器、GearVR的VR菜单的VR视频播放器环境。即使在低端手机上也能使用-8K分辨率的6幅HQ立体全景图像-用于显示照片/视频的电视平面-GearVR的6个场景和主菜单下载:Unity资源商店链接资源下载链接效果图:
- sox处理mp3_sox :音频文件转换命令
weixin_39615741
sox处理mp3
在开发呼叫中心的过程中要播放语音,要把自己录制的语音的wav格式转换为gsm格式,asterisk中也支持wav格式,但是不清楚为什么wav文件大一些就无法播放,所以只有转换为gsm格式。命令:sox00.wav-r8000-c100.gsmresample-ql下面的是在网上找到的一篇文章文章来源Sox是最为著名的OpenSource声音文件格式转换工具。已经被广泛移植到Dos、windows、
- 2019年面试遇到的笔试题
程序猿阿峰
前端面试,肯定是少不了笔试题,果然,今天去面试就遇到的笔试题,慌了一批。回来赶紧整理了一下一、css3的常用的新特性?flex布局和传统布局有什么区别?css3的新特性那就多啦,简单的列举了几个:过渡transition:CSS属性,花费时间,效果曲线(默认ease),延迟时间(默认0)动画animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认
- 《喜宴》:大团圆结局是怎么来的?
松梅子扬
李安的电影语言很丰富,很多镜头都值得仔细推敲。先说电影的开篇。人未现,声先传。电影的图像还未出现时,首先传出来健身器材的卡兹卡兹声。血红而喜庆的红底黄字“喜宴”出现,奇怪,没有很喜庆的感觉。屏幕上还在播放演员表,另外一个画外音传进来,是妈妈写给伟同的信:“伟同,好久没给你写信了……”画面进来,是赵文瑄饰演的伟同在健身,妈妈的声音在温柔而坚定有力地继续。伟同的身体正在做抗阻运动,他的内心呢?妈妈的声
- 2022-12-08日更14
风格眼
“如没有必要不用做核酸,全市社区小区、办公场所、餐饮商超及各类公共场所不再查验核酸检测阴性证明,凭健康码绿码、扫场所码进入。”昨天好多核酸检测点都撤了,今天去村里最大的检测的做核酸,喇叭一直在播放这个信息。疫情三了,在上班的时候差不多天天都在,现在终于不用做了,感谢国家保护了我们这么久。
- 1034.小学36~午后广播
摹喵居士
2018.12.07有的小朋友对我说不想上小学,因为乘法太难了,其实小学里有趣的事可多了,包括乘法在内。今天我们来说一下小学的午后广播吧。前几天,你睡前跟我们说学校中午广播放了《成都》这首歌,非常好听。从此之后,一上车就反复听这首歌,非常开心地跟着唱。回忆一下,我上小学的时候,午后也会有广播,通常是在下午上课前。会有高年级的同学念少年报的文章,也会读一些诗,或者是通知一些学校的事。放歌倒是很少有,
- 如何实现视频数据的PES打包和传输?
音视频牛哥
软件开发音视频ps打包数据psrtppsH.264gb28181ps大牛直播SDK
实现视频的PES(PacketizedElementaryStream)打包和传输涉及多个步骤,主要包括视频数据的编码、PES打包、以及通过网络协议的传输。以下是大概的实现思路:一、视频数据编码原始视频数据获取:获取需要传输的原始视频数据,这些数据可能来自摄像头、文件或其他视频源。视频编码:使用视频编码器(如H.264、H.265等)对原始视频数据进行编码,生成编码后的视频码流(ES,Elemen
- 凌乱
我是质数
打扫整理房间是一个治愈心情的过程,把周遭的物品按应有的位置摆好,抹去地板上的灰尘,好像烦躁凌乱的情绪也会慢慢冷却,抬起身,深吸一口气,感觉屋子里多了几分温馨。以为一切都整理完毕,敷个面膜打算入睡,打开播放器,随意点击歌曲,音乐慢慢播放,是一位最近很火的歌手毛不易的歌,歌词写的很有共鸣,瞬间拉回一小时前的时空,被歌曲打的粉碎,弥漫在空气中。为什么,为什么,思考了好久的问题,从前的盲目导致一直没有找到
- Flutter 使用第三方包加载3d模型
AiFlutter
flutter3d
1.O3D(第三方包)这是一个用于以glTF和GLB格式呈现交互式3D模型的Flutter小部件。这个小部件在WebView中嵌入了Google的web组件。在线演示:O3DBabakCode3DUI特性渲染glTF和GLB模型;支持动画模型,具有可配置的自动播放设置;可选地支持将模型启动到AR查看器中;可选地自动旋转模型,具有可配置的延迟;支持小部件的可配置背景颜色。2.使用流程2.1添加依赖在
- 新年古言第一推:《嫣语赋》定档!
季月十三
无论是什么时代,自强自立的人总是会被人高看一眼。因为人总是对强者心怀敬佩,无论性别。这可能也是大男主大女主剧永不过时的原因之一吧~这不,正月初五,也就是2月5日定档的这部剧,大家一定也会感兴趣。古装小甜剧《嫣语赋》定档,是惊喜还是会被吐槽?喜欢看古装小甜剧的海外朋友们记得及时启动快帆,它会带你第一时间穿梭回国,解除腾讯视频的播放限制。一起来期待《嫣语赋》的精彩内容~《嫣语赋》由徐正溪、乔欣、刘芮麟
- 【HarmonyOS NEXT】List中的播放器组件如何全屏播放
Mayism123
harmonyos
【关键字】List/播放器/全屏【问题描述】List中的一个组件是一个播放器,点击全屏的时候如何让播放器全屏?【解决方案】video组件自带全屏接口requestFullscreen。参考文档地址:https://developer.huawei.com/consumer/cn/doc/harmonyos-references/ts-media-components-video-000000181
- 唐山打人事件
微微倾城
刚吃过午饭,同事们就在办公室里面议论新闻热点,唐山9名男士殴打一位女士的恶性事件。被打的女子面目全非,脸上缠着绷带,坚强的她被打后,没有哭过,自己爬起来离开摄像头。视频一出,整个网络都不镇定了。新闻,各个平台都陆续在播放这个群殴一个女同志的视频。看到这些五大三粗的壮汉,去围攻一个单薄的女士,仅仅是因为你去拦别人的腰,拒绝你的侵犯,你就恼羞成怒,不顺从就打的你哭爹喊娘。这是什么心态?什么行为。极端的
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
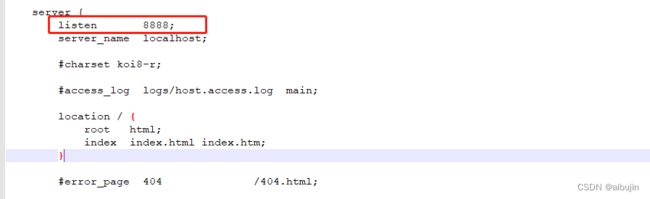
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu