【数据库与身份认证】课程笔记
目标:
- 知道如何配置MySQL数据库环境
- 认识并使用常见的SQL语句操作数据库
- 在Express中操作MySQL数据库
- 了解Session的实现原理
- 了解JWT的实现原理
目录:
- 数据库的基本概念
- 安装并配置MySQL
- MySQL的基本使用
- 在Express中操作MySQL
- 前后端的身份认证
一. 数据库的基本概念
略
二. 安装并配置MySQL
2.1 了解需要安装哪些MySQL相关的软件
对于开发人员,只需安装MySQL Server和MySQL Workbench这两个软件,即可
MySQL Server:专门用来提供数据存储和服务的软件
MySQL Workbench:可视化的MySQL管理工具,通过它可方便地操作存储在MySQL Server中的数据。
2.2 MySQL在Windows环境下的安装
三. MySQL的基本使用
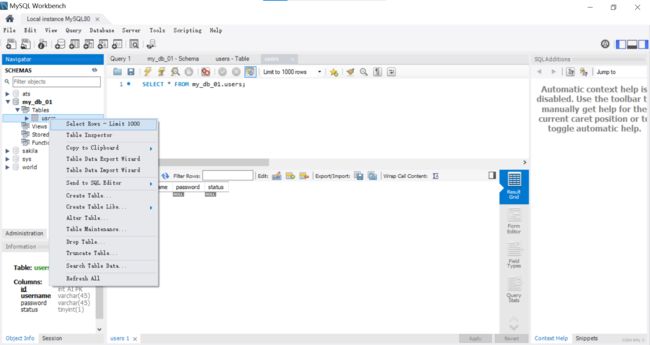
3.1 使用MySQL Workbench 管理数据库
1. 连接数据库
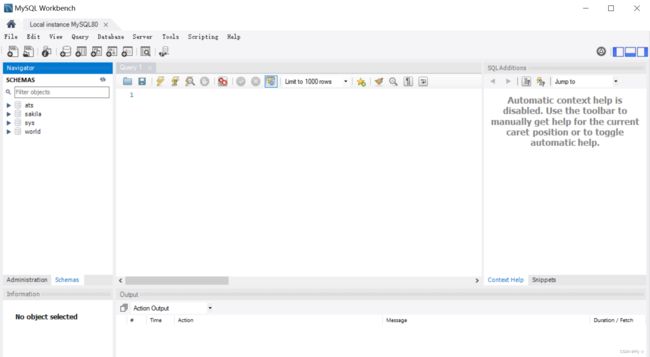
2. 了解主界面的组成部分
3. 创建数据库
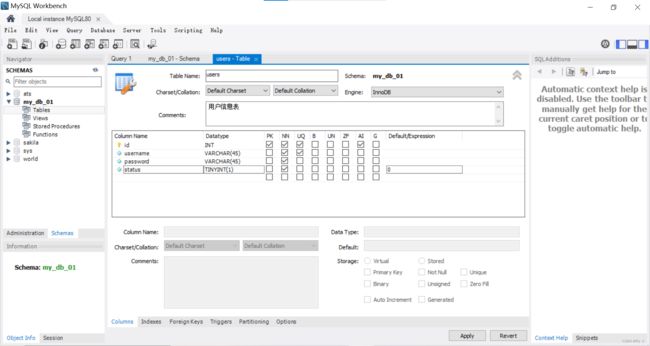
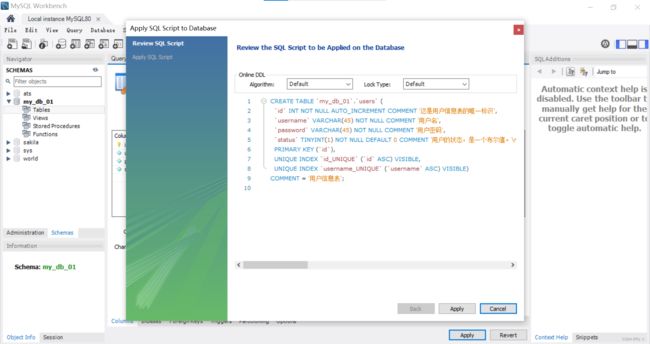
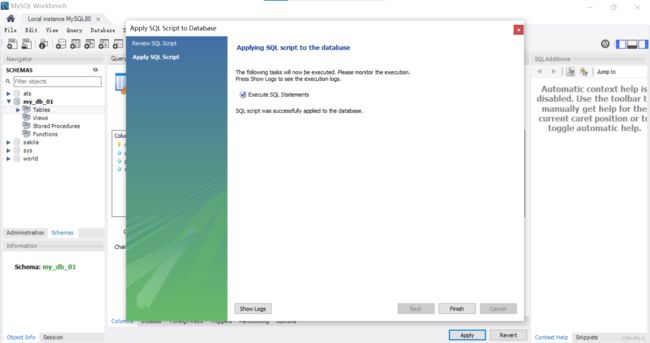
4. 创建数据表
5. 向表中写入数据
DatyType数据类型:
(1)int整数
(2)varchar(len)字符串
(3)tinyint(1)布尔值
字段的特殊标识:
(1)PK(Primary Key) 主键,唯一标识
(2)NN(Not Null)值不允许为空
(3)UQ(Unique)值唯一
(4)AI(Auto Increment)值自动增长
3.2 使用SQL管理数据库
1. 什么是SQL?
SQL,全称Structured Query Language,结构化查询语言,专门用来访问和处理数据库的编程语言,能够让我们以编程的形式,操作数据库里面的数据。
三个关键点:
(1)SQL是一门数据库编程语言;
(2)使用SQL语言编写出来的代码,叫做SQL语句;
(3)SQL语言只能在关系型数据库中使用(例如MySQL、Oracle、SQL Server),非关系型数据库(例如Mongodb)不支持SQL语言。
2. SQL能做什么
(1)从数据库中查询数据
(2)向数据库中插入新的数据
(3)更新数据库中的数据
(4)从数据库删除数据
(5)可以创建新数据库
(6)可在数据库中创建新表
(7)可在数据库中创建存储过程、视图....
3. SQL的学习目标
重点掌握如何使用SQL从数据表中:
查询数据(select)、插入数据(insert into)、更新数据(update)、删除数据(delete)
额外需要掌握的4种SQL语法:
where条件、and和or运算符、order by排序、count(*)函数
3.3 SQL的SELECT语句
1. 语法
SELECT语句用于从表中查询数据,执行的结果被存储在一个结果表中(称为结果集),语法格式如下:
-- 这是注释
-- 从FROM指定的【表】中,查询出【所有的】数据,*表示【所有列】
SELECT * FROM 表名称;
-- 从FROM指定的【表】中,查询出指定列名称(字段)的数据
SELECT 列名称 FROM 表名称;注意:SQL语句中的关键字对大小写不敏感,SELECT等效于select,FROM等效于from.
2. SELECT * 示例
从users表中选取所有的列,可以使用符号*取代列的名称,示例如下:
3. SELECT 列名称 示例
如需获取名为username和password的列的内容,从名为users的数据库表,示例如下:
3.4 SQL的INSERT INTO语句
1. 语法
INSERT INTO语句用于向数据表中插入新的数据行,语法格式如下:
-- 语法解读:向指定表中,插入如下几列数据,列的值通过 values 一一指定
-- 注意:列和值要一一对应,多个列和多个值之间,使用英文的逗号分隔
INSERT INTO table_name (列1, 列2, ...) VALUES (值1, 值2, ...)2. INSERT INTO 示例
向user表中,插入一条username为Tony, password为00123的用户数据,示例如下:
3.5 SQL的UPDATE语句
1. 语法
Update语句用于修改表中的数据,语法格式如下:
-- 语法解读:
-- 1. 用UPDATE指定要更新哪个表中的数据
-- 2. 用SET指定列对应的新值
-- 3. 用WHERE指定更新的条件
UPDATE 表名称 SET 列名称 = 新值 WHERE 列名称 = 某值2. UPDATE示例 - 更新某一行中的一个列
把users表中id为7的用户密码,更新为888888,示例如下:
3. UPDATE示例 - 更新某一行中的若干列
把users表中的id为2的用户密码和用户状态,分别更新为admin123和1,如下:
3.6 SQL中的DELETE语句
1. 语法
DELETE语句用于删除表中的行,语法格式如下:
-- 从指定的表中,根据WHERE条件,删除对应的数据行
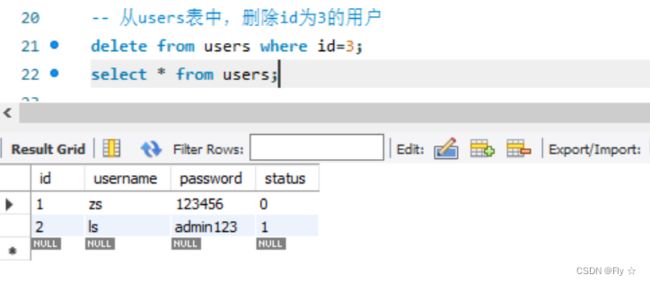
DELETE FROM 表名称 WHERE 列名称 = 值2. DELETE示例
从users表中,删除id为3的用户,示例如下:
3.7 SQL的WHERE语句
1. 语法
WHERE语句用于限定选择的标准,在SELECT、UPDATE、DELETE语句中,皆可使用WHERE子句来限定选择的标准。
-- 查询语句中的WHERE条件
SELECT 列名称 FROM 表名称 WHERE 列 运算符 值
-- 更新语句中的WHERE条件
UPDATE 表名称 SET 列=新值 WHERE 列 运算符 值
-- 删除语句中的WHERE条件
DELETE FROM 表名称 WHERE 列 运算符 值2. 可在WHERE子句中使用的运算符
下面的运算符可在WHERE子句中使用,用来限定选择的标准:
| 操作符 | 描述 |
|---|---|
| = | 等于 |
| <> | 不等,有些版本也可用!= |
| > | 大于 |
| < | 小于 |
| >= | 大于等于 |
| <= | 小于等于 |
| BETWEEN | 在某个范围内 |
| LIKE | 搜索某种模式 |
3. WHERE子句示例
可以通过WHERE子句来限定SELECT的查询条件:
-- 查询status=1的所有用户
SELECT * FROM users WHERE status = 1
-- 查询id>2的所有用户
SELECT * FROM users WHERE id>2
-- 查询username不等于admin的所有用户
SELECT * FROM users WHERE username <> 'admin'3.8 SQL的AND和OR运算符
1. 语法
AND和OR可在WHERE子语句中把两个或多个条件结合起来
AND表示必须同时满足多个条件,相当于JS的&&运算符
OR表示只要满足任意一个条件即可,相当于JS的||运算符
2. AND运算符示例
使用AND来显示status为0,并且id小于3的用户:
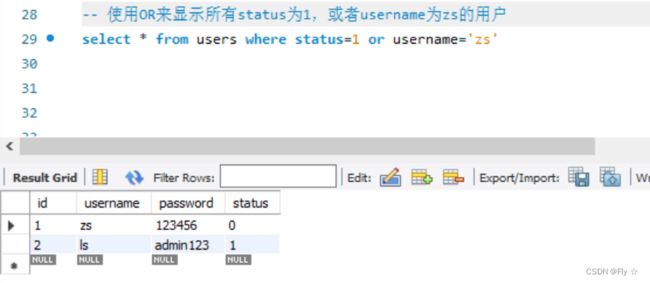
3. OR运算符示例
使用OR来显示所有status为1,或者username为zs的用户
3.9 SQL的ORDER BY子句
1. 语法
ORDER BY语句用于根据指定的列对结果集进行排序
ORDER BY语句默认按照升序(ASC)对记录进行排序,降序则使用DESC关键字
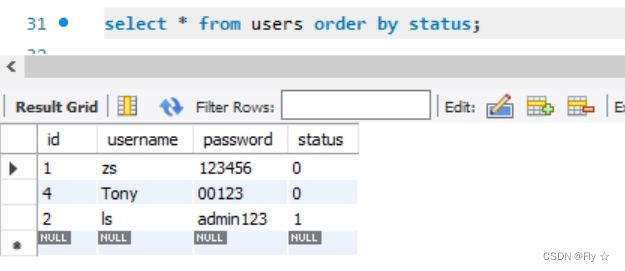
2. ORDER BY子句 - 升序排序
对users表中的数据,按照status字段进行升序排序,示例如下:
注意:上述等价于 select * from users order by status asc; 其中asc可省略。
3. ORSER BY子句 - 降序排序
对users表中的数据,按照id字段进行降序排序,示例如下:
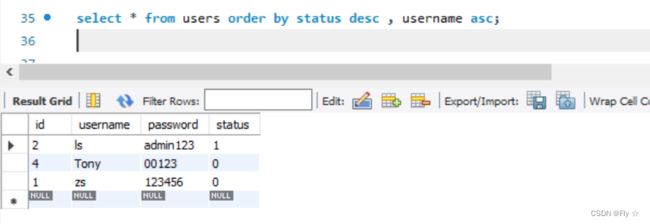
4. ORDER BY子句 - 多重排序
对users表中的数据,先按照status字段进行降序排序,再按照username的字母顺序,进行升序排序,示例如下:
3.10 SQL的COUNT(*)函数
1. 语法
COUNT(*)函数用于返回查询结果的总数据条数,语法格式如下:
SELECT COUNT(*) FROM 表名称
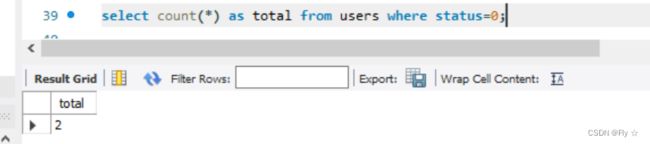
2. COUNT(*)示例
查询users表中status为0的总数据条数:
3. 使用AS为列设置别名
给查询出来的列名称设置别名,可以使用AS关键字,示例如下:
四. 在项目中操作MySQL
4.1 在项目中操作数据库的步骤
(1)安装操作MySQL数据库的第三方模块(mysql)
(2)通过mysql模块连接到MySQL数据库
(3)通过mysql模块执行SQL语句
4.2 安装与配置mysql模块
1. 安装mysql模块
mysql模块是托管于npm上的第三方模块,提供了在Node.js项目中连接和操作MySQL数据库的能力。想要在项目中使用它,运行: npm install mysql,将mysql安装为项目的依赖包。
2. 配置mysql模块
在使用mysql模块操作MySQL数据库之前,必须对mysql模块进行必要的配置,步骤如下:
// 1. 导入mysql模块
const mysql = require('mysql')
// 2. 建立与MySQL数据库的连接
const db = mysql.createPool({
host:'127.0.0.1', //数据库的IP地址
user:'root', //登录数据库的账号
password:'admin123', //登录数据库的密码
database:'my_db_01' //指定要操作哪个数据库
})
3. 测试mysql模块能否正常工作
调用db.query()函数,指定要执行的SQL语句,通过回调函数拿到要执行的结果:
//测试mysql模块能够正常工作
db.query('SELECT 1', (err, results)=>{
if(err) return console.log(err.message);
//只要能打印出[ROWDataPacket {'1': 1}] 的结果,说明数据库连接正常
console.log(results)
})demo
//1. 导入mysql模块
const mysql = require('mysql');
//2. 建立与MySQL数据库的连接关系
const db = mysql.createPool({
host:'127.0.0.1', //数据库的IP地址
user:'root', //登录数据库的账号
password:'123456', //登录数据库的密码
database:'my_db_01' //指定要操作哪个数据库
})
//测试mysql模块能够正常工作
db.query('SELECT 1', (err, results)=>{
if(err) return console.log(err.message);
//只要能打印出[ROWDataPacket {'1': 1}] 的结果,说明数据库连接正常
console.log(results)
})运行结果:
4.3 使用mysql模块操作MySQL数据库
1. 查询数据
查询users表的所有数据
//查询users表中所有的用户数据
db.query('SELECT * FROM users', (err, results) => {
//查询失败
if(err) return console.log(err.message);
//查询成功
console.log(results);
})demo
//1. 导入mysql模块
const mysql = require('mysql');
//2. 建立与MySQL数据库的连接关系
const db = mysql.createPool({
host:'127.0.0.1', //数据库的IP地址
user:'root', //登录数据库的账号
password:'123456', //登录数据库的密码
database:'my_db_01' //指定要操作哪个数据库
})
//查询users表中所有的用户数据
db.query('SELECT * FROM users', (err, results) => {
//查询失败
if(err) return console.log(err.message);
//查询成功
console.log(results);
})运行结果:
注意:如果执行的是select查询语句,则执行的结果是数组
2. 插入数据
// 1. 要插入到users表中的数据对象
const user = {username:'Bob', password:'666666'}
// 2. 待执行的SQL语句,其中英文的?表示占位符
const sqlStr = 'INSERT INTO users (username, password) VALUES (?, ?)';
// 3. 使用数组的形式,依次为?占位符指定具体的值
db.query(sqlStr, [user.username, user.password], (err, results) => {
if(err) return console.log(err.message); //失败
if(results.affectedRows === 1){
console.log('插入数据成功!') //成功
}
});demo
//1. 导入mysql模块
const mysql = require('mysql');
//2. 建立与MySQL数据库的连接关系
const db = mysql.createPool({
host:'127.0.0.1', //数据库的IP地址
user:'root', //登录数据库的账号
password:'123456', //登录数据库的密码
database:'my_db_01' //指定要操作哪个数据库
})
// 1. 要插入到users表中的数据对象
const user = {username:'Bob', password:'666666'}
// 2. 待执行的SQL语句,其中英文的?表示占位符
const sqlStr = 'INSERT INTO users (username, password) VALUES (?, ?)';
// 3. 使用数组的形式,依次为?占位符指定具体的值
db.query(sqlStr, [user.username, user.password], (err, results) => {
if(err) return console.log(err.message); //失败
if(results.affectedRows === 1){
console.log('插入数据成功!') //成功
}
});
//查询users表中所有的用户数据
db.query('SELECT * FROM users', (err, results) => {
//查询失败
if(err) return console.log(err.message);
//查询成功
console.log(results);
})运行结果:
3. 插入数据的便捷方式
向表中新增数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速插入数据:
// 1. 要插入到users表中的数据对象
