Sonic新生态Sonic IDE体验
背景
Sonic:免费开源的云真机测试平台,用心打造更好的使用体验。
之前在做APP的日常测试和UI自动化的时候,一直在使用Sonic
没有切换到平台上进行自动化测试的原因是由于现有脚本框架已经成熟,并且有很多自定义的拓展,所以Sonic的更多是一个设备管理员的角色
在Sonic的v2.5.0版本中新增了Sonic IDE,可以方便的将编码和调试过程进行结合
安装
环境
电脑是M1芯片的MAC,采用Docker的方式进行搭建
由于都在当前电脑上搭建,所以IP都是当前电脑的IP,我的当前IP为:10.10.6.163
数据库
docker run --name mymariadb --restart=always -d -v mymariadb:/var/lib/mysql -e MARIADB_ROOT_PASSWORD=123456 -p 4002:3306 -e MARIADB_DATABASE=sonic mariadb:latest前后端
https://sonic-cloud.cn/deploy/back-end-deploy.html
下载sonic-server-v2.5.0并解压
修改.env文件
其中SONIC_SERVER_HOST和MYSQL_HOST修改为本机的IP
################################################
# Do you need any help? #
# Visit https://sonic-cloud.cn/deploy #
################################################
##################
# Service Config #
##################
SONIC_SERVER_HOST=10.10.6.163
SONIC_SERVER_PORT=3000
SONIC_EUREKA_USERNAME=sonic
SONIC_EUREKA_PASSWORD=sonic
SONIC_EUREKA_PORT=8761
################
# MySQL Config #
################
MYSQL_HOST=10.10.6.163
MYSQL_PORT=4002
MYSQL_DATABASE=sonic
MYSQL_USERNAME=root
MYSQL_PASSWORD=123456
...构建
docker-compose -f docker-compose-zh.yml up -d部署完成后登录本机IP:3000
新增一个Agent
新增AgentAgent
https://sonic-cloud.cn/deploy/agent-deploy.html
下载sonic-agent-v2.5.0-macosx_arm64后解压
修改2.5.0/sonic-agent-v2.5.0-macosx_arm64/config/application-sonic-agent.yml文件
修改key为上一步拿到的Agent Key
修改host为本机IP
sonic:
agent:
# Replace with ipv4 of the agent machine | 替换为部署Agent机器的ipv4
host: 10.10.6.163
# Replace with the port of the agent service, which can be changed by yourself | 替换为Agent服务的端口,可以自行更改
port: 7777
# Replace with the key of agent generated by the new front-end | 替换为前端新增Agent生成的key
key: 2aeaa359-896d-41ec-9586-ed5f0b42035b
server:
# Change to SONIC_SERVER_HOST of server | 改成server的SONIC_SERVER_HOST
host: 10.10.6.163
# Change to SONIC_SERVER_PORT of server | 改成server的SONIC_SERVER_PORT
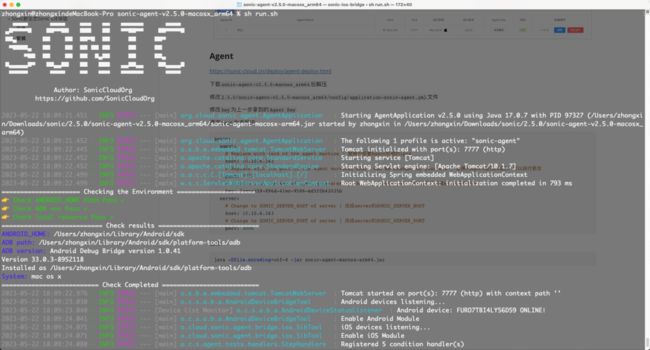
port: 3000运行:(注意java需要使用jdk17+)
java -Dfile.encoding=utf-8 -jar sonic-agent-macosx-arm64.jarIDE下载与使用
https://sonic-cloud.cn/ide/re-ide.html
下载IDE到本地
首先进行登录
登录完成后打开原本的自动化测试项目
在右侧,点击「马上使用」即可直接使用Sonic平台上挂载的测试手机了
点击「获取原生控件」即可拿到当前操作页面的元素定位dom树
如果使用UITest框架的话
https://gitee.com/zx660644/uitest
修改src/utils/constant.py文件中的REMOTE_URL和REMOTE_PORT
REMOTE_PORT = get_env("remote_port", "60500") # 远程端口
REMOTE_URL = get_env("remote_url", "http://10.10.6.163") # 远程地址修改后再终端运行命令执行测试,即可在右侧直接看到运行效果
体验下来感觉比较适合元素定位的调试,真正编写代码体验还是在Pycharm中更舒服