搭建 Hexo 个人博客和 Matery 主题的配置优化
文章目录
- Hexo 的安装
-
- 安装 Git
- 安装 Node.js
- 升级 Node.js 版本
- 安装 Hexo
- 升级 Hexo 版本
- 初始化 Hexo
- 启动 Hexo 服务
- Hexo 部署到 GitHub
-
- 在 GitHub 官网上创建个人仓库
- Git 初始化设置
- 查看设置是否正确
- 生成 SSH 公钥添加到 GitHub
- Hexo 部署到 GitHub Pages
- Hexo 部署到 Gitee
-
- 在 Gitee 官网上创建个人仓库
- 初始化 Git 设置
- 查看设置是否正确
- 生成 SSH 公钥添加到 Gitee
- Hexo 部署到 Gitee Pages
- Matery 主题安装及优化
- Hexo 插件的安装
-
- 代码高亮
- 搜索
- 中文链接转拼音
- 文章生成永久链接
- 外链跳转
- 文章字数统计
- 添加 Emoji 表情支持
- 添加 RSS 订阅支持
- 图片懒加载
- 折叠功能
- 代码压缩
- Hexo 添加 Valine 评论系统
-
- Valine 简介
- Valine 的配置
- 增加点击跳转评论按钮
- 实现 Valine 评论系统通知功能
-
- Valine-Admin 简介
- Valine-Admin 的配置
Hexo 的安装
Hexo 是一款基于 Node.js 的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在 GitHub 、Gitee 上,是搭建博客的首选框架。
安装 Git
Git 是目前世界上最先进的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管理。
apt-get install git -y
安装 Node.js
Hexo 是基于 Node.js 编写的,所以需要安装一下 Node.js 和 npm 工具,Node.js 默认包含 npm 。
apt-get install nodejs npm -y
安装完后,输入如下命令,检查是否安装成功。
node -v
npm -v
升级 npm 到最新版本,更换 npm 源为淘宝源。
npm install -g npm
npm config set registry https://registry.npm.taobao.org
升级 Node.js 版本
- 清除 npm 缓存。
npm cache clean -f
- 安装 Node.js 版本管理工具 n 。
npm install n -g
- 查看 Node.js 所有版本。
npm view node versions
- 升级 Node.js 版本。
# 升级到指定的版本:n 版本号
n 16.0.0
# 升级到最新的稳定版本
n stable
# 升级到最新版本,不推荐
n latest
用 node -v 查看 Node.js 版本,如果版本号改变为想要的则升级成功。如果版本号没变,可以重启机器或者尝试以下方法:
- 查看安装 Node.js 的位置,输入如下命令后显示 Node.js 的安装路径。
which node
/usr/local/n/versions/node/16.0.0 // 具体的安装路径
- 配置环境变量,进入该位置。
cd /usr/local/n/versions/node
- 编辑
/etc/profile,将 Node.js 安装的环境变量添加到文件末尾。
export NODE_HOME=/usr/local/n/versions/node/16.0.0 // 16.0.0 是Node.js 的版本号
export PATH=$NODE_HOME/bin:$PATH
- 保存文件,再刷新
/etc/profile使配置生效,输入如下命令。
source /etc/profile
安装 Hexo
前面 Git 和 Node.js 安装好后,就可以正式进行安装 Hexo 。
- 安装 Hexo 。
npm install -g hexo-cli
- 查看版本信息 。
hexo -v
升级 Hexo 版本
- 安装 npm-check 和 npm-upgrade ,
-g是全局安装,输入如下命令。
npm install -g npm-check npm-upgrade --save
- 检查本地插件版本。
npm-check
- 交互式升级,根据提示选择要升级的工具。
npm-upgrade
- 按照提示选择后会更新
package.json文件,输入如下命令进行升级。
npm install
正确运行后 Hexo 及插件已经升级成功,执行 hexo version 查看版本。
初始化 Hexo
hexo init filename(文件名随意定义)
cd filename //进入这个文件夹
npm install
- hexo init
说明:自动在文件夹(filename)中创建项目所需的文件。
- cd filename
说明:将操作位置转移到将要存放项目的文件夹目录。
- npm install
说明:安装依赖包。
上述步骤操作完成后,指定 Hexo 根目录下有如下文件:
_config.yml:站点的配置文件,需要备份。themes:主题文件夹,需要备份。source:资源文件夹。用来存放图片、Markdown 文档(文章、草稿)、各种页面(分类、关于页面等),需要备份。scaffolds:文章的模板,需要备份。package.json:安装包的名称,需要备份。.gitignore:限定在 push 时哪些文件可以忽略,需要备份 .git :主题和站点都有,标志这是一个 git 项目,不需要备份。node_modules:是安装包的目录,在执行 npm install 的时候会重新生成,不需要备份。public:hexo g 生成的静态网页,将 source 文件夹里的 MarkDown 文档,转换成 index.html,不需要备份。deploy_git:将 public 文件夹的内容提交到 GitHub 后生成,内容与 public 文件夹基本一致,不需要备份。db.json:文件,不需要备份。
启动 Hexo 服务
正确安装完成后便按照下面操作启动 Hexo 博客。
hexo generate # 生成静态页面至 public 目录
hexo server # 开启预览访问端口(默认端口 4000 ,ctrl + c 关闭 server )
打开浏览器输入对应的网址 http://localhost:4000 ,就可以看到生成的博客。
Hexo 部署到 GitHub
在 GitHub 官网上创建个人仓库
登录 GitHub 官网,点击右上角加号,点击 New Repository ,新建仓库。
创建一个和账号名相同的仓库(即 http://xxx.github.io ,其中 xxx 是 github 的账号名),点击 Greate Repository 创建。
Git 初始化设置
git config --global user.name "你的 github 账号名"
git config --global user.email "你的 github 邮箱号"
查看设置是否正确
git config user.name
git config user.email
生成 SSH 公钥添加到 GitHub
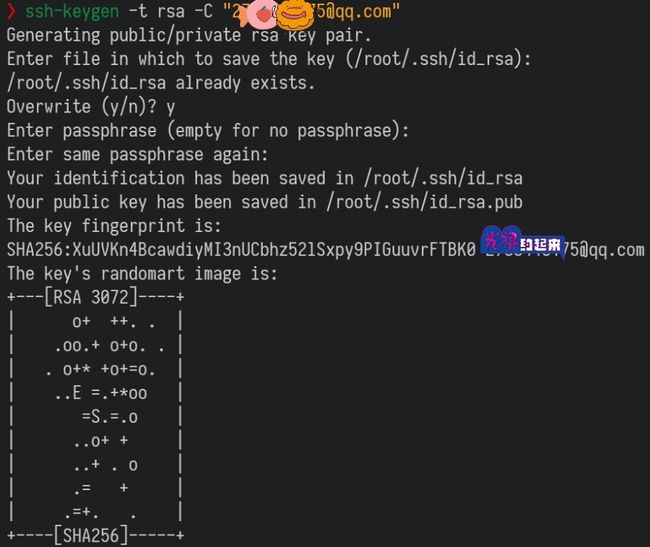
- 创建 SSH Key ,默认回车,输入如下命令:
ssh-keygen -t rsa -C "你的邮箱号"
- 查看 SSH key ,输入如下命令:
cat ~/.ssh/id_rsa.pub
-
复制
id_rsa.pub里面的全部内容,在 GitHub 的 Setting 中,找到 SSH and GPG keys 的设置选项,点击 New SSH key,粘贴id_rsa.pub里面的全部内容。

-
查看是否连接成功,输入如下命令:
ssh -T [email protected]
- 打开 Hexo 根目录下的配置文件
_config.yml,修改添加如下内容:
deploy:
type: git
repo:
github: [email protected]:xxx/xxx.github.io.git # `xxx` 是 github 配置的仓库名
branch: master
Hexo 部署到 GitHub Pages
- 在部署到 GitHub 之前,首先安装
hexo-deployer-git的 Hexo 插件。
npm install hexo-deployer-git --save
- 部署到 GitHub 。
hexo g -d
上述操作完成后,打开浏览器访问设置的网络地址 https://xxx.github.io/ (xxx 是 github 账号昵称),就可以看见和本地网络地址 http://localhost:4000 一样的 Hexo 博客页面。
Hexo 部署到 Gitee
在 Gitee 官网上创建个人仓库
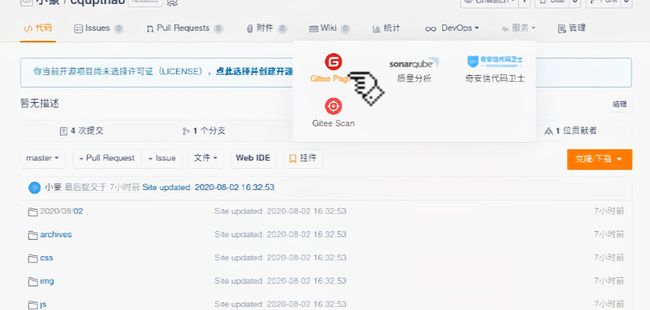
打开码云官网,注册登陆,创建项目,点击右上角加号,新建仓库。
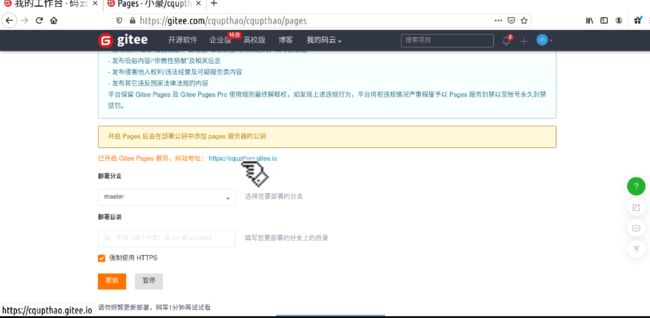
开启 Gitee Pages 服务。
点击启动后出现的蓝色链接就是生成的博客网址地址,每次部署都要进入 Gitee Pages 服务页面点击启动按钮才能更新更改。
初始化 Git 设置
git config --global user.name "你的 gitee 账号名"
git config --global user.email "你的 gitee 邮箱号"
查看设置是否正确
git config user.name
git config user.email
生成 SSH 公钥添加到 Gitee
- 创建 SSH key ,默认回车,输入如下命令:
ssh-keygen -t rsa -C "你的邮箱号"
- 查看 SSH key , 输入如下命令:
cat ~/.ssh/id_rsa.pub
-
复制
id_rsa.pub里面的全部内容,在 gitee 的安全设置中,找到SSH 公钥的设置选项,添加 SSH key ,粘贴id_rsa.pub里面的全部内容。

-
查看是否连接成功,输入如下命令:
ssh -T [email protected]
- 打开 Hexo 根目录下的
_config.yml配置文件,修改添加如下内容:
# 账号名和仓库名不一致时添加如下配置形式,否则不用添加
url: Gitee Pages 服务
网站地址: https://空间名.gitee.io/仓库名
root: /仓库名/
deploy:
type: git
repo:
gitee: [email protected]:xxx/xxx.git # `xxx` 是 gitee 的账号名
branch: master
GitHub 和 Gitee 双部署的 Hexo 根目录下的配置文件
_config.yml配置形式:
deploy:
type: git
repo:
github: [email protected]/cqupthao/cqupthao.github.io.git # cqupthao 为账号名
gitee: [email protected]/cqupthao/cqupthao.git # cqupthao 为账号名
branch: master
Hexo 部署到 Gitee Pages
- 在部署到 Gitee 之前,首先安装
hexo-deployer-git的 Hexo 插件。
npm install hexo-deployer-git --save
- 部署到 Gitee 。
hexo g -d
上述操作完成后,打开浏览器访问设置的网络地址 https://xxx.gitee.io/ (xxx 是 gitee 账户号),就可以看见和本地网址地址 http://localhost:4000 一样的 Hexo 博客页面。
- 参考官方文档
Matery 主题安装及优化
-
Matery 主题安装参考 Matery 官网教程。
-
Matery 优化参考 基于 Hexo 的 Matery 主题搭建博客并深度优化一站式完全教程。
Hexo 插件的安装
代码高亮
从 Hexo5.0 版本开始自带了 prismjs 代码语法高亮的支持,如果博客安装过 hexo-prism-plugin 的插件,须执行 npm uninstall hexo-prism-plugin 来卸载掉它,否则生成的代码中会有 { 和 } 的转义字符。
修改 Hexo 根目录下 _config.yml 文件中 highlight.enable 的值为 false ,并将 prismjs.enable 的值设置为 true ,主要配置如下:
highlight:
enable: false
line_number: true
auto_detect: false
tab_replace: ''
wrap: true
hljs: false
prismjs:
enable: true
preprocess: true
line_number: true
tab_replace: ''
主题中默认的 prismjs 主题是 Tomorrow Night ,如果想定制自己的主题,可前往 prismjs 下载页面 定制下载自己喜欢的主题 css 文件,然后将此 css 主题文件取名为 prism.css,替换掉 Matery 主题文件夹中的 source/libs/prism/prism.css 文件。
搜索
使用 hexo-generator-search 的 Hexo 插件来实现内容搜索,安装命令如下:
npm install hexo-generator-search --save
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
search:
path: search.xml
field: post
中文链接转拼音
使用 hexo-permalink-pinyin 的 Hexo 插件使在生成文章时生成中文拼音的永久链接,安装命令如下:
npm i hexo-permalink-pinyin --save
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
permalink_pinyin:
enable: true
separator: '-' # default: '-'
执行 hexo clean && hexo g 重新生成博客文件,就可以生成拼音链接。
文章生成永久链接
使用 hexo-abbrlink 的 Hexo 插件来实现文章生成永久链接,安装命令如下:
npm install hexo-abbrlink --save
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
abbrlink:
alg: crc16 #算法:
rep: hex #输出进制:十进制和十六进制,默认为10进制。丨dec为十进制,hex为十六进制
将 _config.yml 文件中的 permalink 的值修改为如下内容:
permalink: posts/:abbrlink.html # 此处可以自己设置,也可以直接使用 :/abbrlink
执行 hexo clean && hexo g 重新生成博客文件,就可以生成永久链接。生成完后,原 md 文件的 Front-matter 内会增加 abbrlink 字段,值为生成的 ID 。
外链跳转
使用 hexo-external-link 的 Hexo 插件来实现外链跳转,安装命令如下:
npm install hexo-external-link --save
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
hexo_external_link:
enable: true
enable_base64_encode: true
url_param_name: 'u'
html_file_name: 'go.html'
target_blank: true
link_rel: 'external nofollow noopener noreferrer'
domain: 'your_domain' # 如果开启了防盗链,填写你的域名
safety_chain: true
执行 hexo clean && hexo g 重新生成博客文件,就可以实现外链跳转。
文章字数统计
使用 hexo-wordcount 的 Hexo 插件来实现在文章中统计显示文章字数、阅读时长信息,安装命令如下:
npm i hexo-wordcount --save
在 Matery 主题下的 _config.yml 文件中,将各个文章字数相关的配置激活:
postInfo:
date: true
update: false
wordCount: false # 设置文章字数统计为 true
totalCount: false # 设置站点文章总字数统计为 true
min2read: false # 阅读时长
readCount: false # 阅读次数
执行 hexo clean && hexo g 重新生成博客文件,就可以实现文章字数统计。
添加 Emoji 表情支持
使用 hexo-filter-github-emojis 的 Hexo 插件来支持 emoji 表情的生成,安装命令如下:
npm install hexo-filter-github-emojis --save
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
githubEmojis:
enable: true
className: github-emoji
inject: true
styles:
customEmojis:
执行 hexo clean && hexo g 重新生成博客文件,然后就可以在文章中用 emoji 语法写表情。
添加 RSS 订阅支持
使用 hexo-generator-feed 的 Hexo 插件来做 RSS,安装命令如下:
npm install hexo-generator-feed --save
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
feed:
type: atom
path: atom.xml
limit: 20
hub:
content:
content_limit: 140
content_limit_delim: ' '
order_by: -date
执行 hexo clean && hexo g 重新生成博客文件,在 public 文件夹中看到 atom.xml 文件,说明已安装成功。
图片懒加载
使用 hexo-lazyload-image 的 Hexo 插件来实现图片懒加载,安装命令如下:
npm install hexo-lazyload-image --save
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
lazyload:
enable: true
onlypost: false # 是否只对文章的图片做懒加载
loadingImg: # eg ./images/loading.gif
执行 hexo clean && hexo g 重新生成博客文件,一般情况下懒加载会和 gallery 插件会发生冲突,结果可能就是点开图片,左右翻都是 loading image ,解决方法是修改在 Matery 主题 source/js/ 目录下的 matery.js 文件,在第 108 行添加如下内容:
$(document).find('img[data-original]').each(function(){
$(this).parent().attr("href", $(this).attr("data-original"));
});
做完这步之后,首页的 logo 点击会直接打开 logo 图,而不是跳到首页,解决方法是修改在 Matery 主题目录 layout/_partial/ 下的 header.ejs 文件,在 img 和 span 的两个头之间添加个 div 。
执行 hexo clean && hexo g 重新生成博客文件,就可以实现图片懒加载。
折叠功能
使用 hexo-sliding-spoiler 的 Hexo 插件来实现折叠功能,安装命令如下:
npm install hexo-sliding-spoiler --save
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
plugin:
- hexo-sliding-spoiler
执行 hexo clean && hexo g 重新生成博客文件,就可以实现折叠功能。
代码压缩
使用 hexo-neat 的 Hexo 插件来实现代码压缩,安装命令如下:
npm install hexo-neat --save
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
#hexo-neat 优化提速插件(去掉 HTML、css、js 的 blank字符)
neat_enable: true
neat_html:
enable: true
exclude:
- '**/*.md'
neat_css:
enable: true
exclude:
- '**/*.min.css'
neat_js:
enable: true
mangle: true
output:
compress:
exclude:
- '**/*.min.js'
- '**/**/instantpage.js'
- '**/matery.js'
执行 hexo clean && hexo g 重新生成博客文件,就可以实现代码压缩了。
Hexo 插件安装参考 Hexo 官网
Hexo 添加 Valine 评论系统
Valine 简介
valine 诞生于 2017 年 8 月 7 日,是一款基于 LeanCloud 的快速、简洁且高效的无后端评论系统。理论上支持但不限于静态博客,目前已有 Hexo 、Jekyll 、Typecho 、Hugo 、Ghost 等博客程序在使用 valine 。
valine 具有快速安全,Emoji ,无后端实现,MarkDown 全语法支持,轻量易用,文章阅读量统计等优质特性。
Valine 的配置
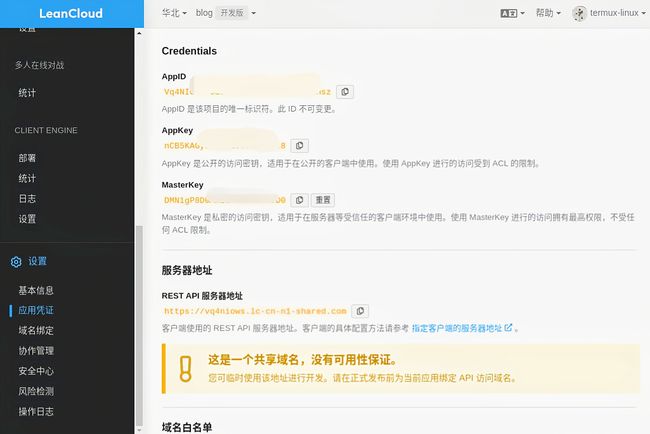
- 在 LeanCloud 官网注册登录,创建一个应用,然后进入应用,点击设置,找到应用凭证,复制 AppID 和 AppKey 添加到 Matery 主题的
config.yml配置文件中的对应位置。
# valine 评论模块的配置,默认为不激活,如要使用,就请激活该配置项,并设置 appId 和 appKey 。
valine:
enable: true
appId: # 将应用 key 的 AppID 设置在这里
appKey: # 将应用 key 的 AppKey 设置在这里
serverURLs: # https://你的api
notify: false # 邮箱通知
verify: false # 验证码 默认为 false
visitor: true # 是否允许游客评论
avatar: 'mm' # 头像风格,默认为 mm ,可进入网址: mm/identicon/monsterid/wavatar/retro/hide
pageSize: 10
placeholder: 'just go go' # Comment Box placeholder
background: /medias/comment_bg.png
coolpushkey:
- 升级 valine 版本。
进入 valine 官网, 选择 valine 版本后点击 Valine.min.js ,点击 View Raw 后复制全部内容,替换掉 Matery 主题下的 /source/libs/valine/Valine.min.js 文件全部内容。
修改在 Matery 主题目录下的 _config.yml 配置文件如下内容:
valine:
enable: true
appId: iTxfqh5e9IaRfiiVOTbIWoKa-XXXXXX
appKey: C5s5xGFErD1EtXXXXXXXX
verify: true # 是否启用防垃圾验证
notify: true # 是否开启邮件提醒(https://valine.js.org/notify.html)
visitor: true
avatar: monsterid # 头像样式(https://valine.js.org/avatar.html)
pageSize: 10
placeholder: 'ヾノ≧∀≦)o来啊,快活啊!' # Comment Box placeholder
background: /medias/comment_bg.png #背景图
count: true
enableQQ: 2733443175
recordIP: true
requiredFields:
- nick
- mail
guest_info:
- nick
- mail
- link
master:
- 123abc508165c8eba9a77f872xxxx046 # MD5 加密后的博主邮箱
metaPlaceholder: # 输入框的背景文字
nick: 昵称 / QQ 号(必填)
mail: 邮箱(用于获取通知信息)
link:
lang: zh-CN
tagMeta: # The String Array of Words to show Flag ,[Just Only xCss Style modle]
- 博主
- 小伙伴
- 访客
- 隐藏 valine 版本号信息。
修改在 Matery 主题目录 source/css/ 下的 matery.css 文件,在文本末添加如下内容:
/* Hide Valine Version*/
.vpower.txt-right {
display: none;
}
保存后执行 hexo clean && hexo g 重新生成博客文件,就可以实现隐藏 valine 版本号信息了。
- valine 配置参数信息参考 valine 官方文档
- 管理评论。
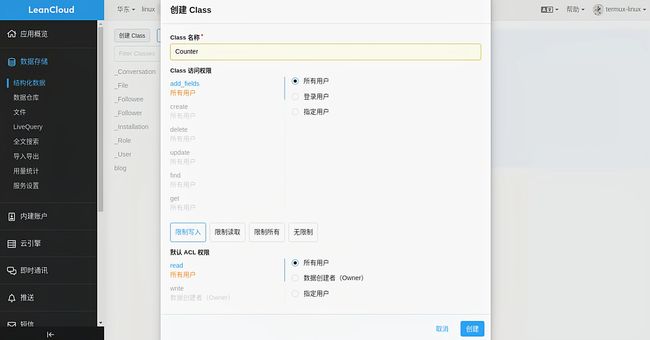
点击 存储 -> 结构化数据 ,选择创建 Class ,名称 Comment ,其它保持默认,以后 Hexo 博客的评论就可在这个 Class 内查看,删除等。
- 文章阅读量统计。
点击 存储 -> 结构化数据 ,选择创建 Class ,名称 Counter ,其它保持默认,以后就可在这个 Class 内查看。
增加点击跳转评论按钮
在 Matery 主题目录 /layout/_partial/ 下新建 back-comment.ejs 文件 , 复制粘贴如下代码:
