闭包在循环事件绑定中的应用场景描述:在页面上有3个button按钮,当点击每个按钮时输出当前按钮的索引值,要求用循环来绑定每个按钮的事件,看下面的代码。button1button2button3varbuttons=document.querySelectorAll('button');for(vari=0;i
BERT(Bidirectional Encoder Representations from Transformers)的序列分类模型,简单学习记录
努力努力再努力呐
BERTbert分类学习
一、代码#本地离线模型使用fromtransformersimportAutoModelForCausalLM,AutoTokenizer,pipeline,BertForSequenceClassification,BertTokenizer#设置具体包含config.json的目录,只支持绝对路径model_dir=r"models\bert-base-chinese"#model_dir=r
移动系统设计面试框架:打造你的技术面试利器
强海寒
移动系统设计面试框架:打造你的技术面试利器mobile-system-designAsimpleframeworkformobilesystemdesigninterviews项目地址:https://gitcode.com/gh_mirrors/mo/mobile-system-design项目介绍在移动开发领域,系统设计面试是评估候选人技术深度和广度的重要环节。然而,许多开发者在面对这类面试时
Ansible集成Git的CI/CD流水线详解
wespten
Linux自动化运维智能运维性能监控系统调优TSansibleci/cd
Ansible是一款强大且易用的自动化工具,从简单的任务到复杂的多环境部署,Ansible提供了丰富的功能和灵活性。通过编写结构良好、易于维护的剧本,可以显著提高IT任务的效率和可靠性。将Ansible集成到CI/CD流程中,可以实现自动化的应用部署和测试。常见的集成方式包括:Jenkins:通过Jenkins插件或Pipeline,执行Ansible剧本进行部署。GitLabCI/CD:在Git
VS2017拉取Gitlab上项目
daboluo@Niko
gitlab项目管理git
VS2017拉取Gitlab上项目简介一、需要准备的资源二、操作步骤简介最近的项目在Gitlab上,网上找了发现没有解决问题,于是自己熟悉了下。记录一下从gitlab仓库git到vs2017的过程。一、需要准备的资源安装好VisualStudio2017(其他版本也可以,操作可能会不太一样)。管理员为你创建的GitLab账号、密码。GitLab账号权限可以查看的项目。二、操作步骤可以先用web登录
QPython双核攻略:从零基础到AI开发,你的手机就是全栈训练营
程之编
python开发语言青少年编程人工智能
主题一:《编程小白必看!在手机上种下你的第一行代码》✨北京优趣天下信息技术有限公司重磅出品我们比谁都清楚:✔️86%的初学者因环境配置放弃编程✔️72%的上班族只有碎片化学习时间✔️95%的自学者需要即时答疑支持为什么QPython成为2025现象级学习工具?▸全栈开发环境:解释器+编辑器+控制台三合一▸AI导师常驻:集成DeepSeek代码助手(支持中英双语提问)▸极速学习路径:Q派课程7天完成
vscode 插件开发 typescript部分报错 Object is possibly 'undefined'.
故事里故去
vscode
在tsconfig.js中:strict设置false状态{"compilerOptions":{"strict":false,//...}}
RabbitMQ报错:Shutdown Signal channel error; protocol method
m0_74825093
面试学习路线阿里巴巴rabbitmq分布式
报错信息:ShutdownSignal:channelerror;protocolmethod:#method(reply-code=406,reply-text=PRECONDITION_FAILED-unknowndeliverytag1,class-id=60,method-id=80)原因默认情况下RabbitMQ是自动ACK(确认签收)机制,就意味着MQ会在消息发送完毕后,自动帮我们去A
首个国产AI编辑器Trace的安装及使用教程
除了编程啥都会
编辑器
关于国产AI编辑器Trace安装教程进入Trace官网,下载适合你系统的安装包。Trace官网https://www.trae.com.cn/download双击安装包进行安装安装完成打开Trace,点击登录登录成功后就可以使用大语言模型进行项目开发了!