const user = {username:'Bob', password:'666666'}
// 2. 待执行的SQL语句,其中英文的?表示占位符
const sqlStr = 'INSERT INTO users SET ?';
// 3. 直接将数据对象当作占位符的值
db.query(sqlStr, user, (err, results) => {
if(err) return console.log(err.message); //失败
if(results.affectedRows === 1){
console.log('插入数据成功!') //成功
}
});五. 前后端的身份认证
5.1 Web开发模式
目前主流的Web开发模式有两种,分别是:
(1)基于服务端渲染的传统Web开发模式
(2)基于前后端分离的新型Web开发模式
1. 服务端渲染的传统Web开发模式
服务端渲染的概念:服务器发送给客户端的HTML页面,是在服务器通过字符串的拼接,动态生成的,因此客户端不需要Ajax这样的结束额外请求页面的数据,示例如下:
app.get('/index.html', (req, res) => {
//1.要渲染的数据
const user = { name:'zs', age:20 }
//2. 服务器通过字符串的拼接,动态生成HTML内容
const html = `姓名:${user.name}, 年龄:${user.age}`;
//3. 把生成好的页面内容响应给客户端,因此客户端拿到的是带有真实数据的HTML页面
res.send(html);
});
2. 服务端渲染的优缺点
优点:
(1)前端耗时少,因为服务器负责动态生成HTML页面,浏览器只需要直接渲染页面即可,尤其是移动端更省时;
(2)有利于SEO,因为服务器端响应的是完整的HTML页面内容,所以爬虫更容易获取信息,更利于SEO。
缺点:
(1)占用服务器端资源,即服务器端完成HTML页面内容的拼接,如果请求较多,会对服务器造成一定的压力;
(2)不利于前后端分离,开发效率低,使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于高效开发。
3. 前后端分离的Web开发模式
前后端分离的概念:前后端分离的开发模式,依赖于Ajax技术的广泛应用,简而言之,就是后端只负责提供API接口,前端使用Ajax调用接口的开发模式。
4. 前后端分离的优缺点
优点:
(1)开发体验好。前端专注于UI页面的开发,后端专注于api的开发,且前端有更多的选择性
(2)用户体验好。Ajax技术的广泛应用,极大提高了用户的体验,可以轻松实现页面的局部刷新
(3)减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的
缺点:
(1)不利于SEO。因为完整的HTML页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息(解决方案:利用Vue、React等前端框架的SSR(server side render)技术能够很好解决SEO问题)
5. 如何选择Web开发模式
- 如企业级网站,主要是展示而没有复杂的交互,且需要良好的SEO,则使用服务器端渲染
- 后台管理项目,交互性比较强,不需要考虑SEO,则使用前后端分离的开发模式
具体使用何种开发模式不是绝对的,为了同时兼顾首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染+其他页面前后端分离的开发模式。
5.2 身份认证
1. 什么是身份认证
身份认证(Authentication)又称“身份验证”,“鉴权”,是指通过一定的手段,完成对用户身份的确认。
2. 为什么需要身份认证
为了确认当前所声称为某种身份的用户,确实是所声称的用户。
3. 不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有不同的身份认证方案:
(1)服务端渲染推荐Session认证机制
(2)前后端分离推荐JWT认证机制
5.3 Session认证机制
1. HTTP协议的无状态性
了解HTTP协议的无状态性是进一步学习Session认证机制的必要前提
HTTP协议的无状态性,指的是客户端的每次HTTP请求都是独立的,连续多个请求之间没有直接的联系,服务器不会主动保留每次的HTTP请求的状态。
2. 如何突破HTTP无状态的限制
对于超市来说,为了方便收银员在结算时给VIP用户打折,超市可以为每个VIP用户发放会员卡。
注意:现实生活中的会员卡身份认证方式,在Web开发中的专业术语叫做Cookie.
