Nignx服务器,项目部署和Yapi,Swagger工具
目录
Nginx概述
安装过程
nginx基本命令
配置文件
部署静态资源
代理
负载均衡
前后端分离
简介
开发流程示例图
前端技术栈
开发工具
技术框架
YAPI(定制接口)
简介
Swagger
开发流程
常用注解
项目部署
项目架构
服务器
部署前端(后端maven打包,前端webpack打包)
后端部署
Nginx概述
安装过程
Nginx——centos7通过yum方式快速安装Nginx并测试是否安装成功(图解版)_小志的博客的博客-CSDN博客_验证nginx部署成功
参考这个即可,我的服务器是centos7。
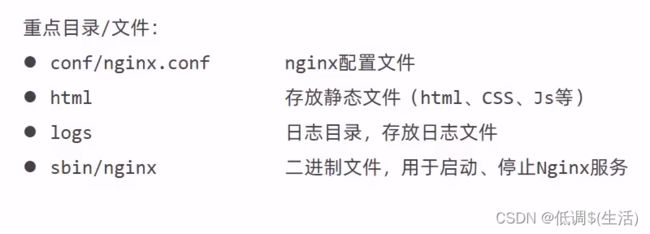
下面是nginx的安装重点目录结构。
nginx基本命令
查看版本
nginx -v
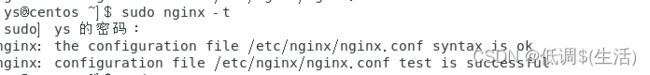
检查配置文件是否有错
nginx -t
我的html目录在
/usr/share/nginx/html;
我的配置文件在
/etc/nginx/conf.d/default.conf
如果出现xftp传输文件失败
我们点击传输失败的文件右键点击状态
如果是permission is not allowed
我们需要给要传输到的文件赋予777权限。
sudo chmod 777 文件夹名
然后再试一遍就成功了。启动
nginx
停止
nginx -s stop
重新加载
nginx -s reload
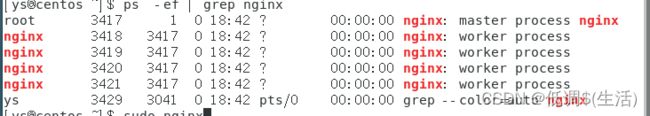
查看进程状态
ps -ef | grep nginx
设置开机自启
systemctl enable nginx.service进程状态:
下面我们就可以用ip在局域网直接访问一下了,会出现这个页面。(例:192.168.131.125)
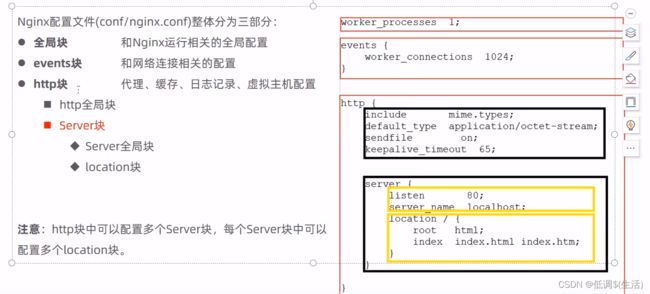
配置文件
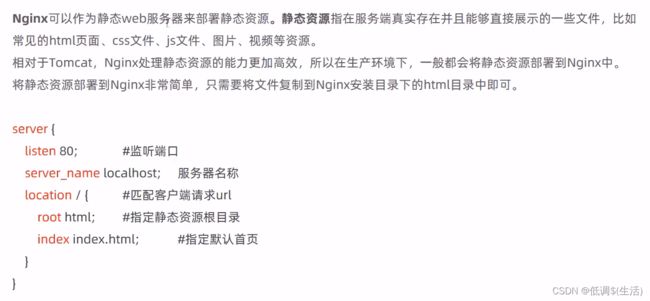
部署静态资源
报403的打开html的权限,chomd 777 hello.html
代理
正向代理
反向代理
和正向代理不同,反向代理相当于是为目标服务器工作的,当你去访问某个网站时,你以为你访问问的是目标服务器,其实不然,当你访问时,其实是由一个代理服务器去接收你的请求。
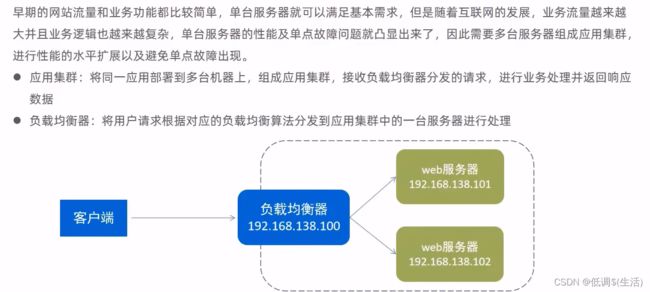
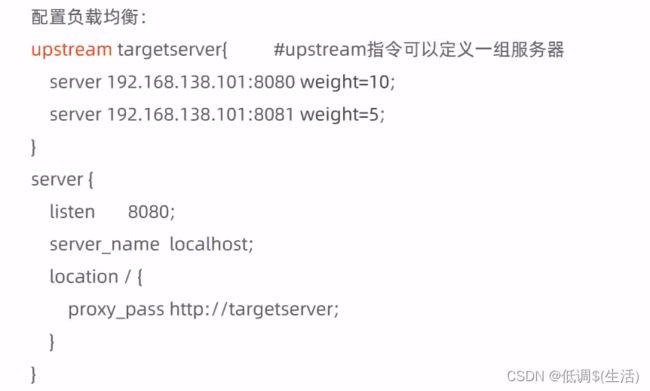
负载均衡
按权重分发的例子(默认算法为轮询 )
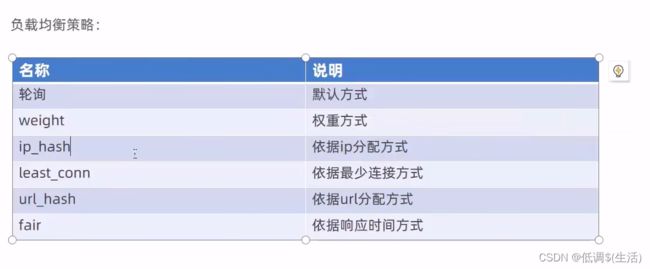
分发算法策略
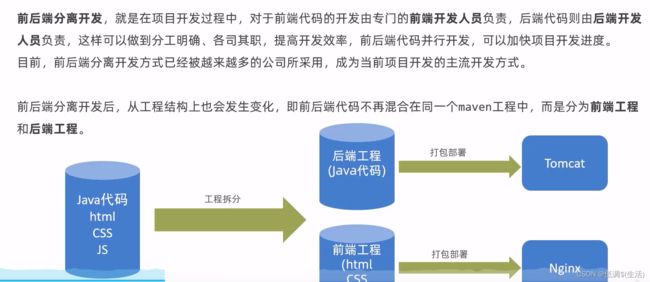
前后端分离
简介
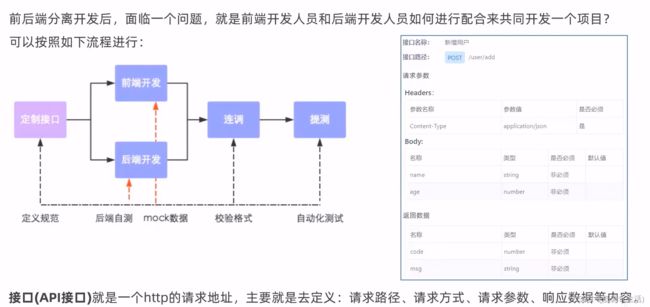
开发流程示例图
前端技术栈
开发工具
Visual Studio Code
hbuilder
技术框架
nodejs :简单的说 Node.js 就是运行在服务端的 JavaScript。
VUE:
- VUE是一套前端框架,免除了原生JavaScript中的DOM操作,简化书写
- VUE基于MVVM(Model-View_ViewModel)思想,实现数据双向绑定
ElementUI:
它是由饿了么前端团队推出的基于 Vue 封装的 UI 组件库,提供PC 端组件,简化了常用组件的封装,降低开发难度。
mock: 一个前端测试工具
webpack:
webpack 是代码编译工具,有入口、出口、loader 和插件。webpack 是一个用于现代JavaScript应用程序的静态模块打包工具。
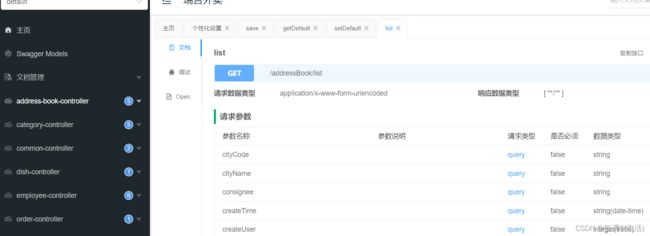
YAPI(定制接口)
简介
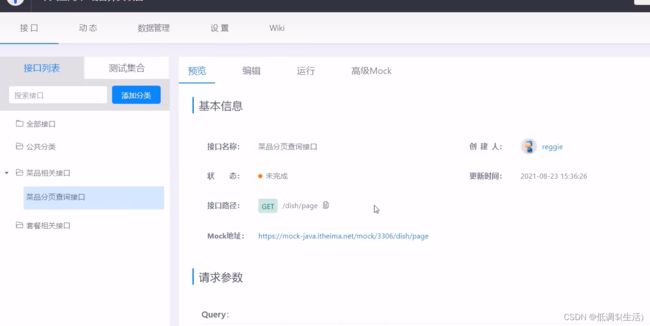
下面是这个工具的可视化页面。
还有一个工具APIFOX好像也不错。这个部署好像有点麻烦。
百度直接搜索即可。
Swagger
开发流程
1.导入maven坐标。
com.github.xiaoymin
knife4j-spring-boot-starter
3.0.2
2.导入相关配置类和设置静态资源映射
@Slf4j
@Configuration
@EnableSwagger2//swagger配置
@EnableKnife4j//swagger配置
public class WebMvcConfig extends WebMvcConfigurationSupport {
/**
* 设置静态资源映射
* @param registry
*/
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
log.info("开始进行静态资源映射...");
registry.addResourceHandler("doc.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
registry.addResourceHandler("/backend/**").addResourceLocations("classpath:/backend/");
registry.addResourceHandler("/front/**").addResourceLocations("classpath:/front/");
}
/**
* 扩展mvc框架的消息转换器
* @param converters
*/
@Override
protected void extendMessageConverters(List> converters) {
log.info("扩展消息转换器...");
//创建消息转换器对象
MappingJackson2HttpMessageConverter messageConverter = new MappingJackson2HttpMessageConverter();
//设置对象转换器,底层使用Jackson将Java对象转为json
messageConverter.setObjectMapper(new JacksonObjectMapper());
//将上面的消息转换器对象追加到mvc框架的转换器集合中
converters.add(0,messageConverter);
}
//swagger配置
@Bean
public Docket createRestApi() {
// 文档类型
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.ys.reggie.controller"))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("瑞吉外卖")
.version("1.0")
.description("瑞吉外卖接口文档")
.build();
}
} 4.在过滤器中开放访问路径。
"/doc.html",
"/webjars/**",
"/swagger-resources",
"/v2/api-docs"然后启动项目,访问loaclhost:8080/doc.html,我们就可以看到以下界面。
常用注解
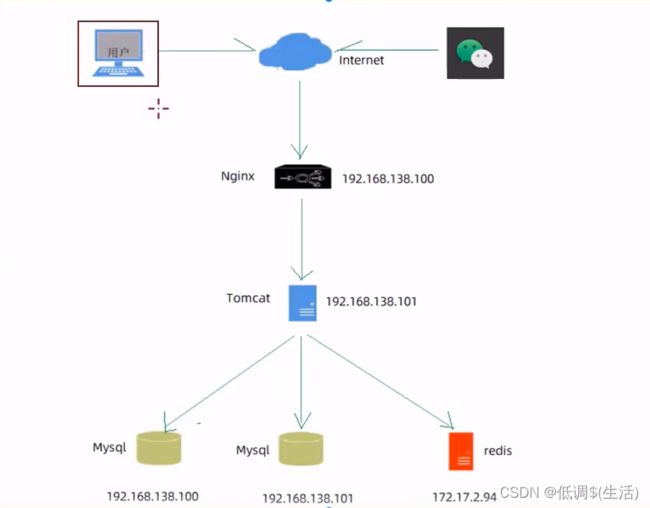
项目部署
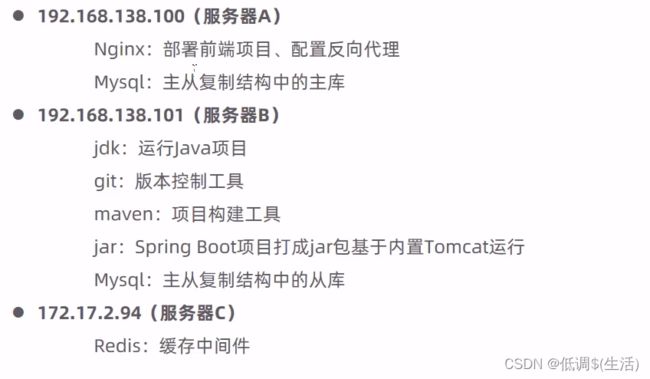
项目架构
服务器
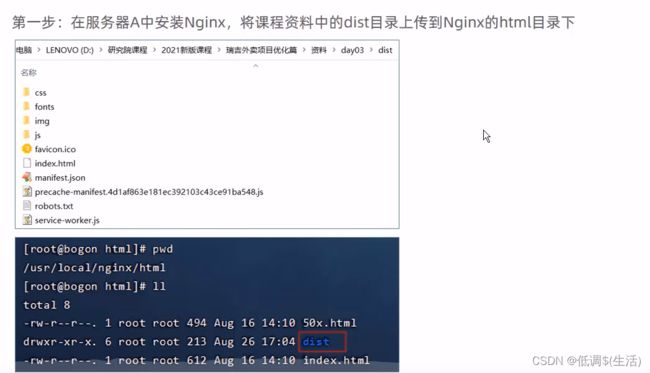
部署前端(后端maven打包,前端webpack打包)
我的html目录在
/usr/share/nginx/html;
我的配置文件在
/etc/nginx/conf.d/default.conf
如果出现xftp传输文件失败
我们点击传输失败的文件右键点击状态
如果是permission is not allowed
我们需要给要传输到的文件赋予777权限。
sudo chmod 777 文件夹名
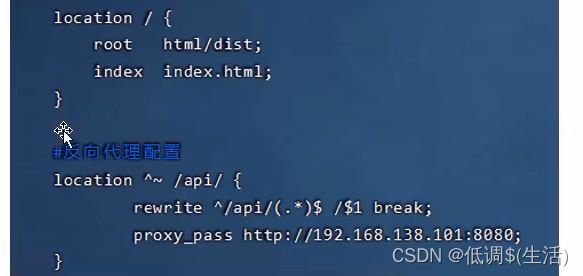
然后再试一遍就成功了。然后修改反向代理配置文件
加api让ngxin区分请求进行反代。
本来的访问路径是http:192.168.138.100/api/employee/login
rewrite重写了访问路径,反向代理发给后端的是http://192.168.138.101:8080/employee/login
后端部署
首先将以下东西安装。
要用xshell的话,先检查一下是否安装了ssh,没有安装的话运行这个
sudo apt-get install ssh 就可以了,推荐这个博主。
Ubuntu不能连接xshell的原因_爱吃苹果的梨叔的博客-CSDN博客_ubuntu xshell连接不上
jdk安装方法:Ubuntu系统安装JDK教程_XiaoHongyong的博客-CSDN博客_ubuntu安装jdk
maven 安装:sudo apt-get install maven
检测Maven版本:mvn -v
更多详情:Ubuntu安装maven_普通网友的博客-CSDN博客_ubuntu安装maven
git 安装:sudo apt-get install git
检测版本:git --version
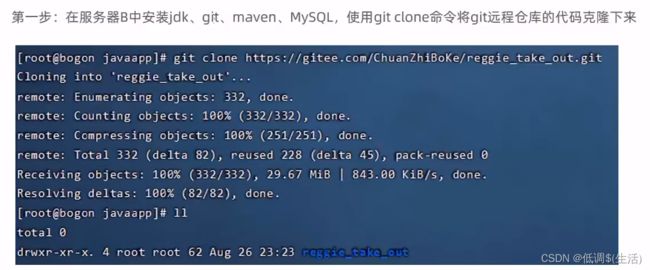
克隆仓库到本地
git clone 云端仓库地址
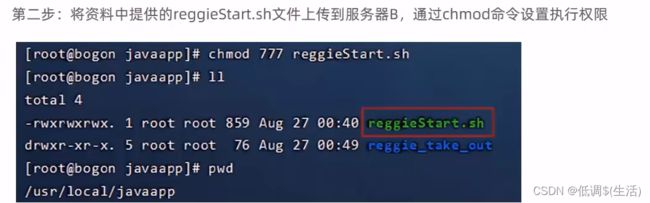
这里是一个自动化部署脚本。
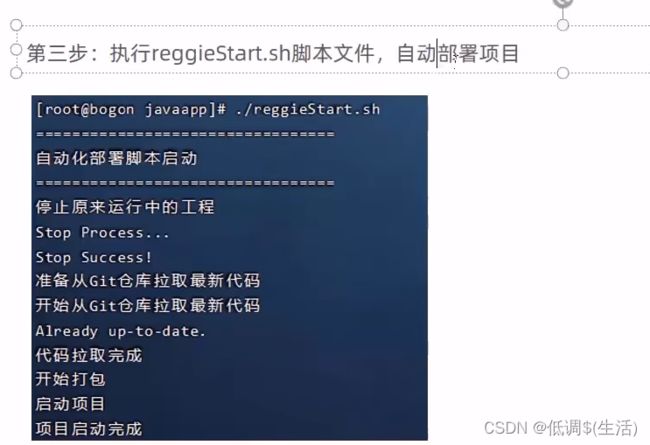
运行脚本
记得更改原来项目中的图片路径。