基于SpringBoot+kaptcha的验证码生成
教程
1.添加 Kaptcha 依赖
在 pom.xml 文件中添加 Kaptcha 依赖:
com.github.penggle
kaptcha
2.3.2
com.github.axet
kaptcha
0.0.9
2.配置 Kaptcha 参数
2.1在 application.properties 文件中添加 Kaptcha 相关的配置:
# Kaptcha 验证码配置
kaptcha.border=yes
kaptcha.border.color=black
kaptcha.border.thickness=1
kaptcha.textproducer.font.size=30
kaptcha.image.width=120
kaptcha.image.height=40
kaptcha.textproducer.char.space=5
kaptcha.session.key=kaptchaCode
kaptcha.textproducer.char.length=4
kaptcha.textproducer.font.names=Arial, Courier
kaptcha.noise.impl=com.google.code.kaptcha.impl.NoNoise2.2创建 Kaptcha 配置类
创建一个 Kaptcha 配置类,该类用于配置 Kaptcha 相关参数,并且将其注册为 Spring Bean:
@Configuration
public class KaptchaConfig {
@Bean
public DefaultKaptcha getDefaultKaptcha() {
// 生成验证码配置
Properties properties = new Properties();
properties.setProperty("kaptcha.border", "yes");
properties.setProperty("kaptcha.border.color", "black");
properties.setProperty("kaptcha.border.thickness", "1");
properties.setProperty("kaptcha.textproducer.font.size", "30");
properties.setProperty("kaptcha.image.width", "120");
properties.setProperty("kaptcha.image.height", "40");
properties.setProperty("kaptcha.textproducer.char.space", "5");
properties.setProperty("kaptcha.session.key", "kaptchaCode");
properties.setProperty("kaptcha.textproducer.char.length", "4");
properties.setProperty("kaptcha.textproducer.font.names", "Arial,Courier");
properties.setProperty("kaptcha.noise.impl", "com.google.code.kaptcha.impl.NoNoise");
Config config = new Config(properties);
DefaultKaptcha defaultKaptcha = new DefaultKaptcha();
defaultKaptcha.setConfig(config);
return defaultKaptcha;
}
}3.创建 Controller 层
创建一个用于生成验证码图片的 Controller,并将验证码文本放入 session 中:
@RestController
public class KaptchaController {
@Autowired
private DefaultKaptcha captchaProducer;
@RequestMapping("/kaptcha")
public void kaptcha(HttpServletRequest request, HttpServletResponse response) throws Exception {
// 定义响应输出类型为图片格式
response.setContentType("image/jpeg");
// 不缓存响应内容
response.setHeader("Cache-Control", "no-store, no-cache");
// 获取验证码字符串并将其绑定到 session 中
String kaptchaText = captchaProducer.createText();
request.getSession().setAttribute("kaptchaCode", kaptchaText);
// 生成验证码图片并输出到响应输出流中
BufferedImage kaptchaImage = captchaProducer.createImage(kaptchaText);
ServletOutputStream servletOutputStream = response.getOutputStream();
ImageIO.write(kaptchaImage, "jpg", servletOutputStream);
servletOutputStream.flush();
servletOutputStream.close();
}
}3.1在前端页面展示验证码
在需要展示验证码的地方添加如下代码即可:

这样点击图片后,会自动刷新当前 URL 对应的验证码图片。
3.2校验验证码
在需要校验验证码的 Controller 方法中,通过 session 获取保存的验证码文本,并与用户输入的验证码进行比对:
@PostMapping("/login")
public String login(@RequestParam String username, @RequestParam String password,
@RequestParam("kaptcha")String kaptcha, HttpSession session) {
// 从 session 中获取验证码文本
String kaptchaCode = (String)session.getAttribute("kaptchaCode");
// 判断验证码是否正确
if (StringUtils.isBlank(kaptcha)
|| StringUtils.isBlank(kaptchaCode)
|| !kaptcha.equals(kaptchaCode)) {
return "验证码错误,请重新输入!";
}
// 验证码正确,继续登录操作...