第五周作业——第十章动手试一试
hongsqi
10-1Python学习笔记学习笔记:在文本编辑器中新建一个文件,写几句话来总结一下你至此学到的Python知识,其中每一行都以“InPythonyoucan”打头。将这个文件命名为learning_python.txt,并将其存储到为完成本章练习而编写的程序所在的目录中。编写一个程序,它读取这个文件,并将你所写的内容打印三次:第一次打印时读取整个文件;第二次打印时遍历文件对象;第三次打印时将各行
探索三维地理空间:ArcGIS Pro轻松打开OSGB文件
卢朦璇
探索三维地理空间:ArcGISPro轻松打开OSGB文件过程记录ArcGISPro打开.osgb文件项目地址:https://gitcode.com/Resource-Bundle-Collection/aa30b项目介绍在地理信息系统(GIS)和三维建模领域,OSGB(OpenSceneGraphBinary)文件格式因其高效的数据存储和出色的三维场景展示能力而备受青睐。然而,许多用户在尝试将O
自助洗车小程序开发方案详解
ALLSectorSorft
小程序服务器数据库微信小程序
自助洗车小程序开发设计详细扩写一、系统架构设计(一)技术栈选型1.前端:微信小程序(原生开发):直接基于微信官方提供的开发框架,能充分利用微信的原生能力,如小程序的启动速度快、与微信生态的无缝衔接等。开发过程中可使用微信开发者工具进行代码编写、调试和预览,通过WXML(类似HTML)、WXSS(类似CSS)和JavaScript构建用户界面和交互逻辑。例如利用微信原生的组件库,快速搭建出美观且符合
2025-01-22 Unity Editor 1 —— MenuItem 入门
蔗理苦
UnityEditor学习unity游戏引擎guiimguiunityeditor
文章目录1Editor文件夹2MenuItem3使用示例3.1打开网址3.2打开文件夹3.3MenuToggle3.4Menu代码复用3.5MenuItem激活与失活4代码示例1Editor文件夹Editor文件夹是Unity中的特殊文件夹,Unity中所有编辑器相关的脚本都需要放置在其中,其相关的命名空间为UnityEditor。使用命名空间UnityEditor的脚本最终不能被Unity打包,
Ollama 已部署DeepSeek模型,如果用Java语言实现调用
meisongqing
java开发语言人工智能llama
以下是使用Java调用Ollama部署的DeepSeek模型的详细方法:1.通过HTTPAPI调用(推荐)Ollama提供了RESTfulAPI,可以用Java的HTTP客户端库(如OkHttp)直接调用。步骤1:添加依赖在Maven项目的pom.xml中添加:xml复制com.squareup.okhttp3okhttp4.12.0com.google.code.gsongson2.10.1运行
Spring Cloud Alibaba微服务架构实战教程—17分布式缓存下Redis设计
江湖一点雨
最新SpringCloudAlibaba实战开发redis缓存设计springcloud微服务实战springcloudalibabajava开发实战
前言大多数的文章,开头就是告诉你使用redis做缓存,怎么怎么样,而本系列,不打算采用这样无趣的写法,这和直接搬运有什么区别?笔者力求读者能得到更大程度的系统学习,会从为什么使用缓存来给大家进行学习。问问大家,当系统的执行速度慢怎么办?对于更新速度不是很快的站点,可以采用静态化来避免过多的数据查询。通常前端使用Freemaker或Velocity、thymeleaf等模板引擎来实现页面的静态化。对
html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
__attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
[Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C
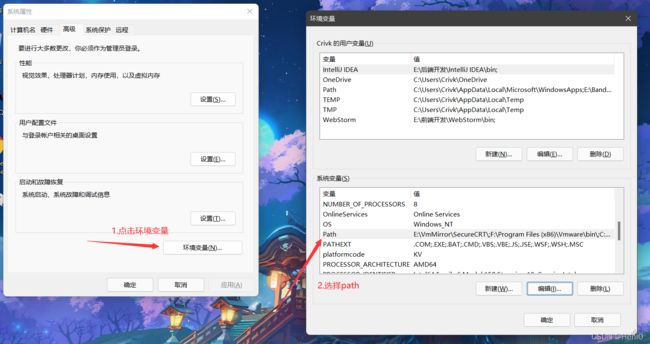
 向path中加入如下的环境配置,或者将C:\windows\ 用 %SystemRoot%代替。
向path中加入如下的环境配置,或者将C:\windows\ 用 %SystemRoot%代替。