从0到1使用NodeJS编写后端接口的实战案例(仅供参考)
目录
一、项目简介
1、使用技术
2、实现的主要功能
3、项目结构
二、开发环境准备
1、安装node.js
2、安装 MYSQL 数据库
3、安装 node.js 的 mysql 驱动
4、安装 Express 框架
5、Node 格式化时间模块Silly-datetime
6、安装 nodemon
三、后端代码
1、入口文件 — index.js
2、数据库连接配置文件 —— db.js
3、api路由配置文件 —— myApi.js
四、各模块功能的后端代码
1、用户注册和登录退出
2、修改用户信息
3、用户头像上传和更新
4、用户密码的修改
5、商品列表的查看和搜索
6、商品详情查看
7、添加商品和商品图片上传
8、商品评论的查看和添加
9、购物车列表
10、添加、删除购物车
11、用户商品收藏列表
12、用户商品的收藏和取消
13、用户的添加商品列表
14、用户的添加商品的删除
五、前端代码
1、配置文件(主要是后端接口请求地址要配置代理)
2、package.json
六、运行项目
1、前端代码运行命令(参考vue项目)
2、后端代码启动命令
七、静态文件
八、文件上传
九、multer
1、安装
2、使用
3、文件信息
4、Multer(options)
.single(fieldname)
.array(fieldname[, maxCount])
.fields(fields)
.none()
.any()
5、Storage
磁盘存储引擎 (DiskStorage)
内存存储引擎 (MemoryStorage)
6、limits
7、fileFilter
8、错误处理机制
参考文档
一、项目简介
基于vue和node.js来开发的一个在线商城管理系统。
1、使用技术
前端:使用vue框架搭建开发
后端:使用Node.js来编写开发
数据库:Mysql
开发工具:VSCode、navicat premium
2、实现的主要功能
用户注册和登录退出
修改用户信息
用户头像上传和更新
用户密码的修改
商品列表的查看和搜索
商品详情查看
添加商品和商品图片上传
商品评论的查看和添加
购物车列表
添加、删除购物车
用户商品收藏列表
用户商品的收藏和取消
用户的添加商品列表
用户的添加商品的删除
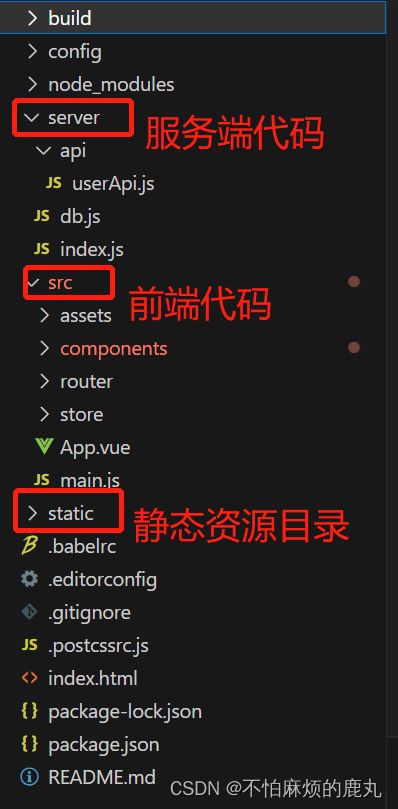
3、项目结构
二、开发环境准备
1、安装node.js
Node.js 安装包及源码下载地址为:下载 | Node.js。
你可以根据不同平台系统选择你需要的 Node.js 安装包。
2、安装 MYSQL 数据库
官网下载:MySQL :: Download MySQL Community Server
详细安装方法可以参考:关于使用SSM框架搭建的项目的运行方法_ssm框架怎么运行_不怕麻烦的鹿丸的博客-CSDN博客
3、安装 node.js 的 mysql 驱动
npm install mysql4、安装 Express 框架
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
使用 Express 可以快速地搭建一个完整功能的网站。
Express 框架核心特性:
可以设置中间件来响应 HTTP 请求。
定义了路由表用于执行不同的 HTTP 请求动作。
可以通过向模板传递参数来动态渲染 HTML 页面。
npm install express --save以上命令会将 Express 框架安装在当前目录的 node_modules 目录中, node_modules 目录下会自动创建 express 目录。
以下几个重要的模块是需要与 express 框架一起安装的:
-
body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
-
cookie-parser - 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
-
multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据,它主要用于上传文件。
$ npm install body-parser --save
$ npm install cookie-parser --save
$ npm install multer --save
5、Node 格式化时间模块Silly-datetime
npm i silly-datetime –save使用方法:
// 引入模块
var sd = require('silly-datetime');
// 调用方法格式化时间
sd.format(new Date(), 'YYYY-MM-DD HH:mm');
6、安装 nodemon
nodemon 是一种工具,可在检测到目录中的文件更改时通过自动重新启动节点应用程序来帮助开发基于 node.js 的应用程序。
一般只在开发时使用,它最大的长处在于 watch 功能,一旦文件发生变化,就自动重启进程。
特性:
- 自动重新启动应用程序。
- 检测要监视的默认文件扩展名。
- 默认支持 node,但易于运行任何可执行文件,如 python、ruby、make 等。
- 忽略特定的文件或目录。
- 监视特定目录。
- 使用服务器应用程序或一次性运行实用程序和 REPL。
- 可通过 Node require 语句编写脚本。
- 开源,在 github 上可用。
npm i -D nodemon在 package.json 文件的 script 脚本中指定要需要执行的命令
{
"script": {
"dev": "nodemon app.js"
}
}# 默认监视当前目录的文件变化
$ nodemon app.js
# 指定主机和端口作为参数,表示在本地 3697 端口启动 node 服务
$ nodemon app.js localhost 3697三、后端代码
1、入口文件 — index.js
const fs = require('fs');
const path = require('path');
// 引入api路由配置文件
const userApi = require('./api/myApi');
// body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据
const bodyParser = require('body-parser');
// 引入express包
const express = require('express');
// 创建web服务器
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
// 后端api路由
app.use('/api/user', userApi);
// 监听端口
app.listen(3000);
// 在终端打印信息
console.log('success listen at port: 3000......');2、数据库连接配置文件 —— db.js
// 数据库连接配置
module.exports = {
mysql: {
host: 'localhost', // 主机地址 (默认:localhost)
user: 'root', // 数据库用户名
password: 'root', // 数据库密码
database: 'schoolmarket', // 数据库名
port: '3306' // 端口号 (默认:3306)
}
}3、api路由配置文件 —— myApi.js
// 引入数据库连接配置
var models = require('../db');
// 引入express包
var express = require('express');
//创建路由器对象
var router = express.Router();
// 引入mysql包
var mysql = require('mysql');
// Multer 是一个 node.js 中间件,用于处理 multipart/form-data 类型的表单数据,它主要用于上传文件
var multer = require('multer');
// 格式化时间模块Silly-datetime
var datetime = require('silly-datetime');
var fs = require('fs');
var path = require('path')
var UUID = require('uuid')
// multer 自定义存储的方式
var storage = multer.diskStorage({
// 保存路径
destination: function (req, file, cb) {
// 注意这里的文件路径,不是相对路径,直接填写从项目根路径开始写就行了
cb(null, 'static/public/uploads')
},
// 保存在 destination 中的文件名
filename: function (req, file, cb) {
var str = file.originalname.split('.');
cb(null, UUID.v1() + '.' + str[1]);
}
})
var upload = multer({storage: storage})
// 连接数据库
var conn = mysql.createConnection(models.mysql);
conn.connect();
// 设置返回response
var jsonWrite = function (res, ret) {
if (typeof ret === 'undefined') {
res.json({
code: '1',
msg: '操作失败'
});
} else {
console.log('ret', ret)
res.json(ret);
}
};
// 下面是api路由的代码
router.get('/xxx', (req, res) => {
// ...
})
router.post('/xxx', (req, res) => {
// ...
})
// 导出路由对象
module.exports = router;
四、各模块功能的后端代码
1、用户注册和登录退出
// 注册用户接口
router.post('/addUser', (req, res) => {
let params = req.body;
conn.query("select * from user where user_id=?", [params.id], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
if (result.length > 0) {
jsonWrite(res, {
code: -1,
msg: '该账号已注册!'
});
} else {
conn.query("INSERT INTO user(user_id,user_nick,gender,password) VALUES(?,?,?,?)", [params.id, params.nick, params.gender, params.password], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, {
code: 200,
msg: '注册用户成功!'
});
}
})
}
}
})
});// 登录
router.post('/login', (req, res) => {
var params = req.body;
conn.query("select * from user where user_id=?", [params.id], function (err, result) {
if (err) {
console.log(err);
jsonWrite(res, {
code: -1,
msg: '数据库不存在!'
});
}
if (result) {
if (result.length == 0) {
jsonWrite(res, {
code: -1,
msg: '用户名不存在!'
});
} else {
if (result[0].password == params.password) {
// 登录成功
jsonWrite(res, result);
}
else {
jsonWrite(res, {
code: -1,
msg: '密码不正确!'
});
}
}
}
})
});2、修改用户信息
// 编辑用户信息
router.post('/editProfile', (req, res) => {
let params = req.body;
conn.query("update user set user_nick=?, true_name=?, phone=?, age=?, institute=?, qq=?, wechat=?, selfsign=? where user_id=?", [params.nick, params.truename, params.phone, params.age, params.institute, params.qq, params.wechat, params.selfsign, params.id], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
}
})
});// 获取用户信息
router.post('/getUserinfo', (req, res) => {
let params = req.body;
conn.query("select * from user where user_id=?", [params.id], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
}
})
});
3、用户头像上传和更新
// 更新用户头像
// upload.single表示单文件上传
router.post('/uploadheadphoto', upload.single('file'), (req, res) => {
let params = req.body;
try{
// fs.unlinkSync()方法用于从文件系统中同步删除文件或符号链接
fs.unlinkSync('static/public/uploads/' + params.oldheadphoto);
} catch (e) {
console.log(e)
}
conn.query("update user set headphoto=? where user_id=?", [req.file.filename, params.id], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, {
'headphoto': req.file.filename
});
}
})
});4、用户密码的修改
// 修改密码
router.post('/modifyPsd', (req, res) => {
let params = req.body;
conn.query("select * from user where user_id=?", [params.id], function(err,result){
if (err) {
console.log(err);
}
if (result) {
if (result[0].password != params.oldpsd) {
jsonWrite(res,{
code:-1,
msg:"原密码不正确!"
})
} else {
conn.query("update user set password=? where user_id=?", [params.newpsd, params.id], function(err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res,{
code:200,
msg:"修改密码成功!"
})
}
})
}
}
})
});5、商品列表的查看和搜索
// 查询商品列表信息
router.post('/getGoodsinfo', (req, res) => {
let params = req.body;
let classifyid = params.classifyid; // 类型id
let searchtext = params.searchtext; // 搜索信息
let selectsql = '';
if(!classifyid && !searchtext) {
// 这里使用join联合了2张表,goods表和user表,并返回2张表的联合查询数据
selectsql = "select * from goods join user on goods.goods_sellerid = user.user_id order by goods_addtime DESC";
}
else if(classifyid && !searchtext) {
selectsql = "select * from goods join user on goods.goods_sellerid = user.user_id where classify_id=? order by goods_addtime DESC";
}
else {
selectsql = "select * from goods join user on goods.goods_sellerid = user.user_id where goods_name like '%" + searchtext.trim() + "%' order by goods_addtime DESC";
}
conn.query(selectsql, [params.classifyid], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
}
})
});6、商品详情查看
// 获取单个商品详情信息
// 这里使用join联合了2张表,goods表和user表,并返回2张表的联合查询数据
router.post('/getSinglegood', (req, res) => {
let params = req.body;
conn.query("select * from goods join user on goods.goods_sellerid = user.user_id where goods_id=?", [params.id], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
}
})
});7、添加商品和商品图片上传
// 添加商品
// upload.array 多文件上传
router.post('/addGoods', upload.array('file', 3), (req, res) => {
let params = req.body;
let u = UUID.v1();
let goods_picture = "";
for(var i=0; i8、商品评论的查看和添加
// 获取评论
router.post('/getComment', (req, res) => {
let params = req.body;
conn.query("select * from comment join user on comment.comment_user_id = user.user_id where comment_goods_id=? order by comment_addtime DESC", [params.goodsid], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
for(var i=0; i// 添加评论
router.post('/addComment', (req, res) => {
let params = req.body;
conn.query("insert into comment(comment_id, comment_user_id, comment_goods_id, comment_content, comment_addtime) values(?,?,?,?,?)", [UUID.v1(), params.userid, params.goodsid, params.content, datetime.format(new Date(),'YYYY-MM-DD HH:mm:ss')], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
}
})
});9、购物车列表
// 获取购物车数据
router.post('/getCartinfo', (req, res) => {
let params = req.body;
// 这里使用join联合了2张表,goods表和cart表,并返回2张表的联合查询数据
conn.query("select * from cart join goods on cart.cart_goods_id = goods.goods_id where cart_user_id = ? order by cart_addtime DESC", [params.id], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
}
})
});10、添加、删除购物车
// 添加购物车
router.post('/addToCart', (req, res) => {
let params = req.body;
conn.query("select * from cart where cart_goods_id=? and cart_user_id=?", [params.goodsid, params.userid], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
if (result.length > 0) {
jsonWrite(res, {
code: -1,
msg: '该商品已在购物车中!'
