【WebPack】前端工程化
文章目录
- 前端工程化
-
- 一、前端工程化概念
- 二、前端工程化优点
- 三、前端工程化解决方案
- 四、webpack 的基本使用
-
- 4.1 什么是 webpack
- 4.2 创建列表隔行变色项目
- 4.3 安装 webpack
- 4.4 配置 webpack
- 4.5 自定义 打包入口与出口
- 五、webpack 的插件使用
-
- 5.1 webpack 常见插件
- 5.2 webpack-dev-server
- 5.3 html-webpack-plugin
- 六、Loader加载器
-
- 6.1 Loader加载器概述
- 6.2 Loader加载器的条用过程
- 6.3 打包加载 css 文件
- 6.4 打包处理 less 文件
- 6.5 打包处理 url 路径文件
- 6.6 打包处理 js 高级语法
- 七、打包发布
-
- 7.1 配置打包发布
- 7.2 统一生成 js 目录
- 7.3 统一生成 image 目录
- 7.4 自动清理 dist 目录
- 八、Source Map
-
- 8.1 使用场景
- 8.2 webpack 开发环境下的 Source Map
前端工程化
一、前端工程化概念
前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。最终落实到细节上,就是实现前端的 “4 个现代化 ”:
-
模块化(js 的模块化、css 的模块化、其它资源的模块化)
-
组件化(复用现有的 UI 结构、样式、行为)
-
规范化(目录结构的划分、编码规范化、接口规范化、文档规范化、 Git 分支管理)
-
自动化(自动化构建、自动部署、自动化测试)
二、前端工程化优点
前端工程化的好处主要体现在如下两方面:
① 前端工程化让前端开发能够“自成体系”,覆盖了前端项目从创建到部署的方方面面
② 最大程度地提高了前端的开发效率,降低了技术选型、前后端联调等带来的协调沟通成本
三、前端工程化解决方案
早期的前端工程化解决方案:
- grunt( https://www.gruntjs.net/ )
- gulp( https://www.gulpjs.com.cn/ )
目前主流的前端工程化解决方案:
- webpack( https://www.webpackjs.com/ )
- parcel( https://zh.parceljs.org/ )
返回顶部
四、webpack 的基本使用
4.1 什么是 webpack
概念:webpack 是前端项目工程化的具体解决方案。
主要功能:它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端 JavaScript 的兼容性、性能优化等强大的功能。
好处:让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意:目前企业级的前端项目开发中,绝大多数的项目都是基于 webpack 进行打包构建的。
4.2 创建列表隔行变色项目
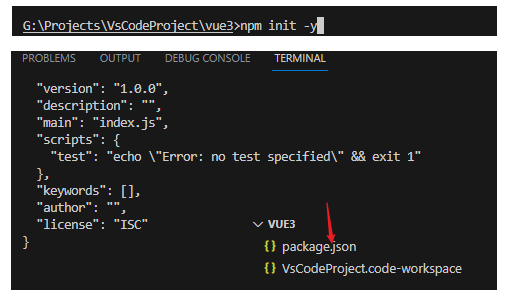
① 新建项目空白目录,并运行 npm init –y 命令,初始化包管理配置文件 package.json
② 新建 src 源代码目录
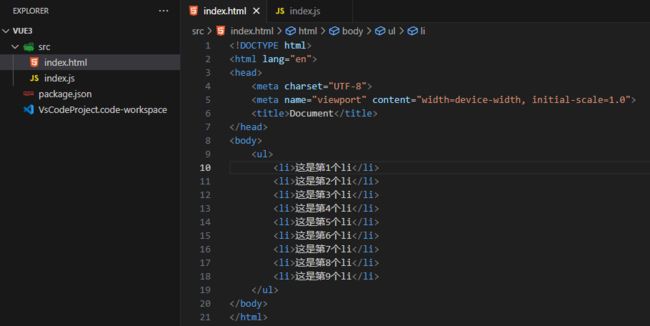
③ 新建 src -> index.html 首页和 src -> index.js 脚本文件
④ 初始化首页基本的结构
