弹性盒子(flexbox)布局属性详解
弹性盒子布局属性详解
- 1 弹性盒子概述
- 2 基本概念
- 3 常用属性
-
- 3.1 布局方向flex-direction
- 3.2 环绕效果flex-wrap
- 3.3 水平对齐方式justify-content
- 3.4 交叉轴对齐方式align-items
- 3.5 轴线对齐方式align-content
- 4 项目属性(item)
-
- 4.1 排列顺序order
- 4.2 放大比例flex-grow
- 4.3 缩小比例flex-shrink
- 4.4 单个对齐方式align-self
- 4.5 综合属性flex
1 弹性盒子概述
Flexbox 是 flexible box 的简称(注:意思是“灵活的盒子容器”),是 CSS3 引入的新的布局模式。它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来。
它之所以被称为 Flexbox ,是因为它能够扩展和收缩 flex 容器内的元素,以最大限度地填充可用空间。与以前布局方式(如 table 布局和浮动元素内嵌块元素)相比,Flexbox 是一个更强大的方式,主要表现在:
1、在不同方向排列元素
2、重新排列元素的显示顺序
3、更改元素的对齐方式
4、动态地将元素装入容器
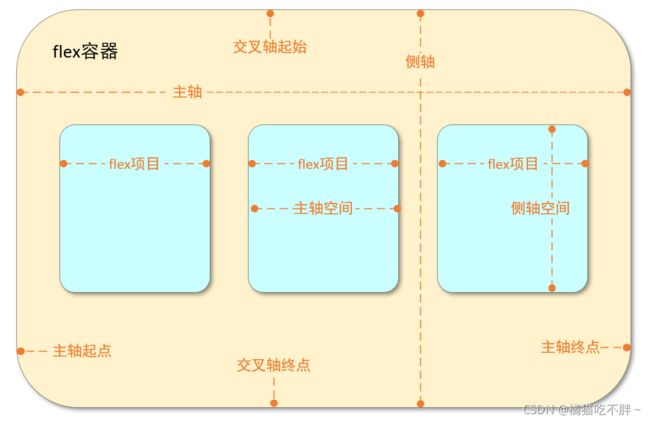
2 基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

在 Flexbox 模型中,有三个核心概念:
1、flex 项(也称 flex 子元素),采用 flex 布局的块级标签的子元素
2、flex 容器,其包含 flex 项,采用 flex 布局的块级标签(div)
3、排列方向(direction), flex 项的布局方向
3 常用属性
3.1 布局方向flex-direction
| 属性值 | 含义 |
|---|---|
| row | 默认值,主轴为水平方向(水平布局),起点在左端,从左向右排列 |
| row-reverse | 主轴为水平方向(水平布局),起点在右端,从右向左排列 |
| column | 主轴为垂直方向(垂直布局),起点在上沿,从上往下排列 |
| column-reverse | 主轴为垂直方向(垂直布局),起点在下沿,从下往上排列 |
<div class="d">
<div class="d1">div>
<div class="d2">div>
<div class="d3">div>
div>
CSS样式如下:
.d1, .d2, .d3 {
/* 三个div都是长100宽100的正方形 */
width: 100px;
height: 100px;
}
.d1 {
background-color: pink;
}
.d2 {
background-color: red;
}
.d3 {
background-color: blue;
}
不使用弹性盒子效果为:

为class="d"的div加入弹性盒子的CSS样式:
.d {
display: flex;
}

为class="d"的div使用flex-direction: row;CSS样式:
.d {
display: flex;
/* 默认值 从左向右排列 */
flex-direction: row;
}

修改class="d"的div的CSS样式为flex-direction: row-reverse;,效果如下所示:

三个div的排列顺序变成了从右向左排列,居右对齐。修改class="d"的div的CSS样式为flex-direction: column;,如下所示:

修改class="d"的div的CSS样式为flex-direction: column-reverse;,如下所示:

3.2 环绕效果flex-wrap
| 属性值 | 含义 |
|---|---|
| nowrap | 默认值,表示不换行 |
| wrap | 换行 |
| wrap-reverse | 换行,第一行在下方 |
例如,.html文件中代码如下:
<div class="d">
<div class="d1">div>
<div class="d2">div>
<div class="d3">div>
<div class="d1">div>
<div class="d2">div>
<div class="d3">div>
<div class="d1">div>
<div class="d2">div>
<div class="d3">div>
div>
为d1,d2,d3设置CSS样式:
.d {
display: flex;
}
.d1, .d2, .d3 {
width: 100px;
height: 100px;
}
.d1 {
background-color: pink;
}
.d2 {
background-color: red;
}
.d3 {
background-color: blue;
}
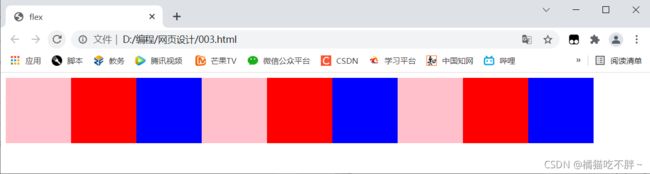
效果如下所示,flex-wrap属性默认值为nowrap,当窗体的宽度被拉到最小时,几个div不会换行,而是缩小自己的宽度适应窗口的宽度。


给class="d"的div添加flex-wrap: wrap;CSS样式,当窗口宽度很小时,里面的div会自动换行,而且第一行在上方:
.d {
display: flex;
flex-wrap: wrap;
}

给class="d"的div添加flex-wrap: wrap-reverse;CSS样式,当窗口宽度很小时,里面的div会自动换行,但是第一行在下方:

3.3 水平对齐方式justify-content
| 属性值 | 含义 |
|---|---|
| flex-start | 默认值,左对齐 |
| flex-end | 右对齐 |
| center | 居中 |
| space-between | 两端对齐,项目之间的间隔相等 |
| space-around | 项目两侧的间距相同,项目之间的间距比两侧的间距大一倍 |
例如,.html文件中代码如下:
<div class="d">
<div class="d1">div>
<div class="d2">div>
<div class="d3">div>
div>
flex-start:左对齐,默认值,CSS样式如下:
.d {
display: flex;
justify-content: flex-start;
}

flex-end:右对齐,效果如下:

center: 居中对齐,效果如下:

space-between:两端对齐,项目之间的间隔都相等,效果如下:

space-around:每个项目两侧的间隔相等,效果如下:

3.4 交叉轴对齐方式align-items
| 属性值 | 含义 |
|---|---|
| flex-start | 交叉轴的起点对齐 |
| flex-end | 交叉轴的终点对齐 |
| center | 交叉轴的中点对齐 |
| baseline: | 项目的第一行文字的基线对齐。 |
| stretch(默认值) | 如果项目未设置高度或设为auto,将占满整个容器的高度。 |
例如,.html文件中代码如下:
<div class="d">
<div class="d1">div>
<div class="d2">div>
<div class="d3">div>
div>
在CSS样式中设置d2,d3的宽度和高度,但是不设置d1的高度,只设置宽度,那么就会出现d1的高度就是整个容器的高度的情况,默认值align-items: stretch;也是同样的效果:
.d {
display: flex;
width: 500px;
height: 150px;
}
.d1 {
width: 100px;
background-color: pink;
}
.d2 {
width: 150px;
height: 100px;
background-color: red;
}
.d3 {
width: 100px;
height: 100px;
background-color: blue;
}

给d1设置高度为50像素,效果为:

将class="d"的div宽度和高度都去掉,在其中设置flex-start:交叉轴的起点对齐,CSS样式如下:
.d {
display: flex;
align-items: flex-start;
}

flex-end:交叉轴的终点对齐,效果如下:

center:交叉轴的中点对齐,效果如下:

baseline: 项目的第一行文字的基线对齐,效果如下:

3.5 轴线对齐方式align-content
定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用.
| 属性值 | 含义 |
|---|---|
| flex-start | 与交叉轴的起点对齐 |
| flex-end | 与交叉轴的终点对齐 |
| center | 与交叉轴的中点对齐。 |
| space-between | 与交叉轴两端对齐,轴线之间的间隔平均分布。 |
| space-around | 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 |
| stretch | 默认值,轴线占满整个交叉轴。 |
例如,.html文件中代码如下:
<div class="d">
<div class="d1">div>
<div class="d2">div>
<div class="d3">div>
<div class="d1">div>
<div class="d2">div>
<div class="d3">div>
<div class="d1">div>
<div class="d2">div>
<div class="d3">div>
div>
基础CSS样式如下:
.d {
width: auto;
height: 300px;
background-color: blanchedalmond;
display: flex;
/* 设置换行 */
flex-wrap: wrap;
}
.d1 {
width: 100px;
height: 50px;
background-color: pink;
border: 1px black solid;
}
.d2 {
width: 120px;
height: 100px;
background-color: red;
border: 1px black solid;
}
.d3 {
width: 100px;
height: 100px;
background-color: blue;
border: 1px black solid;
}

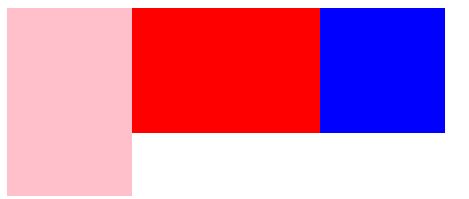
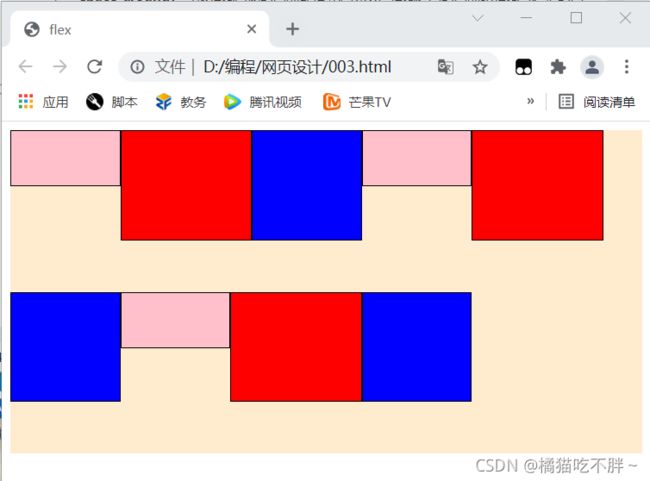
在class="d"的div中添加align-content: flex-start;代码,flex-start:与交叉轴的起点对齐,效果如下:

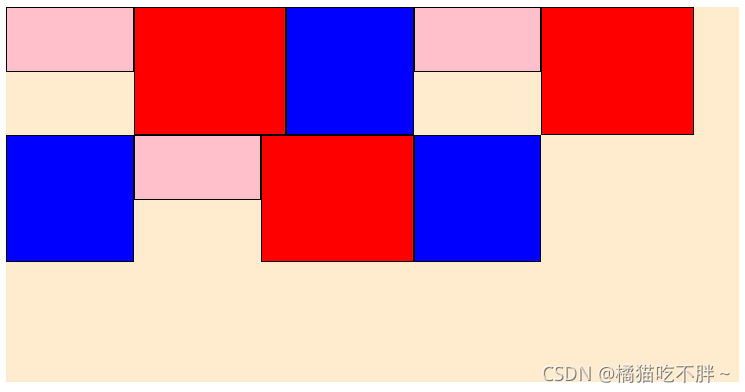
flex-end:与交叉轴的终点对齐,效果如下:

center:与交叉轴的中点对齐,效果如下:

space-between:与交叉轴两端对齐,轴线之间的间隔平均分布,效果如下:

space-around:每根轴线两侧的间隔都相等,效果如下:

4 项目属性(item)
4.1 排列顺序order
order:项目的排列顺序,数字越小排列越靠前,默认为0。
例如,.html文件中代码如下:
<div class="d">
<div class="d1">div>
<div class="d2">div>
<div class="d3">div>
div>
初始CSS样式为:
.d {
display: flex;
}
.d1, .d2, .d3 {
width: 100px;
height: 100px;
}
.d1 {
background-color: pink;
}
.d2 {
background-color: red;
}
.d3 {
background-color: blue;
}

