前端:收集15个非常实用的JS代码,值得收藏
CSDN话题挑战赛第2期
参赛话题:学习笔记
目录
1、随机生成字符串
2、实现字符串的翻转
3、删除数组中重复元素
4、RGB到十六进制转换机制
5、打乱一个数组,重新组合
6、获取两个日期的时间间隔 (天数)
7、获取当天属于今年的第几天
8、截断字符串长度
9、判断数组是否为空
10、合并两个数组为一个数组
11、英文句子首字母大写转换
12、数组删除元素
13、获取当前日期的时间部分
14、判断是否是json字符串
15、获取当前网址
今天给大家分享js实用的代码片段,值得收藏!
1、随机生成字符串
const randomStr = () => Math.random().toString(20).slice(2);
randomStr();
输出结果:
2、实现字符串的翻转
const reverseStr = str => str.split('').reverse().join('');
reverseStr('vue 入门到精通');
reverseStr('IT技术分享社区');
输入结果:
3、删除数组中重复元素
const set=new Set([5,7,1,3,4,2,5,6,8]);
console.log([...set]);
4、RGB到十六进制转换机制
const rgbToHex = (r, g, b) => "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1);
rgbToHex(255, 255, 255);
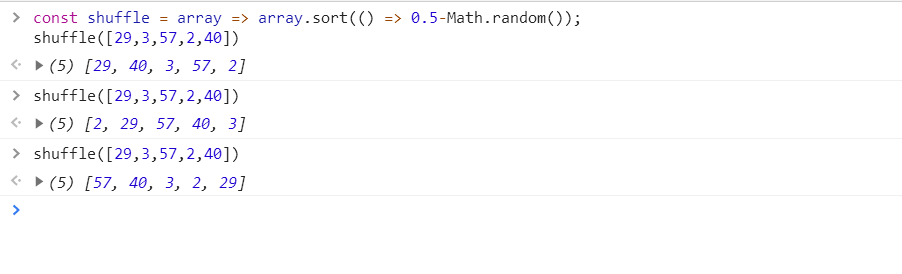
5、打乱一个数组,重新组合
const shuffle = array => array.sort(() => 0.5-Math.random());
shuffle([29,3,57,2,40])
输出结果
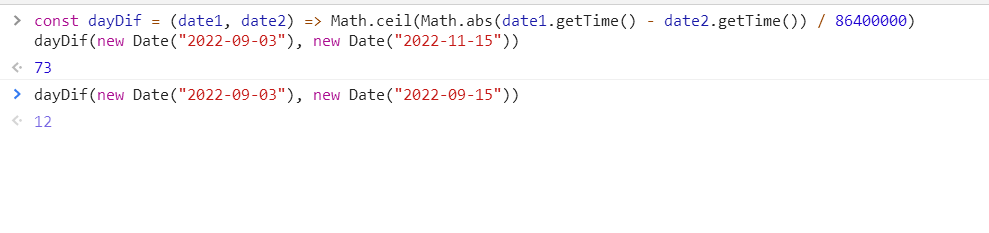
6、获取两个日期的时间间隔 (天数)
const dayDif = (date1, date2) => Math.ceil(Math.abs(date1.getTime() - date2.getTime()) / 86400000)
dayDif(new Date("2022-09-03"), new Date("2022-11-15"))
输出结果
7、获取当天属于今年的第几天
const dayOfYearStr = (date) => Math.floor((date - new Date(date.getFullYear(), 0, 0)) / 1000 / 60 / 60 / 24);
dayOfYearStr(new Date());
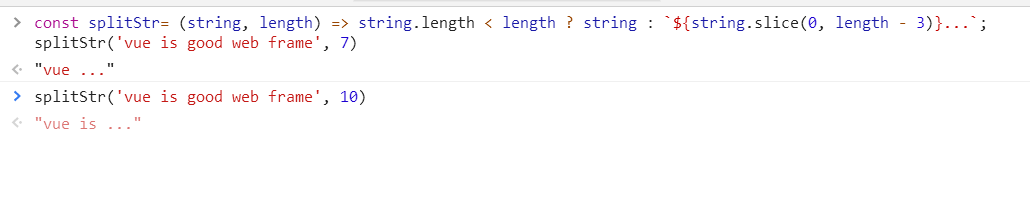
8、截断字符串长度
截取字符串长度,超过部分显示为 ...
const splitStr= (string, length) => string.length < length ? string : `${string.slice(0, length - 3)}...`;
splitStr('vue is good web frame', 7)
splitStr('vue is good web frame', 10)
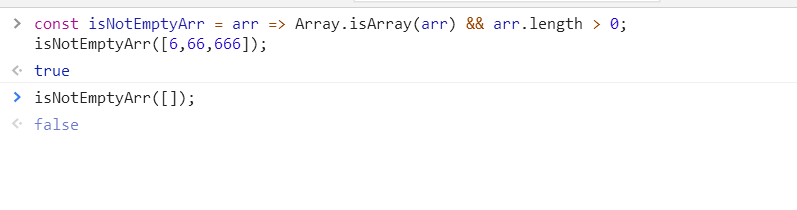
9、判断数组是否为空
const isNotEmptyArr = arr => Array.isArray(arr) && arr.length > 0;
isNotEmptyArr([6,66,666]);
isNotEmptyArr([]);
10、合并两个数组为一个数组
const merge = (a, b) => a.concat(b);
const a=[1,2,3];
const b=[4,5,6];
merge(a,b);
输出结果
11、英文句子首字母大写转换
实现英文句子中,每个单词首字母大写
const capitalizeEveryWordStr = str => str.replace(/\b[a-z]/g, char => char.toUpperCase());
capitalizeEveryWordStr('hello vue js ');
12、数组删除元素
给定的数组从左边开始删除 n 个元素,默认n=1
const dropArr = (arr, n = 1) => arr.slice(n);
dropArr([10, 20, 30 , 40]);
dropArr([10, 20, 30 , 40], 2);
dropArr([10, 20, 30 , 40], 42);
输出结果:
13、获取当前日期的时间部分
const getTimeFromDate = date => date.toTimeString().slice(0, 8);
getTimeFromDate(new Date());
输出结果:
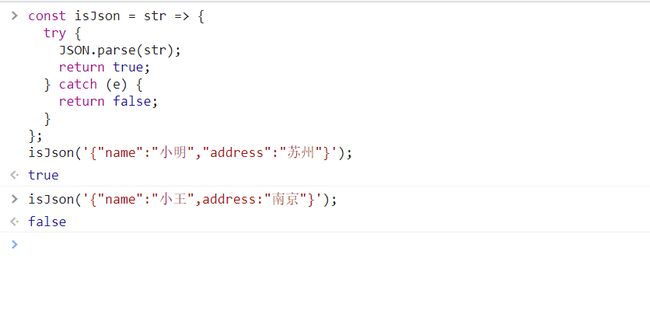
14、判断是否是json字符串
const isJson = str => {
try {
JSON.parse(str);
return true;
} catch (e) {
return false;
}
};
isJson('{"name":"小明","address":"苏州"}');
isJson('{"name":"小王",address:"南京"}');
输出结果:
15、获取当前网址
const currentURL = () => window.location.href;
currentURL();
输出结果: