- Python100个库分享第36个—python-pptx(办公篇)
小庄-Python办公
Python100个库分享python开发语言python办公python-pptxpython读取pptpython操作ppt
目录专栏导读库简介主要特点️安装方法基础使用1.导入库和创建演示文稿2.基本幻灯片操作3.常用布局类型文本和格式设置1.文本框和段落2.文本对齐和样式表格操作1.创建基本表格2.高级表格格式️图片和形状1.插入图片2.添加形状图表功能1.创建柱状图2.创建饼图办公实用功能1.创建项目汇报PPT2.创建培训课件3.创建产品介绍PPT高级功能1.母版和主题2.动画和过渡效果3.批量生成幻灯片性能优化和
- 【Python办公】Python如何批量提取word文档中的表格
小庄-Python办公
Python笔记pythonword提取word表格python读取word文档word文档python办公
目录专栏导读环境准备核心库介绍单个Word文档表格提取基础提取方法转换为DataFrame批量处理多个Word文档批量提取并保存到Excel高级功能表格数据清洗按条件筛选表格表格格式检测完整示例:智能批量提取注意事项总结专栏导读欢迎来到Python办公自动化专栏—Python处理办公问题,解放您的双手️博客主页:请点击——>一晌小贪欢的博客主页求关注该系列文章专栏:请点击——>Python办公自
- Python中gdal实现栅格遥感影像读取计算及基于质量评估QA波段筛选掩膜数据
疯狂学习GIS
本文介绍基于Python语言中gdal模块,对遥感影像数据进行栅格计算,同时基于QA波段对像元加以筛选、掩膜的操作。 前期系列博客1(https://blog.csdn.net/zhebushibiaoshifu/article/details/113929859)详细介绍了基于ENVI、ERDAS等软件对遥感影像加以各类处理的操作,系列博客2(https://blog.csdn.net/z
- Python爬虫【二十四章】分布式爬虫架构实战:Scrapy-Redis亿级数据抓取方案设计
程序员_CLUB
Python入门到进阶python爬虫分布式
目录一、背景:单机爬虫的五大瓶颈二、Scrapy-Redis架构深度解析1.架构拓扑图2.核心组件对比三、环境搭建与核心配置1.基础环境部署2.Scrapy项目配置四、分布式爬虫核心实现1.改造原生Spider2.布隆过滤器集成五、五大性能优化策略1.动态优先级调整2.智能限速策略3.连接池优化4.数据分片存储5.心跳监控系统六、实战:新闻聚合平台数据抓取1.集群架构2.性能指标七、总结1.核心收
- Python 代码库之如何获取数据array最后一个元素(含demo源码)
iCloudEnd
Python代码库之如何获取数据array最后一个元素(含demo源码)源码>>>some_list=[1,2,3]>>>some_list[-1]=3#Setthelastelement>>>some_list[-2]=2#Setthesecondtolastelement>>>some_list[1,2,3]更多精彩代码请关注我的专栏reportlab教程和源码大全python源码大全Sqli
- Python,Rust开发关停大脑APP
Geeker-2025
pythonrust
要关停名为“大脑”的APP,具体实现方式取决于APP的运行环境和架构。以下是针对不同场景的Python和Rust解决方案:---###**场景1:终止本地进程(适合桌面/服务端应用)**####Python方案(使用`psutil`库)```pythonimportpsutildefstop_brain_app():target_name="brain_app"#替换为实际进程名forprocin
- Python,Java,C++开发磁悬浮原理与技术实操APP
Geeker-2025
pythonjavac++
#磁悬浮原理与技术实操APP技术方案基于Python、Java和C++开发的磁悬浮原理学习与应用APP,结合理论教学与实操模拟:##系统架构设计```mermaidgraphTDA[跨平台客户端-C++/Qt]-->|API调用|B[后端服务-Java/Spring]B-->C[磁悬浮模拟引擎-Python]B-->D[硬件控制接口]C-->E[物理模型计算]D-->F[磁悬浮套件]A-->G[3
- Python,C++开发电学/动力学与发明创造APP
