【移动端网页布局】flex 弹性布局 ⑤ ( 设置侧轴单行子元素排列方式 | align-items 样式说明 | 代码示例 )
文章目录
- 一、设置子元素是否换行 : align-items 样式说明
-
- 1、 align-items 样式引入
- 2、 align-items 样式属性值
- 二、代码示例
-
- 1、 代码示例 - 默认样式
- 2、 代码示例 - 设置主轴水平居中
- 3、 代码示例 - 设置侧轴垂直居中
- 4、 代码示例 - 设置侧轴从下到上排列
- 5、 代码示例 - 设置侧轴拉伸排列
一、设置子元素是否换行 : align-items 样式说明
1、 align-items 样式引入
在 flex 弹性布局容器 中 , 通过设置 justify-content 属性 , 可以实现主轴方向上水平居中的效果 ;
如果想要设置 垂直居中 效果 , 就是设置 侧轴 的居中对齐效果 , 就需要为 flex 容器设置 align-items 样式 ;
2、 align-items 样式属性值
align-items 样式属性值 :
flex-start, 默认值 , 默认情况下主轴是 从左到右 , 侧轴 从上到下 , 此处设置默认值 , 就是侧轴 从上到下的设置 ;flex-end, 侧轴的元素 从下到上 ;center, 侧轴元素 垂直居中 ;stretch, 侧轴元素 拉伸 ;
二、代码示例
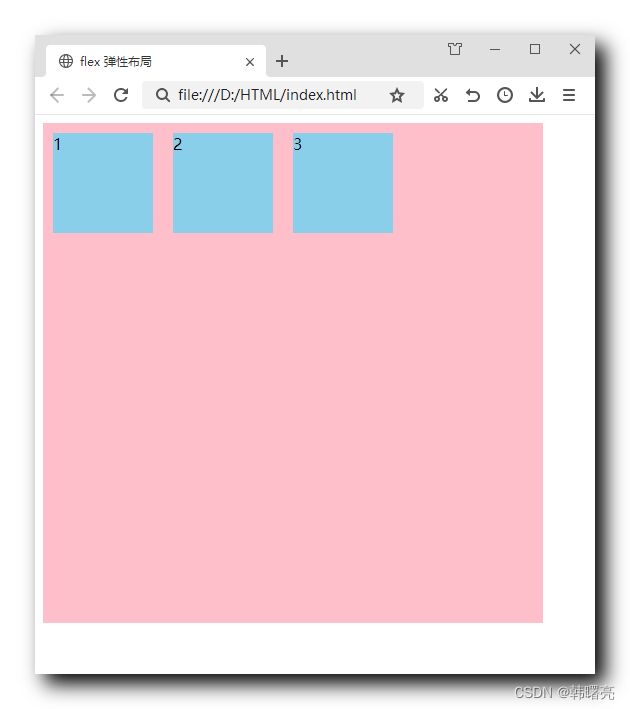
1、 代码示例 - 默认样式
下面的代码只设置了 display: flex; 样式 , 没有设置其它样式 , 作为对比参照 ;
代码示例 :
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 布局宽度 500 像素 */
width: 500px;
/* 布局高度 500 像素 */
height: 500px;
/* 设置背景颜色 */
background-color: pink;
}
div span {
width: 100px;
height: 100px;
background-color: skyblue;
margin: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
展示效果 :
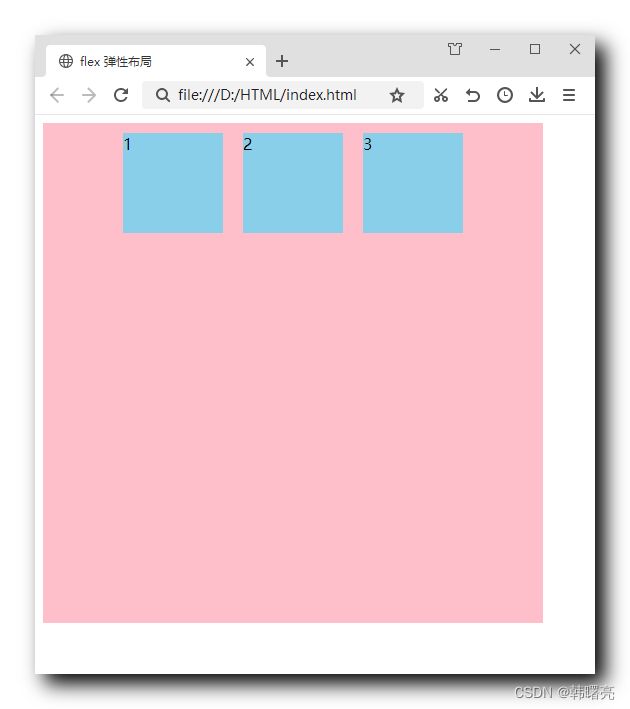
2、 代码示例 - 设置主轴水平居中
下面的代码在设置了 display: flex; 样式基础上 , 设置了
/* 主轴水平居中 */
justify-content: center;
样式 , 令主轴水平居中 ;
代码示例 :
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 主轴水平居中 */
justify-content: center;
/* 布局宽度 500 像素 */
width: 500px;
/* 布局高度 500 像素 */
height: 500px;
/* 设置背景颜色 */
background-color: pink;
}
div span {
width: 100px;
height: 100px;
background-color: skyblue;
margin: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
效果展示 :
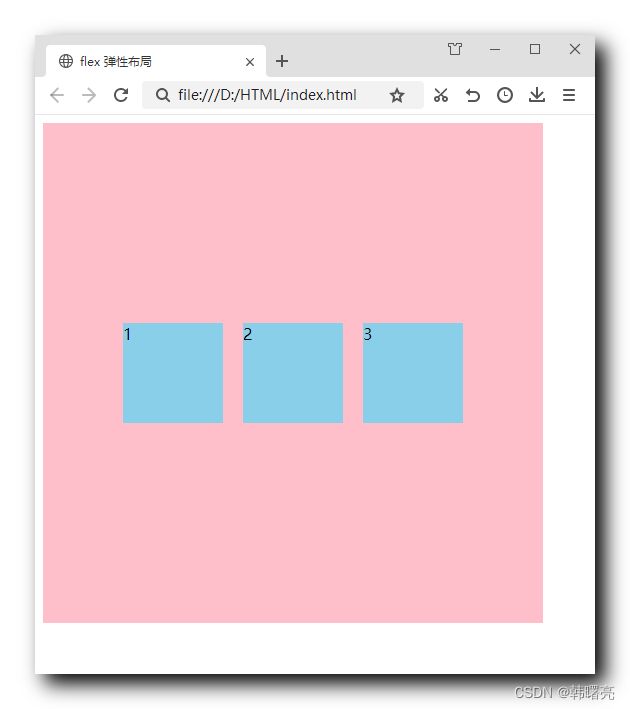
3、 代码示例 - 设置侧轴垂直居中
下面的代码在设置了 display: flex; 样式基础上 , 设置了
/* 设置侧轴垂直居中 */
align-items: center;
样式 , 令侧轴垂直居中 ;
代码示例 :
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 主轴水平居中 */
justify-content: center;
/* 设置侧轴垂直居中 */
align-items: center;
/* 布局宽度 500 像素 */
width: 500px;
/* 布局高度 500 像素 */
height: 500px;
/* 设置背景颜色 */
background-color: pink;
}
div span {
width: 100px;
height: 100px;
background-color: skyblue;
margin: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
展示效果 :
4、 代码示例 - 设置侧轴从下到上排列
下面的代码在设置了 display: flex; 样式基础上 , 设置了
/* 设置侧轴从下到上排列 */
align-items: flex-end;
样式 , 令侧轴从下到上排列 ;
代码示例 :
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 主轴水平居中 */
justify-content: center;
/* 设置侧轴从下到上排列 */
align-items: flex-end;
/* 布局宽度 500 像素 */
width: 500px;
/* 布局高度 500 像素 */
height: 500px;
/* 设置背景颜色 */
background-color: pink;
}
div span {
width: 100px;
height: 100px;
background-color: skyblue;
margin: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
展示效果 :
5、 代码示例 - 设置侧轴拉伸排列
下面的代码在设置了 display: flex; 样式基础上 , 设置了
/* 设置侧轴拉伸排列 */
align-items: stretch;
样式 , 令侧轴拉伸排列 ;
注意 , 要把 flex 项目的高度注释掉 , 否则没有任何效果 ;
div span {
width: 100px;
/* 使用 align-items: stretch; 样式不能设置高度 */
/* height: 100px; */
background-color: skyblue;
margin: 10px;
}
代码示例 :
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 主轴水平居中 */
justify-content: center;
/* 设置侧轴拉伸排列 */
align-items: stretch;
/* 布局宽度 500 像素 */
width: 500px;
/* 布局高度 500 像素 */
height: 500px;
/* 设置背景颜色 */
background-color: pink;
}
div span {
width: 100px;
/* 使用 align-items: stretch; 样式不能设置高度 */
/* height: 100px; */
background-color: skyblue;
margin: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>