混合框架ReactNative之 环境搭建
一,简介
1.1 React native是facebook团队开发一款混合框架,使用JavaScript 和 React 来编写跨终端移动应用(Android 或 IOS)的一种解决方案。
1.2 优势:
跨平台,同时支持android和ios
采用 JavaScript 语言,学习成本低
社区团队实力高,项目多,维护时间长
1.3 缺点:
基于JS库和框架,在安全性方面存在问题
版本更新维护比较频繁
1.4 主流混合框架
React native是facebook团队产品,语法是JavaScript
Flutter是google团队产品,语法是Dart语法
uni-app是国内DCloud团队产品,语法是Vue.js
1.5 各框架优势对比
移动端生态而言
原生 > React native > uni-app >Flutter
学习成本
原生 > Flutter > React native > uni-app
渲染效率
原生 > Flutter > React native > uni-app
二,安装环境
2.1 必备软件和环境
- Python
地址:https://www.python.org/downloads/- Node.js
地址:https://nodejs.org/en/- Java Development Kit(JDK)
地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html- Android Studio
地址:http://developer.android.com/
2.2 安装node.js
官网下载:https://nodejs.org/zh-cn
安装成功后随便一个文件夹创建js文件,我这里创建的是FirstNode.js
文件内容
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');运行:进入FirstNode.js所在目录,右键选择终端打开,执行node FirstNode.js命令
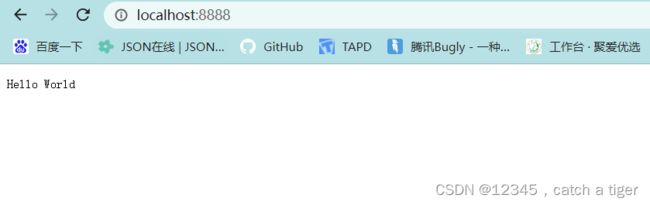
浏览器输入该地址http://localhost:8888/
可以看到内容可以正确输出
2.3 node.js 安装 ReactNative
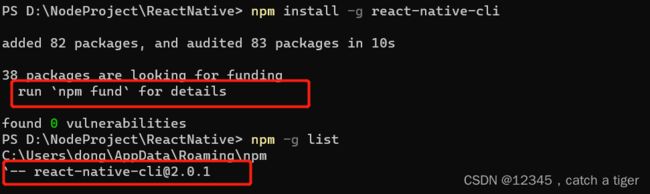
npm install -g react-native-cli
安装成功,并查询已经有了ReactNative
npm -g list
如果上面安装失败,可以设置mpm国内的淘宝镜像 提高下载的速度,依次执行:
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
2.4 ReactNative 初始化项目
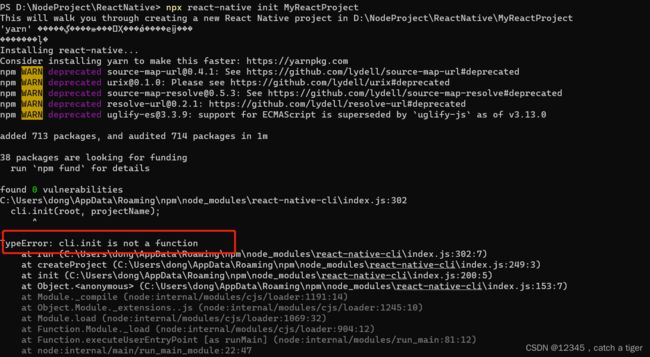
npx react-native init MyReactProject
初始化失败
可能是版本错误引起的,我们重新卸载安装
卸载:
npm uninstall -g react-native
npm uninstall -g react-native-cli
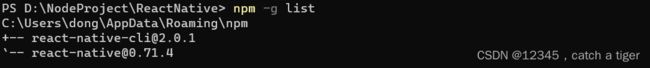
检查是否有ReactNative相关的内容
npm -g list
安装新的ReactNative
npm install -g react-native-cli
npm install -g react-native
安装成功
再次初始化
npx react-native init ProjectName
可以看到初始化成功
###### ######
### #### #### ###
## ### ### ##
## #### ##
## #### ##
## ## ## ##
## ### ### ##
## ######################## ##
###### ### ### ######
### ## ## ## ## ###
### ## ### #### ### ## ###
## #### ######## #### ##
## ### ########## ### ##
## #### ######## #### ##
### ## ### #### ### ## ###
### ## ## ## ## ###
###### ### ### ######
## ######################## ##
## ### ### ##
## ## ## ##
## #### ##
## #### ##
## ### ### ##
### #### #### ###
###### ######
Welcome to React Native!
Learn once, write anywhere
✔ Downloading template
✔ Copying template
✔ Processing template
✔ Installing dependencies
Run instructions for Android:
• Have an Android emulator running (quickest way to get started), or a device connected.
• cd "D:\NodeProject\ReactNative\ProjectName" && npx react-native run-android
Run instructions for Windows:
• See https://aka.ms/ReactNativeGuideWindows for the latest up-to-date instructions.
三 编译ReactNative项目
3.1 模拟器编译,打开cmd命令,进入项目根目录
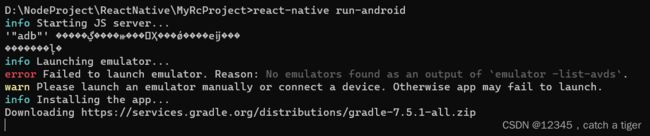
Android执行命令:react-native run-android,下载Gradle安卓项目构建工具
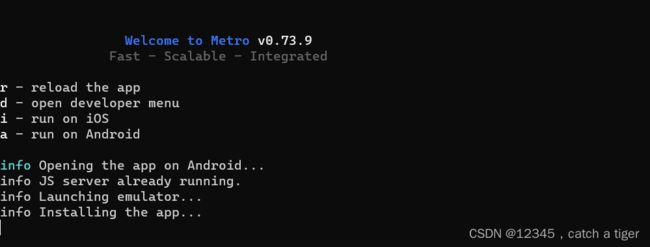
选择a,开始安装app
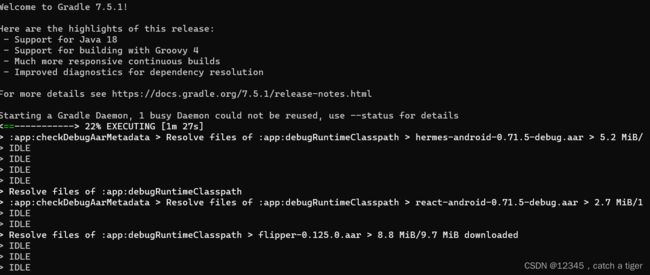
下载所需的编译库
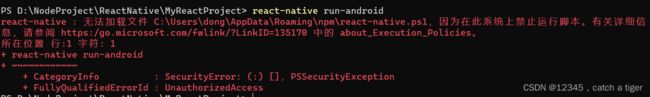
如果出现下面编译失败情况,这是由于环境变量引起的,请用npx react-native run-android命令编译
3.2 真机运行编译
USB连接手机,打开开发者选项或者PC上下载android模拟器
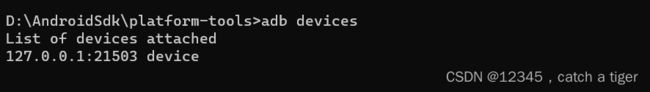
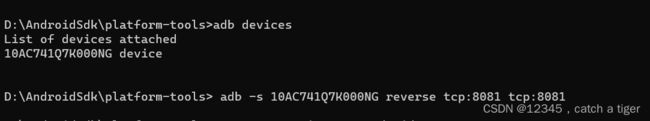
进入D:\AndroidSdk\platform-tools 目录,执行adb devices查看是否有可用真机
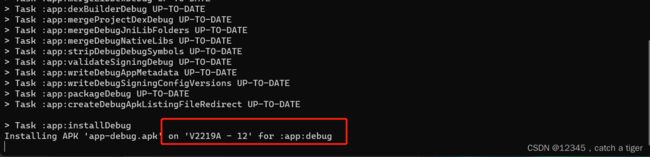
有的话直接执行命令react-native run-android,会自动安装到真机,没有的话会创建模拟器安装。
可以看到正在往手机内安装改应用
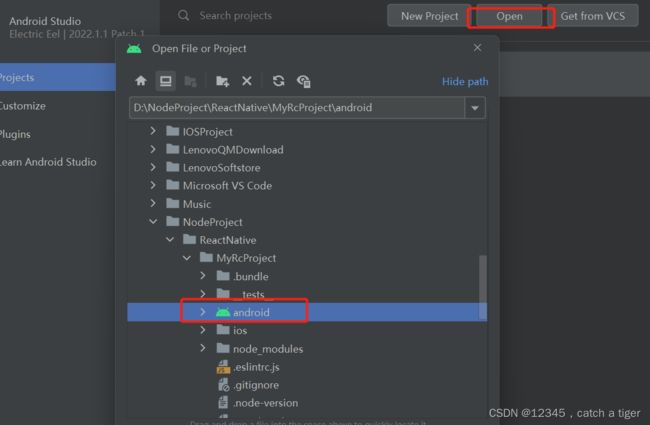
3.3 android studio编译,打开ReactNative根目录下的android文件
等待编译完成
3.4 Gradle下载可能非常慢,或者失败,我们可以到官网下载 Gradle | Releases
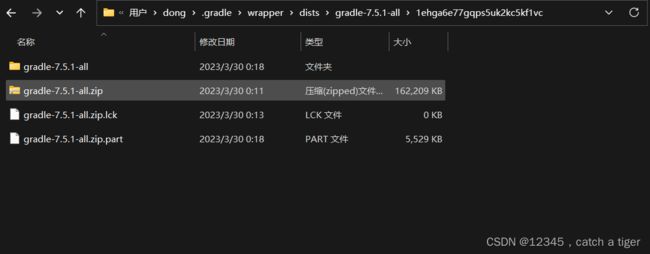
找到对应的版本,选择完整版下载
解压后复制到gradle的版本管理目录里面 ,下载完了以后,将这个zip 拷到 /用户/dong/.gradle/wrapper/dists/1ehga6e77gqps5uk2kc5kf1vc/里面
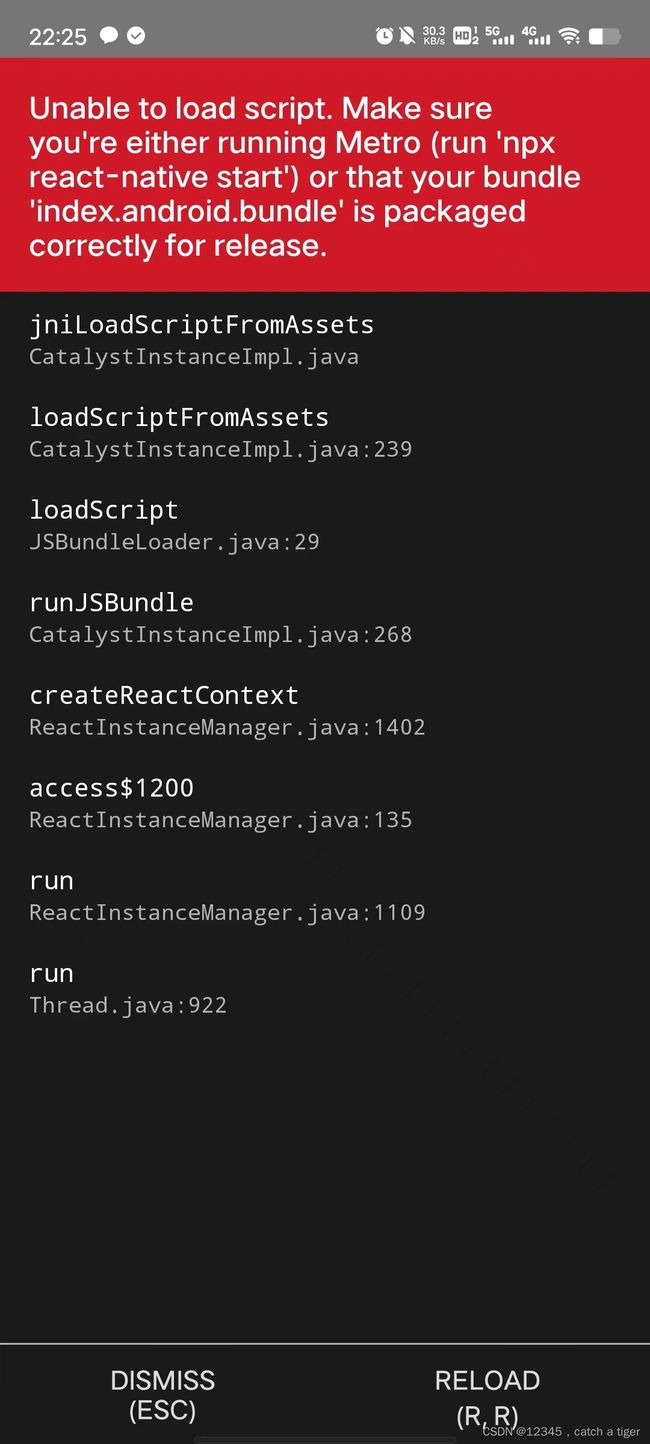
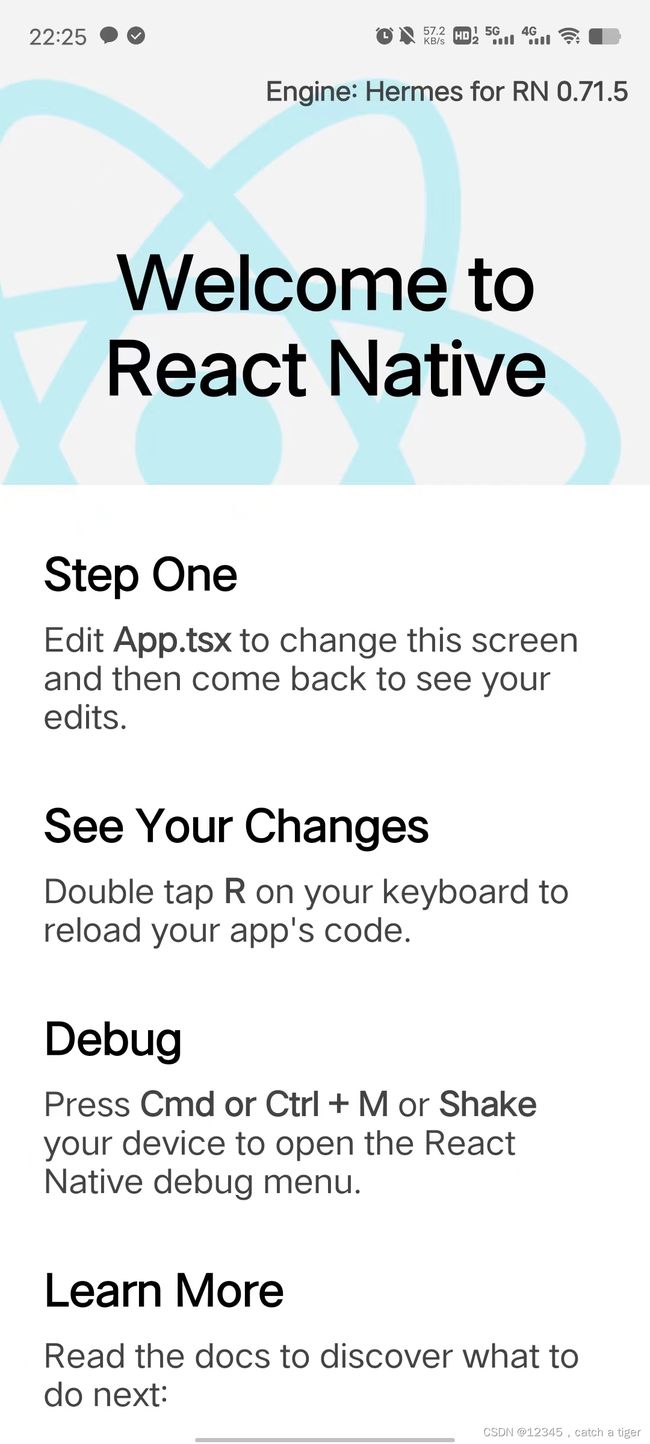
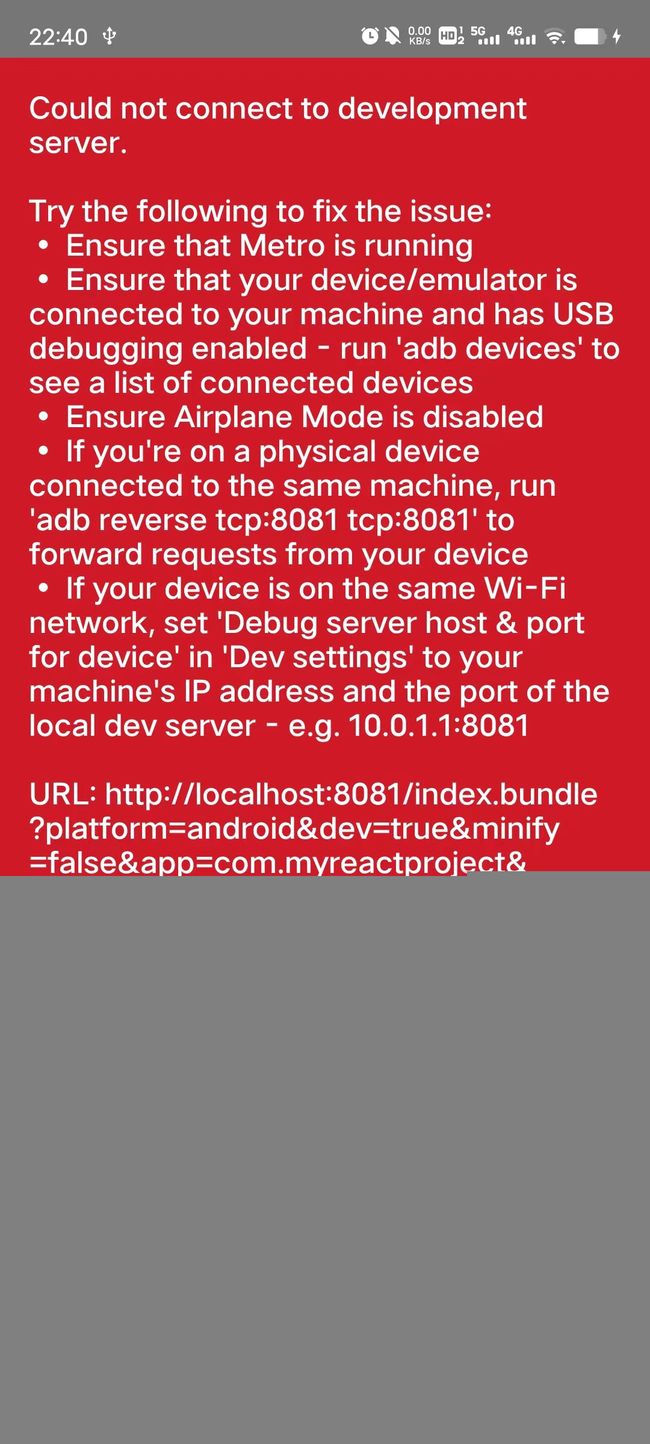
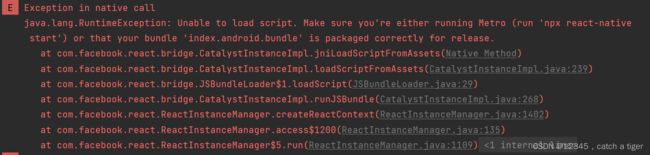
3.5 编译通过,但运行报错。左边是编译错误的图片,右边是修复的图片,下面来看下错误原因和解决方法
 说你无法加载脚本。请确保您运行的是Metro服务器(运行'react-native start')或者 您的软件包'index.android.bundle'已正确打包以供发布
说你无法加载脚本。请确保您运行的是Metro服务器(运行'react-native start')或者 您的软件包'index.android.bundle'已正确打包以供发布
原因:没index.android.bundle 文件
方法:在app/src/main/创建文件夹assets,执行下面指令
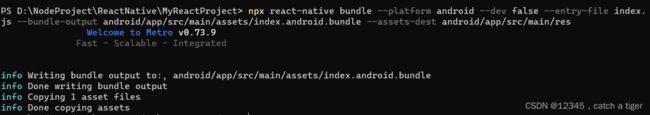
npx react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
执行成功
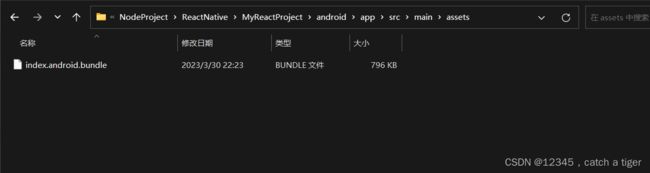
可以看到在assets目录下新生成了个index.android.bundle文件
再次执行编译安装,会看到已经能正常运行了
四 开发工具Visual Studio Code安装配置
https://code.visualstudio.com/4.1 VSCode官网下载 https://code.visualstudio.com/
4.2 安装VSCode
4.3 打开ReactNative项目
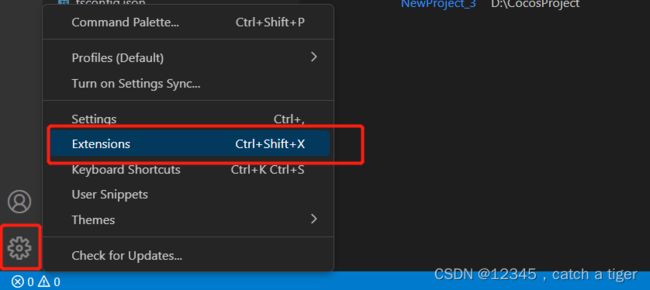
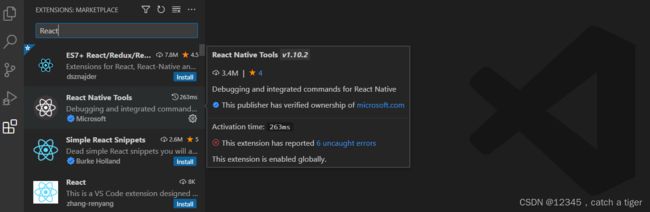
4.4 打开扩展
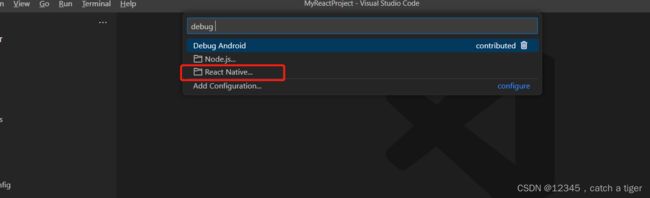
4.6 调试
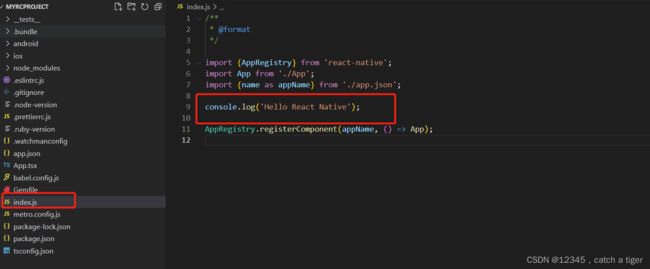
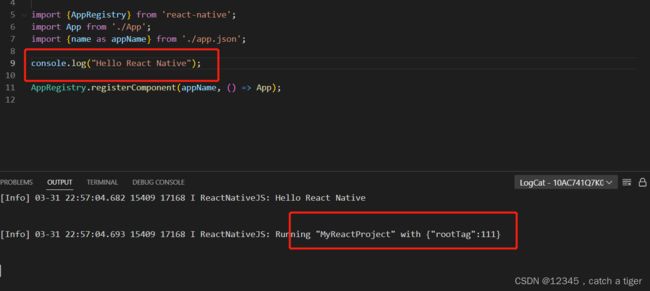
在index.js输入打印信息
console.log('Hello React Native');4.7 调试方式
第一种PC快捷键:点选模拟器获得焦点 -> 快捷键ctrl+m调取Debug菜单 -> 自动跳转浏览器查看改变的内容。这种必须用androidSDK的模拟器才起用
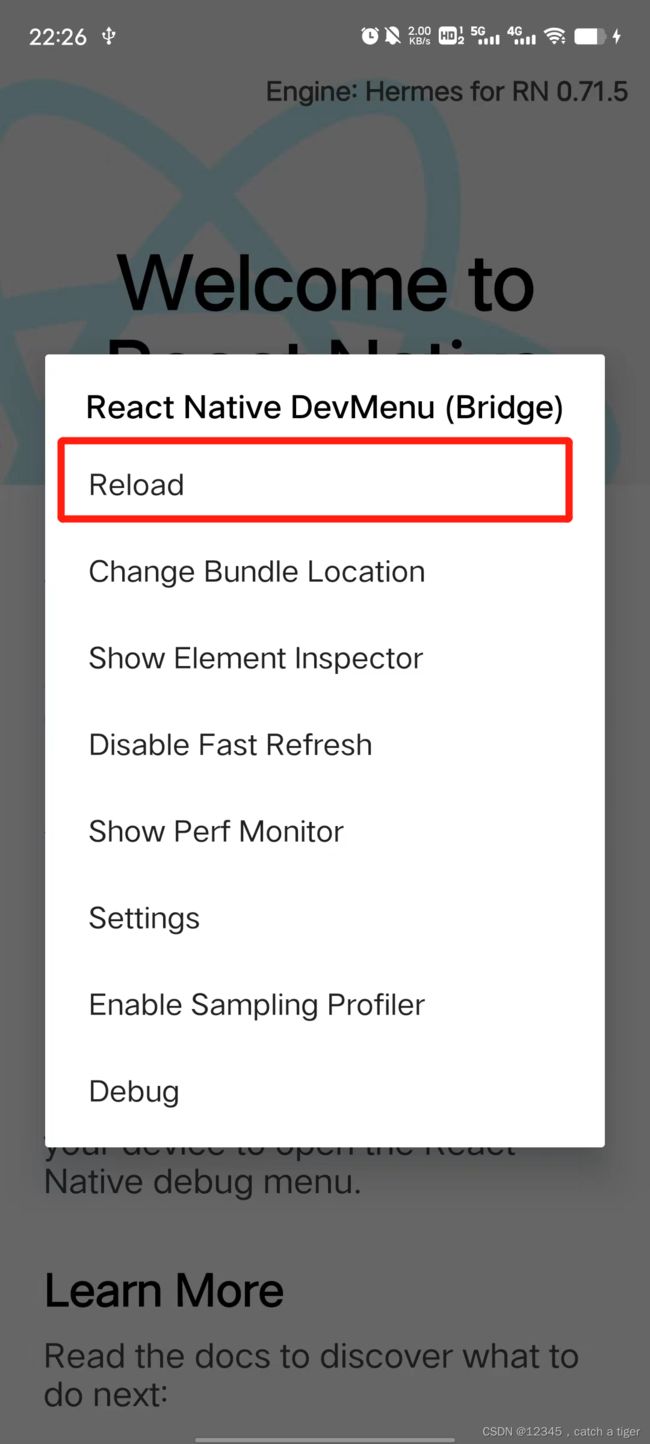
第二种google浏览器调试:react developer tools插件 -> 安装摇动手机来开启Developer Menu -> 点击Reload菜单刷新页面
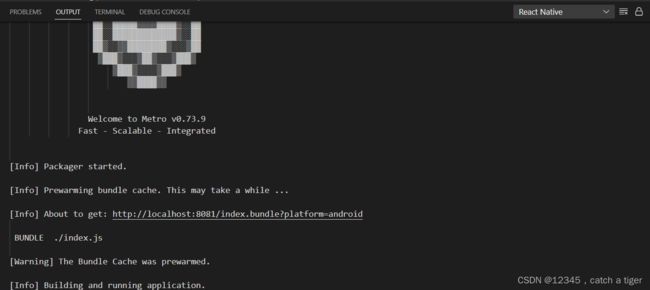
第三种VSCode编辑器调试:添加ReactNaive调试插件
可以看到控制台输出的日志
在index.js里面添加日志输出信息,可以看到控制台可以输出该日志
注意,VSCode调试方式也必须先设置下面讲到的设置adb设备端口号
第四种:指令调试
如果之前安装过这个app,先卸载,完全通过指令安装,不然可能因签名不一致安装失败
先查询设备 -> 获取设备号码 -> 把号码端口号设为8081
adb devices
adb -s 10AC741Q7K000NG reverse tcp:8081 tcp:8081
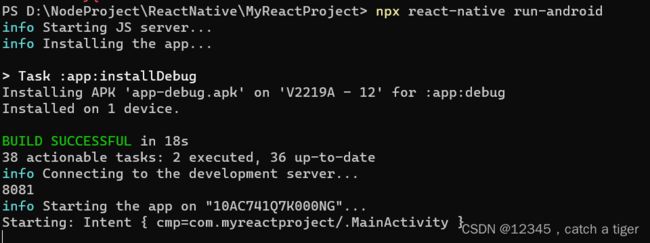
项目跟目录打开终端,输入安装命令npx react-native run-android
可以看到安装成功
修改文件后, 晃动手机弹出菜单栏,点击Reload可以刷新页面
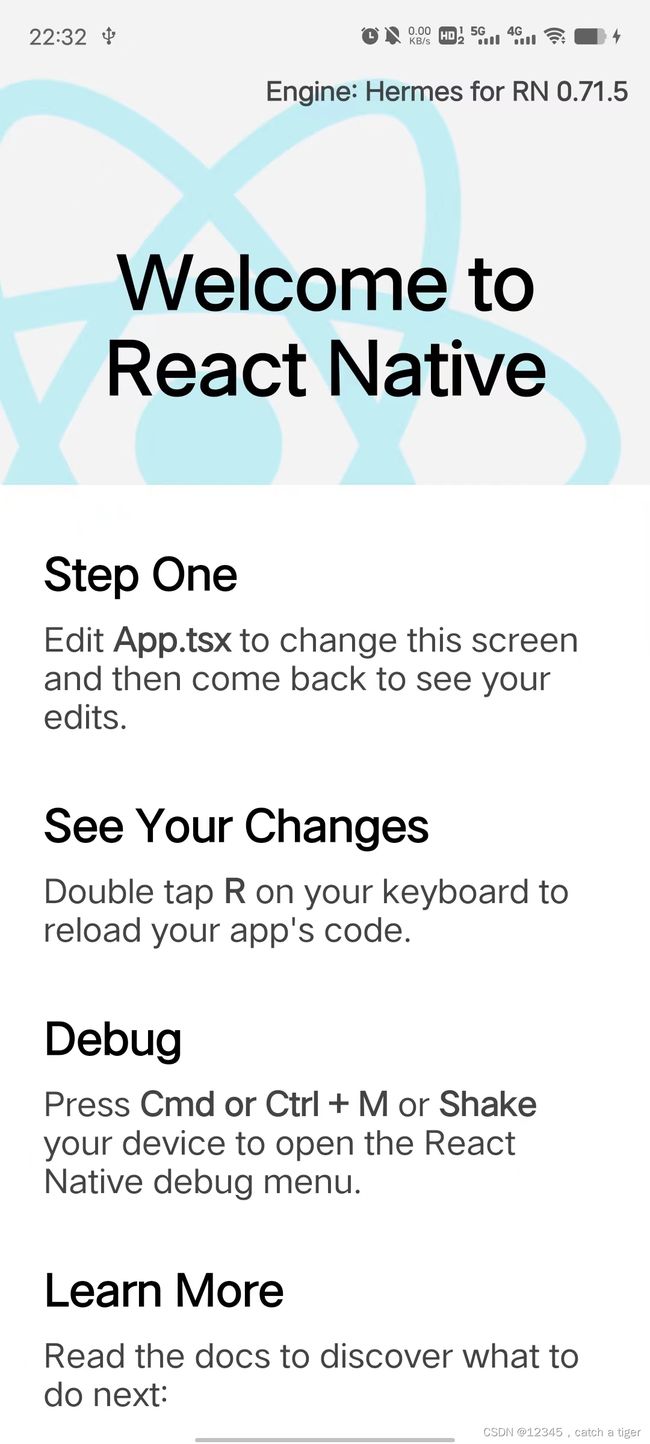
我们可以修改文件,保存后,页面会自动刷新
原页面
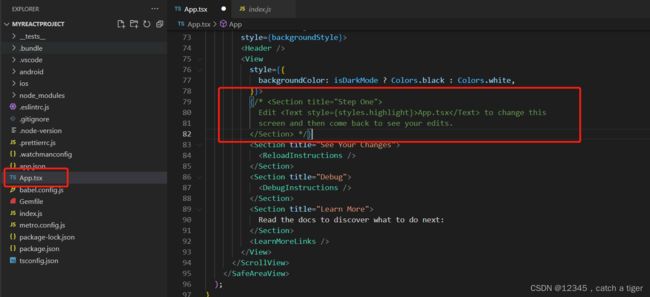
我们修改下App.tsx里面的布局,比如注释掉Step One那栏,点击保存,手机端会自动刷新
注意:调试期间终端不能关闭,否则真机调试就会断开连接
再加载就会出现这个提示,这就是因为关闭指令终端,或者没设置adb设备号码端口引起的
五,项目结构目录
5.1 基本结构,通过react-native init myproject 创建一个新的 react native 工程,目录结构如下
myproject
|-- android
|-- ios
|-- index.android.js
|-- index.ios.js
