mongDB的使用
总结
mongDB
使用
1. 数据库集合命令
- 显示所有的数据库
show dbs(全称show databases) - (创建)切换到指定的数据库
use 数据库名 - 显示当前所在的数据库
db - 删除当前数据库(先切换再删除)
use 库名
db.dropDatabase() - 创建集合
db.createCollection('集合名称') - 显示当前数据库中的所有集合
show collections - 删除某个集合
db.集合名.drop() - 重命名集合
db.集合名.renameCollection('newName')
2.文档命令
- 插入文档 (collection 这里为集合名称)
db.collection.insertOne(文档对象);
- 查询文档
db.collection.find() # 查询当前集合下所有的文档
db.collection.find(查询条件) 根据查询条件 查询文档
db.collection.findOne(查询条件) #如果有相对应条件文档则返回文档对象,如果没有返回null
_id是mongodb自动生成的唯一编号,用来唯一标识当前的数据
- 更新文档
// 更新一个
db.collection.updateOne(查询条件,要更新的内容[,配置对象])
// 批量更新
db.collection.updateMany(查询条件,要更新的内容[,配置对象])
//例如:
db.students.updateOne({name:'张三'},{$set:{age:19}})
//配置对象
{
//可选,这个参数的意思是,如果不存在update的记录,是否插入objNew,true为插入,默认是false,不插入
upsert: <boolean>
}
- 删除集合中的文档
db.collection.deleteOne(查询条件) -- 单条删除
db.collection.deleteMany(查询条件) -- 多条删除
3. 运算符
在 mongodb 不能 > < >= <= !== 等运算符,需要使用替代符号 equal
>使用$gt<使用$lt>=使用$gte<=使用$lte!==使用$ne
db.students.find({id:{$gt:3}}); id号比3大的所有的记录
$in 满足其中一个即可
db.students.find({age:{$in:[18,24,26]}})
$or 逻辑或的情况
db.students.find({$or:[{age:18},{age:24}]});
$and 逻辑与的情况
db.students.find({$and: [{age: {$lt:20}}, {age: {$gt: 15}}]});
Mongoose的使用
1.引入
//1、引入模块(导包)
const mongoose = require('mongoose');
const { port, hostname, dbname } = require('../config/config.json');
{
"port":"27017",
"hostName":"127.0.0.1",
"dbName":"student"
}
//2、连接数据库
//连接字符串:mongodb://数据库ip地址:mongodb的默认端口号/数据库名称
//注意事项:数据库名称如果已经存在了数据库中,则直接使用;如果数据库名称不存在,则会自动创建
mongoose.connect(`mongodb://${hostname}:${port}/${dbname}`);
//3、设置回调函数
//成功连接数据库的回调函数
mongoose.connection.on('open', () => {
console.log('连接数据库成功')
});
//失败连接数据库的回调函数
mongoose.connection.on('error', () => {
console.log('连接数据库失败')
});
//4、导出模块(暴露模块)
module.exports = mongoose;
2.创建集合
//1、导入连接数据库文件
const mongoose = require('../db/db');
//2、创建结构对象
let studentSchema = new mongoose.Schema({
//配置对象中存入的是student这个集合里面都有什么字段,字段将来存储的数据都是什么类型
// 1.0写法
//用户编号
userid: Number,
//用户名
username: String,
//用户密码
userpass: String
//2.0写法
adminid: {
//数据类型
type: String,
//是否是唯一
unique: true,
//是否不能为空
required: true,
//设置默认值
default:'123456'
},
});
//3、创建模型对象(集合)
//model('模型名称',结构对象,'模型真正的名称')
//默认情况下创建集合(模型)名称会自动末尾添加s
let studentModel = mongoose.model('student', studentSchema, 'student');
//4、暴露模块
module.exports = studentModel;
3.增加
调用create方法来完成单条数据的添加
调用insertMany完成多条数据的添加
//1、导入模型文件
const studentModel = require('./models/studentModels');
//2、调用create方法来完成单条数据的添加
studentModel.create({
userid: 1,
username: 'admin',
userpass: 'admin123'
}).then(() => {
//then方法中可以传递两个回调函数作为实际参数,
//第一个回调函数为前面的功能如果是执行成功的状态之后所执行的回调函数
//第二个回调函数为前面的功能如果是执行失败的状态之后所执行的回调函数
console.log('添加用户成功')
}, () => {
console.log('添加用户失败')
})
//2、insertMany完成多条数据的添加
studentModel.insertMany([
{
userid: 2,
username: '张三',
userpass: '123456'
},
{
userid: 3,
username: '李四',
userpass: 'lisi'
},
{
userid: 4,
username: '张三',
userpass: '123456'
},
{
userid: 5,
username: '王五',
userpass: 'wangwu'
}
]).then(() => {
console.log('添加多条用户信息成功')
}, () => {
console.log('添加多条用户信息失败')
})
4.删除
调用方法deleteOne方法删除一条
调用deleteMany方法删除多条
//调用方法deleteOne方法删除一条
studentModel.deleteOne({ userid: 4, username: '王五' }).then(() => {
console.log('删除用户信息成功')
}, () => {
console.log('删除用户信息失败')
})
//调用deleteMany方法删除多条
studentModel.deleteMany({ username: '张三' }).then(() => {
console.log('批量删除用户信息成功')
}, () => {
console.log('批量删除用户信息失败')
})
5.更新
修改单条数据 updateOne
修改多条数据 updateMany
//修改单条数据
//updateOne方法的第一个参数为查询的字段,第二个参数是需要修改的字段
studentModel.updateOne({ userid: 3 }, { userpass: '123456' }).then(() => {
console.log('修改用户信息成功')
}, () => {
console.log('修改用户信息失败')
})
//修改多条数据 updateMany
studentModel.updateMany({ username: '张三' }, { userpass: 'zhangsan' }).then(() => {
console.log('批量修改用户信息成功')
}, () => {
console.log('批量修改用户信息失败')
})
6.查询
查询数据mongoose里面提供了三个方法:find()、findById()、findOne()
find()方法查询所有数据
find({ username: '张三' })方法中添加条件查询数据
findById() 根据ID查询数据
//find()方法查询所有数据
studentModel.find().then(value => {
console.log(value);
console.log('查询用户信息成功');
}, reason => {
//then方法的第二个回调函数,如果查询失败则reason为失败的信息
console.log(reason);
console.log('查询用户信息失败')
})
//find()方法中添加条件查询数据
studentModel.find({ username: '张三' }).then(value => {
console.log(value);
console.log('查询用户信息成功');
}, reason => {
//then方法的第二个回调函数,如果查询失败则reason为失败的信息
console.log(reason);
console.log('查询用户信息失败')
})
//findOne查询一条数据
studentModel.findOne({ username: '张三' }).then(value => {
console.log(value);
console.log('查询用户信息成功');
}, reason => {
//then方法的第二个回调函数,如果查询失败则reason为失败的信息
console.log(reason);
console.log('查询用户信息失败')
})
//ById中的id是每一条文档对象中的_id的值,并非自己写的id值!!!
//findById 根据ID查询数据
studentModel.findById('647452a5f794d00c6605dc62').then(value => {
console.log(value);
console.log('查询用户信息成功');
}, reason => {
//then方法的第二个回调函数,如果查询失败则reason为失败的信息
console.log(reason);
console.log('查询用户信息失败')
})
7.字段筛选 、数据排序、数据截取
- 字段筛选
select({_id:0,title:1})
0:不要的字段
1:要的字段 - 数据排序 sort 排序
sort({hot:1})
1:升序
-1:倒序 - 数据截取 skip 跳过 limit 限定(查询几条数据)
studentModel.find().skip(10).limit(10)
//字段筛选
//select() 查询
//1:需要的字段
//0:不需要的字段
studentModel.find().select({ username: 1, _id: 0 }).then(value => {
console.log(value);
console.log('查询成功')
}, reason => {
console.log(reason);
console.log('查询失败')
})
//数据排序
//-1:降序
//1:升序
studentModel.find().sort({ userid: -1 }).then(value => {
console.log(value);
console.log('查询成功')
}, reason => {
console.log(reason);
console.log('查询失败')
})
//数据截取(跳过)
//skip()方法里面传入需要跳过的条数
//limit()方法里传入查询几条数据
studentModel.find().skip(2).limit(1).then(value => {
console.log(value);
console.log('查询成功')
}, reason => {
console.log(reason);
console.log('查询失败')
})
//select方法和sort方法和skip方法之间没有书写的顺序
studentModel.find().skip(2).select({ username: 1, userpass: 1, _id: 0 }).sort({ userid: -1 }).then(value => {
console.log(value);
console.log('查询成功')
}, reason => {
console.log(reason);
console.log('查询失败')
})
8.获取某个模型的所有数据的长度
studentModel.count().then(value=>{
console.log(value);//查询的长度
},reason =>{
console.log(reason);
console.log('查询失败')
})
MongoDB
一、简介
MongoDB 是为快速开发互联网Web应用而设计的数据库系统,官方地址 https://www.mongodb.com/
数据库(DataBase)是按照数据结构来组织、存储和管理数据的仓库。是一个应用程序.
数据库是可以持久化保存数据的,针对于数据的【读】和【写】是高效的,【删除数据】和【更新数据】
是相对于文件操作来说也是比较容易的,且数据库在技术产品中是一个不可或缺的角色。
二、下载安装
下载地址 https://www.mongodb.com/try/download/community
https://www.mongodb.com/try/download/shell
安装的默认位置
C:\Program Files\MongoDB
安装完毕后进行几步操作
一、为了方便在命令行下运行,可以配置 mongodb 命令的环境变量 PATH
此电脑 -> 属性 -> 高级系统设置 -> 环境变量 -> 用户变量-> 双击 Path -> 新建 -> 设置 mongod.exe 所在文件夹路径
C:\Program Files\MongoDB\Server\6.0\bin
二、创建默认的仓库文件夹
c:\data\db
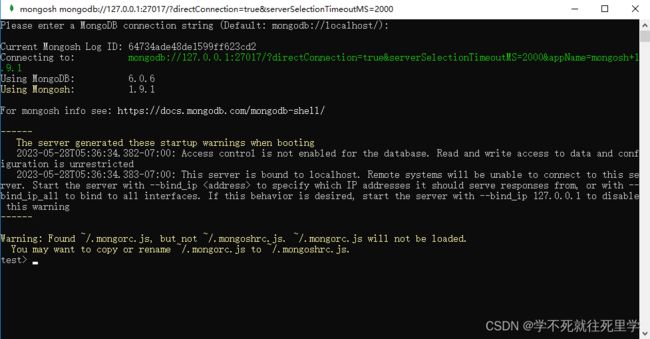
三、打开命令行窗口输入mongosh 启动数据库服务器
配置用户变量
C:\Program Files\MongoDB\Server\6.0\mongosh-1.9.1-win32-x64\bin
三、使用
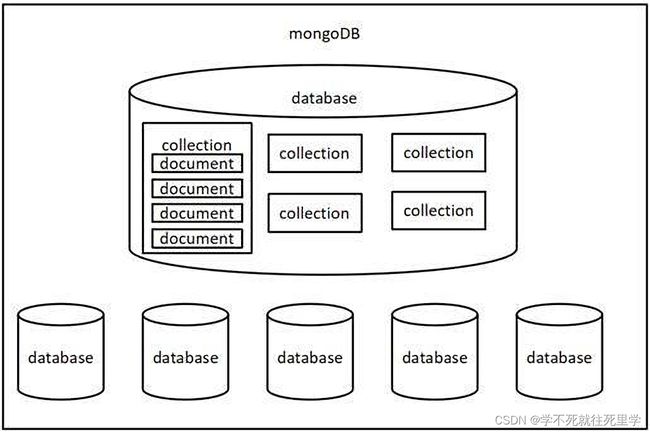
3.1 三个重要概念
- 一个服务可以创建多个数据库
- 数据库(database) 数据库是一个仓库,在仓库中可以存放集合
- 集合(collection) 集合类似于JS中的数组,在集合中可以存放文档
- 文档(document) 文档数据库中的最小单位,类似于 JS 中的对象,在 MongoDB 中每一条数据都是一个 JS 的对象
数据库>集合>文档
3.2 常用命令
3.2.1 数据库集合命令
- 显示所有的数据库
show dbs
show databases
- (创建)切换到指定的数据库
use 数据库名
- 显示当前所在的数据库
db
- 删除当前数据库(先切换再删除)
use 库名
db.dropDatabase()
5)创建集合
db.createCollection('集合名称')
- 显示当前数据库中的所有集合
show collections
- 删除某个集合
db.集合名.drop()
- 重命名集合
db.集合名.renameCollection('newName')
3.2.2 文档命令
1)插入文档 (collection 这里为集合名称)
db.collection.insertOne(文档对象);
- 查询文档
db.collection.find() # 查询当前集合下所有的文档
db.collection.find(查询条件) 根据查询条件 查询文档
db.collection.findOne(查询条件) #如果有相对应条件文档则返回文档对象,如果没有返回null
_id是mongodb自动生成的唯一编号,用来唯一标识当前的数据
- 更新文档
// 更新一个
db.collection.updateOne(查询条件,要更新的内容[,配置对象])
// 批量更新
db.collection.updateMany(查询条件,要更新的内容[,配置对象])
//例如:
db.students.updateOne({name:'张三'},{$set:{age:19}})
//配置对象
{
//可选,这个参数的意思是,如果不存在update的记录,是否插入objNew,true为插入,默认是false,不插入
upsert: <boolean>
}
- 删除集合中的文档
db.collection.deleteOne(查询条件) -- 单条删除
db.collection.deleteMany(查询条件) -- 多条删除
3.3.3 增删改查的应用场景
- 增
- 用户注册
- 发布文章、商品、视频、用户下单…
- 删
- 删除用户、商品、文章
- 改
- 更新个人信息、商品数据、文章内容
- 查
- 商品列表、视频列表、查看某个单条数据(单个商品、视频、文章)
3.3 条件控制
运算符
在 mongodb 不能 > < >= <= !== 等运算符,需要使用替代符号 equal
>使用$gt<使用$lt>=使用$gte<=使用$lte!==使用$ne
db.students.find({id:{$gt:3}}); id号比3大的所有的记录
逻辑或
$in 满足其中一个即可
db.students.find({age:{$in:[18,24,26]}})
$or 逻辑或的情况
db.students.find({$or:[{age:18},{age:24}]});
$and 逻辑与的情况
db.students.find({$and: [{age: {$lt:20}}, {age: {$gt: 15}}]});
正则匹配
条件中可以直接使用 JS 的正则语法
db.students.find({name:/imissyou/});
四、Mongoose
4.1 介绍
Mongoose 是一个对象文档模型(ODM)库,
它对Node原生的MongoDB模块进行了进一步的优化封装,并提供了更多的功能。
官网 http://www.mongoosejs.net/
4.2 作用
使用代码操作 mongodb 数据库
4.3 使用流程
- 安装 mongoose
在命令行下使用 npm 或者其他包管理工具安装(cnpm yarn)
npm install mongoose --save
- 引入包
在运行文件中引入 mongoose
const mongoose = require('mongoose');
- 连接数据库
mongoose.connect('mongodb://127.0.0.1/data');
- 监听连接事件
//1.引入mongoose包
const mongoose = require('mongoose');
mongoose.set('strictQuery', false)
//2.链接mongodb服务器
//连接规则: mongodb协议://mongodb地址(本机可以是ip地址):端口号/数据库名
mongoose.connect("mongodb://127.0.0.1:27017/project");
//3.设置链接的回调,当连接成功的时候,执行该回调
mongoose.connection.on('open',()=>{
//4. 声明文档结构 创建结构对象
let UserSchema = new mongoose.Schema({
phone:String,
password:String
})
//5.创建模型对象
let userModel = mongoose.model('users',UserSchema);
//6.调用模型完成数据操作
userModel.create({
phone:'18649055778',
password:'123456'
}).then(() => {
console.log('添加用户成功')
}, () => {
console.log('添加用户失败')
})
})
4.4 数据类型
文档结构可选的字段类型列表
- String
- Number
- Date
- Buffer
- Boolean
- Mixed 任意类型(使用 mongoose.Schema.Types.Mixed 设置)
- ObjectId
- Array
- Decimal128(4.3版本后加入)
4.5 CURD
数据库的基本操作包括四个,增加(create),删除(delete),修改(update),查(read)
4.5.1 增加
插入一条
SongModel.create({
title:'给我一首歌的时间',
author: 'Jay'
}).then(() => {
console.log('添加用户成功')
}, () => {
console.log('添加用户失败')
});
批量插入
//1.引入mongoose
const mongoose = require('mongoose');
//2.链接mongodb数据库 connect 连接
mongoose.connect('mongodb://127.0.0.1:27017/project');
//3.设置连接的回调
mongoose.connection.on('open',()=>{
//4.声明文档结构
const PhoneSchema = new mongoose.Schema({
brand:String,
color:String,
price:Number,
tags:Array
})
//6.创建模型对象
const PhoneModel = mongoose.model('phone',PhoneSchema);
PhoneModel.insertMany([
{
brand:'华为',
color:'灰色',
price:2399,
tags:['电量大','屏幕大','信号好']
},
{
brand:'小米',
color:'白色',
price:2099,
tags:['电量大','屏幕大','信号好']
}
]).then(() => {
console.log('修改用户成功')
}, () => {
console.log('修改用户失败')
});
})
4.5.2 删除
删除一条数据
SongModel.deleteOne({_id:'5dd65f32be6401035cb5b1ed'}).then(() => {
console.log('删除用户成功')
}, () => {
console.log('删除用户失败')
});
批量删除
SongModel.deleteMany({author:'Jay'}).then(() => {
console.log('删除用户成功')
}, () => {
console.log('删除用户失败')
});
4.5.3 更新
更新一条数据
SongModel.updateOne({author: 'JJ Lin'}, {author: '林俊杰'}).then(() => {
console.log('修改用户成功')
}, () => {
console.log('修改用户失败')
});
批量更新数据
SongModel.updateMany({author: 'Leehom Wang'}, {author: '王力宏'}).then(() => {
console.log('修改用户成功')
}, () => {
console.log('修改用户失败')
});
4.5.4 查询
查询一条数据
SongModel.findOne({author: '王力宏'}).then(value => {
console.log(value)
console.log('查询用户成功')
}, () => {
console.log('查询用户失败')
});
//根据 id 查询数据
SongModel.findById('5dd662b5381fc316b44ce167').then(value => {
console.log(value)
console.log('查询用户成功')
}, () => {
console.log('查询用户失败')
});
批量查询数据
//不加条件查询
SongModel.find().then(value => {
console.log(value)
console.log('查询用户成功')
}, () => {
console.log('查询用户失败')
});
//加条件查询
SongModel.find({author: '王力宏'}).then(value => {
console.log(value)
console.log('查询用户成功')
}, () => {
console.log('查询用户失败')
});
4.5.5 字段筛选
//0:不要的字段
//1:要的字段
SongModel.find().select({_id:0,title:1}).then(value => {
console.log(value)
console.log('查询用户成功')
}, () => {
console.log('查询用户失败')
});
4.5.6 数据排序
//sort 排序
//1:升序
//-1:倒序
SongModel.find().sort({hot:1}).then(value => {
console.log(value)
console.log('查询用户成功')
}, () => {
console.log('查询用户失败')
});
4.5.7 数据截取
//skip 跳过 limit 限定
SongModel.find().skip(10).limit(10).then(value => {
console.log(value)
console.log('查询用户成功')
}, () => {
console.log('查询用户失败')
});
五、图形化操作
六、笔记管理综合案例
6.1 mongoose操作组件化拆分
-
先将公共连接数据库部分单独定义到一个js文件,在这个为了方便管理,建一个db文件,创建db.js
当然,这个db文件夹名可以自定义,这里见名知意
const mongoose = require('mongoose');
mongoose.connect("mongodb://127.0.0.1:27017/project",
{ useNewUrlParser: true,useUnifiedTopology: true } );
//封装 db 函数
function db(success, error){
mongoose.connection.on('open', () => {
//执行 success 函数参数
success();
});
//error 事件 当连接失败时会自动触发
mongoose.connection.on('error', () => {
error();
});
}
//对外暴露 db 函数
module.exports = db;
- 数据库连接配置信息拆分 config/config.json
{
"host": "127.0.0.1", # 主机名
"port": 27017, #端口号
"dbname": "project" #数据库名,连接自己数据库
}
const config = require('../config/config.json');
mongoose.connect(`mongodb://${config.host}:${config.port}/${config.dbname}`);
-
模型的拆分
为了方便管理,创建一个models目录,并按照不同模型来创建文件
const mongoose = require('mongoose');
//创建文档结构对象
const ComputerSchema = new mongoose.Schema({
brand: String,
price: Number,
color: String
});
//创建文档模型对象
const ComputerModel = mongoose.model('computers', ComputerSchema);
//对外暴露 模型对象
module.exports = ComputerModel;
6.2 实现笔记管理案例的CURD思路规划
/**
* 笔记本
* C:create(添加)
* GET /note/create 显示添加笔记的表单页面
* POST /note/create 执行笔记的插入
* D:delete(删除)
* GET /note/12312/delete 笔记的删除
* U:update(修改)
* GET /note/12312/edit 笔记的修改
* POST /note/12312/update 笔记的更新
* R:read(读取)
* GET /note 笔记的查看
*/
6.3 添加笔记页面搭建
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>笔记的创建title>
<link crossorigin='anonymous' href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-6 col-xs-offset-3">
<h2 class="page-header">创建笔记h2>
<form method="POST" action="/note/create">
<div class="form-group">
<label for="exampleInputEmail1">标题label>
<input type="text" class="form-control" id="exampleInputEmail1" name="title">
div>
<div class="form-group">
<label for="exampleInputPassword1">内容label>
<textarea name="content" class="form-control" rows="5">textarea>
div>
<hr>
<button type="submit" class="btn btn-primary btn-block">添加button>
form>
div>
div>
div>
body>
html>
const express = require('express');
const db = require('./db/db');
//调用函数
db(() => {
//数据库连接成功的回调
const app = express();
app.set('view engine', 'ejs');
app.set('views', __dirname + '/templates');
//设置中间件
app.use(bodyParser.urlencoded({ extended: false }))
//表单的添加
app.get('/note/create', (request, response) => {
//响应表单
response.render('create');
});
app.listen(80, () => {
console.log('服务已经启动....');
})
});
6.4 添加笔记的业务逻辑实现
const express = require('express');
const bodyParser = require('body-parser');
const db = require('./db/db');
const NoteModel = require('./models/NoteModel');
//调用函数
db(() => {
//数据库连接成功的回调
const app = express();
app.set('view engine', 'ejs');
app.set('views', __dirname + '/templates');
//设置中间件
app.use(bodyParser.urlencoded({ extended: false }))
//表单插入
app.post('/note/create', (request, response) => {
NoteModel.create(request.body).then(() => {
response.send('添加笔记成功');
}, () => {
response.send('添加笔记失败');
})
});
app.listen(80, () => {
console.log('服务已经启动....');
})
});
模型
const mongoose = require('mongoose');
const NoteSchema = new mongoose.Schema({
title: String,
content: String,
});
const NoteModel = mongoose.model('notes', NoteSchema);
//暴露模型对象
module.exports = NoteModel;
6.5 笔记数据读取页面搭建
const express = require('express');
const bodyParser = require('body-parser');
const db = require('./db/db');
const NoteModel = require('./models/NoteModel');
//调用函数
db(() => {
//数据库连接成功的回调
const app = express();
app.set('view engine', 'ejs');
app.set('views', __dirname + '/templates');
//设置中间件
app.use(bodyParser.urlencoded({ extended: false }))
//笔记的列表显示
app.get('/note', (request, response) => {
//读取 notes 集合中的数据
NoteModel.find((err, data) => {
if(err){
response.send('读取失败, 请重试!!');
return;
}
response.render('list', {data});
});
});
app.listen(80, () => {
console.log('服务已经启动....');
})
});
<div class="container">
<div class="col-xs-6 col-xs-offset-3">
<h2 class="page-header">笔记列表</h2>
<div class="list-group">
<% for(let i=0;i<data.length;i++){ %>
<li href="#" class="list-group-item">
<%= data[i].title %>
</li>
<% } %>
</div>
</div>
</div>
6.6 笔记数据删除的业务逻辑实现
<div class="container">
<div class="col-xs-6 col-xs-offset-3">
<h2 class="page-header">笔记列表</h2>
<div class="list-group">
<% for(let i=0;i<data.length;i++){ %>
<li href="#" class="list-group-item">
<a href="#"><%= data[i].title %></a>
<a href="/note/<%=data[i]._id%>/delete" class="del glyphicon glyphicon-remove pull-right"></a>
</li>
<% } %>
</div>
</div>
</div>
const express = require('express');
const bodyParser = require('body-parser');
const db = require('./db/db');
const NoteModel = require('./models/NoteModel');
//调用函数
db(() => {
//数据库连接成功的回调
const app = express();
app.set('view engine', 'ejs');
app.set('views', __dirname + '/templates');
//设置中间件
app.use(bodyParser.urlencoded({ extended: false }))
//笔记的删除
app.get('/note/:id/delete',(request,response)=>{
let id = request.params.id;
UserModel.remove({_id:id},(err,data)=>{
if(err){
response.send('删除失败');
}else{
response.send(`删除成功
`);
}
})
});
app.listen(80, () => {
console.log('服务已经启动....');
})
});
6.7 笔记数据修改与更新
<div class="container">
<div class="col-xs-6 col-xs-offset-3">
<h2 class="page-header">笔记列表</h2>
<div class="list-group">
<% for(let i=0;i<data.length;i++){ %>
<li href="#" class="list-group-item">
<a href="#"><%= data[i].title %></a>
<a href="/note/<%=data[i]._id%>/delete" class="del glyphicon glyphicon-remove pull-right" aria-hidden="true"></a>
<a href="/note/<%=data[i]._id%>/edit" class="glyphicon glyphicon-edit pull-right" style="margin-right: 5px;"></a>
</li>
<% } %>
</div>
</div>
</div>
const express = require('express');
const bodyParser = require('body-parser');
const db = require('./db/db');
const NoteModel = require('./models/NoteModel');
//调用函数
db(() => {
//数据库连接成功的回调
const app = express();
app.set('view engine', 'ejs');
app.set('views', __dirname + '/templates');
//设置中间件
app.use(bodyParser.urlencoded({ extended: false }))
//笔记的修改
app.get('/note/:id/edit', (request, response) => {
//获取 id
let id = request.params.id;
//读取集合中指定 id 的数据
NoteModel.findById(id, (err, data) => {
if(err){
response.send('读取失败');
}else{
response.render('edit', {data});
}
})
});
app.listen(80, () => {
console.log('服务已经启动....');
})
});
修改笔记的表单模板页面
<div class="container">
<div class="row">
<div class="col-xs-6 col-xs-offset-3">
<h2 class="page-header">修改笔记h2>
<form method="POST" action="/note/<%= data.id %>/update">
<div class="form-group">
<label for="exampleInputEmail1">标题label>
<input value="<%= data.title %>" type="text" class="form-control" id="exampleInputEmail1" name="title">
div>
<div class="form-group">
<label for="exampleInputPassword1">内容label>
<textarea name="content" class="form-control" rows="5"><%= data.content %>textarea>
div>
<hr>
<button type="submit" class="btn btn-primary btn-block">更新button>
form>
div>
div>
div>
const express = require('express');
const bodyParser = require('body-parser');
const db = require('./db/db');
const NoteModel = require('./models/NoteModel');
//调用函数
db(() => {
//数据库连接成功的回调
const app = express();
app.set('view engine', 'ejs');
app.set('views', __dirname + '/templates');
//设置中间件
app.use(bodyParser.urlencoded({ extended: false }))
//笔记的更新
app.post('/note/:id/update', (request, response) => {
//获取 id
let id = request.params.id;
//更新
UserModel.updateOne({_id: id}, request.body, (err, data) => {
if(err){
response.send('更新失败');
}else{
response.send('更新成功');
}
})
});
app.listen(80, () => {
console.log('服务已经启动....');
})
});
6.8 实现页面不刷新删除数据
<div class="container">
<div class="col-xs-6 col-xs-offset-3">
<h2 class="page-header">笔记列表h2>
<div class="list-group">
<% for(let i=0;i<data.length;i++){ %>
<li noteid="<%= data[i]._id %>" href="#" class="list-group-item">
<a href=""><%= data[i].title %>a>
<a noteid="<%= data[i]._id %>" href="javascript:void(0)" class="del glyphicon glyphicon-remove pull-right" aria-hidden="true">a>
<a href="/note/<%=data[i]._id%>/edit" class="glyphicon glyphicon-edit pull-right" style="margin-right: 5px;" aria-hidden="true">a>
li>
<% } %>
div>
div>
div>
<script>
//获取所有的删除的 a 标签
const deleteLinks = document.querySelectorAll('.del');
const ul = document.querySelector('.list-group');
//绑定事件
for(let i=0;i<deleteLinks.length;i++){
deleteLinks[i].onclick = function(){
//获取 li 元素
const li = this.parentElement;
//获取当前 a 标签身上的 noteid 属性
let id = this.getAttribute('noteid');
//发送 AJAX 请求 /note/ekajklfejaofew/delete
const xhr = new XMLHttpRequest();
xhr.responseType = 'json';
//初始化
xhr.open('GET',`/note/${id}/delete`);
//发送
xhr.send();
//处理结果
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status>= 200 && xhr.status < 300){
//判断
if(xhr.response.code === 0){
//删除成功 删除当前li标签
ul.removeChild(li);
// alert('删除成功');
}else{
//删除失败
alert('删除失败');
}
}else{
alert('删除失败!!');
}
}
}
}
}
</script>
//笔记的删除
app.get('/note/:id/delete', (request, response) => {
//获取 id
let id = request.params.id;
//根据 id 删除数据
NoteModel.remove({_id: id}, (err, data) => {
if(err) {
//如果失败
response.json({
code: 1,
msg: '删除失败'
})
}else{
//方便返回 JSON 格式的响应体
response.json({
code: 0,
msg: '删除成功'
});
}
})
});
6.9 实现页面不刷新更新数据
<script>
const lis = document.querySelectorAll('li');
//绑定事件
for(let i=0;i<lis.length;i++){
//双击事件
lis[i].ondblclick = function(){
// 保存当前 li 元素
let that = this;
//创建 input 表单框
let input = document.createElement('input');
//获取当前点击的 li 标签中的第一个 a 元素
let a = this.getElementsByTagName('a')[0];
//修改 input 元素的值
input.value = a.innerHTML;
//替换节点
this.replaceChild(input, a);
//input 元素选中文本
input.select();
// input 标签绑定丧失焦点事件
input.onblur = function(){
//发送 AJAX 请求 更新数据 _id {title:'新标题'}
let id = this.parentElement.getAttribute('noteid');
//获取标题的新数据
let title = this.value;
//发送AJAX请求
const xhr = new XMLHttpRequest();
xhr.responseType = 'json';
xhr.open('post', `/note/${id}/update`);
xhr.setRequestHeader('content-type','application/x-www-form-urlencoded');
xhr.send(`title=${title}`);
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status>=200 && xhr.status<300){
//判断
if(xhr.response.code === 0){
//如果更新成功 将 input 标签替换为 a
let a = document.createElement('a');
a.innerHTML = title;
//执行替换
that.replaceChild(a, input);
}else{
alert('更新失败');
}
}else{
alert('更新失败');
}
}
}
}
}
}
</script>
<script>
const lis = document.querySelectorAll('li');
//绑定事件
for(let i=0;i<lis.length;i++){
//双击事件
lis[i].ondblclick = function(){
// 保存当前 li 元素
let that = this;
//创建 input 表单框
let input = document.createElement('input');
//获取当前点击的 li 标签中的第一个 a 元素
let a = this.getElementsByTagName('a')[0];
//修改 input 元素的值
input.value = a.innerHTML;
//替换节点
this.replaceChild(input, a);
//input 元素选中文本
input.select();
// input 标签绑定丧失焦点事件
input.onblur = function(){
//发送 AJAX 请求 更新数据 _id {title:'新标题'}
let id = this.parentElement.getAttribute('noteid');
//获取标题的新数据
let title = this.value;
//发送AJAX请求
const xhr = new XMLHttpRequest();
xhr.responseType = 'json';
xhr.open('post', `/note/${id}/update`);
xhr.setRequestHeader('content-type','application/x-www-form-urlencoded');
xhr.send(`title=${title}`);
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status>=200 && xhr.status<300){
//判断
if(xhr.response.code === 0){
//如果更新成功 将 input 标签替换为 a
let a = document.createElement('a');
a.innerHTML = title;
//执行替换
that.replaceChild(a, input);
}else{
alert('更新失败');
}
}else{
alert('更新失败');
}
}
}
}
}
}
</script>