【pyqt5学习】——graphicView显示matplotlib图像
目录
一、导入模块
二、自定义一个matplotlib窗口类Figure
三、利用QT_designer绘制窗口
四、写逻辑代码
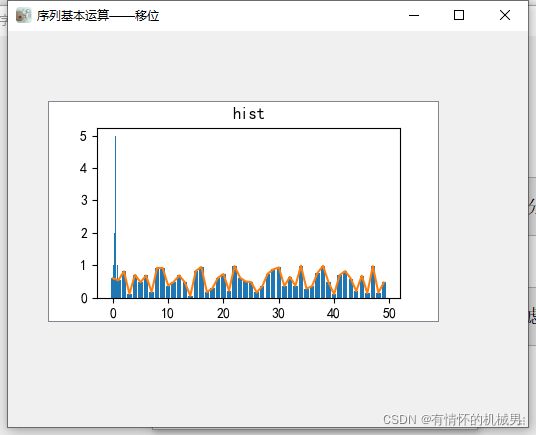
五、结果展示
一、导入模块
import matplotlib
matplotlib.use("Qt5Agg")
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg
from matplotlib.figure import Figure
from matplotlib import pyplot
pyplot.rcParams['font.sans-serif'] = ['SimHei']
pyplot.rcParams['axes.unicode_minus'] = False二、自定义一个matplotlib窗口类Figure
# 重写一个matplotlib图像绘制类
class MyFigure(FigureCanvasQTAgg):
def __init__(self,width=5,height=4,dpi = 100):
# 1、创建一个绘制窗口Figure对象
self.fig = Figure(figsize=(width,height),dpi=dpi)
# 2、在父类中激活Figure窗口,同时继承父类属性
super(MyFigure, self).__init__(self.fig)
# 这里就是绘制图像、示例
def plotSin(self,x,y):
self.axes0 = self.fig.add_subplot(111)
self.axes0.plot(x,y)三、利用QT_designer绘制窗口
转换为py文件
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'TDA_ShiftFlip.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(520, 396)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.graphicsView_2 = QtWidgets.QGraphicsView(self.centralwidget)
self.graphicsView_2.setGeometry(QtCore.QRect(40, 70, 391, 221))
self.graphicsView_2.setObjectName("graphicsView_2")
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "TDA_ShiftFlip"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
四、写逻辑代码
1、实例化matplotlib窗口,此时这个实例类似于一个部件
F1 = MyFigure(width=5, height=4, dpi=100)2、将窗口分成多个窗口
F1.axes1 = F1.fig.add_subplot(221)# 表示将窗口分成2*2的布局3、在窗口绘制图像
x = np.arange(0, 50) y = np.random.rand(50) F1.axes1.hist(y, bins=50) F1.axes1.plot(x, y) F1.axes1.bar(x, y) F1.axes1.set_title("hist")4、(非必选)将窗口缩放成graphicView控件大小
width,height = self.graphicsView_2.width(),self.graphicsView_2.height() F1.resize(width,height)5、创建一个场景,将窗口放置到场景中,将场景放置到graphicsView控件
self.scene = QGraphicsScene() # 创建一个场景 self.scene.addWidget(F1) # 将图形元素添加到场景中 self.graphicsView_2.setScene(self.scene) # 将创建添加到图形视图显示窗口
逻辑全部代码:
from matplotlibFigure import MyFigure
from PyQt5 import QtCore, QtWidgets
from PyQt5.Qt import QThread, pyqtSignal, QIcon
from PyQt5.QtWidgets import QMessageBox, QGraphicsScene, QGraphicsPixmapItem, QGridLayout
from PyQt5.QtWidgets import QFileDialog
from PyQt5.QtGui import QIcon, QImage, QPixmap
from PyQt5.QtCore import Qt
import sys
import cv2
import numpy as np
from matplotlib import pyplot as plt
class TDASUILogic(QtWidgets.QMainWindow, TDASUI):
def __init__(self):
super(TDASUILogic, self).__init__()
self.setupUi(self)
self.plotother()
def plotother(self):
F1 = MyFigure(width=5, height=4, dpi=100)
F1.axes1 = F1.fig.add_subplot(111)
x = np.arange(0, 50)
y = np.random.rand(50)
F1.axes1.hist(y, bins=50)
F1.axes1.plot(x, y)
F1.axes1.bar(x, y)
F1.axes1.set_title("hist")
width,height = self.graphicsView_2.width(),self.graphicsView_2.height()
F1.resize(width,height)
self.scene = QGraphicsScene() # 创建一个场景
self.scene.addWidget(F1) # 将图形元素添加到场景中
self.graphicsView_2.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOff)
self.graphicsView_2.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOff)
self.graphicsView_2.setScene(self.scene) # 将创建添加到图形视图显示窗口