CSS--Java EE
在前端的代码中,CSS 相关的代码写在什么位置呢?
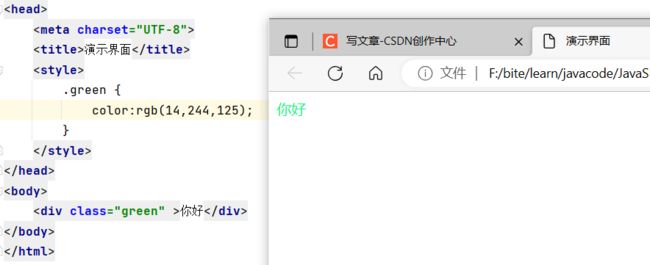
- CSS 可以写在
你好
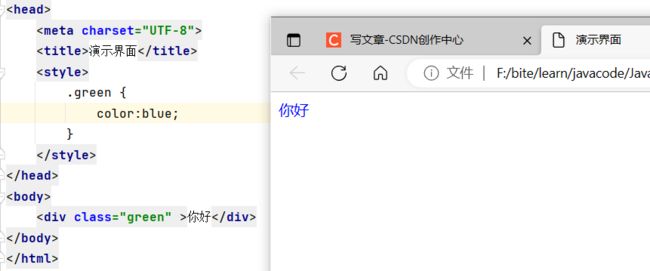
class 中即为标签的内容,.green就表示选中所有class = green 的标签。
1.2 id选择器
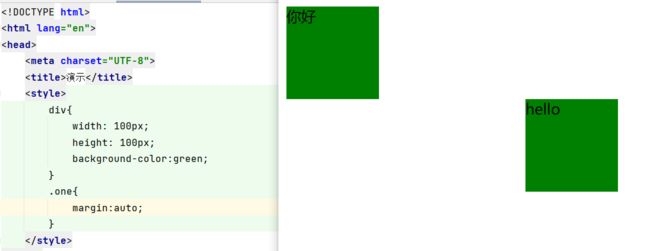
演示界面 你好id 中即为标签的内容,#one 就表示选中所有 id = one 的标签。
1.3 标签选择器
演示界面 你好style 标签中的 div 即表示选中所有的 div 标签。
1.4 通用选择器
id 选择器、类选择器、标签选择器可以组合使用。
演示界面 你好* 表示选中所有的标签。
小结
作用 特点 标签选择器 选出所有相同的标签 不能差异化选择 类选择器 选出一个或多个标签 根据需求选择,最灵活,最常用 id 选择器 选出一个标签 同一个 id 在 HTML 中只能出现一次 通用选择器 选择所有标签 特殊情况下使用 2 复合选择器
2.1 后代选择器
后代选择器又叫包含选择器,选择某个父元素中的某个子元素,只影响子元素。
演示界面 你好- aaa
- bbb
- ccc
ul li a 即选择 ul 标签下的 li 标签的子标签 a 中的内容。
注意:ul li a 中可以省略 li ,此时同样表示选中 a 标签(即在 ul 的后代中寻找 a 标签是否存在)。但是,当为 ul > a 时,则找不到 a 标签,因为 > 表示的是紧跟着的子代,也就是在 ul 的子代中寻找 a 标签,不能跨越子代去孙子一代中查找,也就是我们接下来要认识的子代选择器。
2.2 子代选择器
CSS:
.cat>a { color: red; }2.3 并集选择器
- 通过 逗号 分割等多个元素
- 表示同时选中多个元素
- 任何基础选择器都可以使用并集选择器