});
} else {
conn.query("INSERT INTO cart(cart_goods_id, cart_user_id, cart_addtime) VALUES(?,?,?)", [params.goodsid, params.userid, datetime.format(new Date(),'YYYY-MM-DD HH:mm:ss')], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
// jsonWrite(res, result);
conn.query("select cartnum from user where user_id=?", [params.userid], function (err, result) {
if (err) {
console.log(err);
jsonWrite(res, {
code: -1,
msg: '添加购物车失败!'
});
}
if (result) {
// 购物车商品数量加1
let cartnum = parseInt(++result[0].cartnum)
conn.query("update user set cartnum=? where user_id=?", [cartnum, params.userid], function (err, result) {
if (err) {
console.log(err);
jsonWrite(res, {
code: -1,
msg: '添加购物车失败!'
});
}
if (result) {
jsonWrite(res, {
code: 200,
msg: '添加购物车成功!'
});
}
})
}
})
}
})
}
}
})
});// 删除购物车的商品
router.post('/removefromCart', (req, res) => {
let params = req.body;
conn.query("delete from cart where cart_goods_id=? and cart_user_id=?", [params.goodsid, params.userid], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
// jsonWrite(res, result);
conn.query("select cartnum from user where user_id=?", [params.userid], function (err, result) {
if (err) {
console.log(err);
jsonWrite(res, {
code: -1,
msg: '删除购物车失败!'
});
}
if (result) {
// 购物车商品数量减1
let cartnum = parseInt(--result[0].cartnum)
conn.query("update user set cartnum=? where user_id=?", [cartnum, params.userid], function (err, result) {
if (err) {
console.log(err);
jsonWrite(res, {
code: -1,
msg: '删除购物车失败!'
});
}
if (result) {
jsonWrite(res, {
code: 200,
msg: '删除购物车成功!'
});
}
})
}
})
}
})
});11、用户商品收藏列表
联合3张表进行查询数据
// 获取收藏夹数据
router.post('/getCollectinfo', (req, res) => {
let params = req.body;
// 使用join联合3张表,collect表、user表、goods表的数据
conn.query("select * from collect join user on collect.collect_user_id = user.user_id join goods on collect.collect_goods_id = goods.goods_id where collect_user_id=? order by collect_addtime DESC", [params.id], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
}
})
});12、用户商品的收藏和取消
// 添加收藏夹
router.post('/addToCollection', (req, res) => {
let params = req.body;
conn.query("select * from collect where collect_goods_id=? and collect_user_id=?", [params.goodsid,params.userid], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
if (result.length > 0) {
jsonWrite(res, {
code: -1,
msg: '该商品已在收藏夹中!'
});
} else {
conn.query("INSERT INTO collect (collect_goods_id, collect_user_id, collect_addtime) VALUES(?,?,?)", [params.goodsid, params.userid,datetime.format(new Date(),'YYYY-MM-DD HH:mm:ss')], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
// jsonWrite(res, result);
conn.query("select collectnum from user where user_id=?", [params.userid], function (err, result) {
if (err) {
console.log(err);
jsonWrite(res, {
code: -1,
msg: '添加收藏夹失败!'
});
}
if (result) {
// 收藏夹商品数量加1
let collectnum = parseInt(++result[0].collectnum)
conn.query("update user set collectnum=? where user_id=?", [collectnum, params.userid], function (err, result) {
if (err) {
console.log(err);
jsonWrite(res, {
code: -1,
msg: '添加收藏夹商品失败!'
});
}
if (result) {
jsonWrite(res, {
code: 200,
msg: '添加收藏夹商品成功!'
});
}
})
}
})
}
})
}
}
})
});// 删除收藏商品
router.post('/removefromCollect', (req, res) => {
let params = req.body;
conn.query("delete from collect where collect_goods_id=? and collect_user_id=?", [params.goodsid,params.userid], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
// jsonWrite(res, result);
conn.query("select collectnum from user where user_id=?", [params.userid], function (err, result) {
if (err) {
console.log(err);
jsonWrite(res, {
code: -1,
msg: '删除收藏夹失败!'
});
}
if (result) {
// 收藏夹商品数量减1
let collectnum = parseInt(--result[0].collectnum)
conn.query("update user set collectnum=? where user_id=?", [collectnum, params.userid], function (err, result) {
if (err) {
console.log(err);
jsonWrite(res, {
code: -1,
msg: '删除收藏夹商品失败!'
});
}
if (result) {
jsonWrite(res, {
code: 200,
msg: '删除收藏夹商品成功!'
});
}
})
}
})
}
})
});13、用户的添加商品列表
// 获取用户自己添加的商品
router.post('/getGoodsbyuser', (req, res) => {
let params = req.body;
conn.query("select * from goods where goods_sellerid=?", [params.id], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
}
})
});14、用户的添加商品的删除
// 取消上架
router.post('/deleteGoods', (req, res) => {
let params = req.body;
conn.query("select goods_picture from goods where goods_id=?",[params.goodsid],function(err, result){
if (err) {
console.log(err);
}
if (result) {
var pictures = result[0].goods_picture.split('#');
for(var i=0;i
五、前端代码
1、配置文件(主要是后端接口请求地址要配置代理)
'use strict'
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.
const path = require('path')
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
devtool: 'cheap-module-eval-source-map',
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true,
cssSourceMap: true,
// 请求接口路径配置代理
proxyTable:{
'/api':{
target:'http://localhost:3000/api/',
changeOrigin:true,
pathRewrite:{
'^/api':''
}
}
}
},
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
}
2、package.json
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js"
},
六、运行项目
1、前端代码运行命令(参考vue项目)
npm run start运行命令之后,会打开前端访问地址:http://localhost:8080
2、后端代码启动命令
node server运行命令之后,会启动后端服务的请求地址:http://localhost:3000
七、静态文件
Express 提供了内置的中间件 express.static 来设置静态文件如:图片, CSS, JavaScript 等。
你可以使用 express.static 中间件来设置静态文件路径。
例如,如果你将图片, CSS, JavaScript 文件放在 public 目录下,可以这么写:
app.use('/public', express.static('public'));我们可以到 public/images 目录下放些图片,如下所示:
node_modules
server.js
public/
public/images
public/images/logo.png
让我们再修改下 "Hello World" 应用添加处理静态文件的功能。
var express = require('express');
var app = express();
app.use('/public', express.static('public'));
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})执行以上代码启动服务:
node server.js 在浏览器中访问 http://127.0.0.1:8081/public/images/logo.png 就可以访问到图片了。
八、文件上传
创建一个用于上传文件的表单,使用 POST 方法,表单 enctype 属性设置为 multipart/form-data
文件上传表单
文件上传:
选择一个文件上传:
var express = require('express');
var app = express();
var fs = require("fs");
var bodyParser = require('body-parser');
var multer = require('multer');
app.use('/public', express.static('public'));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(multer({ dest: '/tmp/'}).array('image'));
app.get('/index.html', function (req, res) {
res.sendFile( __dirname + "/" + "index.html" );
})
app.post('/file_upload', function (req, res) {
console.log(req.files[0]); // 上传的文件信息
// 设置文件保存的地址
var des_file = __dirname + "/" + req.files[0].originalname;
// 读取文件
fs.readFile( req.files[0].path, function (err, data) {
// 把文件写入设置好的文件保存地址
fs.writeFile(des_file, data, function (err) {
if( err ){
console.log( err );
} else {
response = {
message:'File uploaded successfully',
filename:req.files[0].originalname
};
}
console.log( response );
res.end( JSON.stringify( response ) );
});
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
九、multer
Multer 是一个 node.js 中间件,用于处理 multipart/form-data 类型的表单数据,它主要用于上传文件。它是写在 busboy 之上非常高效。
注意: Multer 不会处理任何非 multipart/form-data 类型的表单数据
1、安装
npm install --save multer2、使用
Multer 会添加一个 body 对象 以及 file 或 files 对象 到 express 的 request 对象中。 body 对象包含表单的文本域信息,file 或 files 对象包含对象表单上传的文件信息。
基本使用方法:
const express = require('express')
const multer = require('multer')
const upload = multer({ dest: 'uploads/' })
const app = express()
app.post('/profile', upload.single('avatar'), function (req, res, next) {
// req.file 是 `avatar` 文件的信息
// req.body 将具有文本域数据,如果存在的话
})
app.post('/photos/upload', upload.array('photos', 12), function (req, res, next) {
// req.files 是 `photos` 文件数组的信息
// req.body 将具有文本域数据,如果存在的话
})
const cpUpload = upload.fields([{ name: 'avatar', maxCount: 1 }, { name: 'gallery', maxCount: 8 }])
app.post('/cool-profile', cpUpload, function (req, res, next) {
// req.files 是一个对象 (String -> Array) 键是文件名,值是文件数组
//
// 例如:
// req.files['avatar'][0] -> File
// req.files['gallery'] -> Array
//
// req.body 将具有文本域数据,如果存在的话
})如果你需要处理一个只有文本域的表单,你应当使用 .none():
const express = require('express')
const app = express()
const multer = require('multer')
const upload = multer()
app.post('/profile', upload.none(), function (req, res, next) {
// req.body 包含文本域
})
3、文件信息
每个文件具有下面的信息:
| Key | Description | Note |
|---|---|---|
fieldname |
Field name 由表单指定 | |
originalname |
用户计算机上的文件的名称 | |
encoding |
文件编码 | |
mimetype |
文件的 MIME 类型 | |
size |
文件大小(字节单位) | |
destination |
保存路径 | DiskStorage |
filename |
保存在 destination 中的文件名 |
DiskStorage |
path |
已上传文件的完整路径 | DiskStorage |
buffer |
一个存放了整个文件的 Buffer |
MemoryStorage |
4、Multer(options)
Multer 接受一个 options 对象,其中最基本的是 dest 属性,这将告诉 Multer 将上传文件保存在哪。如果你省略 options 对象,这些文件将保存在内存中,永远不会写入磁盘。
为了避免命名冲突,Multer 会修改上传的文件名。这个重命名功能可以根据您的需要定制。
以下是可以传递给 Multer 的选项。
| Key | Description |
|---|---|
dest or storage |
在哪里存储文件 |
fileFilter |
文件过滤器,控制哪些文件可以被接受 |
limits |
限制上传的数据 |
preservePath |
保存包含文件名的完整文件路径 |
通常,一般的网页应用,只需要设置 dest 属性,像这样:
const upload = multer({ dest: 'uploads/' })如果你想在上传时进行更多的控制,你可以使用 storage 选项替代 dest。Multer 具有 DiskStorage 和 MemoryStorage 两个存储引擎;另外还可以从第三方获得更多可用的引擎。
