教你用Vue2如何做过渡&动画效果+著名动画库
看完我学会了
- 前言
- 认识一下
- 如何使用?
-
- 1. 过渡
- 2. 动画
- 3. 自定义过渡的类名
- 第三方CSS动画库
-
- 1. Animate.CSS
- 2. Animista
- 总结
本篇文章适合前端有一定基础的小伙伴,当然,对此篇文章感兴趣也可以提前了解,阅读大概耗时3分钟
前言
2022年了,是时候为自己的知识库加一些13效果出来了(当你分享给身边的人时一定是满眼的崇拜,多香),学过CSS基础的小伙伴心里肯定觉得太麻烦了,不想写(懒得写),没关系,今天我就带大家如何更简单的做一个动画效果,一定要看到最后喔。
认识一下
首先大家需要知道的是 过渡&动画 就是进入(显示)、离开(隐藏) 的意思,明白了这句话,后面的内容你看起来会很轻松。
至于它俩的区别在哪里,别着急,一步一步走,后面会告诉你两者的不同。
如何使用?
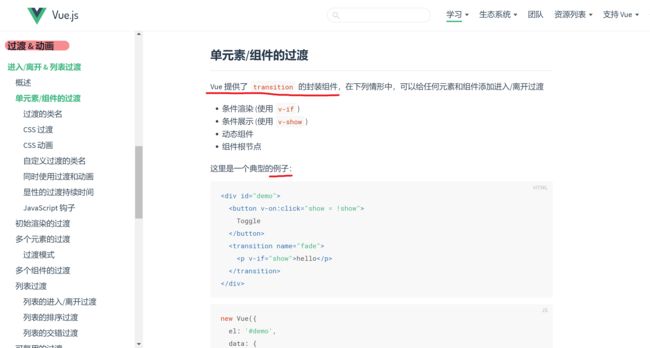
我们先去 Vue2 过渡&动画 官方遛一遛
你看,官网的文档多么的体贴,一个专门的 过渡&动画 专栏介绍,文档内容一边解释还一边示例,太不容易了,给个赞。
根据官方文档的介绍,提到了提供了 transition 的封装组件,你继续往下翻文档,你会发现css 的类名你看不懂,因为Dom元素中根据没有绑定其中的类,怎么回事呢?往下翻一翻,你会看到有一个 过渡的类名 标题,附图如下。
读了一遍后,其实它就是这个意思,你看看是不是和你想的一样呢
-
v-enter:进入(显示)开始时的状态
-
v-enter-active:进入(显示)过程中的状态
-
v-enter-to:进入(显示)结束时的状态
-
v-leave:离开(隐藏)开始时的状态
-
v-leave-active:离开(隐藏)过程中的状态
-
v-leave-to:离开(隐藏)结束时的状态
-
如果
transition组件没有 name 属性值,默认类名的前缀是v-,如上面的v-enter、v-leave,如果有 name 属性,假设值为fade,那么过渡的类名就会变为fade-enter、fade-leave这样表示
大概意思就是这,那么咱们实现一下吧,其中的Vue基础知识我就不细说了啊,有不明白自己上网找资料查缺补漏一下吧
1. 过渡
代码
// 按钮,!ishow 表示取反的意思
// 过渡&动画组件
// 盒子
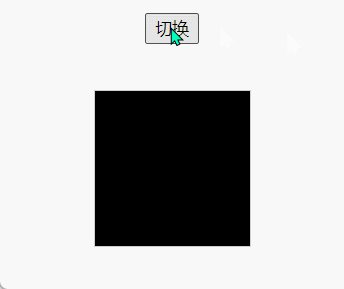
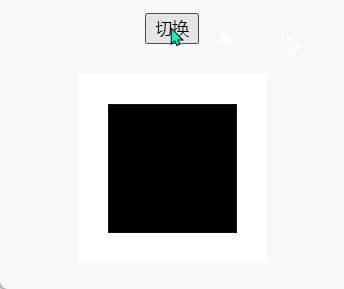
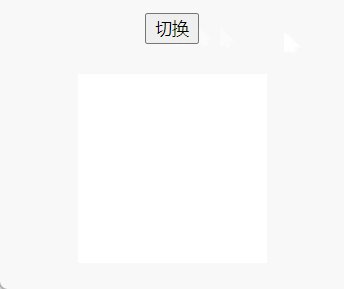
实现效果
为了让大家更容易理解,所以并没有写很难的案例,看完是不是觉得这并没有什么难的,嘿嘿,如果让你一个按钮控制两个盒子不同的过渡效果,一个显示和隐藏,一个是向右移动,那么该怎么实现呢?
答:这里我只口述思路了,就不再放代码和效果了,因为我一说你就懂,首先,需要写两个 transition 组件,给他们两个的 name 属性值设置为不一样的,比如:一个设置为 fade,另一个为 slide ,再给他们俩个的类设置不同的效果即可。
补充一下
思考:咱们定义的类并没有自己绑定到DOM元素中,那么这是怎么回事呢?
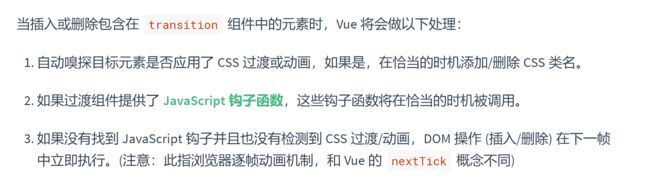
其实官网的文档早已解释了,只要是在 transition 组件中的元素,Vue 会做一些处理,详情看下图
当过渡的类名添加完成之后会自动删除的,看下面动图,具体实现原理我并不懂。
2. 动画
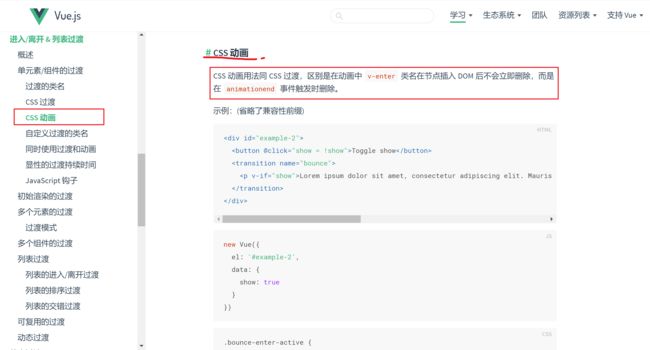
第一步还是建议先看 官方 的文档,因为有示例代码,看看人家怎么写的,既然用人家的就要先学习人家的嘛,学明白了再去创造。
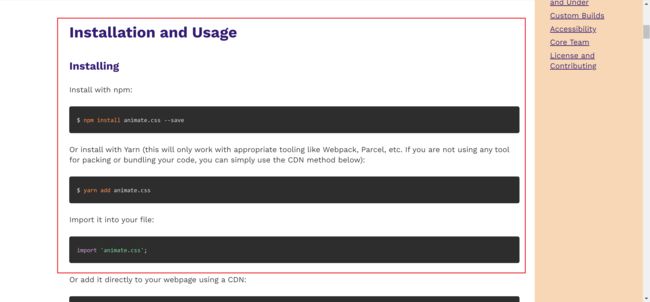
请读一遍文档中画红框的内容,读完后,发现并没有很大的区别,只不过是过渡的类名删除的时间不一样,过渡是在插入到DOM后立即删除,动画则是在 animationend 事件触发时删除,那么我们也简单实现一个效果吧。
代码
// 按钮,!ishow 表示取反的意思
// 过渡&动画组件
// 盒子
效果
主要还是操作css样式,并无难点
3. 自定义过渡的类名