⑤ 运行 npm install jquery –S 命令,安装 jQuery
⑥ 通过 ES6 模块化的方式导入 jQuery,实现列表隔行变色效果
// 1.使用 ES6 模块化语法导入 jquery
import $ from 'jquery'
// 2.实现隔行变色效果
$(function(){
$('li:odd').css('backgroundColor','red')
$('li:even').css('backgroundColor','cyan')
})
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="./index.js">script>
<title>Documenttitle>
head>
<body>
<ul>
<li>这是第1个lili>
<li>这是第2个lili>
<li>这是第3个lili>
<li>这是第4个lili>
<li>这是第5个lili>
<li>这是第6个lili>
<li>这是第7个lili>
<li>这是第8个lili>
<li>这是第9个lili>
ul>
body>
html>
浏览器打开后发现有乱码并且没有出现预期的效果,F12 查看控制台 :Uncaught SyntaxError: Cannot use import statement outside a module,这是因为出现了浏览器对于es6的兼容性问题,这就需要使用到 webpack 将其转换为具有兼容行的代码。
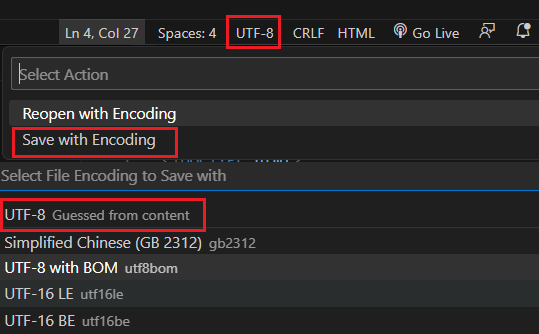
乱码是因为文件保存的编码问题,按照如下图所示将文件保存为utf-8即可:
4.3 安装 webpack
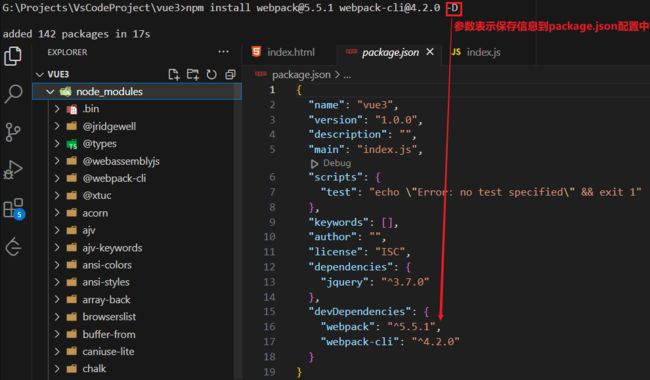
在终端运行如下的命令,安装 webpack 相关的两个包:
4.4 配置 webpack
① 在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件,并初始化如下的基本配置:
webpack.config.js 是 webpack 的配置文件。webpack 在真正开始打包构建之前,会先读取这个配置文件,从而基于给定的配置,对项目进行打包。
mode 节点的可选值有两个,分别是:
- development
开发环境
不会对打包生成的文件进行代码压缩和性能优化
打包速度快,适合在开发阶段使用
- production
生产环境
会对打包生成的文件进行代码压缩和性能优化
打包速度很慢,仅适合在项目发布阶段使用
注意:由于 webpack 是基于 node.js 开发出来的打包工具,因此在它的配置文件中,支持使用 node.js 相关的语法和模块进行 webpack 的个性化配置。
② 在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件,并初始化如下的基本配置:
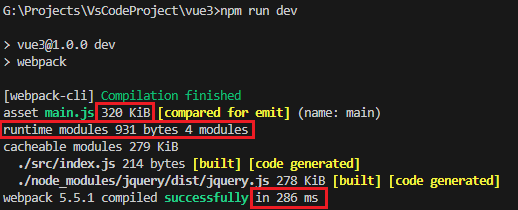
③ 在终端中运行 npm run dev 命令,启动 webpack 进行项目的打包构建
通过读取webpack.config.js 中的配置对象,对其进行打包,生成 dist 文件夹,其中的main.js 文件,就是将我们自定义的js文件转换为没有兼容性问题的对应代码,所以我们还需要将这个文件在页面中进行引用。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-an3oB6xB-1687077399561)(null)]
在
