Django项目入门实例
本文:安装Django,创建Django项目,创建app,启动运行Django项目,做一个小小的新手入门级展示。
目录
一、准备:
1.创建一个虚拟环境
2. 进入虚拟环境
二、Django的使用
1. 安装Django
2. 创建Django项目
3. 创建APP
4. 注册App
5. 编写PacketGUI文件下的urls.py:
6. 编写show文件夹下的views.py:
7. 启动django项目,运行web服务
8. 在templates目录下编写html文件
一、准备:
1.创建一个虚拟环境
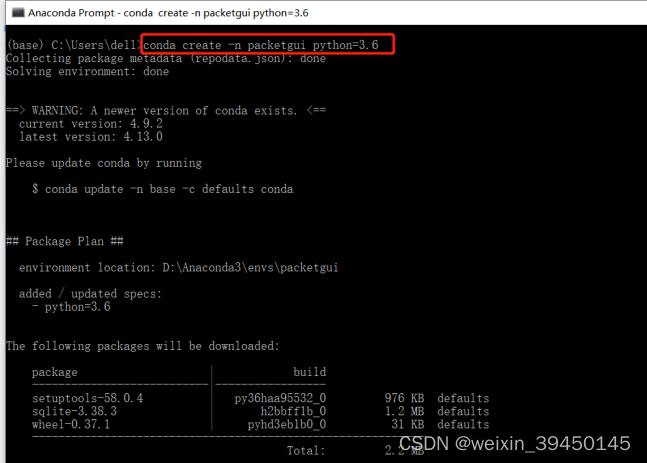
1)打开Anaconda的命令行界面,在Anaconda里创建一个虚拟环境(此处我将虚拟环境的名字取名为:packetgui),专门用来安装并运行Django项目,避免和其他代码发生碰撞。
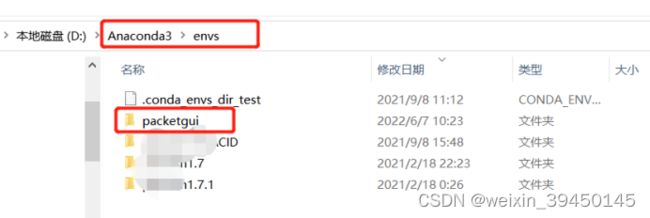
conda create -n packetgui python=3.6 #(创建一个名字为packetgui的虚拟环境)2)创建好虚拟环境packetgui后,可以在anaconda安装目录下的envs文件夹中,看到packetgui文件夹。
2. 进入虚拟环境
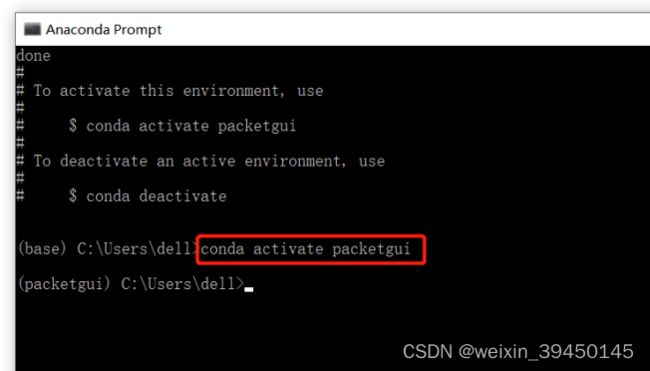
进入虚拟环境packetgui,接下来的操作都将在这个虚拟环境里面进行。
conda activate packetgui #进入虚拟环境packetgui二、Django的使用
1. 安装Django
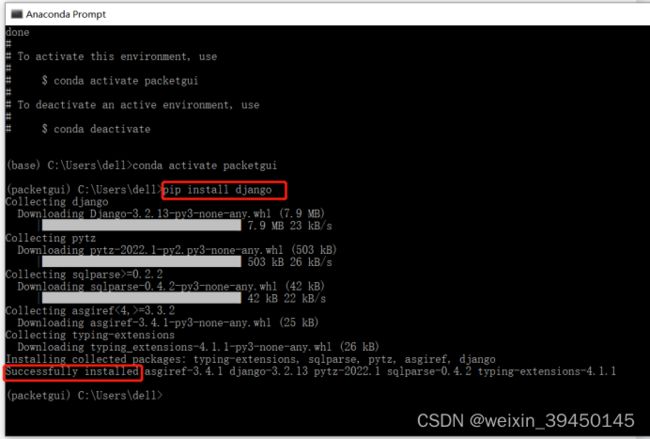
1)在创建的packetgui虚拟环境中,pip install django:
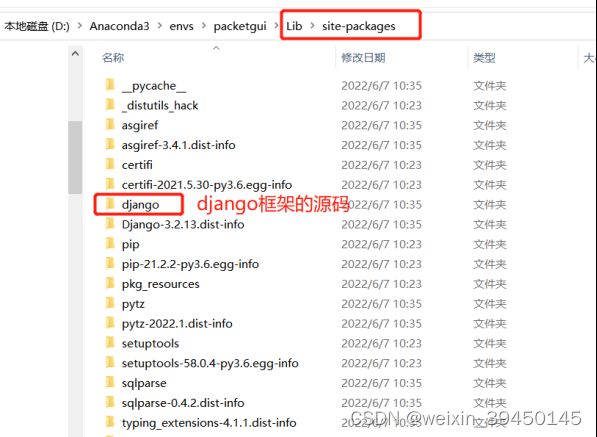
pip install django #安装django2) 安装成功后,可以在:lib——>site-packages文件夹下,看到django框架的源码。在Scripts文件夹下可以看到django-admin.exe。
2. 创建Django项目
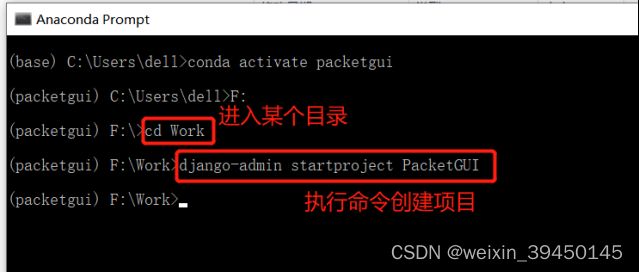
1)进入某个目录:
cd 目录名称 #此处我选择将项目放在F:/Work目录下
2)执行命令创建项目:
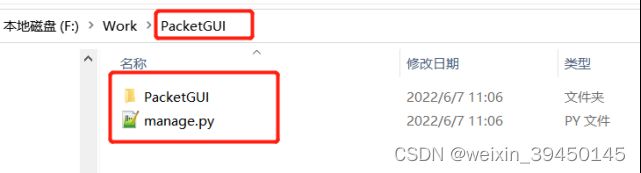
django-admin startproject PacketGUI #创建一个名字叫作PacketGUI的项目3)创建好的项目之后可以在文件目录下看到:
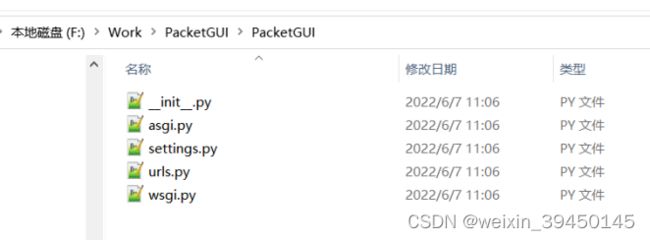
创建好的项目如下图所示,在F:\Work文件夹下会出现一个PacketGUI文件夹。
3. 创建APP
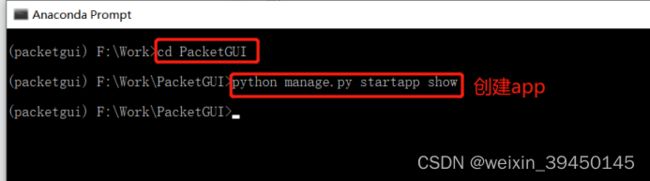
