HTML(6)超链接
一、超文本(HyperText)
标记语言的真正威力在于其收集能力,它可以将收集来的文档组合成一个完整的信息库,并且可以将文档库与世界上的其他文档集合链接起来。
这样的话,读者不仅可以完全控制文档在屏幕上的显示,还可以通过超链接来控制浏览信息的顺序。这就是 HTML 和 XHTML 中的 “HT” - 超文本(hypertext),就是它将整个 Web 网络连接起来。
参考:http://www.w3school.com.cn/tags/tag_term_hypertext.asp
二、超链接(Hyper Link)
1.超链接定义
超链接(Hyperlink):是网页中指向一个目标的连接关系,这个目标可以是网页、网页中的具体位置、图片、邮件地址、文件、应用程序等。
2.超链接分类
a.按照链接路径的不同,网页中超链接一般分为以下3种类型: 内部链接(相对URL),锚点链接(anchor连接)和外部链接(绝对URL)。
b.按照使用对象的不同,网页中的链接又可以分为:文本超链接,图像超链接,E-mail链接,锚点链接,多媒体文件链接,空链接等。
c.超链接还可以分为动态超连接和静态超连接。动态超连接指的是可以通过改变HTML代码来实现动态变化的超链接,例如我们可以实现将鼠标移动到某个文字链接上,文字就会象动画一样动起来或改变颜色的效果,也可以实现鼠标移到图片上图片就产生反色或朦胧等等的效果。而静态超链接,顾名思义,就是没有动态效果的超链接。
参考地址:http://baike.baidu.com/view/743.htm
3.HTML超链接语法
超链接是通过<a></a>标签来表示的,有两种使用 <a> </a>标签的方式:通过使用 href 属性 - 创建指向另一个文档的链接;通过使用 name 属性 - 创建文档内的书签。基本的超链接语法如:<a href="url">Link text</a>,其中href属性指定链接的目标URL,“Link text ” 为链接文本(即超文本),:"链文本" 不必一定是文本,图片或其他 HTML 元素都可以成为链接的对象。
锚记链接:name 属性规定锚(anchor)的名称。name 属性用于创建 HTML 内部的书签。书签不会以任何特殊方式显示,它对读者是不可见的。当使用命名锚(named anchors)时,我们可以创建直接跳至页面中某个节的链接,这样使用者就无需不停的滚动页面来寻找他们需要的信息。 命名锚经常用于在大型文档开始位置上创建目录。可以为每个章节赋予一个命名锚,然后把链接到这些锚的链接放到文档的上部。如果您经常访问百度百科,您会发现其中几乎每个词条都采用这样的导航方式。假如浏览器找不到已定义的命名锚,那么就会定位到文档的顶端。不会有错误发生。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title>HTML超链接</title> 5 </head> 6 <body> 7 <div> 8 <!--基本的超链接标签,通过href属性指定链接的目标URL--> 9 <a href="http://www.cnblogs.com/sunyunh/">我的博客</a> 10 11 <!--站内链接,相对URL--> 12 <a href="/index.html">首页</a> 13 14 <!--title属性,指定当鼠标停在超链接上时显示的文本--> 15 <a href="http://www.cnblogs.com/sunyunh/" title="随心而动的博客!">我的博客</a> 16 17 <!--使用 Target 属性,你可以定义被链接的文档在何处显示。 18 target取值: 19 _blank:在新窗口中打开 20 _self:在当前页面打开,默认 21 _top:在浏览器的窗口打开 22 _parent:在父窗口打开 23 --> 24 <a href="http://www.cnblogs.com/sunyunh/" title="随心而动的博客!" target="_blank">我的博客</a> 25 26 <!--在这里定义一个锚记链接的命名锚,方法是指定name属性:name="锚名称"--> 27 <a name="">UsefulanchorName Tips Section</a> 28 29 <p> 30 <!--这是一个图片超链接,将img标签作为超链接的对象即可--> 31 <a href="../HTML超链接.html" title="HTML超链接语法"> 32 <img src="http://www.cnblogs.com/图片/m.jpg" border="0" alt="图片链接" /> 33 </a> 34 </p> 35 36 <!--链接到命名锚记--> 37 <a href="#anchorName">转到anchorName(Useful Tips Section)</a> 38 39 <!--创建从另一个页面指向该文档中“anchorName”部分的链接 40 方法是:将 # 符号和锚名称添加到 URL 的末端,就可以直接链接到 anchorName 这个命名锚了。 41 --> 42 <a href="http://www.w3school.com.cn/html_links.htm#anchorName"> 43 Visit the Useful Tips Section (anchorName) 44 </a> 45 46 <!--邮件链接,指定href属性为mailto:Email地址--> 47 <a href="mailto:[email protected]">我的Gmail邮箱</a> 48 49 </div> 50 </body> 51 </html>
参考地址:http://www.w3school.com.cn/html/html_links.asp
