QT QTreeView\QTreeWidget控件 使用详解
本文详细的介绍了QTreeView、QTreeWidget控件的各种操作,例如:新建界面、QTreeWidget、QTreeView、控件布局、设置列、设置宽高、设置列表头、设置复选框、设置图标、添加树、删除树、查找树、修改树、设置选中、树排序、事件、信号、槽函数、添加节点、默认选中、.h源文件、cpp源文件、其它文章等等操作。
实际开发中,一个界面上可能包含十几个控件,手动调整它们的位置既费时又费力。布局管理器可以完成两件事:自动调整控件的位置,包括控件之间的间距、对齐等;当用户调整窗口大小时,位于布局管理器内的控件也会随之调整大小,从而保持整个界面的美观。
本系列QT全面详解文章目前共有二十八篇高质量内容,本系列文章较为详细的讲述了QT控件的基础操作和使用,也谢谢大家的关注、点赞、收藏。
本文作者原创,转载请附上文章出处与本文链接。
QT QTreeView\QTreeWidget控件 使用详解目录
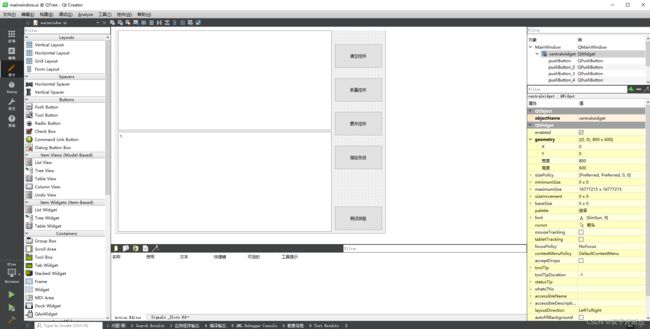
1 新建界面
2 QTreeWidget
2.1 控件布局
2.2 设置列
2.3 设置宽高
2.4 设置列表头
2.5 设置复选框
2.6 添加树
2.6.1 添加顶层项目
2.6.2 插入顶层项目
2.6.3 添加子项
2.7 删除树
2.7.1 删除子项目
2.7.2 删除顶级条目
2.8 查询树
2.8.1 查询对应条目
2.8.2 查询对应序号
2.9 树条目操作
2.9.1 当前选中行列
2.9.2 设置条目选中
2.9.3 设置选中行
2.9.4 设置选中列
2.9.5 当前选中行 上一个选中行
2.10 树排序
2.10.1 设置自动排序
2.10.2 升序降序
2.11 树查找
2.12 清空树
2.13 折叠树
2.14 展开树
2.15 滚动指定条目
2.16 树单击信号
2.17 树双击信号
2.18 树展开信号
2.19 树折叠信号
2.20 列数据变化信号
3 QTreeView
3.1 控件布局
3.2 添加节点
3.3 设置图标
3.4 设置checkBox
3.5 默认选中
3.6 单击信号
3.7 双击信号
1 新建界面
2 QTreeWidget
2.1 控件布局
QStringList topTitle;
QTreeWidgetItem* treeWidgetItem_1;
QTreeWidgetItem* treeWidgetItem_2;
QTreeWidgetItem* treeWidgetItem_3;
QTreeWidgetItem* treeItem_1;
QTreeWidgetItem* treeItem_2;
QTreeWidgetItem* treeItem_3;
QStringList sTreeList_1,sTreeList_2,sTreeList_3;
QStringList sTreeItemList_1,sTreeItemList_2,sTreeItemList_3;
//创建项目
treeWidgetItem_1 = new QTreeWidgetItem(sTreeList_1);
treeWidgetItem_2 = new QTreeWidgetItem(sTreeList_2);
treeWidgetItem_3 = new QTreeWidgetItem(sTreeList_3);
treeItem_1=new QTreeWidgetItem(sTreeItemList_1);
treeItem_2=new QTreeWidgetItem(sTreeItemList_2);
treeItem_3=new QTreeWidgetItem(sTreeItemList_3);
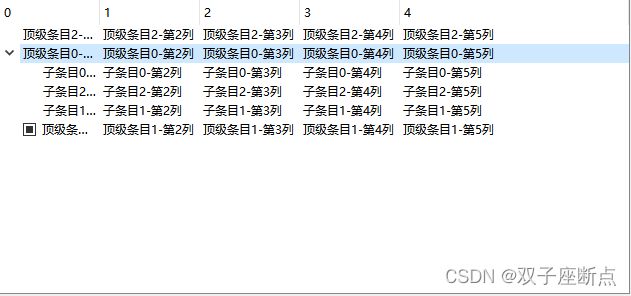
sTreeList_1 << "顶级条目0-第1列" << "顶级条目0-第2列" << "顶级条目0-第3列" << "顶级条目0-第4列" << "顶级条目0-第5列";
sTreeList_2 << "顶级条目1-第1列" << "顶级条目1-第2列" << "顶级条目1-第3列" << "顶级条目1-第4列" << "顶级条目1-第5列";
sTreeList_3 << "顶级条目2-第1列" << "顶级条目2-第2列" << "顶级条目2-第3列" << "顶级条目2-第4列" << "顶级条目2-第5列";
sTreeItemList_1 << "子条目0-第1列" << "子条目0-第2列" << "子条目0-第3列" << "子条目0-第4列" << "子条目0-第5列";
sTreeItemList_3 << "子条目1-第1列" << "子条目1-第2列" << "子条目1-第3列" << "子条目1-第4列" << "子条目1-第5列";
sTreeItemList_2 << "子条目2-第1列" << "子条目2-第2列" << "子条目2-第3列" << "子条目2-第4列" << "子条目2-第5列";2.2 设置列
//设置列数
ui->treeWidget->setColumnCount(3);
//获取列
ui->treeWidget->columnCount();2.3 设置宽高
//设置宽高
//ui->treeWidget->resize(600,300);2.4 设置列表头
topTitle << "0" << "1" << "2" << "3" << "4";
ui->treeWidget->setHeaderLabels(topTitle);2.5 设置复选框
//设置复选框 参数1 复选框的位置 列序号 Qt::Unchecked 没选中 Qt::Checked 选中 Qt::PartiallyChecked 部分选中
treeWidgetItem_2->setCheckState(0,Qt::PartiallyChecked);2.6 添加树
2.6.1 添加顶层项目
//添加一个顶层项目
ui->treeWidget->addTopLevelItem(treeWidgetItem_1);
ui->treeWidget->addTopLevelItem(treeWidgetItem_2);
2.6.2 插入顶层项目
//插入顶层项目
ui->treeWidget->insertTopLevelItem(0,treeWidgetItem_3);2.6.3 添加子项
//给项目添加子项
treeWidgetItem_1->addChild(treeItem_1);
treeWidgetItem_1->addChild(treeItem_2);
treeWidgetItem_1->addChild(treeItem_3);2.6.4 其它添加函数
例如 获取顶层项目总数
qDebug() << "顶层总数:" << ui->treeWidget->topLevelItemCount();
// 树形控件顶级条目的操作比较类似 QListWidget 的列表条目操作函数。新建条目之后,可以用如下函数把条目添加到树形控件的顶级条目列表末尾:
// void QTreeWidget::addTopLevelItem(QTreeWidgetItem * item) //添加一个顶级条目到末尾
// void QTreeWidget::addTopLevelItems(const QList & items) //添加多个顶级条目到末尾
// 如果希望将条目插入到指定顶级条目列表的 index 序号位置,使用如下函数:
// void QTreeWidget::insertTopLevelItem(int index, QTreeWidgetItem * item)
// void QTreeWidget::insertTopLevelItems(int index, const QList & items)
// 树形控件所有的顶级条目父节点指针都为 NULL (父节点是指树形层次中的节点关系,而条目的父控件依然是树形控件本身)。
// 添加了顶级条目之后,可以对顶级条目进行计数:
// int QTreeWidget::topLevelItemCount() const 2.7 删除树
2.7.1 删除子项目
//删除子项目
//treeWidgetItem_1->takeChild(2);2.7.2 删除顶级条目
//删除顶级条目
//ui->treeWidget->takeTopLevelItem(2);2.8 查询树
2.8.1 查询对应条目
//查询控件对应条目
qDebug() << ui->treeWidget->topLevelItem(1);2.8.2 查询对应序号
//查询控件顶级序号
qDebug() << ui->treeWidget->indexOfTopLevelItem(treeWidgetItem_1);
qDebug() << ui->treeWidget->indexOfTopLevelItem(treeWidgetItem_2);
qDebug() << ui->treeWidget->indexOfTopLevelItem(treeWidgetItem_3);2.9 树条目操作
2.9.1 当前选中行列
qDebug() << "当前选中行: " << ui->treeWidget->currentItem();
qDebug() << "当前选中列: " << ui->treeWidget->currentColumn();2.9.2 设置条目选中
// void QTreeWidget::setCurrentItem(QTreeWidgetItem * item)
// void QTreeWidget::setCurrentItem(QTreeWidgetItem * item, int column)2.9.3 设置选中行
//设置选中行
//ui->treeWidget->setCurrentItem(treeWidgetItem_1);2.9.4 设置选中列
//设置选中某行某列
ui->treeWidget->setCurrentItem(treeWidgetItem_1,2);2.9.5 当前选中行 上一个选中行
//当前选中行 上一个选中行
//ui->treeWidget->currentItemChanged(treeWidgetItem_1, treeWidgetItem_2);
2.10 树排序
2.10.1 设置自动排序
//ui->treeWidget->isSortingEnabled();
//ui->treeWidget->setSortingEnabled(true);2.10.2 升序降序
//ui->treeWidget->sortByColumn(1, Qt::SortOrder::AscendingOrder); //升序
//ui->treeWidget->sortByColumn(1, Qt::SortOrder::DescendingOrder); //降序2.11 树查找
QString text = "顶级条目2-第2列";
Qt::MatchFlags flags;
//ui->treeWidget->findItems(text, flags, 0);
bool isEmpty = ui->treeWidget->findItems(text,Qt::MatchExactly).isEmpty();
qDebug() << "查找: " << isEmpty;2.12 清空树
//清空控件
void MainWindow::on_pushButton_2_clicked()
{
ui->treeWidget->clear();
}2.13 折叠树
//折叠控件
void MainWindow::on_pushButton_3_clicked()
{
ui->treeWidget->collapseItem(treeWidgetItem_1);
}2.14 展开树
//展开控件
void MainWindow::on_pushButton_4_clicked()
{
ui->treeWidget->expandItem(treeWidgetItem_1);
}2.15 滚动指定条目
//滚动到指定条目
void MainWindow::on_pushButton_5_clicked()
{
//void scrollToItem(const QTreeWidgetItem * item, QAbstractItemView::ScrollHint hint = EnsureVisible)
}2.16 树单击信号
void MainWindow::on_treeWidget_itemClicked(QTreeWidgetItem *item, int column)
{
qDebug() << "单击信号: " << item << "column: " << column;
}2.17 树双击信号
void MainWindow::on_treeWidget_itemDoubleClicked(QTreeWidgetItem *item, int column)
{
qDebug() << "双击信号: " << item << "column: " << column;
}2.18 树展开信号
void MainWindow::on_treeWidget_itemExpanded(QTreeWidgetItem *item)
{
qDebug() << "展开控件:" << item;
}
2.19 树折叠信号
void MainWindow::on_treeWidget_itemCollapsed(QTreeWidgetItem *item)
{
qDebug() << "折叠信号: " << item;
}2.20 列数据变化信号
void MainWindow::on_treeWidget_itemChanged(QTreeWidgetItem *item, int column)
{
qDebug() << "列数据变化: " << item;
}3 QTreeView
3.1 控件布局
QStandardItemModel *standardModel;
QStandardItem *standardItem;
//设置表头
standardModel = new QStandardItemModel(this);
//设置表头隐藏
//ui->treeView->setHeaderHidden(true);
//设置表头
standardModel->setHorizontalHeaderLabels(QStringList()<<"0"<<"1"<<"2");
//设置model
ui->treeView->setModel(standardModel);
//设置展开
ui->treeView->expandAll();3.2 添加节点
//添加节点
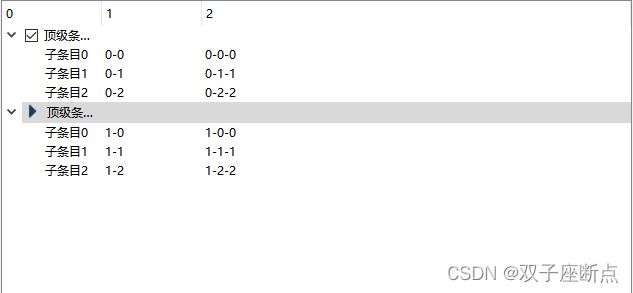
standardItem = new QStandardItem("顶级条目-0");
standardModel->setItem(0,0,standardItem);
QStandardItem *item00 = new QStandardItem("子条目0");
QStandardItem *item10 = new QStandardItem("子条目1");
QStandardItem *item20 = new QStandardItem("子条目2");
QStandardItem *item01 = new QStandardItem("0-0");
QStandardItem *item11 = new QStandardItem("0-1");
QStandardItem *item21 = new QStandardItem("0-2");
QStandardItem *item02 = new QStandardItem("0-0-0");
QStandardItem *item12 = new QStandardItem("0-1-1");
QStandardItem *item22 = new QStandardItem("0-2-2");
standardModel->item(0,0)->setChild(0,0,item00);
standardModel->item(0,0)->setChild(1,0,item10);
standardModel->item(0,0)->setChild(2,0,item20);
standardModel->item(0,0)->setChild(0,1,item01);
standardModel->item(0,0)->setChild(1,1,item11);
standardModel->item(0,0)->setChild(2,1,item21);
standardModel->item(0,0)->setChild(0,2,item02);
standardModel->item(0,0)->setChild(1,2,item12);
standardModel->item(0,0)->setChild(2,2,item22);
QStandardItem *item2 = new QStandardItem(QIcon("D:/c.png"),"顶级条目-1");
standardModel->setItem(1,0,item2);
QStandardItem *item200 = new QStandardItem("子条目0");
QStandardItem *item210 = new QStandardItem("子条目1");
QStandardItem *item220 = new QStandardItem("子条目2");
QStandardItem *item201 = new QStandardItem("1-0");
QStandardItem *item211 = new QStandardItem("1-1");
QStandardItem *item221 = new QStandardItem("1-2");
QStandardItem *item202 = new QStandardItem("1-0-0");
QStandardItem *item212 = new QStandardItem("1-1-1");
QStandardItem *item222 = new QStandardItem("1-2-2");
standardModel->item(1,0)->setChild(0,0,item200);
standardModel->item(1,0)->setChild(1,0,item210);
standardModel->item(1,0)->setChild(2,0,item220);
standardModel->item(1,0)->setChild(0,1,item201);
standardModel->item(1,0)->setChild(1,1,item211);
standardModel->item(1,0)->setChild(2,1,item221);
standardModel->item(1,0)->setChild(0,2,item202);
standardModel->item(1,0)->setChild(1,2,item212);
standardModel->item(1,0)->setChild(2,2,item222);3.3 设置图标
QStandardItem *item2 = new QStandardItem(QIcon("D:/c.png"),"顶级条目-1");3.4 设置checkBox
//设置节点带checkBox
standardModel->item(0,0)->setCheckable(true);
standardModel->item(0,0)->setCheckState(Qt::Checked);3.5 默认选中
//设置默认选中第几行
QModelIndex index = standardModel->item(1,0)->index();
ui->treeView->setCurrentIndex(index);3.6 单击信号
void MainWindow::on_treeView_clicked(const QModelIndex &index)
{
qDebug() << "单击信号 index: " << index;
}3.7 双击信号
void MainWindow::on_treeView_doubleClicked(const QModelIndex &index)
{
qDebug() << "双击信号 index: " << index;
}4 其它文章
QT TextEdit控件_双子座断点的博客-CSDN博客_qt textedit
QT QComboBox使用详解_双子座断点的博客-CSDN博客
QT QtableView操作详解_双子座断点的博客-CSDN博客_qtableview增删改查
Qt QStandardItemModel(1.超级详细用法)_双子座断点的博客-CSDN博客_qstandardmodel
Qt QStandardItemModel(2.超级详细函数)_双子座断点的博客-CSDN博客_qstandarditemmodel点击事件
QT QRadioButton使用详解_双子座断点的博客-CSDN博客_qt radiobutton
QT QLineEdit使用详解_双子座断点的博客-CSDN博客_qt qlineedit
Qt QMessageBox使用详解_双子座断点的博客-CSDN博客_qt message
QChart折线图、饼状图、条形图、曲线图_双子座断点的博客-CSDN博客_qchart样式
QChart属性详解_双子座断点的博客-CSDN博客_setanimationoptions
QCharts QValueAxis使用_双子座断点的博客-CSDN博客_qvalueaxis
Qt 5 等待提示框(开源 动态图)_双子座断点的博客-CSDN博客_qt 等待对话框
QtDataVisualization 数据3D可视化_双子座断点的博客-CSDN博客_qtdatavisualizatio
QT QSpinBox 整数计数器控件 使用详解_双子座断点的博客-CSDN博客
QT QDoubleSpinBox 浮点计数器控件(使用详解)_双子座断点的博客-CSDN博客_qdoublespinbox信号槽
QT QSlider、QHorizontalSlider、QVerticalSlider 控件 使用详解_双子座断点的博客-CSDN博客_qslider设置步长
QT QTabWidget 控件 使用详解_双子座断点的博客-CSDN博客
QT QCalendarWidget控件 使用详解_双子座断点的博客-CSDN博客
QT QStackedWidget 控件 使用详解_双子座断点的博客-CSDN博客
QT QVBoxLayout 垂直布局控件_双子座断点的博客-CSDN博客
QT QHBoxLayout 水平布局控件_双子座断点的博客-CSDN博客
QT QGridLayout网格布局控件_双子座断点的博客-CSDN博客
QT QVerticalSpacer 弹簧控件_双子座断点的博客-CSDN博客
QT QHorizontalSpacer弹簧控件_双子座断点的博客-CSDN博客