【express模块】课程笔记
目标:
- express.static()快速托管静态资源
- express路由精简项目结构
- 常见express中间件
- 使用express创建API接口
- 在express中启用cors跨域资源共享
目录
一. 初识Express
1.1 Express简介
1. 什么是express
2. 进一步理解Express
3. Express能做什么
1.2 Express的基本使用
1. 安装
2. 创建基本的web服务器
3. 监听GET请求
4. 监听POST请求
5. 把内容响应给客户端
6. 获取URL中携带的查询参数
7. 获取URL中的动态参数
1.3 托管静态资源
1. express.static()
2. 托管多个静态资源目录
3. 挂在路径前缀
1.4 nodemon
二. Express路由
2.1 路由的概念
1. 什么是路由?
2. 现实生活中的路由
3. Express中,路由指的是客户端的请求与服务器处理函数之间的关系。
4. Express中路由的例子
5. 路由的匹配过程
2.2 路由的使用
1. 最简单的用法
2. 模块化路由
3. 创建路由模块
4. 注册路由模块
5. 为路由模块添加前缀
三. 中间件
3.1 中间件的概念
1. 什么是中间件
2. 现实生活中的例子
3. Express中间件的调用流程
4. Express中间件的格式
5. next函数的作用
3.2 Express中间件的初体验
1. 定义中间件函数
2. 全局生效的中间件
3. 定义全局中间件的简化形式
4. 中间件的作用
5. 定义多个全局中间件
6. 局部生效的中间件
7. 定义多个局部中间件
8. 了解中间件的5个注意事项
3.3 中间件的分类
1. 应用级别的中间件
2. 路由级别的中间件
3. 错误级别的中间件
4. Express内置的中间件
5. 第三方的中间件
3.4 自定义中间件
1. 需求描述与实现步骤
2. 定义中间件
3. 监听req的data事件
4. 监听req的end事件
5. 使用querystring模块解析请求体数据
6. 将解析出来的数据对象挂载为req.body
7. 将自定义中间件封装为模块
四. 使用Express写接口
4.1 创建基本的服务器
4.2 创建API路由模块
4.3 编写GET接口
4.4 编写POST接口
4.5 CORS跨域资源共享
1. 接口的跨域问题
2. 使用cors中间件解决跨域问题
3. 什么是CORS
4. CORS的注意事项
5. CORS响应头部 - Access-Control-Allow-Origin
6. CORS响应头部-Access-Control-Allow-Headers
7. CORS响应头部-Access-Control-Allow-Methods
8. CORS请求的分类
9. 简单请求
10. 预检请求
11. 简单请求和预检请求的区别
4.6 JSONP接口
1. 回顾JSONP的概念与特点
2. 创建JSONP接口的注意事项
3. 实现JSONP接口的步骤
4. 实现JSONP接口的具体函数
一. 初识Express
1.1 Express简介
1. 什么是express
官方:Express是基于Node.js平台,快速、开放、极简的web开发框架
通俗:Express的作用和Node.js内置的http模块类似,专门用来创建web服务器
Express本质:一个npm上的第三方包,提供快速创建web服务器的便捷方法
课程用的 Express版本 4.17.1
Express中文网![]() http:// https://www.expressjs.com.cn/
http:// https://www.expressjs.com.cn/
2. 进一步理解Express
http内置模块与Express关系,类似于浏览器Web API与jQuery,后者是基于前者进一步封装出来的
3. Express能做什么
对于前端程序员,最常见的两者服务器:
(1)web网站服务器:专门对外提供web网页资源
(2)API接口服务器:转为对外提供API接口
使用Express,可以快速创建(1)(2)
1.2 Express的基本使用
1. 安装
在项目目录,运行: npm i [email protected] (课程用的express版本为4.17.1)
即可安装express到项目中使用
2. 创建基本的web服务器
//导入express
const express = require('express')
//创建web服务器
const app = express()
//调用app.listen(端口号,启动成功后的回调函数), 启动服务器
app.listen(8080, () => {
console.log('server is running at http://127.0.0.1:8080')
})3. 监听GET请求
通过app.get()方法,可以监听客户端的GET请求,具体语法格式如下:
//参数1:客户端请求的URL
//参数2:请求对应的处理函数
//req:请求对象(包含与请求相关的属性和方法)
//res:响应对象(包含与响应相关的属性与方法)
app.get('请求的URL', function(req, res) { /* 处理函数 */ }4. 监听POST请求
通过app.post()方法,可以监听客户端的POST请求,具体语法格式如下:
//参数1:客户端请求的URL
//参数2:请求对应的处理函数
//req:请求对象(包含与请求相关的属性和方法)
//res:响应对象(包含与响应相关的属性与方法)
app.post('请求的URL', function(req, res) { /* 处理函数 */ }5. 把内容响应给客户端
通过res.send()方法,可以把处理好的内容,发送给客户端:
app.get('/user', (req, res) => {
//向客户端发送 JSON对象
res.send({ name:'Bill', age:20, gender:'男' })
})
app.post('/user', (req, res) => {
//向客户端发送文本内容
res.send('请求成功')
})demo
//1. 导入express
const express = require('express')
//2. 创建服务器
const app = express()
//4. 监听客户端的GET和POST请求,并向客户端响应具体的内容
app.get('/user', (req, res) =>{
//调用express提供的res.send()方法,向客户端响应一个JSON对象
res.send({ name:'Bill', age:20, gender:'男'})
})
app.post('/user', (req, res) =>{
//调用express提供的res.send()方法,向客户端响应一个文本字符串
res.send('请求成功')
})
//3. 调用express.listen(端口号,启动成功后的回调函数), 启动服务器
app.listen(8080, ()=>{
console.log('express server is running at http://127.0.0.1:8080')
})6. 获取URL中携带的查询参数
通过req.query对象,可以访问到 客户端通过查询字符串的形式,发送到服务器的参数
app.get('/user', (req, res) => {
//req.query默认是一个空对象
//客户端使用 ?name=Bill&age=20 这种查询字符串形式,
//发送到服务器的参数可以通过req.query对象访问到,例如:
//req.query.name req.query.age
console.log(req.query);
})demo
//1. 导入express
const express = require('express')
//2. 创建服务器
const app = express()
app.get('/', (req, res) =>{
//通过req.query可以获取到客户端发送过来的查询参数
//注意:默认情况下,req.query是一个空对象
console.log(req.query)
res.send(req.query)
})
//3. 调用express.listen(端口号,启动成功后的回调函数), 启动服务器
app.listen(8080, ()=>{
console.log('express server is running at http://127.0.0.1:8080')
})运行结果:
7. 获取URL中的动态参数
通过req.params对象,可以访问到URL中,通过 :匹配到的动态参数
//URL地址中,可以通过 :参数名 的形式,匹配动态参数
//注意:这里的 :固定, id是一个动态参数,可以写为ids等其他字符串形式
app.get('/user/:id', (req, res) => {
//req.params 默认是一个空对象
//里面存放着通过 :动态匹配到的对象
console.log(req.params)
})demo 1
//1. 导入express
const express = require('express')
//2. 创建服务器
const app = express()
app.get('/user/:id', (req, res) =>{
//req.params是动态匹配到的URL参数,默认也是一个空对象
console.log(req.params)
res.send(req.params)
})
//3. 调用express.listen(端口号,启动成功后的回调函数), 启动服务器
app.listen(8080, ()=>{
console.log('express server is running at http://127.0.0.1:8080')
})运行结果:
demo2 两个:动态参数
//1. 导入express
const express = require('express')
//2. 创建服务器
const app = express()
app.get('/user/:ids/:name', (req, res) =>{
//req.params是动态匹配到的URL参数,默认也是一个空对象
console.log(req.params)
res.send(req.params)
})
//3. 调用express.listen(端口号,启动成功后的回调函数), 启动服务器
app.listen(8080, ()=>{
console.log('express server is running at http://127.0.0.1:8080')
})运行结果:
1.3 托管静态资源
1. express.static()
express提供了express.static()函数, 通过它,我们可以非常方便地创建一个静态资源服务器。
如下:
//将public目录下的图片、CSS、JavaScript文件对外开放
app.use(express.static('public'))这样,我们就可以访问public目录中的所有文件了.
注意:Express在指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录名 'public' 不会出现在URL中。
demo 将X-admin内部的静态文件公开出去
const express = require('express')
const app = express()
//调用express.static()方法,快速地对外提供静态资源
//这里的公共文件夹目录为 X-admin
app.use(express.static('./X-admin'))
app.listen(3000, ()=>{
console.log('express server is running at http://127.0.0.1:3000')
})http://localhost:3000/css/login.css
http://localhost:3000/index.html
http://localhost:3000/js/login.js
2. 托管多个静态资源目录
需多次调用express.static()函数
app.use(express.static('public'))
app.use(express.static('file'))访问静态文件时,express.static()会根据目录的添加顺序查找所需的文件。
demo
const express = require('express')
const app = express()
//调用express.static()方法,快速地对外提供静态资源
//这里的公共文件夹目录为 X-admin
app.use(express.static('./X-admin'))
//托管多个静态资源目录时,则多次调用,express.static()按照添加顺序查找
app.use(express.static('./file'))
app.listen(3000, ()=>{
console.log('express server is running at http://127.0.0.1:3000')
})3. 挂在路径前缀
如果希望在托管的静态资源访问路径之前,挂在路径前缀,可使用如下方法:
app.use('/public', express.static('public'))则针对前面的托管文件,需要带有/public前缀地址来访问public目录中的文件了。
demo
const express = require('express')
const app = express()
//调用express.static()方法,快速地对外提供静态资源
//这里的公共文件夹目录为 X-admin
app.use('/X-admin',express.static('./X-admin'))
//托管多个静态资源目录时,则多次调用,express.static()按照添加顺序查找
app.use('/abc',express.static('./file'))
app.listen(3000, ()=>{
console.log('express server is running at http://127.0.0.1:3000')
})运行结果:
http://localhost/X-admin/admin-add.html
http://localhost/abc/3.txt
1.4 nodemon
1. 为什么要使用nodemon?
在编写调试Node.js项目时,如果修改了项目代码,需要频繁地手动close服务器,然后再启动。
使用nodemon(https://www.npmjs.com/package/nodemon)这个工具,它能监听项目文件的变动,当代码被修改后,nodemon会自动帮我们重启项目,加大方便开发和调试。
2. 安装nodemon
在终端中,运行如下命令,即可将nodemon安装为全局可用工具。
npm install -g nodemon结果如下:
3. 使用nodemon
当基于Node.js编写了一个网站应用的时候,传统的方式是运行node app.js 命令,来启动项目。
坏处:代码修改后,需手动重启项目。
通过nodemon app.js启动项目,代码被修改后,会被nodemon监听,从而实现自动重启项目。
demo 运行结果如下:nodemon js文件,修改后保存文件,nodemon会自动重启项目
****实操时出现问题如下:
解决如下:
(1)在文件夹中 shift + 鼠标右键 ==》选择打开Powershell窗口
(2)输入命令: Start-Process powershell -Verb runAs, 权限转到管理员模式
(3)在管理员窗口输入:set-ExecutionPolicy RemoteSigned
(4)重新尝试,得到解决
二. Express路由
2.1 路由的概念
1. 什么是路由?
广义上,路由就是映射关系。
2. 现实生活中的路由
10086客服电话:1 --业务查询, 2 --手机充值, 3--业务办理 ……
这里路由就是按键与服务之间的映射关系。
3. Express中,路由指的是客户端的请求与服务器处理函数之间的关系。
Express中的路由分为3部分组成,分别是请求的类型、请求的URL地址、处理函数,格式如下:
app.METHOD(PATH, HANDLER)4. Express中路由的例子
//匹配GET请求,且请求URL为/
app.get('/', function(req, res){
res.send('Hello World!')
})
//匹配POST请求,且请求URL为/
app.post('/', function(req, res){
res.send('Got a POST request')
})5. 路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则Express会将这次请求,转交给对应的function进行处理。
2.2 路由的使用
1. 最简单的用法
在Express中使用路由最简单的方式,就是把路由挂载到app上,实例如下:
const express = require('express')
//创建web服务器,命名为app
const app = express()
//挂载路由
app.get('/', (req, res) => { res.send('hello world') })
app.post('/', (req, res) => { res.send('Post request') })
//启动web服务器
app.listen(8080, ()=> { console.log('server is running at http://127.0.0.1:8080') })
2. 模块化路由
为了方便对路由进行模块化的管理,Express不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块。步骤如下:
(1)创建路由模块对应的js文件
(2)调用express.Router()函数创建路由对象
(3)向路由对象上挂载具体的路由
(4)使用module.exports向外共享路由对象
(5)使用app.use()函数注册路由模块
3. 创建路由模块
03.js
//1. 导入express
var express = require('express')
//2. 创建路由对象
var router = express.Router()
//3. 挂载获取用户列表的路由
router.get('/user/list', function(req, res){
res.send('Get user list')
})
//4. 挂载添加用户的路由
router.post('/user/add', function(req, res){
res.send('Add new user')
})
//5. 向外到处路由对象
module.exports = router4. 注册路由模块
例如:
//1. 导入路由模块
const userRouter = require('./router/user.js')
//2. 使用app.use()注册路由模块
app.use(userRouter)demo
const express = require('express')
const app = express()
//1. 导入路由模块
const router = require('./03')
//2. 注册路由模块
app.use(router)
app.listen(8080, ()=>{
console.log('server is running at http://127.0.0.1:8080')
})运行结果如下:
注意:app.use()函数的作用,就是来注册全局中间件
5. 为路由模块添加前缀
类似于托管静态资源,为静态资源统一挂载访问前缀一样。
//1. 导入路由模块
const userRouter = require('./router/user.js')
//2. 使用app.use()注册路由模块,并添加统一的访问前缀 /api
app.use('/api', userRouter)demo
const express = require('express')
const app = express()
//1. 导入路由模块
const router = require('./03')
//2. 注册路由模块 添加前缀
app.use('/api',router)
app.listen(8080, ()=>{
console.log('server is running at http://127.0.0.1:8080')
})运行结果:
三. 中间件
3.1 中间件的概念
1. 什么是中间件
Middleware, 特指业务流程的中间处理环节。
2. 现实生活中的例子
污水处理经过的三个处理环节就是中间件
3. Express中间件的调用流程
当一个请求到达Express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。
4. Express中间件的格式
Express中间件本质上就是一个function处理函数,格式如下:
app.get('/', function(req, res, next){
next();
})注意:中间件函数的形参列表中,必须包含next参数,而路由处理函数中只包含req, res
5. next函数的作用
实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
3.2 Express中间件的初体验
1. 定义中间件函数
通过如下方式,定义一个最简单的中间件函数:
//常量mw指向的就是一个中间件函数
const mw = function(req, res, next){
console.log('这是一个最简单的中间件函数')
//注意:当前中间件的业务处理完毕后,必须调用next()函数,表示把流转关系转交给下一个中间件或路由
next()
}demo
const express = require('express')
const app = express()
//定义一个最简单的中间件函数
const mw = function(req, res, next){
console.log('这是一个最简单的中间件函数')
//表示把流转关系转交给下一个中间件或路由
next()
}
app.listen(8080, ()=>{
console.log('server is running at http://127.0.0.1:8080')
})2. 全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用app.use(中间件函数), 即可定义一个全局生效的中间件函数,代码如下:
//常量mw指向的就是一个中间件函数
const mw = function(req, res, next){
console.log('这是一个最简单的中间件函数')
//注意:当前中间件的业务处理完毕后,必须调用next()函数,表示把流转关系转交给下一个中间件或路由
next()
}
//全局生效的中间件
app.use(mw)demo
const express = require('express')
const app = express()
//定义一个最简单的中间件函数
const mw = function(req, res, next){
console.log('这是一个最简单的中间件函数')
//表示把流转关系转交给下一个中间件或路由
next()
}
//将mw注册为全局生效的中间件
app.use(mw)
app.get('/', (req, res)=>{
res.send('Home page')
})
app.get('/user', (req, res)=>{
res.send('user page')
})
app.listen(8080, ()=>{
console.log('server is running at http://127.0.0.1:8080')
})
运行结果:
3. 定义全局中间件的简化形式
//全局生效的中间件
app.use(function(req, res, next){
console.log('这是一个最简单的中间件函数')
next()
})demo
const express = require('express')
const app = express()
// //定义一个最简单的中间件函数
// const mw = function(req, res, next){
// console.log('这是一个最简单的中间件函数')
// //表示把流转关系转交给下一个中间件或路由
// next()
// }
// //将mw注册为全局生效的中间件
// app.use(mw)
//定义全局中间件函数的简化形式
app.use(function(req, res, next){
console.log('这是一个最简单的中间件函数')
next()
})
app.get('/', (req, res)=>{
console.log('调用了/这个路由')
res.send('Home page')
})
app.get('/user', (req, res)=>{
console.log('调用了/user这个路由')
res.send('user page')
})
app.listen(8080, ()=>{
console.log('server is running at http://127.0.0.1:8080')
})
运行结果:
4. 中间件的作用
多个中间件之间,共享同一份req和res,基于这样的特性,我们可以在上游的中间件中,统一为req和res对象添加自定义的属性或方法,供下游的中间件或路由进行使用。
demo
const express = require('express')
const app = express()
//定义全局中间件函数的简化形式
app.use(function(req, res, next){
//获取到请求到达服务器的时间
const time = Date.now()
//为req对象,挂载自定义属性,从而把时间共享给后面的所有路由
req.startTime = time
next()
})
app.get('/', (req, res)=>{
// const time = Date.now()
res.send('Home page' + req.startTime)
})
app.get('/user', (req, res)=>{
// const time = Date.now()
res.send('user page' + req.startTime)
})
app.listen(8080, ()=>{
console.log('server is running at http://127.0.0.1:8080')
})运行结果:
5. 定义多个全局中间件
可以使用app.use()连续定义多个全局中间件。客户端到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例如下:
app.use(function(req, res, next){ //第1个全局中间件
console.log('调用了第1个全局中间件')
next()
})
app.use(function(req, res, next){ //第2个全局中间件
console.log('调用了第2个全局中间件')
next()
})
app.get('/user', (req, res)=> { //请求这个路由,会依次触发上述两个全局中间件
res.send('Home page')
})demo
const express = require('express')
const app = express()
//定义第1个全局中间件
app.use((req, res, next)=>{
console.log('调用第1个全局中间件')
next()
})
//定义第2个全局中间件
app.use((req, res, next)=>{
console.log('调用第2个全局中间件')
next()
})
//定义一个路由
app.get('/user', (req, res)=>{
res.send('user page.')
})
app.listen(8080, (req, res)=>{
console.log('server is running at http://127.0.0.1:8080')
})运行结果:
6. 局部生效的中间件
不使用app.use()定义的中间件,叫做局部生效的中间件,示例如下:
//定义中间件函数 mw1
const mw1 = function(req, res, next){
console.log('这是中间件函数')
next()
})
//mw1 这个中间件只在'当前路由中生效', 这种用法属于'局部生效的中间件'
app.get('/', mw1, function(req, res){
res.send('Home page.')
})
//mw1 这个中间件不会影响下面这个路由
app.get('/user', function(req, res){
res.send('User page.')
})demo
const express = require('express')
const app = express()
//1. 定义中间件函数
const mw1 = (req, res, next)=>{
console.log('调用了局部生效的中间件')
next()
}
//2. 创建路由
app.get('/', mw1, (req, res)=>{
res.send('Home page.')
})
app.get('/user', (req, res)=>{
res.send('User page')
})
app.listen(8080, function(){
console.log('server is running at http://127.0.0.1:8080')
})运行结果:
7. 定义多个局部中间件
可以在路由中,通过如下两种等价的方式,使用多个局部中间件:
//以下两种写法是“完全等价”的方式,使用多个局部中间件:
//1.
app.get('/', mw1, mw2, (req, res) => {
res.send('Home page.')
})
//2.
app.get('/', [mw1, mw2], (req, res) => {
res.send('Home page')
})demo
const express = require('express')
const app = express()
//1. 定义中间件函数
const mw1 = (req, res, next)=>{
console.log('调用了第一个局部生效的中间件')
next()
}
const mw2 = (req, res, next)=>{
console.log('调用了第二个局部生效的中间件')
next()
}
//2. 创建路由
app.get('/', mw1, mw2, (req, res)=>{
res.send('Home page.')
})
app.get('/user', (req, res)=>{
res.send('User page')
})
app.listen(8080, function(){
console.log('server is running at http://127.0.0.1:8080')
})运行结果:
8. 了解中间件的5个注意事项
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用next()函数
- 为了防止代码逻辑混乱,调用next()函数后不要再写额外的代码
- 连续调用多个中间件时,多个中间件之间,共享req和res对象
3.3 中间件的分类
1. 应用级别的中间件
通过app.use()或app.get()或app.post(),绑定到app实例上的中间件,叫做应用级别的中间件,示例如下:
//应用级别的中间件(全局中间件)
app.use((req, res, next) => {
next()
})
//应用级别的中间件(局部中间件)
app.get('/', mw1, (req, res) => {
res.send('Home page.')
})2. 路由级别的中间件
绑定到express.Router()实例上的中间件,叫做路由级别的中间件,用法同应用级别中间件。示例如下:
var app = express()
var router = express.Router()
//路由级别的中间件
router.use(function(req, res, next){
console.log('Time:', Date.now())
next()
})
app.use('/', router)3. 错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题
格式:错误级别中间件的function处理函数中,必须由4个形参:(err, req, res, next)
注意:错误级别中间件必须注册在所有的路由之后
app.get('/', function(req, res){ //1. 路由
throw new Error('服务器内部发生了错误!') //1.1 抛出一个自定义的错误
res.send('Home page.')
})
app.use(function(err, req, res, next){ //2. 错误级别的中间件
console.log('发生了错误' + err.message) //2.1 在服务器打印错误消息
res.send('Error!' + err.message) //2.2 向客户端响应错误相关的内容
})demo
const express = require('express')
const app = express()
//1. 创建路由
app.get('/', (req, res)=>{
//1.人为的制造错误
throw new Error('服务器内部发生了错误')
res.send('Home page.')
})
//2. 定义错误级别的中间件,捕获整个项目的异常错误,从而防止程序的崩溃
app.use((err, req, res, next) =>{
console.log('发生了错误!' + err.message)
res.send('Error: ' + err.message)
})
app.listen(8080, function(){
console.log('server is running at http://127.0.0.1:8080')
})运行结果:
4. Express内置的中间件
Express4.16.0版本开始,Express内置了3个常用的中间件,极大提高了Express项目的开发效率和体验:
(1)express.static快速托管静态资源的内置中间件,例如:HTML文件、图片、CSS样式等(无兼容性)
(2)express.json解析JSON格式的请求体数据(有兼容性,仅在4.16.0+版本中可用)
(3)express.urlencoded解析URL-encoded格式的请求体数据(有兼容性,仅在4.16.0+版本中可用)
//配置解析application/json格式数据的内置中间件
app.use(express.json())
//配置解析application/x-www-form-urlencoded格式数据的内置中间件
app.use(express.urlencoded({ extended: false }))demo
const express = require('express')
const app = express()
//注意:除了错误级别的中间件,其他的中间件,必须在路由之前进行配置
//通过express.json()这个中间件,解析表单中的JSON格式的数据
app.use(express.json())
//通过express.urlencoded()这个中间件,来解析表单中的url-encoded格式的数据
app.use(express.urlencoded({ extended: false }))
//1. 创建路由
app.post('/user', (req, res) => {
//在服务器,可以使用req.body这个属性,来接收客户端发送过来的请求体数据
//默认情况下,如果不配置解析表单数据的中间件,则req.body默认等于undefined
console.log(req.body)
res.send('ok')
})
app.post('/book', (req, res) => {
//在服务器端,可以通过req.body来获取JSON格式的表单数据和url-encoded格式的数据
console.log(req.body)
res.send('ok')
})
//2. 定义错误级别的中间件,捕获整个项目的异常错误,从而防止程序的崩溃