webpack中有如下的默认约定: ① 默认的打包入口文件为
src -> index.js ② 默认的输出文件路径为
dist -> main.js注意:可以在 webpack.config.js 中修改打包的默认约定
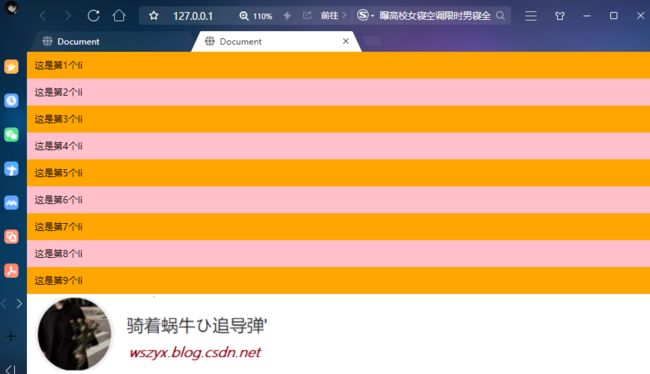
最后刷新浏览器,可以看到最终的效果:
4.5 自定义 打包入口与出口
在 webpack.config.js 配置文件中,通过 entry 节点指定打包的入口。通过 output 节点指定打包的出口。示例代码如下:
const path = require('path') // 导入node.js中专门操作路径的模块
module.exports = {
entry: path.join(__dirname, './src/index.js'), // 打包入口的文件
output: {
path: path.join(__dirname, './self-definition'), // 输出文件的存放路径
filename: 'bundle.js' // 输出文件的名称
}
}
返回顶部
五、webpack 的插件使用
5.1 webpack 常见插件
通过安装和配置第三方的插件,可以拓展 webpack 的能力,从而让 webpack 用起来更方便。最常用的 webpack 插件有如下两个:
webpack-dev-server
-
类似于
node.js阶段用到的nodemon工具 -
每当修改了源代码,
webpack会自动进行项目的打包和构建
html-webpack-plugin
-
webpack中的 `HTML 插件(类似于一个模板引擎插件) -
可以通过此插件自定制
index.html页面的内容
5.2 webpack-dev-server
运行如下的命令,即可在项目中安装此插件:
配置 webpack-dev-server:
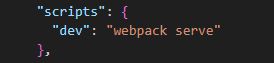
① 修改 package.json -> scripts 中的 dev 命令如下:
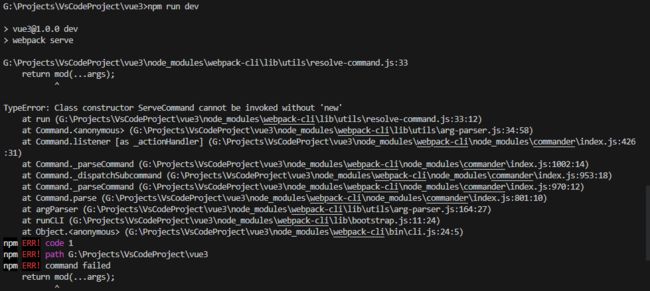
② 再次运行 npm run dev 命令,重新进行项目的打包
如有上述报错,更新一下 webpack-cli 只要输入npm install webpack-cli
③ 在浏览器中访问 http://localhost:8080 地址,查看自动打包效果
重新打包后,再次查看浏览器效果并不会出现,因为自动打包的内容只是存储在了内存中。
① 不配置 webpack-dev-server 的情况下,webpack 打包生成的文件,会存放到实际的物理磁盘上
-
严格遵守开发者在 `webpack.config.js``中指定配置
-
根据
output节点指定路径进行存放
② 配置了 webpack-dev-server 之后,打包生成的文件存放到了内存中
-
不再根据
output节点指定的路径,存放到实际的物理磁盘上 -
提高了实时打包输出的性能,因为内存比物理磁盘速度快很多
webpack-dev-server 生成到内存中的文件,默认放到了项目的根目录中,而且是虚拟的、不可见的。
最终效果:
5.3 html-webpack-plugin
html-webpack-plugin 是 webpack 中的 HTML 插件,可以通过此插件自定制 index.html 页面的内容。
需求:通过 html-webpack-plugin 插件,将 src 目录下的 index.html 首页,复制到项目根目录中一份!
运行如下的命令,即可在项目中安装此插件:
配置 html-webpack-plugin:
const path = require('path'); // 1.1 导入node.js中专门操作路径的模块
const HtmlPlugin = require('html-webpack-plugin'); // 2.1 导入html插件,得到一个构造函数
const htmlPlugin = new HtmlPlugin({
template: './src/index.html', // 2.2 指定源文件的存放路径
filename: './index.html' // 2.3 指定生成的文件存放的路径
})
module.exports = {
mode: 'development', // mode用來指定构建模式,可选值有development (开发阶段)、production(产品上线)
entry: path.join(__dirname, './src/index.js'), // 1.2 打包入口的文件
output: {
path: path.join(__dirname, './dist'), // 1.3 输出文件的存放路径
filename: 'bundle.js' // 1.4 输出文件的名称
},
performance: {
hints: false // 关闭性能提示
},
plugins: [htmlPlugin] // 2.4 通过plugins节点使 htmlPlugin 生效
};
重新启动后可以看到,访问8080主页直接就变成了我们的index主页(下图是前后做的对比):
① 通过 HTML 插件复制到项目根目录中的 index.html 页面,也被放到了内存中
② HTML 插件在生成的 index.html页面的底部,自动注入了打包的 bundle.js 文件(所以上面的js文件可以不用手动导入)
在 webpack.config.js 配置文件中,可以通过 devServer 节点对 webpack-dev-server 插件进行更多的配置,例代码如下:
const path = require('path'); // 1.1 导入node.js中专门操作路径的模块
const HtmlPlugin = require('html-webpack-plugin'); // 2.1 导入html插件,得到一个构造函数
const htmlPlugin = new HtmlPlugin({
template: './src/index.html', // 2.2 指定源文件的存放路径
filename: './index.html' // 2.3 指定生成的文件存放的路径
})
module.exports = {
mode: 'development', // mode用來指定构建模式,可选值有development (开发阶段)、production(产品上线)
entry: path.join(__dirname, './src/index.js'), // 1.2 打包入口的文件
output: {
path: path.join(__dirname, './dist'), // 1.3 输出文件的存放路径
filename: 'bundle.js' // 1.4 输出文件的名称
},
performance: {
hints: false // 关闭性能提示
},
plugins: [htmlPlugin], // 2.4 通过plugins节点使 htmlPlugin 生效
devServer: {
oprn: true, // 初次打完包后,自动打开浏览器
host: '127.0.0.1', // 实时打包所使用的主机地址
port: 80 // 实施大宝所使用的端口号,默认:8080
}
};
返回顶部
六、Loader加载器
6.1 Loader加载器概述
在实际开发过程中,webpack 默认只能打包处理以 .js 后缀名结尾的模块。其他非 .js 后缀名结尾的模块,webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错!
loader 加载器的作用:协助 webpack 打包处理特定的文件模块。比如:
-
css-loader可以打包处理.css相关的文件 -
less-loader可以打包处理.less相关的文件 -
babel-loader可以打包处理 webpack 无法处理的高级 JS 语法
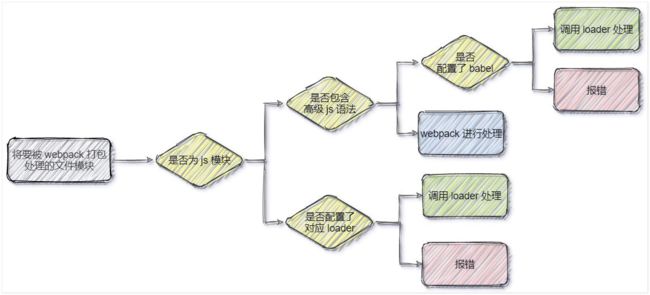
6.2 Loader加载器的条用过程
6.3 打包加载 css 文件
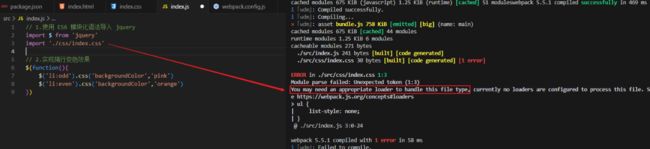
我们创建了新的 index.css 文件,并且将其以模块的形式导入到 js文件中,运行程序后报错提示:我们需要一个合适的loader来处理这个类型的文件,也就是这里的css文件
① 运行 npm i [email protected] [email protected] -D 命令,安装处理 css 文件的 loader
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
module: { // 所有第三方文件模块的匹配规则
rules: [ // 文件后缀名的匹配规则
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }
]
}
css文件:
ul {
list-style: none; /*将列表的样式去除*/
}
index.js文件
// 1.使用 ES6 模块化语法导入 jquery
import $ from 'jquery'
// 导入css文件
import './css/index.css'
// 2.实现隔行变色效果
$(function(){
$('li:odd').css('backgroundColor','pink')
$('li:even').css('backgroundColor','orange')
})
其中,test 表示匹配的文件类型, use 表示对应要调用的 loader。注意:
-
use数组中指定的loader顺序是固定的 -
多个
loader的调用顺序是:从后往前调用
6.4 打包处理 less 文件
① 运行 npm i [email protected] [email protected] -D 命令
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
module: { // 所有第三方文件模块的匹配规则
rules: [ // 文件后缀名的匹配规则
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },
{ test: /\.less$/, use: ['style-loader', 'css-loader','less-loader'] },
]
}
index.less文件:
html,
body,
ul {
margin: 0; /* 处理边距 */
padding: 0;
li { /* 对列表进行格式设置 */
line-height: 35px;
padding-left: 10px;
font-size: 12px;
}
}
index.js文件
// 1.使用 ES6 模块化语法导入 jquery
import $ from 'jquery'
// 导入css文件
import './css/index.css'
// 导入less文件
import './css/index.less'
// 2.实现隔行变色效果
$(function(){
$('li:odd').css('backgroundColor','pink')
$('li:even').css('backgroundColor','orange')
})
6.5 打包处理 url 路径文件
index.html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<ul>
<li>这是第1个lili>
<li>这是第2个lili>
<li>这是第3个lili>
<li>这是第4个lili>
<li>这是第5个lili>
<li>这是第6个lili>
<li>这是第7个lili>
<li>这是第8个lili>
<li>这是第9个lili>
ul>
<div id="box">div>
body>
html>
index.less:
html,
body,
ul {
margin: 0;
padding: 0;
li {
line-height: 35px;
padding-left: 10px;
font-size: 12px;
}
}
#box {
width: 400px;
height: 120px;
background-color: grey;
background:url('../image/logo.png#pic_center') // 報錯:You may need an appropriate loader to handle this file type
}
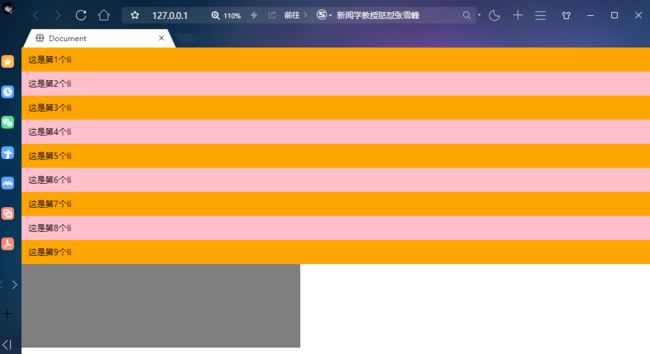
运行以上代码后会报错:You may need an appropriate loader to handle this file type,对于图片类的url处理也是需要单独设置loader的。