1)进入项目目录: cd PacketGUI
2)在命令行执行命令,创建一个名字叫作show的app:
python manage.py startapp show #创建一个名字为show的app4. 注册App
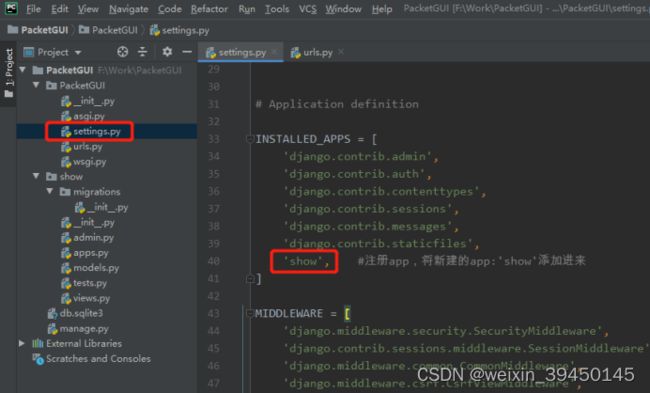
在setting.py里注册刚刚创建的名字为show的app:
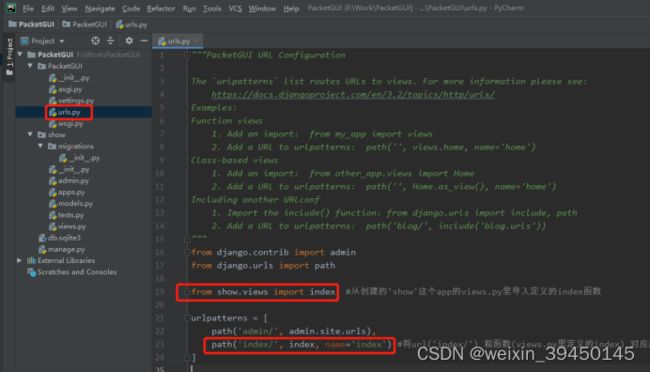
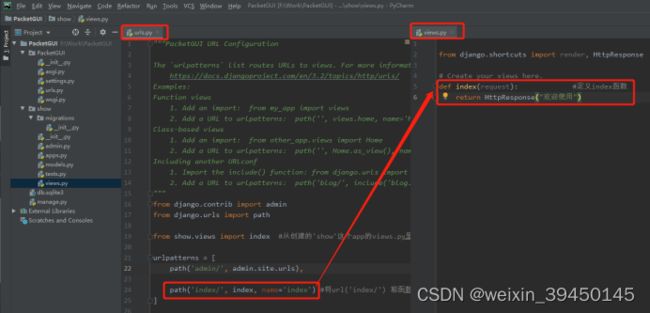
5. 编写PacketGUI文件下的urls.py:
from django.contrib import admin
from django.urls import path
from show.views import index, show_packet # 从创建的'show'这个app的views.py里导入定义的index函数
urlpatterns = [
# path('admin/', admin.site.urls),
path('index/', index, name='index'), # 将url('index/') 和函数(views.py里定义的index) 对应起来
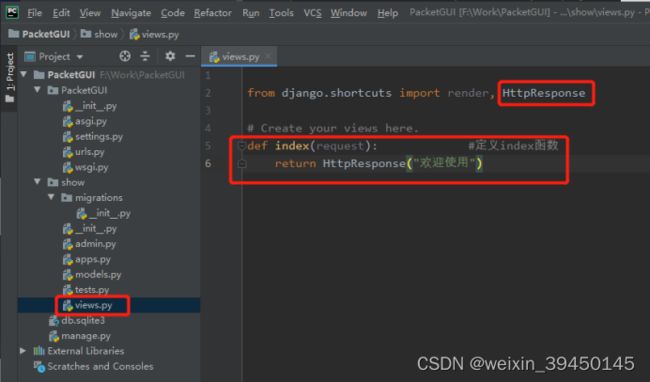
]6. 编写show文件夹下的views.py:
from django.shortcuts import render, HttpResponse
# Create your views here.
def index(request): # 定义index函数
return HttpResponse("欢迎使用")也即,urls.py和views.py里面的东西要一一对应:
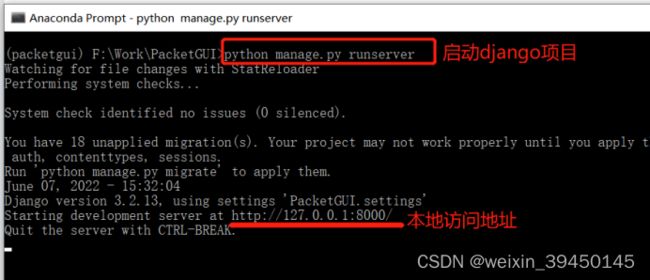
7. 启动django项目,运行web服务
1)python manage.py runserver #启动django项目
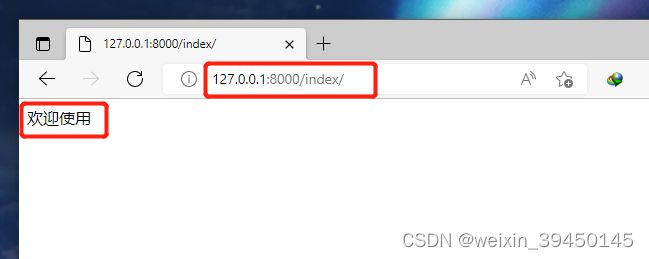
2)然后在浏览器里输入:127.0.0.1:8000/index,即可访问index页面。
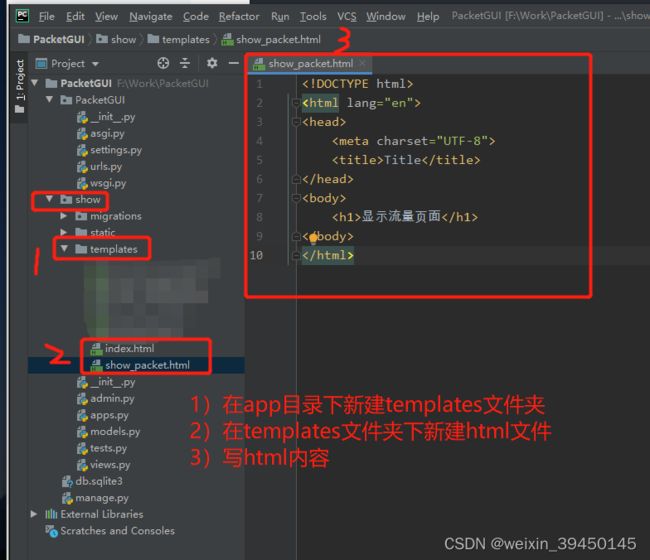
8. 在templates目录下编写html文件
在app目录下新建templates目录,在templates目录下新建show_packet.html文件,urls.py和view.py也要对应。
1)PacketGUI文件下的urls.py:
from django.contrib import admin
from django.urls import path
from show.views import index, show_packet # 从创建的'show'这个app的views.py里导入定义的index函数
urlpatterns = [
# path('admin/', admin.site.urls),
# 将url('index/') 和函数(views.py里定义的index) 对应起来
path('index/', index, name='index'),
#将url:show_packet/ 和函数show_packet对应起来
path('show_packet/', show_packet, name='show_packet'),
]
2)show文件夹下的views.py:
from django.shortcuts import render, HttpResponse
# Create your views here.
def index(request): # 定义index函数
#return HttpResponse("欢迎使用")
return render(request, 'index.html') #转向index.html
def show_packet(request): # 定义show_packet函数
# 1.去app目录下的templates目录寻找show_packet.html
return render(request, 'show_packet.html') #转向show_packet.html3)show_packet.html:
Title
显示流量页面
4)在浏览器里输入:127.0.0.1:8000/show_packet,即可访问show_packet页面。
参考:
2022 B站最详细django3教程(django从入门到实践)_哔哩哔哩_bilibili
https://blog.csdn.net/wojiucaonen/article/details/97787764
https://blog.csdn.net/css_aaa/article/details/90638983