#电学/动力学与发明创造APP-Python与C++集成解决方案##系统架构设计```mermaidgraphTDA[用户界面-Qt/PyQt]-->B[应用逻辑层-Python]B-->C[核心引擎-C++]C-->D[硬件接口]C-->E[物理引擎]B-->F[3D可视化]F-->G[OpenGL/Vulkan]```##技术栈分工|组件|技术|功能||------|------|------
- Python,Go开发光电效应与日常应用APP
Geeker-2025
pythongolang
以下是一个基于Python与Go开发的光电效应科普与应用APP的完整技术方案,结合了物理原理模拟、实时数据处理及生活场景应用,参考了工业级开发实践(如光电实验数据处理和能源设备控制):---###一、系统架构设计```mermaidgraphLRA[Go微服务层]-->B[Python科学计算层]A-->C[数据库/物联网]B-->D[硬件接口]D-->E[传感器/实验设备]subgraph前端A
- Python,Go are applicated to develop the app “Star travel and your preparation”
为了开发“星际旅行准备”应用(**StarTravelandYourPreparation**),结合**Python**和**Go**的技术优势,可设计如下分层架构,融合深空导航、生命维持系统(LSS)优化与跨星域资源管理功能:---###**1.核心架构设计**####**(1)星际导航引擎(Go)**-**角色**:实时多维空间路径规划与异常规避-**实现**:-**曲速走廊计算**:基于A
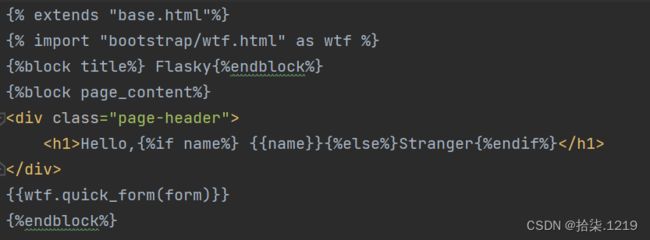
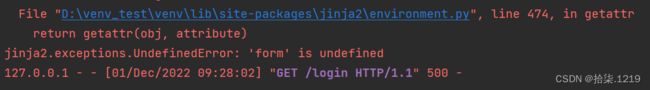
- Python SSTI漏洞原理与基础利用以及Fenjing的使用教程
cba尼里托圣
python网络web安全
文章目录一、Python类与对象模型基础二、魔术方法的作用与利用价值1.__class__魔术方法2.__bases__与__mro__魔术方法3.__subclasses__()魔术方法4.__init__魔术方法5.__globals__魔术方法三、魔术方法链的构建与利用1.漏洞验证2.获取类对象3.定位到object基类4.遍历object的子类5.定位危险类6.获取全局变量空间7.执行命令
- 分布式爬虫:设计一个分布式爬虫架构来抓取大规模数据
Python爬虫项目
2025年爬虫实战项目分布式爬虫架构开发语言redis测试工具python
✨引言随着互联网信息的爆炸式增长,单机爬虫面对大规模网站数据抓取显得力不从心。特别是爬取新闻、商品、社交平台等网站时,经常遇到响应慢、IP被封等问题。为了解决这些问题,分布式爬虫系统应运而生。在本文中,我们将手把手带你打造一个基于Scrapy+Redis+Celery+FastAPI+Docker的现代分布式爬虫架构,实现任务调度、去重控制、分布式抓取与结果存储。本文代码均基于Python3.10
- Python医疗大数据实战:基于Scrapy-Redis的医院评价数据分布式爬虫设计与实现
Python爬虫项目
python开发语言爬虫seleniumscrapy
摘要本文将详细介绍如何使用Python构建一个高效的医院评价数据爬虫系统。我们将从爬虫基础讲起,逐步深入到分布式爬虫架构设计,使用Scrapy框架结合Redis实现分布式爬取,并采用最新的反反爬技术确保数据采集的稳定性。文章包含完整的代码实现、性能优化方案以及数据处理方法,帮助读者掌握医疗大数据采集的核心技术。关键词:Python爬虫、Scrapy-Redis、分布式爬虫、医疗大数据、反反爬技术1
- Python,C++开发磁流体研究以及应用APP
Geeker-2025
pythonc++
#Python与C++开发磁流体研究与应用APP方案以下是一个结合Python与C++的磁流体(MHD)研究与应用APP的完整技术方案,融合了高性能计算、实时仿真和工业应用场景:##系统架构设计```mermaidgraphTDA[用户界面层]-->B[Python应用层]B-->C[C++核心计算层]C-->D[硬件接口层]D-->E[实验设备/传感器]subgraph前端A1[桌面端-PyQt
- 【Python】socket
宅男很神经
python开发语言
第一章:网络通信基石——深入理解OSI与TCP/IP模型在深入探究Pythonsocket模块之前,我们必须首先建立对网络通信底层原理的深刻理解。socket作为操作系统提供的低级网络接口,其行为和功能直接映射着网络协议栈的各个层次。因此,对OSI(开放系统互连)模型和TCP/IP模型的透彻分析,是理解socket操作精髓的先决条件。1.1网络通信的起源与核心概念网络通信的本质是数据在不同物理位置
- 安装python后如何安装numpy_如何简单安装NumPy与SciPy
2015-12-27回答numpy是一个定义了数值数组和矩阵类型和它们的基本运算的语言扩展。scipy是一种使用numpy来做高等数学、信号处理、优化、统计和许多其它科学任务的语言扩展。学习这两个工具的话,官方有很详细的文档和教程来帮助入门:我是传送门另外,还有一本书《numpyandscipy》,很薄,才67页:我是传送门如何安装numpy和scipy之所以写这篇文章主要是因为scipy官网貌似
- Python 中 sys 库的全面解析与实战应用
二向箔reverse
服务器python
在Python的众多标准库中,sys库占据着举足轻重的地位。它与Python解释器紧密交互,为开发者提供了访问解释器内部信息和控制解释器行为的强大能力。无论是命令行参数处理、系统环境配置,还是程序退出控制,sys库都能大显身手。本文将带您深入探索sys库的常用功能,通过丰富的实例讲解,助您轻松掌握其使用技巧。sys库的基础认知sys库是Python的内置标准库,无需额外安装,只需通过imports
- python环境安装jupyter
爱分享的胖头鱼
02.Python(基础知识)jupyteridepythonpython虚拟环境
安装完毕之后下一步可以参考:配置jupyter的启动路径-CSDN博客1前提条件:python环境系统:win10python:本地已经有python,可以查看本地的python版本:C:\Users\PC>python--versionPython3.8.102安装jupyter并启动安装jupyterC:\Users\PC>pipinstalljupyternotebookCollecting
- python爬虫之获取渲染代码
获取渲染后的网页代码过get()方法获取浏览器中的网页资源后,浏览器将自动渲染网页源代码内容,并生成渲染后的的时使用page_source()方法即可获取渲染后的网页代码。示例代码:'''获取渲染后的网页代码'''fromseleniumimportwebdriverfromselenium.webdriver.chrome.optionsimportOptionschrome_options=O
- 学习笔记(66):Python入门教程-datetime模块时间运算
顾子宇
研发管理python编程语言Python小猿圈Python入门教程
立即学习:https://edu.csdn.net/course/play/24459/296363?utm_source=blogtoedudatetime模块:datetime.date:表示日期的类,常用属性有year,month,daydatetime.time:表示时间的类,常用的属性有hour,minute,second,microseconddatetime.datetime:表示日
- 掌握reStructuredText:编写与格式化文档的技巧
本文还有配套的精品资源,点击获取简介:reStructuredText(rST)是一种轻量级文本标记语言,广泛用于Python社区的文档编写,特别是借助Sphinx文档生成器。本文介绍了rST的基础语法和高级特性,包括段落、标题、强调、代码、列表、引用、链接、图像、表格、章节组织、自定义角色和指令、包含和排除文件以及源代码高亮。同时,探讨了Sphinx与rST结合使用的高级功能,包括扩展、配置和构
- [Python] -项目实战5- Python 实现简易学生成绩管理系统
踏雪无痕老爷子
Pythonpython开发语言
一、为什么做这个项目?学习OOP和GUI基础:通过类与对象封装学生信息,熟悉Tkinter构建窗口、表格、按钮等。实用性强:可添加、查询、删除、修改学生记录,是常见管理系统的基本功能。扩展性好:后续可以接入数据库、图表展示、权限控制等功能。二、核心技术与工具tkinter:Python内置的桌面GUI库,用于构建窗口界面、表单和按钮。sqlite3:轻量级关系数据库,适合小型持久化存储,无需部署服
- [Python] -项目实战类3- 用Python制作一个记事本应用
踏雪无痕老爷子
Python开发语言python
一、为什么要自己写记事本?提升GUI编程能力:通过构建窗口、菜单、文本区等组件,理解基本控件的使用。实用工具:自定义功能、更轻量、更符合个人使用习惯。实验与扩展空间大:方便加入特色功能,如自动保存、代码高亮、插件等。二、准备工作✅安装Python(建议Python 3.7+)。无需安装第三方库,tkinter是Python标准库的一部分。用于构建UI界面。sudoaptinstallpython3
- [Python] -项目实战4- 利用Python进行Excel批量处理
踏雪无痕老爷子
Pythonpythonexcel开发语言
一、为什么要批量处理Excel文件?节省时间:人工对数十、数百个Excel文件重复操作不现实,Python批量处理一次搞定。保证一致性:统一格式、统一操作,避免手动误差。易于集成:可嵌入日常自动化流程,支持定时和触发执行。二、常用库及选型建议库作用优势局限pandas读取/清洗/分析Excel数据语法简
- SpringBoot整合Swagger2快速指南
Cyanto
SpringBootspringboot后端java
Swagger简介Swagger是一款强大的API文档生成工具,它能够自动为RESTfulAPI生成可视化文档,支持在线测试接口,极大提高了前后端协作效率。本文将详细介绍如何在SpringBoot项目中整合Swagger2。环境准备版本要求重要提示:SpringBoot版本不能过高,推荐使用2.5.6版本:org.springframework.bootspring-boot-starter-pa
- 组件分享之后端组件——基于Java的分布式系统的延迟和容错组件(熔断组件)Hystrix
cn華少
组件分享之后端组件——基于Java的分布式系统的延迟和容错组件(熔断组件)Hystrix背景近期正在探索前端、后端、系统端各类常用组件与工具,对其一些常见的组件进行再次整理一下,形成标准化组件专题,后续该专题将包含各类语言中的一些常用组件。欢迎大家进行持续关注。组件基本信息组件:Hystrix开源协议:LICENSE内容本节我们分享一个基于Java的分布式系统的延迟和容错组件(熔断组件)Hystr
- python中的keys方法
m0_58134286
pythondict
d.keys()1.作用:获取字典d中的所有key值,返回值是一个对象2.例子:dict1=dict(one=1,two=2)print(dict1.keys())//输出结果为:dict_keys(["one","two"])3.思考:若何将返回值转换成列表print(list(dict1.keys())//输出结果为:["one","two"]
- bash方式启动模型训练
BILLY BILLY
深度学习基础开发必备工具自动驾驶
export\PATHPYTHONPATH=/workspace/mmlab/mmdetection/:/workspace/mmlab/mmsegmentation/:/workspace/mmlab/mmdeploy/:${env:PYTHONPATH}\CUDA_VISIBLE_DEVICES=0\DATA_ROOT_1=/mnt/data/…/\DATA_ROOT_2=/mnt/data/
- Python基础(十四): 函数作用域
伯wen
一、基本概念1、变量的作用域变量的作用范围:可操作范围Python是静态作用域,也就是说在Python中,变量的作用域源于它在代码中的位置,在不同的位置,可能有不同的命名空间2、命名空间命名空间是作用域的体现形式表示变量不同的具体的操作范围3、Python-LEGBL-Local:函数内的命名空间作用范围:当前整个函数体deftest():a=10print(a)test()#打印:10a的作用范
- 爬虫实战案例(两个)
AI 嗯啦
爬虫
该博客展示两个简单的爬虫实战案例,一个是从人民邮电出版社上爬取其中一个分类的全部图书信息,另一个是在苏宁易购上爬取某个商品的好评和差评,用两个简单的案例讲解爬虫在实际情况下的运作流程一、获取图书信息需求:统计人民邯电出版社官网中与关键词“python”有关的全部图书,包含图书名、价格、作者名等信息,并将获取的信息写入“Excel图书汇总,txt”文件中。流程:配置浏览器并打开目标网站搜索"Pyth
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi