vue组件懒加载
1 路由懒加载
路由懒加载常用的两种方式是import(官方推荐)和require
Vue官网路由懒加载开发文档
路由懒加载 | Vue Router
1.1 使用import实现懒加载
router
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
/*
// 原始加载方式
import Views from "@/views"
import First from "@/views/First"
import Second from "@/views/Second"
import Third from "@/views/Third"
*/
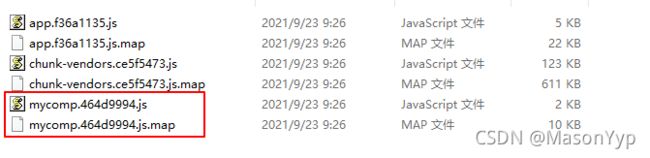
// "/* webpackChunkName:'mycomp' */ "的作用是将文件打包在同一个异步块‘mycomp’中
const Views = ()=>import(/* webpackChunkName:'mycomp' */ "@/views")
const First = ()=>import(/* webpackChunkName:'mycomp' */ "@/views/First")
const Second = ()=>import(/* webpackChunkName:'mycomp' */ "@/views/Second")
const Third = ()=>import(/* webpackChunkName:'mycomp' */ "@/views/Third")
const router = new VueRouter({
routes:[
{
path:'/',
// 一级导航
component: Views,
// 二级导航
children:[
{
// 重定向到主页
path:'/',
redirect:'/first'
},
{
path:'/first',
name:'first',
component: First,
meta:{
title:"第一个"
}
},
{
path:'/second',
name:'second',
component: Second,
meta:{
title:"第二个"
}
},
{
path:'/third',
name:'third',
component: Third,
meta:{
title:"第三个"
}
}
]
}
]
});
// 设置页面标题
router.afterEach((to)=>{
document.title = to.meta.title;
})
export default router;
截图
1.2 使用require实现懒加载
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
/*
// 原始加载方式
import Views from "@/views"
import First from "@/views/First"
import Second from "@/views/Second"
import Third from "@/views/Third"
*/
// ---* 1 import方法 *---
// "/* webpackChunkName:'mycomp' */ "的作用是将文件打包在同一个异步块‘mycomp’中
// const Views = ()=>import(/* webpackChunkName:'mycomp' */ "@/views")
// const First = ()=>import(/* webpackChunkName:'mycomp' */ "@/views/First")
// const Second = ()=>import(/* webpackChunkName:'mycomp' */ "@/views/Second")
// const Third = ()=>import(/* webpackChunkName:'mycomp' */ "@/views/Third")
// ---* 2 require方法 *---
const Views = resolve=>(require(["@/views"],resolve))
const First = resolve=>(require(["@/views/First"],resolve))
const Second = resolve=>(require(["@/views/Second"],resolve))
const Third = resolve=>(require(["@/views/Third"],resolve))
const router = new VueRouter({
routes:[
{
path:'/',
// 一级导航
component: Views,
// 二级导航
children:[
{
// 重定向到主页
path:'/',
redirect:'/first'
},
{
path:'/first',
name:'first',
component: First,
meta:{
title:"第一个"
}
},
{
path:'/second',
name:'second',
component: Second,
meta:{
title:"第二个"
}
},
{
path:'/third',
name:'third',
component: Third,
meta:{
title:"第三个"
}
}
]
}
]
});
// 设置页面标题
router.afterEach((to)=>{
document.title = to.meta.title;
})
export default router;
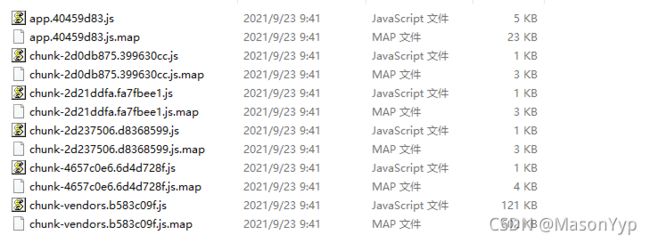
截图
2 组件懒加载
组件懒加载一般有两种方法,一种使用component的is属性和computed实现,另一种是使用v-if实现。
Vue官网动态加载组件开发文档
动态组件 & 异步组件 — Vue.js
2.1 页面切换懒加载
在单组件注册中并考虑缓存机制,页面切换懒加载主要有两种实现方式,一种是使用computed、component的is属性、import,另一种是使用computed、component的is属性和require。
First Page 河南大学
2.2 使用if实现需要时加载
Second Page 河南大学第一个组件
2.3 两种import导入
两种import方式导入组件。
Third page 河南大学
3 全部页面代码
3.1 main.js
import Vue from 'vue'
import App from './App.vue'
import router from '@/router'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')
3.2 router
index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
/*
// 原始加载方式
import Views from "@/views"
import First from "@/views/First"
import Second from "@/views/Second"
import Third from "@/views/Third"
*/
// ---* 1 import方法 *---
// "/* webpackChunkName:'mycomp' */ "的作用是将文件打包在同一个异步块‘mycomp’中
// const Views = ()=>import(/* webpackChunkName:'mycomp' */ "@/views")
// const First = ()=>import(/* webpackChunkName:'mycomp' */ "@/views/First")
// const Second = ()=>import(/* webpackChunkName:'mycomp' */ "@/views/Second")
// const Third = ()=>import(/* webpackChunkName:'mycomp' */ "@/views/Third")
// ---* 2 require方法 *---
const Views = resolve=>(require(["@/views"],resolve))
const First = resolve=>(require(["@/views/First"],resolve))
const Second = resolve=>(require(["@/views/Second"],resolve))
const Third = resolve=>(require(["@/views/Third"],resolve))
const router = new VueRouter({
routes:[
{
path:'/',
// 一级导航
component: Views,
// 二级导航
children:[
{
// 重定向到主页
path:'/',
redirect:'/first'
},
{
path:'/first',
name:'first',
component: First,
meta:{
title:"第一个"
}
},
{
path:'/second',
name:'second',
component: Second,
meta:{
title:"第二个"
}
},
{
path:'/third',
name:'third',
component: Third,
meta:{
title:"第三个"
}
}
]
}
]
});
// 设置页面标题
router.afterEach((to)=>{
document.title = to.meta.title;
})
export default router;
3.3 App.vue
3.4 views
index.vue
第一个页面 第二个页面 第三个页面
3.5 First
index.vue
First Page 河南大学
FirstComOne.vue
First component one
FirstComSecond.vue
First component second
FirstComThird.vue
First component third
3.6 Second
index.vue
截图 Second Page 河南大学第一个组件
SecComFirst.vue
Second component First
SecComSecond.vue
Second component Second
3.7 Third
index.vue
Third page 河南大学
ThirdComFirst.vue
Third component First
ThirdComSecond.vue
Third component Second
4 import和require的区别
4.1 import/export
来源于ECMAScript2015(ES6),node支持,部分高版本的原生浏览器支持import/export(需要加type="module" 属性),脚本静态编译。
4.2 require/exports
来源于CommonJS,node支持,原生浏览器不支持 require/exports,脚本运行时动态加载对象。