Fiddler 八个实用技巧
大家对Fiddler应该不会陌生,但里面有些技巧不见得都会,这里就有八个实用技巧,通过对Fiddler的定制,能提高大家的测试效率。
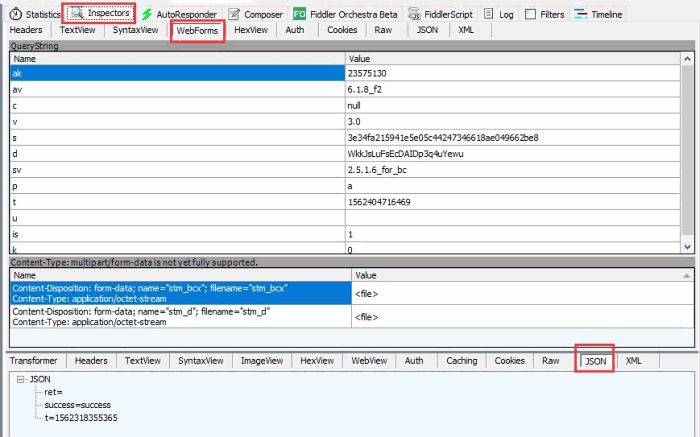
1、双击Session时,使响应页始终显示到”json”tab页;使请求页始终显示到“webform”tab页
在Fiddler左下角 QUICK EXEC 命令执行窗口,输入
如果你想学习Fiddler抓包工具,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的Fiddler抓包工具教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:点击文章最下方卡片‘
零基础玩转Fiddler抓包在测试领域应用实战!_哔哩哔哩_bilibili【Python接口自动化测试笔记及视频源码 +微信:mashang-nn 备注(b站555)即可通过 收藏等于白嫖,点赞三连才是真情!】, 视频播放量 1349、弹幕量 2、点赞数 4、投硬币枚数 2、收藏人数 20、转发人数 0, 视频作者 自动化测试码尚科技, 作者简介 领取笔记加微信:mashang-nn 备注:B站555,相关视频:2023年B站最新Jmeter接口测试实战教程,精通接口自动化测试只需要这一套视频,从0玩转fiddler抓包在测试领域的四大应用实战!,15天学会性能测试,通俗易懂详细教学,Jmeter性能测试实战(集群压测,全链路压测,性能调优,瓶颈分析)极速掌握,干就完事!,B站福利!Web自动化测试从0-到项目实战教程,免费学!!!,webdriver-helper自动化测试实战,用Postman轻松玩转接口自动化测试,2023B站最全RobotFramework自动化测试框架零基础入门到实战!(更新版),Fiddler抓包工具和charles抓包工具实战教学,App自动化测试Appium+UiAutomator2技巧,JMeter + Ant接口自动化测试并输出HTML报告https://www.bilibili.com/video/BV14g4y1H7vv/?spm_id_from=333.999.0.0
PREFS SET fiddler.ui.inspectors.response.alwaysuse "json" PREFS SET fiddler.ui.inspectors.request.alwaysuse "WebForms"
2、显示每个Session 的请求IP地址
打开Fiddlerscript 在 main() 中写与以下代码:
FiddlerObject.UI.lvSessions.AddBoundColumn("ServerIP", 120, "X-HostIP");3、修改响应Header中的Content-Type
打开Fiddlerscript在 onBeforeResponse() 中添加
// 如果host中包含tugele,把响应Content-Type修改为 json类型
if (oSession.host.Contains("tugele")){
oSession.oResponse["Content-Type"] = "application/json;charset=UTF-8";
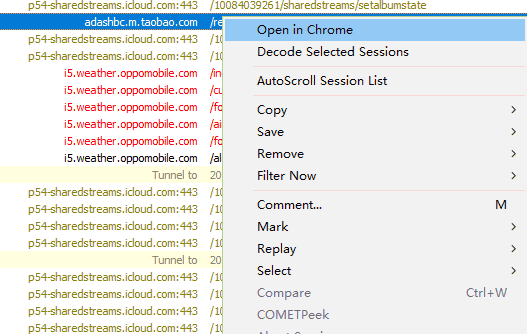
}4、右键session 直接使用浏览器打开url
打开Fiddlerscript,在 class Handler 中添加 】
public static ContextAction("Open in Chrome")
function DoOpenInIE(oSessions: Fiddler.Session[]){
if (null == oSessions){
MessageBox.Show("Please choose at least 1 session."); return;
}
for (var x = 0; x < oSessions.Length; x++){
//执行cmd 命令
System.Diagnostics.Process.Start("chrome.exe", oSessions[x].url);
}
} 5、Session列中,显示每个请求的响应时间
打开Fiddlerscript,在 class Handler 中添加
public static BindUIColumn("TimeTaken/ms", 120)
function TimeTaken(oS: Session):String{
var sResult = "0";
var t1_ms = oS.Timers.ClientBeginResponse.ToUniversalTime().Millisecond;
