dnn6 入门系列:二 怎么搭建dnn6解决方案?

导言:
酝酿了几天,终于想好怎么开始下一节了.实在是不容易.接下来我将介绍怎么搭建dnn6解决方案.
续接:
找齐这些工具之后,迫不及待的想开始进行开发了,这个时候,一个很基本的问题出现在我们的眼前,怎么组织dnn6的项目结构.现在比较流行三层架构,那么必须的,首先有一个解决方案,很明显,dnn6安装的网站就是View层,至于其它的,可以很自由,熟悉什么框架技术或者持久层技术就加上好了.最后就是加页面的问题,是整个项目的加,还是一页一页的加进去.所以,个人觉得创建dnn6项目分成两种方法.
先看基本的dnn6项目结构.然后将一步步介绍怎么加页面.

图1 基本dnn6项目结构
1. 一页一页的加.
在dnn网站的desktopmodules下增加web用户控件.

图2 增加页面目录
下面举个例子,试试这种效果.以下是步骤.
1) 在该目录下新建一个Test文件夹,然后增加一个WebUserControl.名称为Example.
2) 修改代码文件的基类为DotNetNuke.Entities.Modules.PortalModuleBase.保存.
3) 往页面上拖两个控件.一个lable,一个button.编写简单的button事件.
protected void Button1_Click(object sender, EventArgs e)
{
this.Label1.Text = "my first dnn pages!";
}
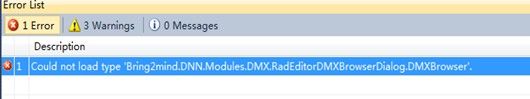
4) Build 解决方案,你会发现如下错误.

图3 常见错误
解决方案是:点击这个错误,把这个页面排除在项目之外就可以解决,实际上系统对基本没有使用.
5) 如果出现没有定义控件的错误,在哪个webUserControl下增加一个designer文件.因为增加的时候比正常的少了.可能发现不了.
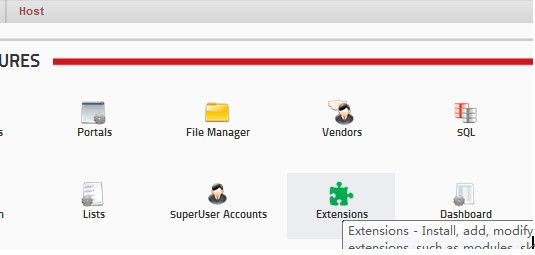
6) 用host身份登录到网站中.进入Extentions功能块中.

图4 进入host下的Extentions块中.
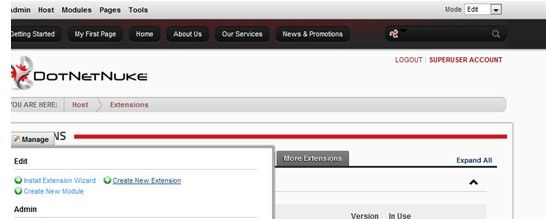
在Edit模式下,选择创建新扩展.(create new extention)

图5 增加新扩展
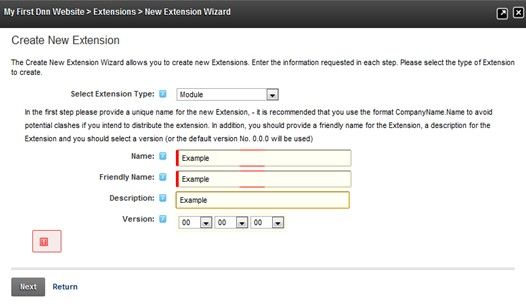
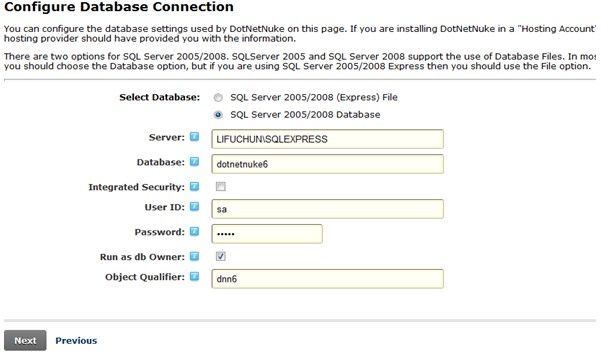
7) 填写对应的信息,选择Module.

图6 填写模块信息
8) 之后在Extention的Module下找到Example,点那支笔,增加模块定义和控件.控件就是刚刚增加的那个页面.然后保存.

图7 增加模块定义和控件.
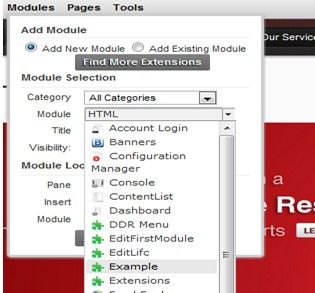
9) 增加页面,并在页面上增加模块.

图8 增加页面

图9 增加模块
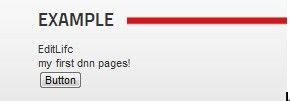
最后,就能看到效果了.如下图.

图10 最后效果
2. 使用工具,整个项目都加进去.
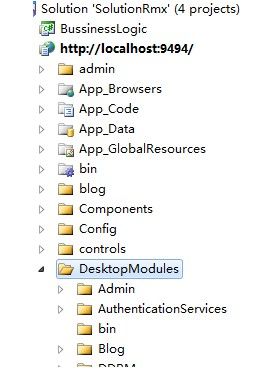
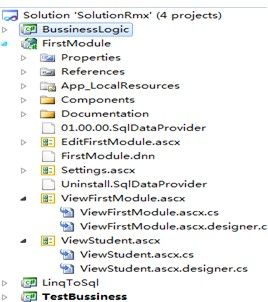
个人觉得,做页面的时候最好不要把网站加进去,因为这个网站只要一编译或者一调试就容易出错,直接往上面加就好了.废话少说,先看目录结构吧!

图11 目录结构
下面看步骤吧!
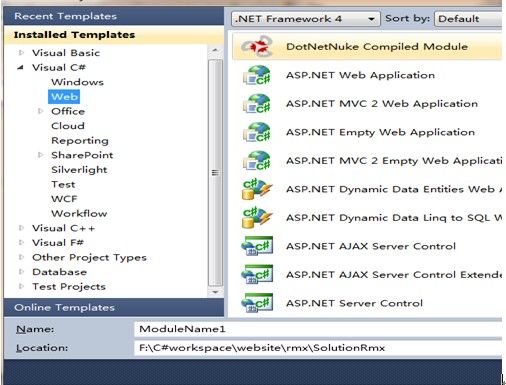
1) 往解决方案中增加新项目.注意项目所在位置为网站的desktopMoudules文件夹.

图12 增加页面项目
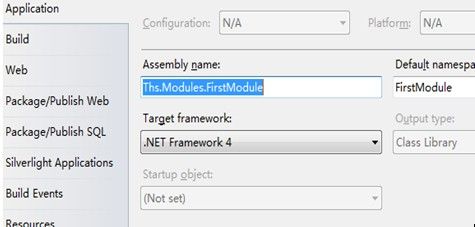
2) 重新设置项目的属性.

图13 设置项目属性
这里要查看下该项目下是否有web.Config文件,有的话就删掉,以免跟网站的配置文件矛盾.
3) 增加页面.
增加页面ViewStudent.ascx,操作跟前面类似.下面贴出代码.
<div>
<p>
交谈中请勿轻信汇款、中奖信息、陌生电话,勿使用外挂软件。
飘动的心( 251414041) 9: 56: 01
WE7 CMS如何?
浅 陌( 254083034) 9: 56: 10
一直用
猫小喵( 381574171) 9: 56: 12
烂
(来自手机QQ: http: // mobile.qq.com/v/ )
飘动的心( 251414041) 9: 56: 30
烂????
浅 陌( 254083034) 9: 57: 04
和DNN比当然烂了- -
浅 陌( 254083034) 9: 57: 12
和国内那些比还算好吧
飘动的心( 251414041) 9: 57: 16
飘动的心( 251414041) 9: 57: 23
DNN什么都要开自己开发
飘动的心( 251414041) 9: 58: 00
人家还好KOOBOO比DNN还要好呢
郭龙( 51829747) 10: 03: 36
网站 这个东西,看得见的东西一般都得自己开发,DNN还不错,有那么多可以花点钱就能买的 东西,省多少开发时间啊
飘动的心( 251414041) 10: 08: 32
WE7 性能如何?
浅 陌( 254083034) 10: 09: 58
没什么感觉,就是做个企业站,没测试过
飘动的心( 251414041) 10: 10: 31
作个企业站要动这么大个东西?
浅 陌( 254083034) 10: 15: 29
没什么大的啊,方便不是
飘动的心( 251414041) 10: 15: 36
WE7有很全的文档啊
飘动的心( 251414041) 10: 16: 17
DNN
KOOBOO 都是英文的
浅 陌( 254083034) 10: 16: 30
网站上的文档很多都没内容
浅 陌( 254083034) 10: 16: 46
官方社区问个问题基本你别指望有人回答你
飘动的心( 251414041) 10: 16: 48
不死鸟( 88568628) 11: 20: 29
正则验证 长度6-18位 怎么写 有误高手
不死鸟( 88568628) 11: 20: 33
有无高手
</p>
<hr />
sdfsdfsdfsdfds
<asp:GridView ID= " GV_Students " runat= " server ">
</asp:GridView>
</div>
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace FirstModule
{
public partial class ViewStudent : DotNetNuke.Entities.Modules.PortalModuleBase
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
GV_Students.DataSource = (new BussinessLogic.StudentBussiness()).QueryAll();
GV_Students.DataBind();
}
}
}
}
{
try
{
var result = from stu in DBContext.ssd.students
where 1 == 1
orderby stu.cometime ascending
select stu ;
return result.ToList();
}
catch (Exception)
{
return null;
throw;
}
}
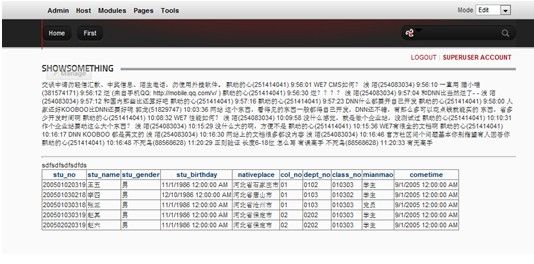
4)加到网站中. 步骤跟前面类似.

图14 最后页面效果
3. 小结
作为项目实施最基础的一步,对初学者来说往往很难迈出去,即使本人调试这个东西也花了一个上午,这都是个人实践总结,希望对初学者能有帮助.强烈推荐搭建项目的时候采用第二种方法,这会给你带了很多便利.多谢大家的支持.希望共同学习,共同进步.有什么不明白的,可以加本人qq:583391571.有空一定为你解答.