三、统一资源定位符(URL)
1.URL概述
统一资源定位符(URL,Uniform Resource Locator)是用于完整地描述Internet上网页和其他资源的地址的一种标识方法。Internet上的每一个网页都具有一个唯一的名称标识,通常称之为URL地址,这种地址可以是本地磁盘,也可以是局域网上的某一台计算机,更多的是Internet上的站点。简单地说,URL就是Web地址,俗称“网址”。
2.URL结构
一个完整的网址,例如:http://www.w3school.com.cn/html/lastpage.html,遵守如下语法规则(URL的一般格式):
scheme://host.domain:port/path/filename
或者
protocol :// hostname[:port] / path / [;parameters][?query]#fragment(带方括号[]的为可选项)
a.Scheme (方案)或者protocol(协议):定义因特网服务的类型(协议),目前最流行的类型是 http协议。
以下是其中一些最流行的协议:
ftp通过 FTP访问资源。格式 FTP://
gopher通过 Gopher 协议访问该资源。
http通过 HTTP 访问该资源。 格式 HTTP://
https通过安全的 HTTPS 访问该资源。 格式 HTTPS://
mailto 资源为电子邮件地址,通过 SMTP 访问。 格式 mailto:
mms 通过 支持MMS(流媒体)协议的播放该资源。(代表软件:Windows Media Player)格式 MMS://
ed2k 通过 支持ed2k(专用下载链接)协议的P2P软件访问该资源。(代表软件:电驴) 格式 ed2k://
flashget 通过 支持Flashget:(专用下载链接)协议的P2P软件访问该资源。(代表软件:快车) 格式 Flashget://
thunder 通过 支持thunder(专用下载链接)协议的P2P软件访问该资源。(代表软件:迅雷) 格式 thunder://
news通过 NNTP 访问该资源。
tencent通过支持tencent(专用聊天连接) 协议和用户对话。(代表软件:QQ、TM)格式 tencent://message/?uin=号码&Site=&Menu=yes
msnim 通过支持msnim(专用聊天连接) 协议和用户对话。(代表软件:MSN、WLM) 格式 msnim:chat?contact=邮箱地址
b.domain(域):定义因特网域名,比如:w3school.com.cn。
c.host(主机):定义此域中的主机,如果被省略,缺省的支持 http 的主机是 www。
d.port(端口):定义主机的端口号,端口号通常是被省略的,缺省的端口号是 80。
e.path(路径):定义服务器上的路径(一个辅助的路径)。如果路径被省略,资源(文档)会被定位到网站的根目录。
f.filename(文件名):定义文档的名称,缺省的文件名一般会是 default.asp 或者 index.html,或者依据 WEB 服务器设置的其他文件名。
3.绝对URL和相对URL
绝对URL是指Internet上资源的完整地址,上面的URL结构就是绝对URL地址。
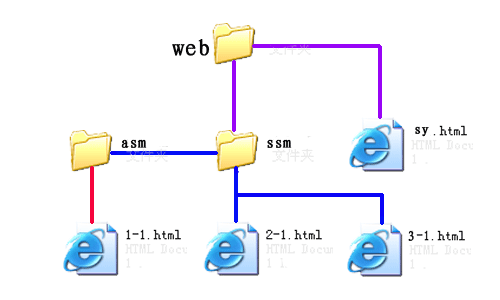
l相对URL:相对URL表示相对于当前文档的资源,“/”表示网站根目录,“../”表示父目录,“http://www.cnblogs.com/”表示父目录的父目录,“./”或者不写任何斜线表示相对于当前路径的目录。站内引用最好用相对URL,这样域名改变了、目录改变了都不受影响。比如:
1 <a href="a.htm"><img src="a.jpg"/></a> 2 3 <img src="../images/csharp1.jpg" /> 4 5 <img src="/images/csharp1.jpg" />
4.URL编码
URL编码是一种浏览器用来打包表单输入的格式,一般常见于浏览器地址栏目中。
为什么要对URL进行编码?
通常如果一样东西需要编码,说明这样东西并不适合传输。原因多种多样,如Size过大,包含隐私数据,对于Url来说,之所以要进行编码,是因为Url中有些字符会引起歧义。例如Url参数字符串中使用key=value键值对这样的形式来传参,键值对之间以&符号分隔,如/s?q=abc& ie=utf-8。如果你的value字符串中包含了=或者&,那么势必会造成接收Url的服务器解析错误,因此必须将引起歧义的&和= 符号进行转义,也就是对其进行编码。又如,Url的编码格式采用的是ASCII码,而不是Unicode,这也就是说你不能在Url中包含任何非ASCII字符,例如中文。否则如果客户端浏览器和服务端浏览器支持的字符集不同的情况下,中文可能会造成问题。Url编码的原则就是使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。
关于具体的HTML URL 编码参考地址:http://www.w3school.com.cn/tags/html_ref_urlencode.html
5.URL的缺点
最大缺点:当信息资源的存放地点发生变化时,必须对URL作相应的改变。因此人们正在研究新的信息资源表示方法,例如:URI (Universal Resource Identifier)即“通用资源标识”(参见RFC 1630)、URN (Uniform Resource Name)即“统一资源名”和URC(Uniform Resource Citation)即“统一资源引用符”等。
参考地址:http://www.w3school.com.cn/html/html_url.asp
http://baike.baidu.com/view/1496.htm