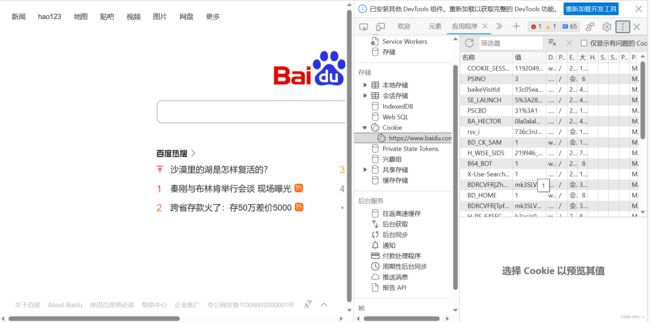
3. 什么是Cookie
Cookie是存储在用户浏览器中的一段不超过4KB的字符串,它由一个名称(Name)、一个值(Value)和其他几个用于控制Cookie有效期、安全性、使用范围的可选属性组成。
不同域名下的Cookie各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的Cookie一同发送到服务器。
Cookie的几大特性:
(1)自动发送
(2)域名独立
(3)过期时限
(4)4KB限制
4. Cookie在身份认证中的作用
客户端第一次请求服务器时,服务器通过响应头的形式,向客户端发送一个身份认证的Cookie,客户端会自动将Cookie保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。
5. Cookie不具有安全性
由于Cookie是存储在浏览器中的,而且浏览器也提供了读写Cookie的API,因此Cookie很容易被伪造,不具有安全性,因此不建议服务器将重要的隐私数据,通过Cookie的形式发送给浏览器。
注意:千万不要使用Cookie存储重要且隐私的数据,比如用户的身份信息、密码等。
6. 提高身份认证的安全性
为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收音机上进行刷卡认证,只有在收银机确认存在的会员卡,才能被正常使用。
这种“会员卡+刷卡认证“的设计理念,就是Session认证机制。
7. Sessin的工作原理
浏览器》》》客户端登录:提交账号与密码
服务器》》》验证账号和密码
》》》将登录成功后的用户信息存储在服务器的内存中,同时生成对应的Cookie字符串
》》》 服务器响应:将生成的Cookie响应给客户端
浏览器》》》自动把Cookie存储在当前域名下
》》》客户端再次发起请求,请求头自动把当前域名下所有可用的Cookie发送给服务器
服务器》》》服务器根据请求头携带的Cookie,从内存中查找对应的用户信息
》》》用户的身份认证成功后,服务器针对当前用户生成特定的响应内容
》》》服务器响应:把当前用户对应的页面内容响应给浏览器。
5.4 在Express中使用Session认证
1. 安装express-session中间件
在Express项目中, 只需要安装express-session中间件,即可在项目中使用Session认证:
npm install express-session2. 配置express-session中间件
express-session中间件安装成功之后,需要通过app.use()来注册session中间件,示例代码如下:
//1. 导入session中间件
var session = require('express-session')
//2. 配置Session中间件
app.use(session({
secret:'keyboard cat', //secret属性的值可以为任意字符串
resave:false, //固定写法
saveUninitialized:true //固定写法
}))