app.use((err, req, res, next) =>{
console.log('发生了错误!' + err.message)
res.send('Error: ' + err.message)
})
app.listen(8080, function(){
console.log('server is running at http://127.0.0.1:8080')
})5. 第三方的中间件
非Express官方内置的,而是由第三方开发出来的中间件。
在项目中,可按照需求下载并配置第三方中间件,从而提高开发效率。
如:在[email protected]之前的版本中,经常使用body-parser这个第三方中间件,来解析请求体数据,使用步骤如下:
(1)运行 npm install body-parser 安装中间件
(2)使用require导入中间件
(3)调用app.use()注册并使用中间件
注意:Express内置的express.urlencoded中间件,就是基于body-parser这个第三方中间件进一步封装出来的。
demo
const express = require('express')
const app = express()
//1.导入解析表单数据的中间件 body-parser
const parser = require('body-parser')
//2.使用app.use()注册中间件
app.use(parser.urlencoded({ extended:false }))
//创建路由
app.post('/user', (req, res) => {
console.log(req.body) // 默认情况下,如果不配置解析表单数据的中间件,则req.body默认等于undefined
res.send('ok')
})
app.listen(8080, function(){
console.log('server is running at http://127.0.0.1:8080')
})3.4 自定义中间件
1. 需求描述与实现步骤
手动模拟一个类似于express.urlencoded这样的中间件,来解析POST提交到服务器的表单数据。
实现步骤:
(1)定义中间件
(2)监听req的data事件
(3)监听req的end事件
(4)使用querystring模块解析请求体数据
(5)将解析出来的数据对象挂载为req.body
(6)将自定义中间件封装为模块
2. 定义中间件
使用app.use()来定义全局生效的中间件,如下:
app.use(function(req, res, next){
//中间件的业务逻辑
})3. 监听req的data事件
在中间件中,需要监听req对象的data事件,来获取客户端发送到服务端的数据。
如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器,所以data事件可能会触发多次,每一次触发data事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接。
//定义变量,用来存储客户端发送过来的请求体数据
let str = ''
//监听req对象的data事件(客户端发送过来的新的请求体数据)
req.on('data', (chunk) => {
//拼接请求体数据,隐式转换为字符串
str += chunk
})4. 监听req的end事件
当请求体数据接收完毕之后,会自动触发req的end事件
因此,我们可以在req的end事件中,拿到并处理完整的请求体数据,如下:
//监听req对象的end事件(请求体发送完毕后自动触发)
req.on('end', () => {
//打印完整的请求体数据
console.log(str)
//TODO:把字符串格式的请求体数据,解析成对象格式
})5. 使用querystring模块解析请求体数据
Node.js内置了一个querystring模块,专门用来处理查询字符串,通过这个模块提供的parse()函数,可以把查询字符串解析成对象的格式,如下:
//导入处理querystring的Node.js内置模块
const qs = require('querystring')
//调用qs.parse()方法,把查询字符串解析为对象
const body = qs.parse(str)6. 将解析出来的数据对象挂载为req.body
上游的中间件和下游的中间件及路由之间,共享同一份req和res,因此,我们可以将解析出来的数据,挂载为req的自定义属性,命名为req.res,供下游使用,如下:
req.on('end', () => {
const body = qs.parse(str) //调用qs.parse()方法,把查询字符串解析为对象
req.body = body //将解析出来的请求体对象,挂载为req.body对象
next()
})7. 将自定义中间件封装为模块
为了优化代码的结构,我们可以把自定义的中间件函数,封装为独立的模块,如下:
//custom-body-parser.js模块中的代码
const qs = require('querystring')
function bodyParser(req, res, next) {
module.exports = bodyParser //向外导出解析请求体数据的中间件函数
//
//1. 导入自定义的中间件函数
const myBodyParser = require('custom-body-parser')
//2. 注册自定义的中间件函数
app.use(myBodyParser)demo
custom-body-parser.js
//导入处理querystring的Node.js内置模块
const qs = require('querystring')
const bodyParser = (req, res, next) => {
//定义中间件的业务逻辑
//1. 定义一个str字符串,专门用来存储客户端发送过来的请求体数据
let str = ''
//2. 监听req的data事件
req.on('data', (chunk) => {
str += chunk
})
//3. 监听req对象的end事件
req.on('end', () => {
//在str中存放的是完整的请求体数据
console.log(str)
//TODO:把字符串格式的请求体数据,解析成对象格式
//调用qs.parse()方法,把查询字符串解析为对象
const body = qs.parse(str)
req.body = body;
next()
})
}
module.exports = bodyParser
对自定义中间件进行模块化拆分的中间件.js
const express = require('express')
//创建express服务的实例
const app = express()
//1. 导入自己封装的中间件模块
const customBodyParser = require('./14.custom-body-parser')
//2. 自定义的中间件函数,注册为全局可用的中间件
app.use(customBodyParser)
app.post('/user', (req, res) => {
res.send(req.body)
})
app.use(8080, function(){
console.log('server is running at http://127.0.0.1:8080')
})
四. 使用Express写接口
4.1 创建基本的服务器
//导入express模块
const express = require('express')
//创建express的服务器实例
const app = express()
//write your code here ...
