- 华为OD机试E卷 --堆栈中的剩余数字--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024java华为odjavascriptpythonjsc语言
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码题目描述向一个空栈中依次存入正整数,假设入栈元素n(1<=n<=2^31-1)按顺序依次为nx…n4、n3、n2、n1,每当元素入栈时,如果n1=n2+…+ny(y的范围[2,x],1<=x<=1000),则n1~ny全部元素出栈,重新入栈新元素m(m=2n1)。如:依次向栈存入6、1、2、3,当
- 华为OD机试E卷 --机器人活动区域--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为od机器人javajavascriptpythonjs
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述现有一个机器人,可放置于M×N的网格Q中任意位置,每个网格包含一个非负整数编号。当相邻网格的数字编号差值的绝对值小于等于1时,机器人可在网格间移动问题:求机器人可活动的最大范围对应的网格点数目。说明:1)网格左上角坐标为(0,0),右下角坐标为(m-1,n-1)2)机器人只能
- Python 爬虫实战案例 - 获取社交平台事件热度并进行影响分析
西攻城狮北
Python实用案例python爬虫事件热度影响分析
目录一、引言二、数据爬取三、数据分析四、可视化展示五、总结一、引言在当今信息爆炸的时代,社交平台成为了各类事件发酵和传播的重要场所。了解社交平台上事件的热度以及其潜在影响,对于舆情监测、市场营销、社会趋势分析等领域具有重要意义。本文将通过一个实际案例,展示如何使用Python爬虫技术获取社交平台上特定事件的相关数据,并对其热度和影响进行深入分析。在本篇博客中,我们将学习如何使用Python编写一个
- Python编程与在线医疗平台数据挖掘与数据应用交互性研究
Allen_LVyingbo
数智化医院2025python数据挖掘
一、引言1.1研究背景与意义在互联网技术飞速发展的当下,在线医疗平台如雨后春笋般涌现,为人们的就医方式带来了重大变革。这些平台打破了传统医疗服务在时间和空间上的限制,使患者能够更加便捷地获取医疗资源。据相关报告显示,中国基于互联网的医疗保健行业已进入新的发展阶段,2023年中国在线医疗服务增长显著,高质量医院和在线医疗平台取得了长足进步,在线医疗的用户规模也在持续扩大,其中在线咨询服务的用户占比较
- ubuntu 22 安装vmware 17.5
bohu83
ubuntulinuxvmwarevmmonvmnet
因为玩小车,亚博售后说目前技术不支持搭建移植环境,推荐使用官方的虚拟机镜像。ubuntu安装linux,下载,推荐CDSRepository-/var/www/public/stage/session-120/cds/vmw-desktop/ws/17.5.1/23298084/linux/core官方网站brandcom注册很麻烦,貌似有bug,我注册完还提示登录失败。准备工作sudoaptin
- C语言的数据库交互
疯狂小小小码农
包罗万象golang开发语言后端
C语言的数据库交互引言在现代的软件开发中,数据库是应用程序的重要组成部分。无论是小型的个人项目还是大型的企业级应用,数据的存储、查询和管理都需要有效的数据库系统。在众多编程语言中,C语言以其高效、灵活和底层操作的特性,被广泛应用于系统编程、嵌入式开发等领域。当然,C语言在数据库交互方面也是非常强大的。本文将深入探讨C语言与数据库的交互,包括常用的数据库及其驱动,数据库操作的基本流程,常见的数据库操
- postcss插件-实现vw适配
ordinary90
前端全栈开发VUEpostcss前端javascript
PostCSS是一个用JavaScript编写的插件工具,它可以帮助我们对CSS进行模块化、自动化处理和优化。使用PostCSS插件可以扩展CSS的功能,实现更多的特性,其中一个常用的插件就是实现vw适配的插件。vw(ViewportWidth)是CSS3中的一个单位,它表示相对于视口宽度的百分比。使用vw单位可以根据视口的大小,实现自适应布局。在移动端开发中,vw适配可以帮助我们在不同的屏幕尺寸
- 在SIP服务器的INVITE请求的SDP段中,如何指定子码流,让设备传输子码流的视频到服务器
三希
服务器音视频运维
在SIP服务器的INVITE请求的SDP段中指定子码流,通常需要以下几个步骤:了解子码流相关信息不同的视频设备和编码标准对子码流的支持和表示方式可能不同。例如,在H.264编码中,可能会通过不同的Profile或Level来区分主码流和子码流,或者在视频流的封装格式中有特定的标识。需要先明确设备所支持的子码流的具体参数和标识方法。在SDP中指定编码格式和负载类型按照常规的SDP语法,在“m=vid
- OpenCV实例应用
yzx991013
OpenCV基础全集opencv人工智能计算机视觉
5.0图像的腐蚀应用完整代码:importcv2importnumpyasnpdeferode():img=cv2.imread('./image/dige.png')kernel=np.ones((3,3),np.uint8)erosion=cv2.erode(img,kernel,iterations=1)erosion1=cv2.erode(img,kernel,iterations=2)r
- opencv图像基础学习
yzx991013
OpenCV基础全集opencv人工智能计算机视觉
2.3图像的加密解密源码如下:importcv2importnumpyasnpimportmatplotlib.pyplotaspltdefpassImg():img=cv2.imread('./image/cat.jpg',0)h,w=img.shape#生成一个密码,加密key_img=np.random.randint(0,256,size=(h,w),dtype=np.uint8)img_
- python封装程序Failed to execute script pyi_rth_multiprocessing错误
星烨无痕
pyinstaller封装程序机器学习人工智能python
我的python程序编写环境为win10、python3.8.6,打包成exe文件后,在win10中能正常打开,没有任何问题。将程序拷贝到另一台电脑,电脑使用的是win7系统,运行程序出现Failedtoexecutescriptpyi_rth_multiprocessing错误,错误显示如下:Traceback(mostrecentcalllast):File"C:\Users\wuhen\Ap
- Android wifi热点开关代码记录
峥嵘life
androidandroid
Androidwifi热点开关代码记录一、前言wifi和热点开关的代码可以用WifiManager也可以调用ConnectivityManager的接口实现。下面记录一下。二、代码实现1、wifi开关//wifi开关publicstaticvoidsetWifiState(Contextcontext,booleanisSetWifiEnable){WifiManagermWifiManager=
- PyTorch机器学习与深度学习技术方法
Teacher.chenchong
机器学习python开发语言
近年来,随着AlphaGo、无人驾驶汽车、医学影像智慧辅助诊疗、ImageNet竞赛等热点事件的发生,人工智能迎来了新一轮的发展浪潮。尤其是深度学习技术,在许多行业都取得了颠覆性的成果。另外,近年来,Pytorch深度学习框架受到越来越多科研人员的关注和喜爱。Python基础知识串讲1、Python环境搭建(Python软件下载、安装与版本选择;PyCharm下载、安装;Python之HelloW
- 基于生成式人工智能的网联自动驾驶:通感融合决策技术
罗伯特之技术屋
行业信息处理技术与政策研究专栏人工智能自动驾驶机器学习
【摘要】探讨了生成式人工智能在网联自动驾驶技术中的潜在价值。现有研究主要侧重于传统感知决策和车联网技术,但却忽视了生成式人工智能在推动自动驾驶方面的重要作用。首先讨论了生成式人工智能技术如何提高自动驾驶决策、训练、感知和导航等模块的性能,接着探讨了其在融合了语义通信、通感一体和新型空口技术的下一代车联网中的角色,然后提出了基于人工智能代理的网联自动驾驶模型,最后强调生成式人工智能是实现车辆高级别自
- IPD新产品立项管理的典型问题分析(下)
汉捷咨询
ipd
其次是新产品立项缺乏规划,前瞻性不足。凡事预则立,不预则废,新产品的立项和开发同样需要预先规划,即产品规划。在这里提及的产品规划,一般指的是企业未来3~5年的产品规划,有企业把年度产品开发计划称为产品规划,这其实是不准确的。纵观国内大部分企业,真正把产品规划做起来的企业占比非常低,从数据来看低于10%。企业拿年度产品开发计划作为立项计划,会因为时间的关系,给立项的时间明显不足。“立项时间只给一个月
- SDL2:Android APP编译使用 -- SDL2多媒体库使用音频实例
XiaoJ1234567
Envandroid
SDL2:AndroidAPP编译使用3.SDL2:AndroidAPP编译使用3.1AndroidStudio环境准备:3.2构建AndroidAPP(1)方式一:快速构建APK工程(2)方式二:自定义APK工程(3)方式三:CMake构建APK工程3.3android-project项目文件说明SDL2(SimpleDirectMediaLayer2)是一个开源的跨平台多媒体开发库,它提供了一
- 从CentOS到龙蜥:企业级Linux迁移实践记录(龙蜥开局)
名为逗比
linuxcentos运维
引言:在我们之前的文章中,我们详细探讨了从CentOS迁移到龙蜥操作系统的基本过程和考虑因素。今天,我们将继续这个系列,重点关注龙蜥系统的实际应用——特别是常用软件的安装和配置。龙蜥操作系统(OpenAnolis)作为一个强大的企业级Linux发行版,不仅提供了稳定的基础环境,还支持广泛的软件生态系统。对于从CentOS迁移过来的用户来说,了解如何在龙蜥上安装和管理常用软件是确保平稳过渡的关键步骤
- 调试Hadoop源代码
一张假钞
hadoopeclipse大数据
个人博客地址:调试Hadoop源代码|一张假钞的真实世界Hadoop版本Hadoop2.7.3调试模式下启动HadoopNameNode在${HADOOP_HOME}/etc/hadoop/hadoop-env.sh中设置NameNode启动的JVM参数,如下:exportHADOOP_NAMENODE_OPTS="-Xdebug-Xrunjdwp:transport=dt_socket,addr
- Vue+ArcGIS API for JS实现地图邮编分区以及定位的区域高亮
小伙伴123456
arcgisjavascript开发语言vue.js前端
前言最近公司开发国际物流系统,如果使用国内地图,类似百度,腾讯,高德地图,那么国外的地理信息不会那么全,而且获取邮编api只对国内生效,所以考虑使用esri公司的arcgis地图,但是这个地图在国内社区并不完善,踩过很多坑,在网上也找不到相关的解决办法。在此分享给需要做类似需求的小伙伴,希望能帮到大家。官网:https://www.esri.com/zh-cn/arcgis/products/de
