- Node+puppeteer学习笔记(九)--使用-Python3 + Pyppeteer
温柔夏目
Puppeteer
因为我是Python流,自动化都是基于Python的,所以一直在关注Puppeteer这个包是否会被Python支持,然后我就在官网上找到了Pyppeteer这个包,因为修改了第二个字母,差点没认出来,这个包其实就是根据Puppeteer实现的地址如下:官方GitHub仓库:https://github.com/miyakogi/pyppeteer.官方API地址:https://miyakogi
- 精讲 JS return 语句的作用
谦虚的w
javascript前端
函数作用域的限制-在JavaScript中,函数有自己的作用域。在函数内部定义的变量和对象(如localObj)默认情况下在函数外部是无法直接访问的。这是因为函数的作用域是封闭的,它将内部的变量和对象隐藏起来,以防止外部代码随意访问和修改。return语句的作用-当在函数内部使用return语句返回一个对象(如returnlocalObj;)时,实际上是将这个对象的引用传递到函数外部。这样,在函数
- HTML基础与进阶技术指南
王奥雷
本文还有配套的精品资源,点击获取简介:HTML是构建网页的基础语言,负责定义网页的内容结构和样式。初学者需要掌握HTML元素、属性、结构等基础知识,并了解HTML5新增的语义化标签,表单元素的使用,布局与定位技术,响应式设计原则,以及如何与JavaScript交互。此外,学习SEO优化和无障碍性设计也是提高网页质量和可访问性的关键。本指南旨在引导初学者从基础到高级技巧,逐步深入理解并实践网页开发。
- 深度学习-笔记2
深度学习神经网络
paddlepaddle安装(使用cpu):dockerpullregistry.baidubce.com/paddlepaddle/paddle:2.6.2查看下paddlepaddle的镜像层次和安装目录结构(没有看到dockerbuild文件,先感受一下目录结构吧):dockerinspectregistry.baidubce.com/paddlepaddle/paddle:2.6.2|gr
- 软考高项笔记 数字化转型与元宇宙
人工智能
数字化转型与元宇宙随着众多信息通信新技术的迅速发展与普及应用,信息空间成长为第三空间,并与物理空间和社会空间共同构成人类社会的三元空间。数字化转型是建立在数字化转换、数字化升级基础上,进一步触及组织核心业务,以新建一种业务模式为目标的高层次转型。数字化转型是开发数字化技术及支持能力以新建一个富有活力的数字化商业模式。只有组织对其业务进行系统性、彻底的(或重大和完全的)重新定义,不仅是IT方面,而是
- 软考高项笔记 信息技术及其发展
人工智能
信息技术及其发展信息系统项目管理师第二章第一节1.网络标准协议的定义网络协议是为计算机网络中进行数据交换而建立的规则、标准或约定的集合。网络协议由三个要素组成,分别是语义、语法和时序。语义:解释控制信息每个部分的含义,它规定了需要发出何种控制信息,完成的动作以及做出什么样的响应。语法:用户数据与控制信息的结构与格式,以及数据出现的顺序。时序:对事件发生顺序的详细说明。人们形象地将这三个要素描述为:
- 《Memory Barriers a Hardware View for Software Hackers》阅读笔记
落樱弥城
基础知识c++笔记
CPU设计者引入内存屏障(memorybarriers)是为了应对在多处理器系统(SMP)中,内存引用重排序可能导致的同步问题。尽管重排序可以提高性能,但在某些情况下(如同步原语),正确的操作依赖于有序的内存引用,因此需要使用内存屏障来强制执行顺序。 要深入理解这个问题,需要了解CPU缓存的工作原理,尤其是如何使缓存有效工作。以下是相关内容的概述:缓存结构:介绍缓存的基本结构和工作机制。缓存
- JavaScript Navigator:深入理解浏览器导航机制
lly202406
开发语言
JavaScriptNavigator:深入理解浏览器导航机制引言在Web开发中,浏览器导航是用户与网页交互的重要部分。JavaScriptNavigator对象提供了丰富的API,允许开发者深入理解并控制浏览器的导航行为。本文将详细介绍JavaScriptNavigator对象的功能、使用方法以及在实际开发中的应用。一、什么是JavaScriptNavigator?JavaScriptNavig
- 表单提交实战教程:HTML、CSS、JavaScript到Java后端
河马和荷花
本文还有配套的精品资源,点击获取简介:网页表单是用户与服务器交互的重要界面元素,本资源提供了从构建表单到数据提交的完整流程。介绍了HTML表单基础、GET与POST提交方法、JavaScript事件处理、CSS样式设计,并通过demo.html文件展示综合应用,以及Java后端的接收和处理。同时,强调了表单安全和性能优化的重要性。1.HTML表单基础知识HTML表单的作用和结构HTML表单是Web
- JavaScript中的防抖节流函数为什么要用call或apply去执行fn
EuForth
javascript开发语言ecmascriptJavaScript
防抖(Debounce)和节流(Throttle)是前端开发中常用的性能优化技术,它们可以限制函数的执行频率,有效地控制事件触发的次数。在实际应用中,经常会将防抖节流函数与回调函数一起使用,以避免频繁触发导致的性能问题。在JavaScript中,有时我们会使用call或apply方法来执行回调函数。本文将详细解释防抖节流函数为什么要用call或apply去执行回调函数,并提供相应的源代码示例。了解
- LeetCode169. 多数元素 (JavaScript解法)
煲纸
数据结构与算法leetcode
169.多数元素题解思路1:摩尔投票法思路由于数的数量超过一半,所以那个数的出现的频率,一定大于等于50%,如果res为正确的众数,则voted的数量不可能为0,所以最后的res就是众数。分析时间复杂度O(N)空间复杂度O(1)代码实现varmajorityElement=function(nums){//初始化备选人和票数letres=nums[0],voted=0;for(letnofnums
- 除了layui.js还有什么比较好的纯JS组件WEB UI?在谷歌浏览上显示
专注VB编程开发20年
javascript前端layui
以下是一些比较好的纯JS组件WEBUI,可以在谷歌浏览器上良好显示:1.Sencha特点:提供超过140个高性能UI组件,用于构建现代应用程序。支持与Angular和React集成,提供企业级网格解决方案。适用场景:适用于需要高性能、可定制的UI组件的项目,尤其是企业级应用。2.Webix特点:包含102个UI组件,支持跨平台和跨浏览器,提供快速的渲染速度和纯JavaScript代码。适用场景:适
- 【Spring Cloud 10】阿里巴巴分布式服务架构流量控件Sentinel,B站黑马程序员学习笔记
2501_90252715
springcloud架构sentinel
貌似还是他更强一些,不过没关系,加油!所以,今天开启为期一个月的博客疯狂之旅。一、百度百科Sentinel是面向分布式服务架构的高可用流量防护组件,主要以流量为切入点,从限流、流量整形、熔断降级、系统负载保护、热点防护等多个维度来帮助开发者保障微服务的稳定性。Sentinel具有以下特性:丰富的应用场景:Sentinel承接了阿里巴巴近10年的双十一大促流量的核心场景,例如秒杀(即突发流量控制在系
- Node.js 全局对象
wjs2024
开发语言
Node.js全局对象引言在Node.js中,全局对象是JavaScript环境中的一部分,它提供了对Node.js运行时环境的访问。全局对象在Node.js中扮演着重要的角色,它使得开发者能够访问和操作Node.js的许多核心功能。本文将详细介绍Node.js的全局对象,包括其特点、常用方法和应用场景。全局对象概述Node.js的全局对象是global,它是Node.js中所有模块的父对象。在N
- JavaScript函数中this的指向
暗渡x
JavaScriptjavascript前端
总结:谁调用我,我就指向谁(es6箭头函数不算)一、ES6之前每一个函数内部都有一个关键字是this,可以直接使用重点:函数内部的this只和函数的调用方式有关系,和函数的定义方式没有关系1、函数内部的this指向谁,取决于函数的调用方式1.1、全局定义的函数直接调用,this=>windowfunctionfn(){console.log(this)}fn()//此时this指向window1.
- C# 学习笔记
c#
pictureBox显示不出图片从网上找了一段代码,复制进visualstudio,显示本地的图片,结果始终显示不出来,查了好久,终于发现在Form1的构造函数中多了一个“InitializeComponent();”,删除就好了!消耗了太多时间。
- iconv-lite:一个库搞定所有字符编码问题?
前端徐徐
宝藏工具electron
本文首发同名微信公众号:前端徐徐大家好,我是徐徐。今天跟大家分享一款强大的字符编码转换库:iconv-lite。前言在全球化的开发环境中,处理不同字符编码已成为许多应用程序的关键需求。无论你是在开发需要支持多语言的应用,还是需要处理来自不同源的文本数据,一个高效且可靠的字符编码转换工具可以大大提升你的开发效率。今天,我们要介绍的是iconv-lite这个纯JavaScript实现的字符编码转换库,
- Tauri应用开发实践指南(1)— Tauri 怎么样
前端徐徐
Tauri应用开发实践指南前端前端框架
本文首发于微信公众号:前端徐徐。欢迎关注,获取更多前端技能分享。Tarui是什么Tauri是一个用于构建针对所有主要桌面和移动平台的小型、高速二进制文件的框架。开发人员可以集成任何能编译为HTML、JavaScript和CSS的前端框架来构建用户体验,同时在需要时利用诸如Rust、Swift和Kotlin等语言进行后端逻辑开发。官网:https://tauri.appTarui架构Tauri的整体
- javascript-前后端交互模式-简介
gaog2zh
#javascirptjavascript前后端交互
javascript-前后端交互模式-简介目录文章目录1、相关知识2、异步接口调用方式3、URL地址2.1、传统形式的URL2.2、Restful风格的URL2.2.1、http请求方式2.2.3、示例:***后记***:内容图示0-1:随着前后端分离,前后端交互技术不断更新,下面我们看下前后端交互相关知识。1、相关知识前端通过相关接口发送请求,后端接收请求,处理返回响应结果,前端接收响应结果,完
- Python的Json方法
weixin_34293059
jsonpythonjavascriptViewUI
Json简介:Json,全名JavaScriptObjectNotation,是一种轻量级的数据交换格式。Json最广泛的应用是作为AJAX中web服务器和客户端的通讯的数据格式。现在也常用于http请求中,所以对json的各种学习,是自然而然的事情。dumps方法将字典数据类型转换为json字符串类型例子:importjsonm={'a':123,'b':'hahaha'}json_str=js
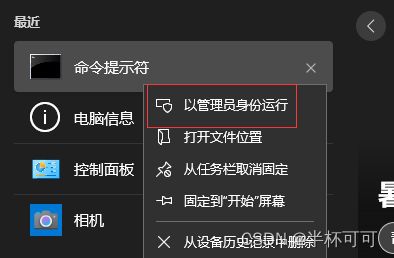
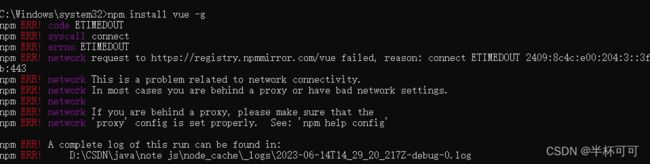
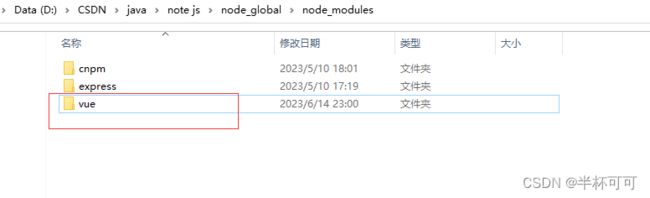
- 前端必知必会-Vue 简介
编程岁月
vue.js前端javascript
文章目录Vue简介Vue是一个JavaScript框架为什么要学习Vue?OptionsAPI我的第一页文本插值文本插值中的JavaScript总结Vue简介Vue是一个JavaScript框架。可以使用标记将其添加到HTML页面。Vue使用指令扩展HTML属性,并使用表达式将数据绑定到HTML。Vue是一个JavaScript框架Vue是一个用JavaScript编写的前端JavaScript框
- 详细介绍:使用 Axios 上传图片文件
还是鼠鼠
javascript前端开发语言ajaxbootstrap前端框架vscode
目录1.项目背景和功能概述2.(index.html完整代码)结构解析3.JavaScript部分解析3.1事件监听和图片上传3.2处理响应和错误4.完整流程5.总结6.适用场景这篇文章将展示如何通过Axios发送POST请求来实现图片上传。通过用户选择图片文件后,使用FormData构造上传的文件数据,并通过Axios将其提交到服务器。服务器返回图片的URL后,页面会显示上传的图片。下面是详细的
- 图书管理系统 Axios 源码 __删除图书功能
还是鼠鼠
javascriptbootstrapajaxvscode前端前端框架node.js
目录代码实现(index.js)代码解析使用方法下面是完整的删除图书功能代码,基于HTML+Bootstrap+JavaScript+Axios开发。代码实现(index.js)//删除图书功能document.querySelector('.list').addEventListener('click',(e)=>{//判断是否点击了删除按钮if(e.target.classList.conta
- Axios 的地区查询(案例)
还是鼠鼠
ajax前端javascriptbootstrapweb
目录1.项目背景与功能概述2.完整代码3.HTML结构解析输入表单查询按钮地区列表4.JavaScript部分解析监听点击事件发送Axios请求处理响应数据5.完整流程6.总结7.适用场景8.优化和扩展本案例展示了如何使用Axios发送带查询参数的HTTP请求,查询指定省份和城市下的地区列表。通过用户输入的省份名称和城市名称,向后端API发送请求,获取该地区下的具体区域信息,并将返回的数据动态渲染
- 图书管理系统 Axios 源码__获取图书列表
还是鼠鼠
javascriptbootstrapajax前端
目录核心功能源码介绍1.获取图书列表技术要点适用人群本项目是一个基于HTML+Bootstrap+JavaScript+Axios开发的图书管理系统,可用于添加、编辑、删除和管理图书信息,适合前端开发者学习前端交互设计、Axios数据请求以及Bootstrap样式布局。核心功能图书列表渲染通过Axios发送GET请求获取服务器上的图书数据。渲染数据到HTML表格,展示书籍的名称、作者、出版社等信息
- echarts样式设置笔记
weixin_45907672
vueecharts前端javascript
设置x轴的小标题xAxis:{type:'value',name:'DRGs组数',data:['2014','2015','2016','2017','2018','2019','2020']}设置y轴的小标题yAxis:[{type:'value',name:'预算总额',min:0,max:25,interval:5,//可以添加单位和后缀//axisLabel:{//formatter:'
- Vue.js `v-memo` 性能优化技巧
轻口味
VUE.JS入门与实践vue.js性能优化前端
Vue.jsv-memo性能优化技巧今天我们来聊聊Vue3.2引入的一个性能优化指令:v-memo。如果你在处理大型列表或复杂组件时,遇到性能瓶颈,那么v-memo可能会成为你的得力助手。什么是v-memo?v-memo是Vue3.2新增的内置指令,用于缓存特定元素节点的虚拟DOM(VNode)。在节点更新时,通过复用之前的VNode,减少重新创建和比较的开销,从而提升渲染性能。使用场景v-mem
- Python学习笔记 - 探索正则表达式对象和对象匹配
Mr数据杨
Python编程基础正则表达式python正则re
在文本处理和数据清洗任务中,正则表达式无疑是一把锋利的“瑞士军刀”。它不仅能够简洁地表达复杂的字符串匹配规则,还可以在各种编程语言中实现高效的文本处理。在Python中,re库提供了强大的正则表达式功能,允许开发者轻松进行模式匹配、数据提取、验证等操作。本教程将深入探讨Python中正则表达式的高级功能,尤其是如何使用正则表达式对象及其方法来高效处理文本。我们将详细讲解如何通过re.compile
- 使用 Docker 部署 pSQL 服务器 的教程
shelby_loo
docker服务器容器
如何使用Edu邮箱申请Azure订阅并开通免费VPS使用Edu邮箱不仅可以申请Azure的免费订阅来开通VPS,还可以免费使用Adobe和Notion等软件,极大地提高学习和工作的效率。如果您还没有Edu邮箱,可以参考在线笔记s3.tebi.io/notes-image/edu%E7%AC%94%E8%AE%B0.pdf获取相关信息和申请方法。新建一台UbuntuVPS并通过Docker部署pSQ
- 【Tools】什么是kotlin语言
音乐学家方大刚
工具kotlin开发语言android
摇来摇去摇碎点点的金黄伸手牵来一片梦的霞光南方的小巷推开多情的门窗年轻和我们歌唱摇来摇去摇着温柔的阳光轻轻托起一件梦的衣裳古老的都市每天都改变模样方芳《摇太阳》Kotlin是一种由JetBrains开发的静态类型编程语言,它旨在成为Java的替代品。Kotlin具有Java语言的兼容性,可以与Java代码进行无缝交互,并且可以在JVM上运行。它还可以编译为JavaScript,使其可以在浏览器环境
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http