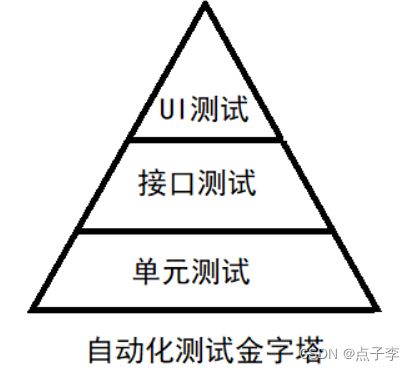
虽然测试金字塔告诉我们尽量多做 API 层的自动化测试,但是 UI 层的自动化测试更加贴近用户的需求和软件系统的实际业务。并且有时候我们不得不进行UI 层的测试。
UI 自动化的特点:
用例维护量大
页面相关性强,必须后期项目页面开发完成后介入
UI 测试适合与界面变动较小的项目
UI 自动化测试的好处
降低大型系统的由于变更或者多期开发引起的大量的回归测试的人力投入,这可能是自动化测试最主要的任务,特别是在程序修改比较频繁,效果是非常明显的,自动化测试前期人力投入较多,但后期进入维护期后,可节省大量人力,而手工测试后期需要增加大量人力用于回归测试
- 减少重复测试的时间,实现快速回归测试
- 创建优良可靠的测试过程,减少人为错误
- 可以运行更多更繁琐的测试
- 可以执行一些手工测试困难或不可能进行的测试
- 更好的利用资源
- 测试脚本的重用性
UI 层自动化测试框架
UI 层的测试框架比较多,比如 Windows 客户端测试的 AutoIT , web 测试的 selenium 以及 TestPlant
eggPlant , Robot framework , QTP 等。
我们主要以Web UI 自动化测试框架 Selenium 为例进行详细介绍。
selenium 有以下优点:
免费,也不用再为破解软件而大伤脑筋小巧,对于不同的语言它只是一个包而已,而QTP 需要下载安装 1 个多 G 的程序。
这也是最重要的一点,不管你以前更熟悉 C 、 java 、 ruby 、 python 、或都是 C# ,你都 可以通过
selenium 完成自动化测试,而 QTP 只支持 VBS
支持多平台: windows 、 linux 、 MAC ,支持多浏览器: ie 、 ffff 、 safari 、 opera 、 chrome
支持分布式测试用例的执行,可以把测试用例分布到不同的测试机器执行,相当于分 发机的功
能。
UI 自动化测试的适用对象
实施自动化测试的前提条件:需求变动不频繁、项目周期足够长、自动化测试脚本可重复使用。
适合做自动化的项目:
1 、产品型项目。产品型的项目,新版本是在旧版本的基础上进行改进,功能变不大的项目,但项目的新老功能都必须重复的进行回归测试。回归测试是自动化测试的强项,它能够很好的验证你是否引入了新的缺陷,老的缺陷是否修改过来了。在某种程度上可以把自动化测试工具叫做回归测试工具。
2、机械并频繁的测试。每次需要输入相同、大量的一些数据,并且在一个项目中运行的周期比较长。 比如兼容性测试。
以下情况的项目不适合做自动化测试:
1 、需求变动频繁的项目,自动化脚本不能重复使用,维护成本太大,性价比低
2 、项目周期短,自动化脚本编制完成后使用次数不多,性价比低
3 、交互型较强的项目,需要人工干预的项目,自动化无法实施
二、如何实施自动化测试
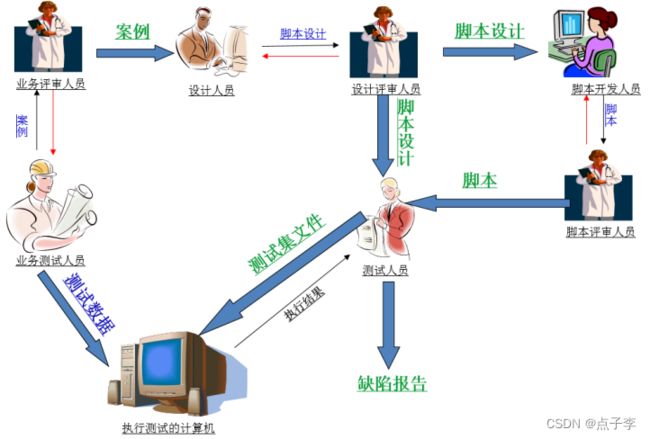
单纯的讲,自动化测试的具体实现,应该是包含下面七个过程的。
1. 分析:总体把握系统逻辑,分析出系统的核心体系架构。
2. 设计:设计测试用例,测试用例要足够明确和清晰,覆盖面广而精
3. 实现:实现脚本,有两个要求一是断言,二是合理的运用参数化。
4. 执行:执行脚本远远没有我们想象中那么简单。脚本执行过程中的异常需要我们仔细的去分析原
因。
5. 总结:测试结果的分析,和测试过程的总结是自动化测试的关键。
6. 维护:自动化测试脚本的维护是一个难以解决但又必须要解决的问题。
7. 分析:在自动化测试过程中深刻的分析自动化用例的覆盖风险和脚本维护的成本。
自动化测试需要了解的技能
了解被测试系统的基本业务
了解业务的技术框架
懂得功能测试
懂得一种编程语言
懂数据库、操作系统
了解常见的测试框架
......
三、selenium介绍
Selenium 是 web 应用中基于 UI 的自动化测试框架,支持多平台、多浏览器、多语言。
早期的 selenium RC 已经被现在的 webDriver 所替代,可以简单的理解为 selenium1.0+webdriver 构成 现在的Selenium2.0 。现在我们说起 selenium ,一般指的是 Selenium2.0 。它有由 Selenium IDE ,Webdriver, Selenium Grid 组成。
分别做一下介绍:
1,Selenium IDE
Selenium IDE 一个用于 Selenium 测试的完成集成开发环境,可以直接录制在浏览器的用户操作,并且能回放,编辑和调试测试脚本。调试过程中可以逐步进行或调整执行的速度,并且可以在底部浏览日志出错信息。
录制的测试脚本可以以多种语言导出,比如 java , C# , Python , Ruby 等,方便掌握不同语言的测试人 员操作。
2,Webdriver
Selenium RC 在浏览器中运行 JavaScript 应用,会存在环境沙箱问题,而 WebDriver 可以跳出
JavaScript 的沙箱,针对不同的浏览器创建更健壮的,分布式的,跨平台的自动化测试脚本。基于特定语言(Java , C# , Python , Ruby , Perl , JavaScript 等)绑定来驱动浏览器对 Web 元素进行操作和验证。
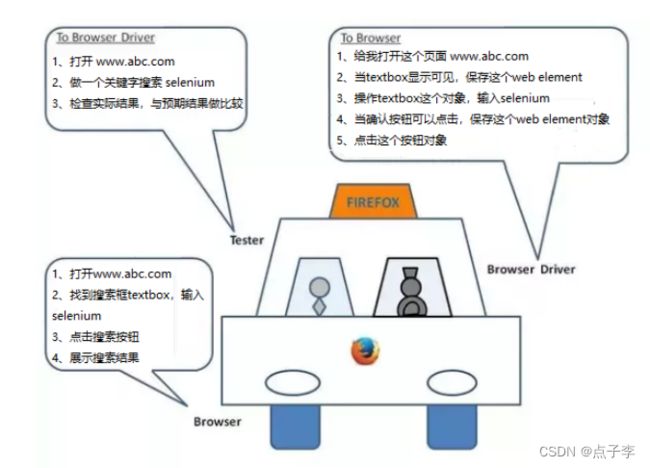
webdriver的工作原理:
启动浏览器后, selenium-webdriver 会将目标浏览器绑定到特定的端口,启动后的浏览器则作为
webdriver 的 remote server 。