}到这里,Spring Boot 实现验证码的过程就完成啦!
总体来说,使用 Kaptcha 工具包可以很方便地实现 Spring Boot 中的验证码功能。
4.演示过程
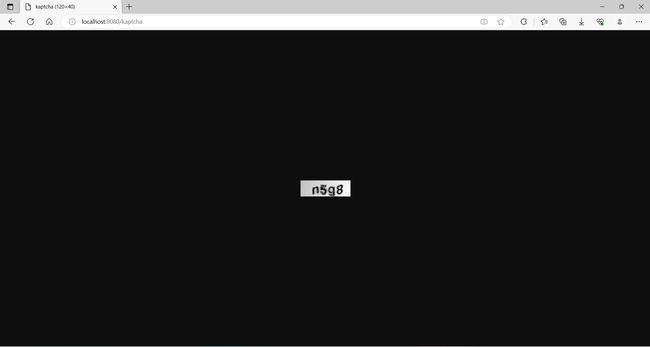
4.1获取验证码
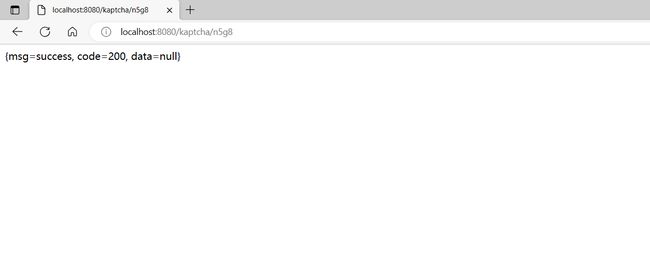
4.2正确验证验证码
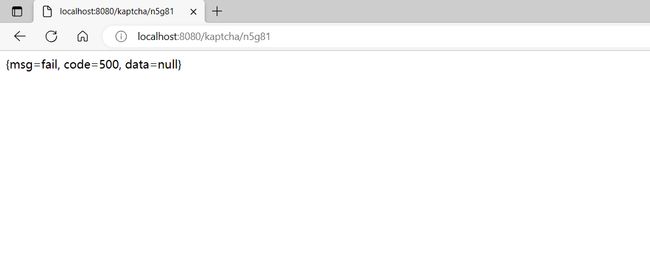
4.3错误验证验证码
5.完善
设置验证码的过期时间
5.1编码的方式
存储的时候存储当前的时间
session.setAttribute("captchaTime", System.currentTimeMillis());使用的时候比较当前的时间和存储时候的时间。
@RequestMapping("/verify")
public String verify(HttpServletRequest request, String captcha) {
// 从 session 中获取验证码值和过期时间信息
HttpSession session = request.getSession();
String sessionCaptcha = (String) session.getAttribute("captcha");
String[] parts = sessionCaptcha.split(":");
String sessionCaptchaValue = parts[0];
long sessionExpireTime = Long.parseLong(parts[1]);
// 比较验证码的值和过期时间
if (captcha.equalsIgnoreCase(sessionCaptchaValue)
&& System.currentTimeMillis() < sessionExpireTime) {
// 验证码正确且未过期,执行相应的业务逻辑
// ...
return "success"; // 跳转到成功页面
} else {
// 验证码错误或已过期,返回错误信息
// ...
return "error"; // 跳转到错误页面
}
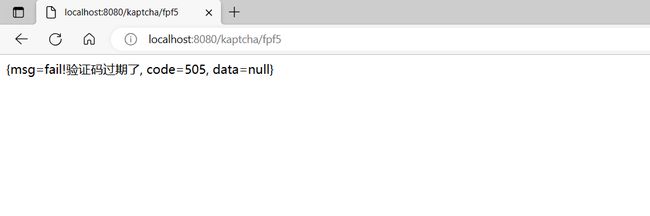
}过期的提示信息。