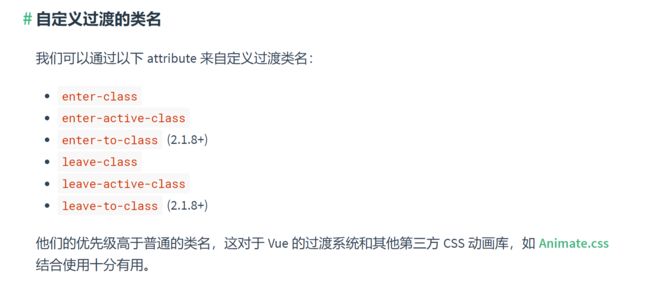
什么是自定义过渡的类名?简单描述一下,就是Vue官方团队为了方便大家不用在 css 中写样式类,直接在DOM就可以使用,看官网介绍
简单解释一下吧(偷个懒)
- enter-class 相当于上面提到的 v-enter
- enter-active-class 相当于 v-enter-active
- enter-to-class 相当于 v-enter-to
- leave-class 相当于 v-leave
- leave-active-class 相当于 v-leave-active
- leave-to-class 相当于 v-leave-to
重点是看最后一句话,官方解释说它们的优先级高于普通的类名,用于结合使用第三库 CSS 动画库
那么自定义过渡的类名具体使用我们就结合第三方CSS动画库演示吧
第三方CSS动画库
看标题,可能有小伙伴不理解这是什么,简单的说,就是有人(大佬) 使用 CSS 封装了好多的动画效果,封装给了不同的类,然后供给大家使用,而且还是免费开源的,是不是觉得好niu,那么觉得好用的小伙伴不要吝啬自己的小手手啊,去点个赞又不要钱对不对,支持一下,有大家的支持才是作者不断奋斗的动力,今天给大家带来了两个CSS动画库。
1. Animate.CSS
首先是 Animate.css,这个动画库很齐全,大部分人都知道,最著名的动画库之一,Animate 官网链接
进去后首页就是这个样式,右侧是不同的类对应的不同的动画效果,膜拜一下,太强了
往下翻就是官网文档内容,有安装教程和使用步骤,具体就不一一说明了,直接开始使用,我就直接跳过安装步骤了,看代码
代码
// 按钮
// 过渡&动画组件
// 盒子
效果
看完代码肯会有疑惑的地方,看完效果还不错吧。
自定义的过渡的类名上面介绍过了,就不说了,大家可能会对类名 animate__animated animate__rotateIn 这里不明白,这是什么,看完下图你就明白了,因为官网是英文,不好阅读,所以我给翻译了。
意思就是如果你要用人家的CSS动画类库,类名必须有 animate__animated 而且每个动画类前面必须加 animate__ 前缀,动画类就是首页右侧点击之后展示效果的那部分内容,每个效果对应每个类名。
但是,这时衍生了一个问题,我想给动画设置持续的时间,和开始生效前的延迟时间,我到底该如何设置呢?
不管是Vue官方还是Animate官方都给出了解决方案,我们先看 Vue官方 的吧
看完介绍,得知 transition 组件上有一个 duration 属性可以设置,注意单位是毫秒,1秒=1000毫秒
代码
我就只放 html 代码了,其他代码没有变化
// 按钮
// 过渡&动画组件
// 盒子
效果
哈哈,可以明显看到变快了,感觉有点不协调了
那么去 Animate.css 官方文档中找找,怎么解决这个问题呢?
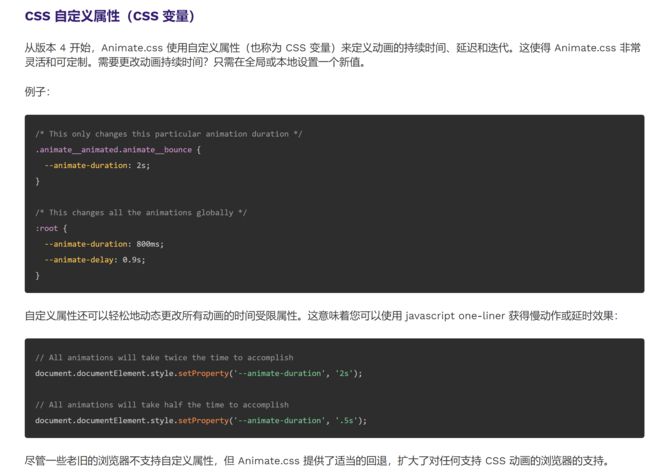
我为了大家方便阅读,所以给翻译了,可能有翻译不对的地方,可以自己去 官网 对照一下
官方给出了两种解决方案,我这里采用第二种(实用程序类)了,大家感兴趣的话可以自己练习一下
首先,我想让动画延迟2秒再执行,让动画的速度在2s内执行完,看文档找到了我需要的类名,分别是 animate__delay-2s 、animate__slow
代码
需要注意的是要在 enter-active-class 和 leave-active-class 都添加上,不然没有添加的一边没有效果
// 按钮
// 过渡&动画组件
// 盒子
效果
哈哈,肉眼可见的变得好慢好慢,也是说明我们实现了我们要的效果,是不是很简单。
2. Animista
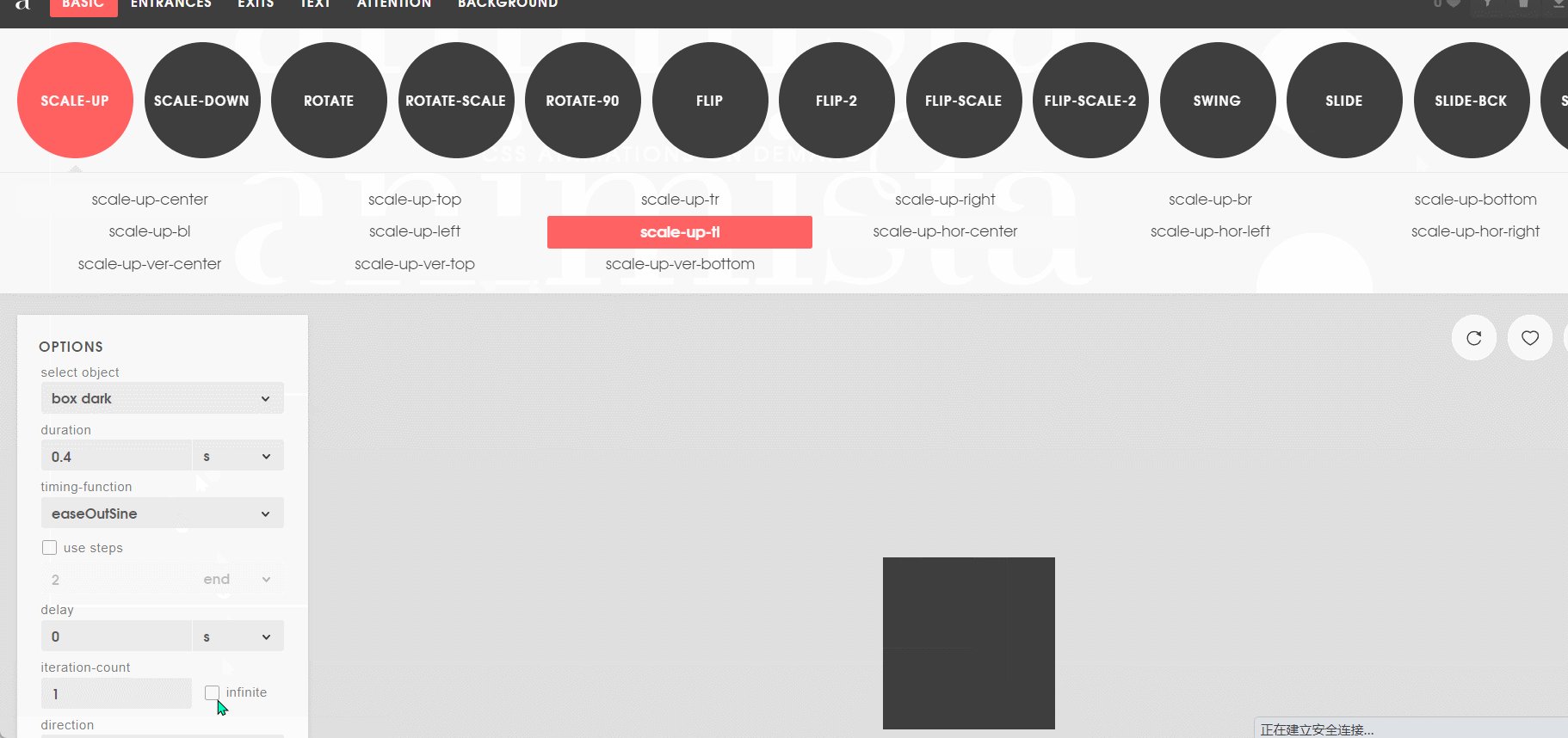
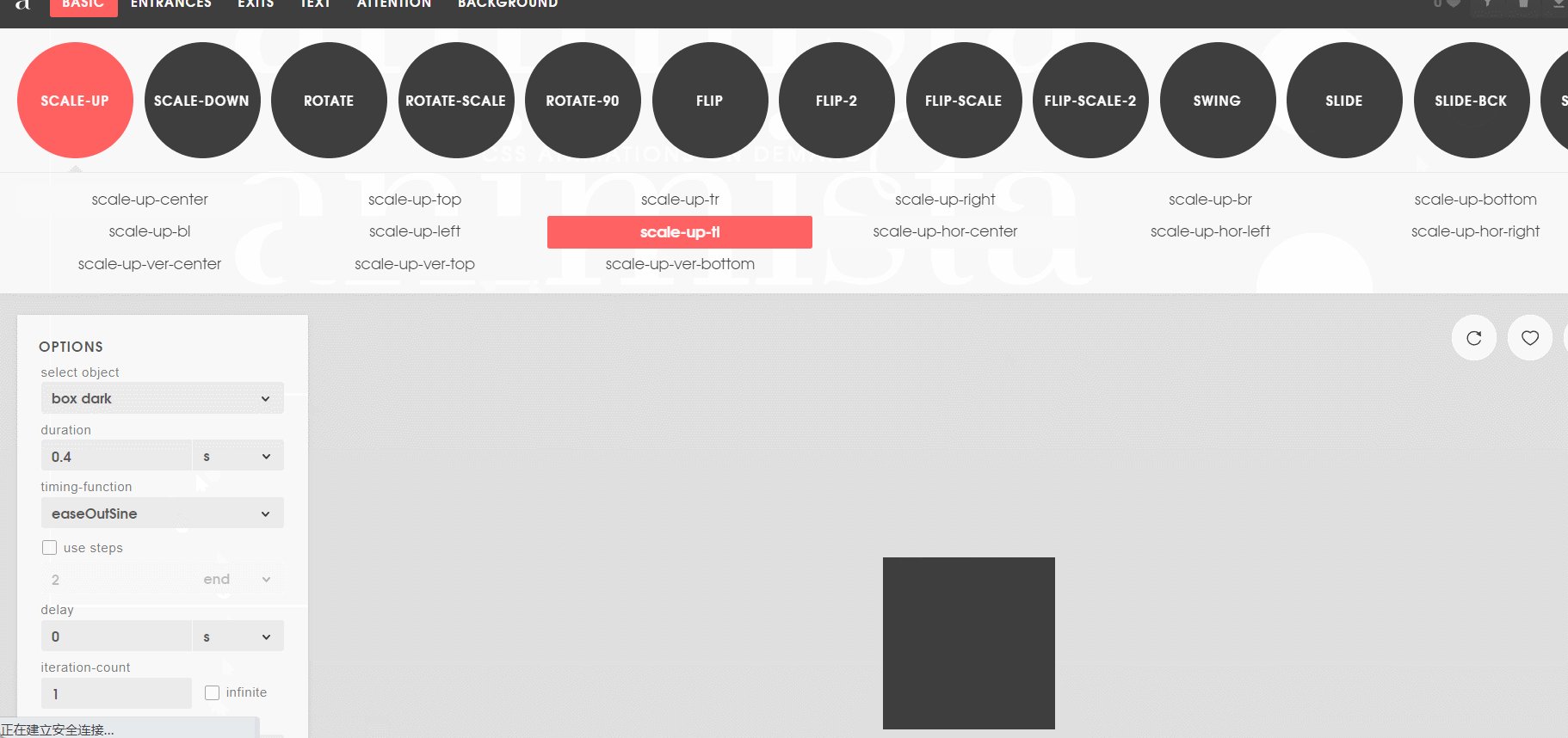
它是一个在线动画生成器,同时也是一个动画库,小伙伴一看在线动画生成器,心里爱的不得了吧,这样就不用敲代码了,直接copy哈哈,我个人还是比较喜欢勤奋的敲代码,因为你敲的越多越熟悉它,越了解它,如果只是为了省事,对代码不理解,自己还一直懒惰的话是没法继续成长的,我逛了好久这个库,试了试上面的功能,这上面动画类型还是很多的,而且还可以定制,我觉得用来学习参考是非常不错的,所以推荐给大家 Animista官网。
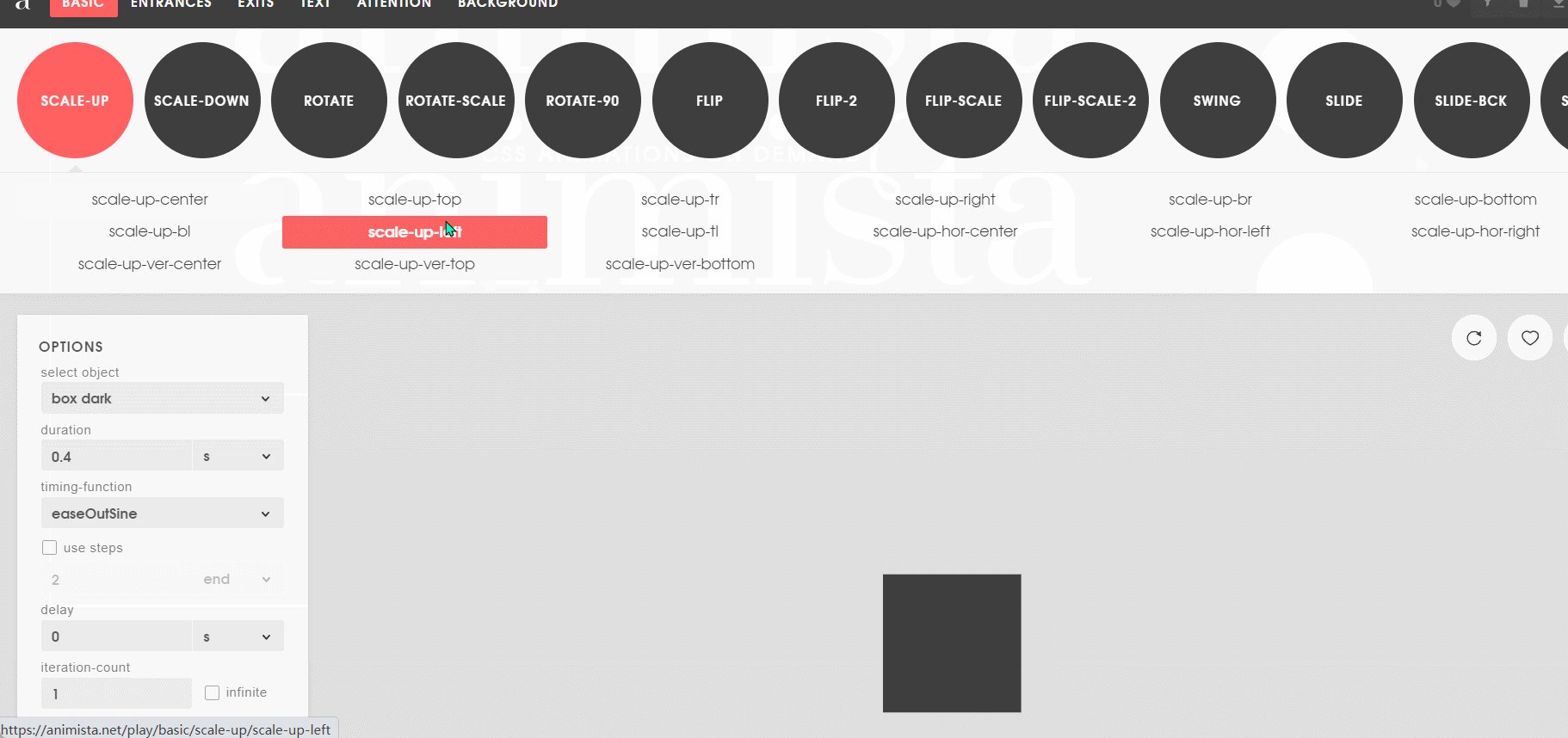
录的不是很全(因为体积太大上传不了),基本使用就是上图中演示的样子,有很多很多的动画效果,感兴趣的小伙伴可以自己去尝试一下,还是很好玩的。
我自己也用了用,首先找到自己想要的动画效果。
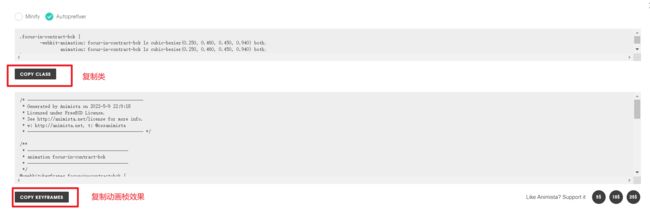
按照图中顺序选择,最后点击第4步,会出现CSS源码
直接复制代码到你的文件就可以了
代码
// 按钮
// 过渡&动画组件
// 文字内容
你看清楚了吗
效果
看完上面的代码,小伙伴可能对CSS样式代码中的 -webkit- 不理解什么意思
在css3中, -webkit- 是以 webkit 为内核浏览器私有属性的意思,针对不同的浏览器,规定不同的内核名称可以对css3新增属性进行解析,前缀为 -webkit- 的属性,能够在以webkit为内核的浏览器中正常使用。
如果CSS3中新增了一些属性,例如 box-reduis、text-overflow 等等,而这些属性在以往的版本中是不存在的,或者不被支持的,因此,针对不同的浏览器,规定其内核名称让它们可以对这些新增属性进行解析。
总结
看到这里,不知道小伙伴学会了吗,阅读此篇文章时如果哪里有不明白的或者博主哪里写的有问题,欢迎大家评论留言,感觉博主写的不错的话,你的赞就是我最大的动力,非常感谢,我们共同进步。