① 运行 npm i [email protected] [email protected] -D 命令
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
module: { // 所有第三方文件模块的匹配规则
rules: [ // 文件后缀名的匹配规则
{ test: /\.jpg|png|gif$/, use: ['url-loader?limit=22229'] }
]
}
其中 ? 之后的是 loader 的参数项:
-
limit用来指定图片的大小,单位是字节(byte) -
只有
≤ limit大小的图片,才会被转为base64格式的图片
6.6 打包处理 js 高级语法
webpack 只能打包处理一部分高级的 JavaScript 语法。对于那些 webpack 无法处理的高级 js 语法,需要借助于 babel-loader 进行打包处理。例如 webpack 无法处理下面的 JavaScript 代码:
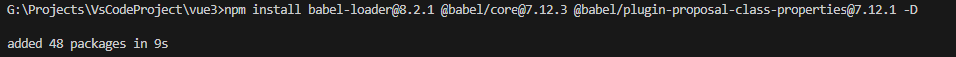
运行如下的命令安装对应的依赖包,包的名称及版本号列表如下(红色是包的名称、黑色是包的版本号):
-
@babel/[email protected]
-
@babel/[email protected]
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
module: { // 所有第三方文件模块的匹配规则
rules: [ // 文件后缀名的匹配规则
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
{ test: /\.jpg|png|gif$/, use: ['url-loader?limit=22229'] },
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
plugins: ['@babel/plugin-proposal-class-properties'],
},
},
},
]
}
返回顶部
七、打包发布
项目开发完成之后,使用 webpack 对项目进行打包发布的主要原因有以下两点:
-
开发环境下,打包生成的文件存放于内存中,无法获取到最终打包生成的文件
-
开发环境下,打包生成的文件不会进行代码压缩和性能优化
7.1 配置打包发布
在 package.json 文件的 scripts 节点下,新增 build 命令:
"scripts": {
"dev": "webpack serve", // 开发环境,运行dev命令
"build":"webpack --mode production" // 项目发布,运行build命令
},
-
--model是一个参数项,用来指定webpack的运行模式。 -
production代表生产环境,会对打包生成的文件进行代码压缩和性能优化。
注意:通过 --model 指定的参数项,会覆盖 webpack.config.js 中的 model 选项。
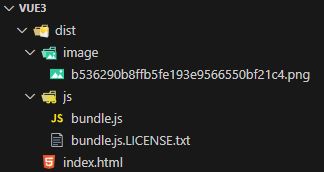
7.2 统一生成 js 目录
在 webpack.config.js 配置文件的 output 节点中,进行如下的配置:
7.3 统一生成 image 目录
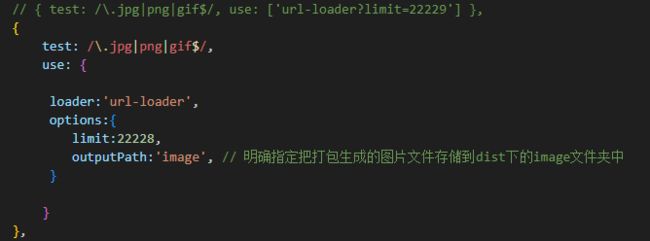
修改 webpack.config.js 中的 url-loader 配置项,新增 outputPath 选项即可指定图片文件的输出路径:
如果 dist 目录下没有生成 image 文件说明图片不需要进行优化,此时将图片的大小限制设置小于原图片字节大小即可:
7.4 自动清理 dist 目录
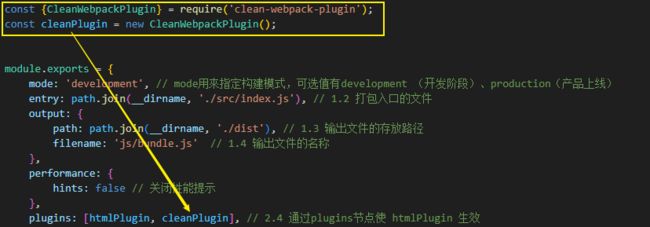
为了在每次打包发布时自动清理掉 dist 目录中的旧文件,可以安装并配置 clean-webpack-plugin 插件。
安装 dist 目录的 webpack 插件:
导入插件、得到插件的构造函数,并且创建插件的实例对象,將插件导入到plguins节点中:
返回顶部
八、Source Map
8.1 使用场景
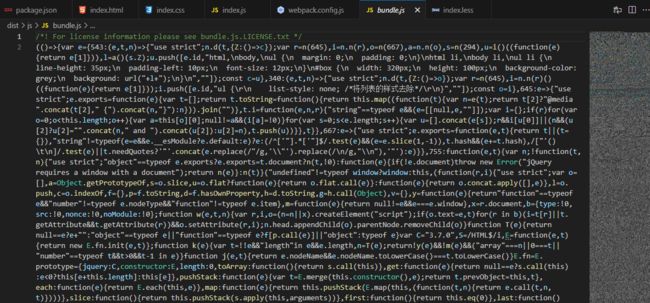
前端项目在投入生产环境之前,都需要对 JavaScript 源代码进行压缩混淆,从而减小文件的体积,提高文件的加载效率。此时就不可避免的产生了另一个问题:对压缩混淆之后的代码除错(debug)是一件极其困难的事情!
