AWS S3 配合 lambda 支持图片裁剪
AWS S3 配合 lambda 支持图片裁剪
-
-
- 1.存储桶策略设置
- 2. 创建lambda函数
- 3 添加触发器
- 4: 桶静态网站托管配置
- 5. 配置lambda环境变量
- 6. 上传resize函数代码
- 7. 测试
-
先决条件:
假设你已经有S3存储桶(Bucket): res-store
1.存储桶策略设置
https://s3.console.aws.amazon.com/s3/home?region=us-west-2
点击S3主页的存储桶名称, 进入 权限 -> 存储桶策略, 粘贴下面代码
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPerm",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::res-store/*"
}
]
}
完成后点击保存.
2. 创建lambda函数
https://us-west-2.console.aws.amazon.com/lambda/home?region=us-west-2#/functions
点击“创建函数”,输入函数名称 img-resize,运行语言选择“Node.js 12.x”(目前可用的resize工具包就是nodejs12.13的版本)

展开“权限”部分,创建自定义角色,跳转到IAM控制台:
JSON里面输入如下内容:
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"logs:CreateLogGroup",
"logs:CreateLogStream",
"logs:PutLogEvents"
],
"Resource": "arn:aws:logs:*:*:*"
},
{
"Effect": "Allow",
"Action": "s3:PutObject",
"Resource": "arn:aws:s3:::res-store/*"
}
]
}
注意上面的 Resource里面是桶名称。
下一步,输入一个名称,比如resize-policy,然后点击创建。
回到创建角色页面,搜索刚才创建的策略并选中:
然后再搜索AmazonS3FullAccess,并选中:
点击下一步,再下一步,输入角色名称(假设resize-role),点击“创建角色”。
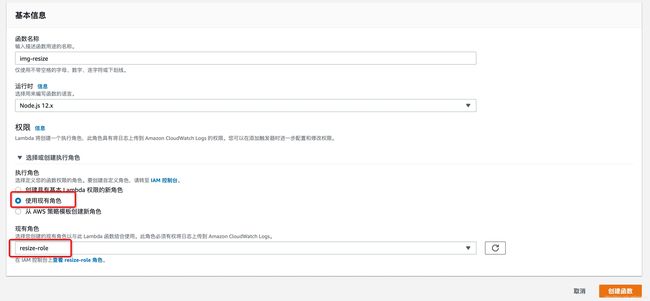
回到创建函数页面,选择“使用现有角色”,选择刚才创建的角色:
然后点击右下角 创建函数。
3 添加触发器
回到创建函数页面的顶部 Designer 部分, 左边有一个 +添加触发器 的选项单击,
选择 API Gateway
创建新的API
安全新: 打开
点击添加
回到界面顶部,选择Designer的API Gateway. 点击API Gateway 下面的详细信息 复制API 终端节点URL:
https://elsisdetz4l.execute-api.us-west-2.amazonaws.com/default/img-resize
4: 桶静态网站托管配置
回到S3桶的设置界面: 属性 -> 静态网站托管
索引文档:index.html
错误文档:error.html
重定向规则:
404
https
elsisdetz4l.execute-api.us-west-2.amazonaws.com
default/img-resize?path=
307
注意上面的 HostName 和 ReplaceKeyPrefixWith 内容分别为刚才复制的API终端节点的值。
复制上面的终端节点:http://res-store.s3-website-us-west-2.amazonaws.com
5. 配置lambda环境变量
lambda界面: img-resize -> 环境变量
BUCKET=res-store
URL=http://res-store.s3-website-us-west-2.amazonaws.com
6. 上传resize函数代码
下载地址: https://github.com/sagidM/s3-resizer/releases/tag/3.1.0
下载的zip文件比较大, 先上传到S3
上传完成后复制zip文件地址
lambda界面: img-resize -> 函数代码
选择从 Amazon S3 上传文件, 粘贴zip文件的s3地址
点击保存
7. 测试
随便上传一张图片到 S3 res-store 桶中
假设图片在res-store桶中的路径为 avatar/pic1.jpg
此时原图的地址为:
http://res-store.s3-us-west-2.amazonaws.com/avatar/pic1.jpg
http://res-store.s3-website-us-west-2.amazonaws.com/avatar/pic1.jpg
如果想要把图片裁剪成200x200的尺寸. 则使用下面的地址即可
http://res-store.s3-website-us-west-2.amazonaws.com/avatar/200x200/pic1.jpg
其中200x200 中间的叉是字母x,不是乘号(×,*)
然后下面地址就可以直接访问裁剪后的图片了
http://res-store.s3-us-west-2.amazonaws.com/avatar/200x200/pic1.jpg
http://res-store.s3-website-us-west-2.amazonaws.com/avatar/200x200/pic1.jpg