|-- package.json
ares/android这个文件夹下是一个原生 android 工程ares/ios这个文件夹下是一个原生 ios 工程ares/package.jsonreact native 用的是 javascript 语言,所以使用了 npm 作为包管理,这个文件就是 npm 的包管理文件ares/index.ios.js这个文件是工程打包并在 ios 设备上运行时的入口文件ares/index.android.js这个文件是工程打包并在 android 设备上运行时的入口文件
5.2 运行npm install后,myproject 目录下会增加一个 node_modules 目录
myproject
|-- android
|-- ios
|-- node_modules
|-- index.android.js
|-- index.ios.js
|-- package.json
ares/node_modules目录下存放了 npm 包管理根据 package.json 文件中的依赖声明,从公网下载下来的第三方 react native npm 包源代码
5.3 编写 react native js 代码 ,为了使源代码文件更好的组织,我们创建 myproject/app 目录来存放 react native 的 js 代码
myproject
|-- android
|-- ios
|-- app
|-- node_modules
|-- index.android.js
|-- index.ios.js
|-- package.json
在
myproject/android下编写 android 原生代码
在myproject/ios下编写 ios 原生代码
在myproject/app下编写 react native js 接口代码
5.4 引入第三方 react native npm 包 ,通过如下命令安装 npm 包:
npm install
--save # 这个命令做了两件事情
# 1 把加入 ares/package.json 文件的依赖声明中
# 2 下载代码到 ares/node_modules 目录下
创建 ares/libs 目录来专门放置这些第三方 react native npm 包的源代码
ares
|-- android
|-- ios
|-- app
|-- node_modules
|-- libs
|-- index.android.js
|-- index.ios.js
|-- package.json
ares/android原生 android 工程ares/ios原生 ios 工程ares/appreact native js 代码目录ares/node_modulesnpm install 生成的ares/libs手动引入进来的 npm 包,方便对其修改使用ares/package.jsonnpm 的包管理文件ares/index.ios.js在 ios 设备上运行时的入口文件ares/index.android.js在 android 设备上运行时的入口文件
5.5 整体工程目录如下
- android:Android的原生开发目录,可以用Android Studio打开进行原生开发。
- ios: Ios的原生开发目录,可以用Xcode打开进行原生开发。
- node_modules: 存放所有的项目依赖库,配置package.json之后执行“npm install”后自动创建的文件夹。
- .babelrc: Babel的配置文件,Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。babelrc用来设置转码规则和插件。
- .buckconfig: buck的配置文件,buck是Facebook推出的一款高效率的App项目构建工具。
- .flowconfig: Flow 是 Facebook 旗下一个为 JavaScript 进行静态类型检测的检测工具。它可以在 JavaScript 的项目中用来捕获常见的 bugs,比如隐式类型转换,空引用等等。
- .gitattributes: git属性文件设定一些项目特殊的属性。比如要比较word文档的不同;对strings程序进行注册;合并冲突的时候不想合并某些文件等等。
- .gitignore: 用来配置git提交需要忽略的文件。
- .watchmanconfig: 用于监控bug文件和文件变化,并且可以出发指定的操作。
- app.json: 配置了name和displayName,不过没发现在哪里使用到了。(待研究。。)
- index.android.js 和 index.ios.js: Android 和 Ios 入口文件,可以在android的MainApplication中的ReactNativeHost中重写getJSMainModuleName()方法更改; 在Ios的AppDelegate.m文件的didFinishLaunchingWithOptions方法中通过jsBundleURLForBundleRoot可以更改入口文件。
- package.json: package.json定义了项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
- yarn.lock: Yarn 是 一个由 Facebook 创建的新 JavaScript 包管理器;每次添加依赖或者更新包版本,yarn都会把相关版本信息写入yarn.lock文件。这样可以解决同一个项目在不同机器上环境不一致的问题。