.single(fieldname)
接受一个以 fieldname 命名的文件。这个文件的信息保存在 req.file。
.array(fieldname[, maxCount])
接受一个以 fieldname 命名的文件数组。可以配置 maxCount 来限制上传的最大数量。这些文件的信息保存在 req.files。
.fields(fields)
接受指定 fields 的混合文件。这些文件的信息保存在 req.files。
fields 应该是一个对象数组,应该具有 name 和可选的 maxCount 属性。
[
{ name: 'avatar', maxCount: 1 },
{ name: 'gallery', maxCount: 8 }
]
.none()
只接受文本域。如果任何文件上传到这个模式,将发生 "LIMIT_UNEXPECTED_FILE" 错误。这和 upload.fields([]) 的效果一样。
.any()
接受一切上传的文件。文件数组将保存在 req.files。
警告: 确保你总是处理了用户的文件上传。 永远不要将 multer 作为全局中间件使用,因为恶意用户可以上传文件到一个你没有预料到的路由,应该只在你需要处理上传文件的路由上使用。
5、Storage
磁盘存储引擎 (DiskStorage)
磁盘存储引擎可以让你控制文件的存储。
const storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, '/tmp/my-uploads')
},
filename: function (req, file, cb) {
cb(null, file.fieldname + '-' + Date.now())
}
})
const upload = multer({ storage: storage })有两个选项可用,destination 和 filename。他们都是用来确定文件存储位置的函数。
destination 是用来确定上传的文件应该存储在哪个文件夹中。也可以提供一个 string (例如 '/tmp/uploads')。如果没有设置 destination,则使用操作系统默认的临时文件夹。
注意: 如果你提供的
destination是一个函数,你需要负责创建文件夹。当提供一个字符串,multer 将确保这个文件夹是你创建的。
filename 用于确定文件夹中的文件名的确定。 如果没有设置 filename,每个文件将设置为一个随机文件名,并且是没有扩展名的。
注意: Multer 不会为你添加任何扩展名,你的程序应该返回一个完整的文件名。
每个函数都传递了请求对象 (req) 和一些关于这个文件的信息 (file),有助于你的决定。
注意 req.body 可能还没有完全填充,这取决于向客户端发送字段和文件到服务器的顺序。
内存存储引擎 (MemoryStorage)
内存存储引擎将文件存储在内存中的 Buffer 对象,它没有任何选项。
const storage = multer.memoryStorage()
const upload = multer({ storage: storage })当使用内存存储引擎,文件信息将包含一个 buffer 字段,里面包含了整个文件数据。
警告: 当你使用内存存储,上传非常大的文件,或者非常多的小文件,会导致你的应用程序内存溢出。
6、limits
一个对象,指定一些数据大小的限制。Multer 通过这个对象使用 busboy。
可以使用下面这些:
| Key | Description | Default |
|---|---|---|
fieldNameSize |
field 名字最大长度 | 100 bytes |
fieldSize |
field 值的最大长度 | 1MB |
fields |
非文件 field 的最大数量 | 无限 |
fileSize |
在 multipart 表单中,文件最大长度 (字节单位) | 无限 |
files |
在 multipart 表单中,文件最大数量 | 无限 |
parts |
在 multipart 表单中,part 传输的最大数量(fields + files) | 无限 |
headerPairs |
在 multipart 表单中,键值对最大组数 | 2000 |
设置 limits 可以帮助保护你的站点抵御拒绝服务 (DoS) 攻击。
7、fileFilter
设置一个函数来控制什么文件可以上传以及什么文件应该跳过,这个函数应该看起来像这样:
function fileFilter (req, file, cb) {
// 这个函数应该调用 `cb` 用boolean值来
// 指示是否应接受该文件
// 拒绝这个文件,使用`false`,像这样:
cb(null, false)
// 接受这个文件,使用`true`,像这样:
cb(null, true)
// 如果有问题,你可以总是这样发送一个错误:
cb(new Error('I don\'t have a clue!'))
}
8、错误处理机制
当遇到一个错误,multer 将会把错误发送给 express。你可以使用一个比较好的错误展示页 (express标准方式)。
如果你想捕捉 multer 发出的错误,你可以自己调用中间件程序。如果你想捕捉 Multer 错误,你可以使用 multer 对象下的 MulterError 类 (即 err instanceof multer.MulterError)。
const multer = require('multer')
const upload = multer().single('avatar')
app.post('/profile', function (req, res) {
upload(req, res, function (err) {
if (err instanceof multer.MulterError) {
// 发生错误
} else if (err) {
// 发生错误
}
// 一切都好
})
})
参考文档
Express - 基于 Node.js 平台的 web 应用开发框架 - Express 中文文档 | Express 中文网
Node.js Web 模块 | 菜鸟教程
Node.js 连接 MySQL | 菜鸟教程
Node.js Express 框架 | 菜鸟教程
GitHub - expressjs/multer: Node.js middleware for handling `multipart/form-data`.
GitHub - remy/nodemon: Monitor for any changes in your node.js application and automatically restart the server - perfect for development