<!-- 直达评论 -->
<div id="to_comment" class="comment-scroll">
<a class="btn-floating btn-large waves-effect waves-light" href="#vcomments" title="直达评论">
<i class="fas fa-comments"></i>
</a>
</div>
在 Matery 主题目录 /layout/_partial/ 下的 valine.ejs 文末添加一条如下代码:
<%- partial('_partial/back-comment.ejs') %>
只有 valine 存在的页面才显示直达评论,为了防止首页其它地方也出现按钮,在 Matery 主题目录 /source/css/ 下的 matery.css 文件添加如下内容:
/*直达评论按钮样式*/
.comment-scroll {
position: fixed;
right: 15px;
bottom: 135px; # bottom :135px 是距离底部的高度
padding-top: 15px;
margin-bottom: 0;
z-index: 998;
}
.comment-scroll .btn-floating {
background: linear-gradient(to bottom right, #FF9999 0%, #ff6666 100%);
width: 48px;
height: 48px;
}
.comment-scroll .btn-floating i {
line-height: 48px;
font-size: 1.8rem;
}
实现 Valine 评论系统通知功能
Valine-Admin 简介
Valine-Admin 项目是一个对 valine 评论系统的拓展应用,可以增强 valine 的邮件通知功能。基于 LeanCloud 的云引擎与云函数,主要实现评论邮件通知、评论管理、自定义邮件通知模板等功能,还可以提供邮件 通知站长 和 @通知 的功能。
Valine-Admin 的配置
-
确保 valine 的基础功能是是否正常,参考 valine 官方文档。
-
进入 LeanCloud 对应的 valine 应用中。
-
点击
云引擎 -> 部署,选择Git 源码部署,填写仓库地址https://github.com/HCLonely/Valine-Admin,点击保存,分支或版本号输入master,下载最新依赖(可选),点击部署。
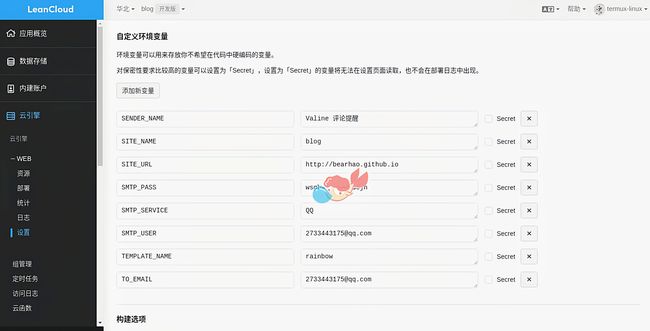
- 设置
自定义环境变量,需要设置云引擎的环境变量以提供必要的信息,变量参数参考下面的配置项表:
| 变量 | 示例 | 说明 |
|---|---|---|
| SITE_NAME | blog | [必填] 网站名称 |
| SITE_URL | https://xxx.github.io | [必填] 网站地址,最后不要加 / |
| SMTP_SERVICE | [必填] 邮件服务提供商,支持 QQ、163、126、Gmail 以及更多 | |
| SMTP_USER | [email protected] | [必填] SMTP登录用户,一般为邮箱地址 |
| SMTP_PASS | xxxx | [必填] SMTP登录密码,QQ 授权码, |
| SENDER_NAME | Valine 评论提醒 | [可选] 通知模板 |
| ADMIN_URL | https://xxx.leanapp.cn/ | [建议] Web 主机二级域名,用于自动唤醒 |
| TO_EMAIL | [email protected] | [可选] 指定站长收信邮箱,默认值为 SITE_USER ,用于 SMTP 发件人与站长收件人不一致的情况下使用 |
| TEMPLATE_NAME | rainbow | [可选] 通知邮件的模板(default 和 rainbow),参考高级功能 |
- 设置后台管理登录信息,点击
存储 -> 结构化数据,选择_User -> 添加行,只需要填写password、username、email这三个字段即可, 使用 email 作为账号登陆、password 作为账号密码、username 任意即可。(为了安全考虑,此 email 必须为配置中的SMTP_USER或TO_EMAIL,否则不允许登录)
- 参考 基于 Hexo 的 Matery 主题搭建博客个性定制篇