- 在RuoYi若依中生成代码并自定义功能
阿符阿
前端后端数据库htmlbootstrapajaxjavasql
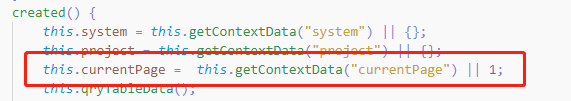
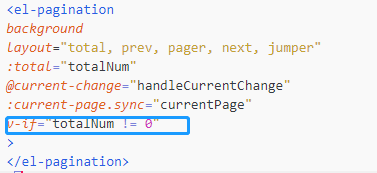
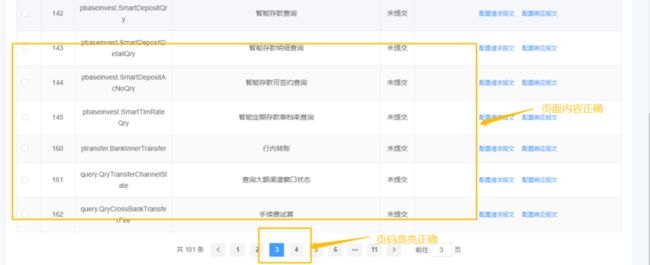
目录一、代码生成的三层架构二、页面内容2.1下拉列表2.2自定义表单和表格三、数据传递3.1页面传值给后台3.2后台传值给页面四、业务逻辑4.1减少访问4.2功能:更改序号-逻辑五、数据访问5.1带上@param5.2功能:更改序号-操作六、结语一、代码生成的三层架构使用若依后台系统的代码生成功能,会得到以下结构的项目文件:|--src||--main||--java|||--com|||--or
- 【数仓】数据质量监控
和风与影
数据仓库大数据数据库数据挖掘数据仓库
今天来填2个月前的坑。之前提到了数据质量:【数仓】数据质量我在面试中也碰到了数据质量的问题,没回答出来。今天学习一下数据质量监控原则。欢迎点击此处关注公众号。1.数据质量概述数据质量的高低代表了该数据满足数据消费者期望的程度,这种程度基于他们对数据的使用预期,只有达到数据的使用预期才能给予管理层正确的决策参考。数据质量管理作为数据仓库的一个重要模块,主要可以分为数据的健康标准量化、监控和保障。
- 地图书签功能
小小弯_Shelby
vue.js前端
主要逻辑:保存地图中心点、缩放级别、当前的地图图片与图层。{{item.markName}}添加书签删除取消添加保存import{queryByPage,addBookMark,updateBookMark,deleteBookMark}from'@/api/fisheryMap/bookmark'importhtml2canvasfrom'html2canvas'import{mapState}
- 集团公司L1-L5级流程框架方法论:(1)L1级流程:为业务价值链,是业务流程的主干; (2)L2级流程:为运作模式层面的业务子流程,因场景不同而差异化; (3)L3级流程:为实现运营模式所需的业
公众号:优享智库
数字化转型数据治理主数据数据仓库大数据
集团公司L1-L5级流程框架方法论集团公司L1-L5级流程框架方法论L1级流程:业务价值链定义与作用构成要素与其他流程关系案例分析L2级流程:运作模式层面业务子流程场景差异化原因子流程分类与特点跨场景协同策略案例分析L3级流程:业务能力与业务活动业务能力定义及要求业务活动类型与目的与IT系统关系澄清案例分析L4级流程:业务与IT系统交互过程/工作流交互过程描述方法工作流设计原则常见问题与解决方案案
- 人工智能英语学习笔记
「已注销」
基础篇单词mythologyn.ancientmythsingeneral;ideasthatmanypeoplethinkaretruebutthatdonotexistorarefalse神话Examples:AsatyrishalfmanandhalfgoatinGreekandRomanmythology.在希腊和罗马神话中,森林之神是半人半羊的样子。Thishasbeenwellillu
- 深度学习模块C2f代码详解
你是狒狒吗
目标检测人工智能计算机视觉pytorchYOLO神经网络
C2f是一个用于构建卷积神经网络(CNN)的模块,特别是在YOLOv5和YOLOv8等目标检测模型中。这个模块是一个改进的CSP(CrossStagePartial)Bottleneck结构,旨在提高计算效率和特征提取能力。下面是对C2f类的详细解释:类定义和初始化Python复制classC2f(nn.Module):“”“FasterImplementationofCSPBottleneckw
- 从小白到高手:人工智能学习中的挑战与突破
博雅智信
人工智能深度学习机器学习python大语言模型
引言:人工智能学习之路充满挑战学习过程中常见的问题与困境环境安装与配置问题简单报错反复调试,时间浪费大学习进度慢,难以找到合适的方向网上资料过多,选择困难导师催进度,任务压力大不敢多问:与同事、师兄师姐的尴尬理论与实践脱节,缺乏实战经验专注力不足,容易被干扰找一个师傅带着的好处高效解决问题,避免走弯路个性化学习路线与系统化知识框架实战经验的传授与导师的成长指导1.引言:人工智能学习之路充满挑战人工
- 数据仓库数据质量监控:实现准确决策的关键
百度_开发者中心
程序人生
随着企业数据量的不断增加,数据仓库已成为企业运营的重要支柱。为了保证数据仓库中的数据能够准确、及时地支持决策,数据仓库数据质量监控变得至关重要。本文将重点介绍数据仓库数据质量监控的相关概念和实践方法。一、数据仓库数据质量监控的概念数据质量数据质量是指数据的准确性、完整性、一致性、及时性和可利用性。在数据仓库中,数据质量问题是不可避免的,因为数据来源广泛、格式多样、转换复杂,容易引入错误。数据质量监
- sql server 将一张表的数据导入另一张表
weixin_41589232
sql数据库
用insertinto从一个表中选取数据,导入另一个表,选取的结构要一样才行insertintopc_ruku(名称,数量,业务类型,业务归属,事由,科室,时间,厂家,型号,单价,经办人,办理人,备注,供货商)select名称,数量,‘配发’as业务类型,类型as业务归属,‘’as事由,配至科室as科室,配发时间as时间,‘’as厂家,‘’as型号,‘’as单价,‘’as经办人,‘’as办理人,详
- docker-ubuntu-24.04安装openresty1.21.4.3全过程
司江龙
ubuntulinux运维
拉取最新的ubuntu镜像dockerpullubuntu:latest创建启动容器dockerrun-it--name容器名称-p8082:8082镜像id/bin/bash更换apt-get为阿里云镜像sed-i'
[email protected]/@/mirrors.aliyun.com/@g'/etc/apt/sources.list&&apt-getupdate创建目录cdhome
- python线条加粗_python 加粗
weixin_39765057
python线条加粗
广告关闭腾讯云11.11云上盛惠,精选热门产品助力上云,云服务器首年88元起,买的越多返的越多,最高返5000元!背景知识:docx文件的结构分为三层,1、docment对象表示整个文档;2、docment包含了paragraph对象的列表,每个paragraph对象用来表示文档中的一个段落;3、一个paragraph对象包含run对象的列表,一个run对象就是style相同的一段文本。问题描述:
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
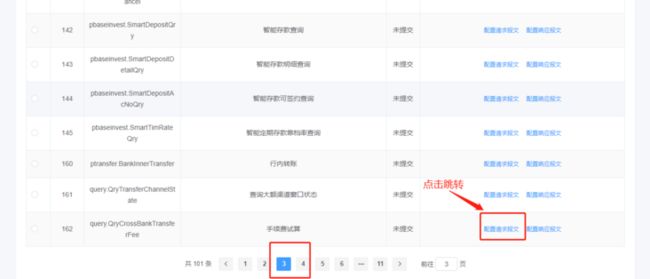
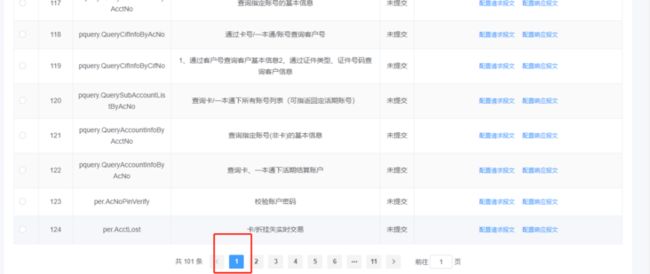
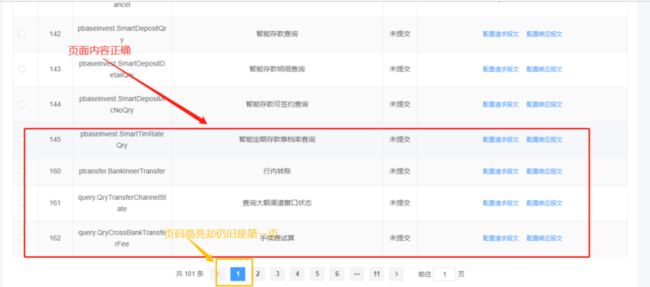
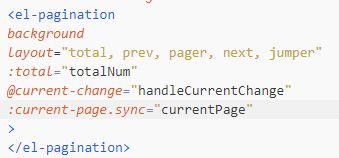
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod