移动端布局之flex布局
什么是flex布局
基本含义
Flex是Flexible Box的缩写(注:意思是“灵活的盒子容器”),意为”弹性布局”,是 CSS3 引入的新的布局模式,用来为盒状模型提供最大的灵活性,它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来。
基本概念
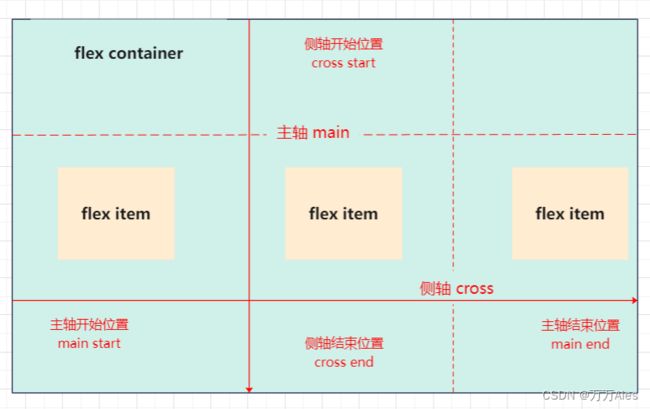
采用Flex布局的元素,称为Flex容器( flex container ),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目( flex item ),简称"项目”。
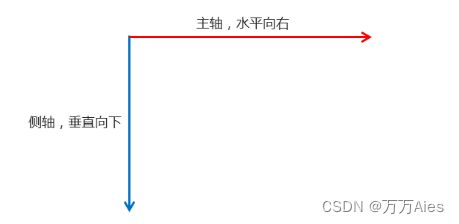
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。

在 Flexbox 模型中,有三个核心概念
- flex 项(注:也称 flex 子元素),需要布局的元素。
- flex 容器,其包含 flex 项。
- 排列方向(direction),这决定了 flex 项的布局方向。
flex布局的特点:
- 在不同方向排列元素;
- 重新排列元素的显示顺序;
- 更改元素的对齐方式;
- 动态地将元素装入容器。
任何一个容器都可以指定为Flex布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex布局title>
<style>
.box {
/* Webkit 内核的浏览器,必须加上-webkit前缀。 */
display: -webkit-flex; /*Safari*/
display: flex;
}
.content {
display: inline-flex;
}
style>
head>
<body>
<div class="box">块级元素可以使用flex布局div>
<span class="content">行内元素也可以使用flex布局span>
body>
html>
flex布局体验
(1)传统布局兼容性好;布局繁琐;局限性,但是不能在移动端很好的布局。
(2)flex弹性布局:操作方便,布局极为简单,移动端应用广泛;PC端浏览器支持情况较差;IE11或者更低版本,不支持或仅部分支持。
(3)注意:
①如果是PC端页面布局,我们还是使用传统布局。
②如果是移动端或者不考虑兼容性问题的PC端页面布局,我们则使用flex弹性布局。
flex布局原理
(1)当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。
(2)伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
(3)采用Flex布局的元素,称为Flex容器( flex container ),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目( flex item ),简称"项目”。
(4)总结flex布局原理:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
容器的常见属性
①flex-direction:设置主轴的方向;
②justify-content:设置主轴上的子元素排列方式;
③flex-wrap:设置子元素是否换行;
④align-content:设置侧轴上的子元素的排列方式(多行);
⑤align-items:设置侧轴上的子元素排列方式(单行);
⑥flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap。
flex-direction:设置主轴的方向
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有∶行和列、x轴和y轴。
默认主轴方向就是x轴方向,水平向右;默认侧轴方向就是y轴方向,水平向下。
flex-direction属性决定主轴的方向(即项目的排列方向)。
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的。
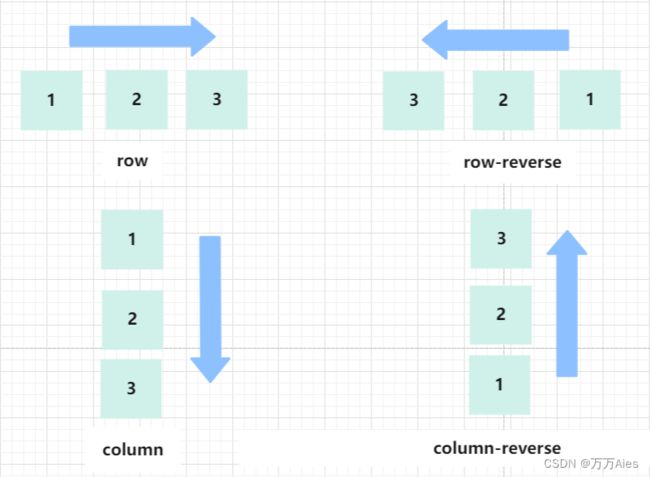
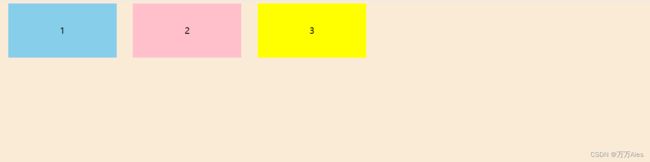
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
justify-content: 设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式。
注意︰使用这个属性之前一定要确定好主轴是哪个。
- flex-start(默认值):左对齐 。
- flex-end:右对齐 。
- center: 居中。
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
flex-wrap: 设置子元素是否换行
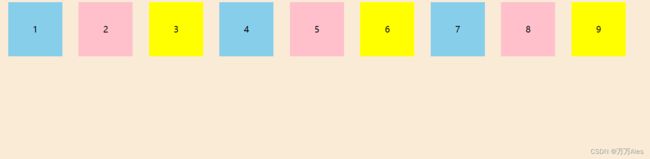
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
(1)nowrap(默认):不换行。
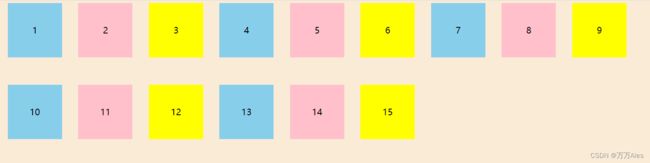
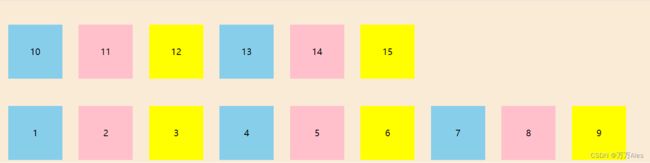
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
align-content: 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。

