vue中组件的自定义事件(详)
今天这篇文章,让你彻底学会组件自定义事件……
我们在vue中用的click、keyup……等事件,这些属于内置事件,也就是js自带的事件。
问题一:什么是组件自定义事件呢?
【内置事件】是给html元素用的,比如span、div等标签,不是组件。
【自定义事件】 顾名思义就是自己打造的事件,包含事件名,事件回调等,定义好之后去给组件使用。也是一种组件间的通信方式,适用于子组件==>父组件。这里我们通过传值去讲述自定义事件如何使用。
问题二:如何实现子组件给父组件传值?
(1)复习一下props传值
通过props也可以实现,我们先复习一下props传值,稍后说明自定义事件传值
先定义父子组件,school是父组件,student是子组件
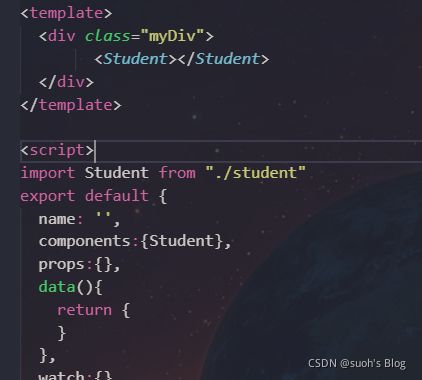
父组件中呢,引入子组件
这是我们定义好的父子组件
props传值呢。父组件需要提前给子组件一个函数,子组件用props声明接收那个函数
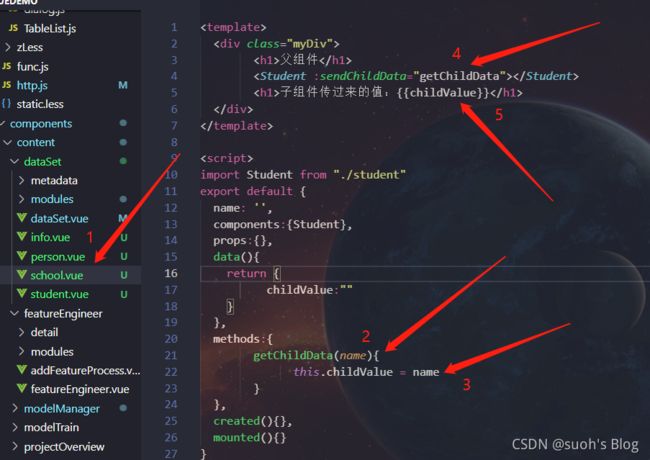
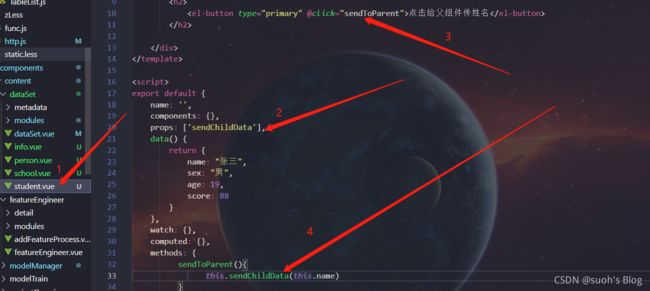
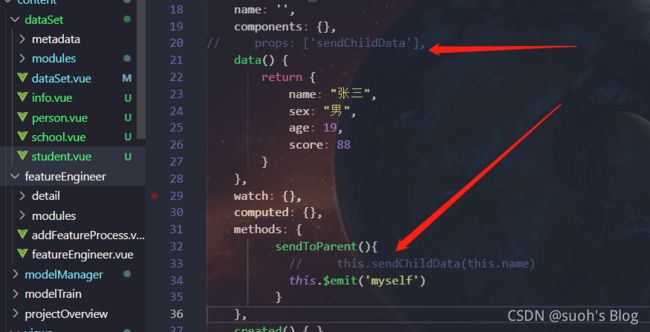
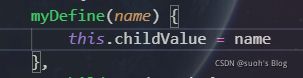
(i)找到父组件,先定义一个接收子组件数据的函数,并存入我们的变量中
注意:还记得之前讲的props使用的属性吗,使用冒号来区别传入的是双引号里面的内容还是字符串,这里我们传的是一个函数,因此需要用冒号去识别函数名
具体写法对应是:
(ii)父组件回应完子组件之后,就需要子组件来传递数据了。
找到子组件之后,首先需要用props接收父组件递给的函数。然后给按钮添加点击事件,来触发父组件的函数,并传入你要传递的数据参数。
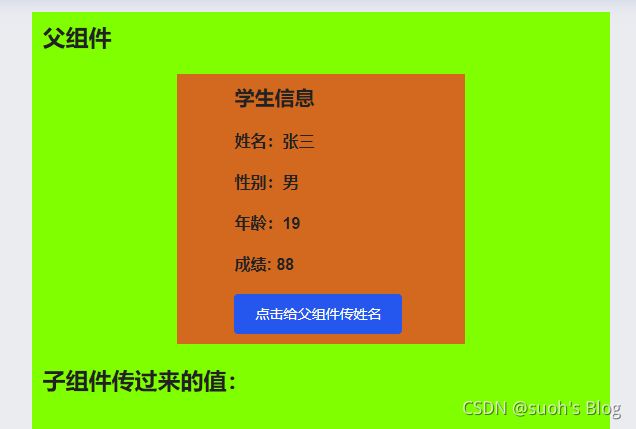
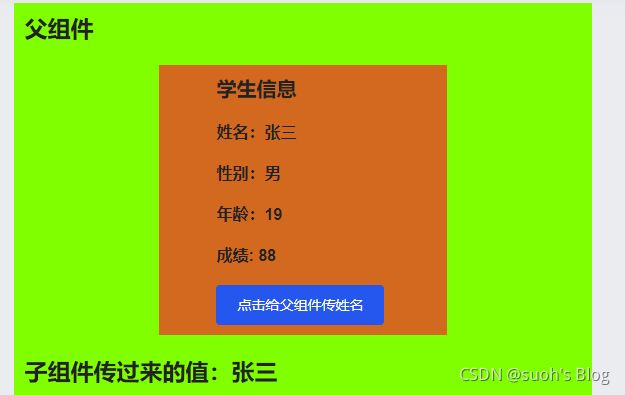
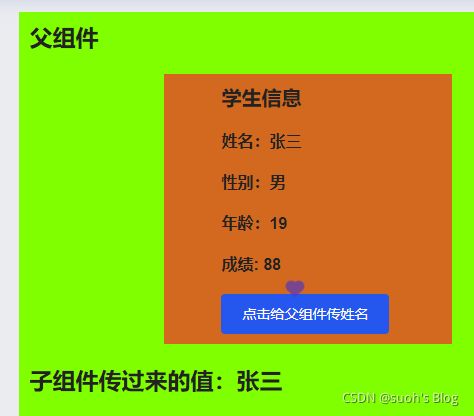
(iii)可以看到,这样就成功了,父组件收到子组件传来的学生姓名:张三。
总结:props父组件给子组件传递的过程就是:
子组件通过调用父组件传递进来的接收数据的方法,来实现数据传递。
(2)组件自定义事件实现父子传值
组件自定义事件需要用到v-on,也就是v-on在谁身上,就是在谁的组件实例上绑定了事件。
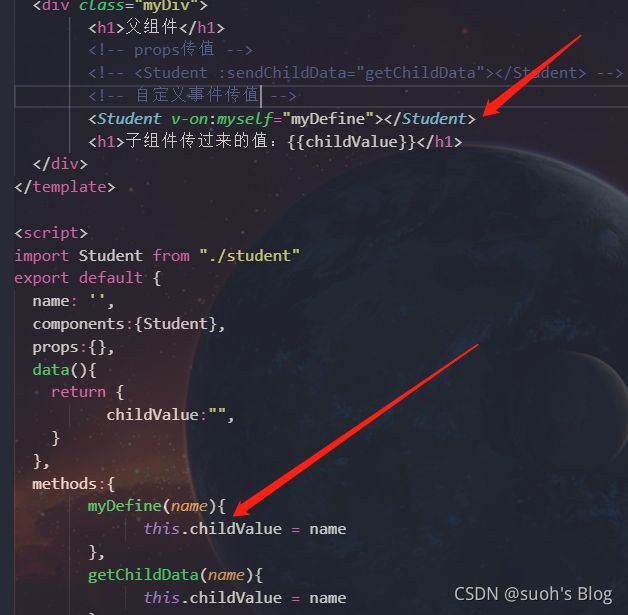
(i)同样,我们在父组件中给子组件绑定一个自定义事件
那绑定的myself事件如何触发呢?
答:在谁身上定义的就找谁触发,我们需要找子组件触发
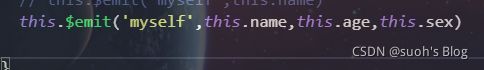
此时子组件就可以注释掉props接收的对象,然后通过$emit去触发。
emit本身翻译就是发出等意思。
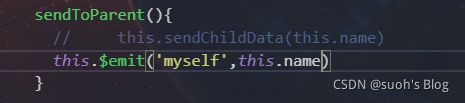
再传入参数。不传参数就是单纯的触发父组件对应的函数。
父组件接收参数
看下效果:同样可以实现。
补充:
想传入多个参数,怎么办?
有的人说在第一个参数后面接着传不就行了。哈哈,这样是可以,就是如果你想传很多,父组件接收的时候比较麻烦
那怎么办?
假如子组件传了3个参数。
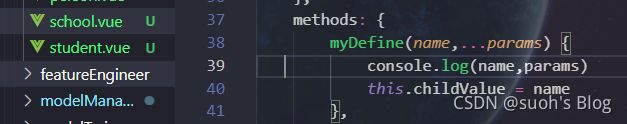
父组件可以利用es6的三个点(扩展运算符)语法进行接收,
可以看到,用了扩展运算符的params,就可以接收所有参数。
问题三:有的人说我没有见过v-on呀,都是@。
是的,v-on的简写形式就是@
直接这样写就ok。
问题四:还有第三种方法实现子传父。
那就是ref。很熟悉吧。ref相当于一个组件的标识,可以直接拿到该组件的实例对象。
先加上一个ref属性,此时我们就可以通过this.$refs.student去找到这个组件
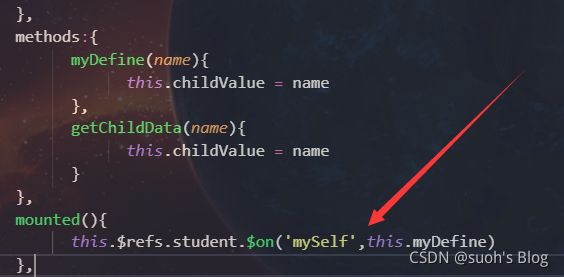
怎么通过ref去绑定自定义事件呢?
通过$on,稍微有点麻烦,需要传入自定义事件名,以及调用的函数。
好处是:虽然麻烦但灵活性强。
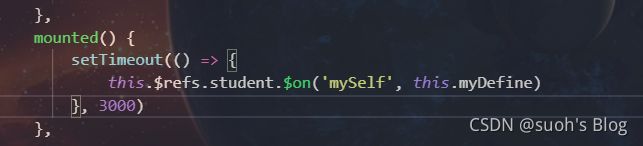
比如我们想3秒之后再调用这个事件
我们可以直接添加一个定时器
问题五:只想触发一次函数,怎么办?
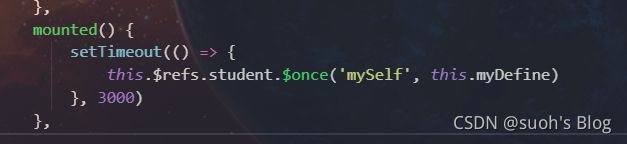
(1)第一种ref形式,将$on 改为$once
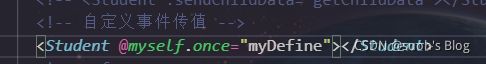
(2)第二种 自定义事件的,添加once修饰符
此时按钮只能点击一次就不能点击了。
问题六:能自定义绑定事件,能解绑吗?
答:能
有的人说那我不用this.$emit触发不就行了,但是你不解绑,你绑定的这个事件,会一直存在你绑定的组件身上。所以还是解绑最好。(给谁绑定的就找谁解绑)
【解绑单个事件】
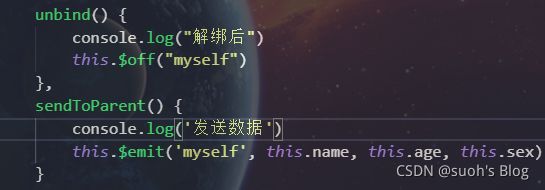
在子组件中定义一个解绑按钮
解绑单个事件。
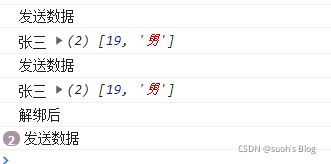
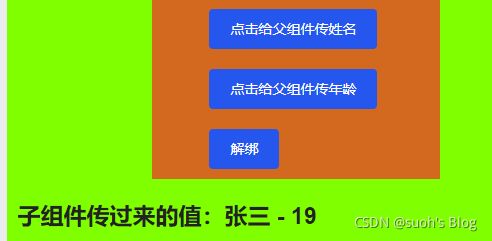
解绑前,父组件都能收到子组件传来的参数,解绑后再点击参数已经传不过去了。
【解绑多个绑定事件】
定义2个自定义事件,一个传年龄一个传姓名。
解绑多个事件就用中括号括起来。
【全部解绑】
总结:
组件的自定义事件:
1、是一种组件间通信的方式,适用于子组件==>父组件
2.、使用场景:A是父组件,B是子组件,B想给A传递数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)
3、绑定自定义事件:
(1)第一种:在父组件中:
(2)第二种:在父组件中:
(3)想让自定义事件只触发一次,就用once修饰符或$once方法
4、触发自定义事件:this.$emit("myDefine",传入的数据)
5、解绑自定义事件:this.$off("myDefine")
6、组件上也可以绑定原生DOM事件,需要使用native修饰符
7、注意:通过this.$refs.xxx.$on("myDefine",回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出现问题!
![]()