大厂前端面试法宝-01React篇
概述
大家好,我是小白前端工程师雨宣。随着前后端分离,前端工作越来越专业化,各大互联网公司对前端工程师的要求越来越高,大部分面试的同学们可能很迷茫不知道从哪里下手。接下来的前端React面试之旅将由我带领同学们学习,不但帮助大家提高技能,巩固知识点原理,轻松拿捏面试并且薪资提升。
一.分析如何才能拿下大厂面试
进大厂前端工程师需要具备哪些呢?
答:作为想要高薪进大厂的前端工程师需要掌握底层原理和还需要触类旁通高效的解决技术难题的能力
2.思考自己欠缺什么?弱势弥补,乘上追击
(1)没有项目经验上,回答的答案没有结合项目理解,答案是背的生硬对知识点不够透彻。
(2)缺乏对技术栈的深度思考,可能浅显略懂。
(3)无法清晰地表达
二.开始修炼必杀绝技面试题,同学们请接招!!!
谈一谈你对React的理解?
分析:通过题目同学们知道是在熟悉不过的了,可是看似很简单的题目不仅仅能够真实的反映出你对React的了解成都还能反映出你在工作中的状态和思考问题的思路...
了解:与后端不同的是前端主要是UI组件为基础需要组件封装复用的开发方案。过去常见的是复用方案是拼装模板,基于过去框架通常是基于页面去思考,然后装上Jquery的插件,而react不同概念简单View=fn(props),只关注数据与组件.
React的用途当然是构建视图,由于React虚拟DOM,所以使用场景上远比传统框架更为广泛。无论是PC端网页还是移动端网页网页完全支持,可以用于开发iOS和Android应用,还有React360可以开发VR应用等。
react核心思路:
(1)声明式(直观,利于其他组件组合)
(2)组件化(组件化可以降低高内聚低耦合)
(3)通用性(将DOM抽象为虚拟DOM,开发者不在直接操作DOM,最大限度地减少与 DOM 的交互,使得React走向更宽平台)但React在技术选型上成本消费高点,React 是单向数据流
应对四大法则:
==必须刻进DNA,给记死喽==
(1)讲:讲概念-------------->不拖拉,简单干练一句话解释技术本质
(2)说:说用途--------------->简短说技术用途
(3)理:理思路--------------->概括核心技术思路
(4)列:优缺点,列一遍(切记:不要不要捧一踩一,对比等避免面试官反感!!!)
答案走起:
2.为什么要在React中用JSX?
分析:考察两个方面(1)你的技术广度,深挖只是面涉及广度和对流向框架的模板方案是否知悉了解等(2)技术方案调研能力
应对三步技巧:
(1)简单描述JSX(2)核心概念(3)对比论(方案对比选择jsx的重要性)
了解:
React设计初衷:
关注点分离:关注点分离在计算机科学中,是将代码分隔为不同部分的设计原则,是面向对象的程序设计的核心概念。
关注点分离的价值在于简化程序的开发和维护。
当关注点分开的时候,各部分可以重复使用,以及独立开发和更新,具有特殊价值的是能够稍后改建和修改一段代码,而无须知道其他部分的细节必须对这些部分进行响应的更改
在react中关注点的基本单位是组件,react的单个组件是高内聚低耦合,react认为引入模板是不佳体现。因为模板分离的技术栈,而非关注点的模板,并且同时还引入了新的语法概念(太麻烦)。
答案走起:
3.避免大坑之生命周期?
分析:通过学习梳理生命周期(挂载阶段,更新阶段,卸载阶段),明确周期函数职责(状态变更,错误处理),确认什么时候调用以及含义,从而避坑。
(1)生命周期使用方式(2)生命周期使用范围
了解:生命周期是一个抽象概念,挂载->更新->卸载这一操作是生命周期。
挂载阶段---指组件从初始化到完成加载的过程
(1)constructor:是类通用的构造函数,常用于初始化(初始化state并绑定函数)。去除constructor的原因(1.constructor中推荐去处理初始化意外的逻辑,2.不属于React的生命周期只是Class的初始化函数,3.通过移除constructor代码更为简洁)
如下图看看理解:
(2)getDerivedStateFromProps:这个函数的作用是使组件在props变化的时候自动更新state。
思考何时触发其效果更新state呢?
答:1.当props被传入的时候 2.state发生变化时 3.forceUpdate被调用时
(3)componentWillMount:用于组件即将加载前的操作,可是目前已经标记为废弃哦!!
(因为 React异步渲染的时候,这个方法可能会被调用多次。比如如果发起网络请求,获取数
据的话会在服务端和客户端分别执行,因此更加推荐在componentDidMount中去渲染)
(4)render:该函数返回的是JSX结构,用于描述具体的渲染内容。
知识划重点:
·render并没有真正的渲染组件
·render是一个纯函数,不应该在里面产生副作用(比如使用setState绑定事件,render在每次的渲染的时候会被调用而setState每次调用的时候都会触发渲染造成死循环)
(5)componentDidMount:主要用于组件加载完成时(如用于发起网络请求的时候或者绑定事
件),记住啊这个函数是render之后调用的哦!!!
更新阶段---指的是外部props传入或者state发生变化阶段
问:有哪些函数呢?
答:
1.componentWillReceiveProps(当getDerivedStateFromProps存在那这个函数不会被调用)
2.getDerivedStateFromProps(和挂载阶段一样)
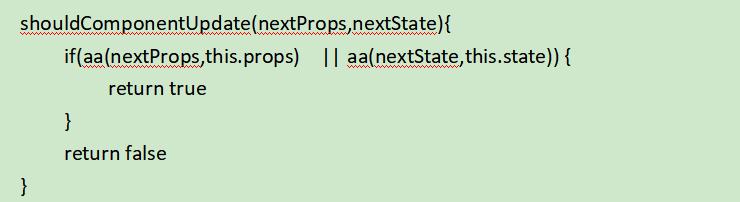
3.shouldComponentUpdate(该方法通过浅对比返回true/false来判断是否真的渲染)如下图:
4.componentWillUpdate:该函数方法已废弃哦!!!因为在后期react的异步渲染数据中可能会出现暂停更新渲染的情况。
5.render
6.getSnapshotBeforeUpdate:该函数方法和componentDidUpdate配合使用,并且该方法的返回值回作为componentDidUpdate的第三个参数来使用。
卸载阶段
componentWillUnmount:用于清理销毁。如:忘记在改页面清理销毁定时器,导致依旧哎该组件不停的执行,所以一定要在该阶段清理销毁。
两大疑问解答:
?什么情况在会再次的触发重新渲染呢
答:
1.函数组件在任何情况下都会重新渲染,没有生命周期.(解决办法是React.memo优化即可)如图
2.如果不实现shouldComponentUpdate函数,有两种情况触发重新渲染的
((1)当state发生变化的时候(2)当父级组件的props传入的时候)
3.默认实现的shouldComponentUpdate函数,是在props和state进行浅对比,然后如果改变才
会触发重新渲染。不过可以使用React.PureComponent优化。
?渲染过程中发生报错后会怎样,咋处理呢
答:
渲染时候的报错,只能通过componentDidCatch来捕获(这是在做页面检测时容易忽略的点)
如下案例讲解一下渲染错误可以如何处理的过程:
笔记先到这里哈哈!!