VUE框架(一)
一、VUE环境搭建
1.1、下载开发版本的Vue
开发版本:https://cn.vuejs.org/js/vue.js
生产版本:https://cn.vuejs.org/js/vue.min.js
1、下载完毕后引入
Title
1.2、安装开发者工具
谷歌应用商店直接下载:Vue.js devtools
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
安装完毕后查看:
1.3、关闭vue在启动时生成的生产环境提示
在浏览器上检查
二、写一个 hello world
hello: {{name}},{{age}}
# 执行结果:hello: wdl,182.1、总结下这个简单的代码
1、想让Vue工作,就必须创建一个vue实例,并且传入一个配置对象(el和data)
2、root容器的代码依然符合html规范,只不过混入了一些特殊的Vue语法
3、root容器里的代码被称为(Vue模板)
三、延伸一下
3.1、在div容器内{{}}里面除了写vue的data里面的,还可以写js表达式
1,{{name}},{{addr.toUpperCase()}},{{1 + 1}}
# 执行结果:1,sudada,SHANGHAI,23.2、总结下
1、Vue实例和容器是一一对应的。
2、真是开发中只有一个Vue实例,并且会配合着组件一起使用。
3、一旦data中的数据发生改变,那么模板中用到改数据的地方也会自动更新。
4、{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
四、模板语法
4.1、插值语法和指令语法(v-xxx)
4.2、总结插值语法和指令语法
1、插值语法:一般用于解析"标签体"内容(
xxx
,这个标签了里面的"xxx"就是标签体)写法:{{xxxx}},xxxx是js表达式,且可以直接读取到data中的所有属性
2、指令语法:格式为 "v-xxx" 一般用于解析"标签" (包含标签属性,标签内容,绑定事件等)(
写法:v-bind:href="xxx" 简写为 :href="xxx","xxx"会被当做js表达式执行,可以直接读取到data中的所有属性。
五、数据绑定
5.1、单向、双向数据绑定
{{name}}
单向数据绑定:
双向数据绑定:
hello
5.2、单向、双向数据绑定总结
单向数据绑定(只针对表单input输入类,input输入的值就是value):v-bind:value="name",里面的'value'会去读"name"的值,当修改'value'的值时,"name"的值不会改变。只能读不能改
双向数据绑定(只针对表单input输入类,input输入的值就是value):v-model:value="name",里面的'value'会去读"name"的值,当修改'value'的值时,"name"的值也会跟着改变。可读可改写。
v-model:value 可以简写为:v-model,因为v-model默认收集的就是value值。
数据绑定简写:
单向数据绑定:
双向数据绑定:
六、el和data的两种写法
hello,{{name}}
七、MVVM模型
7.1、MVVM模型图解
MVVM模型:
1、M:模型(Model):data中的数据
2、V: 视图(View):页面模板(DOM)
3、VM:视图模型(ViewModel):Vue实例,简称vm
观察发现:
1、data对象中的所有属性(值),最后都出现在了vm身上。(可以通过vm.xxx拿到data对象里面xxx的值)
2、vm身上的所有属性以及Vue原型上所有属性,在Vue模板中都可以直接使用。(vm 这个变量名就表示了Vue实例对象)
7.2、用法说明
学校:{{name}}
地址:{{addr}}
1:{{$options}}
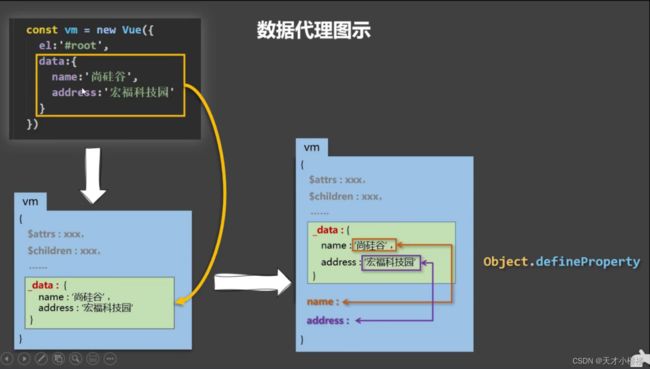
八、Vue中的数据代理
8.1、原理与实现
1、Vue中的数据代理:是通过vm对象中属性的操作(读/写)
2、Vue中数据代理的好处:更加方便的操作data中的数据
3、基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm的属性,都指定一个"getter/setter"。
在"getter/setter"内部去操作(读/写)data中对应的属性。
4、实践证明:
console.log(vm.name):获取的是data里面name属性的值,实际上调用的是Vue的"get name"方法实现的。
console.log(vm.name="szq"):修改的是data里面name属性的值,实际上调用的是Vue的"set name"方法实现的。
5、vm如何获取data对应的值,使用vm._data,返回的值是是一个对象。(vm._data == options.data == data)
8.2、数据代理图示
九、事件处理
9.1、绑定事件(鼠标点击/单击时触发)
1、绑定事件v-on:click 简写为 @click
2、绑定事件触发的函数要写到methods里面,不建议写到data里面
9.2.1、绑定事件总结
1、使用v-on:xxx 或者 @xxx 绑定事件,其中"xxx"是事件名
2、事件的回调需要配置在methods对象中,最终会在vm上
3、methods配置的函数,不需要用箭头函数,否则this就不是vm了
4、methods配置的函数,都是被Vue所管理的函数,this的指向是vm或者组件实例对象
5、@click="showInfo1" 和 @click="showInfo2($event,66)"效果一样,但是后者可以传参。
9.2、事件的修饰符
事件修饰符可以连着写:@click.prevent.stop 先阻止默认事件,再阻止事件冒泡
1、@click.prevent 阻止默认事件(常用)
2、@click.stop 阻止事件冒泡(常用)
3、@click.once 事件只触发一次(常用)
4、@click.capture 使用事件的捕捉模式
5、@click.self 只有event.target是当前操作的元素时才触发时间
6、@click.passive 事件的默认行为立即执行,无需等待事件回调执行完毕
9.2.1、事件处理是先捕获,在冒泡。
捕获阶段:由外往内
冒泡阶段:由内往外
9.2.2、代码示例
9.3、键盘事件
9.3.1、总结键盘事件
keyup:任意键盘"按下去然后松手"就会触发
keydown:任意键盘"按下去"就会触发
1)、Vue常见的按键别名:
回车键:@keyup.enter
删除键:@keyup.delete(退格键和delete键都能触发)
退出键:@keyup.esc
空格键:@keyup.space
换行键:@keyup.tab(这个键比较特殊,需要使用:@keydown.tab,使用@keyup.tab会和"tab键"本身的功能有冲突)
上键:@keyup.up
下键:@keyup.down
左键:@keyup.left
右键:@keyup.right
2)、系统修饰键(特殊用法):@keyup.ctrl,@keyup.alt,@keyup.shift,@keyup.meta
配合@keydown使用:正常触发
配合@keyup使用:按下修饰键的同时,在按下其他键,随后释放其他键,时间才会触发。
9.3.2、键盘事件示例
hello,{{name}}
十、计算属性
什么是属性 Property ?
data(对象) 里面定义的值,都是属性,都可以使用 {{ 属性 }} 直接解析到 属性的值。
data:{
firstname:"苏",
lastname:"三",
},什么是方法 method ?
fullname 这个函数就是一个方法,可以使用 {{ fullname() }} 直接拿到 方法的返回值。
methods:{
fullname(){
return this.firstname + "-" + this.lastname
}
}10.1、什么是计算属性?
计算属性是单独定义的属性(格式和data一样),是一个全新的配置项 "computed"。
计算属性总结:先拿到现有的属性(a,b),然后做一次加工(a+b),最后生成一个全新的属性(a+b=c,c这个属性就是计算属性)
1、定义:要用的属性c不存在,要通过"已有的属性a,b","计算a+b=c"得来的。
2、原理:底层借助了Object.defineproperty方法提供getter和setter。
3、get函数什么时候执行?(计算属性什么时候执行?)
初次读取时会执行一次;
当计算属性内"任何一个被依赖的数据"发生"改变"时,计算属性会被再次执行。
4、优势:与methods实现相比,内部有"缓存机制(可以复用)",效率更高,调试方便。
5、备注:
计算属性最终会出现在vm上,直接读取使用即可:this.xxx。
如果计算属性要被修改,那必须写"set函数"去响应修改,且"set函数"要对原属性a或者b的值做修改,修改的值就是"set函数"传入的值。
10.2、代码示例
姓:
名:
全名: {{fullname}}
10.3、计算属性简写(只有在不写set的情况下才能使用简写方式,如果有set的话,不能简写。)
姓:
名:
全名: {{fullname}}
十一、监视属性
11.1、监视属性watch总结
1、当"被监视"的属性发生变化时,"回调函数handler"自动调用,进行相关操作
2、"被监视"的属性必须存在,才能进行监视
3、监视属性的2种写法:
1. new Vue 时传入watch配置
2. 通过 vm.$watch 监视
11.2、监视属性,代码示例
今天天气很{{info}}
11.3、深度监视(举例说明)
1.Vue中的watch默认不监测"对象内部值"的改变 (详见:11.3.1)
2.配置的"deep:true"可以监测"对象内部值"改变 (详见:11.3.2)
3.备注:
1.Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以。
2.使用watch时可以根据数据的具体结构,决定是否采用深度监视(deep:true)。
11.3.1、Vue中的watch默认不监测"对象内部值"的改变
例子1:当numbers属性值是numbers:{a=1,b=2},numbers.a发生改变时,watch是不监测的,handler函数不会执行。
a的值是:{{numbers.a}}
例子2:当numbers属性值是numbers:true,此时当numbers的值发生改变(numbers=false)时,watch是监测的,handler函数会执行。
a的值是:{{numbers}}
11.3.2、配置"deep:true"时,watch可以监测"对象内部值"改变
当numbers属性值是numbers:{a=1,b=2},numbers.a发生改变时,watch是监测的,handler函数会执行。
a的值是:{{numbers.a}}
11.3.3、watch监视多级结构中"某个属性"的变化
当numbers属性值是numbers:{a=1,b=2},numbers.a发生改变时,或者numbers.b发生改变时,watch是能监测到的,handler函数会执行。
a的值是:{{numbers.a}}
b的值是:{{numbers.b}}
11.4、监视属性的简写(当对象里面只有 handler 时,就可以使用简写了。就不能配置 "immediate:true" 和 "deep:true")
a的值是:{{numbers}}
11.5、计算属性和监视属性的区分
computed和watch的区别:
1.computed能完成的功能,watch都可以完成,
2.watch能完成的功能,computed不一定能完成,比如watch可以进行异步操作。
2个重要的小原则:
1.所有被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或者 实例对象
2.所有不被Vue管理的函数(定时器的回调函数,ajax的回调函数等),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
十二、绑定样式(不变的样式写死,变化的样式使用":class"动态绑定)
12.1、绑定样式写法说明
1.class 样式(常用)
写法::class="xxx",xxx可以是字符串,对象,数组
字符串写法,适用于:样式的类名不确定,需要动态指定。
数组写法,适用于:要绑定的样式个数不确定,名字也不确定。
对象写法,适用于:要绑定的样式个数确定,名字也确定,但要动态决定是否使用。
2.style 样式(不常用)
:style="{fontSize: xxx}" 其中xxx是动态值。
:style="xxx" 其中xxx是样式对象。
12.2、绑定样式例子
Title
{{name}}
{{name}}
{{name}}
{{name}}
十三、列表渲染(符合某些条件,做对应的渲染)
13.1、v-show使用
写法:v-show="表达式"
适用于:切换频率较高的场景
特点:不展示的dom元素未被移出,仅仅是是使用样式隐藏掉。
hello,{{name}}
当前的n值是{{n}}
v-show显示111
v-show显示222
v-show显示333
13.2、v-if使用
适用于:切换频率较低的场景
特点:不展示dom元素,直接删除
注意:v-if可以和v-else-if,v-else 一起使用,但要求结构不能被"打断"
hello,{{name}}
v-if显示111
v-if显示222
v-if显示333
v-else哈哈哈
111
222
333
十四、列表渲染
14.1、v-for循环遍历
人员列表
-
{{p.name}}-{{p.age}}
-
{{v}}--{{k}}
-
{{s}}--{{index}}
14.1.1、v-for循环遍历,":key"的作用与原理
1、虚拟DOM中key的作用
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据"新数据"生成"新的虚拟DOM",随后Vue进行"新的虚拟DOM"与"旧的虚拟DOM"的差异比较,比较规则如下:
2、对比规则
1.旧虚拟DOM中找到了与新虚拟DOM相同的key
若虚拟DOM中内容没变,直接使用之前的真实DOM。
若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
2.旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到页面
3、开发中如何选择:
1.最好使用每行数据的"唯一标识"作为key。
2.如果不需要对数据做"逆序添加"(this.persons.unshift(p)),"逆序删除"等"破坏顺序"的操作时,使用index作为Key没有问题。
人员列表
-
{{p.name}}-{{p.age}}
-
{{p.name}}-{{p.age}}
-
{{p.name}}-{{p.age}}
14.2、input框内的模糊搜索
14.2.1、计算属性实现
人员列表
-
{{p.name}}--{{p.age}}--{{p.sex}}
14.2.2、监视属性实现
人员列表
-
{{p.name}}--{{p.age}}--{{p.sex}}
14.3、input框内数据排序(升降序)
人员搜索
-
{{p.name}}-{{p.age}}-{{p.sex}}-{{p.status}}
14.4、Vue监测数据的原理(通过Vue.set或者vm.$set)
14.4.1、例子,Vue.set:可以在"对象{}"内新增一个属性(这个属性之前是未定义的)
Vue.set:不能直接给data直接添加属性,只能给data里面的某一个对象,比如data.xxx添加属性。
姓名{{student.name}}
年龄{{student.age}}
性别{{student.sex}}
爱好
-
{{h}}
朋友们
-
{{f.name}}--{{f.age}}---{{f.sex}}
14.4.2、直接对数组内的某个索引做"赋值替换",Vue是不生效的,例子如下:
直接对数组内的某个索引做"赋值替换",Vue是不生效的:
如果要修改数组内的某个索引对应的值(对象)的属性,Vue是生效的:
如果使用官方推荐的,数组的7种修改方法:(push末尾行追加,pop末尾行删除,unshift首行追加,shift首行删除,splice数组内某个元素替换,sort排序,reverse反转数组)修改,Vue是生效的。
姓名:{{name}}
朋友
-
{{f}}
14.4.3、总结Vue监视数据的原理
1、vue会监视data中所有层次的数据
2、如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
1.对象中后追加的属性,Vue默认不做响应式处理
2.如需给后添加 的属性做响应式,请使用如下API(2选1)
Vue.set(target, propertyName, value)
vm.$set(target, propertyName, value)
3、如何监测数组中的数据?
通过包裹数组更新元素的方式实现,本质就是做了两件事
1.调用原生对应的方法对数组进行更新
2.重新解析模板,进而更新页面
4、在Vue修改"数组"中的某个元素的办法
1.使用:push末尾行追加,pop末尾行删除,unshift首行追加,shift首行删除,splice数组内某个元素替换,sort排序,reverse反转数组
2.Vue.set 或者 vm.$set
5、特别注意:
Vue.set 和 vm.$set 不能给vm或者vm的"根数据对象"(也就是data) 添加属性。
6、代码示例
学生信息
姓名:{{student.name}}
年龄:{{student.age}}
性别:{{student.sex}}
爱好
-
{{h}}
朋友们
-
{{f.name}}--{{f.age}}---{{f.sex}}
十五、收集form表单中的数据
15.1、例子
15.2、收集form表单数据总结:
如果:input type="text/password/number" 则v-model收集的是value的值,用户输入的就是value的值。
如果:input type="radio" 则v-model收集的是value的值,且要给标签配置value值。
如果:input type="checkbox"
1.没有配置input的value属性,那么收集的就是checked (勾选就是true 或 未勾选是false,是布尔值)
2.配置input的value属性:
2.1.v-model的初始值是非数组类型,那么收集的就是checked (勾选就是true 或 未勾选是false,是布尔值)
2.2.v-model的初始值是数组类型,那么收集的就是value组成的数组(是一个数组)
v-model的三个修饰符
1.v-model.lazy:失去焦点后在收集数据(不是事实采集数据,是输入完毕后,点击下一行时,在采集)
2.v-model.number:输入字符串转为有效地数字
3.v-model.trim:输入的字符串,首尾空格过滤(中间的空格不过滤)
十六、过滤器
16.1、过滤器的定义:对要显示的数据进行特定格式化后在显示(适用于一些简单逻辑的处理)
16.2、过滤器语法:
1.注册过滤器:Vue.filter(name,callback) 或者 new Vue(filters:{})
2.使用过滤器:{{xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"
16.3、过滤器使用备注:
1.过滤器也可以接收额外参数,多个过滤器也可以串联
2.并没有改变原本的数据,是产生新的对应的数据。
16.4、例子
Title
格式化后的时间
现在是{{fmtTime}}
现在是{{getfmtTime()}}
现在是{{time | timeFormater}}
现在是{{time | timeFormater('YYYY_MM_DD')}}
现在是{{time | timeFormater('YYYY_MM_DD') | mySlice}}
十七、内置指令
17.1、v-test 指令使用
v-bind:单向绑定解析表达式,可简写为 :xxx
例子:age="29"拿到的就是字符串类型"29",:age="29"拿到的就是经过js解析后的值,是一个整数类型29
v-model:双向数据绑定
v-for:便利数组/对象/字符串
v-on:绑定事件监听,可以简写为 @
v-if:条件渲染(动态控制节点是否存在)
v-else:条件渲染(动态控制节点是否存在)
v-show:条件渲染(动态控制节点是否展示)
v-test:
1.作用:向其所在的节点中"渲染"文本内容
2.与插值语法的区别,v-text会替换掉标签中的内容,{{xx}}插值语法则不会。
3.v-test例子
名称,{{name}}
地址,{{name}}
名称,
地址,
17.2、v-html 指令使用
1.作用:向指定节点中渲染包含 "html结构" 的内容
2.与插值语法的区别
1.v-html会替换掉标签中所有的内容,{{xx}}插值语法则不会
2.v-html可以识别html结构。
3.严重注意:v-html有安全性问题!
1.在网站上动态渲染任意html是非常危险的,容易导致XSS攻击、
2.一定要在可信任的内容上使用v-html,永远不要再用户提交的内容上。
hello,{{name}}
王大陆
17.3、v-cloak 指令使用
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
2.使用css配合v-cloak 可以解决网速慢时,页面展示出{{xxx}}的问题。
17.4、v-once 指令使用
1.v-once所在节点在初次动态渲染之后,就为静态内容了
2.之后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
初始化的N值是{{n}}
当前的n值是{{n}}
17.5、v-pre 指令使用
1.加上v-pre指令之后,该行就变成"所见即所得",也就是vue不解析该行代码了。
2.跳过其所在节点的编译过程
3.可利用它跳过:没有使用指令语法,没有使用插值语法的节点,会加快编译。
v-pre指令的使用
当前的n值是{{n}}
十八、自定义指令
18.1、函数式(例子:定义个v-big指令,和v-text指令类似,但会把绑定的数值放大10倍)
hello, {{name}}
当前的值是:
放大10倍后的n值是
18.2、对象式(例子:定义个v-fbind指令,和v-bind指令类似,但可以让其所绑定的input元素默认获取焦点)
hello, {{name}}
当前的值是:
放大10倍后的n值是
18.3、自定义指令 总结
18.3.1、定义语法
1.1、局部指令
new Vue({
directives:{指令名:配置对象}
}) 或者
new Vue({
directives(){指令名:回调函数}
})
1.2、全局指令
Vue.directive(指令名:配置对象) 或者 Vue.directive(指令名:回调函数)
18.3.2、配置对象中常用的3个回调:
1.bind:指令与元素成功绑定时调用。
2.inserted:指令所在元素被插入页面时调用。
3.update:指令所在模版结构被重新解析时调用。
18.3.3、
1.指令定时不加"v-",但是使用时要加"v-"。
2.指令名如果是多个单词,要是有kebab-case命名方式,不能使用camelCase(驼峰体)。
十九、Vue生命周期函数
19.1、什么是周期回调函数
1.又名:生命周期回调函数,生命周期函数,生命周期钩子
2.是什么:vue在关键时刻帮我们调用的一些特殊名称的函数
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的
4.生命周期函数中的this指向的是 vm 或 vue组件实例对象。
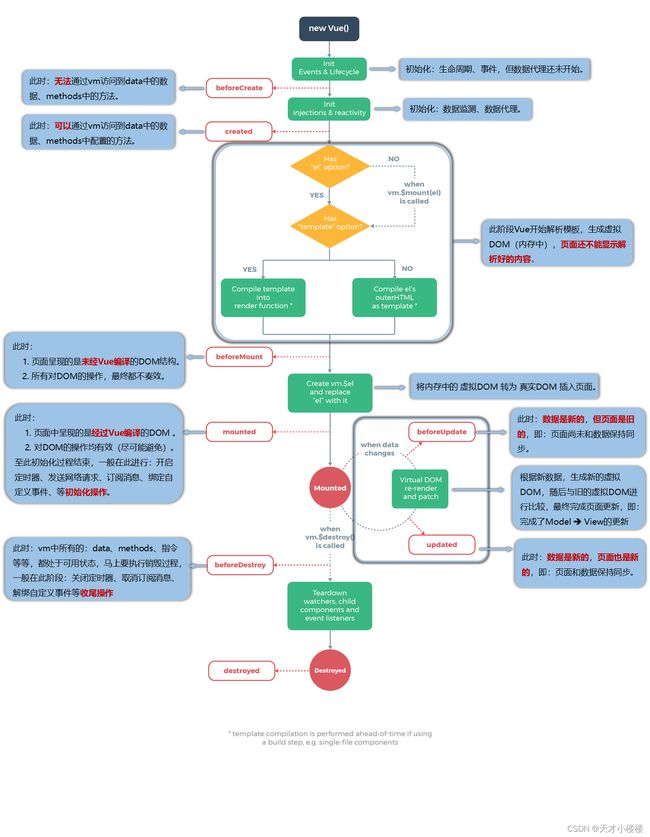
19.2、总结生命周期
19.2.1、常用的生命周期钩子:
1.mounted:常用来发送ajax请求,启动定时器,绑定自定义事件,订阅消息等(初始化操作)
2.beforeDestroy:常用来清除定时器,解绑自定义事件,取消订阅消息等(收尾工作)
19.2.2、关于销毁vue实例
1.销毁后借助vue开发工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
19.3、生命周期图示
二十、组件的使用
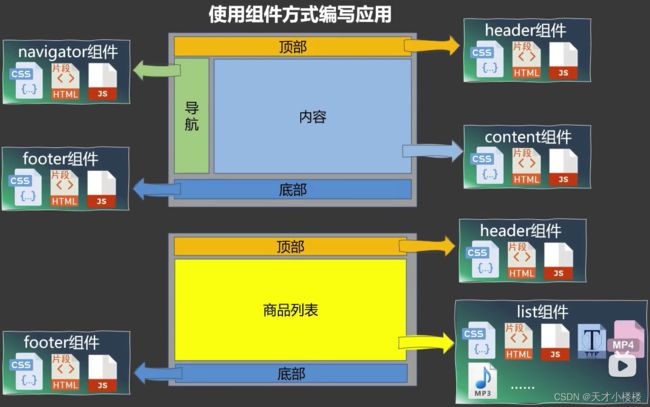
20.1、什么是组件?
组件是实现应用中"局部"功能"代码(html,css,js)"和"资源(各种文件)"的"集合"。
组件式编程的方式,如下图:
什么是模块?
模块一般就是一个js文件
为什么使用组件?
复用编码,简化项目编码,提高运行效率。
20.2、非单文件组件(一个文件中有多个组件)缺点:样式CSS不能跟着组件走
20.2.1、组件的基本使用方法(三大步骤)
1、定义组件
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但区别如下:
1.el不写,原因:最终所有的组件都要经过一个vm管理,由vm中的el决定服务哪个容器
2.data必须写成函数,原因:避免组件被复用时,数据存在引用关系
备注:使用template可以配置组件结构
2、注册组件(分局部注册和全局注册)
1.局部注册:在vm里面传入components选项
2.全局注册:使用Vue.component("组件名",组件值)
3、使用组件(写"组件"标签即可实现组件的使用与复用)
<组件名>
4、案例
{{msg}}
20.2.2、组件的注意点
1.关于组件名称:
一个单词组成的"组件名":
写法1:school(首字母小写)
写法2:School(首字母大写)
多个单词组成的"组件名":
写法1:'my-school'(必须要有引号)
写法2:MySchool (需要脚手架支持,否则报错)
备注:
组件名不能和HTML已有的元素名称重复,比如:h2,H2都不行
可以使用name配置项,指定组件在浏览器Vue开发者工具中呈现的名称。
2.关于组件标签
写法1:
写法2:
3.组件的简写方式:
const school = Vue.extend({options}) 可简写为:const school = {options}
4.案例(包含上述1,2,3)
hello,{{name}}
5.还有个特殊的点(可以使用name配置项,指定组件在浏览器Vue开发者工具中呈现的名称。)
在定义组件时,定义一个name属性,那么这个属性就能被开发者工具识别到。
20.2.3、组建的嵌套
简单理解组件的嵌套:外面的就是父组件,里面的就是子组件。
组件嵌套的例子:
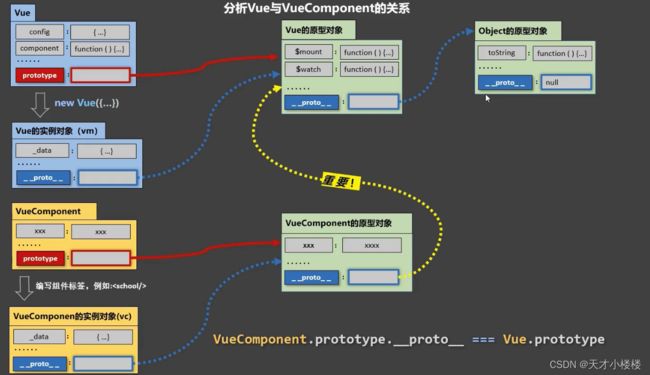
20.2.4、VueComponent分析
VueComponent说明:
前言:vc 是源码vue.extend里面的VueComponent函数执行后返回的对象:
Vue.extend = function (extendOptions) {
var Sub = function VueComponent (options) {
this._init(options);
};
return Sub
1.school 组件本质是一个名为VueComponent"构造函数",且不是程序员定义的,是Vue.extend生成的。
2.我们只需要写
3.特别注意:每次调用vue.extend,返回的都是一个全新的VueComponent。
4.关于this指向:
1.在"组件"配置中:
data函数、methods函数、watch函数、computed函数 他们的this均是 【VueComponent实例对象,简称vc,也就是组件实例对象】
2.在New Vue({options}) 配置中:
data函数、methods函数、watch函数、computed函数 他们的this均是 【Vue实例对象,简称vm】
3.vm下的$children可以看到对应的vc,也就可以理解为vm管理vc。如果vc内部还有子组件的话,那就去vc下的$children可以看到对应的子vc。
5.vm 和 vc 的区别
vm有el属性,vc没有,同时vc也没法定义el。其他的属性都一样。
6.children 例子:vm里面注册了school组件(school组件里面注册了student组件)
children 例子展示:
20.2.5、一个重要的内置关系(VueComponent.prototype.__proto__ = Vue.prototype)
为什么要有这个关系:让(组件实例对象vc)可以访问到"Vue原型"上的属性和方法。
举例说明:
20.3、单文件组件.vue(一个文件中只有一个组件)
"非单文件组件" 格式
"单文件组件" 默认暴露的简写方式
学校名称:{{name}}
学校地址:{{address}}
"单文件组件"的其他暴露方式
X、函数调用表达式
addr.toUpperCase() 字符串大写
addr.toLowerCase() 字符串小写
# if 判断
if(e.target.value !== 13) return
# 定时器,延时1000毫秒后执行
setTimeout(()=>{
console.log("xxx")
},1000)
# 三元表达式(如果a=3。返回100,否则返回200)
a === 3 ? 100 : 200
# 在数组的开头添加一个值
persons=[]
const p = {id:'004',name:'laoliu',age:49}
persons.unshift(p)
this.persons.push(p) #在数组的末尾添加一个值
#filter方法(过滤数组内某个值)
persons: [
{id: "001", name: "马冬梅", age: 18, sex: "女"},
{id: "002", name: "周冬雨", age: 28, sex: "女"},
{id: "003", name: "周杰伦", age: 38, sex: "男"},
{id: "004", name: "温兆伦", age: 48, sex: "男"},
],
this.persons.filter((p)=>{
// indexOf(value) == -1 说明没匹配到,indexOf(value)等于其他"0,1,2,xxx"表示匹配数据的索引值(也就是匹配到了)。
return p.name.indexOf(value) !== -1
# sort排序
let arr = [1,3,6,2,5,4]
arr.sort((a,b)=>{
return a-b
})
console.log(arr)
// return a-b:升序 [1, 2, 3, 4, 5, 6]
// return a-b:降序 [6, 5, 4, 3, 2, 1]