js中作用域
二、作用域的注意事项
1.js的作用域是有函数划分的,而不是块儿
var too="test";
if(true){//这是在块中的定义,此时还是全局变量
var too="new test";
}
alert(too=="new test");//return true;
function test()
{
var too="old test";//这是在函数中的定义,此时是局部变量
}
test();
alert(too=="new test");//return true;too并没有改变
2.所有属于全局作用域的变量都是window对象的属性
上面例子中 第一行的 too就是等于 window.too
看下面的例子
function test()
{
too="test";
}
test();
alert(window.too="test");
是不是很奇怪,上面例子中函数中的too是局部变量,在这里就是全局变量了
注意下两个例子的区别,一个通过显示声明 var too
一个隐示声明too="test";
也就是说没有显示定义的变量,它就是全局变量,虽然它可能只能在这个函数内使用。
三、作用域实例
1、


 if(true){
if(true){
 var aa= "bb";
var aa= "bb";
 }
}
 console.log(aa); //bb
console.log(aa); //bb

 for(var i = 0; i < 100; i++){
for(var i = 0; i < 100; i++){
 //do
//do
 }
}
 console.log(i); //100
console.log(i); //100

2、


 var bb = '11111';
var bb = '11111';
 function aa() {
function aa() {
 alert(bb);//undefine
alert(bb);//undefine
 var bb = 'test';
var bb = 'test';
 alert(bb);//test
alert(bb);//test
 var cc = "test1";
var cc = "test1";
 alert(age);//语法错误
alert(age);//语法错误
 }
}
 aa();
aa();

3、


 var test = '1111111';
var test = '1111111';
 function aa() {
function aa() {
 alert(test);
alert(test);
 }
}

 function bb() {
function bb() {
 var test = '22222222';
var test = '22222222';
 aa();
aa();
 }
}

 bb();//alert(1111111);
bb();//alert(1111111);

4、


 alert(typeof aa); //function
alert(typeof aa); //function
 alert(typeof bb); //undefined
alert(typeof bb); //undefined

 function aa() { //函数定义式
function aa() { //函数定义式
 alert('I am 111111111');
alert('I am 111111111');
 };
};
 var bb = function() { //函数表达式
var bb = function() { //函数表达式
 }
}

 alert(typeof bb);//function
alert(typeof bb);//function
5、


 function aa(){
function aa(){
 var bb = "test";
var bb = "test";
 cc = "测试";
cc = "测试";
 alert(bb);
alert(bb);
 }
}

 aa();
aa();
 alert(cc);//测试
alert(cc);//测试
 alert(bb);//语法报错
alert(bb);//语法报错

四、this指针作用域
在这里列出this在ECMAScript中的不同含义:
(1) 在全局执行环境中使用this,表示Global对象,在浏览器中就是window对象。
(2) 当在函数执行环境中使用this时,情况就有些复杂了。如果函数没有明显的作为非window对象的属性,而只是定义了函数,不管这个函数是不是定义在另 一个函数中,这个函数中的this仍然表示window对象。如果函数显示地作为一个非window对象的属性,那么函数中的this就代表这个对象。 (当然可以使用apply或者call函数来取代默认this的引用,详见[P88])
(3) 当通过new运算符来调用函数时,函数被当做一个构造函数,this指向构造函数创建出来的对象。
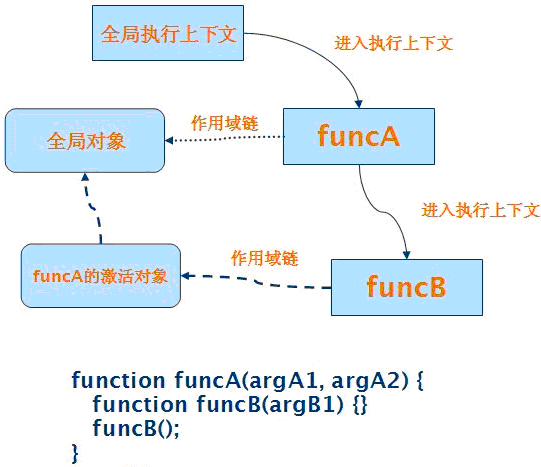
五、作用域链
可以被看作一种路径, 沿着这条路径可以确定变量的值.
六、作用域链的特点