//调用app.listen方法,指定端口号并启动web服务器
app.listen(8080, function(){
console.log('Express server is running at http://127.0.0.1:8080')
})4.2 创建API路由模块
//apiRouter.js 【路由模块】
const express = require('express')
const apiRouter = express.Router()
//bind your router here ...
module.exports = apiRouter
/
//app.js 【导入并注册路由模块】
const apiRouter = require('./apiRouter.js')
app.use('/api', apiRouter)4.3 编写GET接口
apiRouter.get('/get', (req, res) => {
//1. 获取到客户端通过查询字符串,发送到服务器的数据
const query = req.query
//2. 调用res.send()方法,把数据响应给客户端
res.send({
status:0, //状态,0 表示成功, 1 表示失败
msg:'GET请求成功!', //状态描述
data:query //需要响应给客户端的具体数据
})
})demo
15. 使用express写接口.js
//1. 导入express模块
const express = require('express')
//2. 创建express服务器实例
const app = express()
//导入路由模块
const router = require('./16.apiRouter')
//把路由模块注册到app上
app.use('/api', router)
//3. 启动服务器
app.listen(8080, () => {
console.log('express is running at http://127.0.0.1:8080')
})16. apiRouter.js
const express = require('express')
const router = express.Router()
//这里挂载对应的路由
router.get('/get', (req, res) => {
//荣国req.query获取客户端通过查询字符串,发送到服务器的数据
const query = req.query
//调用res.send()方法,向客户端响应处理的结果
res.send({
status:0, //0表示处理成功,1表示处理失败
msg:'GET请求成功!', //状态的描述
data:query //需要响应给客户端的数据
})
})
module.exports = router
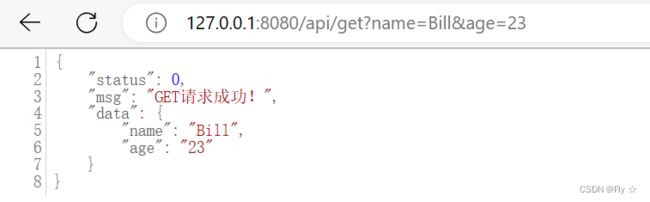
运行结果:
4.4 编写POST接口
apiRouter.post('/post', (req, res) => {
//1. 获取客户端通过请求体,发送到服务器的URL-encoded数据
const body = req.body
//2. 调用res.send()方法,把数据响应给客户端
res.send({
status:0, //状态0表示成功,1表示失败
msg:'POST请求成功!', //状态描述消息
data: body //需要响应给客户端的具体数据
})
})注意:如果要获取URL-encoded格式的请求体数据,必须配置中间件app.use(express.urlencoded({extended:false}))
demo:
15.使用express写接口.js
//1. 导入express模块
const express = require('express')
//2. 创建express服务器实例
const app = express()
//配置解析表单数据的中间件
app.use(express.urlencoded({extended:false}))
//导入路由模块
const router = require('./16.apiRouter')
//把路由模块注册到app上
app.use('/api', router)
//3. 启动服务器
app.listen(8080, () => {
console.log('express is running at http://127.0.0.1:8080')
})16.apiRouter.js
const express = require('express')
const router = express.Router()
//这里挂载对应的路由
router.get('/get', (req, res) => {
//荣国req.query获取客户端通过查询字符串,发送到服务器的数据
const query = req.query
//调用res.send()方法,向客户端响应处理的结果
res.send({
status:0, //0表示处理成功,1表示处理失败
msg:'GET请求成功!', //状态的描述
data:query //需要响应给客户端的数据
})
})
//定义POST路由
router.post('/post', (req, res) => {
//通过req.body获取请求体中包含的url-encoded格式的数据
const body = req.body
//调用res.send()方法,向客户端响应结果
res.send({
status:0,
msg:'POST请求成功!',
data:body
})
})
module.exports = router
4.5 CORS跨域资源共享
1. 接口的跨域问题
刚才编写的GET和POST接口,存在一个很严重的问题:不支持跨域请求
如下:对刚才接口的测试
17.测试接口的跨域问题.html
Document
这里推荐
CDN服务![]() https://staticfile.org/可以快速引入 jquery.js
https://staticfile.org/可以快速引入 jquery.js
运行结果:出现跨域问题的错误
解决接口跨域问题的方案主要由两种:
(1)CORS(主流的解决方案:推荐使用)
(2)JSONP(有缺陷的解决方案:只支持GET请求)
2. 使用cors中间件解决跨域问题
cors是Express的一个第三方中间件,通过安装和配置cors中间件,可以方便地解决跨域问题,使用步骤分3步:
(1)运行 npm install cors //安装中间件
(2)使用const cors = require('cors')导入中间件
(3)在路由之前调用app.use(cors())配置中间件
3. 什么是CORS
CORS(Cross-Origin Resource Sharing,跨域资源共享)由一系列HTTP响应头组成,这些HTTP响应头决定浏览器是否阻止前端JS代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页的“跨域”获取资源,但如果接口服务器配置了CORS相关的HTTP响应头,就可以解除浏览器的跨域访问限制。
4. CORS的注意事项
(1)CORS主要在服务器端进行配置,客户端浏览器无需做任何额外的配置,即可请求开启CORS的接口
(2)CORS在浏览器中有兼容性,只有支持XMLHttpRequest Level2的浏览器,才能正常访问开启了CORS的服务器端口(例如:Chrome4+, FireFox3.5+)
5. CORS响应头部 - Access-Control-Allow-Origin
响应头部中可以携带一个Access-Control-Allow-Origin字段,语法如下:
Access-Control-Allow-Origin: | * 其中,origin参数的值指定了允许访问该资源的外域URL
例如:下面的字段值只允许来自http://itcast.cn的请求:
res.setHeader('Access-Control-Allow-Origin', 'http://itcast.cn')如果指定Access-Control-Allow-Origin字段的值为通配符*,表示允许来自任何域的请求,如下:
res.setHeader('Access-Control-Allow-Origin', '*')6. CORS响应头部-Access-Control-Allow-Headers
默认情况下,CORS仅支持客户端向服务器发送如下的9个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width、Content-Type(值仅限于text/plain、multipart/form-data、appliaction/x-www-urlencoded三者之一)
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过Access-Control-Allow-Headers对额外的请求头进行声明,否则这次请求会失败
//允许客户端额外向服务器发送Content-Type请求头和X-Custom-Header请求头
//注意:多个请求头之间使用英文的逗号进行分割
res.setHeader('Access-Control-Allow-Headers', 'Content-Type, X-Custom-Header')7. CORS响应头部-Access-Control-Allow-Methods
默认情况下,CORS仅支持客户端发起GET、POST、HEAD请求。
如果客户端希望通过PUT、DELETE等方式请求服务器的资源,则需要在服务器端,通过Access-Control-Allow-Methods来指明实际请求所允许使用的HTTP方法。
//只允许POST、GET、DELETE、HEAD请求方法
res.setHeader('Access-Control-Allow-Methods', 'POST, GET, DELETE, HEAD')
//允许所有的HTTP请求方法
res.setHeader('Access-Control-Allow-Methods', '*')8. CORS请求的分类
客户端在请求CORS接口时,根据请求方式和请求头的不同,可以将CORS的请求分为两大类,分别是:
(1)简单请求
(2)预检请求
9. 简单请求
同时满足以下两大条件,就属于简单请求:
(1)请求方式:GET、POST、HEAD三者之一
(2)HTTP头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width、Content-Type(只有三个值application/x-www-form-urlencoded、multipart/form-data、text/plain)
10. 预检请求
只要符合以下任何一个条件的请求,都需要进行预检请求:
(1)请求方式为GET、POST、HEAD之外的请求Method类型
(2)请求头中包含自定义头部字段
(3)向服务器发送了application/json格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送OPTION请求进行预检,以获知服务器是否允许该实际请求,所以这次的OPTION请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据。
11. 简单请求和预检请求的区别
简单请求的特点:客户端与服务器之间只会发生一次请求
预检请求的特点:客户端与服务器之间会发生两次请求,OPTION预检请求成功之后,才会发起真正的请求。
demo
17.测试接口的跨域问题.html
Document
15.使用express写接口.js
//1. 导入express模块
const express = require('express')
//2. 创建express服务器实例
const app = express()
//配置解析表单数据的中间件
app.use(express.urlencoded({extended:false}))
app.use(express.json())
//一定要在路由之前,配置cors这个中间件,从而解决接口跨域的问题
const cors = require('cors')
app.use(cors())
//导入路由模块
const router = require('./16.apiRouter')
//把路由模块注册到app上
app.use('/api', router)
//3. 启动服务器
app.listen(8080, () => {
console.log('express is running at http://127.0.0.1:8080')
})16.apiRouter.js
const express = require('express')
const router = express.Router()
//这里挂载对应的路由
router.get('/get', (req, res) => {
//荣国req.query获取客户端通过查询字符串,发送到服务器的数据
const query = req.query
//调用res.send()方法,向客户端响应处理的结果
res.send({
status:0, //0表示处理成功,1表示处理失败
msg:'GET请求成功!', //状态的描述
data:query //需要响应给客户端的数据
})
})
//定义POST路由
router.post('/post', (req, res) => {
//通过req.body获取请求体中包含的url-encoded格式的数据
const body = req.body
//调用res.send()方法,向客户端响应结果
res.send({
status:0,
msg:'POST请求成功!',
data:body
})
})
//定义DELETE接口
router.delete('/delete', (req, res) =>{
res.send({
status:0,
msg:'DELETE请求成功!',
})
})
module.exports = router
4.6 JSONP接口
1. 回顾JSONP的概念与特点
概念:浏览器通过