Bun vs. Node.js
Bun vs. Node.js
你知道 Bun 吗?Bun 是新的 JavaScript 运行时,最近在技术领域引起轰动,它声称比 Node.js 更好。本文将展示如何使用基准分数对其进行测试。
在本文中,我们将介绍最近在技术领域引起轰动的新的 Bun 运行时。我们将讨论运行时是做什么的,以及为什么一些开发人员转而使用 Bun。我们还将进行一些基准测试,看看 Bun 是否真的像 Bun 团队所说的那样拥有最快的运行时间。
什么是运行时
想象一下,你有一大盒乐高积木,你想建造一艘很酷的宇宙飞船。你有关于如何把零件组装在一起的所有说明,但你需要一些东西来实际组装宇宙飞船并使其工作。这就是运行时的作用所在,运行时就像一个特殊的助手,负责建造和运行你的乐高宇宙飞船。这是一个确保所有部件正确组合在一起的程序,确保飞船按照它应该做的去做。
当你给运行时指令时,它一步一步地读取指令,并开始把乐高积木放在正确的位置。它精确地按照说明操作,确保每一块都正确地连接在一起,一切都按正确的顺序进行。一旦宇宙飞船建成,运行时也会照顾它的工作。它为飞船提供动力,激活引擎,控制飞船的所有功能。它就像宇宙飞船里的一台小电脑,运行所有的命令,确保一切顺利进行。
在编程世界中,运行时是类似的。它是一个帮助运行其他程序的特殊程序。它读取程序的指令,一步一步地执行它们,并确保一切都按预期工作。因此,就像组装乐高宇宙飞船的助手一样,运行时是帮助正确构建和运行其他程序的特殊程序。它就像一个智能助手,确保一切顺利进行,就像你对乐高宇宙飞船的期望一样。
JavaScript 运行时
JavaScript 运行时就像 JavaScript 和计算机之间的翻译器。当你告诉 JavaScript 做一些事情,比如把两个数字相加,运行时就会监听并理解你想要什么。然后,它接受指令,用它能理解的语言与计算机对话。
运行时还处理其他重要的事情。它确保 JavaScript 遵循规则,不会犯任何错误。它会在 JavaScript 运行时监视它,就像老师监视学生以确保他们正确地完成作业一样。
当运行时与计算机对话并获得结果时,它将其传递回 JavaScript。这就像运行时向 JavaScript 低语答案,然后 JavaScript 可以用这个答案做一些事情。也许它会在屏幕上显示答案,或者用它来制作一个很酷的动画。
什么是 Bun
Bun 是一个使用 Zig 编程语言从头构建的 JavaScript 运行时,专注于快速启动、高效的代码执行和更好的开发人员体验。它提供了工具和功能来优化和简化 JavaScript 应用程序的开发,并被设计为与现有的 JavaScript 生态系统兼容。
当你告诉 Bun 你想让它做什么时,它会仔细倾听。它接受你用一种叫做 JavaScript 的特殊语言编写的指令,并开始一步一步地执行它们。这就像告诉汽车你想去哪里,怎么去一样。但是 Bun 不仅理解 JavaScript ——它还非常擅长让 JavaScript 代码运行得非常快。这就像有一个汽车引擎,可以让你的车在路上比其他任何汽车都快。
Bun 是用一种叫做 Zig 的特殊编程语言构建的。Zig 就像一个神奇的工具,它允许创建 Bun 的人以一种非常高效和快速的方式构建它。有了 Bun,你可以做各种各样的事情。你可以构建工作非常快速和顺利的网站和应用程序。你也可以使用命令行界面(Command Line Interface)来运行 JavaScript 和 TypeScript 文件,将代码捆绑在一起,甚至管理项目的依赖项。
为什么 Bun 更快
由于以下几个关键因素,Bun 运行时表现出令人印象深刻的速度:
- **轻量级设计 **:Bun 被设计为轻量级的,从而产生更小的代码库和更少的资源需求。与其他运行时相比,这种优化的设计使 Bun 在速度和内存使用方面提供了更好的性能。
- **底层实现 **:Bun 运行时是使用 Zig 构建的,Zig 是一种相对较新的低级编程语言。Zig 的特性使开发人员能够编写对内存管理和执行进行细粒度控制的代码,从而提高运行时的效率。
- 性能优化 :Bun 没有依赖 V8 引擎,而是使用了 WebKit 的 JavaScriptCore,其卓越的性能得到了广泛的认可。通过利用这个核心引擎,Bun 从 JavaScript 代码的优化执行中获益,从而提高了运行时速度。
- 集成功能 :Bun 提供了简化开发过程的本地工具和特性。它包括一个内置的打包器,取代了对 Webpack 等外部工具的需求,以及一个支持直接编写 TypeScript 代码的本机转译器。此外,Bun 集成了一个类似于 Jest 的测试运行器,可以自动加载环境变量,而不需要额外安装像 dotenv 这样的包。
安装 Bun 运行时
要安装 Bun,你可以遵循以下步骤:打开计算机终端或命令提示符。在终端中输入如下命令:
curl -fsSL https://bun.sh/install | bash
该命令将通过从 Bun 官方网站下载安装脚本来启动 Bun 的安装过程。按 Enter 并允许运行安装脚本。它将处理在系统上安装 Bun 及其依赖项的必要步骤,然后等待安装完成。该脚本将负责所有必要的任务,以确保在计算机上正确安装 Bun。
Bun VS Node
在本节中,我们将比较一下 Bun 和 Node,并在这两个运行时之间进行一些基准测试。
- 性能 :Bun 强调更快的启动时间和运行时性能,利用 WebKit 的 JavaScriptCore 引擎,以其速度而闻名。相比之下,Node.js 依赖于 V8 引擎,V8 引擎也经过了高度优化,但与 JavaScriptCore 相比可能存在性能差异。
- 大小和依赖关系 :Bun 致力于成为一个轻量级运行时,拥有更小的代码库和最小的依赖关系。它集成了诸如打包器和转译器之类的内置工具,减少了对外部依赖项的依赖。相比之下,Node.js 是一个更全面的运行时,拥有更大的代码库,并广泛支持外部模块和库。
- 兼容性 :尽管 Bun 旨在作为 Node.js 的临时替代品,但在 API 兼容性方面可能存在差异。虽然 Bun 本地实现了许多 Node.js 和 Web API,但可能不完全支持某些特定的 Node.js 模块或 API。
- **工具 **:Bun 为 JavaScript 开发提供了一个集成的工具包,包括打包器、转译器和包管理器。另一方面,Node.js 拥有一个丰富的第三方工具和库的生态系统,用于各种开发任务,比如像 Webpack 这样流行的打包器和像 npm 或 Yarn 这样的包管理器。
- 社区和生态系统 :Node.js 受益于一个成熟而广泛的社区,拥有大量的支持、文档完备的资源以及由模块和库组成的庞大生态系统。相比之下,Bun 相对较新,可能拥有较小的社区和更集中的生态系统。
基准测试
这个基准测试是在我的电脑上运行的,数据可能会和大家自己测试的有些偏差。对于基准测试工具,我们将使用 Grafana 实验室的开源工具 k6。你可以在这里找到该工具的安装指南。
对于我们的代码,我从 Bun 和 Node.js 官方网站获得了一个简单的 HTTP 服务器代码。下面是 Hello World 在 Bun 和 Node 中的代码。
- Node
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
在终端上运行命令:
node server.js
你的 node 服务器将运行在端口:http://localhost:3000/上
- Bun
export default {
port: 3001,
fetch(_) {
return new Response("Hello World");
},
};
你的 Bun 服务器将运行在端口:http://localhost:3001/上
在终端上运行命令:
bun run bunserver.js
创建一个 script.js 文件并粘贴这个测试脚本:
import http from 'k6/http';
import { sleep } from 'k6';
export default function () {
http.get('http://localhost:3001/'); // 这将根据你测试的服务器而变化
sleep(1);
}
在你的终端运行中:
k6 run script.js
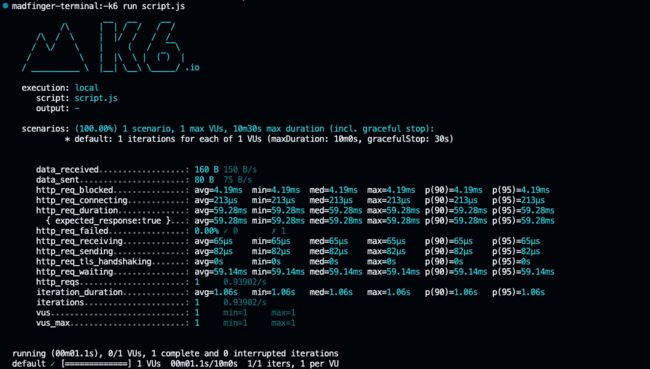
下面是我们的 Node 服务器的结果:
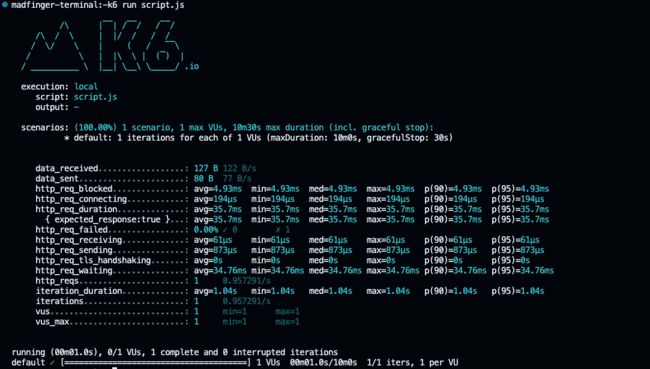
下面是我们的 Bun 服务器的结果:
现在我们可以看到并比较 Bun 和 Node 的速度。如果你想更进一步,你可以在脚本中引入不同的延迟,更多的用户和持续时间:
k6 run --vus 10 --duration 30s script.js
小结
总之,Bun 和 Node.js 是两个 JavaScript 运行时,为开发人员提供了不同的方法和特性。Bun 专注于提供快速的启动时间,优化的性能,以及集成工具(如打包器和转译器)的轻量级设计。它利用 WebKit 的 JavaScriptCore 引擎来实现它的性能目标。另一方面,Node.js 拥有更大的生态系统、广泛的社区支持以及与多种编程语言的兼容性。它依赖于 V8 引擎,并提供了丰富的第三方工具和库。在 Bun 和 Node.js 之间的选择取决于性能要求、特定的项目需求、合适的工具和社区支持的可用性等因素。最终,开发人员可以利用每个运行时的优势来构建健壮且高效的 JavaScript 应用程序。