GIS学习之WebGIS开发基础(二):快速上手高德 JSAPI
注册账号并申请 key
高德地图官网:https://lbs.amap.com/
开始使用高德 JSAPI 之前,我们要拿到一个 key 才可以。首先注册账号(https://console.amap.com/dev/index)然后进图应用管理 -> 我的应用 -> 创建新应用 -> 添加 key 就可以生成 key 和安全密钥了,具体方法参考我的上一篇文章。
记住这个 Key ,等会要用,以后可能也会用,目前高德 key 新增安全密钥,是为了提升广大用户的对自己的key安全有效管理,降低明文传输被窃取的风险,建议每次加上。
快速上手
完成页面准备工作之后就可以真正开始地图的开发工作了。本篇带您快速了解:地图、图层、事件、点标记的最基本使用方法。对于矢量图形、信息窗体会在下一篇文章进行精讲。
HELLO,AMAP
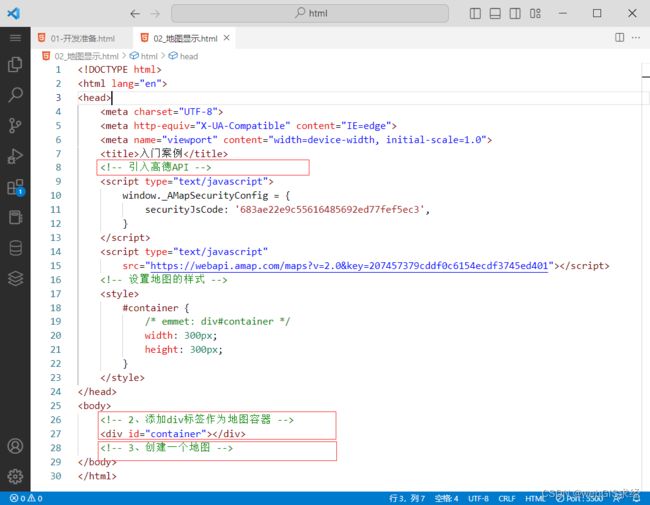
地图显示是 GIS 开发的第一步。首先我们需要通过代码,将地图显示出来,后续所有的操作都是基于这个底图进行的。图中显示各部分代码书写位置。
构建地图过程
引入 JSAPI
这里只演示了 key 搭配静态安全密钥的方法,在
元素中添加以下代码。其他方法参考官方文档。Tips: 记得将您的安全密钥「您申请的安全密钥」替换为您的安全密钥,将您申请的key 值替换为 key,有时候可以不使用安全密钥,相关方法可见下文。
添加div标签作为地图容器
同时要为
设置宽度和高度,否则页面高度撑不开,直接不显示:
另外一种写法是