uniapp App原生头部和自定义头部
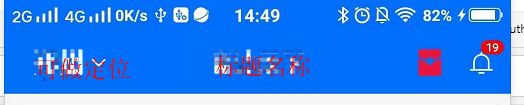
原生配置头部:
1.在pages.json中
- titleText 标题名称
- buttons 按钮配置
- searchInput 搜索
2.buttons 按钮配置
- “float”: “left” 控制按钮在 左右 显示
- “badgeText”: “19” 角标显示
- “text”: “北京\ue629” 可拼接图标
3.onNavigationBarButtonTap 生命周期 监听页面按钮点击
{ "path": "pages/home/home",
"style": {
"app-plus": {
"titleNView": {
"titleText": "标题名称",
"buttons": [
{
"text": "北京\ue629",
"fontSrc": "/static/iconFont/iconfont.ttf",
"color": "#FFFFFF",
"fontSize": "40rpx",
"width": "200rpx",
"float": "left"
},
{
"text": "\ue655",
"fontSrc": "/static/iconFont/iconfont.ttf",
"color": "#FFFFFF",
"fontSize": "40rpx",
"badgeText": "19"
},
{
"text": "\ue62a",
"fontSrc": "/static/iconFont/iconfont.ttf",
"color": "#E6143F",
"fontSize": "40rpx"
}
],
"searchInput": {
"backgroundColor": "#fff",
"borderRadius": "6px", //输入框圆角
"placeholder": "请输入搜索内容",
"disabled": true //disable时点击输入框不置焦,可以跳到新页面搜索
}
}
}
}
},
// 监听头部按钮事件 返回对象 属页面于生命周期
onNavigationBarButtonTap(e) {
}
自定义头部
1.在pages.json中
- navigationStyle修改为custom 开启自定义属性
- components文件中创建组件
- 页面中引入只支持 uniapp只支持import 写法
import headerBar from “…/…/components/heard/heard.vue”;
"globalStyle": {
"navigationStyle": "custom",
"navigationBarBackgroundColor": "#006FFF"
},
import headerBar from "../../components/heard/heard.vue";
- 注意
自定义头部 在ios中会遇到input唤起软键盘 fixed定位失效,,头部被顶上去
// 个人解决思路 使用下面api配合完成
1. softinputMode配置属性adjustResize
- 软键盘弹出模式,支持 adjustResize、adjustPan 两种模式
- adjustResize:软键盘弹出时,webview窗体高度挤压。屏幕高度=webview窗体高度+软键盘高度
- adjustPan:软键盘弹出时,webview窗体高度不变,但窗体上推,以保证输入框不被软键盘盖住
2. uni.onKeyboardHeightChange 监听软键盘开启关闭 获取软键盘高度
3. uni.getSystemInfo 获取设配 宽高
4. 计算 屏幕高度=webview窗体高度+软键盘高度
5. webview窗体高度 修改之后就不会推上去了
uni.getSystemInfo({
success: function(res) {
that.screenHeight = res.windowHeight
}
})
uni.onKeyboardHeightChange(res => {
let keyboardHeight = res.height
this.windowHeight = parseInt(this.screenHeight)-parseInt(keyboardHeight) + (keyboardHeight ? 120 : 0)
})
<template>
<view class="heard_compant" ref="heardCompant">
<view class="heard_warp" :class="{'flexed': isTop}" :style="`backgroundColor:${bgColor};`">
<view class="heard_L" :style="`width:${sideWidth}rpx;`">
<view class="black_btn" v-if="isBack" @click="goBack">
<text class="iconfont icon-fanhui">text>
view>
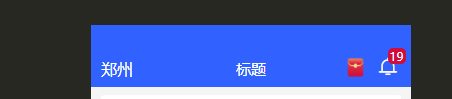
<view class="location_btn" v-if="islocation">
<text>郑州text>
view>
view>
<view class="heard_c">
<view class="title_c" :style="`color:${titleTintColor};`" v-if="title">
<text>{{title}}text>
view>
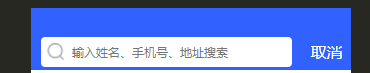
<view class="search_c" v-if="isSearch" >
<input class="search_input" v-model="searchInputname" @input="searchInputFn" confirm-type="search" placeholder="输入姓名、手机号、地址搜索" />
<text class="iconfont icon-shanchu2" v-show="searchInputname" @click="clearInputnameFn">text>
view>
view>
<view class="heard_r" :style="`width:${sideWidth_R}rpx;`">
<slot name="string">slot>
<slot name="image">slot>
<slot name="iconfont">slot>
view>
view>
view>
template>
<script>
export default {
data() {
return {
searchInputname: ''
}
},
props: {
bgColor: { type: [String], default: '#006FFF' },
isTop: { type: [Boolean, String], default: true },
isBack: { type: [Boolean, String], default: true },
islocation: { type: [Boolean, String], default: false },
title: { type: String, default: '' },
titleTintColor: { type: String, default: '#fff' },
isSearch: { type: [Boolean, String], default: false },
sideWidth: { type: [Number, String], default: 150 },
sideWidth_R: { type: [Number, String], default: 150 }
},
methods: {
goBack() {
uni.navigateBack()
},
searchInputFn (e) {
this.$emit('searchInputCompantFn', e)
},
clearInputnameFn (e) {
this.searchInputname = ''
}
}
}
</script>