客户端 ( 也就是测试脚本 ) ,借助 ComandExecutor 发送 HTTP 请求给 sever 端(通信协议: The
WebDriver Wire Protocol ,在 HTTP request 的 body 中,会以 WebDriver Wire 协议规定的 JSON 格
式的字符串来告诉 Selenium 我们希望浏览器接下来做什么事情)。
Sever 端需要依赖原生的浏览器组件,转化 Web Service 的命令为浏览器 native 的调用来完成操
作。
3,selenium Grid
selenium Grid 是一个服务器,提供对浏览器实例访问的服务器列表,管理各个节点的注册和状态信息。可以实现在同一时刻不同服务器上执行不同的测试脚本。
四、Selenium+Java环境搭建
java版本最低要求为8
推荐使用chrome浏览器
windows电脑环境搭建-chrome浏览器
Chrome+Java(推荐)
1.下载chrome浏览器
https://www.google.cn/intl/zh-CN/chrome/

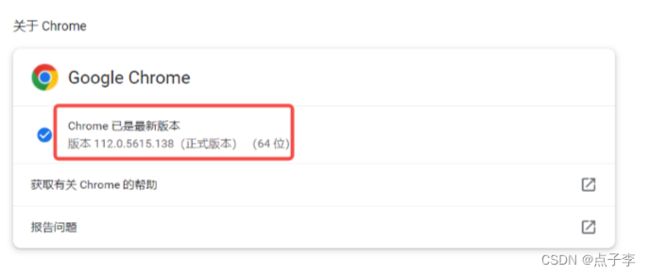
2.查看chrome浏览器版本
设置--->关于Chrome

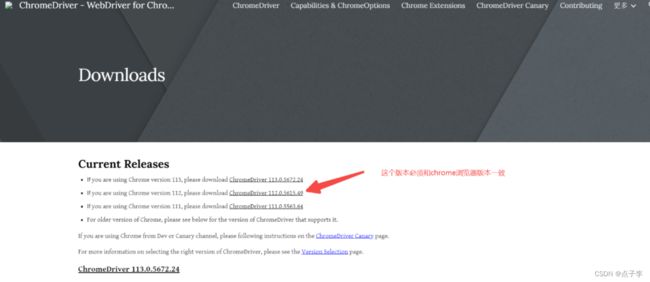
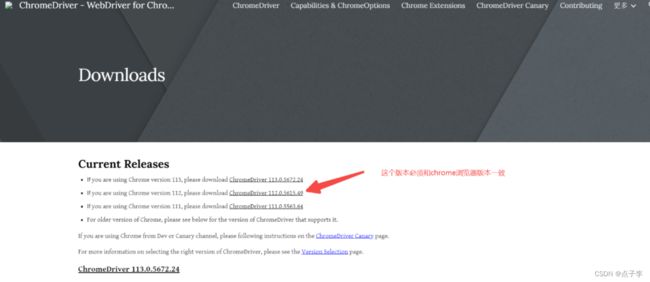
3.下载chrome浏览器驱动
https://chromedriver.chromium.org/downloads

配置环境变量
解压下载好的驱动压缩包,将下载好的chromedriver.exe放到java系统环境变量下
举例:我的java路径是C:\Program Files\Java\jdk1.8.0_131\bin

验证环境是否搭建成功
-
创建java项目,添加pom文件中添加依赖
org.seleniumhq.selenium
selenium-java
3.141.59
-
编写代码运行
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class Main {
public static void main(String[] args) {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
}
}
如果打开了浏览器,此时说明安装成功
常见问题&解决办法
1.SessionNotCreatedException
原因:selenium找不到Chrome.exe的安装路径
解决办法:
前提:请先确认您下载的谷歌浏览器不是盗版。
驱动实例化中使用绝对路径:
ChromeDriver driver = new ChromeDriver("E:/browser/Google/Chrome/Application/chrome.exe);//注意:这里放同学自己的Chrome.exe所在路径哦,不要盲目复制粘贴~~
2.The version of ChromeDriver only support xxxxxxxxx
原因:浏览器版本和驱动版本不匹配,重新在官网下载对应版本的驱动
下载地址:https://chromedriver.chromium.org/downloads
3.The path to the driver executable the path to
原因:浏览器驱动没有放到系统环境变量下
解决办法(二选一即可):
1)找到驱动所在路径,复制路径并添加系统环境变量
2)将驱动放到jdk路径下
五、webdriver API
定位元素:
CSS(Cascading Style Sheets) 是一种语言,它被用来描述 HTML 和 XML 文档的表现。
CSS 使用选择器来为页面元素绑定属性。这些选择器可以被 selenium 用作另外的定位策略。
CSS 的比较灵活可以选择控件的任意属性,上面的例子中:
fifind_element_by_css_selector("#kw")
通过 fifind_element_by_css_selector( ) 函数,选择取百度输入框的 id 属性来定义
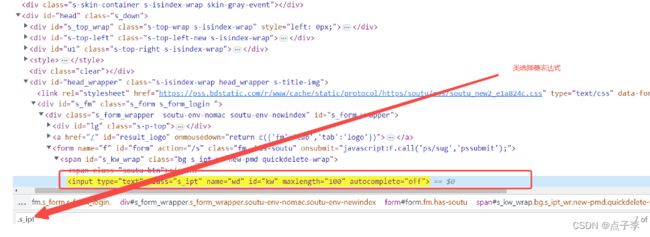
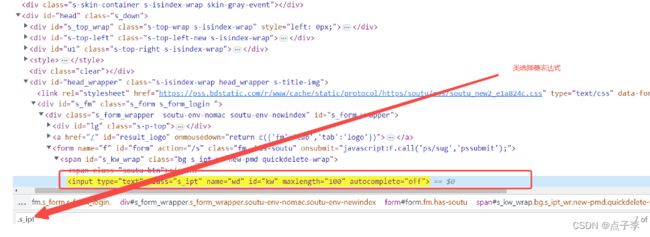
CSS 的获取可以用 chrome 的 F12 开发者模式中 Element- 右键 -copy-copy selector 来获取
1.id选择器 #kw(#kw是id的值)

2.类选择器·
.s_ipt(.类名)

3.标签选择器
input(input是标签名)
4.后代选择器
div form span #kw(子选择器和父选择器之间用空格隔开)
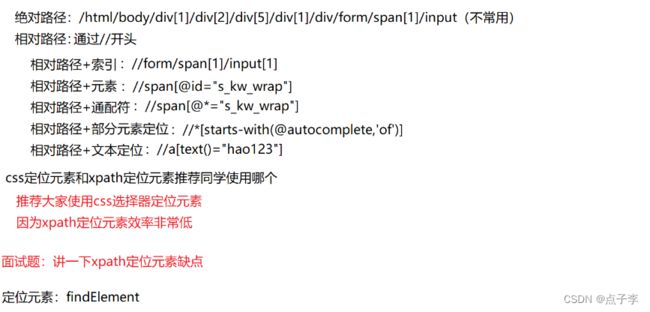
什么是 XPath : http://www.w3.org/TR/xpath/
XPath 基础教程: http://www.w3schools.com/xpath/default.asp
XPath 是一种在 XML 文档中定位元素的语言。因为 HTML 可以看做 XML 的一种实现,所以 selenium 用户可是使用这种强大语言在web 应用中定位元素。
XPath 扩展了上面 id 和 name 定位方式,提供了很多种可能性。
XPATH 的获取可以用 chrome 的 F12 开发者模式中 Element- 右键 -copy-copy xpath 来获取