微信小程序(黑马优购项目)
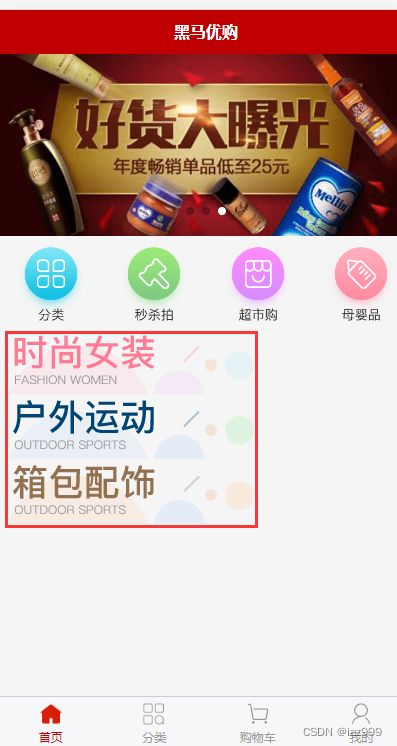
项目效果
项目技术栈
vue2+uni-app
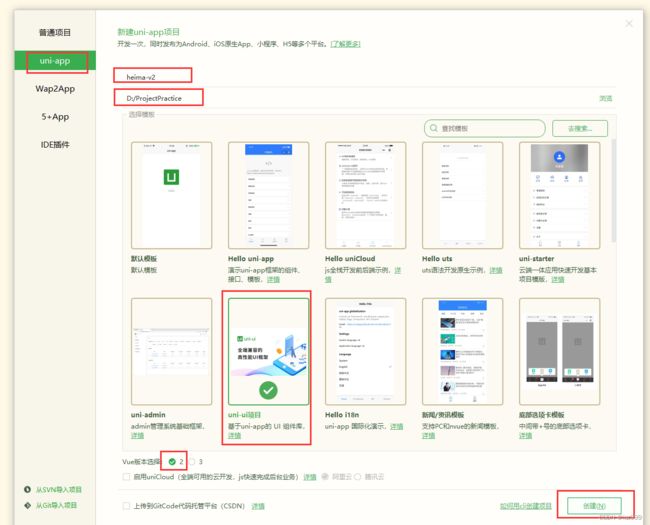
新建项目
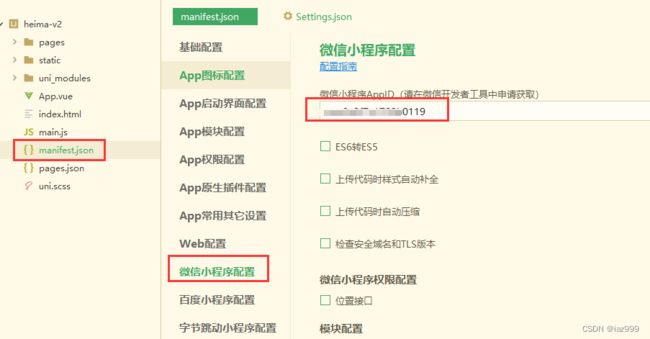
填写自己的微信小程序的 AppID:
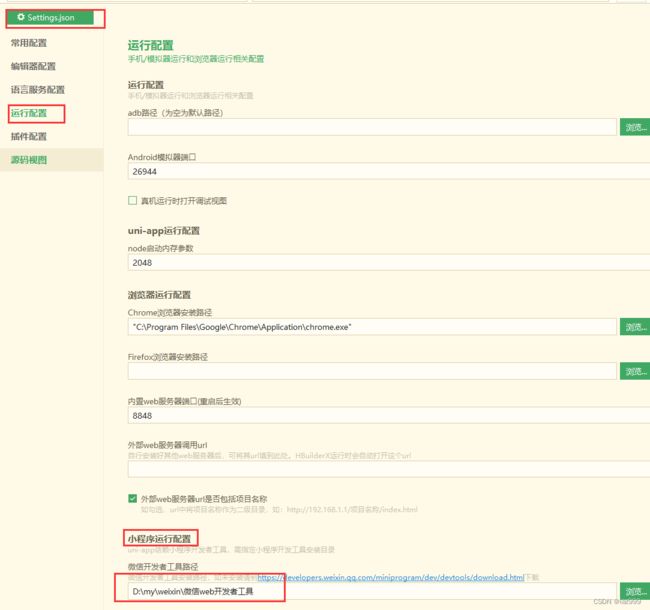
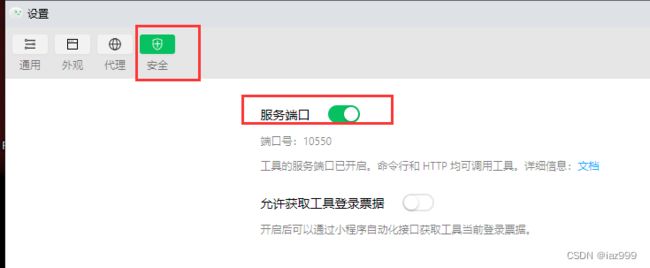
运行一下
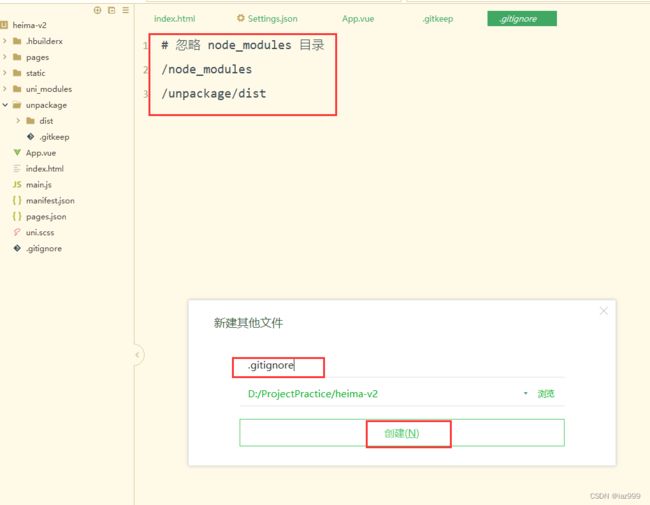
配置.gitignore 忽略文件
# 忽略 node_modules 目录
/node_modules
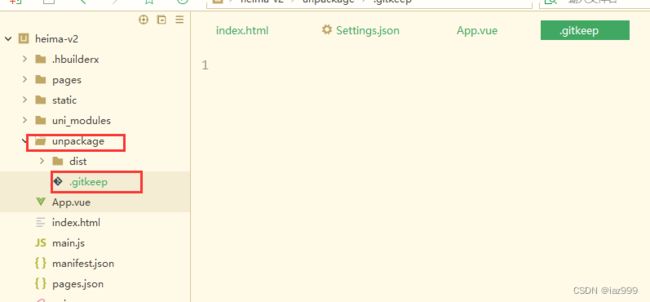
/unpackage/dist在 unpackage 目录下创建一个叫做 .gitkeep 的文件进行占位
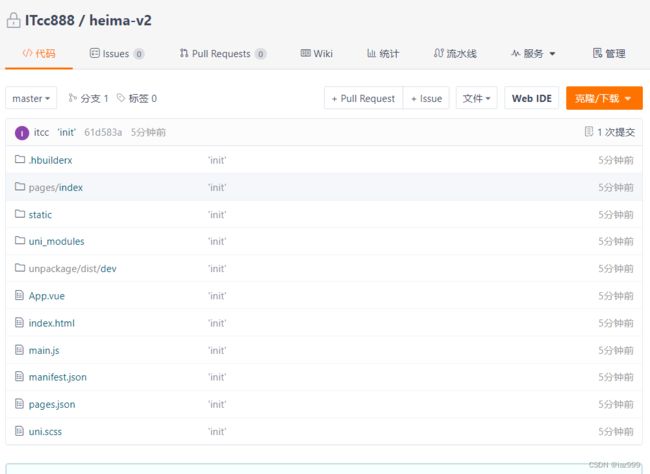
把本地项目上传到码云对应的空白仓库
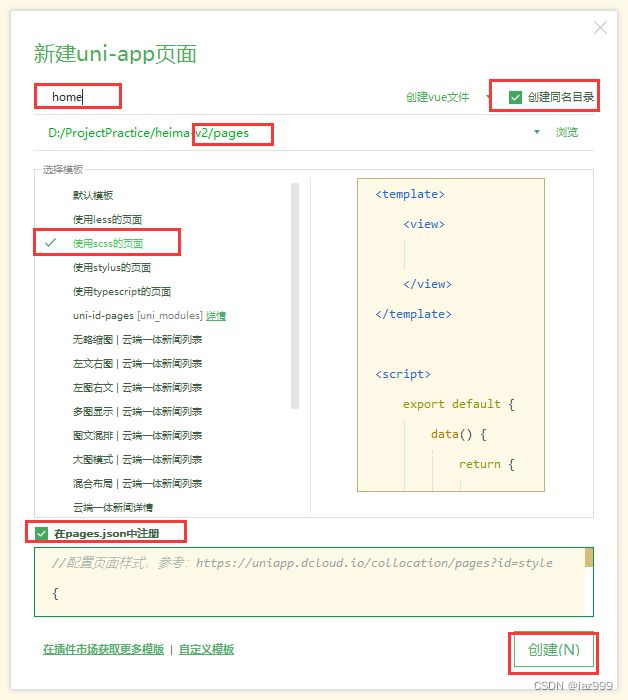
创建 tabBar 页面
在 pages 目录中,创建首页(home)、分类(cate)、购物车(cart)、我的(my) 这 4 个 tabBar 页面
static 文件夹 拷贝一份
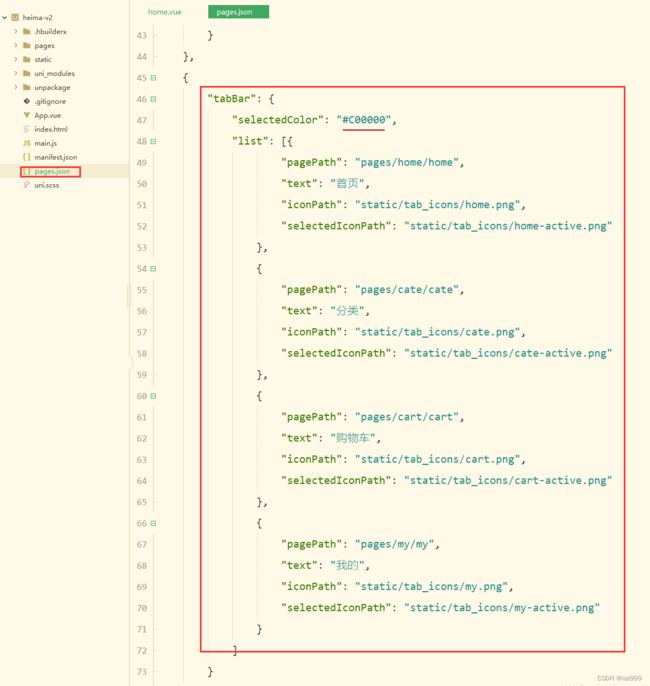
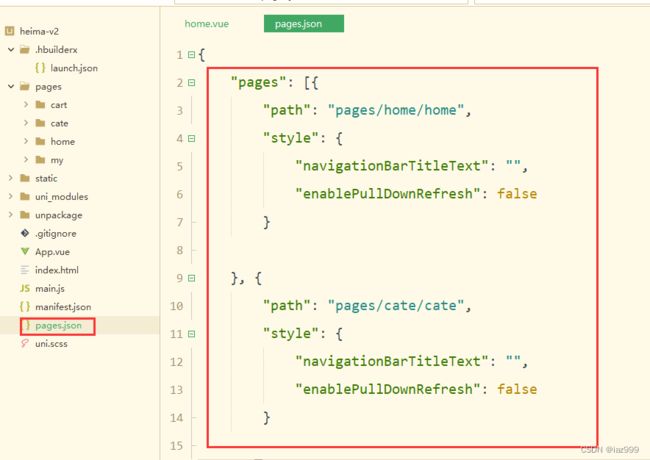
去page.json中设置tabbar
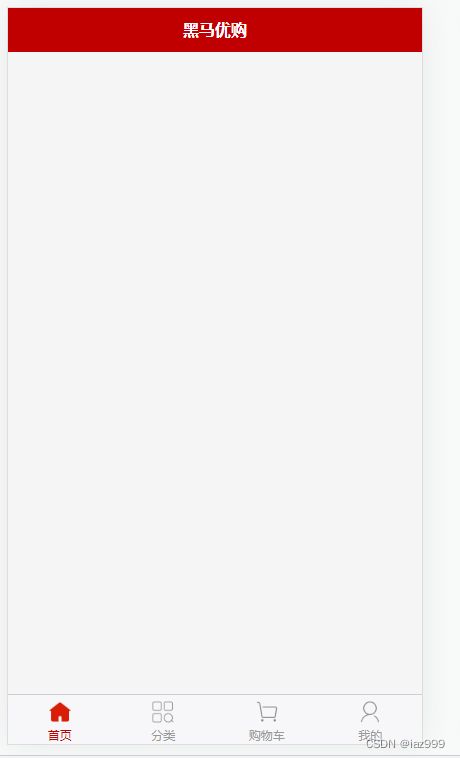
删除默认的 index 首页
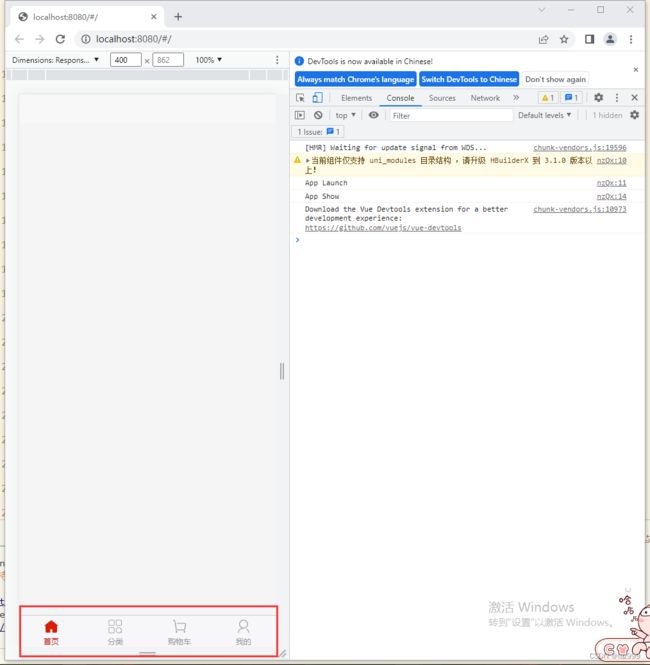
重新运行
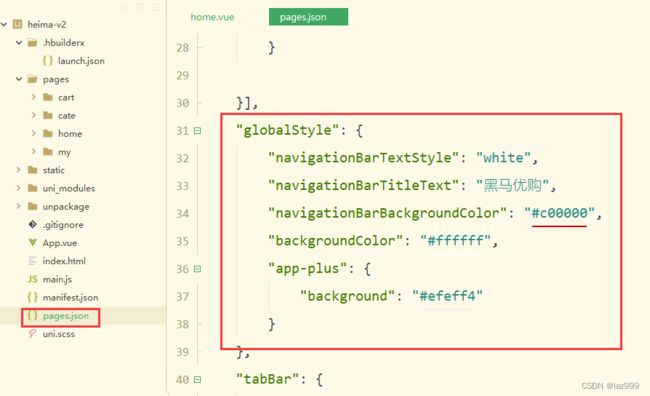
修改导航条的样式效果
-
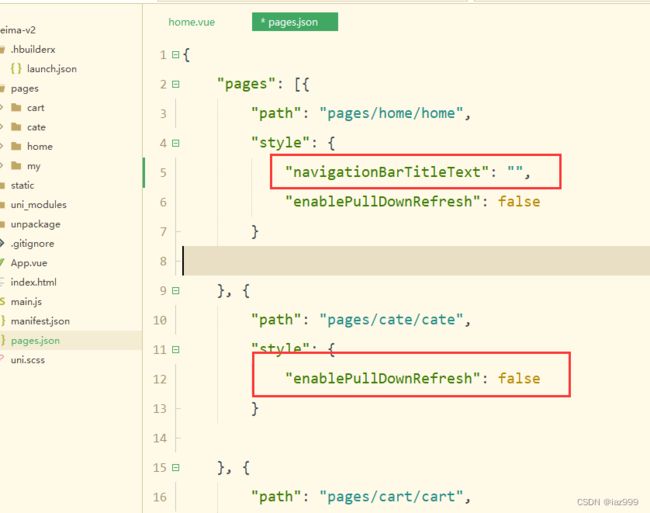
打开
pages.json这个全局的配置文件
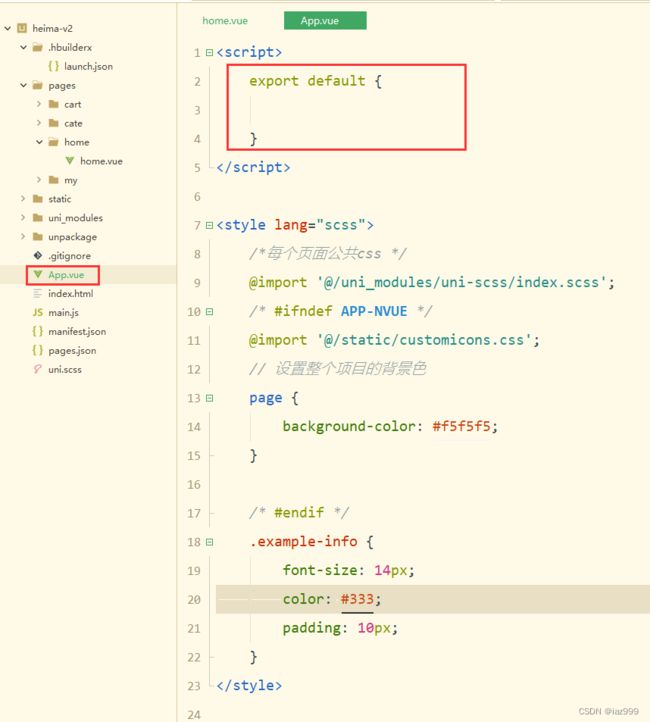
删掉单个页面的自定义标题
home页面
配置网络请求
由于平台的限制,小程序项目中不支持 axios,而且原生的 wx.request() API 功能较为简单,不支持拦截器等全局定制的功能。因此,建议在 uni-app 项目中使用 @escook/request-miniprogram 第三方包发起网络数据请求。
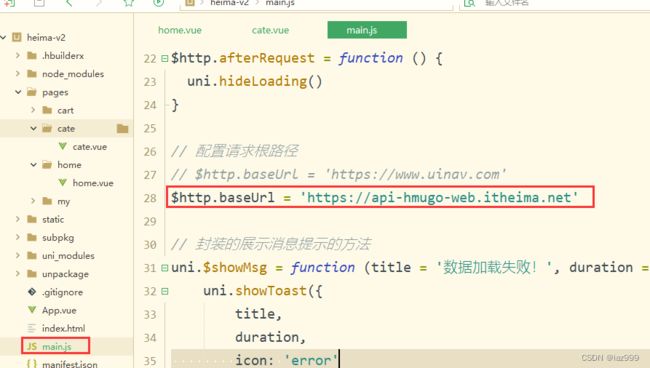
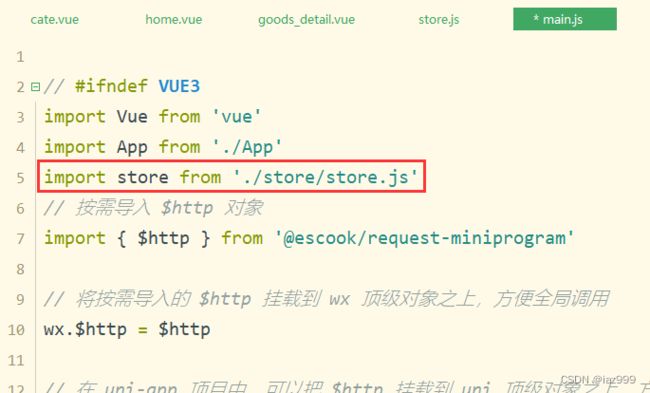
cnpm i @escook/request-miniprogrammain.js中
// 按需导入 $http 对象
import { $http } from '@escook/request-miniprogram'
// 将按需导入的 $http 挂载到 wx 顶级对象之上,方便全局调用
wx.$http = $http
// 在 uni-app 项目中,可以把 $http 挂载到 uni 顶级对象之上,方便全局调用
uni.$http = $http
// 请求拦截器
$http.beforeRequest = function (options) {
uni.showLoading({
title: '数据加载中...',
})
}
// 响应拦截器
$http.afterRequest = function () {
uni.hideLoading()
}
// 配置请求根路径
$http.baseUrl = 'https://www.uinav.com'
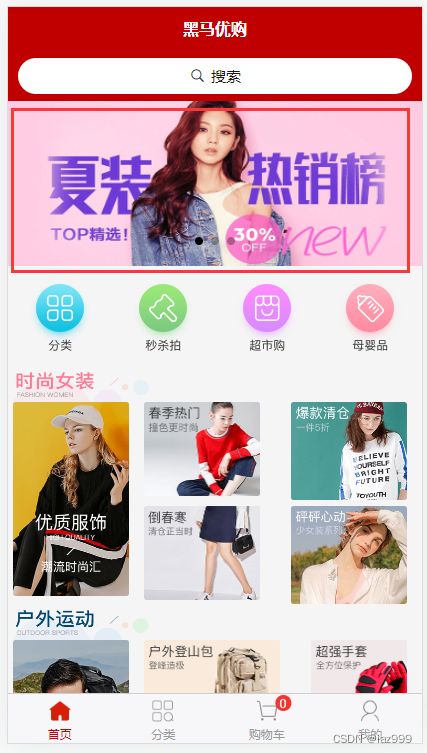
// $http.baseUrl = 'https://api-hmugo-web.itheima.net'轮播图
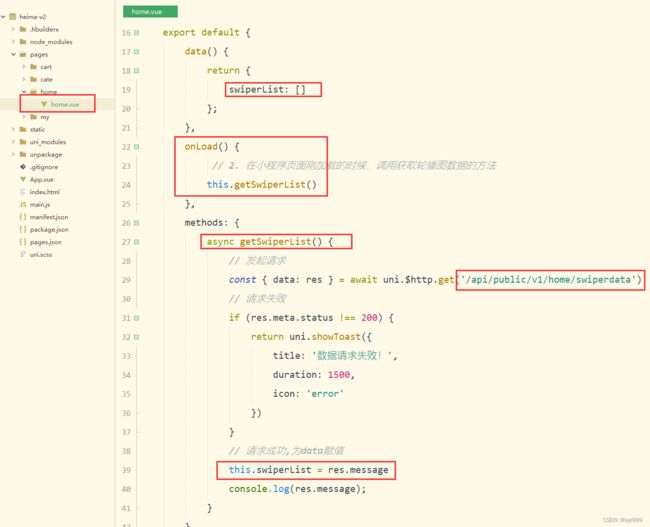
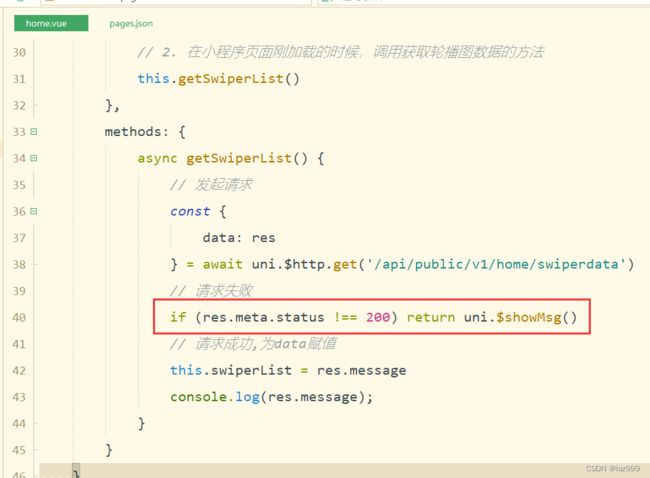
请求轮播图的数据
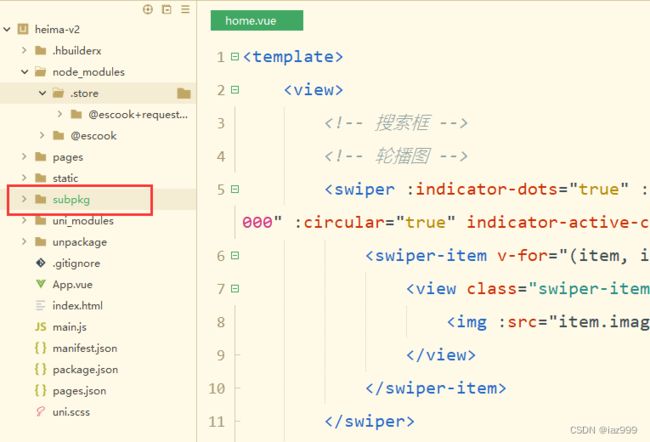
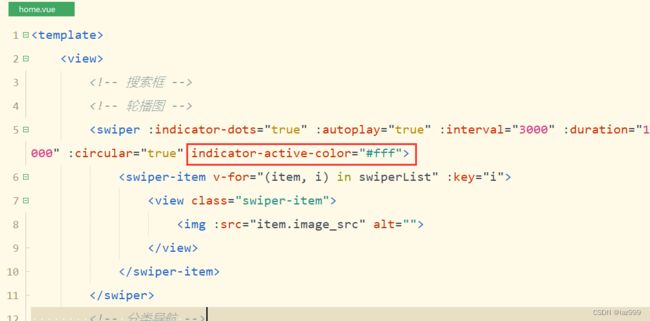
渲染轮播图的 UI 结构
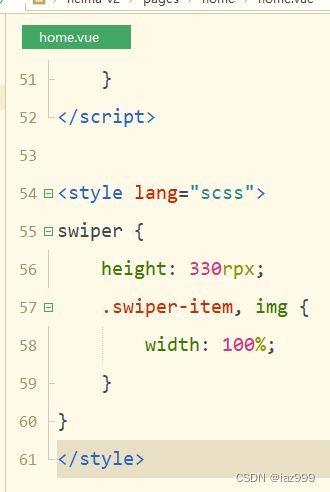
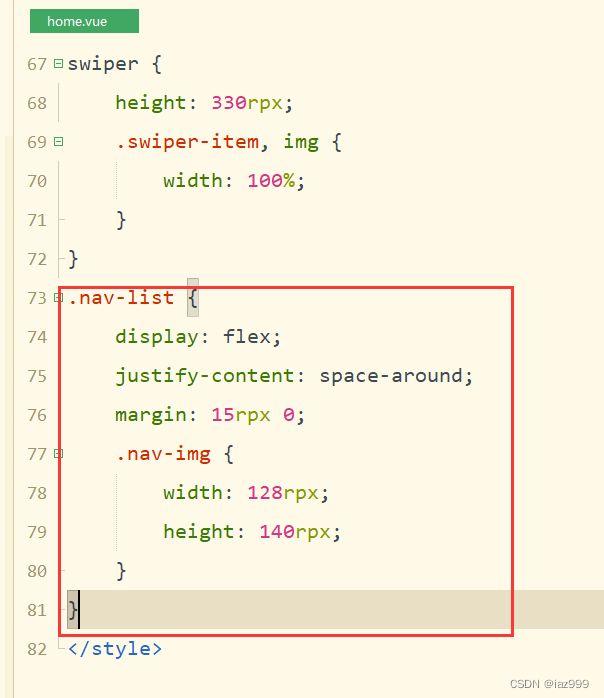
调整样式
indicator-color="yellow",表示未播放的图片的小圆圈的颜色
indicator-active-color="yellow",表示正在播放的图片的小圆圈的颜色
配置小程序分包
分包可以减少小程序首次启动时的加载时间
为此,我们在项目中,把 tabBar 相关的 4 个页面放到主包中,其它页面(例如:商品详情页、商品列表页)放到分包中。在 uni-app 项目中,配置分包的步骤如下:
在项目根目录中,创建分包的根目录,命名为 subpkg
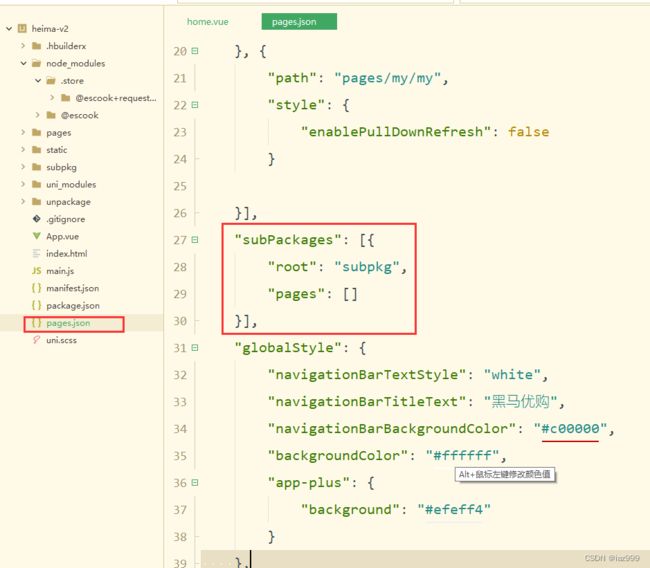
在 pages.json 中,和 pages 节点平级的位置声明 subPackages 节点,用来定义分包相关的结构:
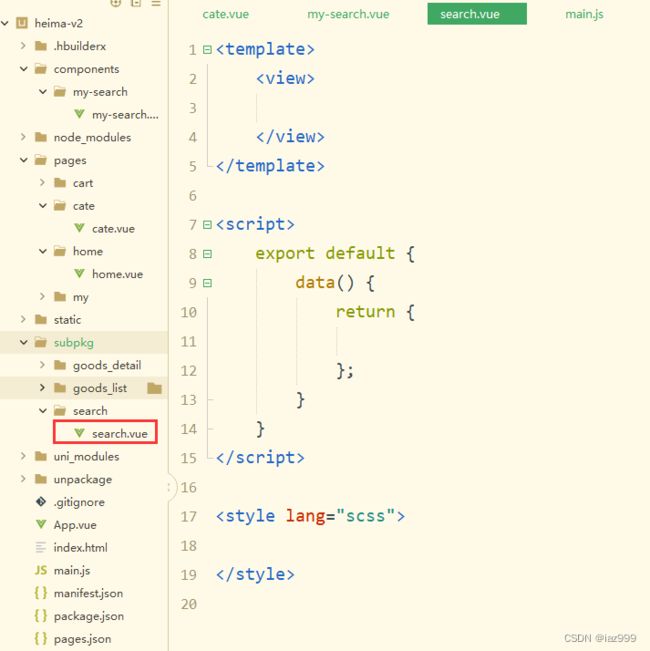
subpkg 目录上鼠标右键,点击 新建页面 选项,并填写页面的相关信息:
![]()
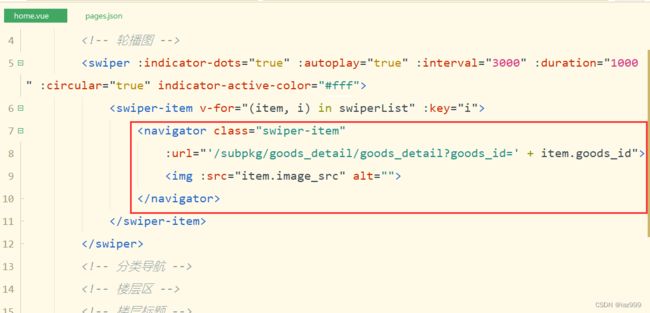
点击轮播图跳转到商品详情页面
将view改成navigator,并添加url属性
'/subpkg/goods_detail/goods_detail?goods_id='
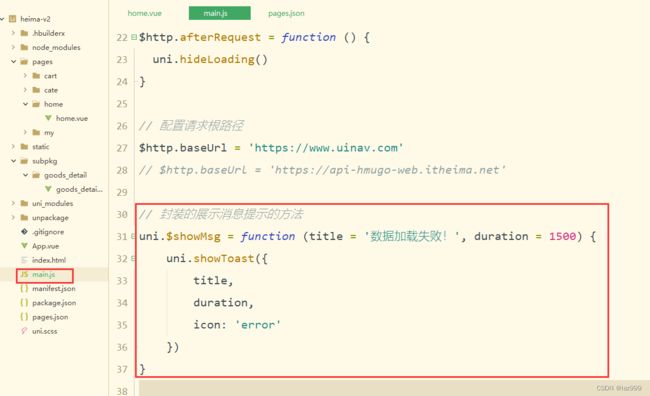
封装 uni.$showMsg() 方法
当数据请求失败之后,经常需要调用 uni.showToast({ /* 配置对象 */ }) 方法来提示用户。此时,可以在全局封装一个 uni.$showMsg() 方法,来简化 uni.showToast() 方法的调用。具体的改造步骤如下:
在 main.js 中,为 uni 对象挂载自定义的 $showMsg() 方法:
分类导航区域
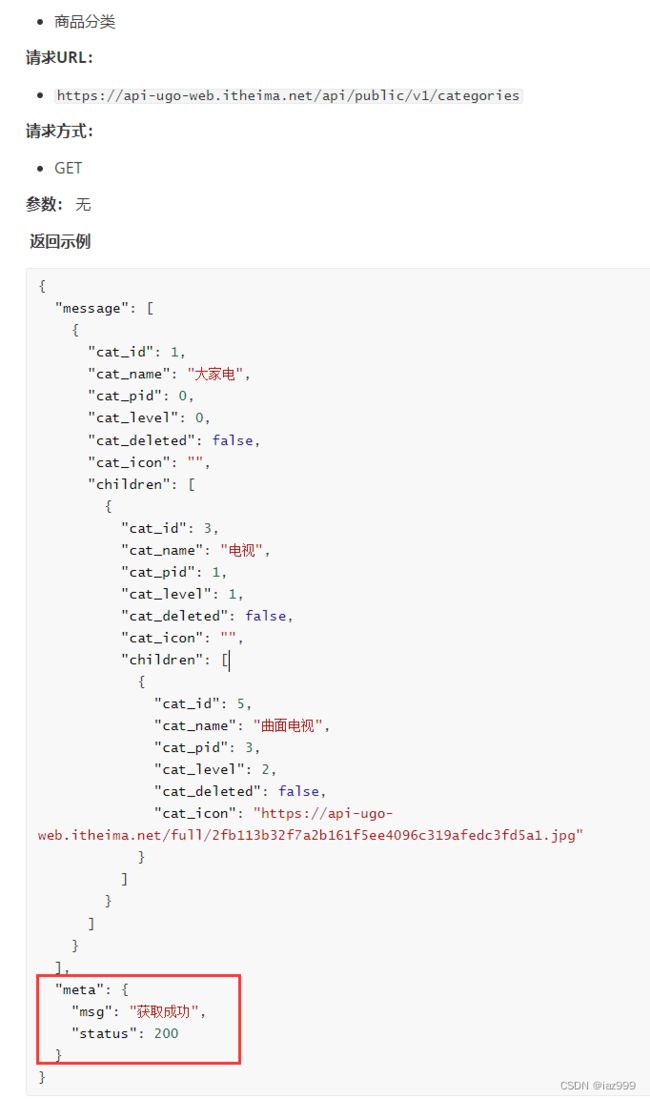
#3.3.1 获取分类导航的数据
实现思路:
-
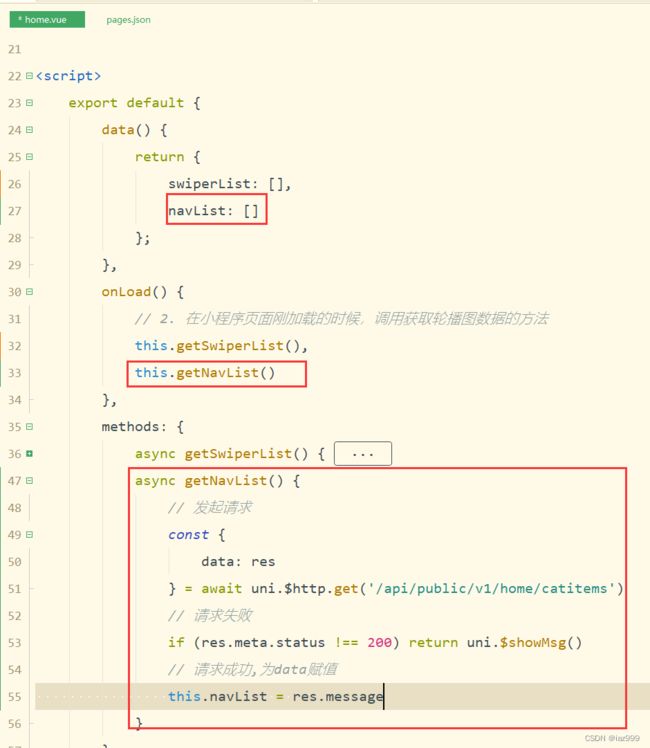
定义 data 数据
-
在 onLoad 中调用获取数据的方法
-
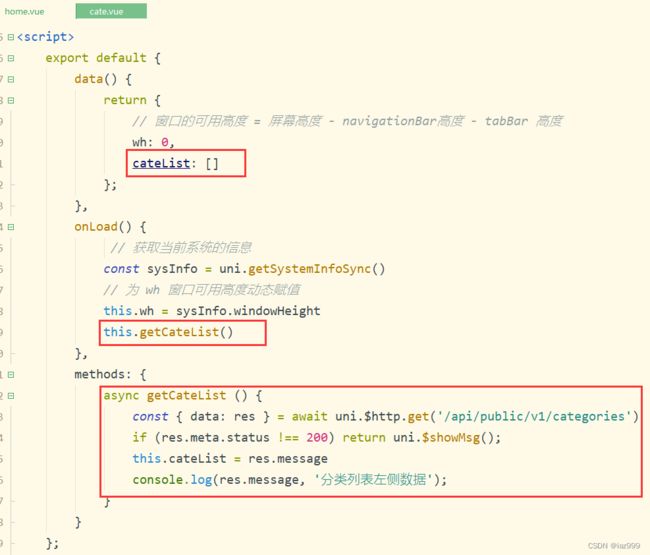
在 methods 中定义获取数据的方法
渲染分类导航的 UI 结构
点击分类导航跳转到分类页面
wx.navigateTo()跳转到非tabbar页
uni.switchTab()跳转到tabbar页
楼层区域
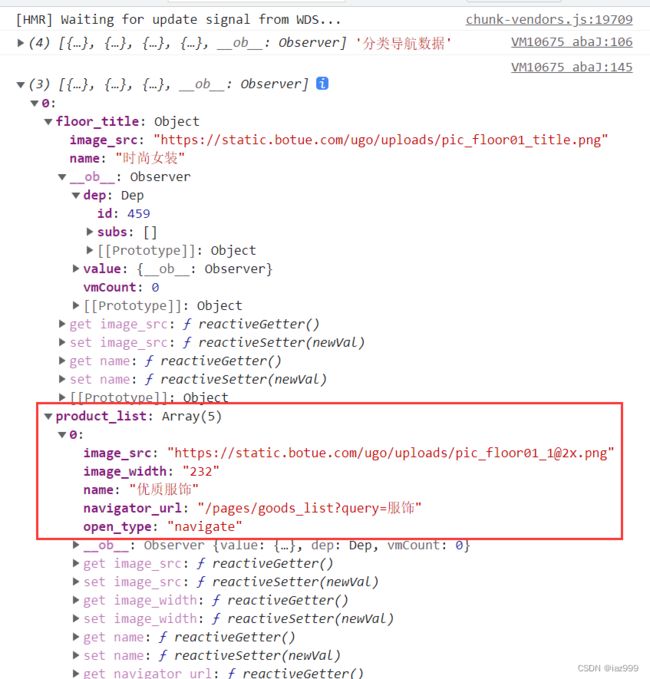
#3.4.1 获取楼层数据
实现思路:
-
定义 data 数据
-
在 onLoad 中调用获取数据的方法
-
在 methods 中定义获取数据的方法
![]()
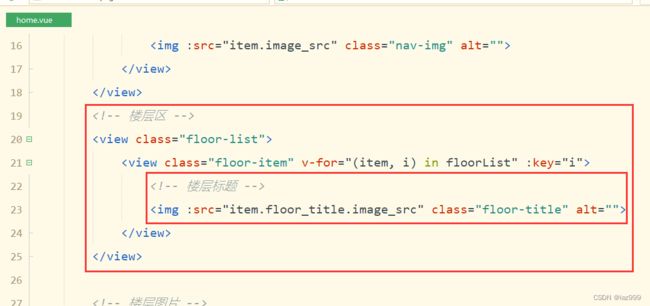
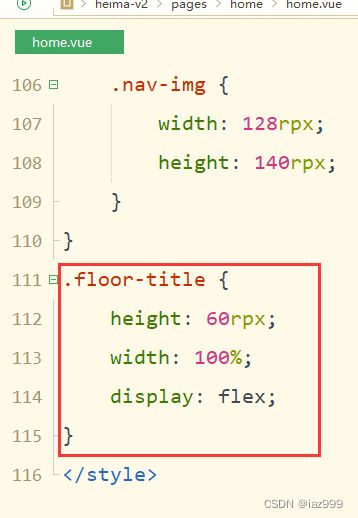
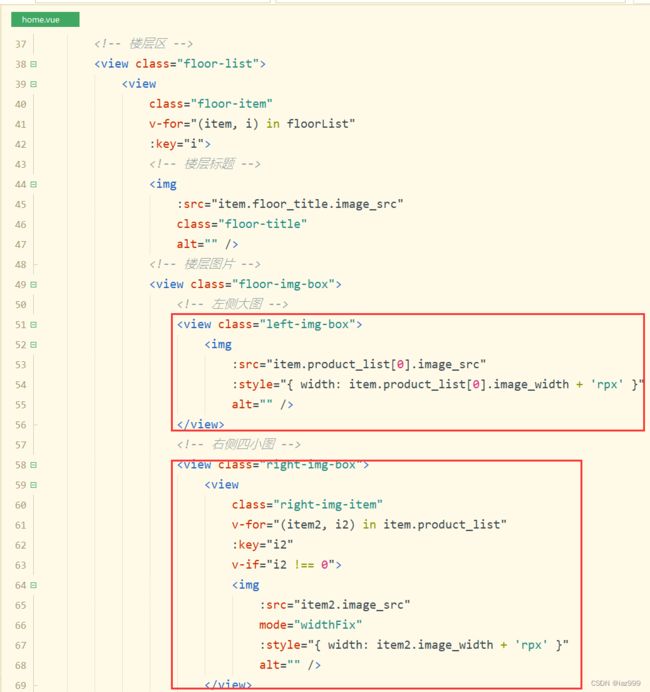
渲染楼层里的图片
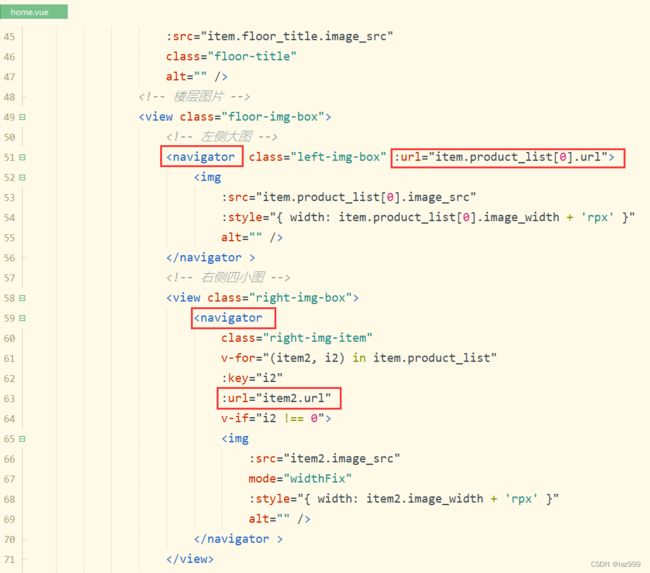
定义楼层图片区域的 UI 结构:
![]()
mode="widthFix" 固定宽,高自适应
右侧四个小图flex布局时,图片外要加一层view标签,否则无法换行
点击楼层图片跳转到商品列表页
在 subpkg 分包中,新建 goods_list 页面
'/subpkg/goods_list/goods_list?'
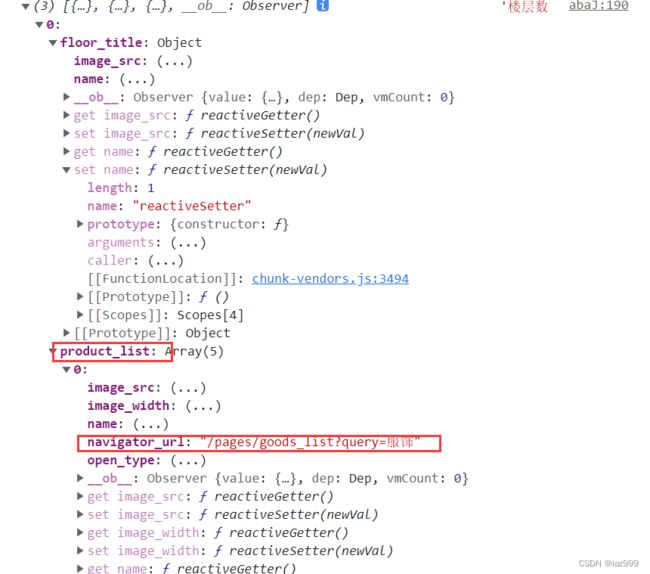
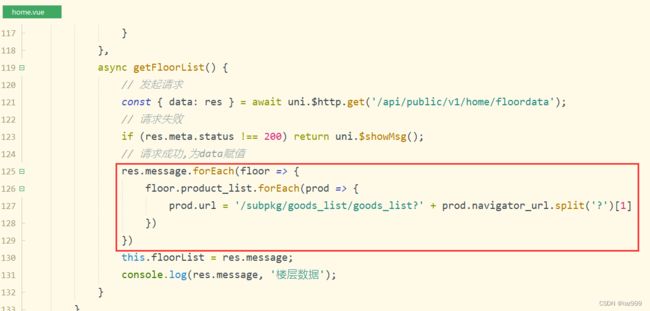
楼层数据请求成功之后,通过双层 forEach 循环,处理 URL 地址:
把图片外层的 view 组件,改造为 navigator 组件,并动态绑定 url 属性 的值:
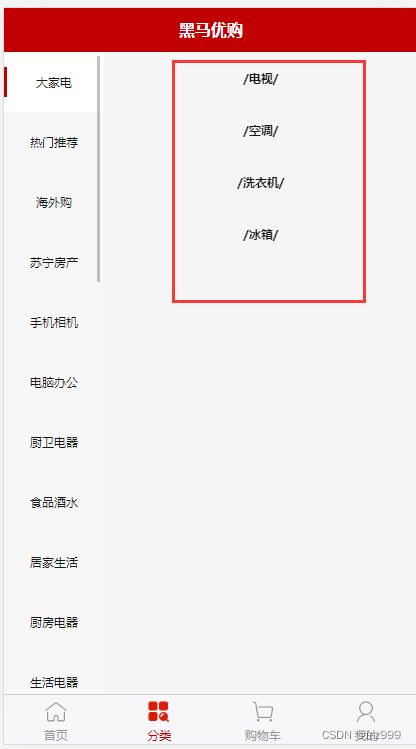
分类页面
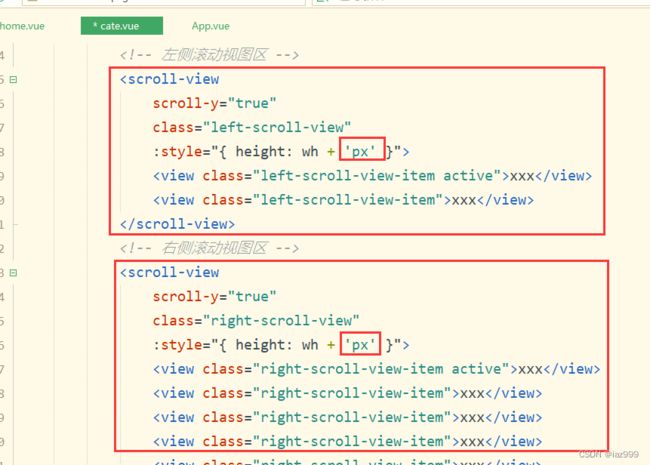
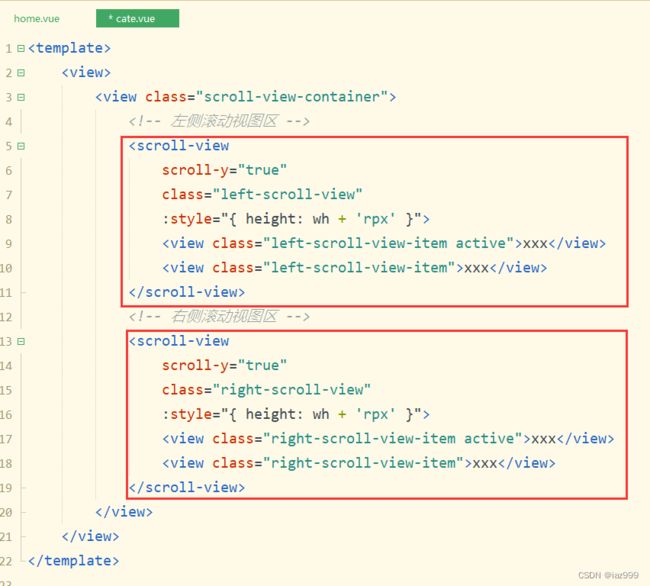
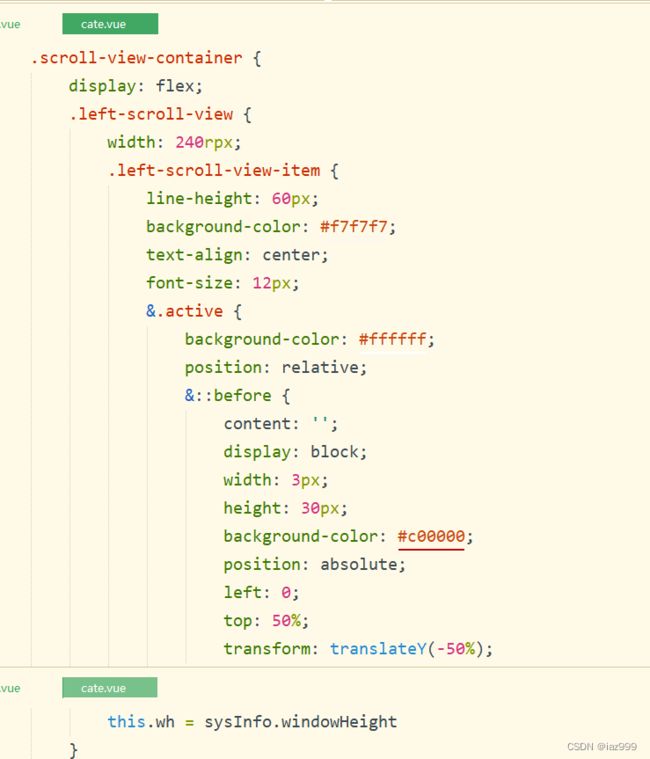
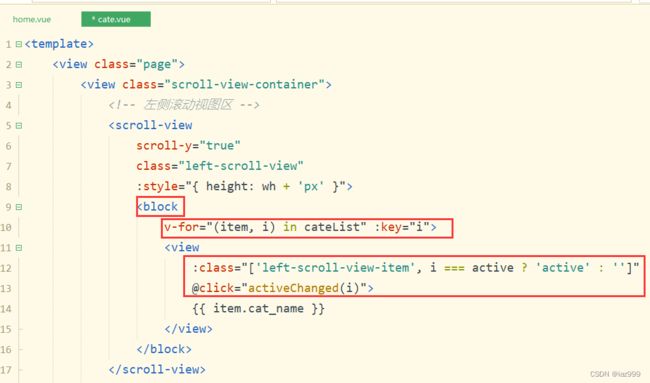
渲染分类页面的基本结构
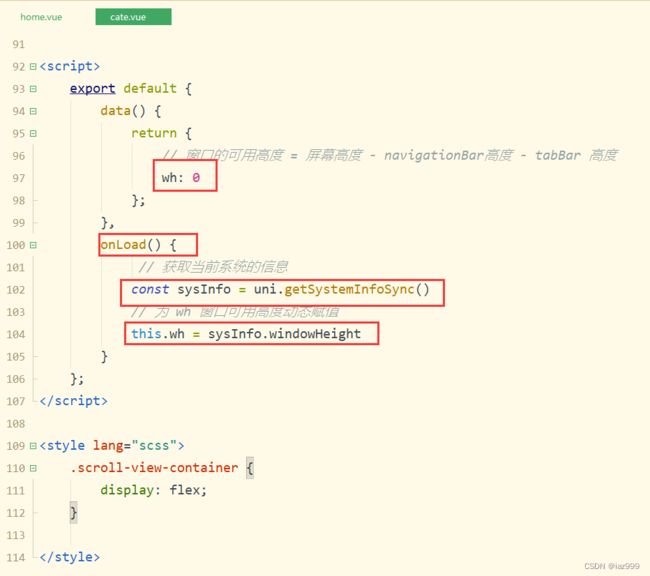
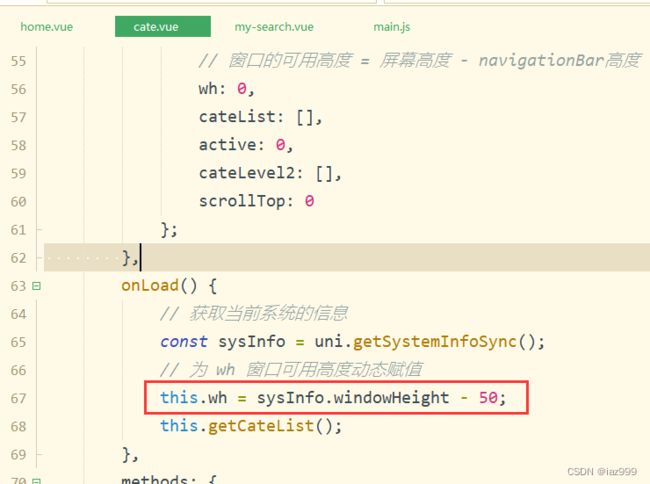
动态计算窗口的剩余高度:
// 窗口的可用高度 = 屏幕高度 - navigationBar高度 - tabBar 高度块级元素=> 行内元素 设置style属性:display:inline 不换行
行内元素=>块级元素 设置style属性:display:block 独占一行
行内元素=>(行内)块级元素 设置style属性: display:inline-block 不换行的块级元素
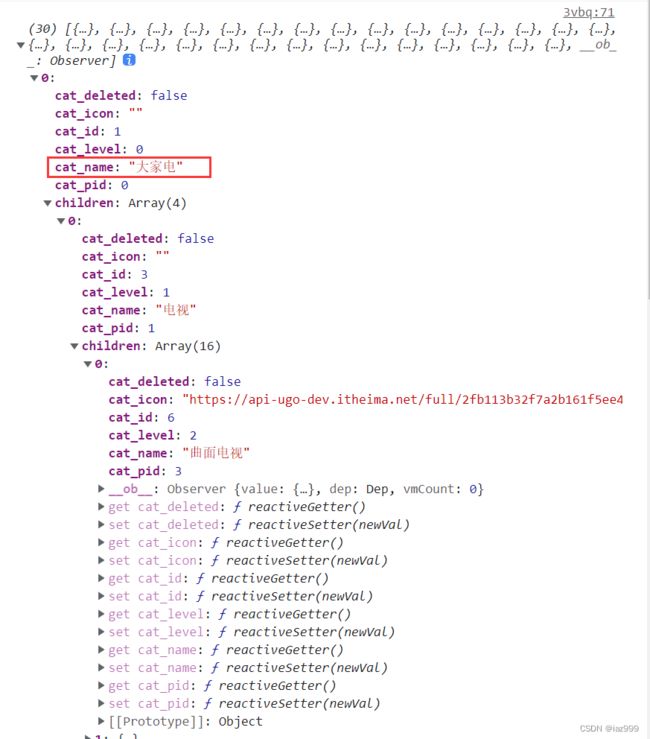
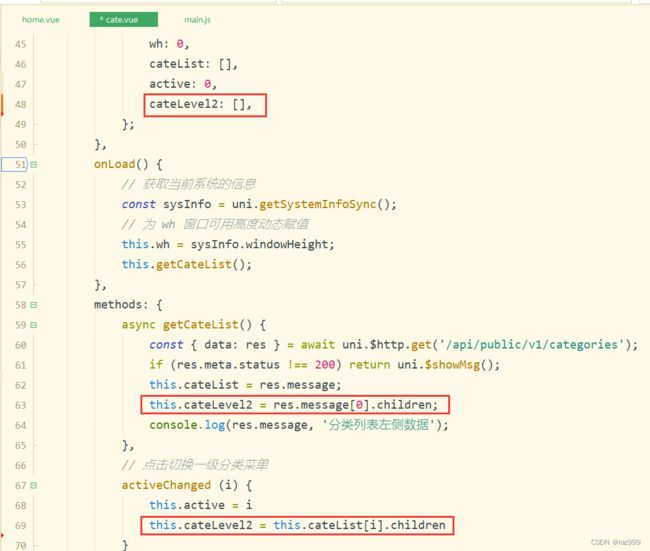
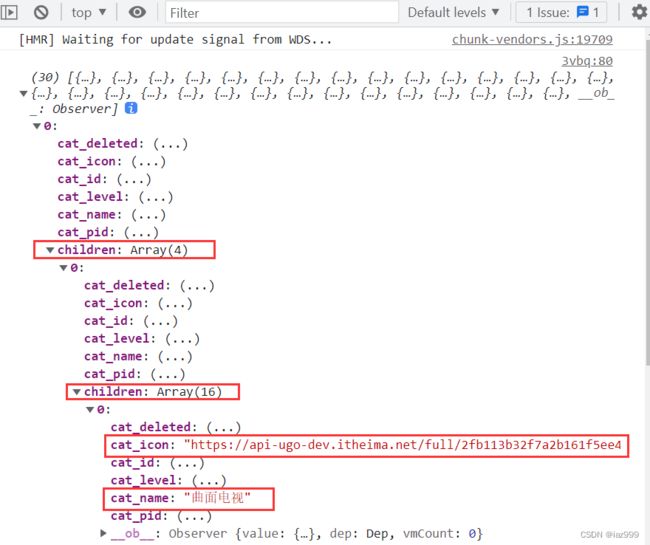
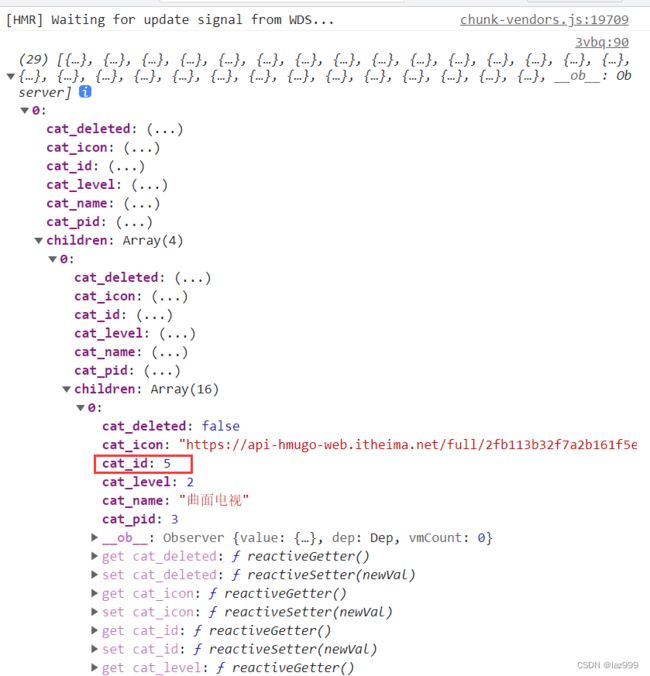
获取分类数据
在外面包裹一层block, 在block中循环
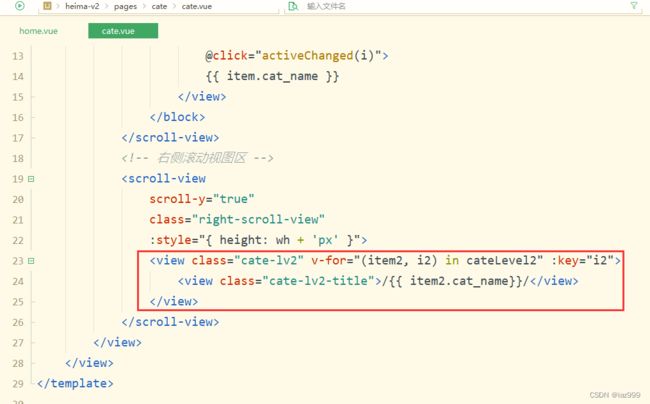
动态渲染右侧的二级分类列表
在 data 中定义二级分类列表的数据节点:
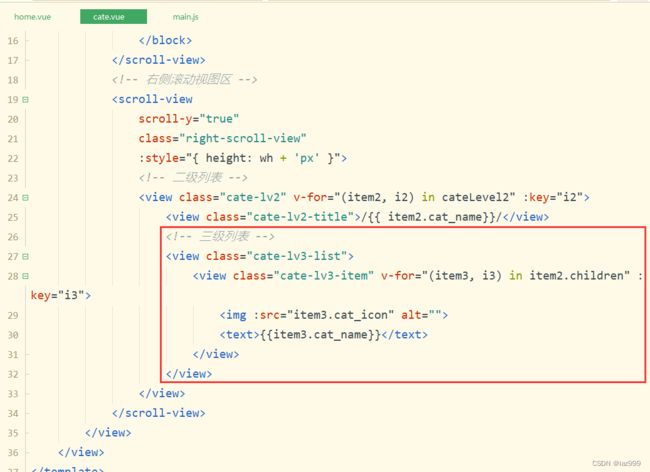
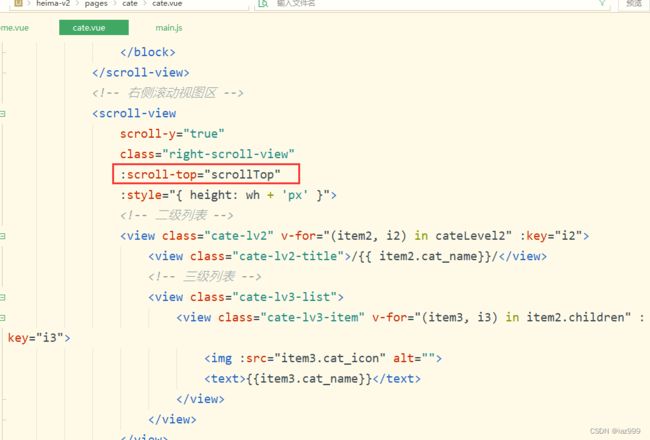
动态渲染右侧的三级分类列表
在二级分类的
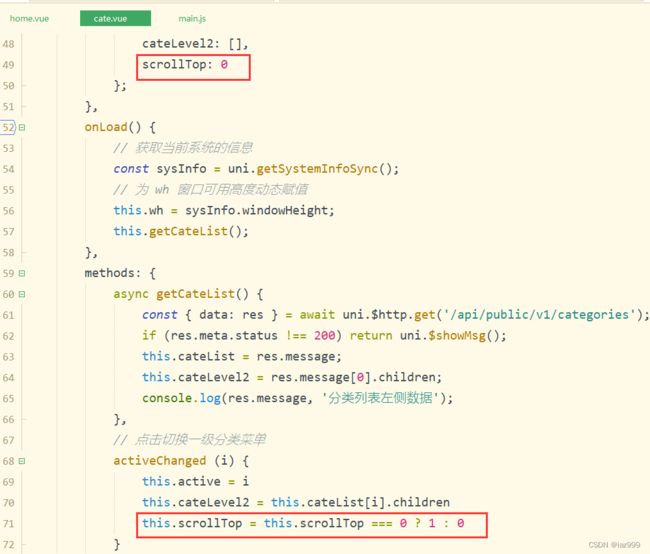
切换一级分类后重置滚动条的位置
在 data 中定义 滚动条距离顶部的距离:
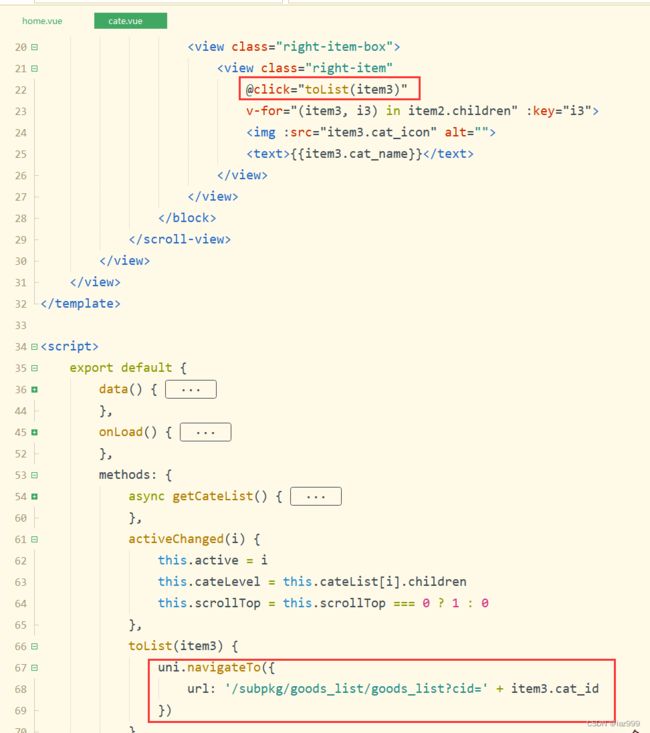
点击三级分类跳转到商品列表页面
为三级分类的 Item 项绑定点击事件处理函数如下:
'/subpkg/goods_list/goods_list?cid='
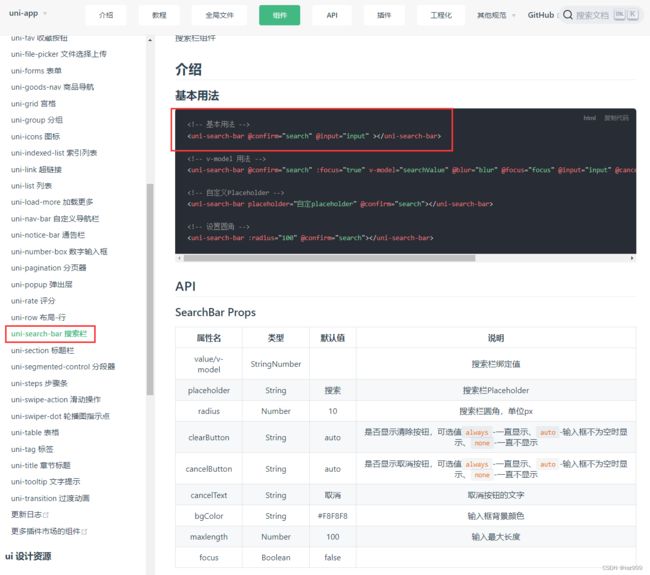
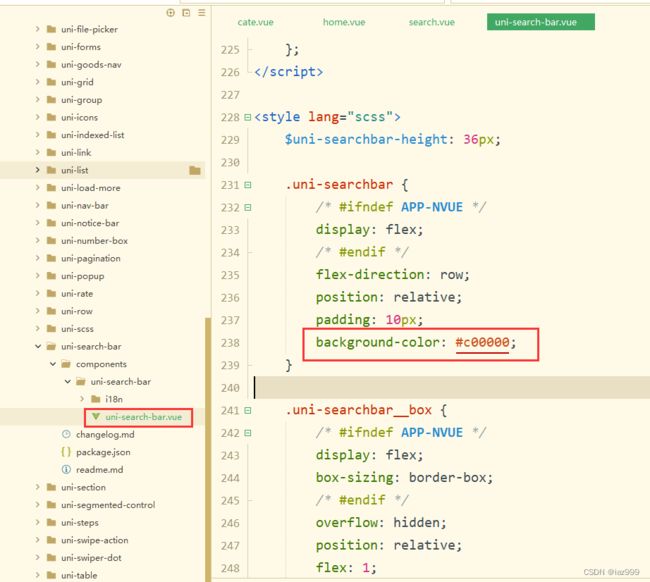
自定义搜索组件
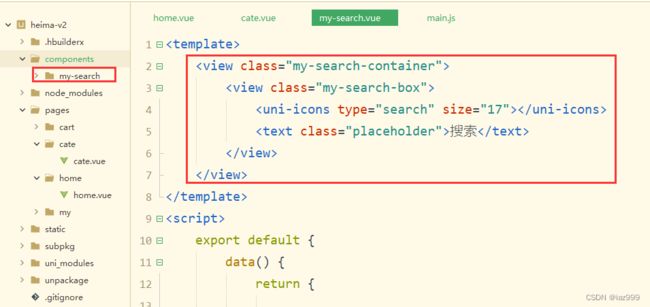
自定义 my-search 组件
-
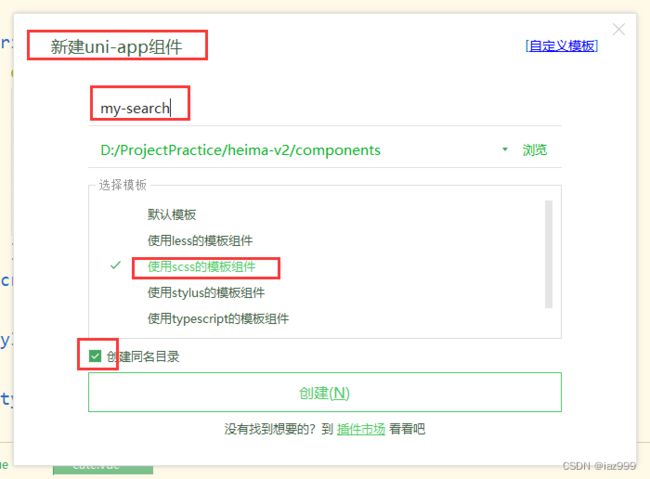
在项目根目录的
components目录上,鼠标右键,选择新建组件,填写组件信息后,最后点击创建按钮:
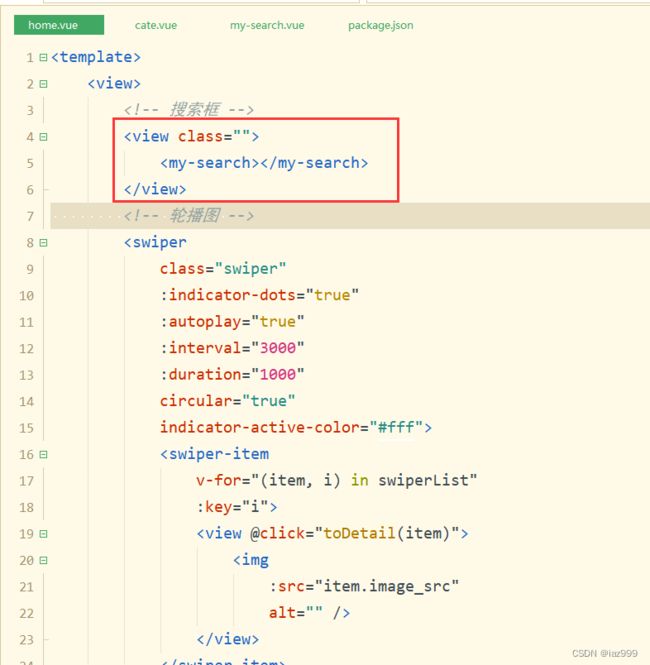
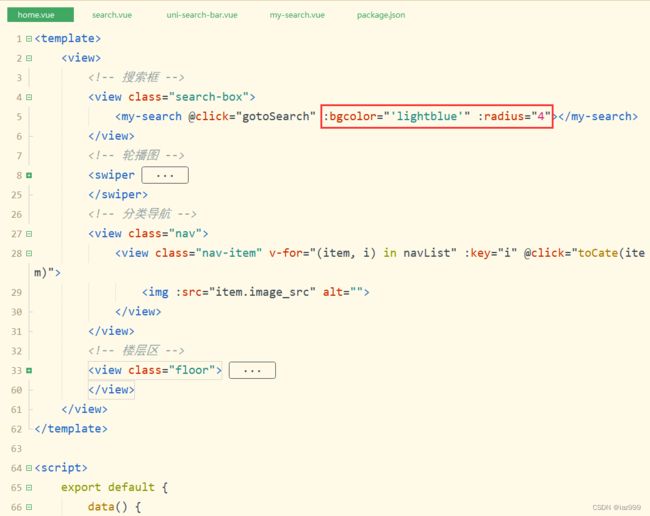
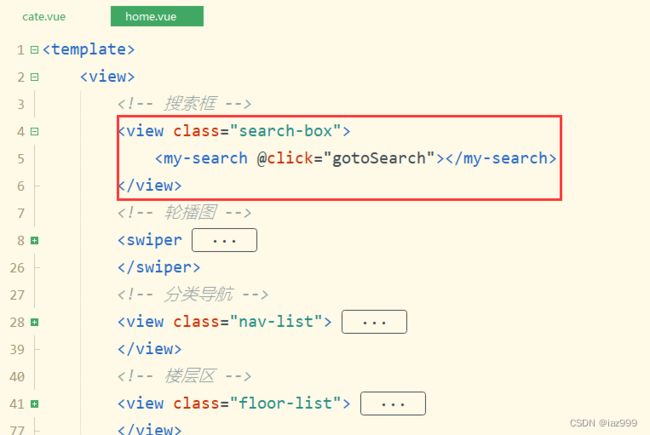
在home和cate页面引用search组件
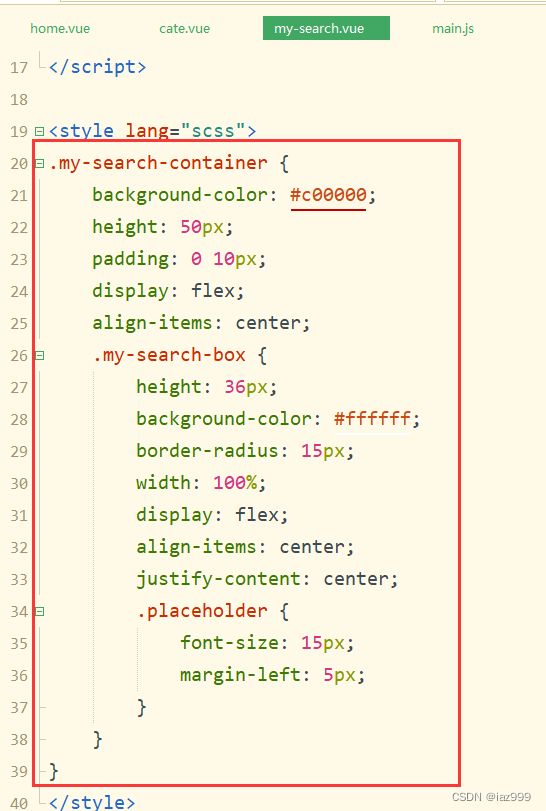
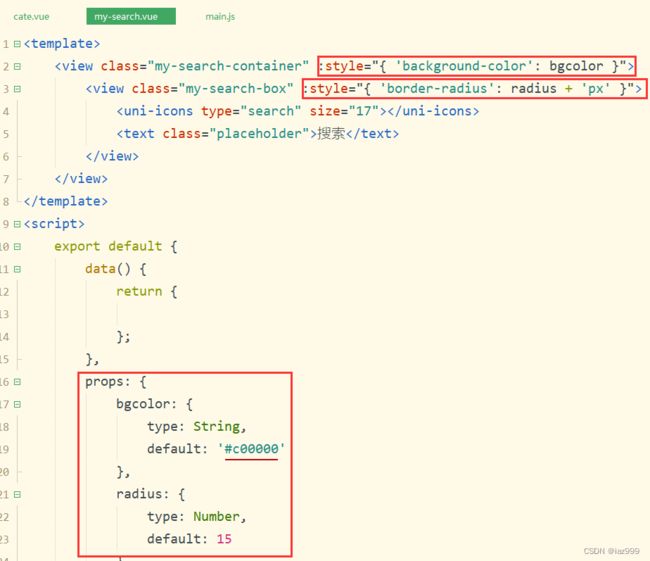
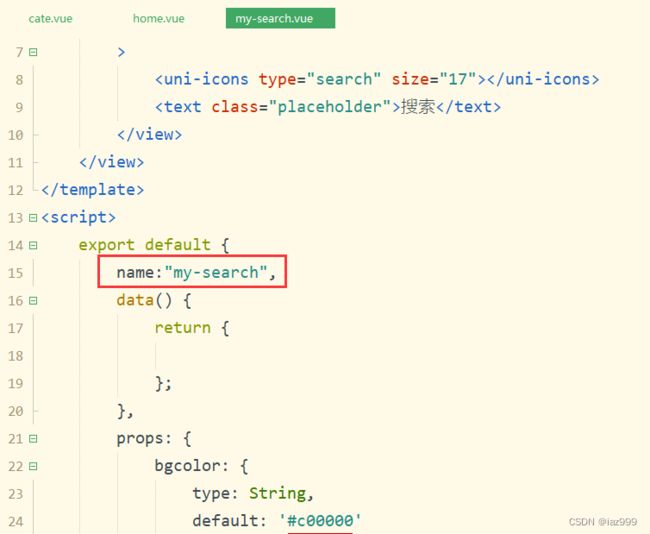
通过自定义属性增强组件的通用性
为了增强组件的通用性,我们允许使用者自定义搜索组件的 背景颜色 和 圆角尺寸。
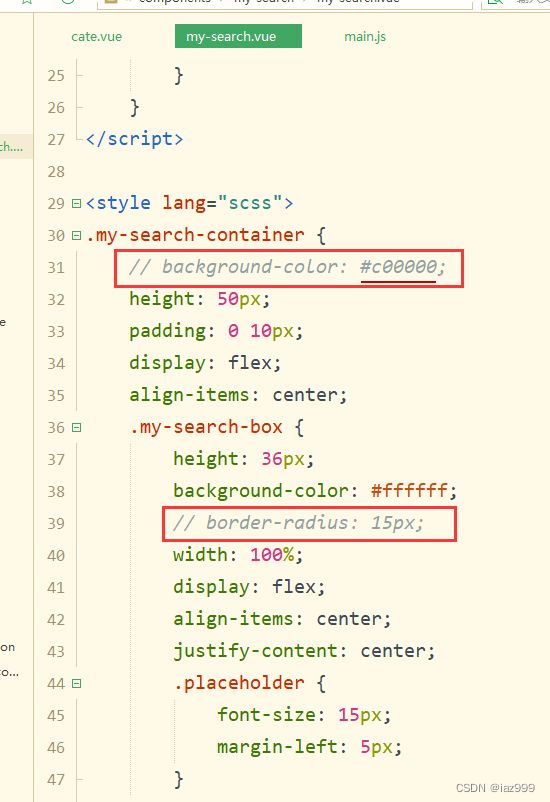
通过 props 定义 bgcolor 和 radius 两个属性,并指定值类型和属性默认值:
父组件单独控制样式
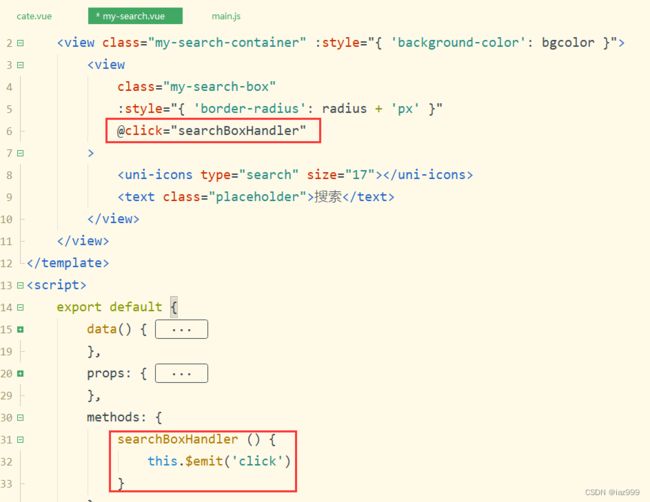
为自定义组件封装 click 事件
在 my-search 自定义组件内部,给类名为 .my-search-box 的 view 绑定 click 事件处理函数:
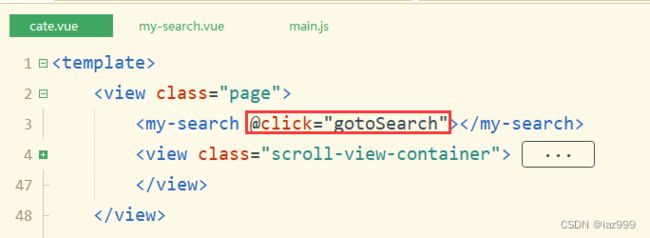
在分类页面中使用 my-search 自定义组件时,即可通过 @click 为其绑定点击事件处理函数:
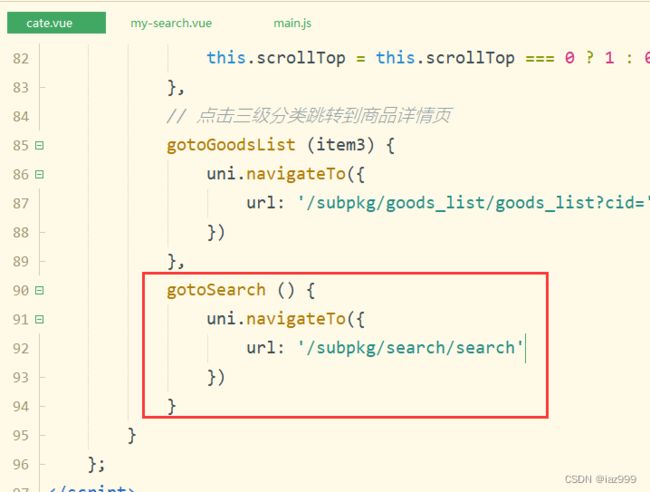
在分包里创建search页面
同时在分类页面中,定义 gotoSearch 事件处理函数如下:
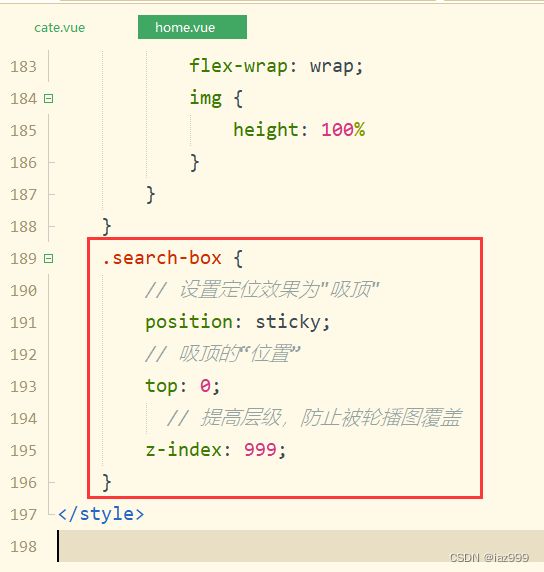
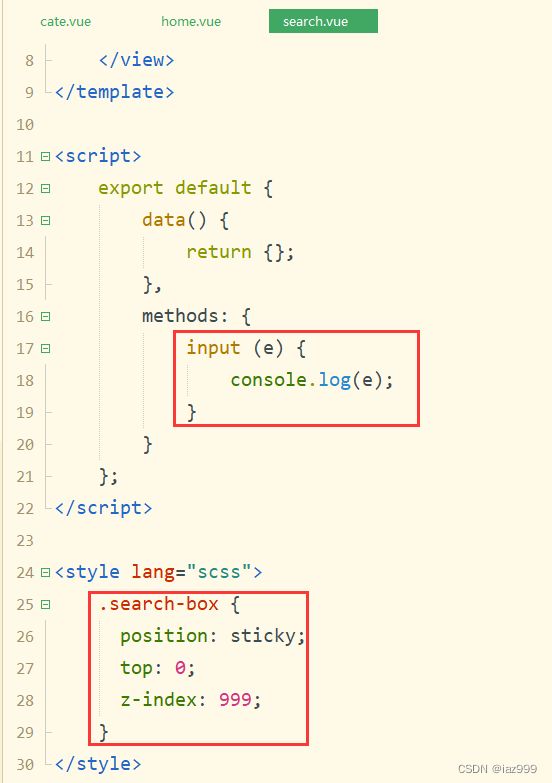
实现首页搜索组件的吸顶效果
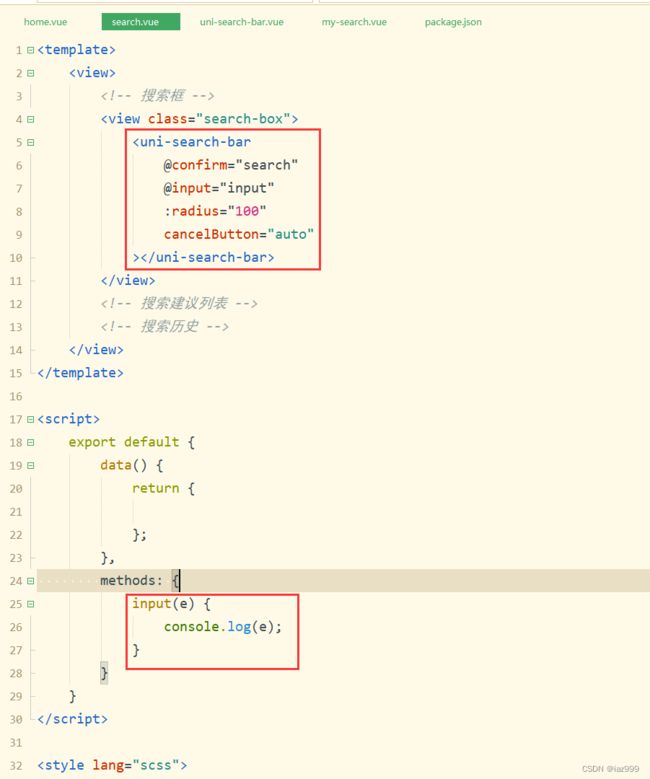
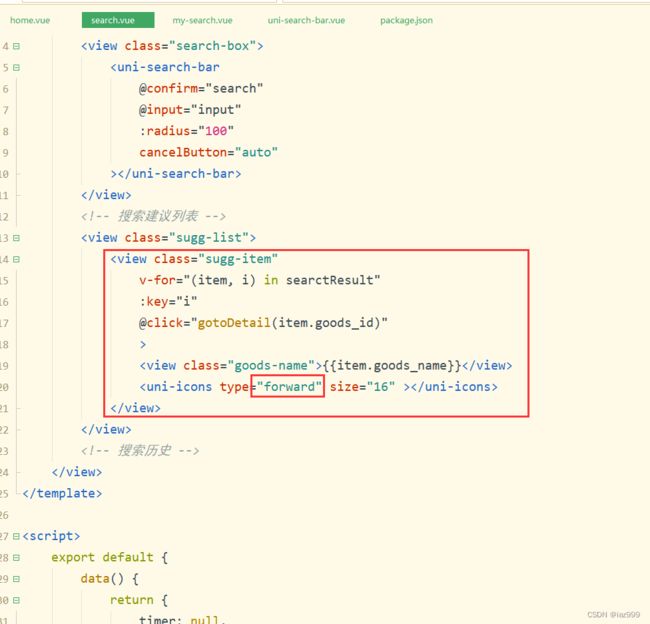
搜索建议
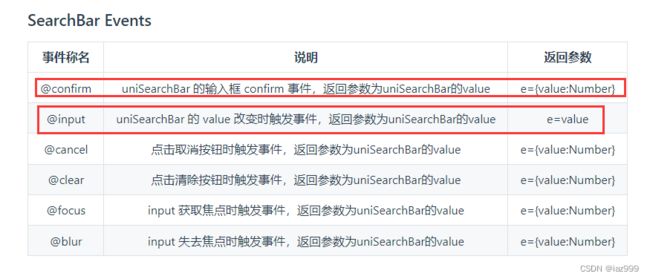
@confirm="search" 输入事件
@input="input" 输入框value改变触发事件
:radius="100" 圆角
cancelButton="auto" 是否显示取消按钮,always,none, auto三个值
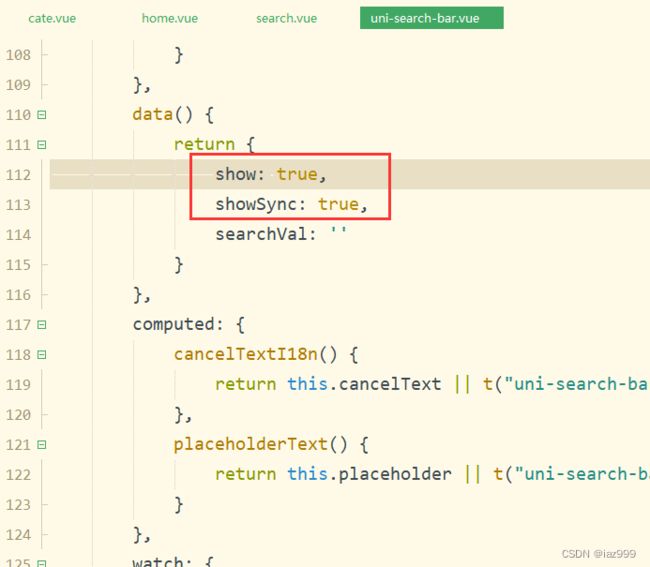
实现搜索框自动获取焦点,改变默认背景颜色
show: false, // input是否显示
showSync: false, // input是否获得焦点
searchVal: '' // input输入值
定义如下的 input 事件处理函数:
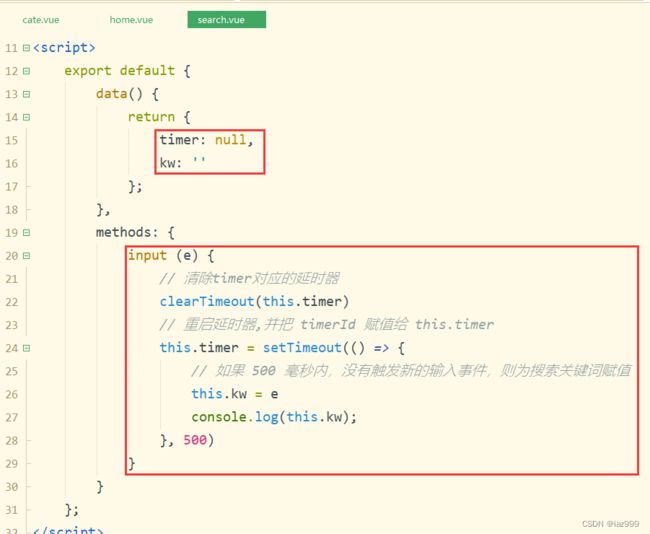
实现搜索框的防抖处理
在 data 中定义防抖的延时器 timerId 如下:
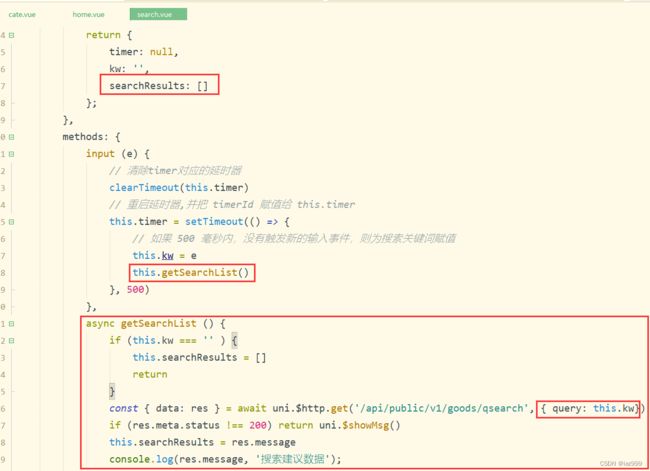
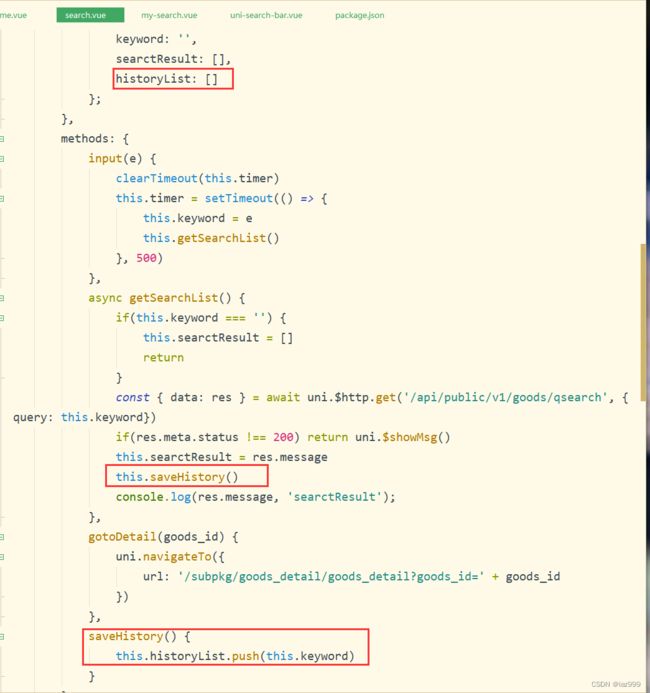
根据关键词查询搜索建议列表
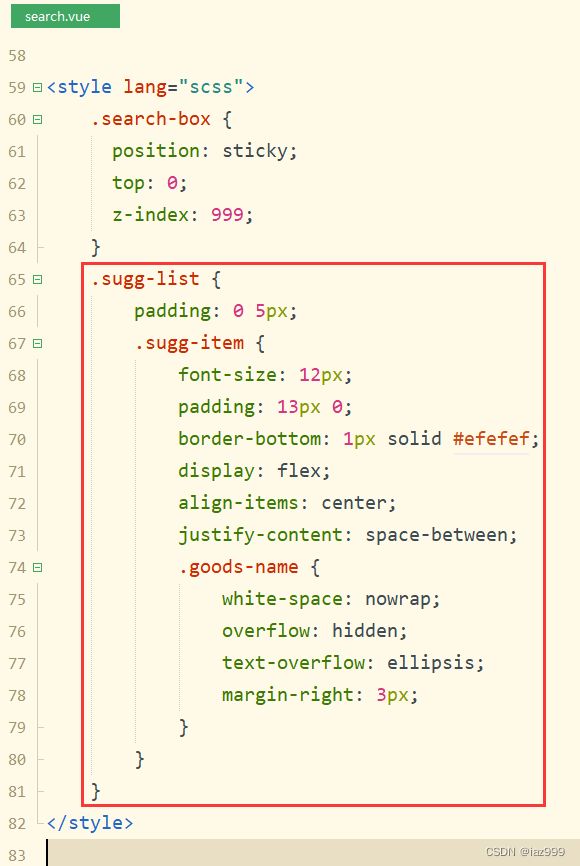
渲染搜索建议列表
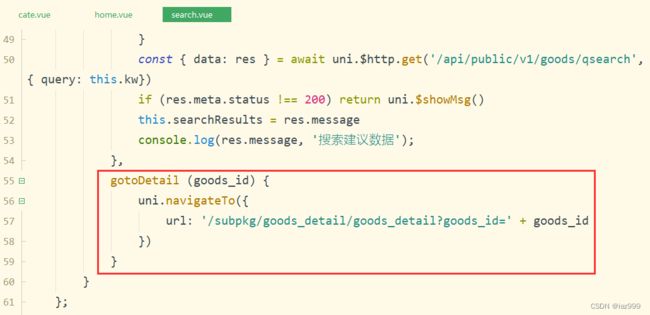
点击搜索建议的 Item 项,跳转到商品详情页面:
'/subpkg/goods_detail/goods_detail?goods_id='
搜索历史
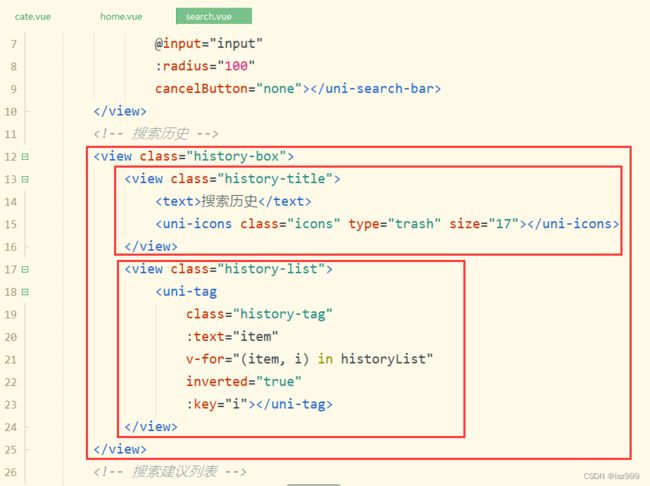
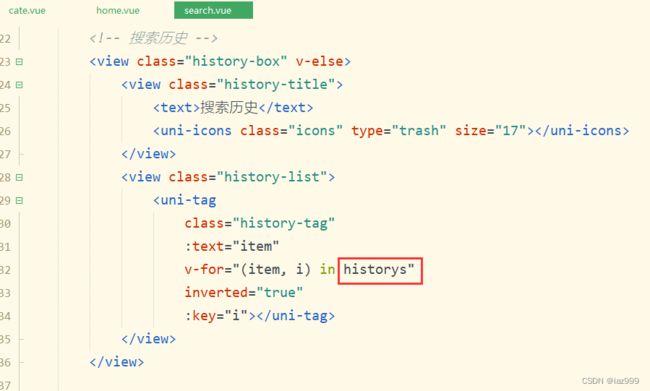
#5.3.1 渲染搜索历史记录的基本结构
在 data 中定义搜索历史的假数据:
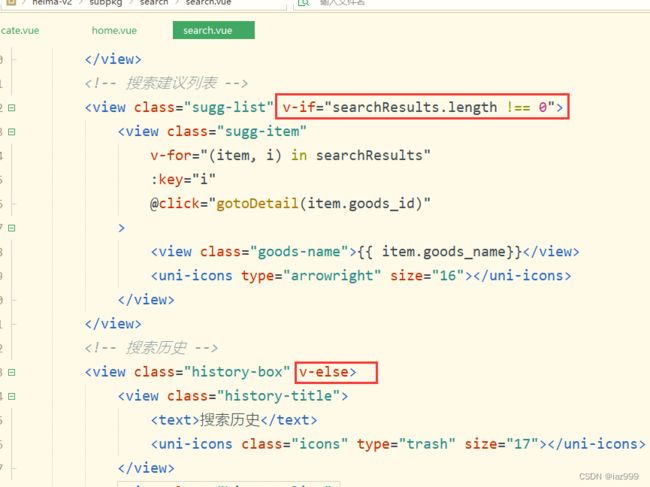
实现搜索建议和搜索历史的按需展示
-
当搜索结果列表的长度
不为 0的时候(searchResults.length !== 0),需要展示搜索建议区域,隐藏搜索历史区域 -
当搜索结果列表的长度
等于 0的时候(searchResults.length === 0),需要隐藏搜索建议区域,展示搜索历史区域 -
使用
v-if和v-else控制这两个区域的显示和隐藏:
将搜索关键词存入 historyList
-
直接将搜索关键词
push到historyList数组中即可
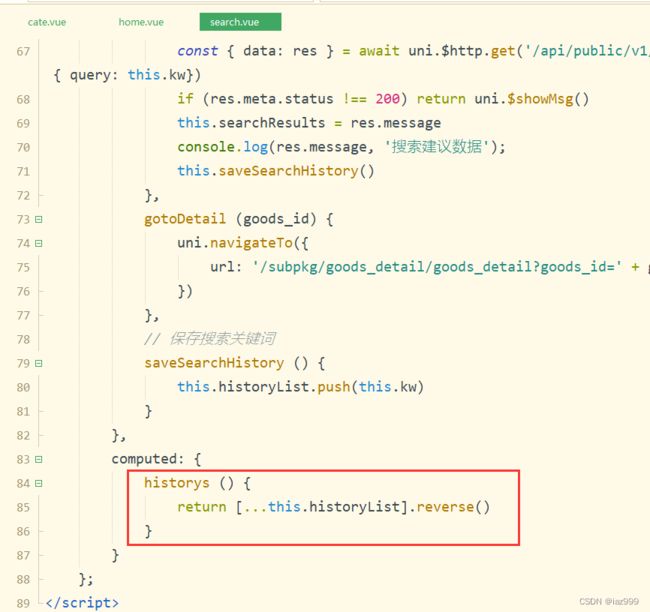
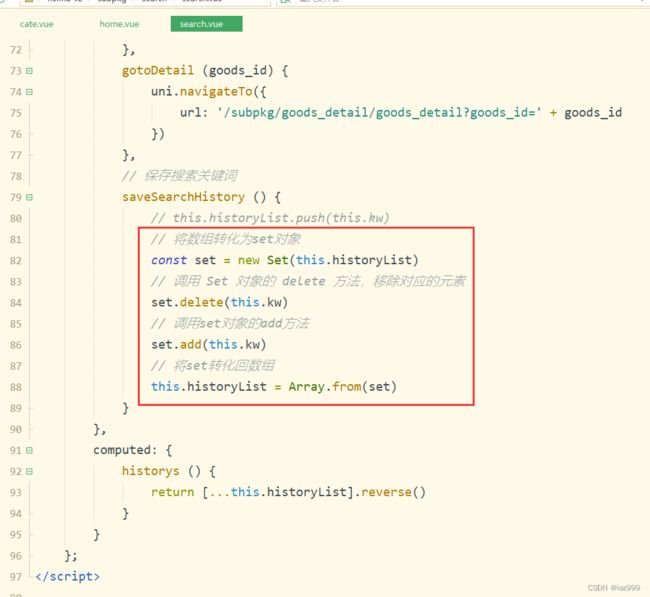
解决关键字前后顺序的问题
-
data 中的
historyList不做任何修改,依然使用 push 进行末尾追加 -
定义一个计算属性
historys,将historyList数组reverse反转之后,就是此计算属性的值
解决关键词重复的问题
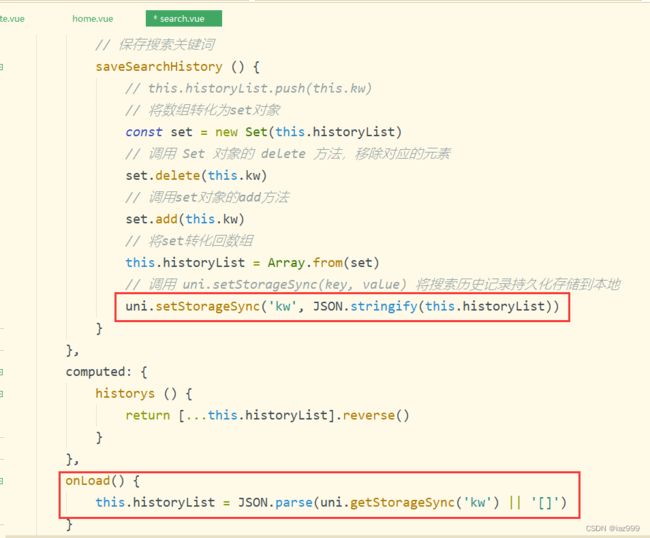
将搜索历史记录持久化存储到本地
-
修改
saveSearchHistory方法如下:
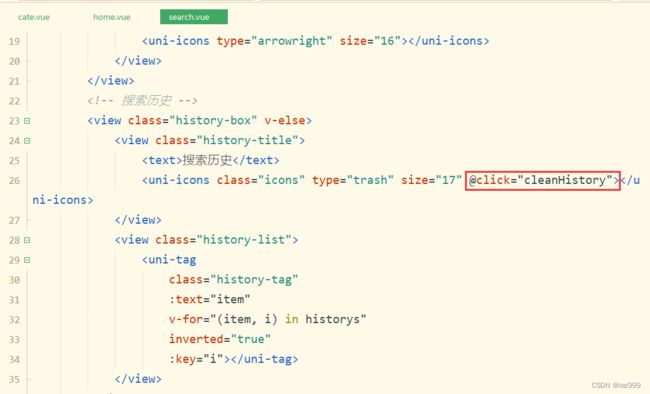
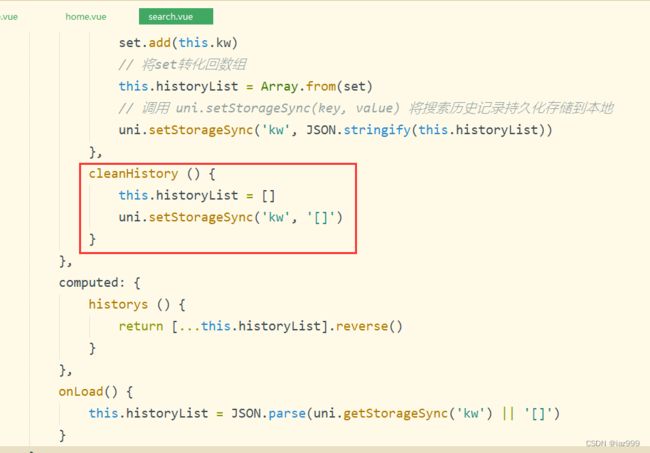
清空搜索历史记录
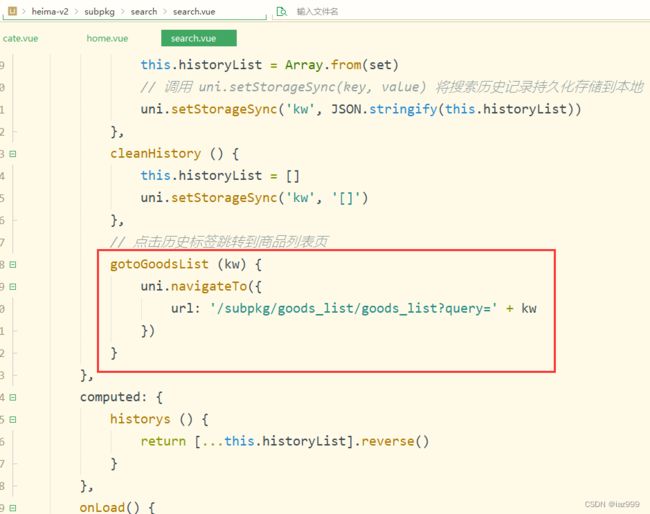
点击搜索历史跳转到商品列表页面
'/subpkg/goods_list/goods_list?query='
商品列表
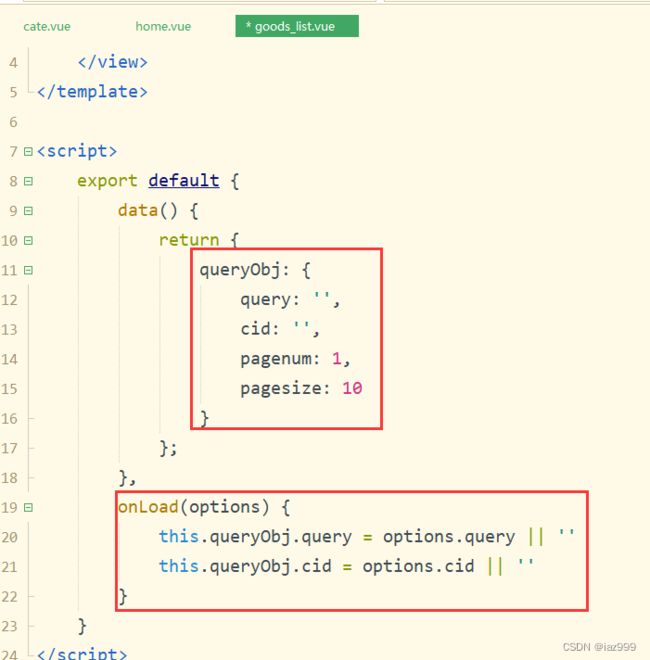
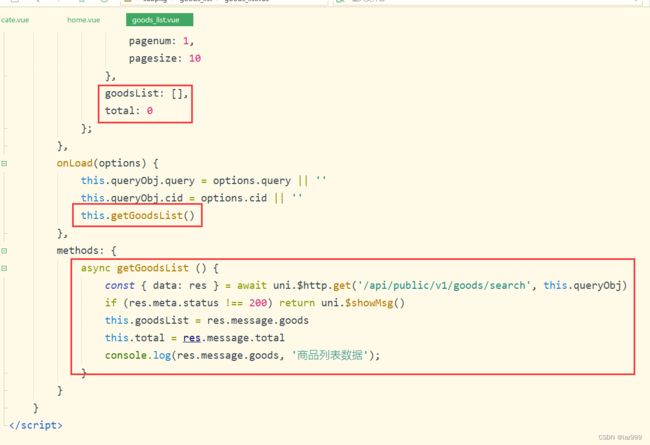
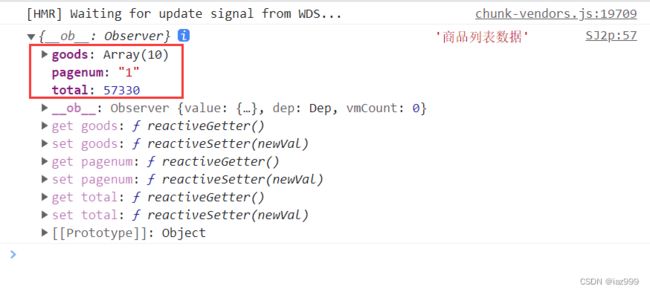
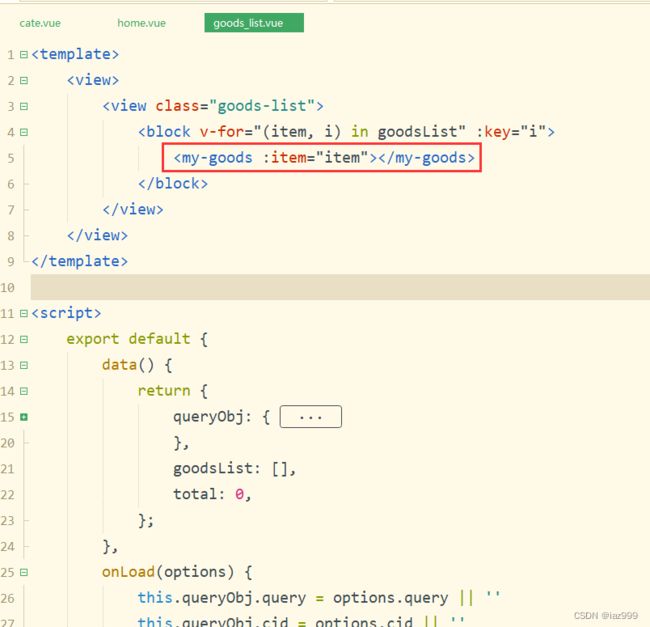
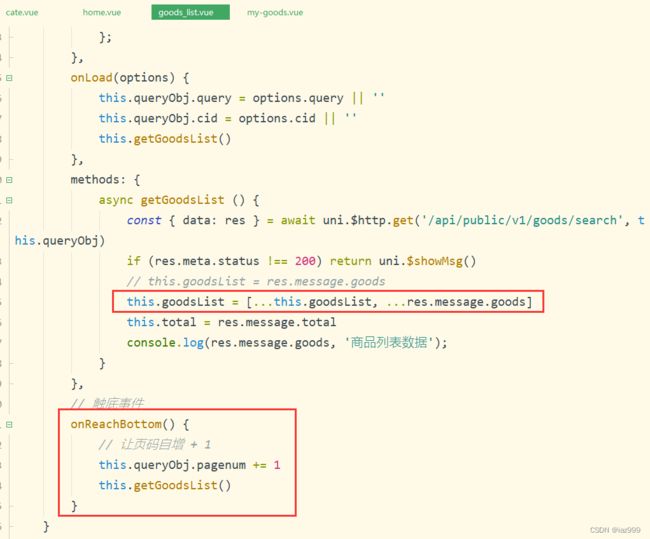
为了方便发起请求获取商品列表的数据,我们要根据接口的要求,事先定义一个请求参数对象:
将页面跳转时携带的参数,转存到 queryObj 对象中:
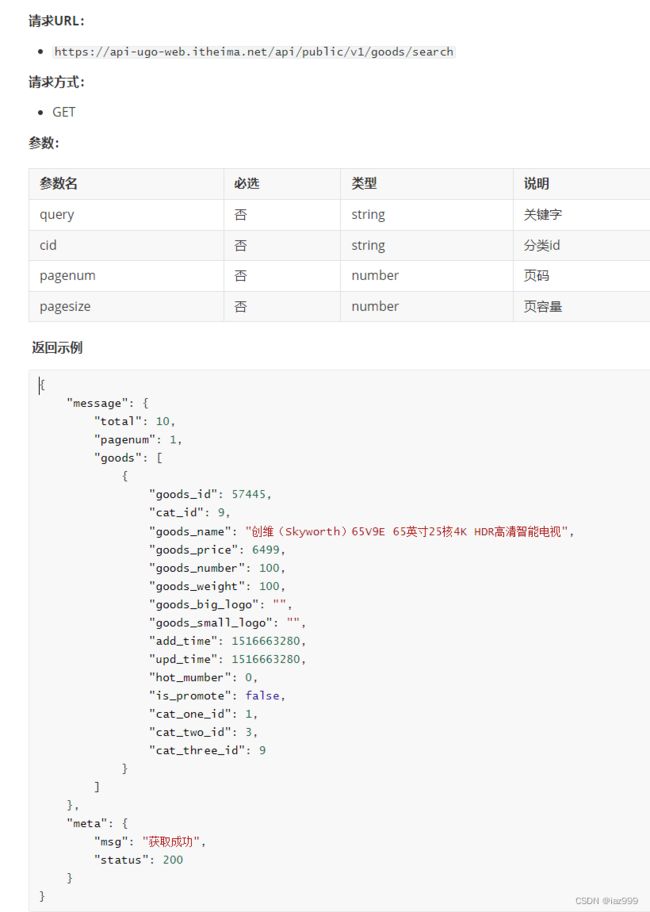
'/api/public/v1/goods/search'
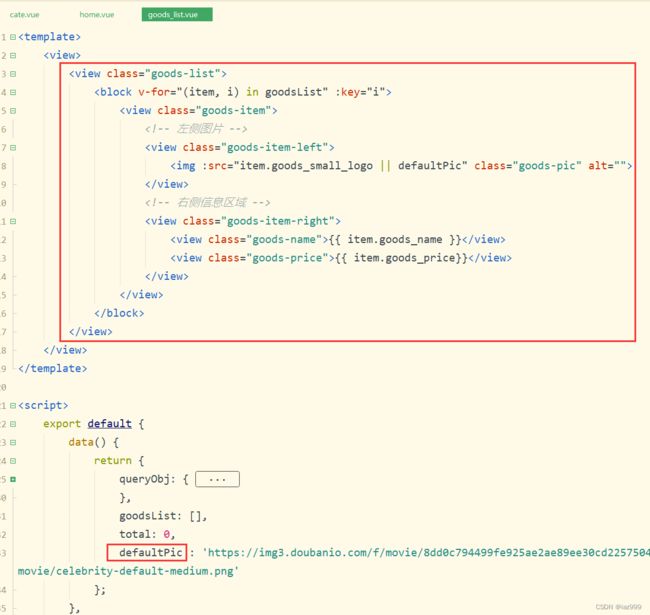
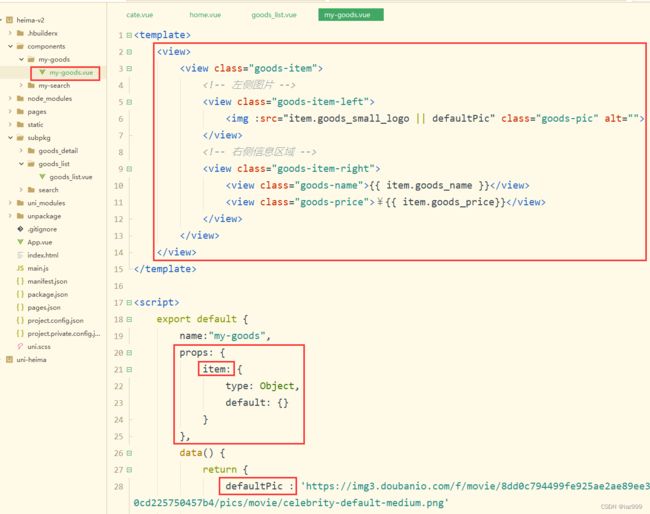
把商品 item 项封装为自定义组件
-
在
components目录上鼠标右键,选择新建组件:
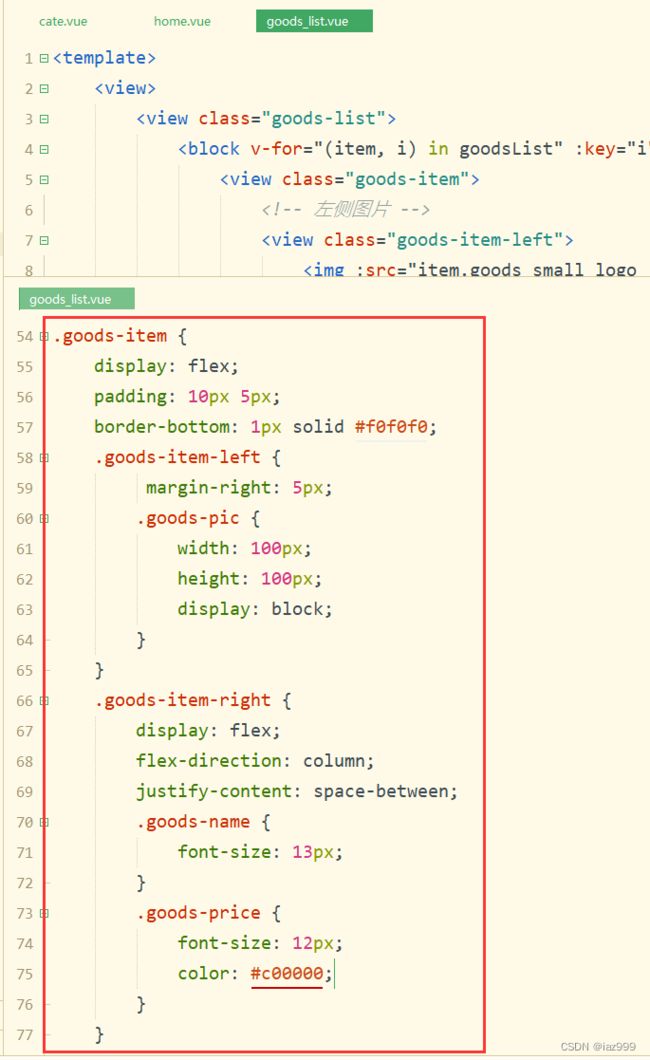
将 goods_list 页面中,关于商品 item 项相关的 UI 结构、样式、data 数据,封装到 my-goods 组件中:
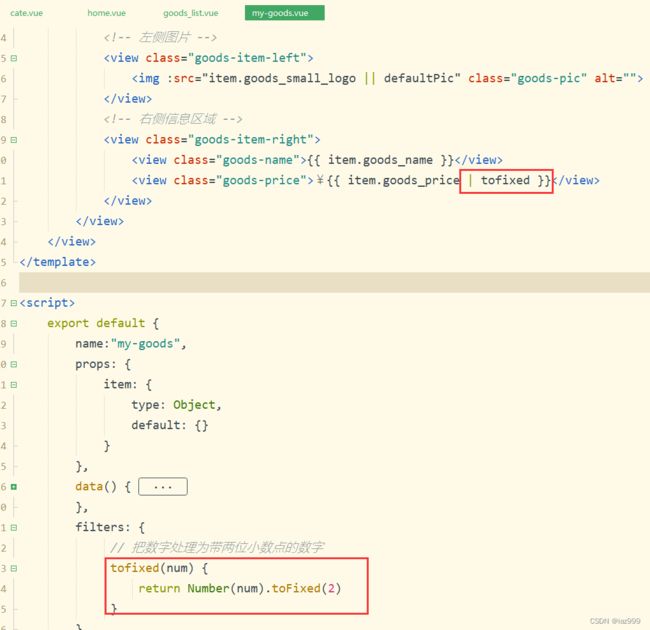
使用过滤器处理价格
在渲染商品价格的时候,通过管道符 | 调用过滤器:
上拉加载更多
#6.6.1 初步实现上拉加载更多
-
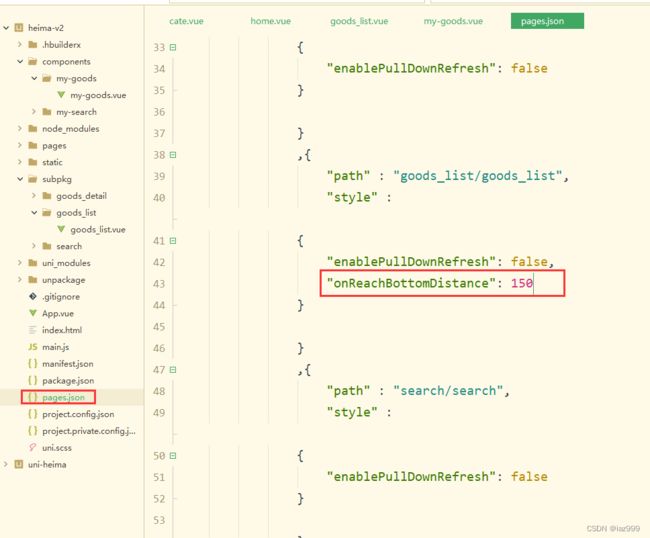
打开项目根目录中的
pages.json配置文件,为subPackages分包中的goods_list页面配置上拉触底的距离:
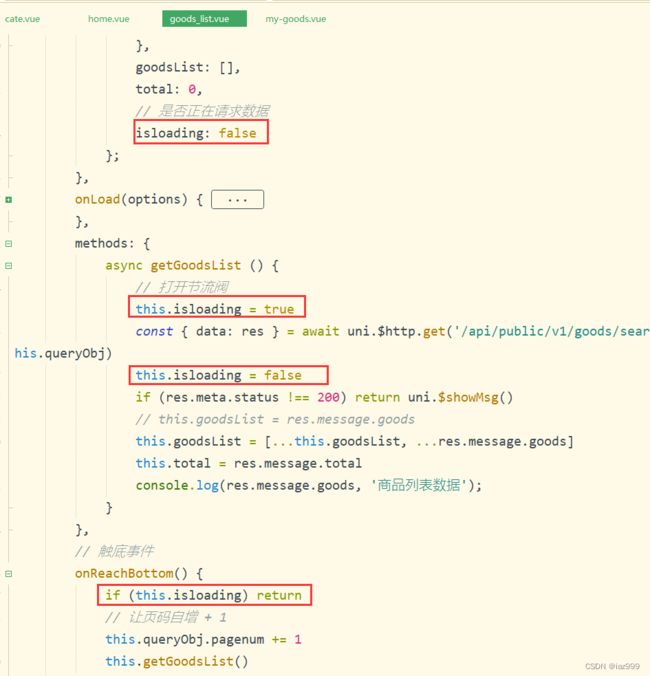
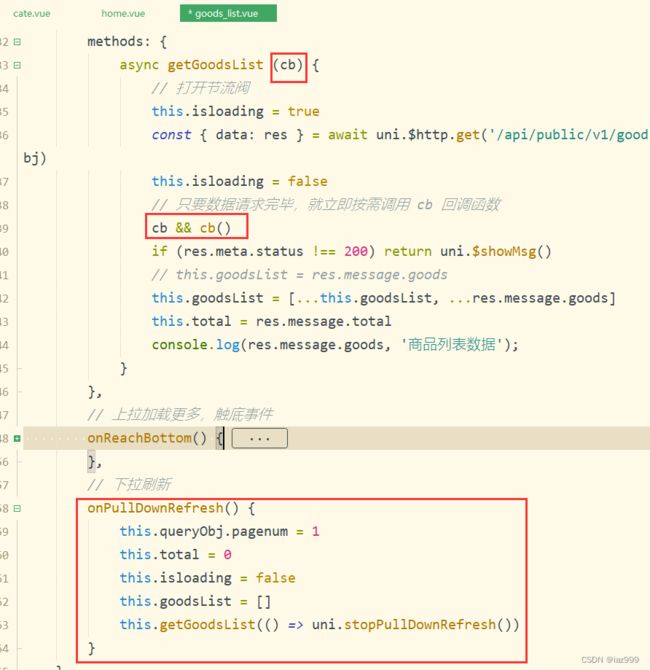
通过节流阀防止发起额外的请求
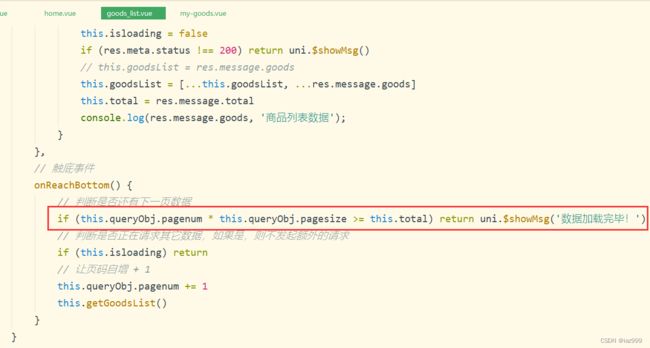
判断数据是否加载完毕
-
如果下面的公式成立,则证明没有下一页数据了:
当前的页码值 * 每页显示多少条数据 >= 总数条数
pagenum * pagesize >= total
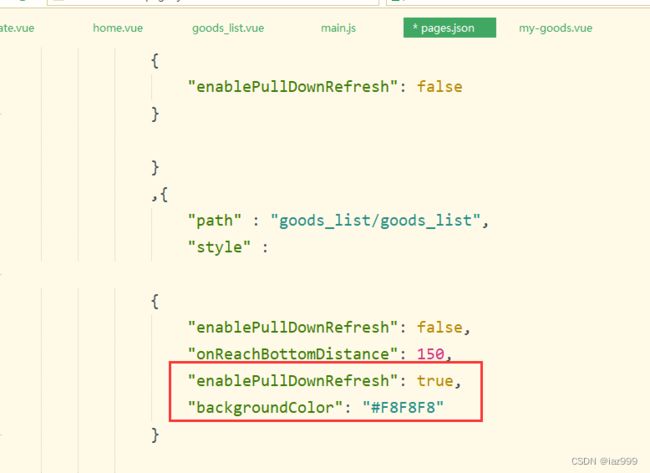
下拉刷新
"enablePullDownRefresh": true,
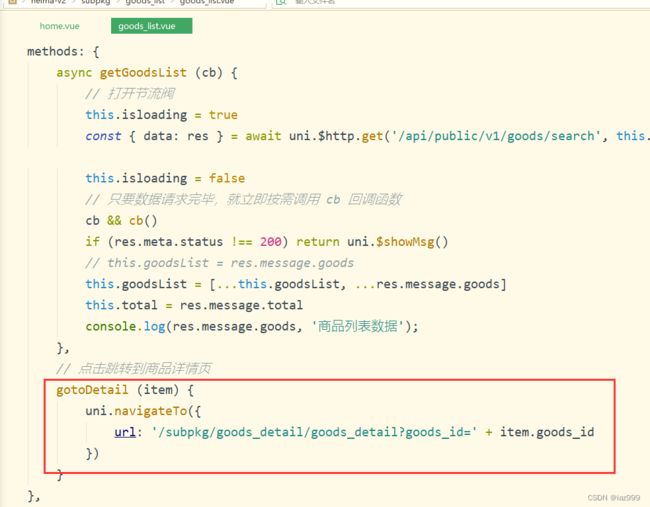
"backgroundColor": "#F8F8F8" 修改 getGoodsList 函数,接收 cb 回调函数并按需进行调用:
点击商品 item 项跳转到详情页面
-
将循环时的
block组件修改为view组件,并绑定click点击事件处理函数:
'/subpkg/goods_detail/goods_detail?goods_id='
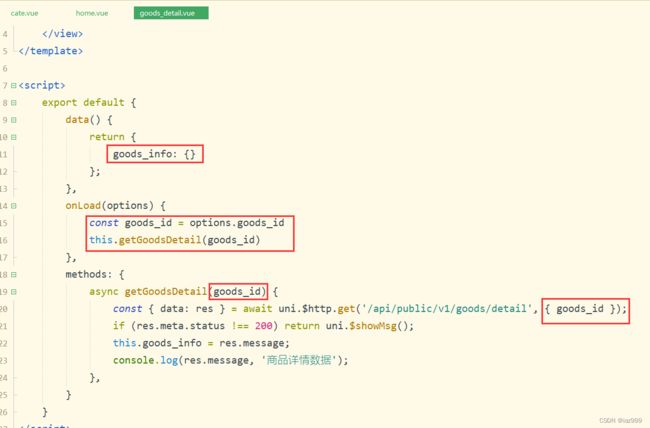
商品详情
'/api/public/v1/goods/detail'
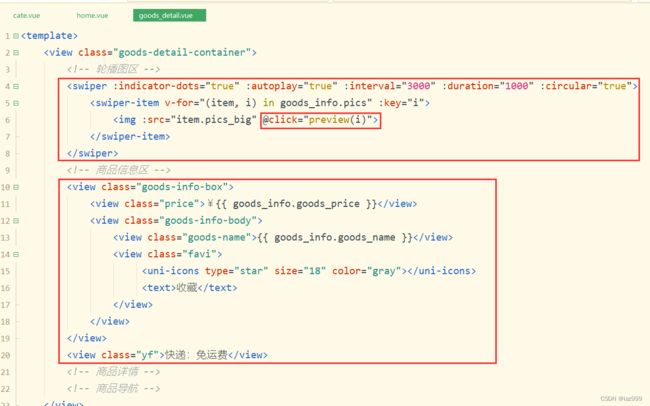
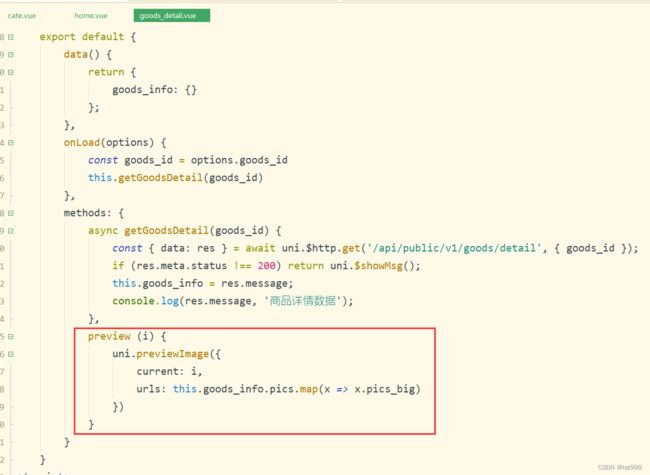
渲染商品详情信息
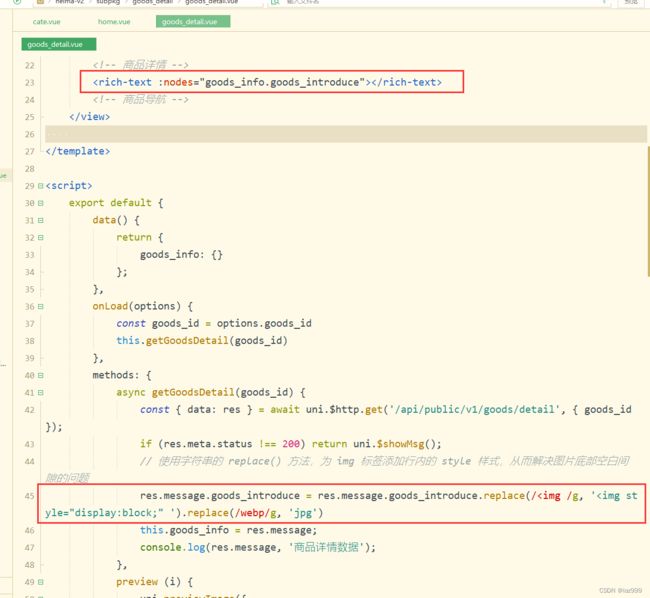
在页面结构中,使用 rich-text 组件,将带有 HTML 标签的内容,渲染为小程序的页面结构
解决 .webp 格式图片在 ios 设备上无法正常显示的问题:
res.message.goods_introduce = res.message.goods_introduce.replace(/![]()
解决商品价格闪烁的问题
-
导致问题的原因:在商品详情数据请求回来之前,data 中
goods_info的值为{},因此初次渲染页面时,会导致商品价格、商品名称等闪烁的问题。 -
解决方案:判断
goods_info.goods_name属性的值是否存在,从而使用v-if指令控制页面的显示与隐藏:
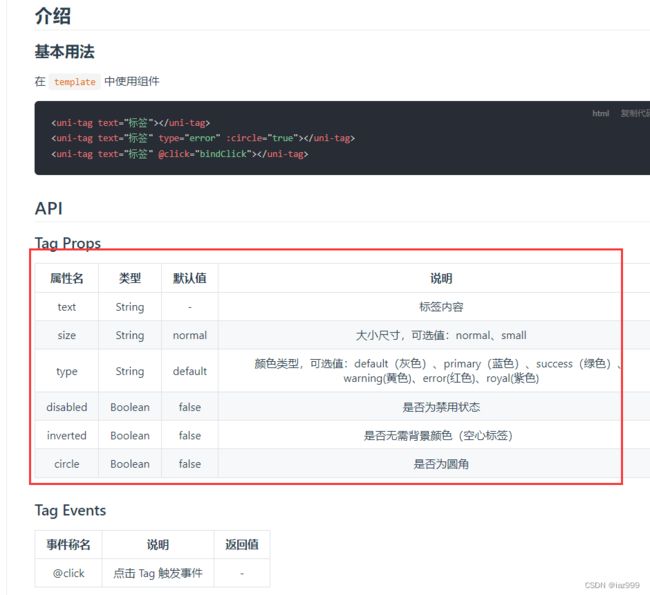
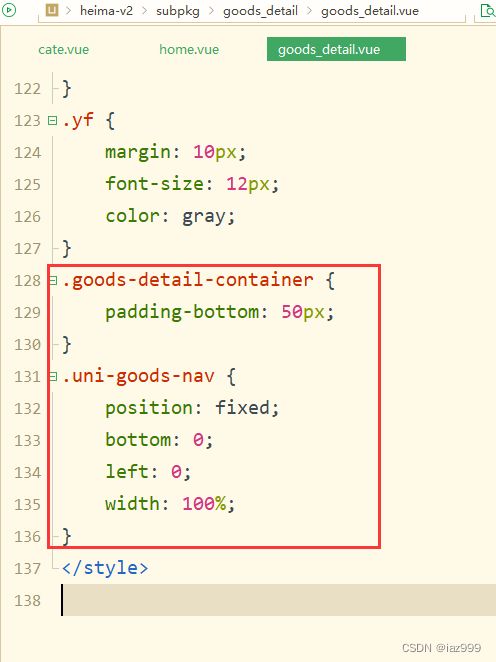
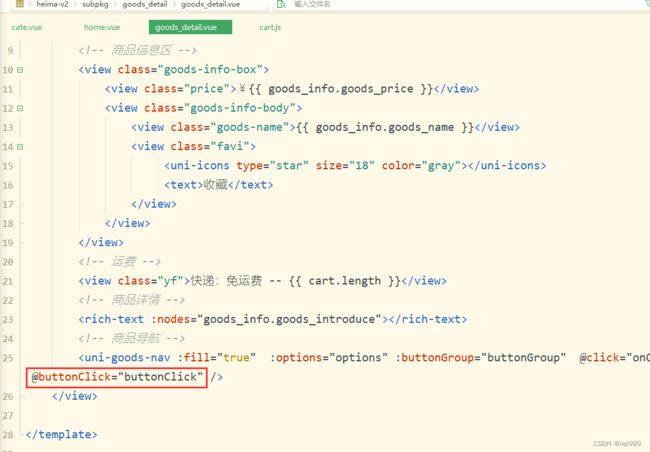
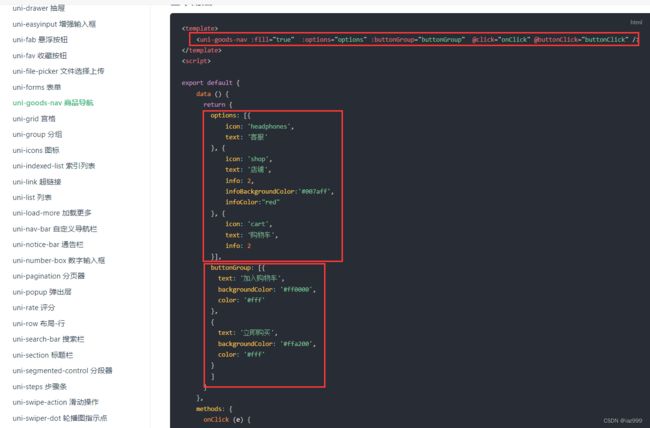
渲染详情页底部的商品导航区域
渲染商品导航区域的 UI 结构
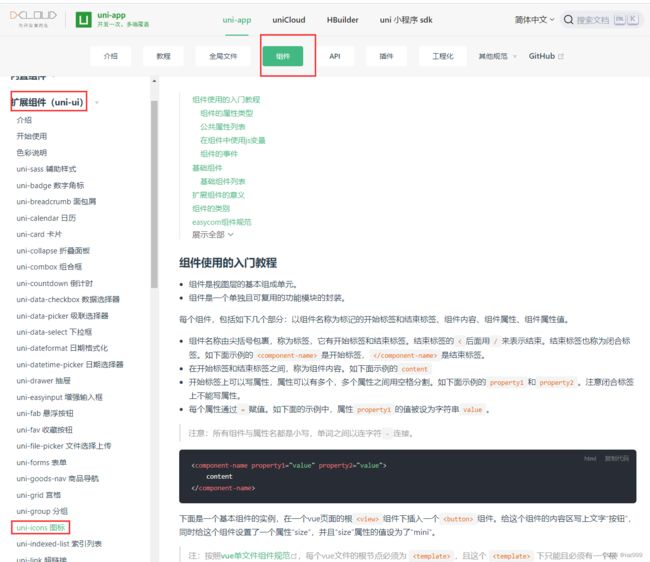
uni-app官网uni-app,uniCloud,serverless![]() https://uniapp.dcloud.net.cn/component/uniui/uni-goods-nav.html
https://uniapp.dcloud.net.cn/component/uniui/uni-goods-nav.html
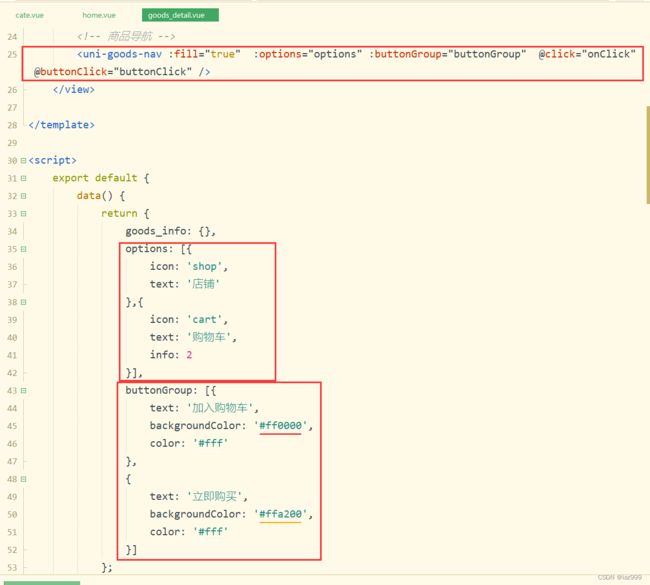
基于 uni-ui 提供的 GoodsNav 组件来实现商品导航区域的效果
-
在 data 中,通过
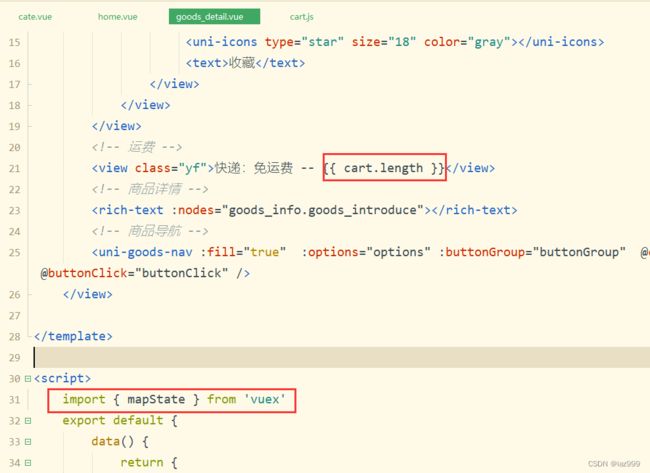
options和buttonGroup两个数组,来声明商品导航组件的按钮配置对象:
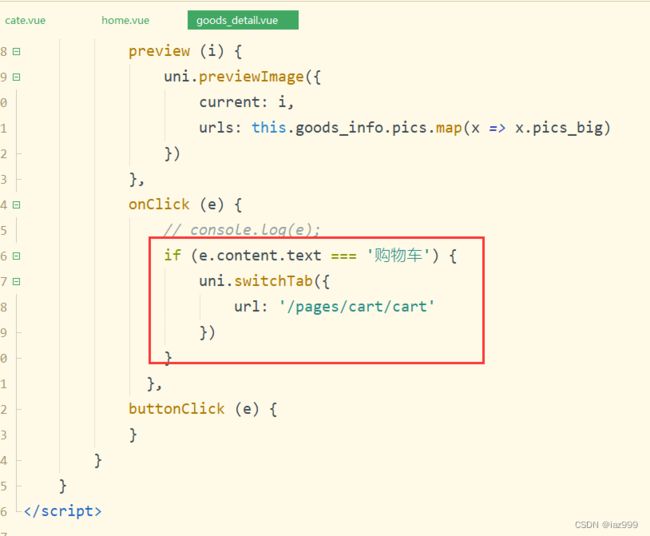
加入购物车
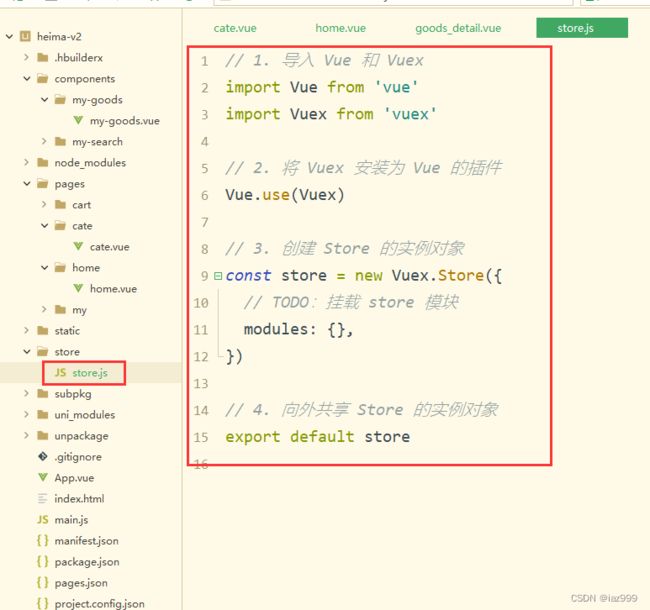
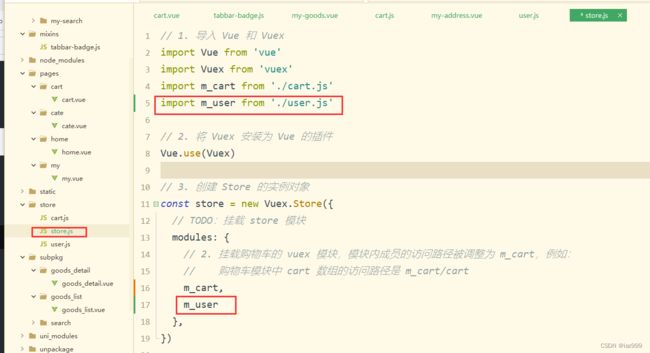
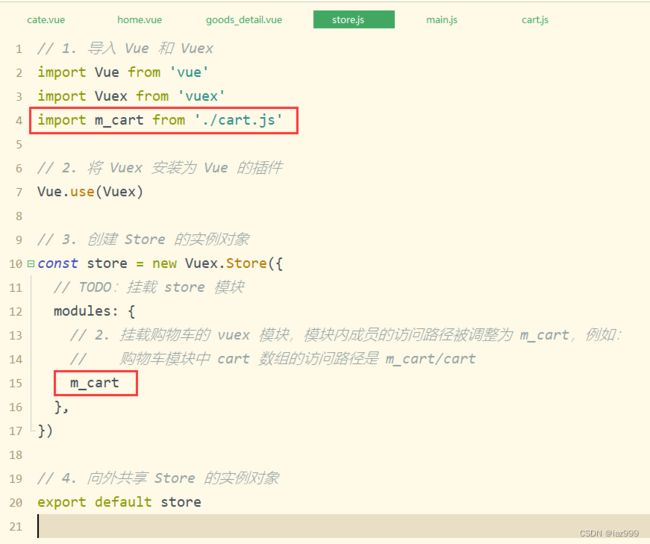
创建购物车的store模块
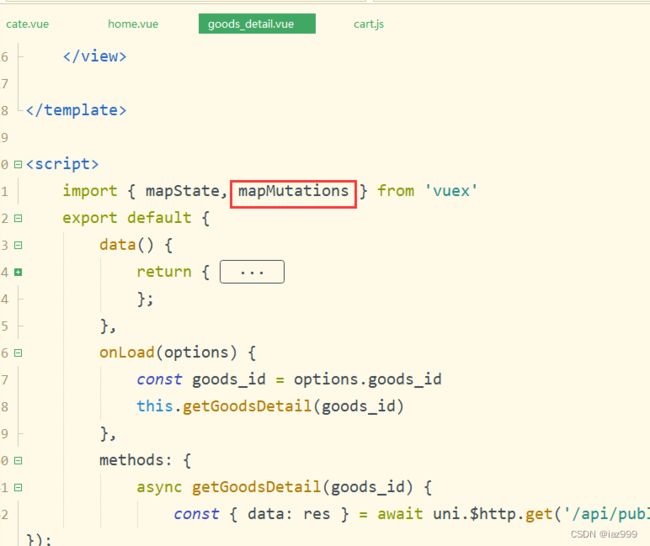
 注意:今后无论映射 mutations 方法,还是 getters 属性,还是 state 中的数据,都需要指定模块的名称,才能进行映射。
注意:今后无论映射 mutations 方法,还是 getters 属性,还是 state 中的数据,都需要指定模块的名称,才能进行映射。
实现加入购物车的功能
-
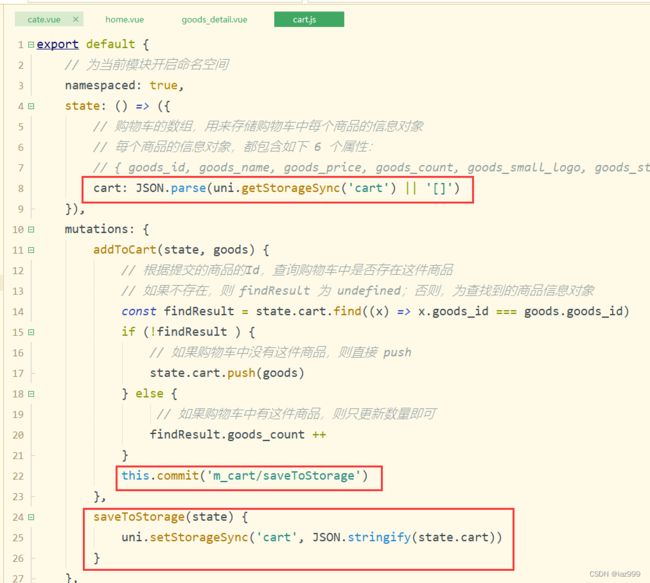
在 store 目录下的
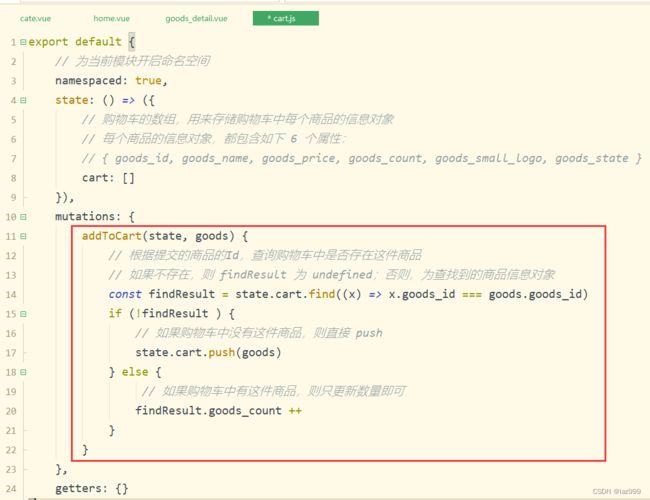
cart.js模块中,封装一个将商品信息加入购物车的 mutations 方法,命名为addToCart
find()方法用于查找数组中符合条件的第一个元素,如果没有符合条件的元素,则返回undefined
注意:
find() 对于空数组,函数是不会执行的。
find() 并没有改变数组的原始值。
// { goods_id, goods_name, goods_price, goods_count, goods_small_logo, goods_state }
![]()
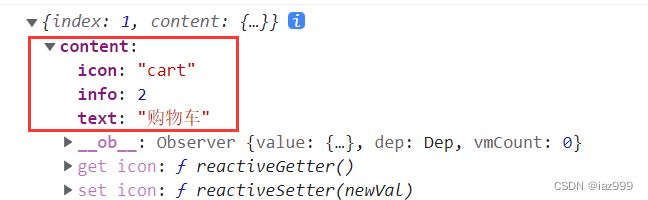
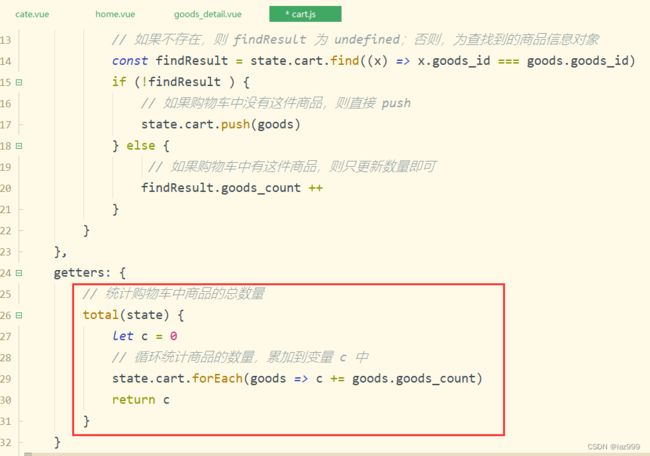
动态统计购物车中商品的总数量
-
在
cart.js模块中,在getters节点下定义一个total方法,用来统计购物车中商品的总数量:
持久化存储购物车中的商品
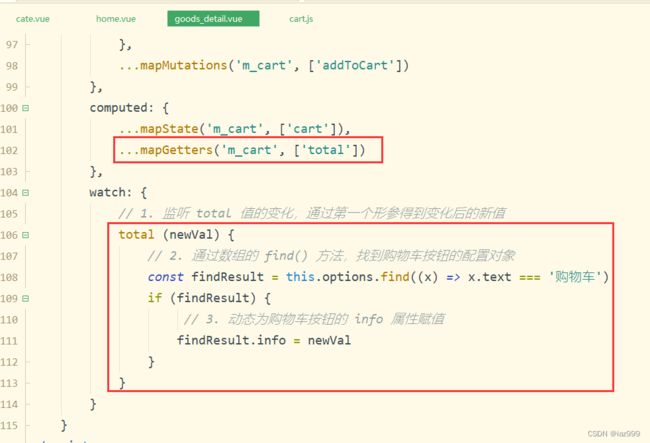
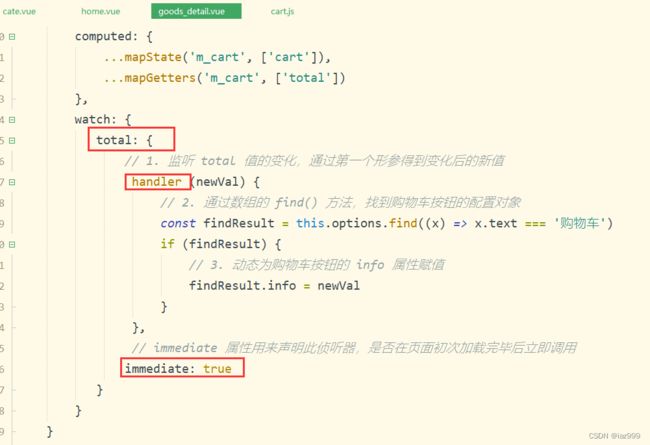
优化商品详情页的 total 侦听器
-
使用普通函数的形式定义的 watch 侦听器,在页面首次加载后不会被调用。因此导致了商品详情页在首次加载完毕之后,不会将商品的总数量显示到商品导航区域:
为了防止这个上述问题,可以使用对象的形式来定义 watch 侦听器(详细文档请参考 Vue 官方的 watch 侦听器教程)
动态为 tabBar 页面设置数字徽标
需求描述:从商品详情页面导航到购物车页面之后,需要为 tabBar 中的购物车动态设置数字徽标。
-
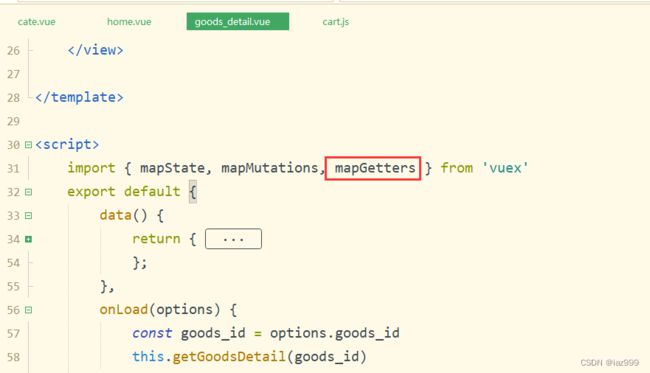
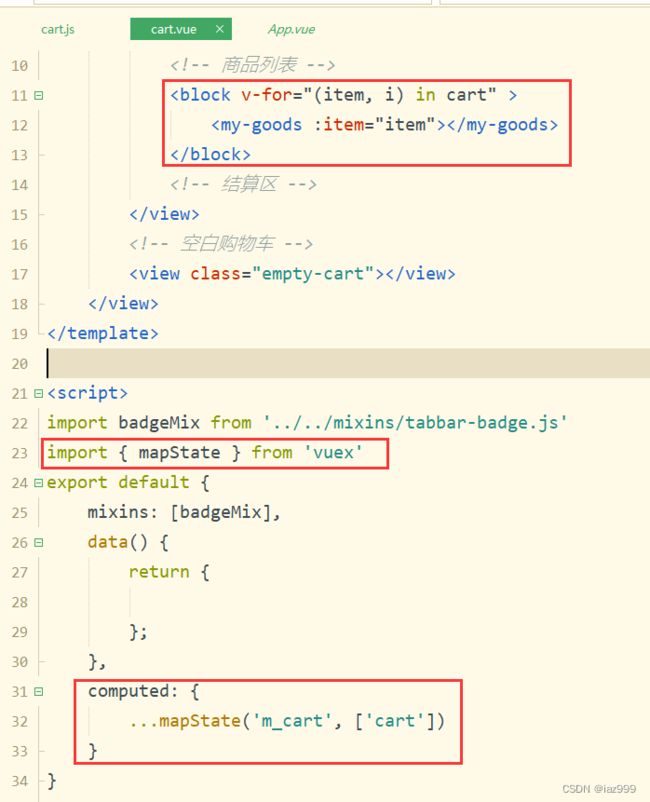
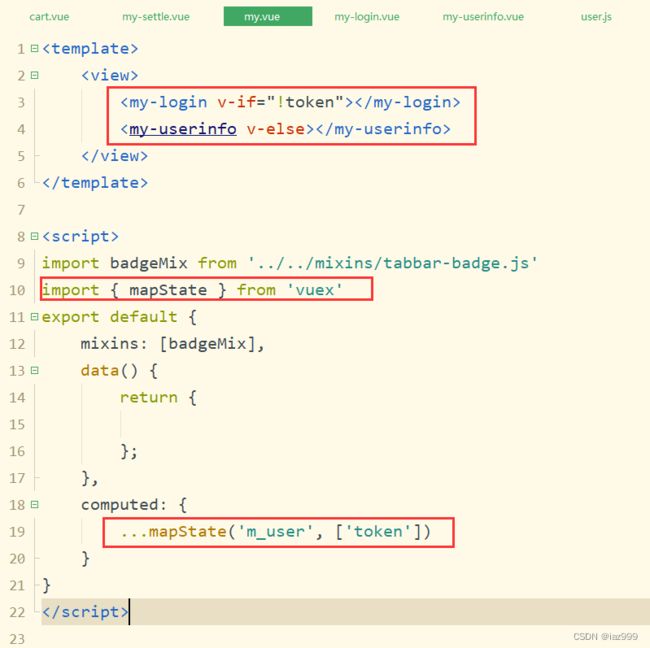
把 Store 中的 total 映射到
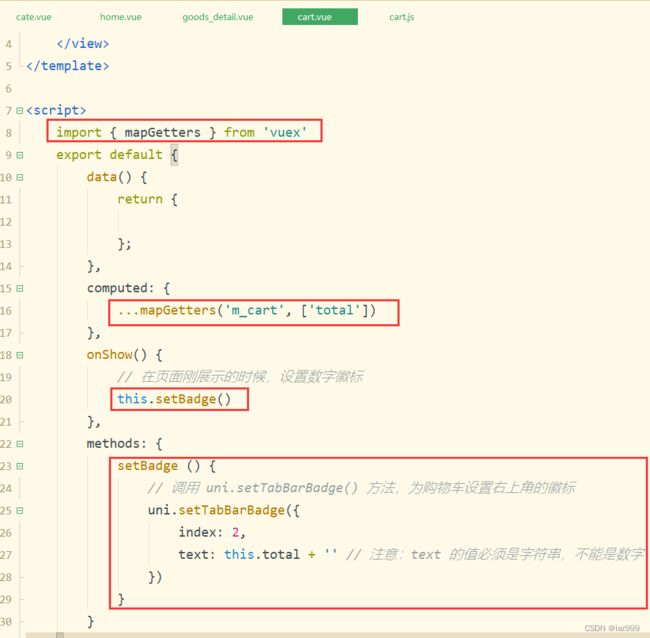
cart.vue中使用:
将设置 tabBar 徽标的代码抽离为 mixins
注意:除了要在 cart.vue 页面中设置购物车的数字徽标,还需要在其它 3 个 tabBar 页面中,为购物车设置数字徽标。
此时可以使用 Vue 提供的 mixins 特性,提高代码的可维护性。
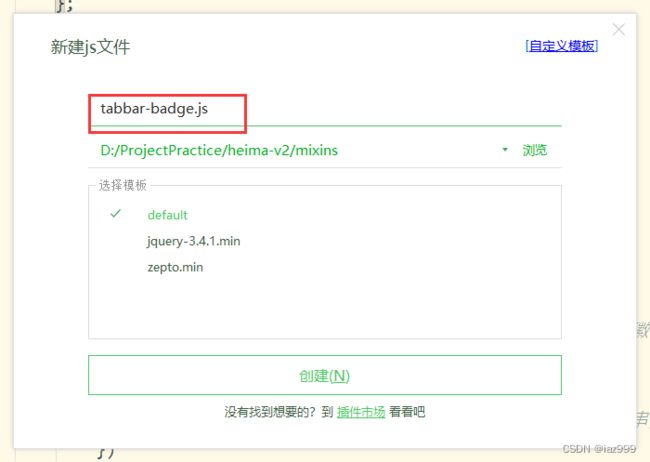
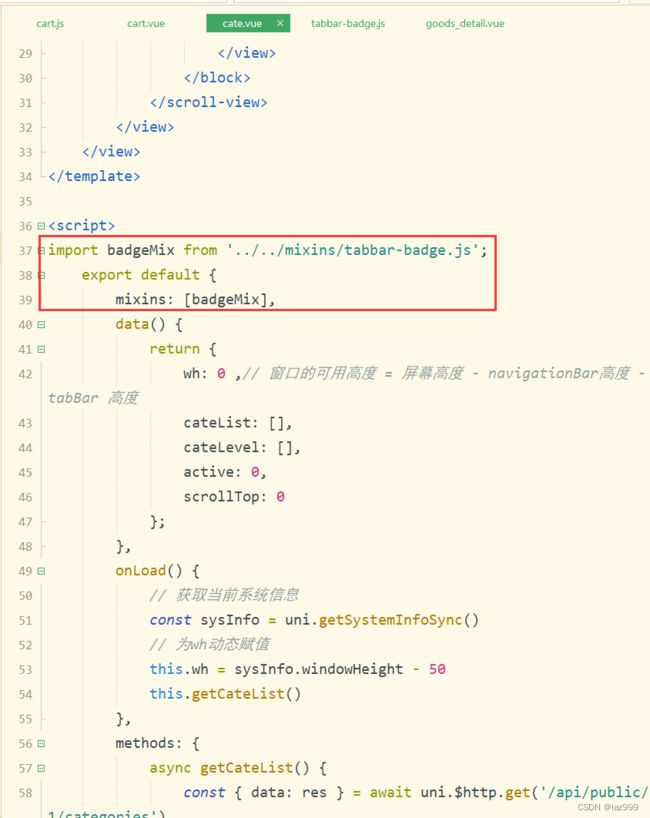
在项目根目录中新建 mixins 文件夹,并在 mixins 文件夹之下新建 tabbar-badge.js 文件,用来把设置 tabBar 徽标的代码封装为一个 mixin 文件:
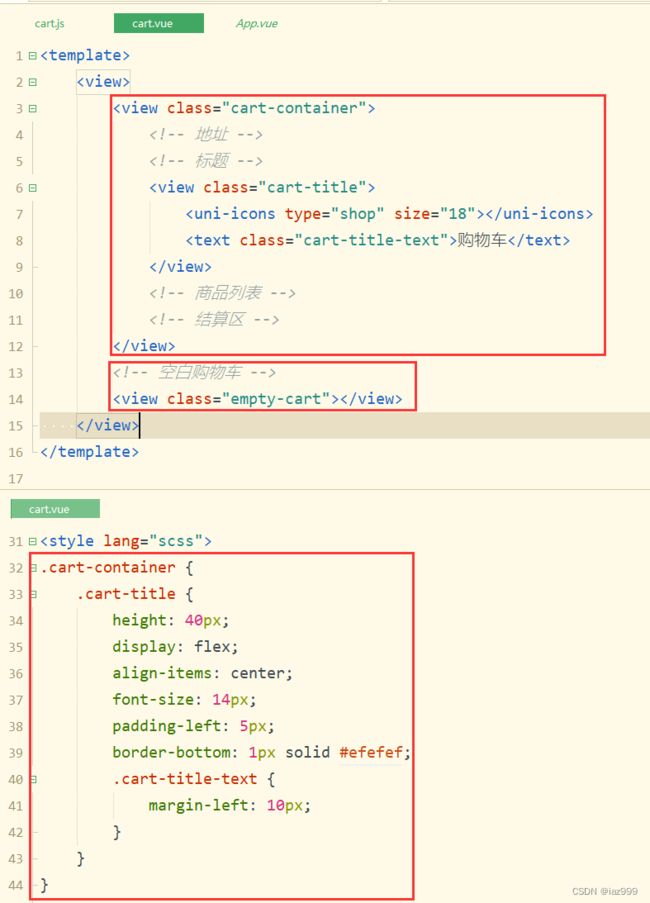
购物车页面
渲染商品列表区域的基本结构
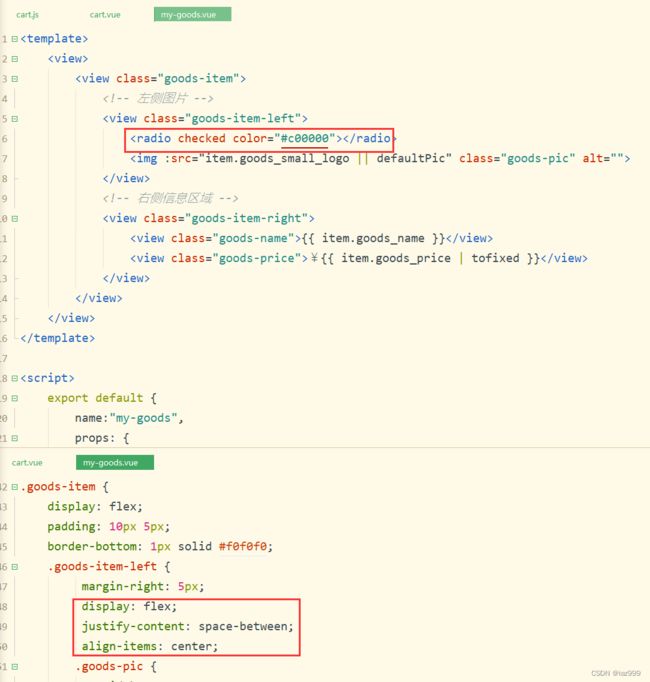
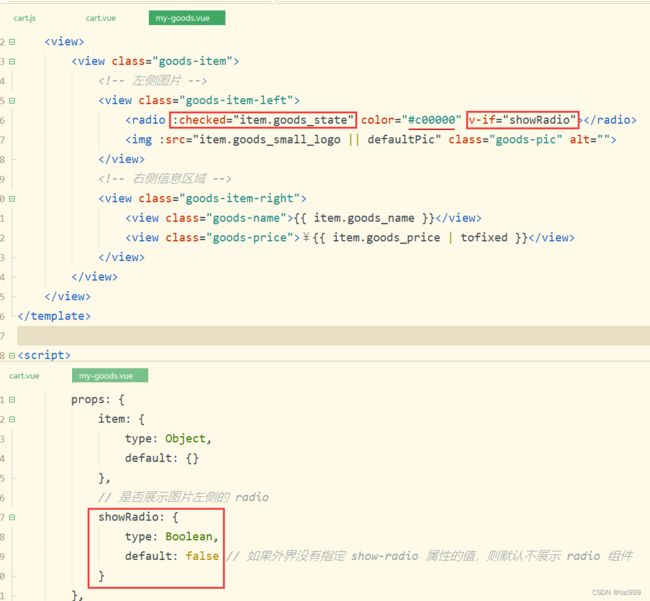
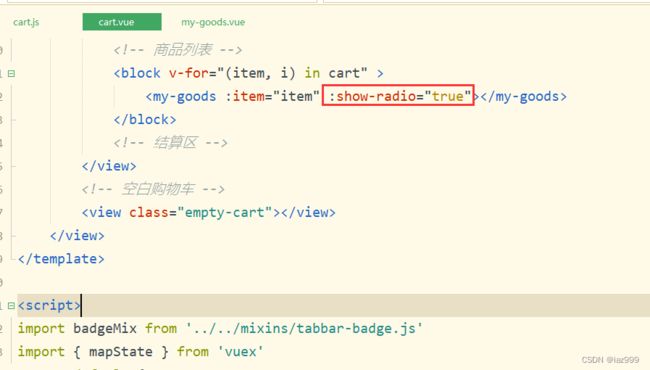
为 my-goods 组件封装 radio 勾选状态
-
打开
my-goods.vue组件的源代码,为商品的左侧图片区域添加radio组件
为 my-goods 组件封装 radio-change 事件
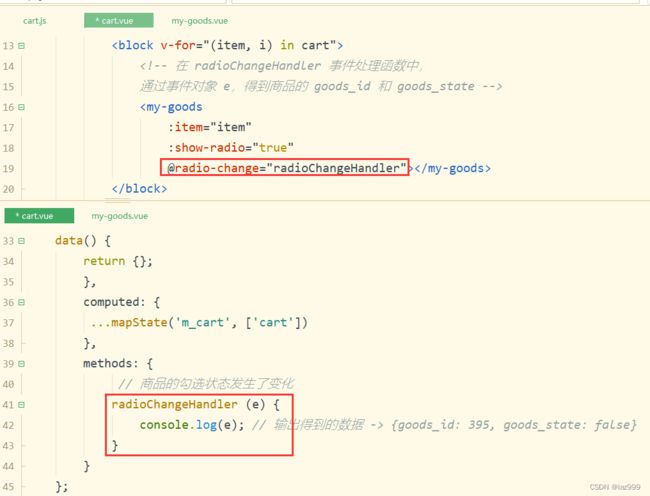
-
当用户点击 radio 组件,希望修改当前商品的勾选状态,此时用户可以为
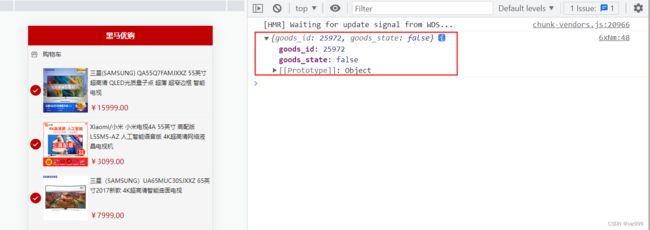
my-goods组件绑定@radio-change事件,从而获取当前商品的goods_id和goods_state:
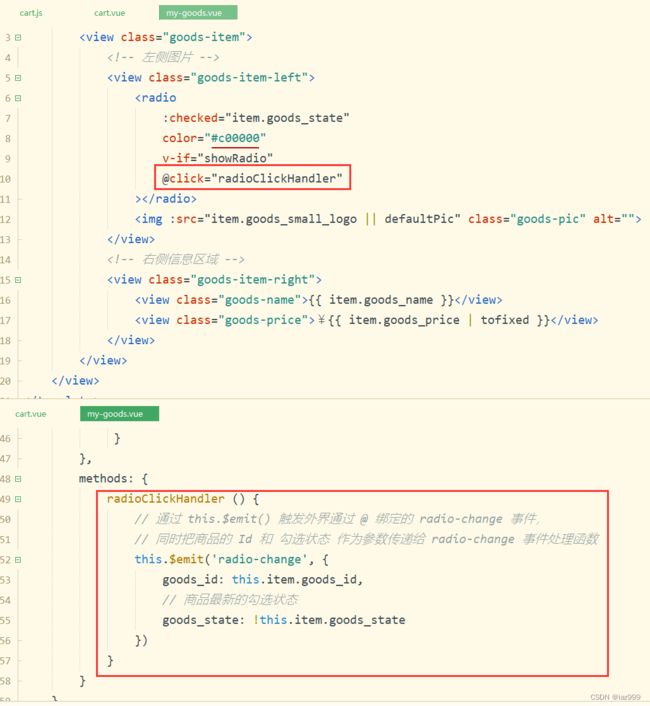
my-goods.vue 组件中,为 radio 组件绑定 @click 事件处理函数如下
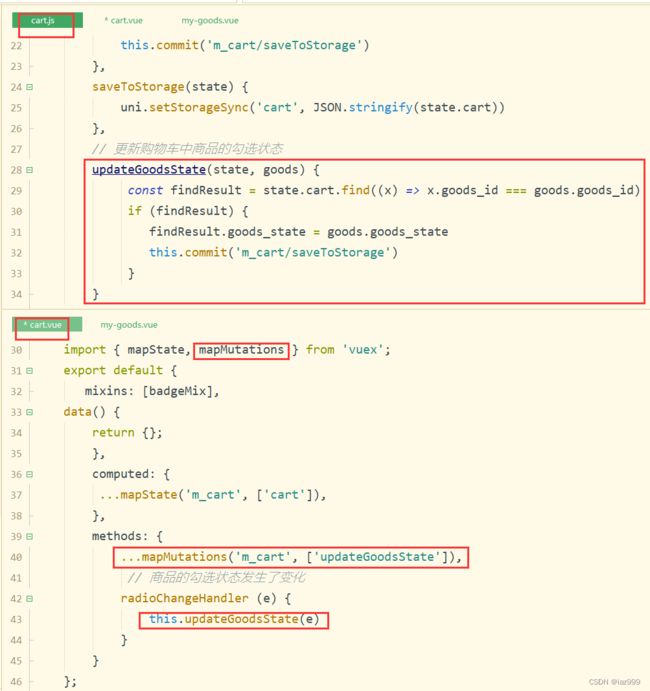
修改购物车中商品的勾选状态
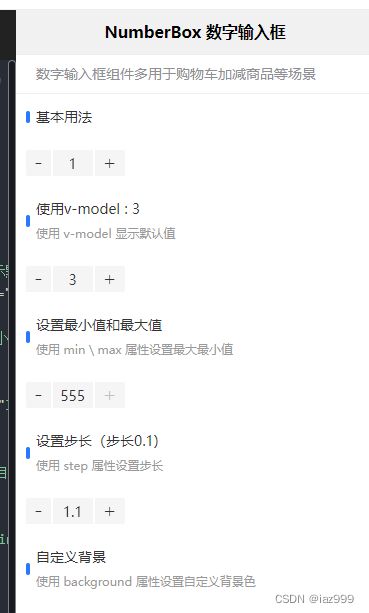
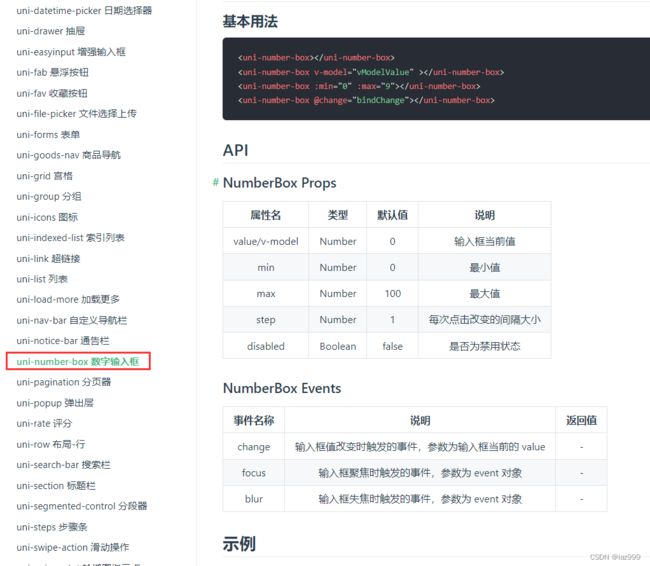
为 my-goods 组件封装 NumberBox
注意:NumberBox 组件是 uni-ui 提供的
-
修改
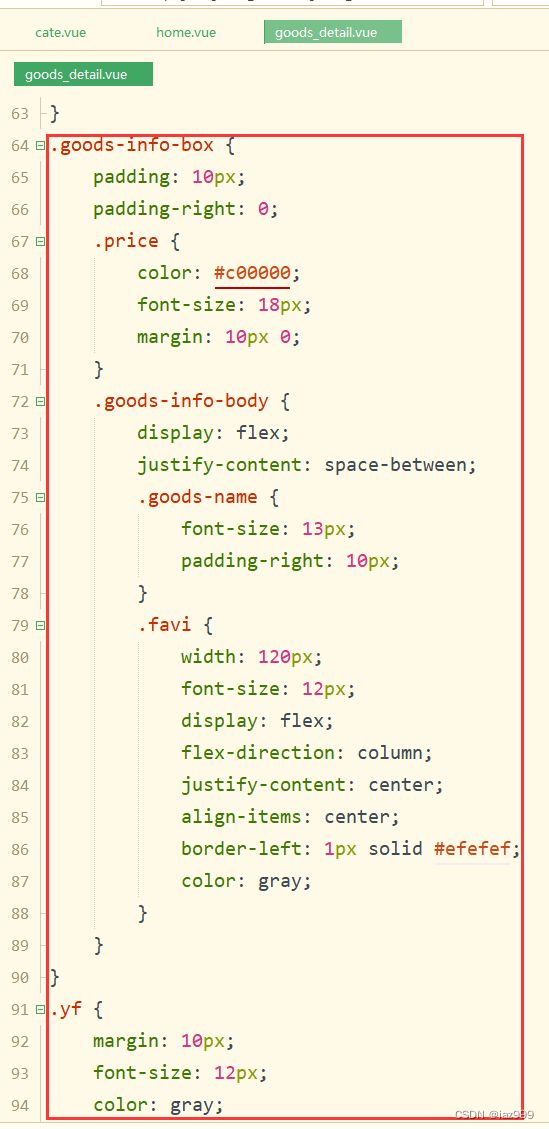
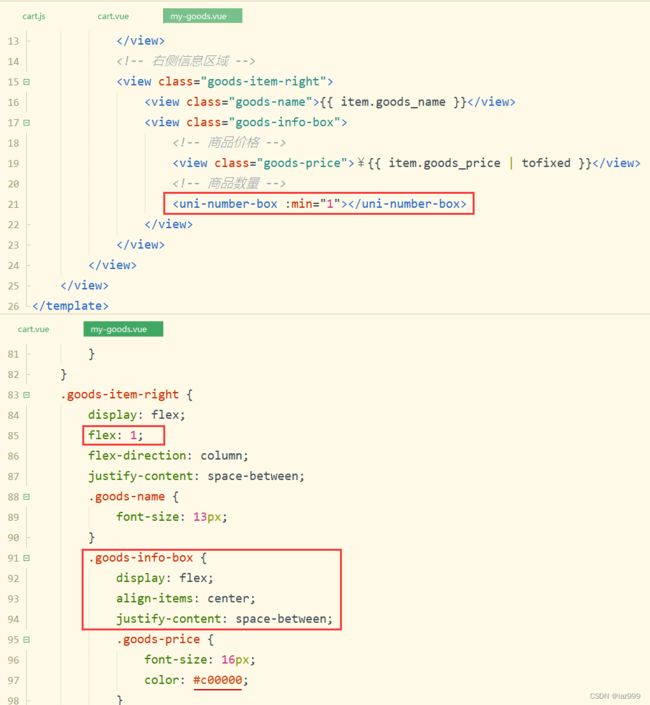
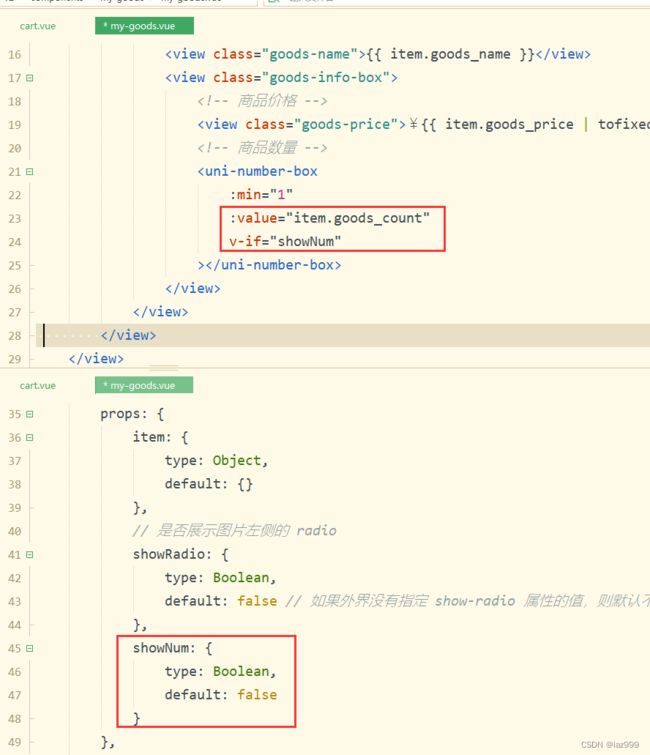
my-goods.vue组件的源代码,在类名为goods-info-box的 view 组件内部渲染NumberBox组件的基本结构
flex:1 到底代表什么? - 知乎
flex: 1 代表平分元素
错误: flex: 1; === flex: 1 1 auto;
auto 为表示项目本身的大小, 如果设置为 auto, 那么这三个盒子就会按照自己内容的多少来等比例的放大和缩小, 所以出现了上图中三个盒子不一样大的情况
正确:flex: 1; === flex: 1 1 0;
那我们如果随便设置一个其他带有长度单位的数字呢, 那么他就不会按项目本身来计算, 所以它不关心内容, 只是把空间等比收缩和放大
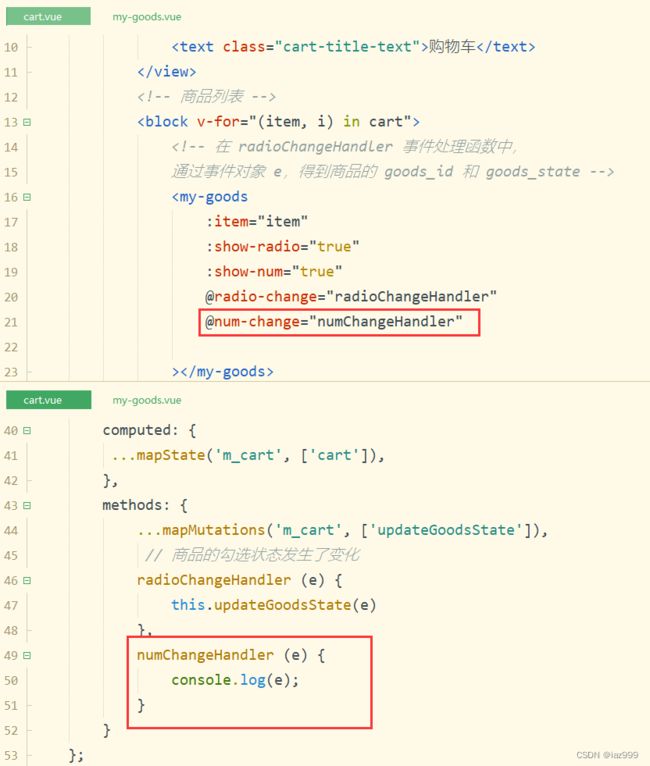
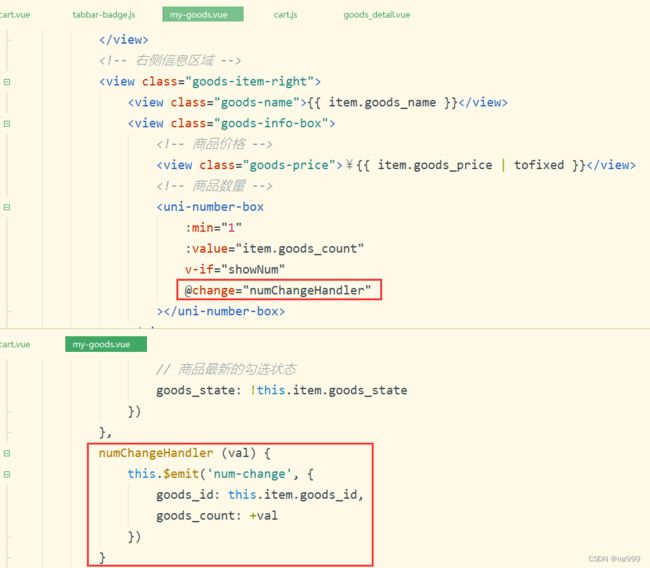
为 my-goods 组件封装 num-change 事件
-
当用户修改了
NumberBox的值以后,希望将最新的商品数量更新到购物车中,此时用户可以为my-goods组件绑定@num-change事件,从而获取当前商品的goods_id和goods_count:
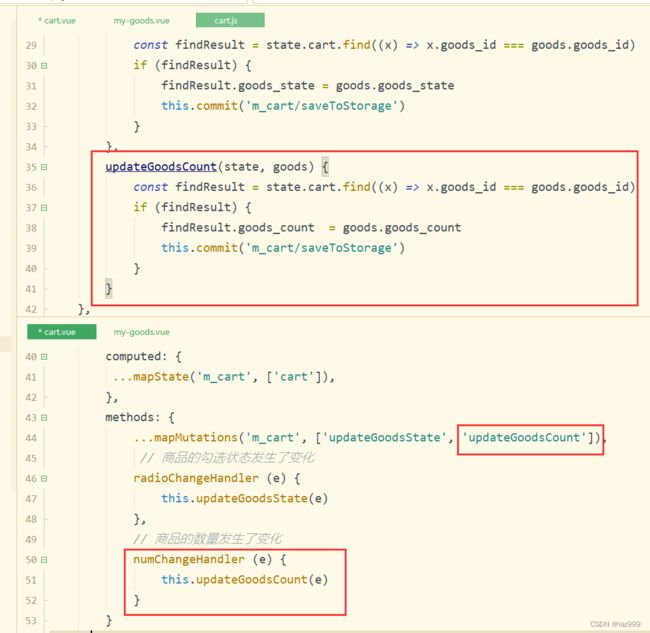
修改购物车中商品的数量
渲染滑动删除的 UI 效果
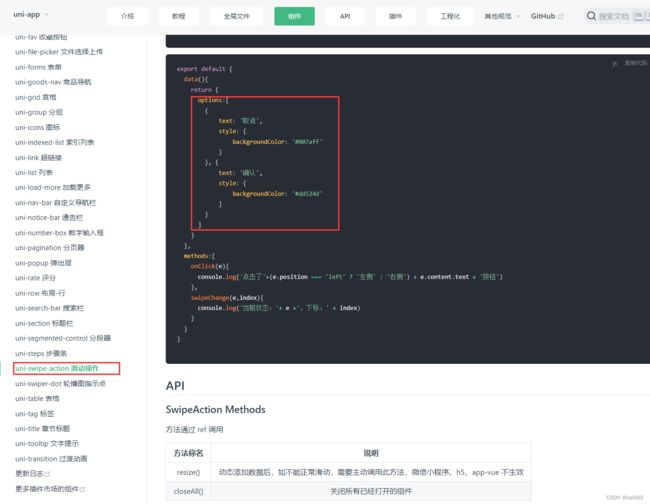
滑动删除需要用到 uni-ui 的 uni-swipe-action 组件和 uni-swipe-action-item。详细的官方文档请参考SwipeAction 滑动操作。
-
改造
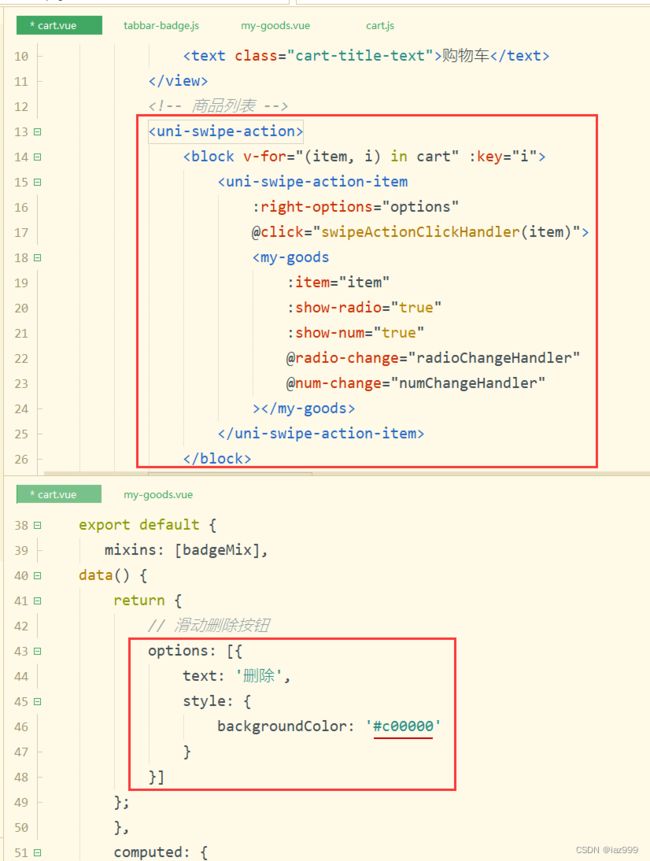
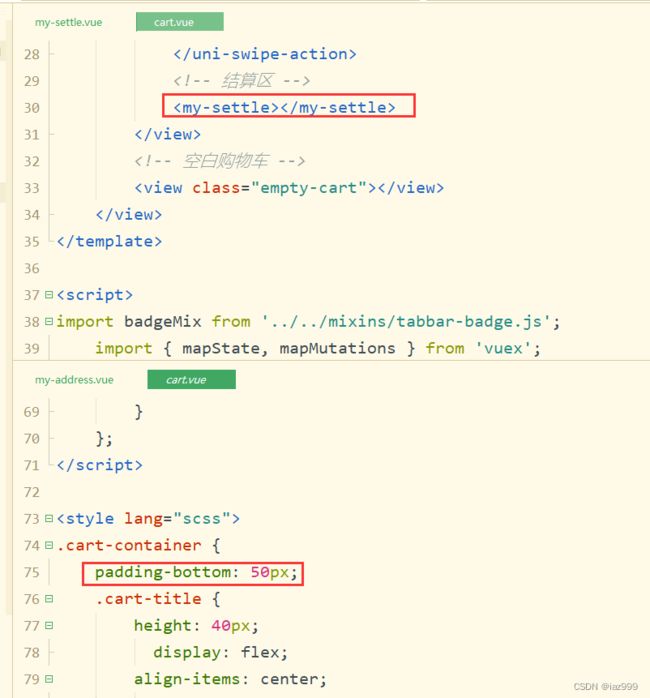
cart.vue页面的 UI 结构,将商品列表区域的结构修改如下(可以使用 uSwipeAction 代码块快速生成基本的 UI 结构
调用数组的 filter 方法进行过滤
![]()
收货地址区域
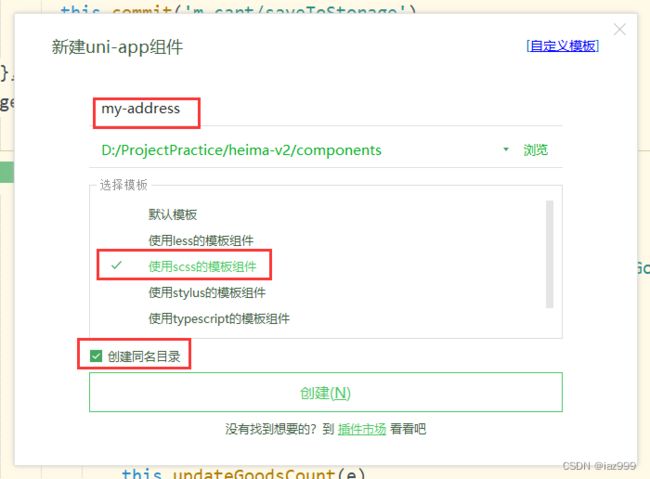
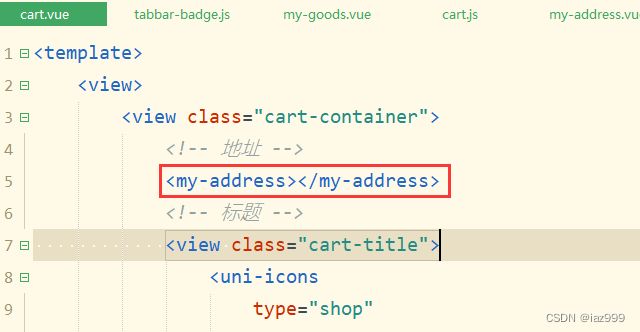
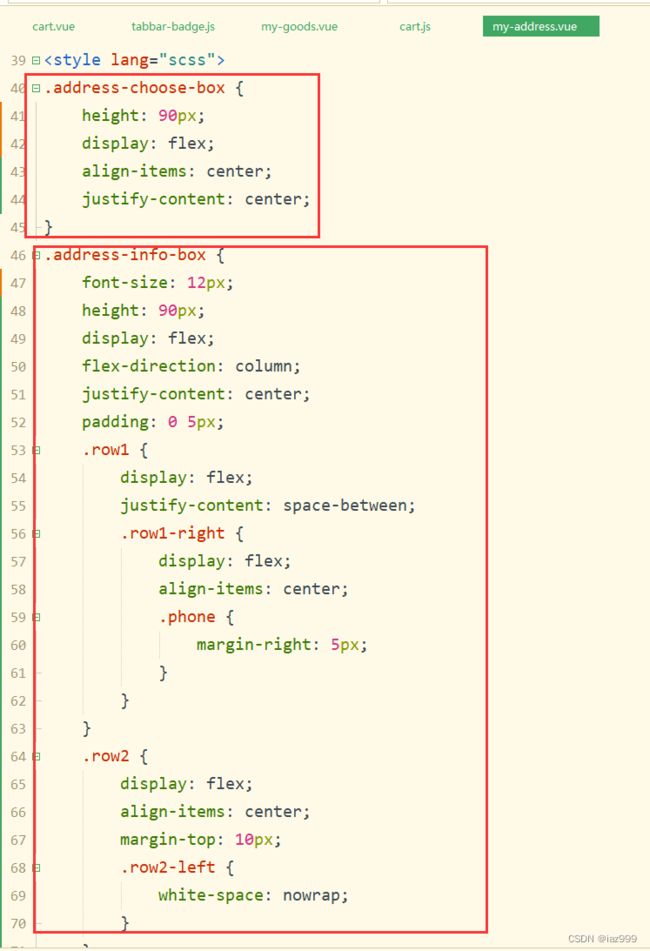
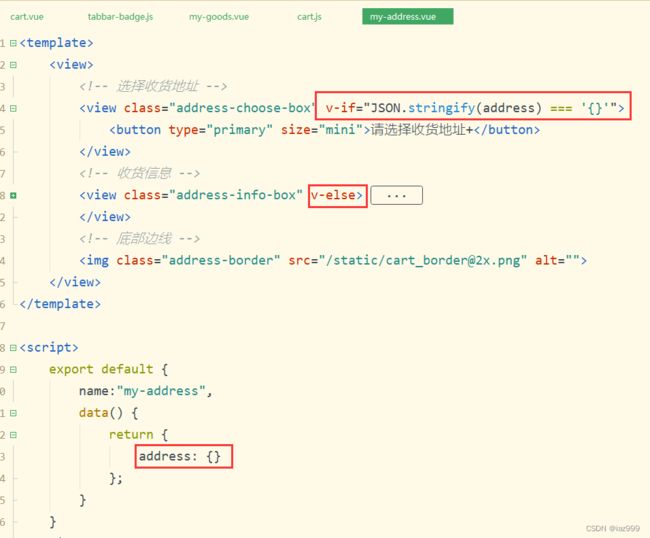
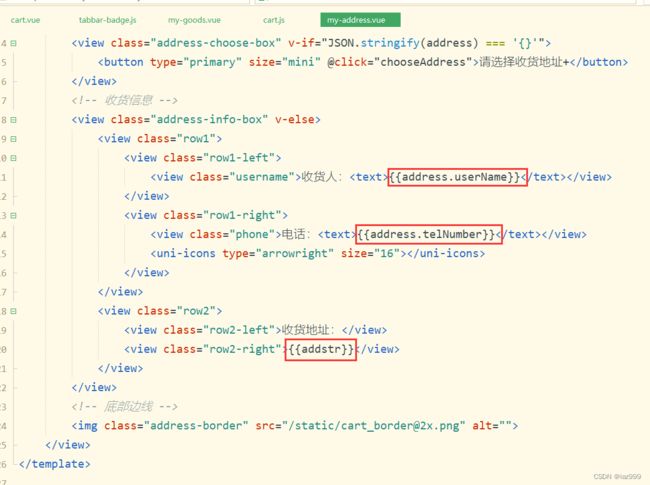
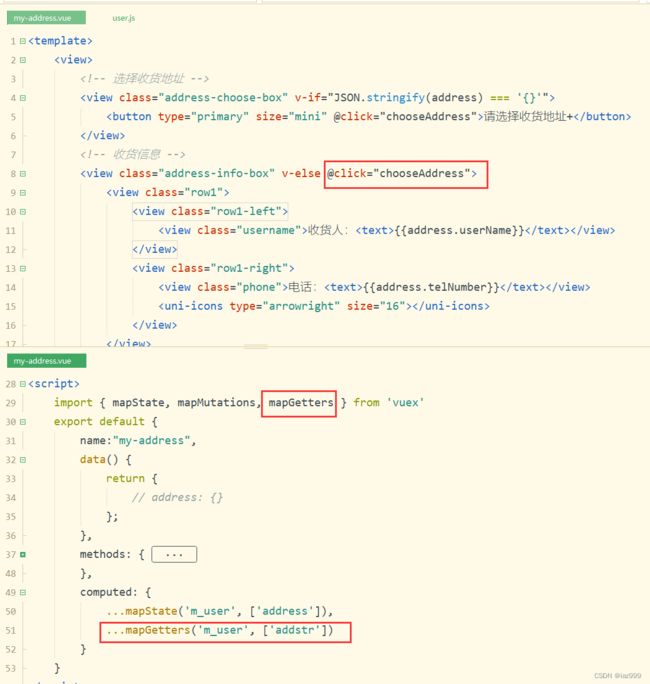
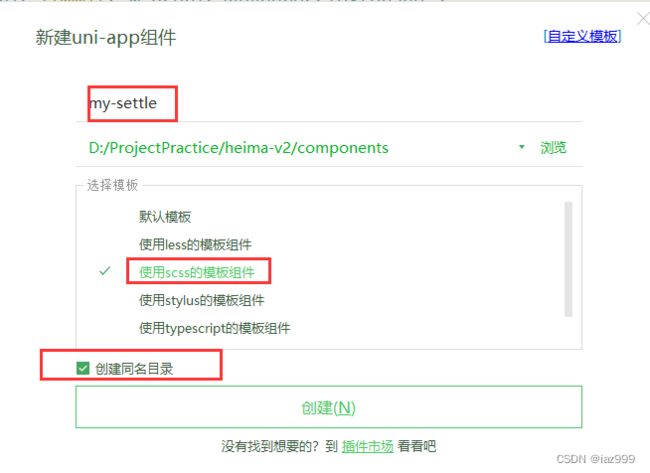
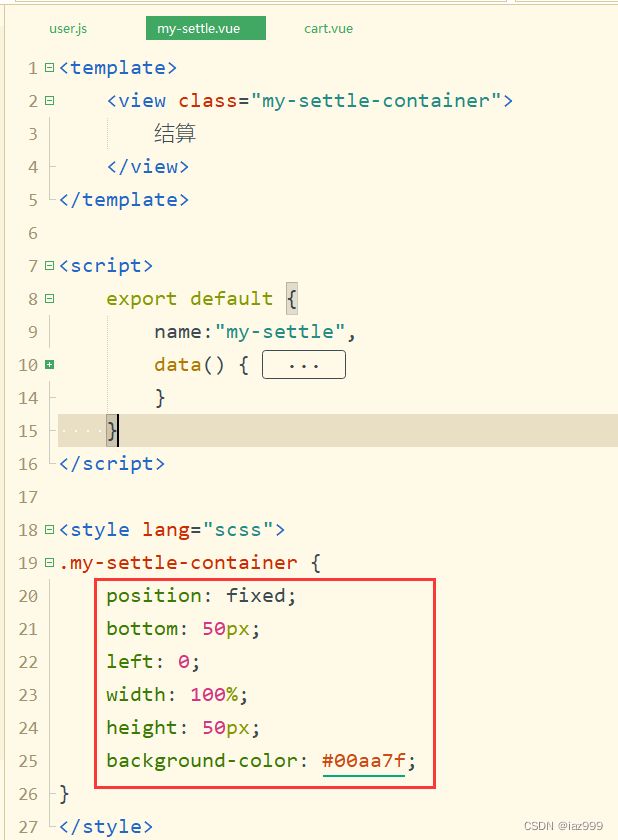
#9.2.1 创建收货地址组件
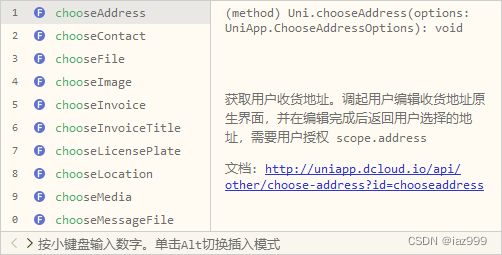
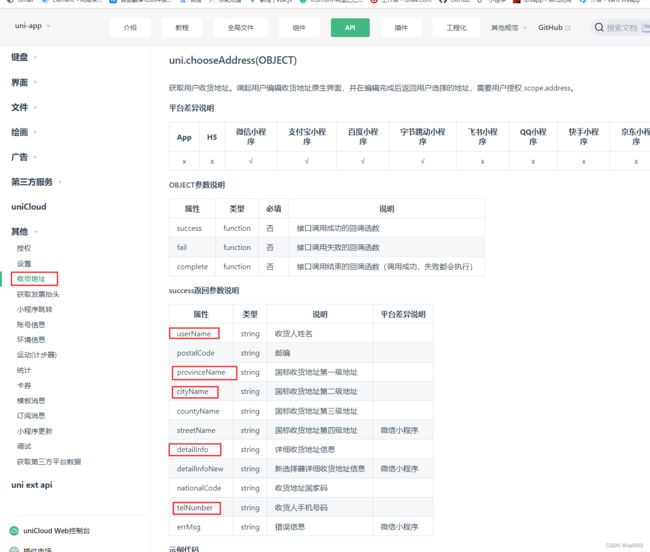
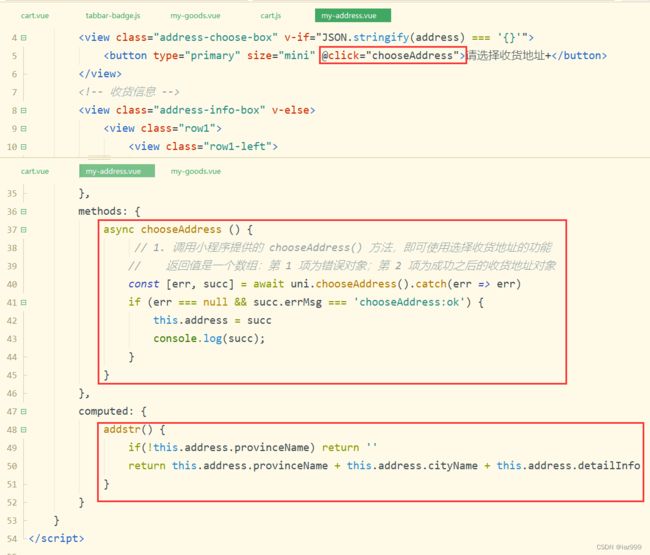
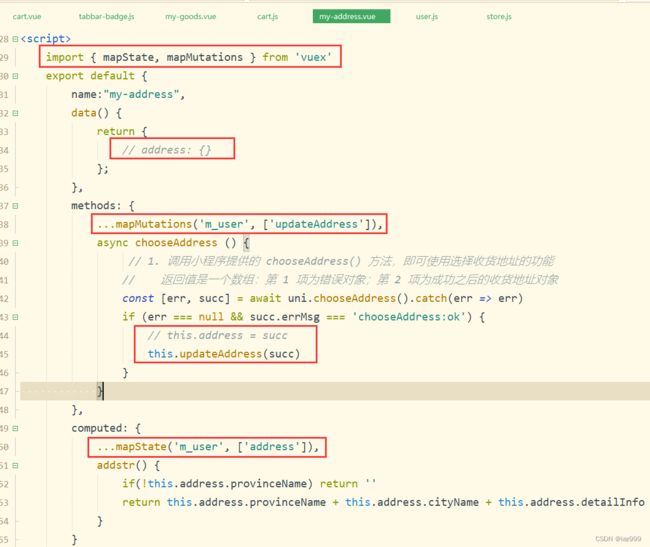
实现选择收货地址的功能
将 address 信息存储到 vuex 中
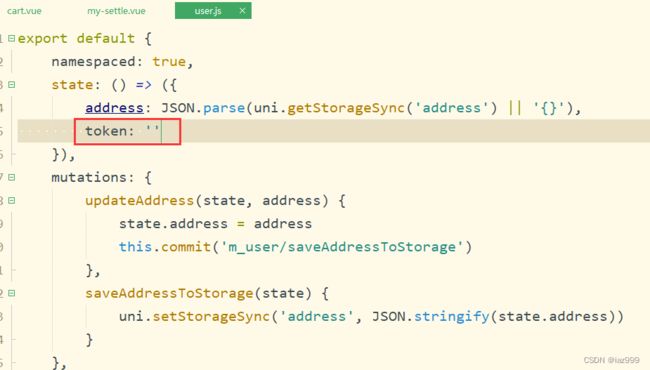
-
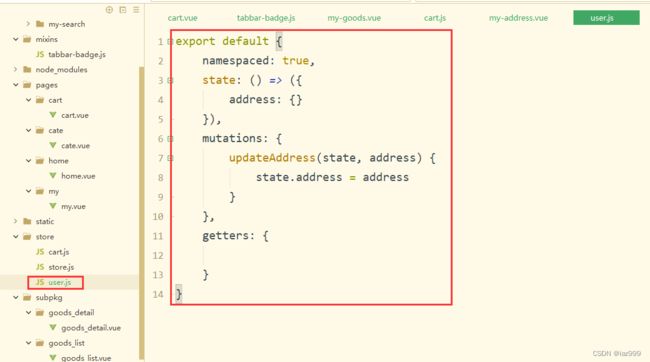
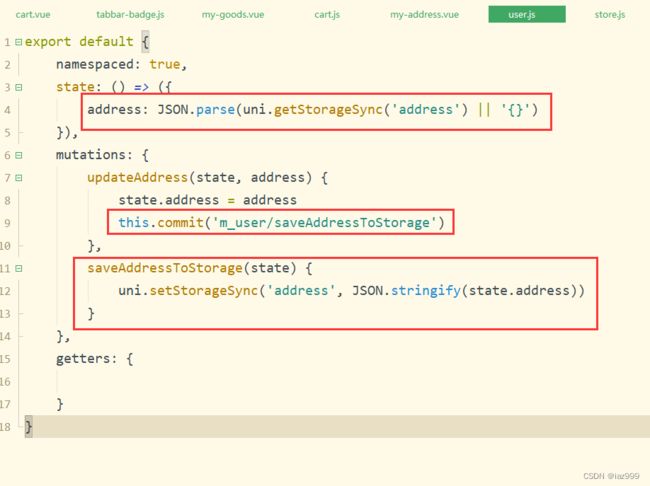
在
store目录中,创建用户相关的vuex模块,命名为user.js
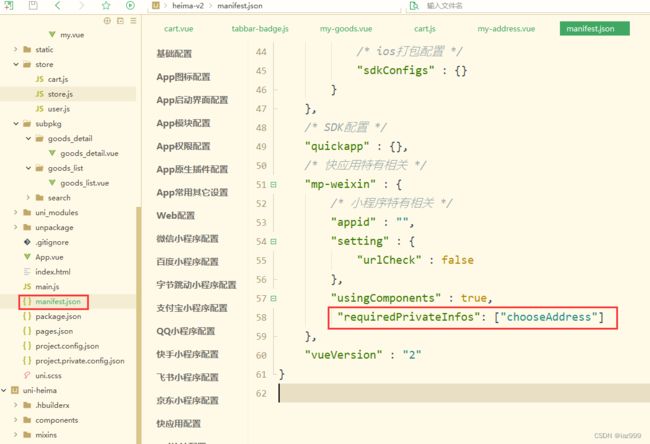
调用虚拟地址生效需要在manifest.json中加入 "requiredPrivateInfos": ["chooseAddress"] 字段
"mp-weixin" : {
/* 小程序特有相关 */
"appid" : "",
"setting" : {
"urlCheck" : false
},
"usingComponents" : true,
"requiredPrivateInfos": ["chooseAddress"]
},将 Store 中的 address 持久化存储到本地
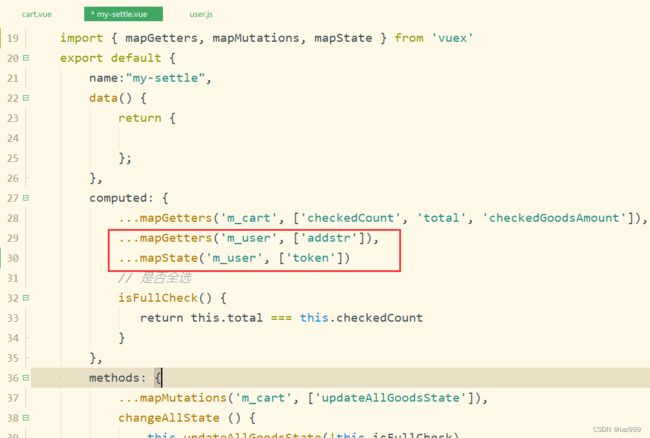
将 addstr 抽离为 getters
目的:为了提高代码的复用性,可以把收货的详细地址抽离为 getters,方便在多个页面和组件之间实现复用。
-
剪切
my-address.vue组件中的addstr计算属性的代码,粘贴到user.js模块中,作为一个 getters 节点
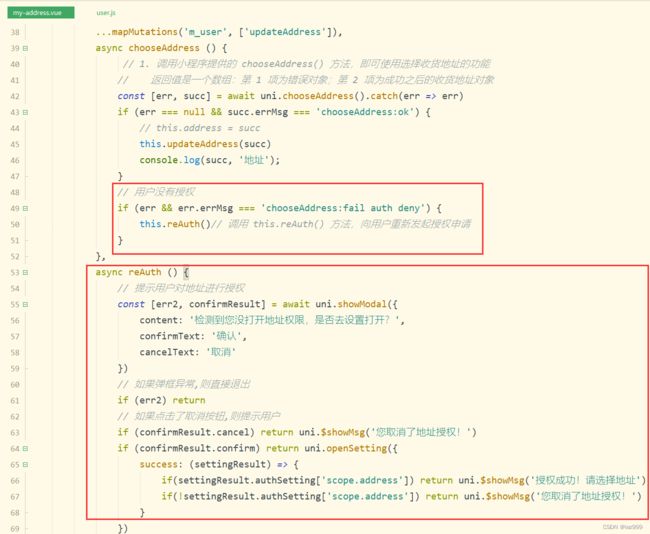
解决收货地址授权失败的问题
如果在选择收货地址的时候,用户点击了取消授权,则需要进行特殊的处理,否则用户将无法再次选择收货地址!
-
改造
chooseAddress方法如下:
// 调用此方法,重新发起收货地址的授权
async reAuth() {
// 3.1 提示用户对地址进行授权
const [err2, confirmResult] = await uni.showModal({
content: '检测到您没打开地址权限,是否去设置打开?',
confirmText: "确认",
cancelText: "取消",
})
// 3.2 如果弹框异常,则直接退出
if (err2) return
// 3.3 如果用户点击了 “取消” 按钮,则提示用户 “您取消了地址授权!”
if (confirmResult.cancel) return uni.$showMsg('您取消了地址授权!')
// 3.4 如果用户点击了 “确认” 按钮,则调用 uni.openSetting() 方法进入授权页面,让用户重新进行授权
if (confirmResult.confirm) return uni.openSetting({
// 3.4.1 授权结束,需要对授权的结果做进一步判断
success: (settingResult) => {
// 3.4.2 地址授权的值等于 true,提示用户 “授权成功”
if (settingResult.authSetting['scope.address']) return uni.$showMsg('授权成功!请选择地址')
// 3.4.3 地址授权的值等于 false,提示用户 “您取消了地址授权”
if (!settingResult.authSetting['scope.address']) return uni.$showMsg('您取消了地址授权!')
}
})
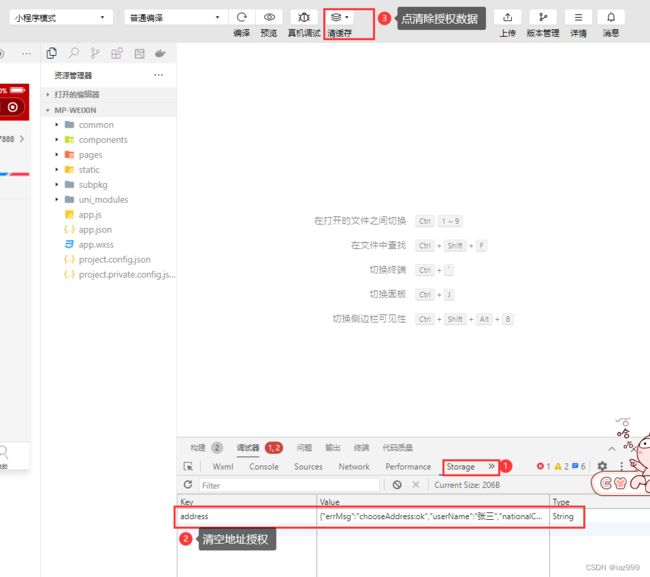
}模拟取消地址授权的场景
解决 iPhone 真机上无法重新授权的问题
问题说明:在 iPhone 设备上,当用户取消授权之后,再次点击选择收货地址按钮的时候,无法弹出授权的提示框!
-
导致问题的原因 - 用户取消授权后,再次点击 “选择收货地址” 按钮的时候:
-
在模拟器和安卓真机上,错误消息
err.errMsg的值为chooseAddress:fail auth deny -
在 iPhone 真机上,错误消息
err.errMsg的值为chooseAddress:fail authorize no response
-
-
解决问题的方案 - 修改
chooseAddress方法中的代码,进一步完善用户没有授权时的if判断条件即可:
// 3. 用户没有授权
if (err && (err.errMsg === 'chooseAddress:fail auth deny' || err.errMsg === 'chooseAddress:fail authorize no response')) {
this.reAuth()
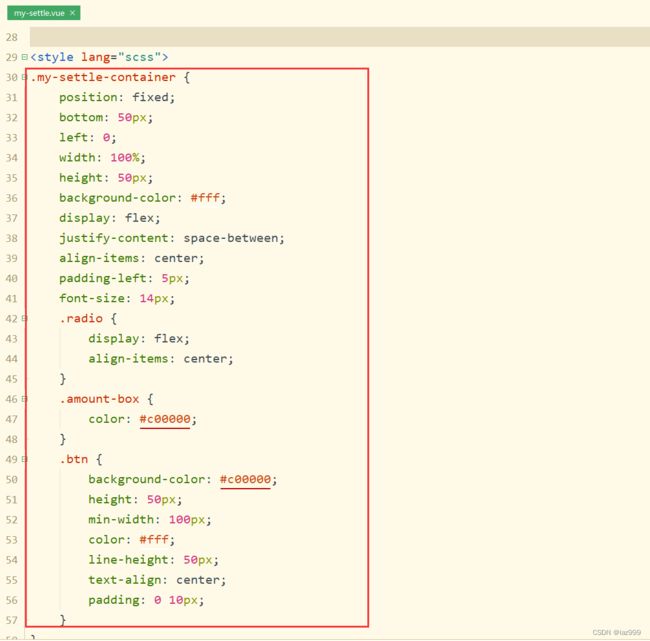
}结算区域
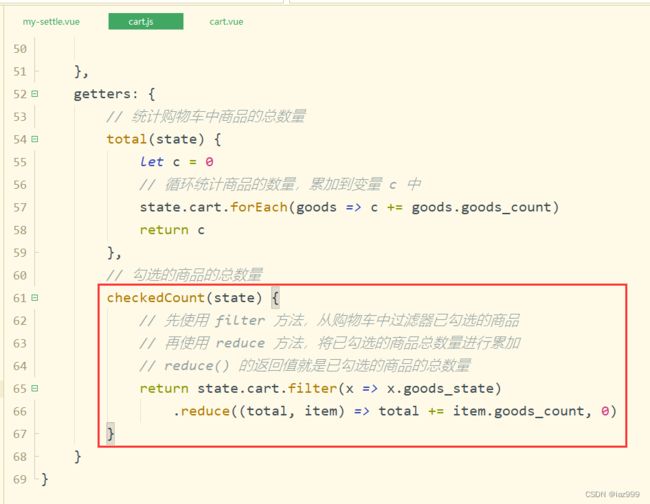
动态渲染已勾选商品的总数量
-
在
store/cart.js模块中,定义一个名称为checkedCount的 getters,用来统计已勾选商品的总数量
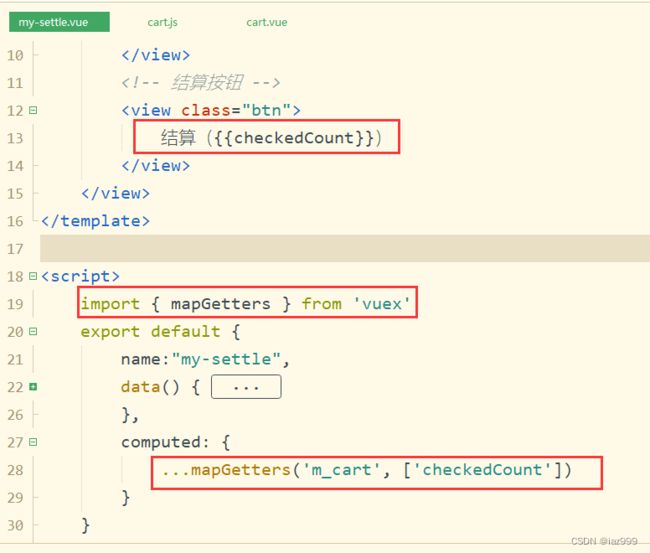
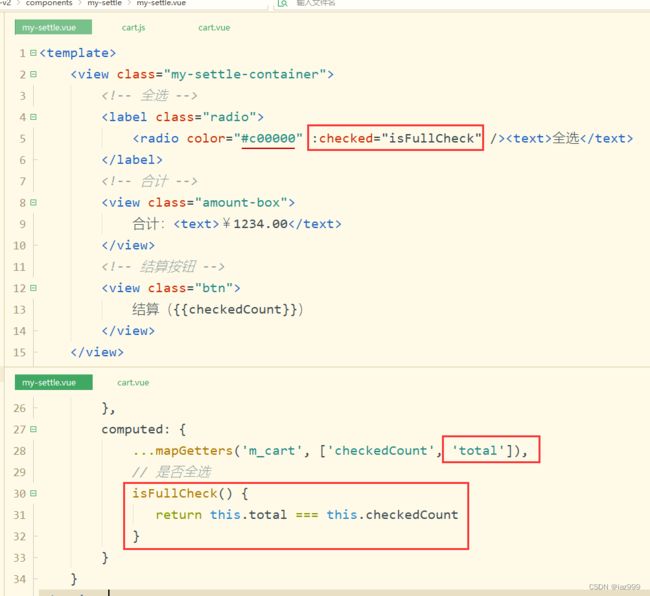
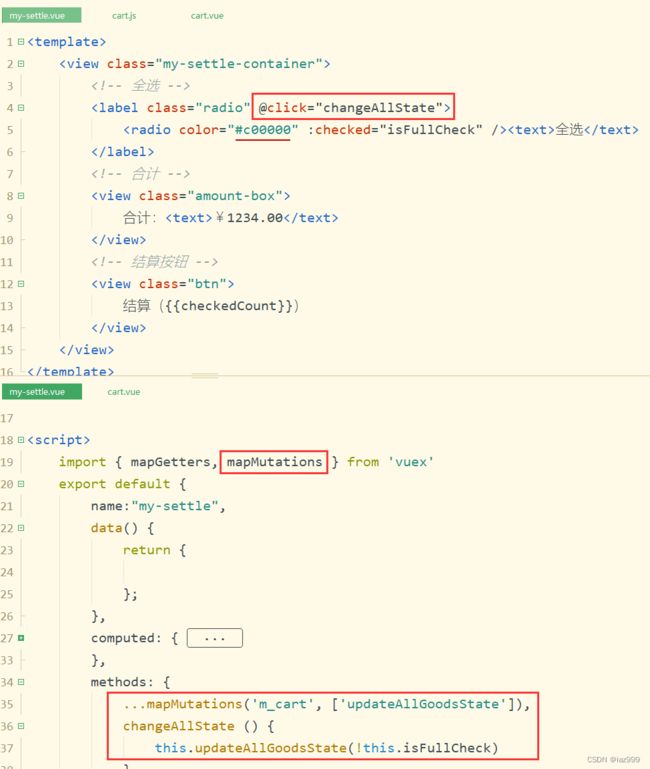
动态渲染全选按钮的选中状态
-
使用
mapGetters辅助函数,将商品的总数量映射到当前组件中使用,并定义一个叫做isFullCheck的计算属性
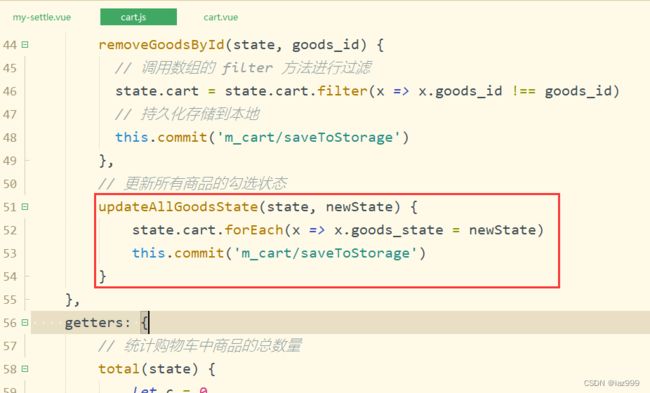
实现商品的全选/反选功能
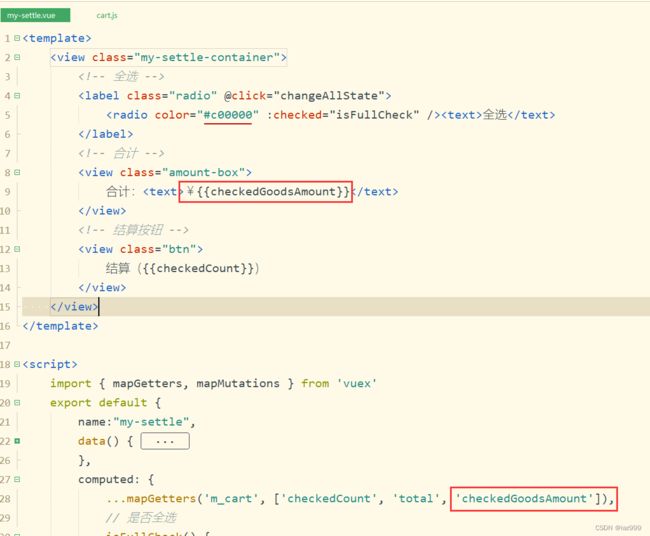
动态渲染已勾选商品的总价格
getters中
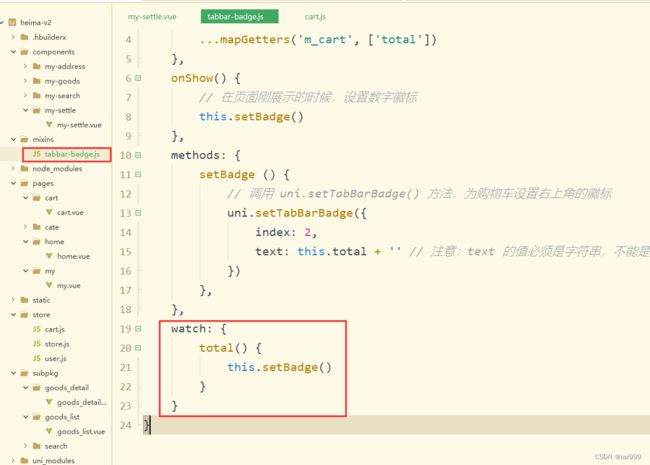
动态计算购物车徽标的数值
-
问题说明:当修改购物车中商品的数量之后,tabBar 上的数字徽标不会自动更新。
-
解决方案:改造
mixins/tabbar-badge.js中的代码,使用watch侦听器,监听total总数量的变化,从而动态为 tabBar 的徽标赋值
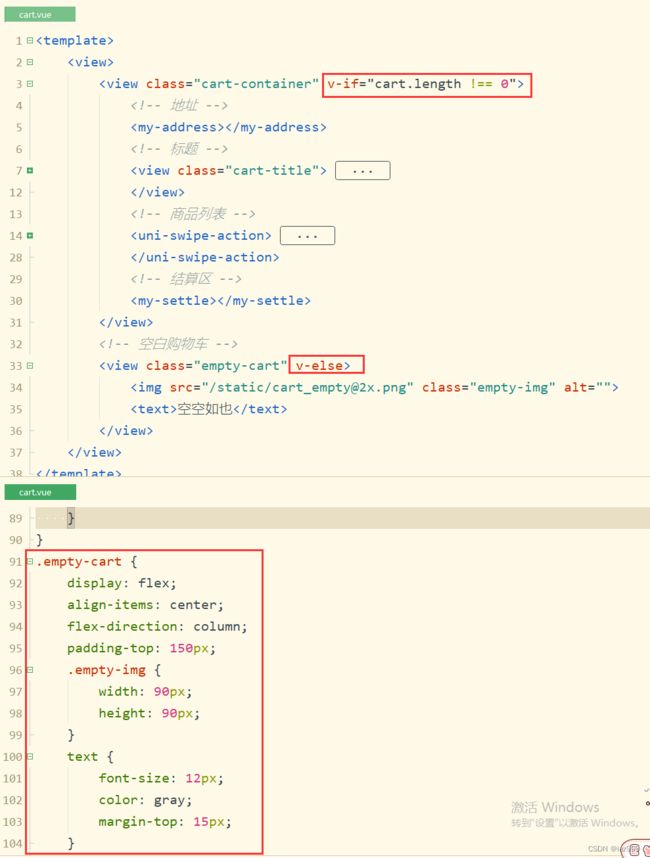
渲染购物车为空时的页面结构
登录与支付
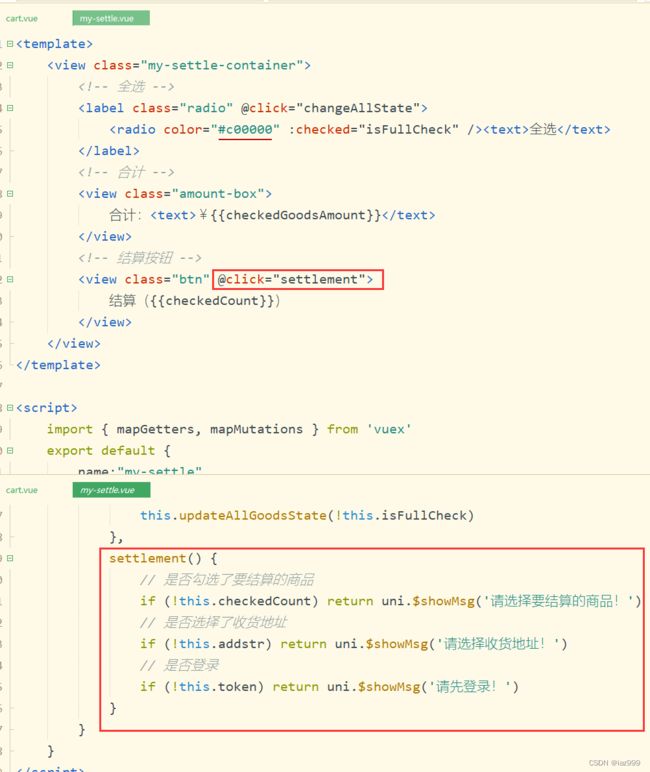
点击结算按钮进行条件判断
说明:用户点击了结算按钮之后,需要先后判断是否勾选了要结算的商品、是否选择了收货地址、是否登录。
登录
新建组件my-login 和 my-userinfo
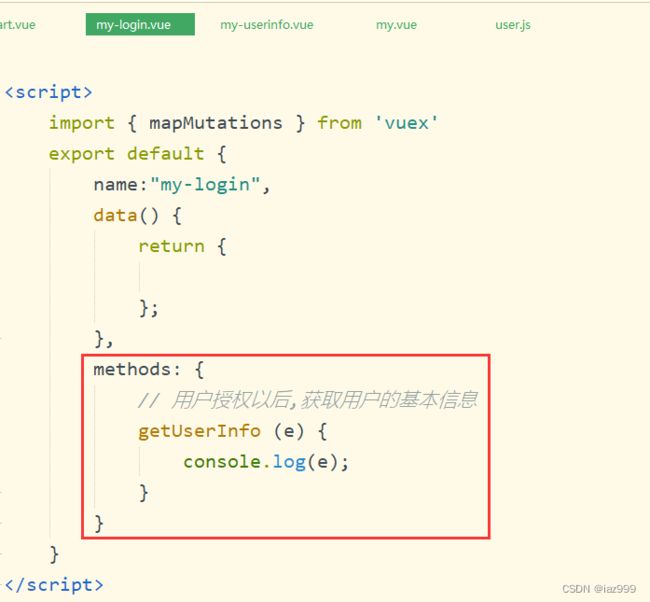
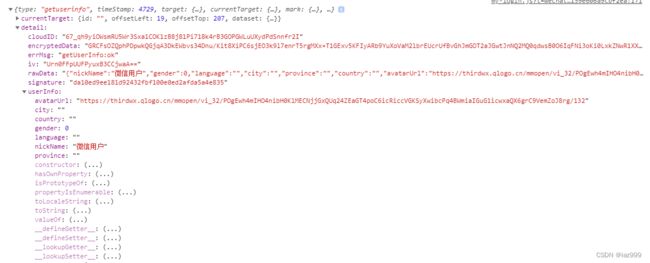
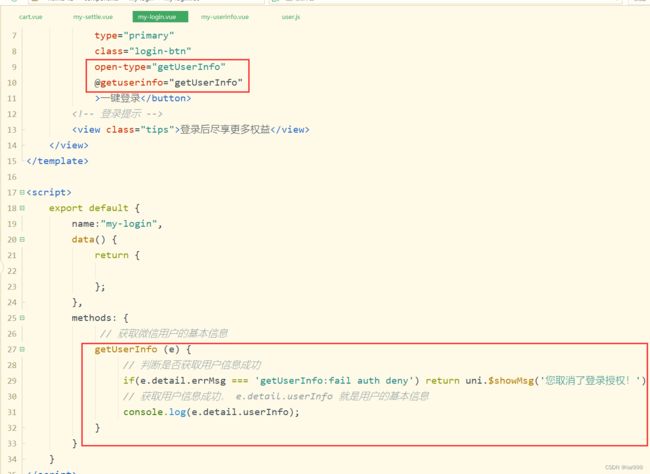
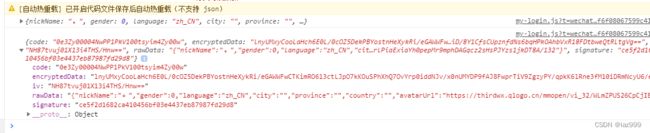
点击登录按钮获取微信用户的基本信息
需求描述:需要获取微信用户的头像、昵称等基本信息。
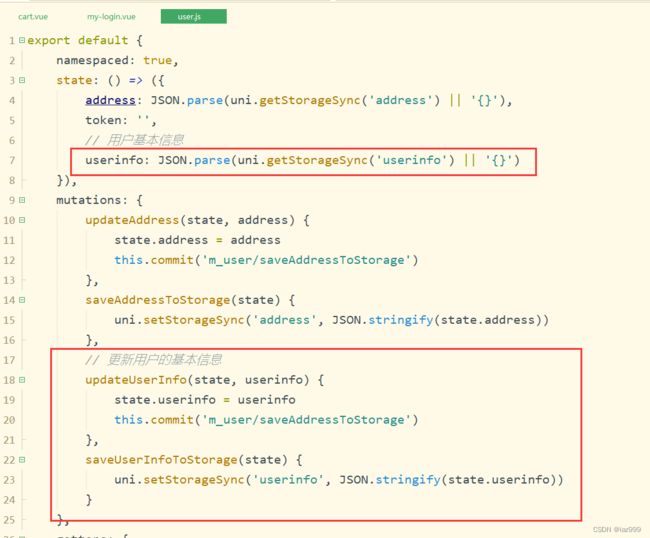
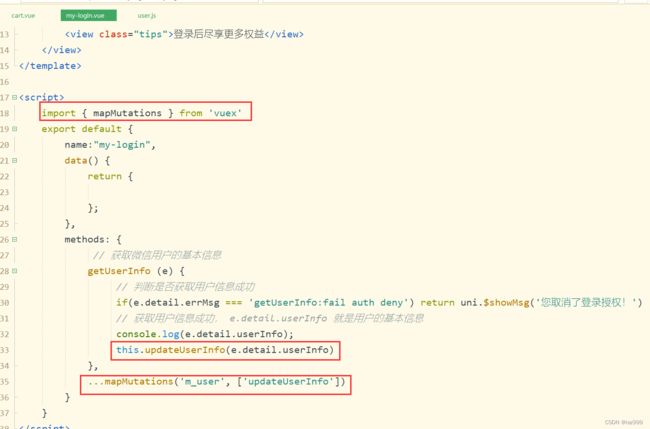
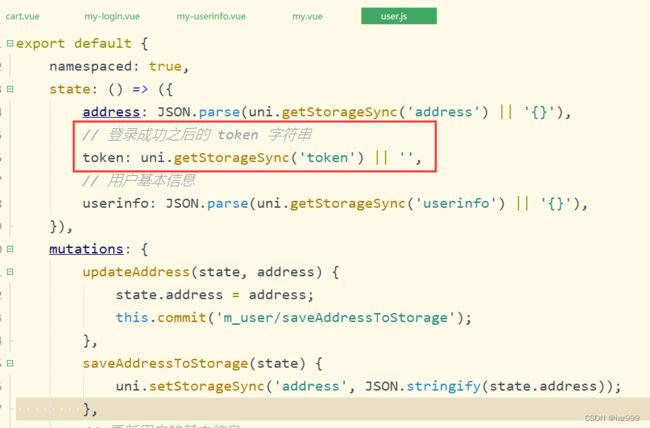
将用户的基本信息存储到 vuex
-
在
store/user.js模块的 state 节点中,声明userinfo的信息对象如下
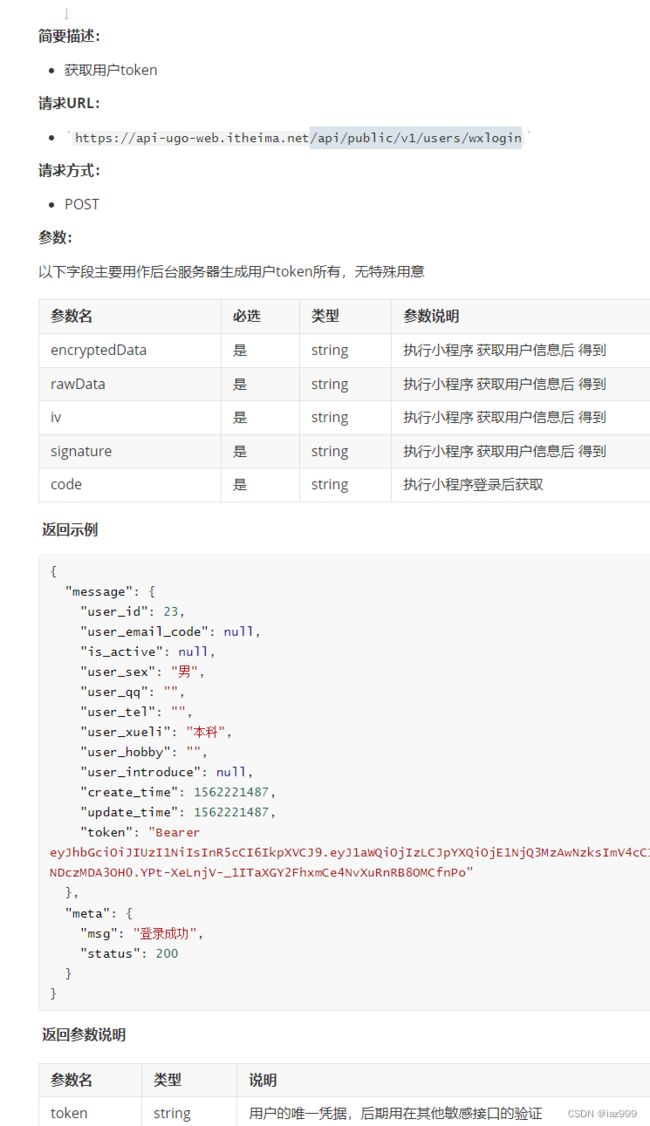
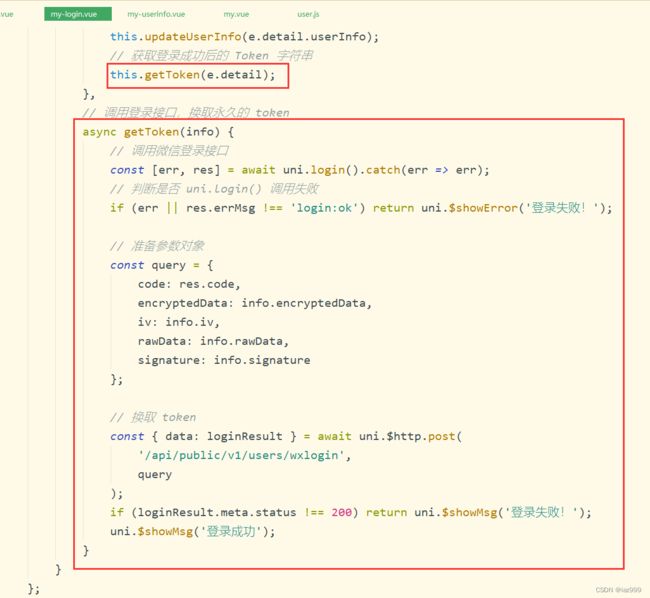
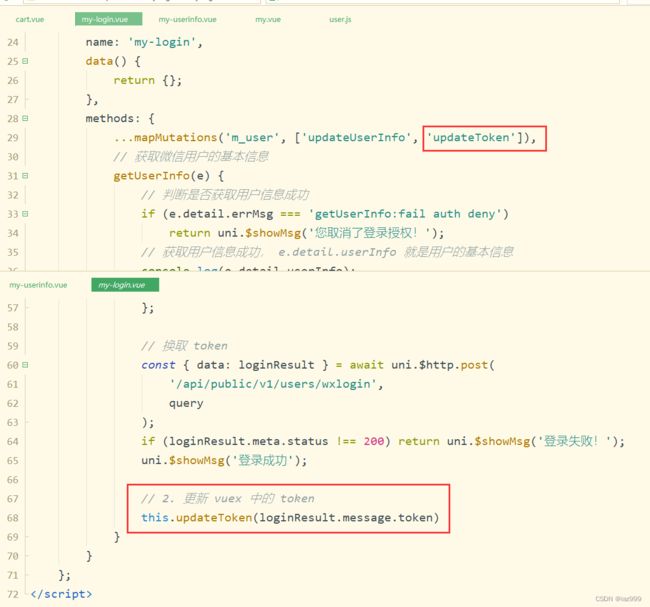
登录获取 Token 字符串
需求说明:当获取到了微信用户的基本信息之后,还需要进一步调用登录相关的接口,从而换取登录成功之后的 Token 字符串。
-
在
getUserInfo方法中,预调用this.getToken()方法,同时把获取到的用户信息传递进去
![]()
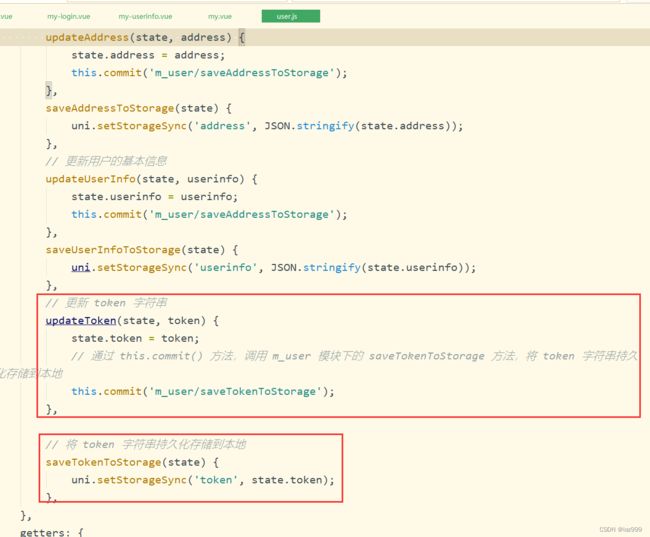
将 Token 存储到 vuex
-
在
store/user.js模块的mutations节点中,声明如下的两个方法
用户信息
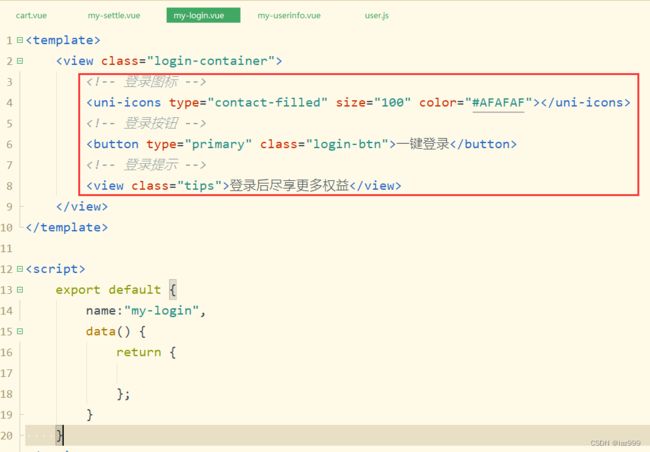
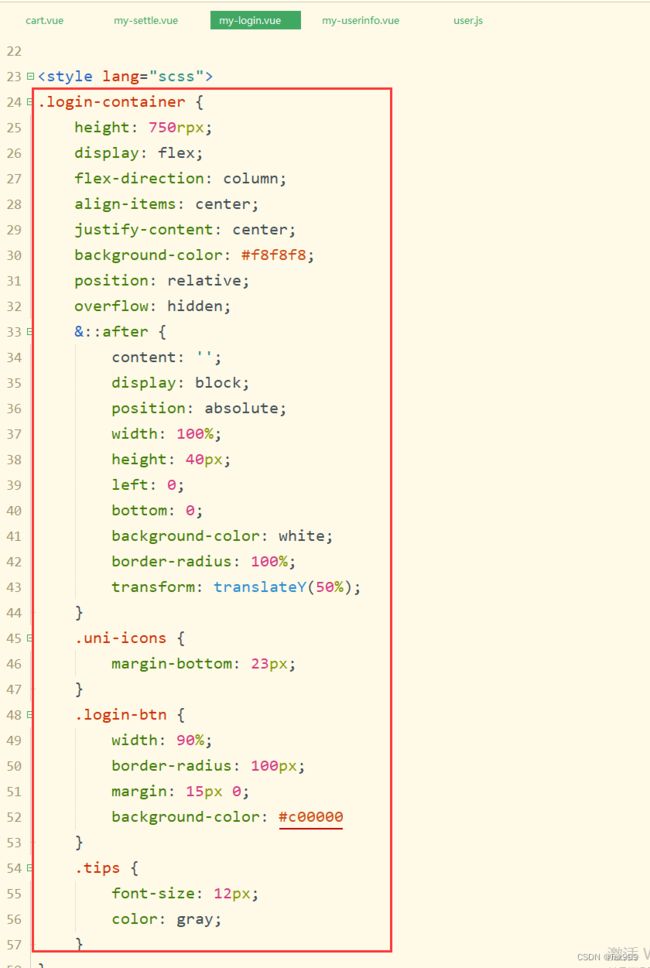
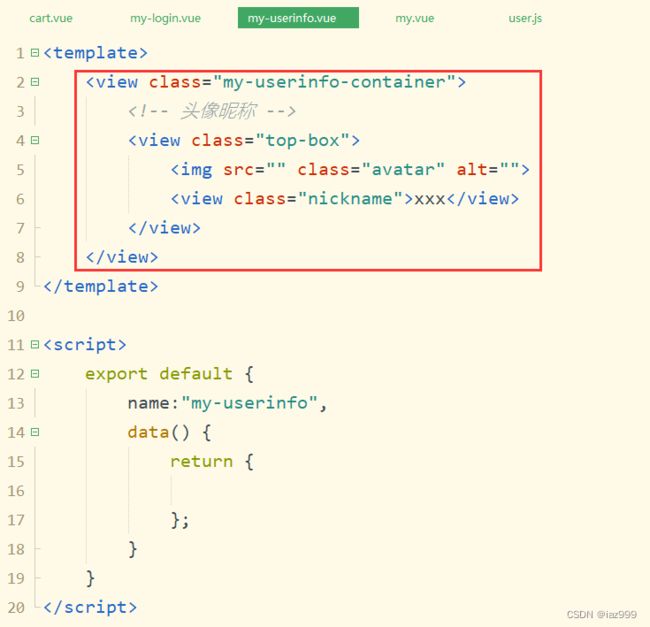
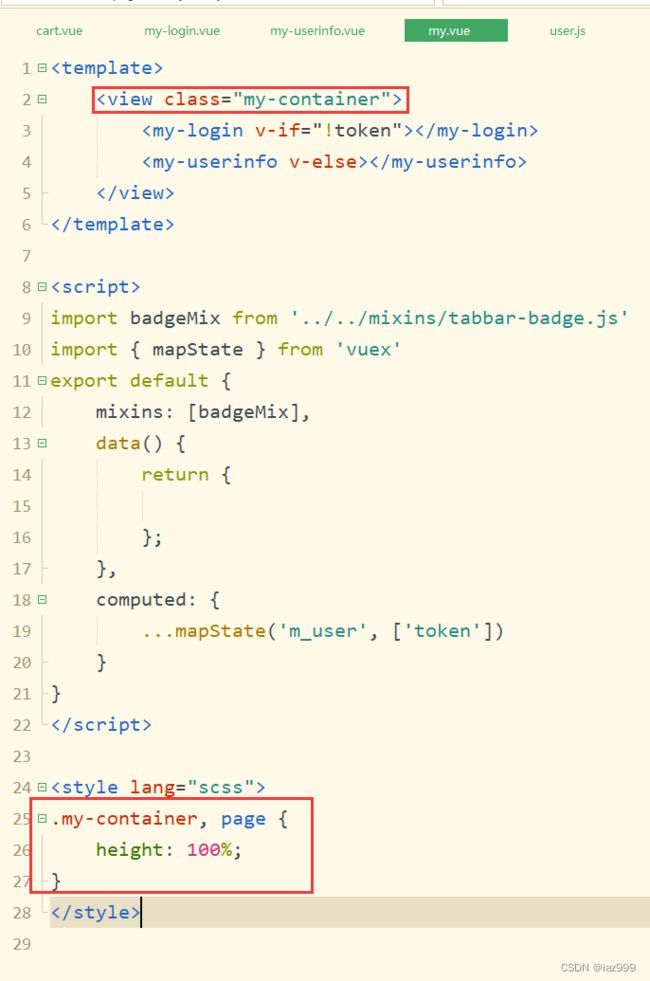
实现用户头像昵称区域的基本布局
-
在
my-userinfo组件中,定义如下的 UI 结构
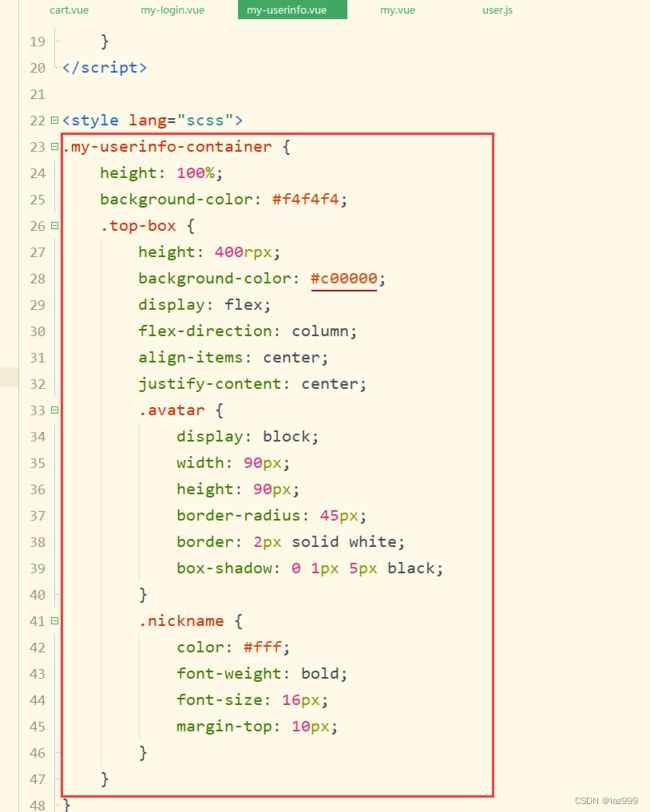
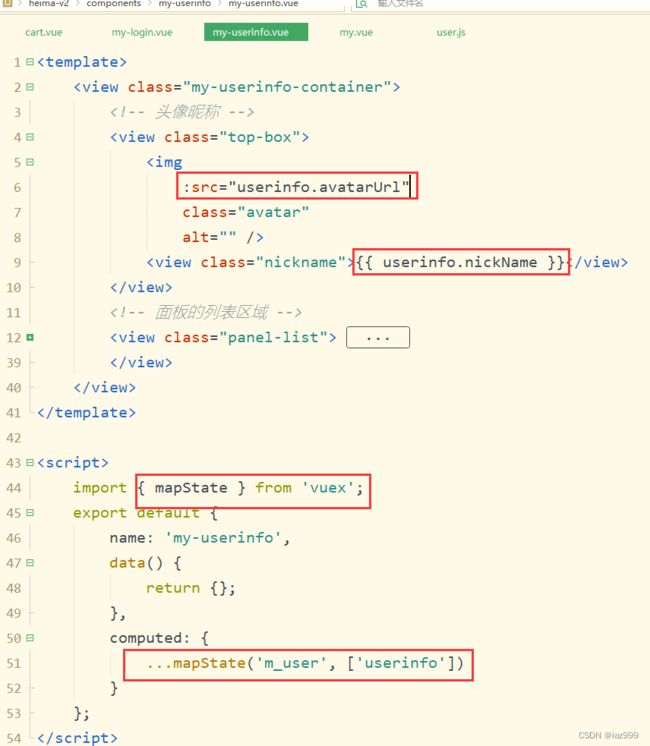
渲染用户的头像和昵称
-
在
my-userinfo组件中,通过mapState辅助函数,将需要的成员映射到当前组件中使用
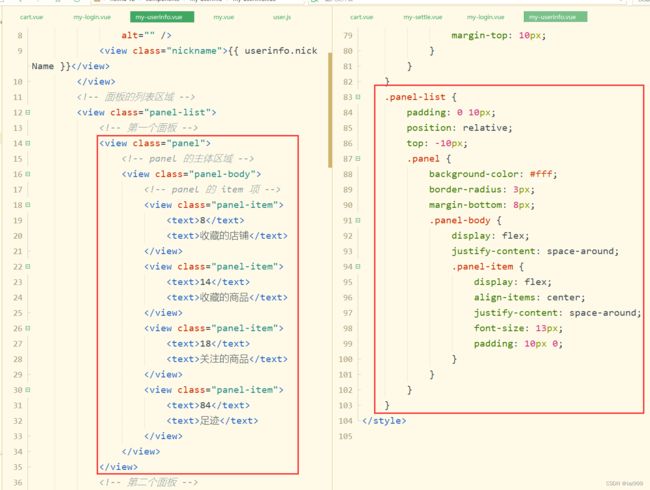
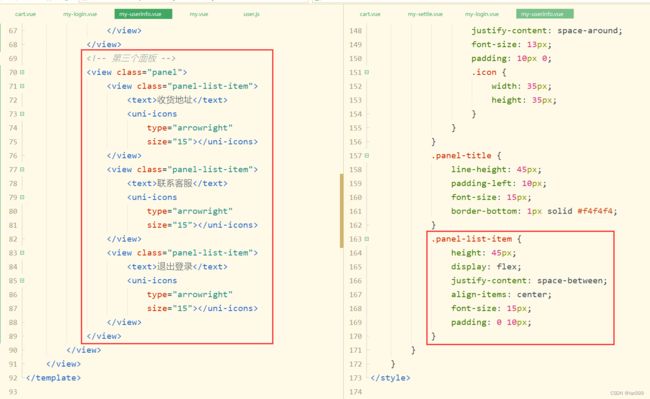
渲染第一个面板区域
-
在
my-userinfo组件中,定义如下的 UI 结构
8
收藏的店铺
14
收藏的商品
18
关注的商品
84
足迹
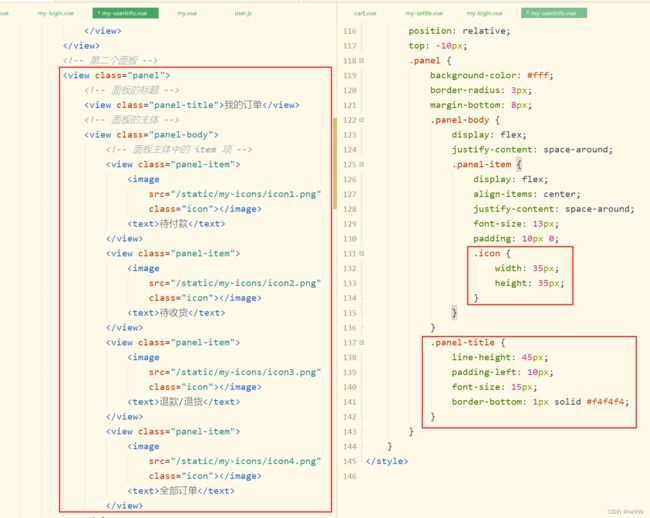
我的订单
待付款
待收货
退款/退货
全部订单
收货地址
联系客服
退出登录
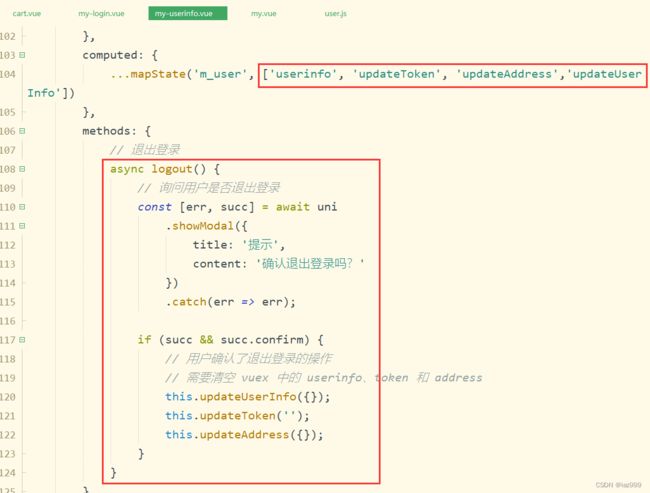
实现退出登录的功能
登录接口有问题,后面没做了