align-items:设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式在子项为单项(单行)的时候使用。

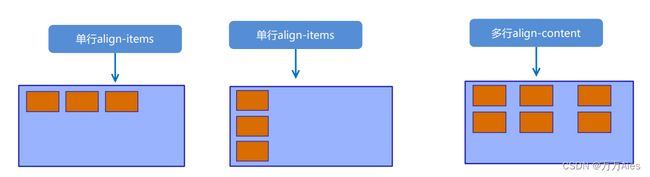
align-content和align-items区别
(1)align-items适用于单行情况下,只有上对齐、下对齐、居中和拉伸。
(2)align-content 适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
(3)总结就是单行找align-items多行找align-content。

flex-flow:复合属性
flex-flow属性是flex-direction和flex-wrap属性的复合属性,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
项目的属性
(1)flex子项目占的份数;
(2)align-self控制子项自己在侧轴的排列方式;
(3)order属性定义子项的排列顺序(前后顺序);
(4)flex-grow项目放大的比例,默认为0,即存在剩余空间,也不会放大。
(5)flex-shrink项目的缩小比例,默认为1,即空间不足,也会缩小。
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性
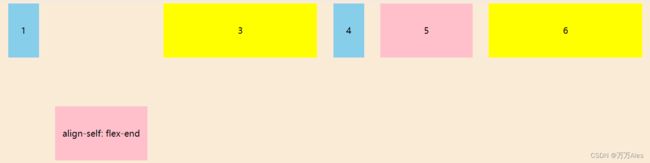
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
span: nth-child (2){
/* 设置自己在侧轴上的排列方式*/
align-self: flex-end;
}
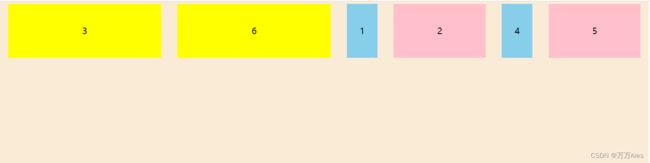
order属性
(1)定义子项的排列顺序(前后顺序)
(2)数值越小,排列越靠前,默认为0。
(3)注意:和z-index不一样。
.item {
order : <number>;
)
(1)flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
(2)如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
(3)如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.item {
flex-grow: <number>; /* default 0 */
}
- 所有项目的flex-grow属性都为1,效果如下:
- 一个项目的flex-grow属性为2,其他项目都为1,效果如下:
(1)flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
(2)如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
(3)负值对该属性无效。
参考文章推荐:
https://www.cnblogs.com/hellocd/p/10443237.html
https://ruanyifeng.com/blog/2015/07/flex-grammar.html
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox