微信JS-SDK的自定义分享
1.1 资料总结
1.2 JS-SDK使用步骤
1. 绑定域名
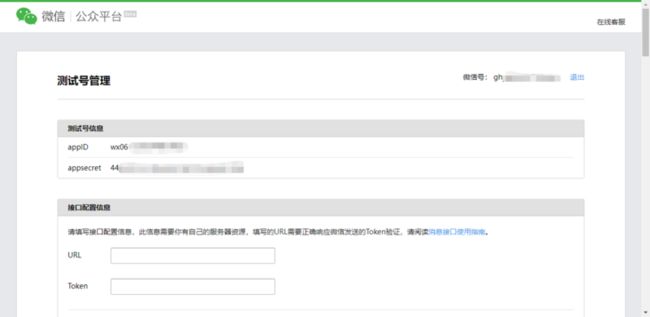
(1)先登录微信公众平台进入【公众号设置】的【功能设置】里填写【JS接口安全域名】。
2. 引入JS文件
(1)在需要调用JS接口的页面引入如下JS文件,(支持https):
http://res.wx.qq.com/open/js/jweixin-1.6.0.js或者
http://res.wx.qq.com/open/js/jweixin-1.4.0.js(2)如需进一步提升服务稳定性,当上述资源不可访问时,可改访问(支持https):
http://res2.wx.qq.com/open/js/jweixin-1.6.0.js(3)备注:
- jweixin-1.2.0.js版本较低,建议不要引用;但是如果需要使用企业微信的JS-SDK,目前只能使用jweixin-1.2.0.js版本,所以需要分开版本加载;
- vue工程可以在
/public/index.html中引入JS文件,也支持使用 AMD/CMD 标准模块加载方法加载。
npm i -S weixin-js-sdk
import wx from 'weixin-js-sdk'3. 通过config接口注入权限验证配置
(1)调用后台接口获取配置信息:
后台操作:
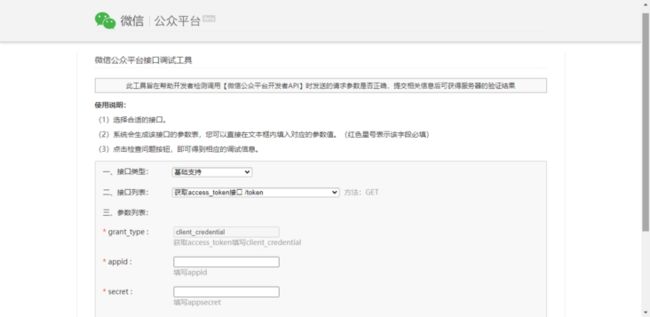
- 获取Access token;
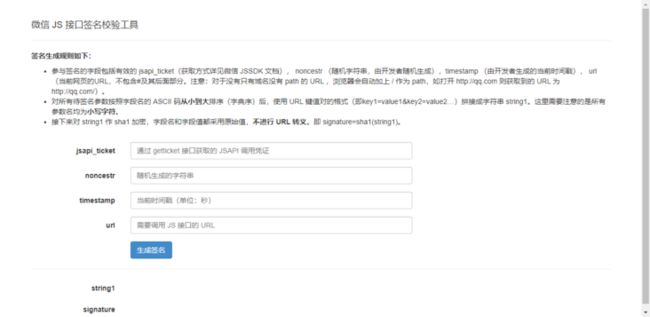
- 获取jsapi_ticket;
- 生成签名信息并返回。
$(function(){
var url=encodeURIComponent(location.href.split('#')[0]); //对当前url编码
$.ajax({
url:"ajax",
type:'GET',
data: {url:url},
error: function(XMLHttpRequest, textStatus, errorThrown){
alert("发生错误:"+errorThrown);
},
success: function(res){
var appId = "";//与后端的appid相同
var noncestr = res.noncestr;
var timestamp = res.timestamp;
var signature = res.signature;
//后续...注入配置信息
}
});
}); (2)所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});(3)参考代码:
var wechatInfo = {"key":"后台返回的数据"};
wx.config({
debug: false, //true:开启调试模式
appId: wechatInfo.appId, //公众号唯一标识
timestamp: wechatInfo.timestamp, //生成签名的时间戳
nonceStr: wechatInfo.nonceStr, //生成签名的随机串
signature: wechatInfo.signature, //签名
jsApiList: ['updateAppMessageShareData', 'updateTimelineShareData']
});4. 通过ready接口处理成功验证
(1)官方描述:
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});(2)参考代码:
wx.ready(function() {
var wxConfig = {
title: config.title,// 分享标题
desc: config.desc,// 分享描述
imgUrl: config.imgUrl,// 分享图标,例如https://www.baidu.com/img/flexible/logo/pc/result.png
link: encodeURI(config.link),// 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
success: function() {
// 设置成功
console.log("设置成功***");
}
}
wx.updateAppMessageShareData(wxConfig);
wx.updateTimelineShareData(wxConfig);
});(3)备注:
- 分享链接link可以与当前页面的URL不一致,但是必须与当前页面对应的公众号JS安全域名一致。
- 【updateAppMessageShareData】:自定义“分享给朋友”及“分享到QQ”按钮的分享内容
- 【updateTimelineShareData】:自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容
5. 通过error接口处理失败验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});1.3 代码示例
示例
示例