- webpack 性能优化方案总结
carpe diem xt
my_vuewebpack性能优化vue.js
一、可视化查看打包大小webpack-bundle-analyzer1.1简介主要是用来可视化查看包的大小1.2安装npminstall--save-devwebpack-bundle-analyzer1.3使用方式1、在webpack配置文件配置2、使用require引入constBundleAnalyzerPlugin=require('webpack-bundle-analyzer').Bu
- webpack配置之---output.chunkLoadTimeout
LLLuckyGirl~
webpack前端node.js
output.chunkLoadTimeoutoutput.chunkLoadTimeout是Webpack配置中的一个选项,用于设置在加载异步chunk(代码块)时,超时等待的时间(以毫秒为单位)。如果在指定的时间内无法加载chunk,Webpack将触发错误。1.作用chunkLoadTimeout用于控制加载异步代码块(chunks)时的超时时间。默认情况下,Webpack会尝试加载按需加载
- webpack配置之---output.path
LLLuckyGirl~
webpack前端node.js
output.pathwebpack.output.path是Webpack配置中的一个重要选项,用于指定构建输出的目标文件夹路径。通过该配置,你可以设置Webpack构建生成的文件(如打包后的JavaScript、CSS等文件)存放的位置。1.基本功能output.path需要指定一个绝对路径,表示Webpack在打包时生成的文件应存放的目录。默认情况下,Webpack会将打包后的文件放在当前工
- webpack配置之---output.publicPath
LLLuckyGirl~
webpack前端node.js
output.publicPathwebpack.output.publicPath是Webpack配置中的一个重要选项,用于指定打包后资源(如图片、字体、JavaScript等文件)在浏览器中的公共访问路径。它定义了浏览器中加载资源时的基础路径或目录。这个路径非常重要,尤其在使用CDN或处理静态资源时,它决定了加载资源时从哪里获取。1.基本功能publicPath用于配置Webpack打包后的资
- webpack配置之---output.chunkFilename
LLLuckyGirl~
webpack前端node.js
output.chunkFilenameoutput.chunkFilename是Webpack中用来配置异步代码块(动态导入、懒加载等)文件名的选项。它控制的是通过代码拆分生成的那些非入口点(entry)文件的命名规则。在Webpack构建过程中,除了打包主入口文件(entry配置的文件),当你使用懒加载(import())或动态导入时,Webpack会将这些异步加载的代码拆分成独立的文件。这些
- webpack配置之---output.filename
LLLuckyGirl~
webpack前端node.js
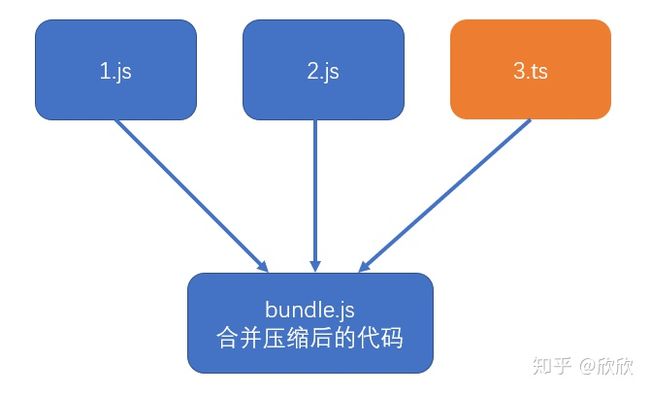
output.filename在Webpack中,output.filename配置项用来指定打包后生成的文件名称。它是Webpack构建输出目录中的关键部分,决定了生成文件的名字格式。1.基本字符串配置最简单的配置方式是通过字符串设置文件名。比如:module.exports={output:{filename:'bundle.js'}}这表示打包后的输出文件将被命名为bundle.js,并且会
- React使用less语法
世间万物皆对象
reactnpmwebpackreact.jsless前端
1.安装yarnaddlessless-loaderornpmilessless-loader2.打开webpack配置文件创建项目的时候我们是看不到webpack文件的需要暴露出来yarnejectornpmruneject3.配置less语法环境在config文件下找到webpack.config.js文件打开webpack.config.js找到如下图:在下面添加如下两句代码:constle
- webpack-bundle-analyzer 打包分析工具
cc蒲公英
辅助工具webpack前端node.js
移动端项目优化的时候,需要这个插件来可视化查看打包大小,在此记录下插件官网地址一.安装npminstall--save-devwebpack-bundle-analyzer二.使用方式:1.作为插件使用(推荐)在webpack配置文件,如果有生产配置文件放入生产配置文件里require方式引入进来,然后在plugins配置项new一个实例即可constwebpack=require('webpac
- webpack 学习从零到亿过程
光头程序员
webpack学习前端
webpack学习从零到亿过程适合小白从零到一搭建一个项目,虽然没有效果的截图但是知道跟随这个步骤流程走下去,你就会成功掌握打包的原理!我们先初始化一个node项目npminit安装webpack包npminstallwebpackwebpack-cli--save-dev写webpack配置文件config/webpack.dev.config.js安装了pathnpmipath-s-d并新建了
- webpack怎么配置单页面或者多页面项目?
镜中的女孩-potato
webpack前端node.js
单页直接在entry中指定单页面的入口文件即可,对于多页面来说,如果页面之间有依赖关系可以考虑将entry的值改成一个数组,数组中的每一项是入口文件的地址,并且通过dependOn配置多个入口的依赖关系,一般的,我们也可以直接在entry中配置多个入口文件的键值对1、单页面举个例子=>你有这样一个项目架构├──config│├──webpack.config.js//webpack配置文件├──s
- 【前端Vue】06 - VueCLI 脚手架
itlu
1.VueCLI介绍CLI是Command-LineInterface,翻译为命令行界面,但是俗称脚手架。VueCLI是一个官方发布vue.js项目脚手架,使用vue-cli可以快速搭建Vue开发环境以及对应的webpack配置。2.使用VueCLI需要做的准备2.1安装NodeJS下载地址。默认情况下自动安装Node和NPM。2.2安装符合要求的Node版本Node环境要求8.9以上或者更高版本
- webpack plugin
_Rookie._
webpackwebpack前端node.js
Webpack的插件(plugin)和loader的执行顺序有所不同。插件的执行顺序是按照它们在配置中的声明顺序执行的,而不是倒序执行。插件的执行顺序在Webpack配置文件中,插件是按照它们在plugins数组中的顺序依次执行的。也就是说,先声明的插件会先执行,后声明的插件会后执行constHtmlWebpackPlugin=require('html-webpack-plugin');cons
- TypeScript+Vue
神小夜
前端vuetypescript
Vue官方TypeScript支持文档初始化项目使用@vue/cli创建模版项目(啥是@vue/cli)具体操作自行百度提示:@vue/cli脚手架默认生成的项目是零webpack配置,但是可以支持自定义webpack配置。只需在根目录下新建vue.config.js配置文件,这个文件会被@vue/cli-service自动加载。vue.config.js基础配置模版:constpath=requ
- 【Node.js 常用命令(第五篇)】揭秘Node.js:掌握这些常用命令,让你在开发路上风生水起!
雷神 Leo
经验分享类#前端后端node.js
目录前言30条常用的Node.js的命令(第1~120条在上一篇)121.gulp-流式自动化构建系统122.grunt-经典的任务运行器123.webpack-merge-合并Webpack配置124.node-gyp-Node.js原生扩展编译器125.socket.io-实时应用框架126.mongoose-MongoDB对象建模工具127.helmet-提升Express应用安全性128.
- Webpack配置及工作流程
开发小途
webpack前端
Webpack是一个现代JavaScript应用程序的静态模块打包器(modulebundler)。当Webpack处理应用程序时,它会在内部构建一个依赖图(dependencygraph),该图会映射项目所需的每个模块,并生成一个或多个bundle。基本配置步骤安装Webpack和WebpackCLI:使用npm或yarn将Webpack及其命令行接口(CLI)安装为开发依赖。npminstal
- React项目-less、antd配置
呆呆的小草
Reactreact.jsless前端
一、创建Reract项目1、创建React项目npxcreate-react-appreact-test2、运行ejectCesium静态资源需要webpack配置,执行npmruneject可以生成webpack配置,运行前先查看当前git版本是否有提交,如果未提交,需要先本地提交git,否则npmruneject会执行失败。(1)提交git(如果版本已经提交,无需执行)gitadd.gitco
- 3月12日日记:【WEBPACK】【REACT】
钟志弘
关于webpack遇到的问题本次webpack配置一切顺利,需要注意的地方有两点:在使用babel-loader的时候要将node_modules目录剔除,否则会出现项目中载入css的时候出现css-loader无法加载babel-preset-env的现象:{test:/\.js$/,exclude:/(node_modules)/,...}关于alias的运用,alias在运用的时候,不需要字
- webpack快速基础
风漫漫雨歇歇
webpackwebpack前端前端框架
文章目录webpack快速基础1.概念1.1入口1.2输出(output)1.3loader1.4插件(plugin)2.建立项目,用于测试功能2.1安装webpack,2.2创建webpack配置文件,2.3配置package.json,运行项目3.配置mode开发环境4.配置entry编译入口5.配置output编译出口6.配置加载csswebpack快速基础1.概念webpack是现代Jav
- Webpack配置与运行基础教程
猿小白klp
Webpackwebpack前端node.js后端学习
在前端开发中,Webpack是一款非常流行的模块打包工具,它可以帮助我们将多个文件打包成一个或多个静态资源文件,从而提高前端项目的性能和可维护性。本文将为你介绍Webpack的基础配置和运行方法,帮助你快速上手Webpack。什么是WebpackWebpack是一个基于Node.js的模块打包工具,它可以将各种资源,如JavaScript、CSS、图片等,视为模块,并通过各种loader和插件对这
- 【前端】Vue中引入excel模板并下载以及XLSX使用
Lucky小维
前端前端vue.jsjavascript
模板存放位置src/assets/excelTemplate/模板.xls安装模块包npminstallfile-loader--save-dev//开发,Webpack配置中使用它来处理文件加载npmixlsx--save//生产,解析和处理Excel文件的库新增配置,在vue.config.js中,自己比较一下,最后一段新增的chainWebpackmodule.exports=defineC
- 【Webpack】生产模式
小秀_heo
Webpackwebpackjavascript前端
生产模式介绍生产模式是开发完成代码后,我们需要得到代码将来部署上线。这个模式下我们主要对代码进行优化,让其运行性能更好。优化主要从两个角度出发:优化代码运行性能优化代码打包速度生产模式准备我们分别准备两个配置文件来放不同的配置1.文件目录├──webpack-test(项目根目录)├──config(Webpack配置文件目录)│├──webpack.dev.js(开发模式配置文件)│└──web
- vue框架-vue-cli
陆卿之
Vuevue.js前端javascript
vue-cliVueCLI是一个官方的脚手架工具,用于快速搭建基于Vue.js的项目。VueCLI提供了一整套可配置的脚手架,可以帮助开发人员快速构建现代化的Web应用程序。VueCLI通过提供预先配置好的Webpack模板和插件,使得开发人员可以在不需要手动编写Webpack配置的情况下快速创建Vue应用。VueCLI还提供了一组命令行工具,如创建、构建、测试和部署Vue应用等。使用VueCLI
- vue3 要区分生产环境和测试环境,请求不同的后端接口,如何统一配置管理
vue.js
下面的内容是chatGPTQA日志在Vue3中,你可以使用环境变量和Webpack配置来区分生产环境和测试环境,并且请求不同的后端接口。以下是一种常见的配置管理方法:创建不同的环境配置文件:在你的Vue项目的根目录下,创建一个.env文件,用于存储全局环境变量。创建.env.production文件,用于存储生产环境的配置。创建.env.development文件,用于存储开发环境的配置。配置环境
- 【Vue】工程化开发&脚手架Vue CLI
五敷有你
Vuevue.jswebpack前端
个人主页:五敷有你系列专栏:Vue⛺️稳重求进,晒太阳工程化开发&脚手架VueCLI基本介绍VueCli是Vue官方提供的一个全局命令工具可以帮助我们快速创建一个开发Vue项目的标准化基础架子【集成了webpack配置】使用步骤:全局安装(一次)yarnglobaladd@vue/cli查看Vue版本vue--version创建项目架子vuecreateproject-name(项目名,非中文)启
- vue全家桶
miss-ddly
vue.js
1.vue-cli脚手架vue-cli也叫脚手架,官方定义为Vue.js开发的标准工具。Vue-cli是一个基于Vue.js进行快速开发的完整系统,可以自动生成Vue.js+webpack的项目模板。Vuecli提供了强大的功能,用于定制新项目、配置原型、添加插件和检查webpack配置。安装:npminstall-gvue-cli优点:功能丰富,易于扩展等优点2.vue-Router的使用vue
- webpack常用配置及基本概念
再来一瓶路易十三
1.基本概念:配置方式:如果没有创建webpack.config.js或指定mode(production/development)会直接打包压缩生产模式。webpack配置文件的默认名称:webpack.config.js/webpackfile.js一般选前一种(1)入口entry/出口output:entry可多入口,可构建多页面应用,设计多个html文件在根目录来一并打包实现;output
- webpack 配置文件、配置项、插件
Pumpkincc
1.webpack配置文件webpack.config.js配置项entry入口文件,告诉webpack打包从哪个文件开始,可以有一个或多个入口文件.output出口文件,也就是打包生成的文件存放位置,只能有一个.Loader对源代码进行转换,例如:将scss,less转换为css;将es6转换为es5;将css引入到js文件中.plugins当loader不能满足所有功能时,需要下载插件并引入,
- Vue 性能优化
moveOn_3e90
回答此问题应从三个方面着手1)Vue代码层面的优化;2)webpack配置层面的优化;3)基础的Web技术层面的优化一:代码层面的优化1.1、v-if与v-show区分使用场景1.1.1手段:v-if是通过控制dom节点的存在与否来控制元素的显隐;v-show是通过设置DOM元素的display样式,block为显示,none为隐藏;1.1.2.编译过程:v-if切换有一个局部编译/卸载的过程,切
- [学习笔记]TypeScript学习笔记
无知的圆
TypeScript前端笔记typescript前端
文章目录1前期准备工作1.1TypeScript的简介1.2TypeScript与JavaScript的关系1.3TypeScript的优点1.4TypeScript开发环境搭建2基本类型2.1类型声明2.2基本类型种类3编译选项3.1自动编译文件3.2自动编译整个项目4用webpack配置TS5Babel6面向对象6.1前言6.2类(class)6.3面向对象的特点6.4接口6.5泛型(Gene
- Vue脚手架目录详解
江疏影子
vue脚手架一级目录一级目录build:webpack配置文件config:webpack配置文件node_modules:安装的依赖包src:所有的组件都写在里面static:所有第三方的静态资源存放目录一级文件.babelrc:babel的一些配置(比如将es6编译成es5的一些配置).editorconfig:编辑器的一些配置(包括编码格式,缩进风格,换行格式).gitignore:配置Gi
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul