SpringBoot整合模板引擎Thymeleaf(5)
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
概述

在本节教程中,我们在之前案例的基础上详细介绍利用Thymeleaf实现国际化。
项目结构
依赖文件
请在pom.xml文件中添加如下依赖。
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0modelVersion>
<parent>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-parentartifactId>
<version>2.5.4version>
<relativePath/>
parent>
<groupId>com.cngroupId>
<artifactId>SpringBootThymeleaf01artifactId>
<version>0.0.1-SNAPSHOTversion>
<name>SpringBootThymeleaf01name>
<description>SpringBootThymeleaf01description>
<properties>
<java.version>1.8java.version>
properties>
<dependencies>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-testartifactId>
<scope>testscope>
dependency>
dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
plugin>
plugins>
build>
project>
国际化文件及其配置
在resources文件夹下创建i18n文件夹,并在该文件夹中创建多语言文件:login.properties、login_en_US.properties、login_zh_CN.properties。
其中,login.properties为默认语言配置文件,login_zh_CN.properties为中文国际化文件,login_en_US.properties为英文国际化文件。
login.properties
login.tip=请登录
login.username=用户
login.password=密码
login.rememberme=记住我
login.button=登录
login_en_US.properties
login.tip=Please sign in
login.username=username
login.password=password
login.rememberme=Remember me
login.button=Login
login_zh_CN.properties
login.tip=请登录
login.username=用户
login.password=密码
login.rememberme=记住我
login.button=登录
配置文件
请在application.properties文件添加以下配置。
# 缓存设置。开发中设置为false,线上时设置为true
spring.thymeleaf.cache=false
# 模板的编码方式
spring.thymeleaf.encoding=UTF-8
# 模式
spring.thymeleaf.mode=HTML5
# 模板页面存放路径
spring.thymeleat.prefix=classpath:/resources/templates/
# 模板页面名称后缀
spring.thymeleaf.suffix=.html
# 配置国际化文件基础名
spring.messages.basename=i18n.login
LocaleResolverImpl
在完成上一步中多语言国际化文件的编写和配置后,就可以正式在前端页面中结合Thymeleaf模板相关属性进行国际化语言设置和展示了。不过,这种实现方式默认是使用请求头中的语言信息(浏览器语言信息)自动进行语言切换的。有时候,项目还会提供手动语言切换的功能,此时需要定制区域解析器了。在项目中创建名为com.cn.config包,并在该包下创建一个用于定制国际化功能区域信息解析器的自定义配置类LocaleResolverImpl。
package com.cn.springbootthymeleaf03.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.lang.Nullable;
import org.springframework.util.StringUtils;
import org.springframework.web.servlet.LocaleResolver;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
/**
* 本文作者:谷哥的小弟
* 博客地址:http://blog.csdn.net/lfdfhl
*/
@Configuration
public class LocaleResolverImpl implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest httpServletRequest) {
// 获取页面手动切换传递的语言参数language
String language = httpServletRequest.getParameter("language");
// 获取请求头自动传递的语言参数Accept-Language
String header = httpServletRequest.getHeader("Accept-Language");
Locale locale=null;
// 如果手动切换参数不为空,就根据手动参数进行语言切换,否则默认根据请求头信息切换
if(!StringUtils.isEmpty(language)){
String[] strings = language.split("_");
locale=new Locale(strings[0],strings[1]);
}else {
// Accept-Language: en-US,en;q=0.9,zh-CN;q=0.8,zh;q=0.7
String[] strings = header.split(",");
String[] stringArray = strings[0].split("-");
locale=new Locale(stringArray[0],stringArray[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, @Nullable
HttpServletResponse httpServletResponse, @Nullable Locale locale) {
}
// 将自定义LocaleResolverImpl注册为Bean组件从而覆盖默认的LocaleResolver
@Bean
public LocaleResolver localeResolver(){
return new LocaleResolverImpl();
}
}
LoginController
package com.cn.springbootthymeleaf03.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Calendar;
/**
* 本文作者:谷哥的小弟
* 博客地址:http://blog.csdn.net/lfdfhl
*/
@Controller
@RequestMapping("/LoginController")
public class LoginController {
@RequestMapping("/toLogin")
public String toLogin(Model model){
int year = Calendar.getInstance().get(Calendar.YEAR);
model.addAttribute("year", year);
//跳转至login.html
return "login";
}
}
login.html
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,shrink-to-fit=no">
<title>用户登录界面title>
<link th:href="@{/css/bootstrap.min.css}" rel="stylesheet">
<link th:href="@{/css/signin.css}" rel="stylesheet">
head>
<body class="text-center">
<form class="form-signin">
<img class="mb-4" th:src="@{/img/icon.jpg}" width="72" height="72"/>
<h1 class="h3 mb-3 font-weight-normal" th:text="#{login.tip}">请登录h1>
<input type="text" class="form-control" th:placeholder="#{login.username}"/>
<input type="password" class="form-control" th:placeholder="#{login.password}"/>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"/> [[#{login.rememberme}]]
label>
div>
<button class="btn btn-lg btn-primary btn-block" type="submit" th:text="#{login.button}">登录button>
<p class="mt-5 mb-3 text-muted">© <span th:text="${year}">2030span>-<span th:text="${year}+1">2040span>p>
<a class="btn btn-sm" th:href="@{/LoginController/toLogin(language='zh_CN')}">中文a>
<a class="btn btn-sm" th:href="@{/LoginController/toLogin(language='en_US')}">Englisha>
form>
body>
html>
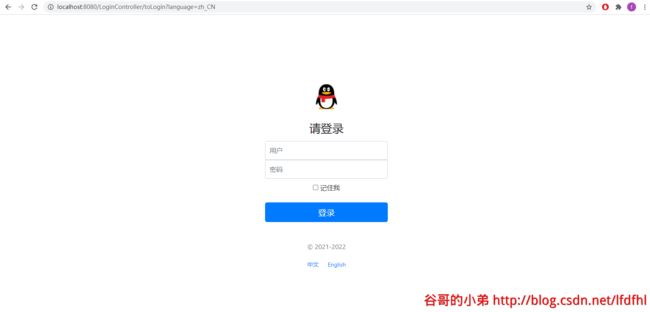
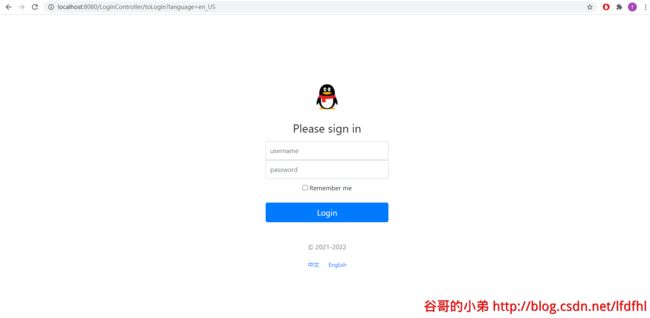
测试
测试地址:http://localhost:8080/LoginController/toLogin