Web架构安全分析(web工作机制、url、http请求响应报文、bp抓包、同源策略)
文章目录
- Web架构安全分析
-
- 一、web工作机制
-
- 1. 简述用户访问一个网站的完整路径
- 2. web系统结构
- 二、url
-
- 1. 概述
- 2. 完整格式
- 3. url编码
- 三、HTTP
-
- 1. request请求报文
- 2. http请求方法
- 3. response响应报文
- 三、同源策略
-
- 1. 概述
- 2. 同源策略的条件
- 3. 非同源受到的限制
- 4. 案例
Web架构安全分析
一、web工作机制
1. 简述用户访问一个网站的完整路径
网址–>本地缓存–>host文件–>IP/ARP–>DNS–>IP–>网关–>路由–>对方主机–>访问80、443–>建立连接(三次握手)–>HTTP数据包–>数据响应–>.html文件–>.php文件–>数据库–>运行结果
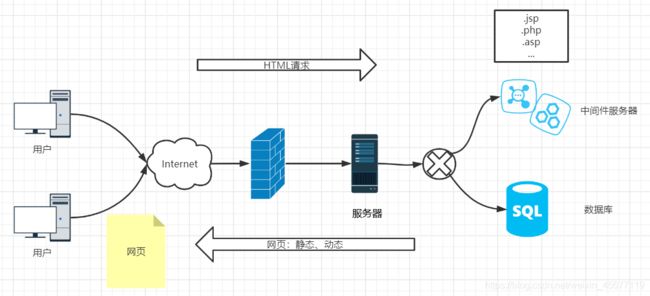
2. web系统结构
二、url
1. 概述
url:统一资源定位符(网址),用来告诉Web容器,浏览器所请求资源(文件)的路径。
2. 完整格式
schema://login:password@address:port/path/to/resource/?query_ string#fragment
schema:协议名称
login:用户名
password:密码
address:IP地址
port:端口号
path/to/resource:资源路径
query_ string:查询的字符串
fragment:锚点,实现页面内定位
匿名访问时没有login:password。
3. url编码
URL中允许出现的字符是有限制的,URL中path开始允许直接出现A-Z a-z 0-9、半角减号(-) 、下划线句点(.) 、波浪号(~) 。其他字符均会被百分号编码,如:
# %23
[ ](空格) %20
- 原理:%+ASCII码十六进制形式
三、HTTP
1. request请求报文
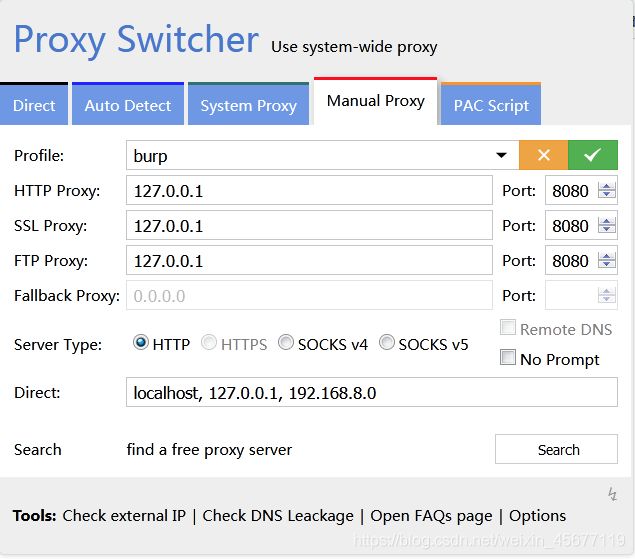
使用Bp抓包,设置服务器代理:
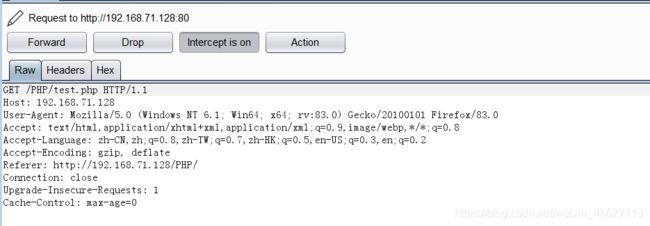
Bp抓包结果:
HTTP请求由请求行、请求头、请求正文三个部分组成。
- 请求行
方法:GET
资源路径: /php/test.php
协议/版本:HTTP/1. 1
状态代码:200
状态代码:
100~199
信息性状态码
200~299
成功状态码
300~399
重定向状态码
400~499
客户端错误状态码
500~599
服务器错误状态码
- 请求头
从请求报文第二行开始到第一个空行为止之间的内容,其中包含HTTP响应的重要字段。
Host:主要用于指定被请求资源的Internet主机和端口号;
User-Agent:浏览器指纹;
Referer:包含一个URL,代表当前URL的上一个URL
Cookie:记录请求者的身份认证信息;
Accept-Charset:用于指定客户端接收的字符集;
Content-Type:用于向接收方指示实体的介质类型(数据类型);
Content-Length:用于指明实体正文的长度,以字节方式存储的十进制数字来表示;
Last-Modified:用于指示资源的最后修改时间和日期
- 请求正文
服务器返回资源的内容,即浏览器接收到的HTML代码。
2. http请求方法
- GET
GET是最常用的方法,通常用于请求服务器发送的某个资源。 - POST
POST方法可以向服务器提交参数以及表单,包括文件流等。 - HEAD
与GET方法类似,但在服务器响应中只返回首部。 - PUT
与GET从服务器读取文档相反, PUT方法会向服务器写入文档。 - TRACE
回显浏览器的请求。 - OPTIONS
OPTIONS方法请求Web服务器告知其支持的各种功能。 - DELETE
DELETE方法请求服务器删除请求URL所指定的资源。
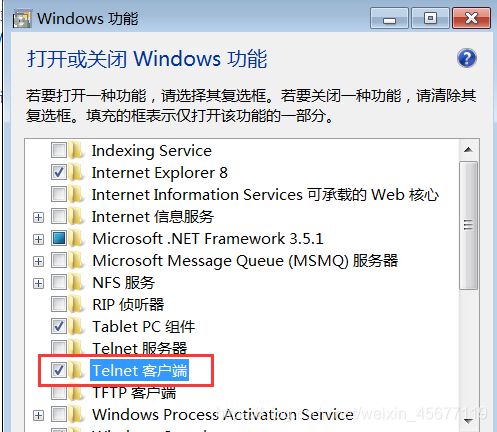
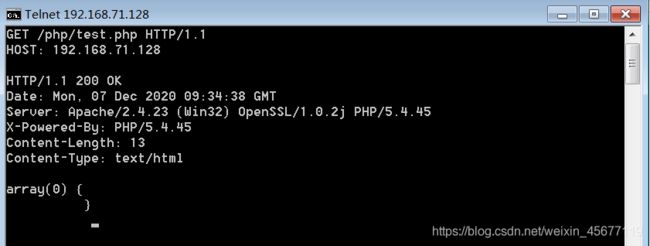
- Telnet客户端模拟浏览器发送HTTP请求
使用Telnet客户端,连接服务器(telnet IP地址 端口号),发送GET请求:Ctrl+],开启回显:
发送http请求
GET 请求路径 协议/版本
HOST: IP地址
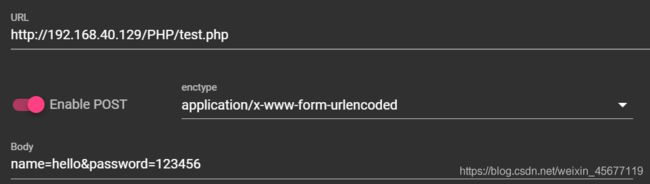
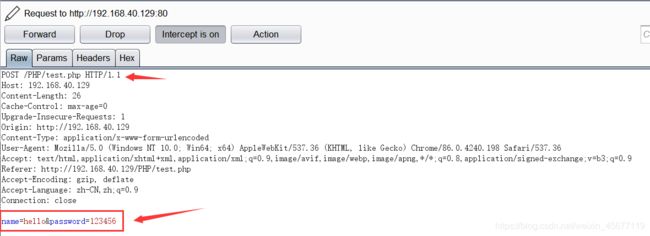
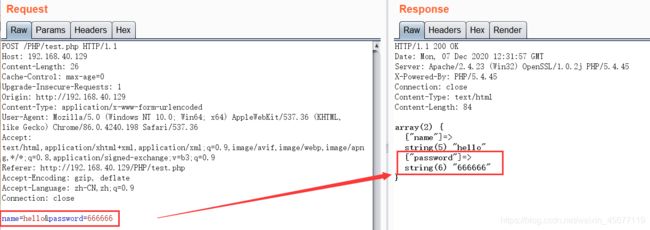
- 发送post请求,Bp抓包
使用浏览器插件(hackbar)向test.php网页发送post请求,抓取数据包。
test.php:
var_dump($_POST);
?>
测试结果:
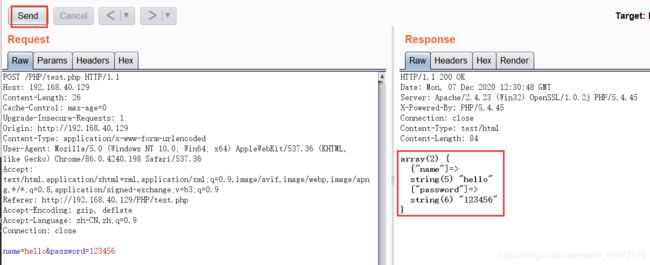
抓包结果:
3. response响应报文
响应报文由响应行(状态行)、响应头、响应正文三部分组成。
- 状态行
协议/版本: HTTP/1.1
状态代码: 200
描述短语: 0K
- 响应报头
第二行开始到第一个空行为止的所有内容,其中包含了关于HTTP响应的重要字段。
Server:服务器指纹;
Set-Cookie:向浏览器端设置Cookie
Last- Modified:服务器通过这个头信息告诉浏览器,资源的最后修改时
间;
Content-Length:正文的长度;
