vue3.0-路由
目录
1. 前端路由的概念与原理
1)什么是路由
2)后端路由
3)SPA与前端路由
4)前端路由
5)前端路由的工作方式
6)实现简易的前端路由
2. vue-router
1)vue-router
2)vue-router的版本
3)vue-router4.x的基本使用步骤
3. vue-router的高级用法
1)路由重定向
2)路由高亮
①默认的高亮class类
②自定义路由高亮的class类
3)嵌套路由
①声明子路由链接和子路由占位符
②通过children属性声明子路由规则
4)动态路由匹配
①动态路由的概念
②$route.params参数对象
③使用props接收路由参数
5)编程式导航
①vue- router中的编程式导航API
②$router.push
③$router.go
6)命名路由
①使用命名路由实现声明式导航
②使用命名路由实现编程式导航
7)导航守卫
①声明全局导航守卫
②守卫方法的3个形参
③next函数的3种调用方式
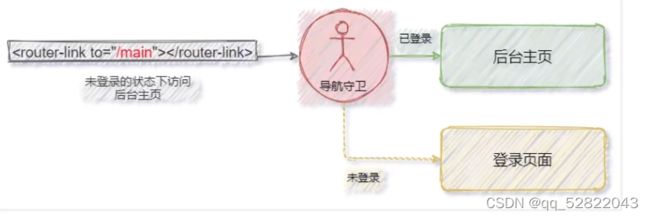
④结合token控制后台主页的访问权限
1. 前端路由的概念与原理
1)什么是路由
路由(router)就是对应关系。路由分为两大类:
- 后端路由
- 前端路由
2)后端路由
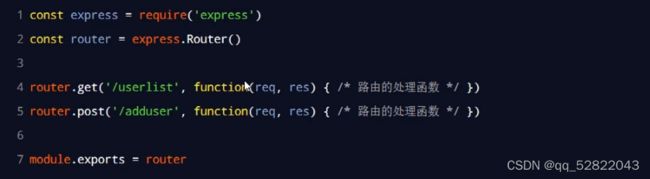
后端路由指的是:请求方式、请求地址与function处理函数之间的对应关系。
在node.js中,express路由的基本用法如下:
3)SPA与前端路由
SPA指的是一个web网站只有唯一的一个HTML页面,所有组件的展示与切换都在这唯一的一个页面内完成。此时,不同组件之间的切换需要通过前端路由来实现。
即在SPA项目中,不同功能之间的切换,要依赖于前端路由来完成。
4)前端路由
概念:Hash地址与组件之间的对应关系。
5)前端路由的工作方式
- 用户点击了页面上的路由链接
- 导致了URL地址栏中的Hash值发生了变化
- 前端路由监听到了Hash地址的变化
- 前端路由把当前Hash地址对应的组件渲染到浏览器中
6)实现简易的前端路由
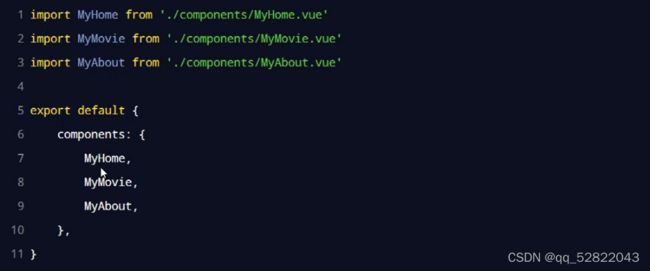
步骤1:导入并注册MyHome、MyMovie、MyAbout三个组件。
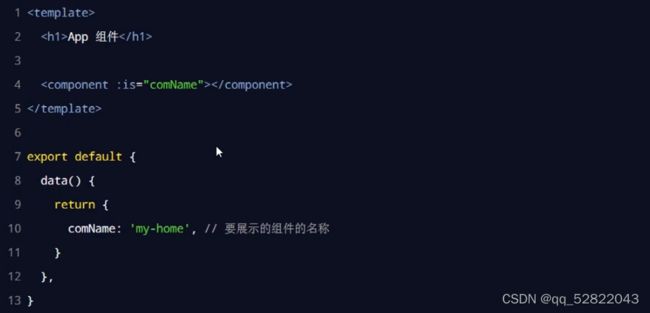
步骤2:通过
步骤3: 在组建的结构中声明3个链接,通过点击不同的链接,切换浏览器地址栏中的Hash值。
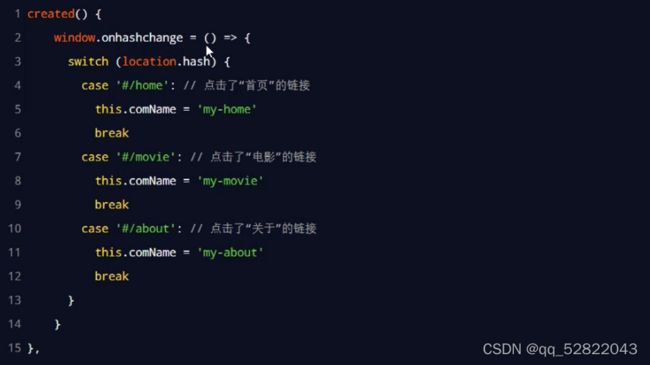
步骤4:在created生命周期函数中监听浏览器地址中Hash地址的变化,动态切换要展示的组建的名字。
2. vue-router
1)vue-router
vue-router是vue.js官方给出的路由解决方案,它只能结合vue项目进行使用,能够轻松地管理SPA项目中组建的切换。
2)vue-router的版本
vue-router目前有3.x和4.x的版本。其中:
- vue-router3.x只能结合vue2进行使用:Vue Router
- vue-router4.x只能结合vue3进行使用:Vue Router
3)vue-router4.x的基本使用步骤
- 在项目中安装vue-router:npm install vue-router@next -S
- 定义路由组件
- 声明路由链接和占位符

- 创建路由模块

import { createRouter, createWebHashHistory } from 'vue-router' import Home from './MyHome.vue' import Movie from './MyMovie.vue' import About from './MyAbout.vue' // 创建路由对象 const router = createRouter({ // 指定路由的工作模式 history: createWebHashHistory(), // 自定义路由高亮的 class 类 // 声明路由的匹配规则 routes: [ { path: '/', redirect: '/home' }, { path: '/home', component: Home }, { path: '/movie', component: Movie }, { path: '/about', component: About }, ], }) // 导出路由对象 export default router - 导入并挂载路由模块
import router from './components/02-start/router'
const app = createApp(App)
app.use(router)
app.mount('#app')3. vue-router的高级用法
1)路由重定向
路由重定向指的是:用户在访问地址A的时候,强制用户跳转到地址C,从而展示特定的组件页面。通过路由规则的redirect属性,指定一个新的路由地址,可以很方便的设置路由的重定向。
// 创建路由实例对象
const router = createRouter({
// 指定路由的工作模式
history: createWebHashHistory(),
// 声明路由规则
routes: [
{ path: '/', redirect: '/home'},
{ path: '/home', component: Home },
{ path: '/movie', component: Movie },
{ path: '/about', component: About }
]
})2)路由高亮
可以通过如下的两种方式,将激活的路由链接进行高亮显示:
- 使用默认的高亮class类
- 自定义路由高亮的class类
①默认的高亮class类
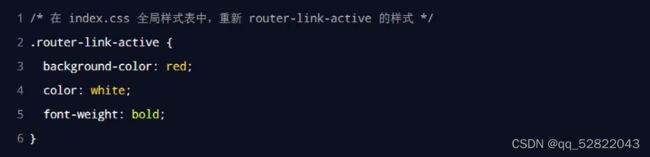
被激活的路由链接,默认会应用一个叫做router-link-active的类名。开发者可以使用此类名选择器,为激活的路由链接设置高亮的样式:
②自定义路由高亮的class类
在创建路由的实例对象时,开发者可以基于linkActiveClass属性,自定义路由链接被激活时所应用的类名。
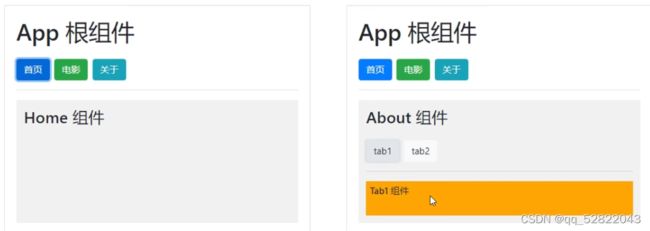
3)嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。
- 声明子路由链接和子路由占位符
- 在父路由规则中,通过children属性嵌套声明子路由规则
①声明子路由链接和子路由占位符
在About.vue组件中,声明tab1和tab2的子路由链接以及子路由占位符。
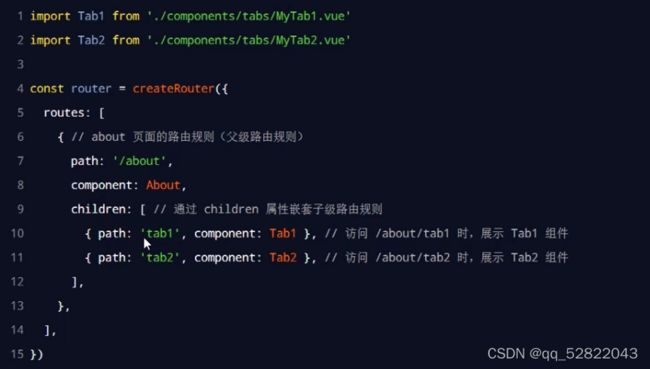
②通过children属性声明子路由规则
在router.js路由模块中,导入需要的组件,并使用children属性声明子路由规则。
子路由规则的path不要以 / 开头。
4)动态路由匹配 
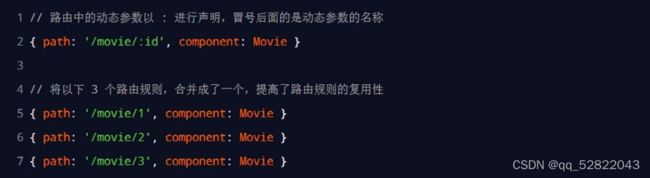
①动态路由的概念
动态路由指的是:把Hash地址中可变的部分定义为参数项,从而提高路由规则的复用性。在vue-router中使用英文的 : 来定义路由的参数项。
②$route.params参数对象
通过动态路由匹配的方式渲染出来的组件中,可以使用$route.params.id对象访问到动态匹配的参数值。
③使用props接收路由参数
为了简化路由参数的获取形式,vue-router允许在路由规则中开启props传参。
5)编程式导航
编程式导航:通过调用API实现导航的方式。
声明式导航:通过点击链接实现导航的方式。
例如:
- 普通网页中点击链接、vue项目中点击
都属于声明式导航 - 普通网页中调用location.href跳转到新页面的方式,属于编程式导航
①vue- router中的编程式导航API
vue-router提供了许多编程式导航的API,其中最常用的两个API分别是:
- this.$router.push('hash地址'):跳转到指定的Hash地址,从而展示对应的组件
- this.$router.go(数值n):实现导航历史的前进、后退
②$router.push
调用this.$router.push()方法,可以跳转到指定的hash地址,从而展示对应的组件页面。
MyHome 组件
③$router.go
调用this.$router.go()方法,可以在浏览历史中进行前进和后退。
6)命名路由
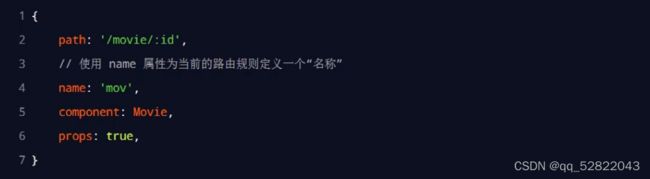
通过name属性为路由规则定义名称的方式,叫做命名路由。
命名路由的name值不能重复,必须保证唯一性。
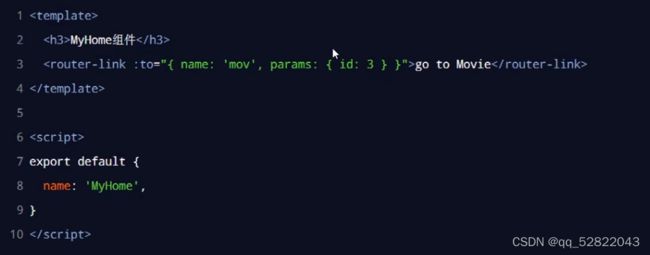
①使用命名路由实现声明式导航
为
②使用命名路由实现编程式导航
调用push函数期间指定一个配置对象,name是要跳转到的路由规则,params是携带的路由参数。
7)导航守卫
导航守卫可以控制路由的访问权限。
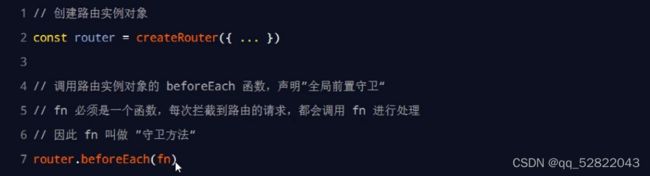
①声明全局导航守卫
全局导航守卫会拦截每个路由规则,从而对每个路由进行访问权限的控制。定义全局导航守卫:
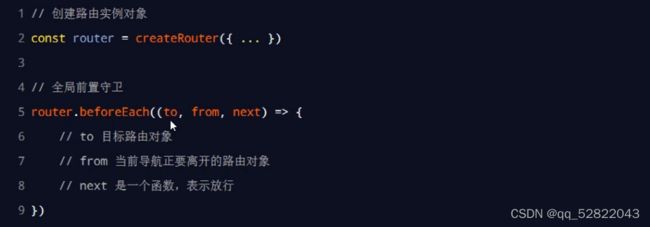
②守卫方法的3个形参
全局导航守卫的守卫方法中接收3个形参,格式为:
- 在守卫方法中如果不声明next形参,则默认允许用户访问每一个路由
- 在守卫方法中如果声明了next形参,则必须调用next函数,否则不允许用户访问任何一个路由