为d1添加order:3,d2添加order:1,d3添加order:2,CSS样式如下:
.d {
display: flex;
}
.d1, .d2, .d3 {
width: 100px;
height: 100px;
}
.d1 {
background-color: pink;
order: 3;
}
.d2 {
background-color: red;
order: 1;
}
.d3 {
background-color: blue;
order: 2;
}
4.2 放大比例flex-grow
flex-grow:设置项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性值都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性值为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
例如,.html文件中代码如下:
<div class="d">
<div class="d1">div>
<div class="d2">div>
<div class="d3">div>
div>
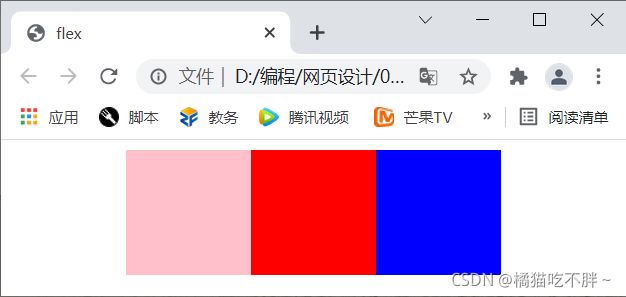
当所有项目的flex-grow属性值都为1时,三个项目会平分剩余的宽度,CSS样式如下:
.d {
display: flex;
}
.d1, .d2, .d3 {
height: 100px;
}
.d1 {
background-color: pink;
flex-grow: 1;
}
.d2 {
background-color: red;
flex-grow: 1;
}
.d3 {
background-color: blue;
flex-grow: 1;
}

当红色div的flex-grow属性值为2,蓝色和粉色为1时,红色占据的剩余空间比另外两项多一倍,效果如下:

4.3 缩小比例flex-shrink
flex-shrink:设置项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
例如,.html文件中代码如下:
<div class="d">
<div class="d1">div>
<div class="d2">div>
<div class="d3">div>
div>
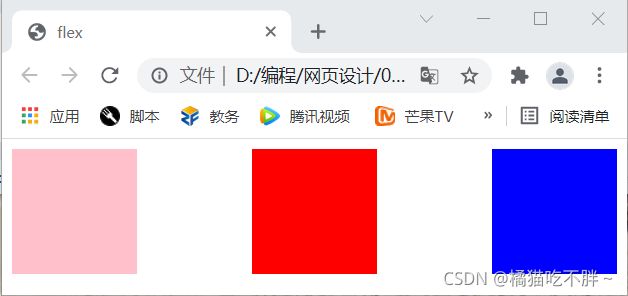
将d1和d3的flex-shrink设置为1,d2的flex-shrink设置为0,则会看到空间不足时,只会压缩d1和d3的空间,不会压缩d2的空间,CSS样式如下:
.d {
display: flex;
}
.d1, .d2, .d3 {
height: 100px;
width: 300px;
}
.d1 {
background-color: pink;
flex-shrink: 1;
}
.d2 {
background-color: red;
flex-shrink: 0;
}
.d3 {
background-color: blue;
flex-shrink: 1;
}
4.4 单个对齐方式align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
例如,.html文件中代码如下:
<div class="d">
<div class="d1">div>
<div class="d2">div>
<div class="d3">div>
div>
基础CSS样式如下:
.d {
width: auto;
height: 200px;
background-color: bisque;
display: flex;
align-items: center;
}
.d1, .d2, .d3 {
height: 100px;
width: 100px;
}
.d1 {
background-color: pink;
}
.d2 {
background-color: red;
}
.d3 {
background-color: blue;
}

接下来为d1写入align-self属性:align-self: flex-end;,效果如下:

可以看到align-self属性覆盖了原来的align-items属性。
4.5 综合属性flex
flex属性是 flex-grow、flex-shrink、flex-basis 的缩写,默认值为0,1,auto。