Location:重定向目标页面(header(Location:重定向路径));
Refresh:服务器通过Ref resh头告诉浏览器定时刷新浏览器。
- 响应正文
服务器返回资源的内容,即浏览器接收到的HTML代码。
三、同源策略
1. 概述
同源策略是禁止JavaScript进行跨域访问的安全策略,它也是浏览器沙盒环境所提供的一项制约。浏览器可以同时处理多个网站的内容,其典型方法为使用标签页或iframe等。
2. 同源策略的条件
- URL的主机(FQDN: Fully Qualified Domain Name全程域名)一 致
- Schema(协议)一致
- 端口号一致
同源策略的保护对象不仅仅是iframe 内的文档。比如,实现Ajax时所使用的XMLHttpRequest 对象能够访问的URL也受到了同源策略的限制。
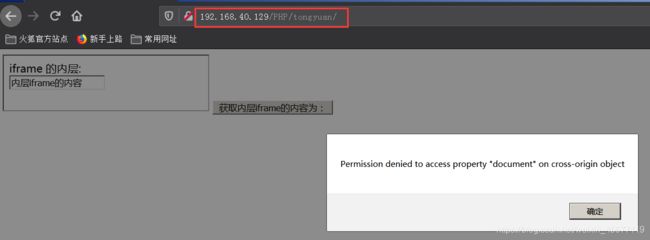
3. 非同源受到的限制
- cookie不能读取 (如我在自己的站点无法读取博客园用户的cookie);
- DOM无法获得;
- ajax请求不能发送。
4. 案例
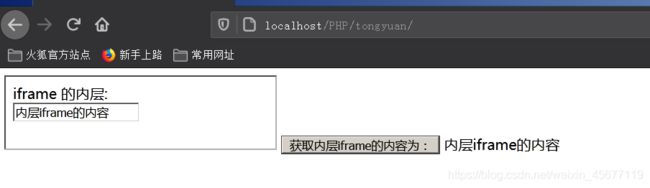
一个index.html页面,一个iframe.html页面,index页面引入iframe标签,内嵌iframe.html页面,路径设置为:http://localhost/文件路径,通过js事件获取iframe.html页面的值。
index.html:
<html>
<head>
<title>跨iframe的读取试验title>
head>
<body>
<iframe name="iframe1" width="300" height="80" src="http://localhost/php/tongyuan/iframe.html">iframe>
<input type="button" onclick="go()" value="获取内层iframe的内容为:">
<script>
function go(){
try{
var x = iframe1.document.form1.content.value;
document.getElementById('out').innerHTML = x;
}catch(e){
alert(e.message);
}
}
script>
<span id="out">span>
body>
html>
iframe.html:
<html >
<head>
head>
<body>
<form name="form1">
iframe 的内层:<br />
<input type="text" name="content" value="内层iframe的内容">
form>
body>
html>
localhost访问:成功读取