二、常用元素属性
1 字体属性
1.1 设置字体
body { font-family: '微软雅黑'; font-family: 'Microsoft YaHei'; }1.2 字体大小
p { font-size: 20px; }1.3 字体粗细
p { font-weight: bold; font-weight: 500; }bold 表示的是 700,400是不变粗(normal),字体粗细的取值范围是100-900之间。
1.4 文字样式
/* 设置倾斜 */ font-style: italic; /* 取消倾斜 */ font-style: normal;2 文本属性
2.1 文本颜色
我们使用三原色来表示颜色即 RGB,R-red,G-green,B-blue,这三个颜色按照不同的比例搭配可以表示各种颜色。每个颜色被分为了 256 份,表示的范围是 0-255,可以表示 2^24 种颜色,数值越大,表示颜色越深。例如,255,255,255 表示的就是白色,而 0,0,0 表示的就是黑色。
因此,我们可以使用以下三种方式来控制文本的颜色:
demo 你好2.2 文本对齐
text-align:center text-align:left text-align:right以上分别表示居中对齐、左对齐和右对齐,不仅可以用来控制文本,也可以用来控制其他元素,比如图片等。
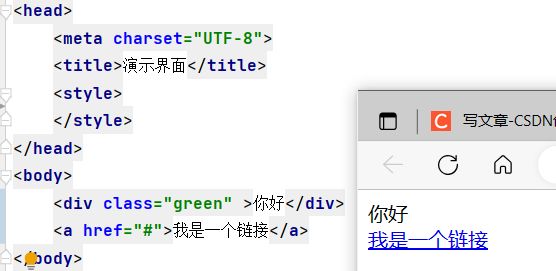
2.3 文本装饰
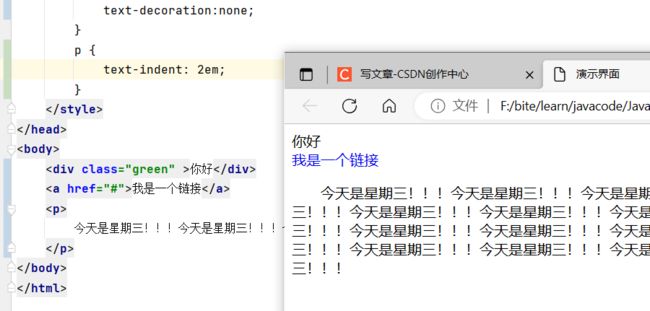
通过上面的图片我们可以知道,早默认情况下超链接是有下划线的,如果不想要下划线显示,可以通过以下代码去掉下划线。
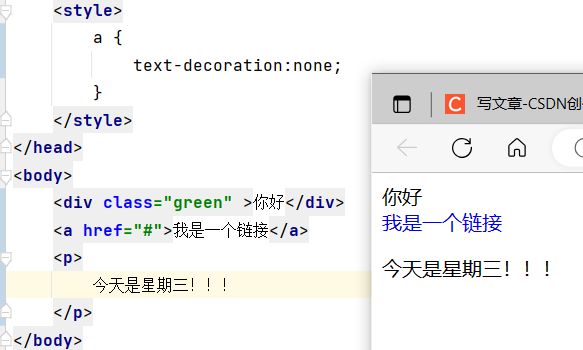
- none:表示什么都没有,一般用来去掉一些默认的格式;
- underline:加下划线;
- overline:加上划线;
- line-through:加删除线
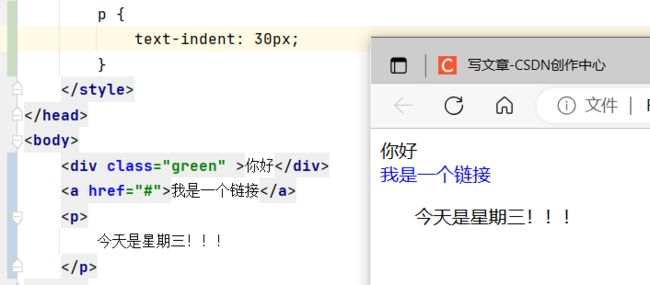
2.4 文本缩进
在 HTML 章节中,我们学习过 p 标签,p 标签内的文本内容通常没有首行缩进,因此在 CSS 中,我们可以设置首行缩进。
在 CSS 中表示尺寸的单位有两种:px 和 em。
- px:绝对单位;
- em:相对单位,表示一个字体的大小,如果字体大小是 16 px,1 em = 16 px。
上图可以看到 p 标签中的段落内容并没有首行缩进,此时执行以下代码:
此时,段落内容按照指定格式缩进了 30 px,而实际上我们更常用的是段落首行缩进两个字符,因此私用 em 作为单位更为合适。但是在使用时需要特别注意的是 2 em 缩进两个字体就是缩进两个中文字符,也就是缩进四个英文字符。下面我们来验证中文字符的缩进,可以自行验证英文字符的缩进。
2.5 行高
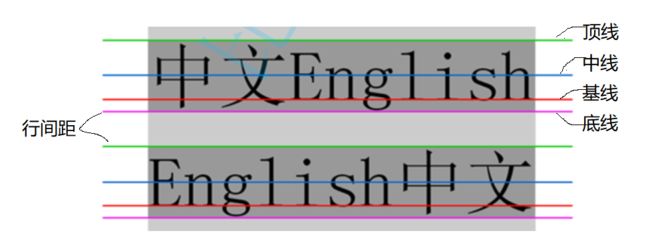
行高:即两个顶线(基线、中线、底线)之间的距离。
HTML 中展示文字设计到以下基准线:
- 顶线
- 中线
- 基线
- 底线
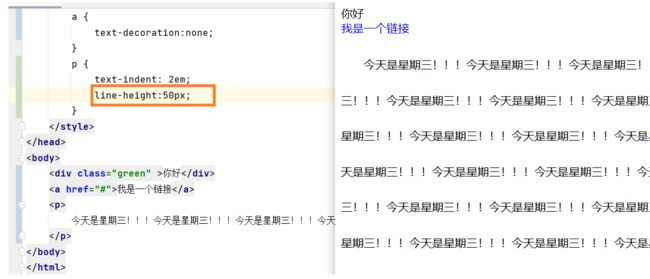
修改行高后的效果如下图所示:
3 背景属性
3.1 背景颜色
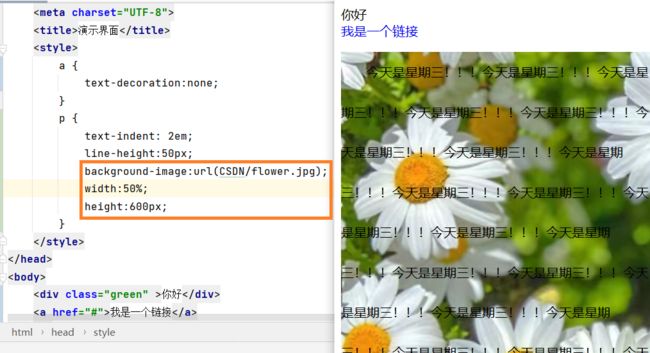
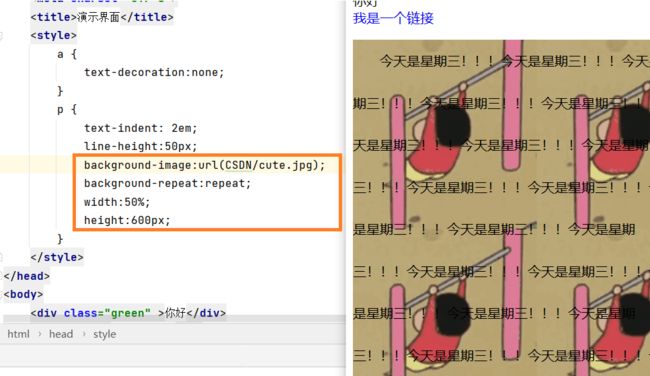
3.2 背景图片
在选择图片作为背景时,通常还会设置图片的宽度和高度,它们可以相对大小(80%,表示相对父元素)也可以为绝对大小(600px)。
url 中相对路径和绝对路径都可以实现。
3.3 背景平铺
- repeat:平铺(默认)
- no-repeat:不平铺
- repeat-x:水平平铺
- repeat-y:垂直平铺
背景图片和背景颜色可以同时存在,当背景图片并没有完全占据整个背景时,空余部分依旧以原背景颜色填充。
下面来演示一下图片的平铺,注意:当图片较大时可能看不到平铺的效果,因为一张图片可能就占据了整个背景。可以自行验证其他样式的平铺。
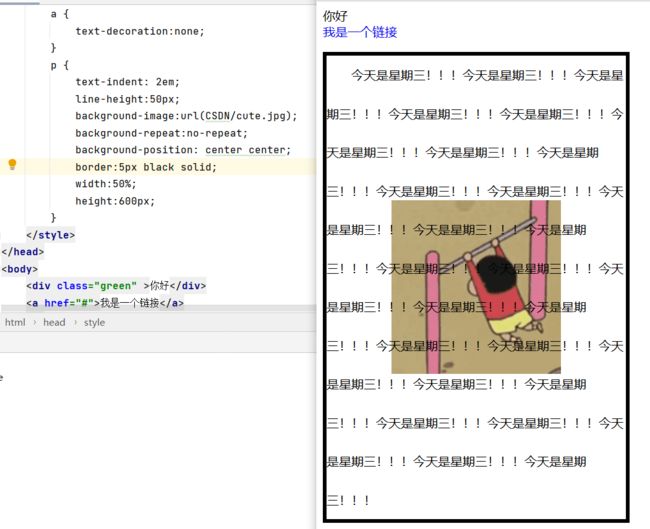
3.4 背景位置
background-position: x y;背景位置用来修饰图片的位置,参数有以下三种风格:
- 方位名词:top left right bottom
- 精确单位:坐标或者百分比
- 混合单位:同时包含方位名词和精确单位
在计算机中的坐标系和我们平时在在数学中的坐标系不一样,在计算机中左上角为坐标原点,向右为 X 轴,向下为 Y 轴。
注意:
- 如果参数的两个值都是方位名词, 则前后顺序无关 (top left 和 left top 等效)
- 如果只指定了一个方位名词, 则第二个默认居中 (left 则意味着水平居中, top 意味着垂直居中)
- 如果参数是精确值, 则的的第一个肯定是 x ,第二个肯定是 y
- 如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标,另一个默认垂直居中
- 如果参数是混合单位, 则第一个值一定为 x,第二个值为 y 坐标
下面我们演示将图片居中:
3.5 背景尺寸
- background-size:cover 覆盖所有背景,图片可能显示不全;
- background-size:contain:最大拉伸图片,图片显示全,但是可能会露出背景。
3.6 边框
我们可以通过 border 给所选区域加上边框,如下图所示,向 p 标签中的内容加上边框。
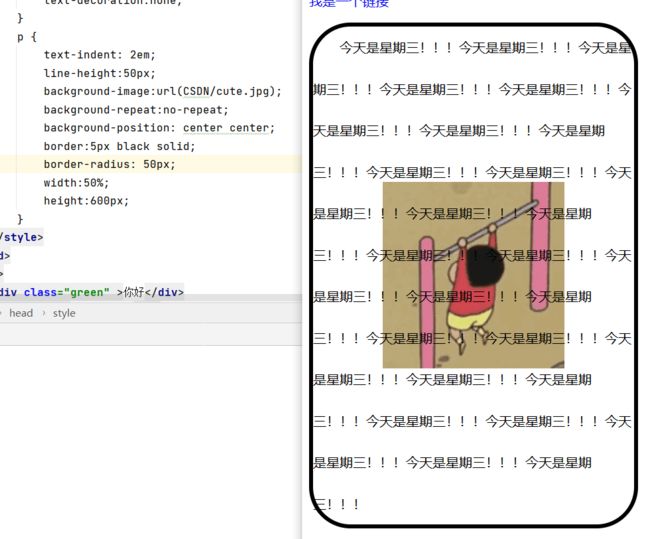
3.7 圆角矩形
border-radius 使边框带圆角效果。
border-radius 后边的值可以是相对大小(50%),也可以是绝对大小(50px)。值越大弧度越明显。
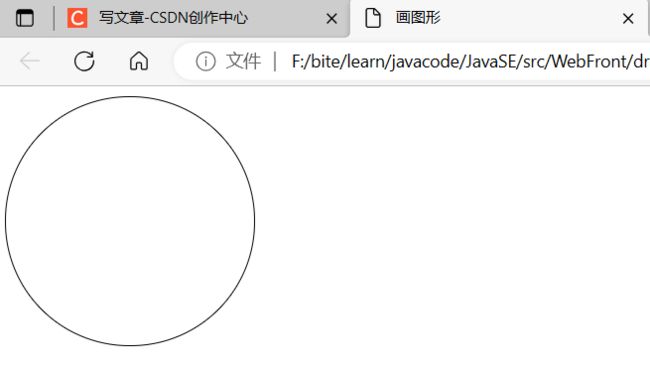
那么,我们如何画一个圆呢?
方法:先画一个正方形,然后让 border-radius 的值为正方形边长的一半即可。
画图形 将 100px 改为 50% 同样可以实现以下效果。
四、行内元素和块级元素
行内元素占一行中的一部分,因此单独对行内元素的高度和宽度进行修改是不成功的。而块级元素则可以独占一行。我们可以通过 display inline 将块级元素变为行内元素;也可以通过 display block 将行内元素变为块级元素。
五、盒模型
每一个 HTML 元素就相当于是一个矩形的 "盒子"。这个盒子由以下几个部分构成:
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin
1 边框
1.1 基础属性
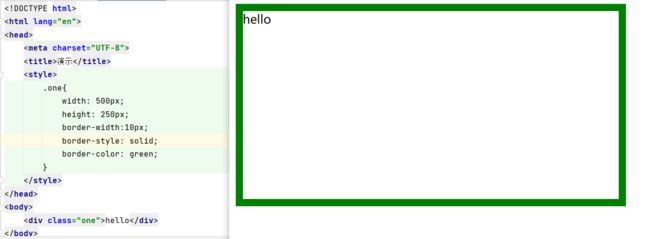
- 粗细: border-width
- 样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
- 颜色: border-color
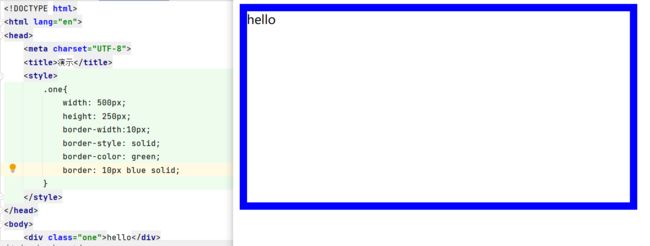
也可以将以上 CSS 代码简写:border:1px solid red ;可以看到,根据就近原则,最终边框颜色为蓝色。
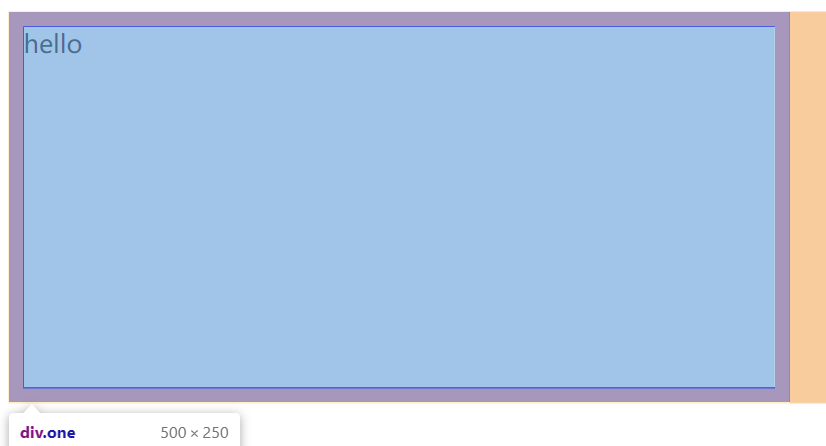
在给加了边框后,会将盒子撑大,如下图左下角所示。
由原来的 500 x 2500 变成了 519.2 x 269.2。那么边框就类似于房间的枪占据的面积。
通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子。
2 内边框
通过 padding 设置内容和边框之间的距离。在默认情况下,内容是顶着边框放置的,因此可以通过 padding 来调整内容和边框之间的距离。 可以给四个方向均加框:
- padding-top
- padding-bottom
- padding-left
- padding-right
height: 200px; width: 300px; padding-top: 5px; padding-left: 10 可以看到内边距同样会撑大盒子,使用 box-sizing:boder-box 属性也可以使内边距不再撑大盒子。
可以看到内边距同样会撑大盒子,使用 box-sizing:boder-box 属性也可以使内边距不再撑大盒子。复合写法:
- padding: 5px; 表示四个方向都是 5px
- padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
- padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
- padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)
3 外边距
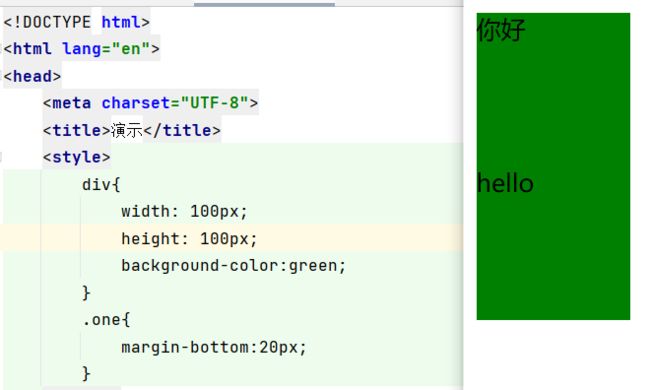
外边距用来控制盒子与盒子之间的距离,可以给四个方向都加框。
- margin-top
- margin-bottom
- margin-left
- margin-right
复合写法:
- margin: 10px; // 四个方向都设置
- margin: 10px 20px; // 上下为 10, 左右 20
- margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
- margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40
4 块级元素水平居中
注意:
- margin: auto 是给块级元素用的
- text-align: center 是让行内元素或者行内块元素居中的
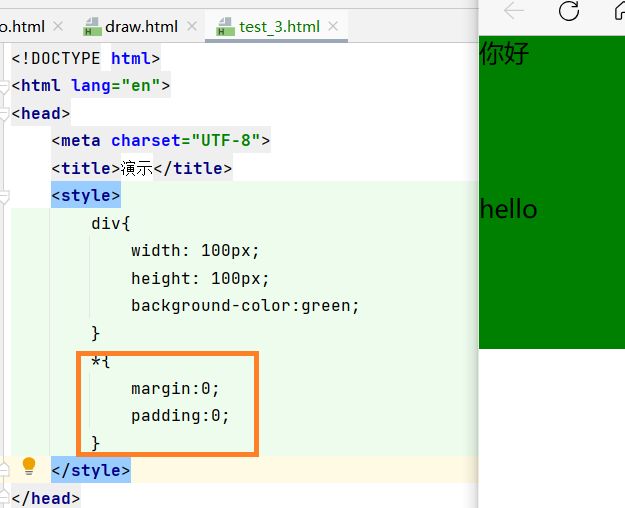
六、去除浏览器默认样式
在不同的浏览器中,同样的代码可能会有不同的显示,因此,我们需要去除浏览器的默认样式,可以使用通配符来完成:
七、弹性布局
1 flex 布局
flex 是 flexible box 的缩写. 意思为 "弹性盒子".任何一个 html 元素, 都可以指定为 display:flex 完成弹性布局.
flex 布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式。- 被设置为 display:flex 属性的元素, 称为 flex container
- 它的所有子元素立刻称为了该容器的成员, 称为 flex item
- flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)
2 常用属性
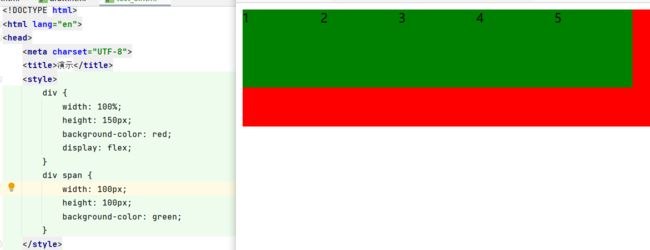
2.1 justify-content
在使用前需要确定好主轴是哪个方向,然后通过 justify-content 设置主轴上的子元素排列方式。
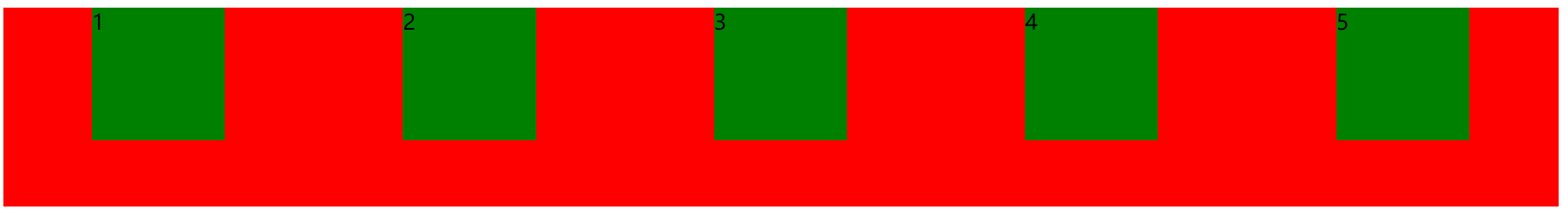
未指定 justify-content 时,默认按照从左到右的方向布局。
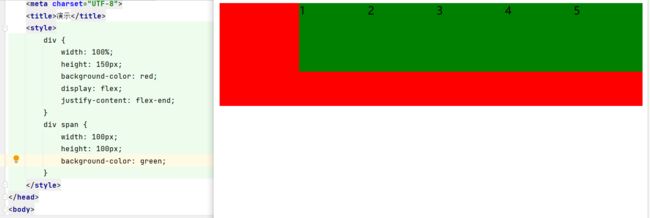
设置 justify-content: flex-end , 元素都排列到右侧。
设置 jutify-content: center , 元素居中排列。
设置 justify-content: space-around;平分了剩余空间.
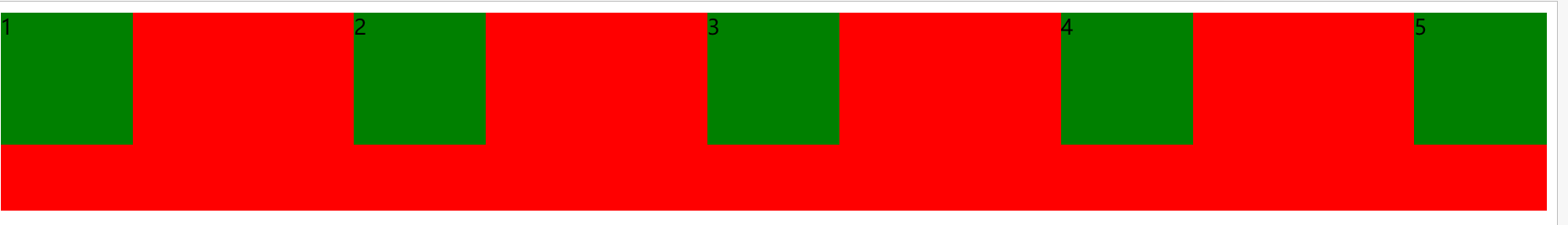
设置 justify-content: space-between;先两边元素贴近边缘, 再平分剩余空间
2.2 align-items
设置侧轴上的元素排列方式 。
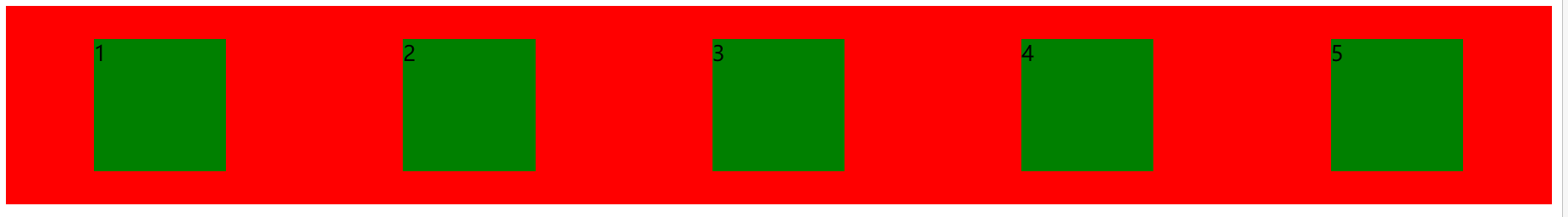
align-items:center; 实现垂直居中。
演示 1 2 3 4 5注意:align-items 只能针对单行元素来实现. 如果有多行元素, 就需要使用 item-contents
关于 CSS 的一些基础知识,就先总结到这里啦~