api-hook,更轻量的接口测试工具
目录
前言
现状
api-hook优势
研发介绍
最后
前言
api-hook是一种轻量级的接口测试工具,它基于Python语言编写,可以通过配置文件定义接口测试用例,支持HTTP和HTTPS协议,并提供了灵活的校验机制和数据处理方式。
在网站的开发过程中,接口联调和测试是至关重要的一环,其直接影响产品的核心价值,而目前也有许多技术方案和工具加持,让我们的开发测试工作更加便捷。接口作为数据传输的重要载体,数据格式和内容具有多样性,从宏观的角度上看,分为成功和失败,这两种状态又可以细分,例如失败对应的状态码有5/4,不同的状态码代表的问题是不一样的,都需要一一考虑,成功返回后,所有字段返回结果又是排列组合形式,那么问题就来了,是否能在条件容许的情况下快速覆盖所有的场景呢,从技术的角度上讲,问题不大,但是有时候成本却有点高,那怎么以一种低成本的方式快速实现呢,本文将围绕这个问题展开讨论,并尝试提供一种解决方案。
现状
前面说到了工作中遇到的接口测试场景,当然目前也有很多工具可以帮我们实现接口的测试,如使用广泛的postman和fiddler等工具,功能强大,可安装插件或自定义脚本,解决数据测试的问题,比如我们想要mock服务,参考https://learning.postman.com/docs/designing-and-developing-your-api/mocking-data/setting-up-mock/ 即可,网上也有很多使用教程,如果愿意花些时间的话,一定能给工作带来效率的提升,好吧,前提是你要花些时间。
api-hook优势
1.开箱即用
有时候我只想简单修改一下接口数据,但是需要我安装软件,找教程捣腾半天,时间花费了,效率却降低了,api-hook引入项目中,通过简单配置(真的很简单)即可使用,所有操作所见即所得,没有学习成本;
2.轻量方便
工具足够轻量,不需要另起服务,不需要单独维护,它就是你页面的一部分而已,你可以像控制一个div一样去控制它;
工具介绍
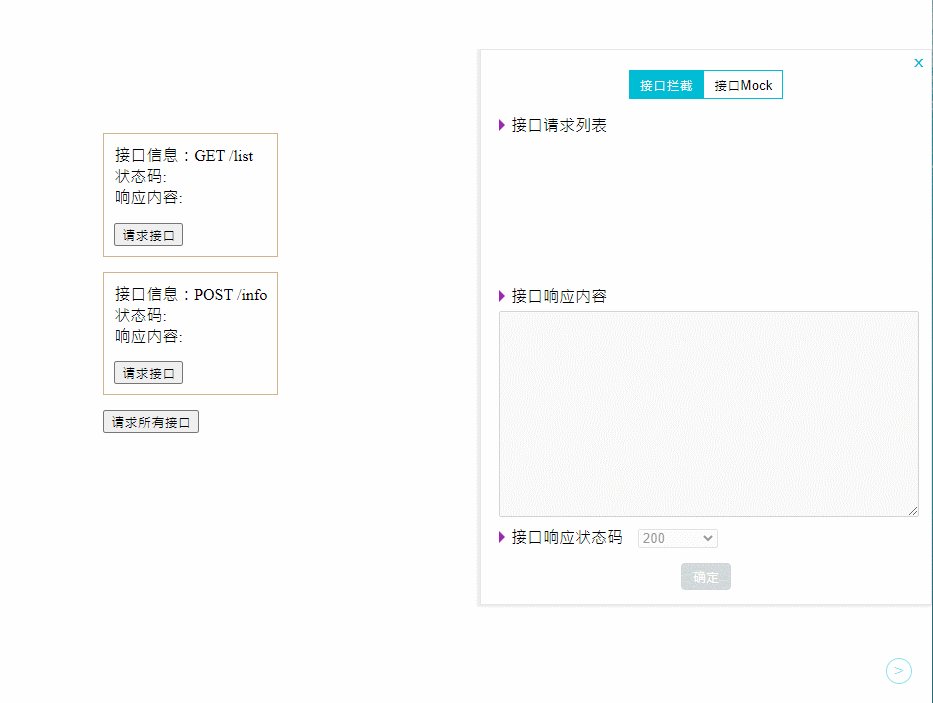
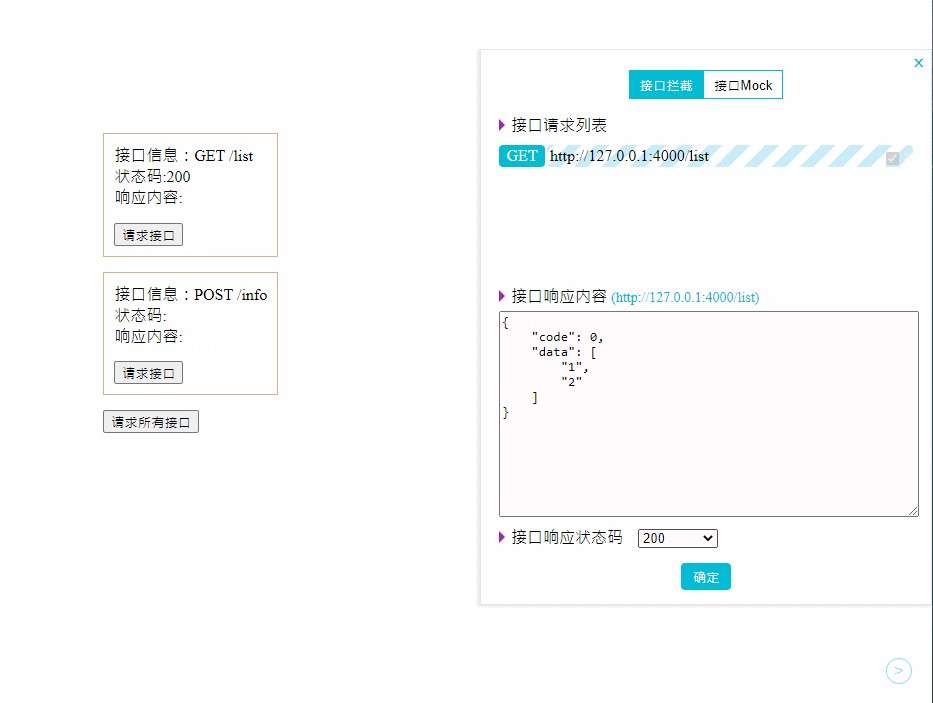
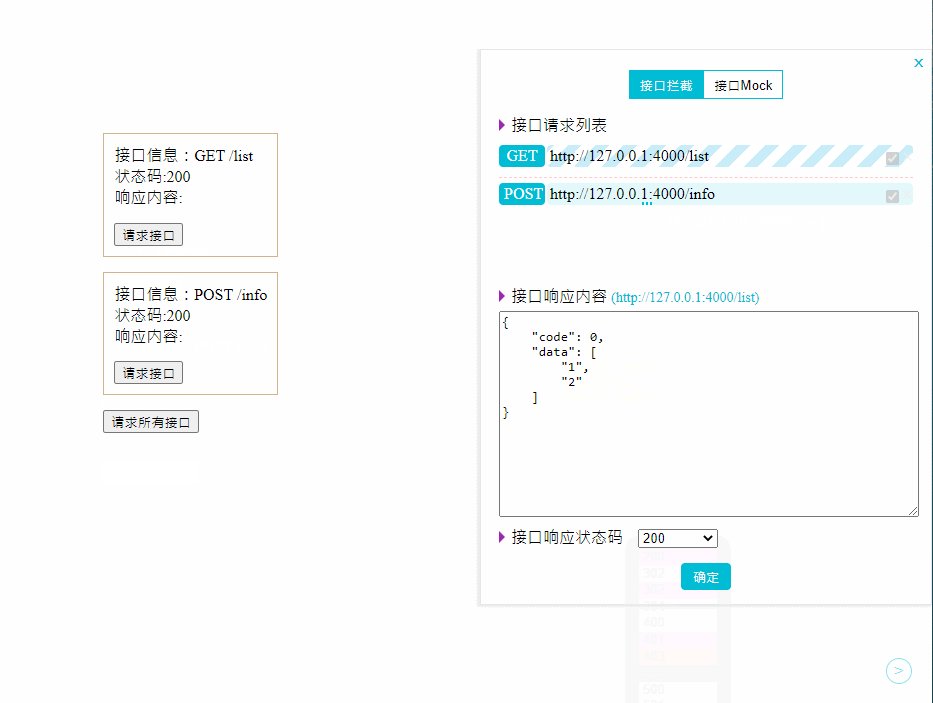
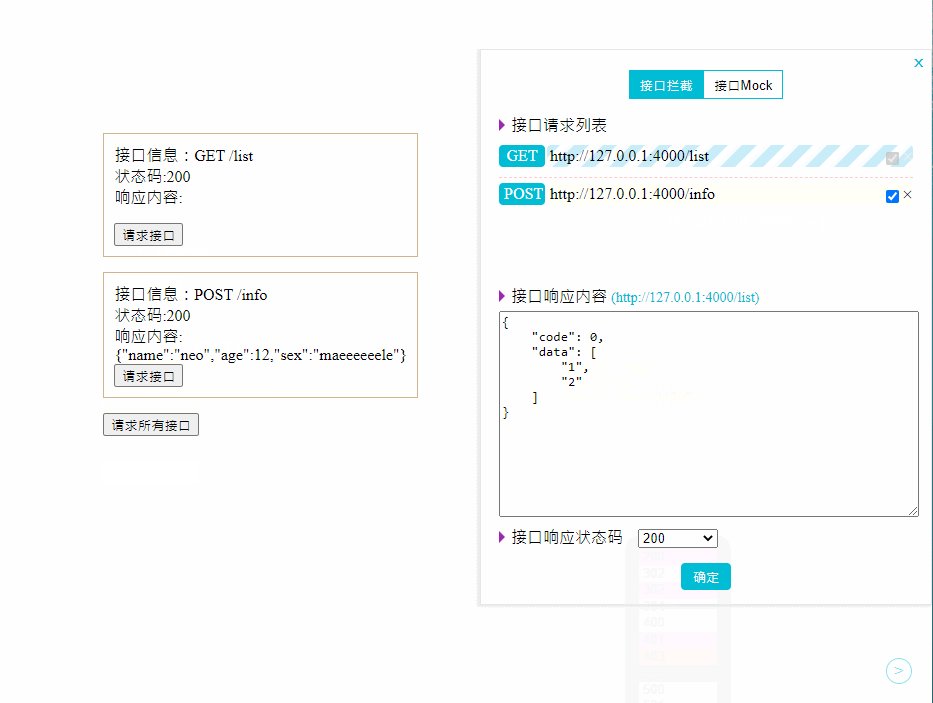
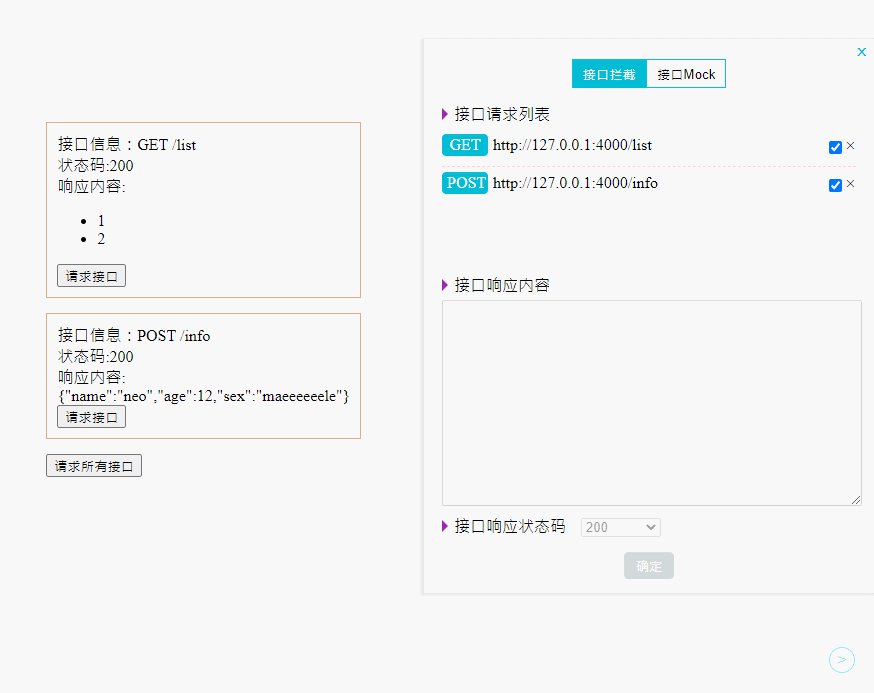
1.)工具演示
功能说明
【1】是接口拦截/mock的切换区域,【2】可以关闭api-hook工具面板,【3】是工具面板显示/隐藏开关;
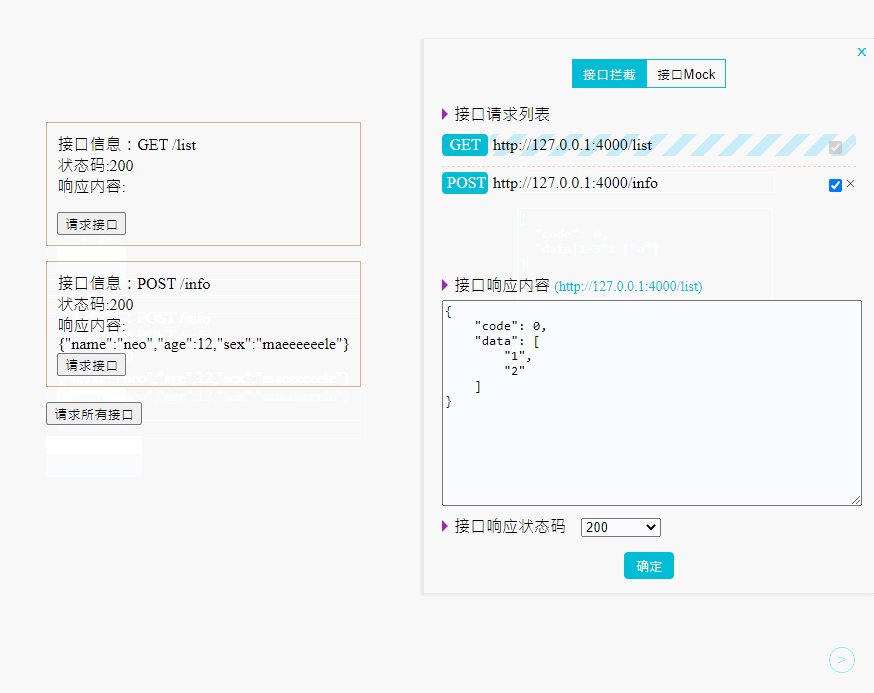
接口拦截
当工具面板可见且处于接口拦截模式下,所有发起ajax请求的接口返回页面前都会被拦截,当前处于编辑的接口处于接口请求列表第一位置,且背景有斑马线滚动动画,如果后续有其他接口响应被捕获,那么新的拦截接口处于编辑等待的状态,背景呈现淡蓝色,有底部位移动画提示。当接口编辑完成,点击【确定】后,处于编辑等待状态的接口会自动切换成编辑模式,当然也可以自行切换。
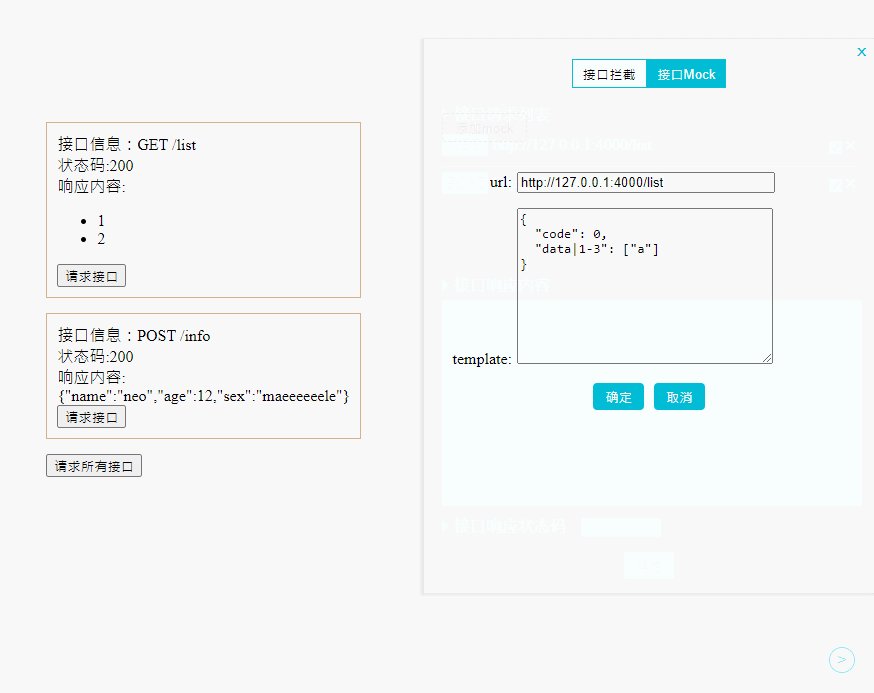
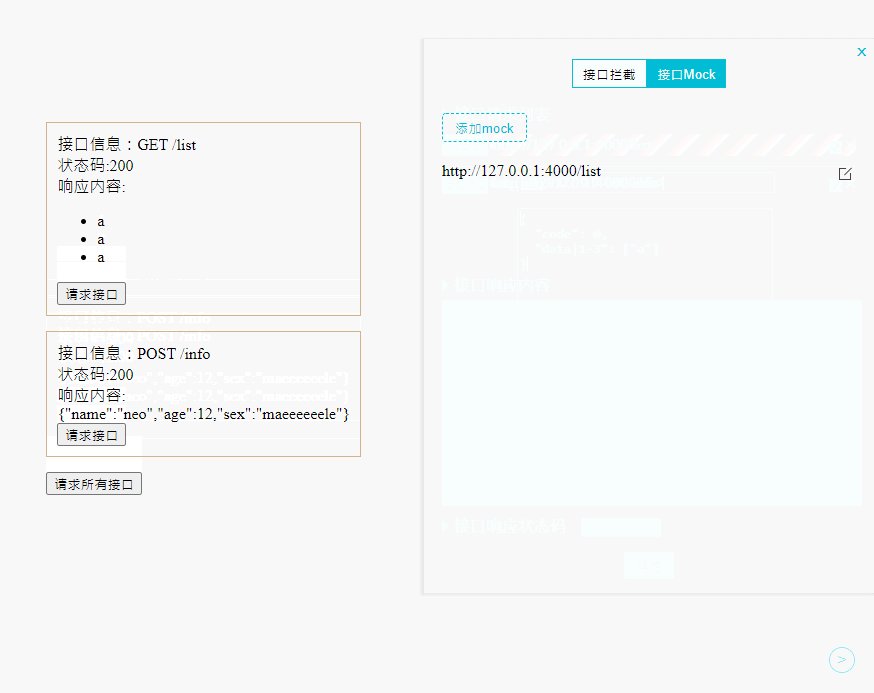
接口mock
接口mock集成mockjs的功能,因此template配置可参考mockjs官网说明,这里需要说明的是template字段需要遵循JSON格式规范。
2.)环境要求
该工具采用react开发,适用的项目也要求使用react技术框架;此外,工具会拦截所有ajax请求,因此确保你使用的接口请求是通过ajax发出的。
3.)使用方式
安装npm包
npm install api-hook组件导入
在项目入口文件引入组件
import ApiHook from 'api-hook';
function App() {
return (
4.)其他说明
支持响应类型
接口的响应类型目前只支持text/json,因此接口如果是document,blob,arraybuffer等类型,则工具不做处理;
组件参数
| 属性 | 说明 | 默认值 |
| autoFilter | 是否默认拦截接口 | false |
| defaultVisiable | 工具面板是否默认可见 | false |
| allowOrigins | 容许开启工具功能的站点,为数组类型,只有配置此项,才能在项目中使用工具 |
研发介绍
1.)流程设计
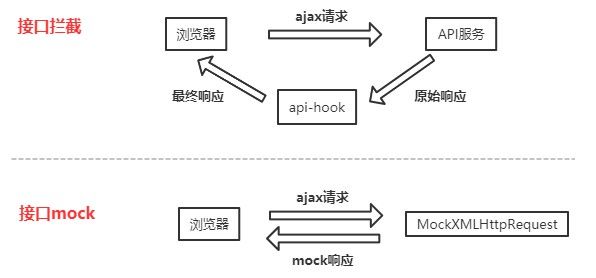
