【无标题】
1.安装
如果用windows安装,就不必多少,很多集成软件,也很好用
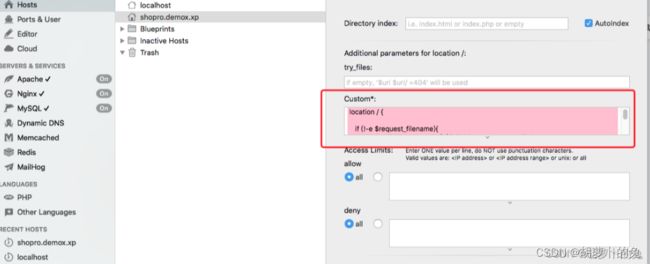
这里主要说下用mac 安装集成原件 mamp pro 6.5 版本 (有免费版本)
如果使用apache ,没什么问题,如果使用nginx 启动,会出现问题
- 问题一,页面404
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=/$1 last;
break;
}
}
配置伪静态后,前台正常人打开,但是后台无法正常打开
需要再次对伪静态优化,把后台地址加进来
location / {
if (!-e $request_filename){
rewrite /foldLwneDv.php(.*)$ /foldLwneDv.php?s=/$1 last;
rewrite ^(.*)$ /index.php?s=$1 last;
break;
}
}
完美解决!
2. 前端
Bootstrap-table详解
var $table;
//初始化bootstrap-table的内容
function InitMainTable () {
//记录页面bootstrap-table全局变量$table,方便应用
var queryUrl = '/TestUser/FindWithPager?rnd=' + Math.random()
$table = $('#grid').bootstrapTable({
url: queryUrl, //请求后台的URL(*)
method: 'GET', //请求方式(*)
//toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: true, //是否启用排序
sortOrder: "asc", //排序方式
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页,并记录
pageSize: rows, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: false, //是否显示表格搜索
strictSearch: true,
showColumns: true, //是否显示所有的列(选择显示的列)
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
//得到查询的参数
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一致,这边改动,控制器也需要改成一样的
var temp = {
rows: params.limit, //页面大小
page: (params.offset / params.limit) + 1, //页码
sort: params.sort, //排序列名
sortOrder: params.order //排位命令(desc,asc)
};
return temp;
},
columns: [{
checkbox: true,
visible: true //是否显示复选框
}, {
field: 'Name',
title: '姓名',
sortable: true
}, {
field: 'Mobile',
title: '手机',
sortable: true
}, {
field: 'Email',
title: '邮箱',
sortable: true,
formatter: emailFormatter
}, {
field: 'Homepage',
title: '主页',
formatter: linkFormatter
}, {
field: 'Hobby',
title: '兴趣爱好'
}, {
field: 'Gender',
title: '性别',
sortable: true
}, {
field: 'Age',
title: '年龄'
}, {
field: 'BirthDate',
title: '出生日期',
formatter: dateFormatter
}, {
field: 'Height',
title: '身高'
}, {
field: 'Note',
title: '备注'
}, {
field:'ID',
title: '操作',
width: 120,
align: 'center',
valign: 'middle',
formatter: actionFormatter
}, ],
onLoadSuccess: function () {
},
onLoadError: function () {
showTips("数据加载失败!");
},
onDblClickRow: function (row, $element) {
var id = row.ID;
EditViewById(id, 'view');
},
});
};
自定义函数
function linkFormatter(value, row, index) {
return "" + value + "";
}
//Email字段格式化
function emailFormatter(value, row, index) {
return "" + value + "";
}
//性别字段格式化
function sexFormatter(value) {
if (value == "女") { color = 'Red'; }
else if (value == "男") { color = 'Green'; }
else { color = 'Yellow'; }
return '+ color + '">' + value + '';
}