var t1_m = oS.Timers.ClientBeginResponse.ToUniversalTime().Minute;
var t1_s = oS.Timers.ClientBeginResponse.ToUniversalTime().Second;
var t1 = t1_m*60*1000 + t1_s*1000 + t1_ms;
var t2_ms = oS.Timers.ClientDoneRequest.ToUniversalTime().Millisecond;
var t2_m = oS.Timers.ClientDoneRequest.ToUniversalTime().Minute;
var t2_s = oS.Timers.ClientDoneRequest.ToUniversalTime().Second;
var t2 = t2_m*60*1000 + t2_s*1000 + t2_ms;
if(t1 >= t2){
var t3 = t1 - t2;
sResult = t3.toString();
}
return sResult;
} 6、发送请求时,拦截并修改请求的url
打开Fiddlerscript在 onBeforeRequest() 中添加
// 指定包含 biaoqing 的url,替换url中的字符串
if (oSession.fullUrl.Contains('biaoqing')){
if (oSession.fullUrl.Contains('abc')){
oSession.fullUrl = oSession.fullUrl.Replace('abc','bcd');
}
// 在fiddler log中查看实际的请求
FiddlerObject.log(oSession.fullUrl);
}
7、模拟弱网环境
菜单栏,打开 Rules > Performance > Simulate Modem speed 开关
打开Fiddlerscript ,修改以下代码中的阈值,调整上下行流量的延迟时间,单位是ms
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = "300";
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = "550";
} 8、获取上一个请求的响应内容,作为下一个请求的Body,并使用Fiddler构造该请求
打开 Fiddlerscript,在 onBeforeRequest() 中添加
//解密开关每次打开关闭都要去脚本中修改不太方便,因此把解密开关配置在Fiddler UI菜单栏中
public static RulesOption("Dectryt tugele")
var tgl: boolean = true;
static function OnBeforeResponse(oSession: Session) {
//tgl为解密开关,配置在UI RULES选项卡中
if (oSession.host.Contains("tugele") && tgl){
//获取请求的响应内容string
var oBody: String = oSession.GetResponseBodyAsString();
var eBody: String = "content=" + encodeURIComponent(oBody);
//把String 转为 byte[]类型
var Content: byte[] = System.Text.Encoding.UTF8.GetBytes(eBody);
//构造一个header对象
var oRQH: HTTPRequestHeaders = new HTTPRequestHeaders("/tools/decrypt", ['User-Agent: Fiddler','Host: test.example.com','Content-Length: '+Content.length.ToString(), 'Content-Type: application/x-www-form-urlencoded']);
//定义请求方法为post
oRQH.HTTPMethod = "POST";
//定义oSD(参数需要,一般为空)
var oSD = new System.Collections.Specialized.StringDictionary();
//发送请求,生成一个新session
FiddlerApplication.oProxy.SendRequestAndWait(oRQH, Content, oSD, null);
}
}以上就是我总结的一些方法,希望对大家能有所帮助,当然 Fiddler 还有很多其它高级的用法值得探索,也期待你的分享。