工具提供了两种模式,接口mock和接口拦截,不同的模式内部流程稍有不同,具体如下:
接口拦截模式下,所有需要被拦截的接口响应都会被api-hook劫持,而不会对请求流程做任何处理。在工具提供的界面上可以修改响应状态码和接口的具体内容,在接口mock模式下,就是通过mockjs实现数据的模拟,mockjs通过自定义MockXMLRequest代理所有匹配请求,实现数据的响应。
2.)XMLHttpRequest代理
由于需要修改XMLHttpRequest的默认行为,因此项目代码实际访问的是其代理对象,在接口拦截/mock下,都是重写XMLHttpRequest对象,具体实现通过ajax-hook和mockjs来实现,接下来我们探究一下其中原理;
ajax-hook
在接口拦截模式,通过ajax-hook提供接口代理XMLHttpRequest原生对象,监听所有原生xhr对象属性,确保ajax-hook回调先执行,其次是ajax请求的回调;
XMLHttpRequest = function () {
var xhr = new window[realXhr];
for (var attr in xhr) {
var type = "";
try {
type = typeof xhr[attr]
} catch (e) {
}
if (type === "function") {
// hookAjax methods of xhr, such as `open`、`send` ...
this[attr] = hookFunction(attr);
} else {
Object.defineProperty(this, attr, {
get: getterFactory(attr),
set: setterFactory(attr),
enumerable: true
})
}
}
......
}mockjs
mockjs将原生XMLHttpRequest保存在window._XMLHttpRequest属性上,声明一个MockXMLHttpRequest对象,该对象模拟了XMLHttpRequest的行为和方法,当我们使用Mock.mock(...)api时,执行window.XMLHttpRequest = XHR;这里XHR就是MockXMLHttpRequest;
代理对象切换
工具在不同模式下,使用不同的代理对象,在切换拦截和mock的时候,需要执行重置原生XMLHttpRequest和初始化代理对象;
// mock模式
registerMock() {
unProxy(); // 解除ajax-hook代理
const { mockList } = this.state;
mockList.forEach(({ url, template }) => {
Mock.mock(url, template); // mock注册
});
}
// 拦截模式
unRegisterMock() {
if (window._XMLHttpRequest) { // mock代理,重置原生ajax对象
window.XMLHttpRequest = window._XMLHttpRequest;
}
ajaxProxy(); // 启用ajax-hook代理
}最后
该工具可供前端开发人员和测试人员使用,力求提供一种更便捷的方式去实现数据的个性化修改。
作为一位过来人也是希望大家少走一些弯路,希望能对你带来帮助。(WEB自动化测试、app自动化测试、接口自动化测试、持续集成、自动化测试开发、大厂面试真题、简历模板等等),相信能使你更好的进步!
留【自动化测试】即可【自动化测试交流】:574737577(备注ccc)![]() http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=hIqEQD5B5ZyLT0S-vFq64p5MCDBc8jJU&authKey=O%2B3T95fjNUNsYxXnPIrOxvkb%2BbuFd1AxuUP5gCbos34AQDjaRG2L6%2Fm9gGakvo94&noverify=0&group_code=574737577
http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=hIqEQD5B5ZyLT0S-vFq64p5MCDBc8jJU&authKey=O%2B3T95fjNUNsYxXnPIrOxvkb%2BbuFd1AxuUP5gCbos34AQDjaRG2L6%2Fm9gGakvo94&noverify=0&group_code=574737577