Vue中v-text、v-html、v-on的基本语法(二)
文章目录
- 前言
- 一、vue中data属性定义对象、数组相关数据
- 二、v-text、v-html指令使用
- 三、v-on基本指令使用(一)
- 四、v-on指令基本使用(二)之在函数中获取vue实例本身this
- 五、v-on指令基本使用(二)之在函数中传递参数
- 六、v-on指令基本使用(二)之简化写法@绑定函数和事件定义的两种写法
前言
本文讲述的是Vue的最基本的语法。v-text、v-html、v-on以及v-on事件的简化语法。只是记录自己学习。
文章参考B站视频:
【编程不良人】2021最新Vue全家桶系列教程
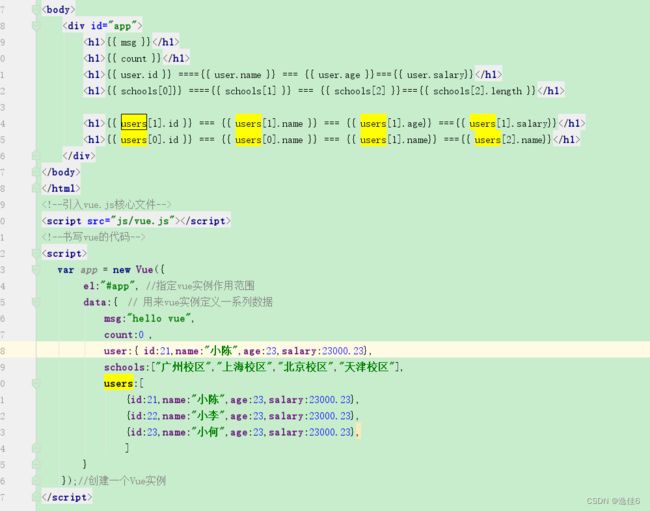
一、vue中data属性定义对象、数组相关数据
<script>
var app = new Vue({
el:"#app", //指定vue实例作用范围
data:{ // 用来vue实例定义一系列数据
msg:"hello vue",
count:0 ,
user:{ id:21,name:"小陈",age:23,salary:23000.23},
schools:["广州校区","上海校区","北京校区","天津校区"],
users:[
{id:21,name:"小陈",age:23,salary:23000.23},
{id:22,name:"小李",age:23,salary:23000.23},
{id:23,name:"小何",age:23,salary:23000.23},
]
}
});//创建一个Vue实例
</script>
二、v-text、v-html指令使用
v-text 和 v-html: 作用:用来获取vue实例中data属性声明数据。
使用语法:在哪个标签上获取直接在哪个标签上定义v-text v-html ; 在v-text=“属性名”一、{{}}取值和v-text取值区别:
- {{}} 取值不会将标签原始数据清空 使用v-text取值清空标签原始数据 。{{}} ==》这种方式取值又叫插值表达式
- {{}} 取值存在插值闪烁; v-text v-html取值 不存在插值闪烁。
推荐:两种方式都可以使用; {{}} 更加灵活。二、v-text (innerText) 、v-html (innerHtml)区别:
- 使用v-text取值:直接将获取数据渲染到指定标签值。
- 使用v-html取值:先将获取数据进行html标签解析,解析之后再渲染到指定标签中。
<html>
<head>
<meta charset="UTF-8">
<title>vue系列课程之基础入门</title>
</head>
<body>
<div id="app">
<h1> {{ msg }} hello {{msg}} 小陈 {{msg}}</h1>
<h1 v-text="msg"></h1>
<h1>小陈 <span v-text="msg"></span></h1>
<h1 v-html="msg"></h1>
<span v-text="content"></span><br>
<span v-html="content"></span>
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<!--书写vue的代码-->
<script>
var app = new Vue({
el:"#app", //指定vue实例作用范围
data:{ // 用来给vue实例 绑定数据
msg:"hello vue",
content:"点我查看详情"
}
});//创建一个Vue实例
</script>
三、v-on基本指令使用(一)
一、js中事件(event):事件三要素:
① 事件源:发生特定动作html标签
② 事件:发生特定动作事件。如:单击事件 onclick、ondblclick、onmouseover、onmouseout、keyup、keydown …
③ 监听器:事件处理程序 一般在js中是事件处理函数 function(){};二、v-on 指令:作用: 用来给页面中标签绑定事件用的。 语法:在对应标签上使用v-on:事件名=“事件处理函数名”
1.在vue中绑定事件是通过v-on指令来完成的。 v-on:事件名 如 v-on:click
2.在v-on:事件名的赋值语句是当前事件触发调用的函数名。
3.在vue中事件的函数统一定义在vue实例的methods属性中。
4.在vue定义的事件中this指的就是当前的vue实例,日后可以在事件中通过使用this获取vue实例中相关数据
# 伪代码
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue系列课程之基础入门</title>
</head>
<body>
<div id="app">
<h1> {{ msg }}</h1>
<!--
js中事件(event):事件三要素:
① 事件源:发生特定动作html标签
② 事件:发生特定动作事件 单击事件 onclick、ondblclick、onmouseover、onmouseout、keyup、keydown ......
③ 监听器:事件处理程序 一般在js中是事件处理函数 function(){};
v-on 指令:作用: 用来给页面中标签绑定事件用的。 语法:在对应标签上使用v-on:事件名="事件处理函数名"
-->
<button v-on:click="test">vue中事件绑定</button>
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<!--书写vue的代码-->
<script>
var app = new Vue({
el:"#app", //用来指定vue实例作用范围
data:{ // 用来给vue实例绑定数据
msg:"hello vue",
},
methods:{ //用来给vue实例绑定一系列函数、方法
test:function () { //定义一个test函数
alert("vue中test");
}
}
});//创建一个Vue实例
</script>
四、v-on指令基本使用(二)之在函数中获取vue实例本身this
总结:
1.//如果在vue定义方法中获取data中数据。 注意:在自定义方法中可以直接使用this,this代表当前vue实例。
2. 可以事件调用事件。比如test方法增删改之后都需要调用aa这个查询所有的方法’
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue系列课程之基础入门</title>
</head>
<body>
<div id="app">
<h1> {{ msg }}</h1>
<!--双向绑定机制 MVVM mode <==> ViewModel (监听器) <==> View(视图)-->
<h1>{{count}}</h1>
<h1>{{count}}</h1>
<button v-on:click="test" v-on:mouseover="test1">点我</button>
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{ // 用来定义数据 Model
msg:"hello vue",
count:21,
},
methods:{ //用来定义方法
test:function () {
//如果在vue定义方法中获取data中数据。 注意:在自定义方法中可以直接使用this,this代表当前vue实例。
console.log(this.msg);
console.log(this.count);
// this.count = this.count +1 ;
this.count++;
//触发aa事件
this.aa();
},
test1:function () {
console.log('test1 mouseover');
},
aa:function(){
console.log('事件调用事件。比如test方法增删改之后都需要调用aa这个查询所有的方法')
}
}
});//创建一个Vue实例
</script>
五、v-on指令基本使用(二)之在函数中传递参数
1.在使用事件时,可以直接在事件调用处给事件进行参数传递,在事件定义处通过定义对应变量接收传递的参数。
六、v-on指令基本使用(二)之简化写法@绑定函数和事件定义的两种写法
总结:
一、v-on的简化写法
1.日后在vue中绑定事件时可以通过@符号形式 简化 v-on的事件绑定二、在vue中事件定义存在两种写法
1.一种是:函数名: function(){}
2.一种是: 函数名(){}推荐
代码示例:
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue系列课程之基础入门</title>
</head>
<body>
<div id="app">
<h1> {{ msg }}</h1>
<h1>年龄:{{count}}</h1>
<!--
v-on指令:用来给对应标签绑定特定事件
v-on指令简化写法: @ 语法:@事件名=事件处理函数名
-->
<button v-on:click="test">点我年龄+1</button>
<!--简化写法-->
<button @click="test3(5)">点我年龄+5</button>
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: { //用来定义数据 Model
msg: "hello vue",
count: 0,
},
methods: { //用来定义方法
test: function () {
this.count++;
},
test2: function (count) { //原始定义函数:函数名:function(){} ===> 简化函数: 函数名(){}
this.count += count;
},
test3(count) {
this.count += count;
}
}
});//创建一个Vue实例
</script>
上一篇:
Vue介绍与入门(一)
下一篇:
end