变量被替换成没有任何语义的名称
空行和注释被剔除
Source Map 就是一个信息文件,里面储存着位置信息。也就是说,Source Map 文件中存储着代码压缩混淆前后的对应关系。 出错的时候,除错工具将直接显示原始代码,而不是转换后的代码,能够极大的方便后期的调试。
8.2 webpack 开发环境下的 Source Map
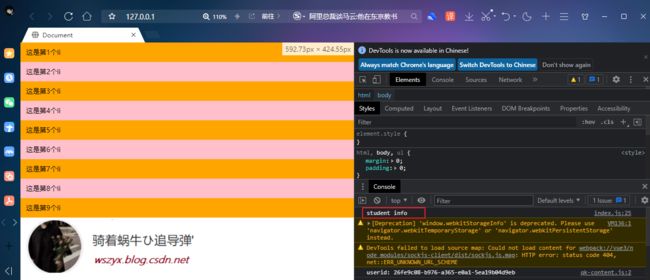
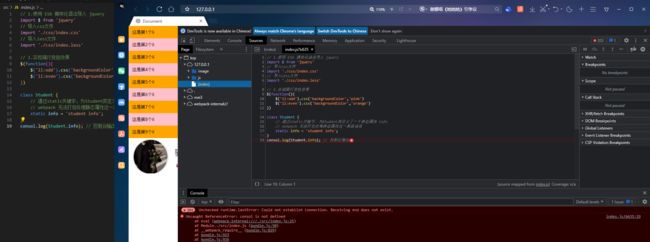
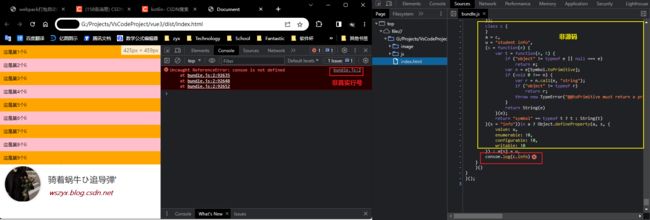
在开发环境下,webpack 默认启用了 Source Map 功能。当程序运行出错时,可以直接在控制台提示错误行的位置,并定位到具体的源代码:
这里的转换会有一定的行数偏差,浏览器报错的行数是 Source Map 已经转换后的文件的代码行数,这里可以看到,源码是第19行,而浏览器报错是转换后的第25行。
开发环境下,推荐在 webpack.config.js 中添加如下的配置,即可保证运行时报错的行数与源代码的行数保持一致:
module.exports = {
mode: 'development', // mode用來指定构建模式,可选值有development (开发阶段)、production(产品上线)
devtool:'eval-source-map', // eval-source-map仅限开发者模式下使用,不建议在生产模式下使用,保证运行时报错代码行数与源码保持一致
......
}
在生产环境下,如果省略了 devtool 选项,则最终生成的文件中不包含 Source Map。这能够防止原始代码通过 Source Map 的形式暴露给别有所图之人。
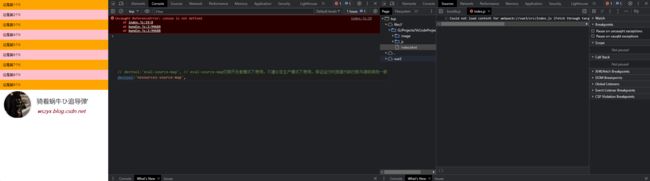
将 devtool 注释,项目打包后浏览器,查看控制台:
这种虽然能够保证安全性,但是对于我们开发的调试却不是很友好,我们有以下两种解决方案:
-
定位行数不暴露源码
在生产环境下,如果只想定位报错的具体行数,且不想暴露源码。此时可以将 devtool 的值设置为
nosources-source-map。实际效果如图所示:
-
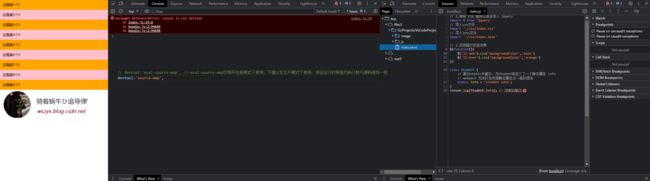
定位行数且暴露源码
在生产环境下,如果想在定位报错行数的同时,展示具体报错的源码。此时可以将 devtool 的值设置为
source-map。实际效果如图所示:
返回顶部
开发环境下
建议把 devtool 的值设置为
eval-source-map好处:可以精准定位到具体的错误行
生产环境下
建议
关闭 Source Map或将 devtool 的值设置为nosources-source-map好处:防止源码泄露,提高网站的安全性