- Everything搜索神器:秒级检索背后的黑科技
码农技术栈
everything科技javapythonwindows
开篇小剧场:你是否经历过这样的场景?Windows自带的搜索:输入关键词,等待……转圈……继续等待……Everything:输入关键词,结果瞬间呈现!为什么Everything能这么快?它到底用了什么“黑科技”?今天我们就来揭开它的神秘面纱!一、Everything的“快”从何而来?1.颠覆传统:不搜索文件内容,只搜索文件名Everything的核心目标是快速定位文件,而不是像Windows搜索那
- 通义灵码AI程序员
天天向上杰
AI编程AIGC人工智能
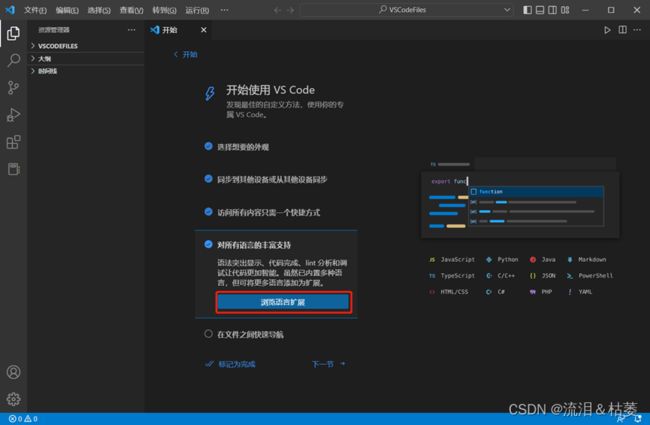
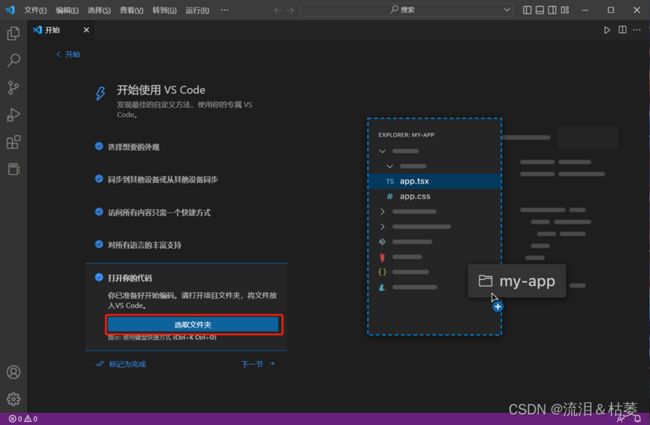
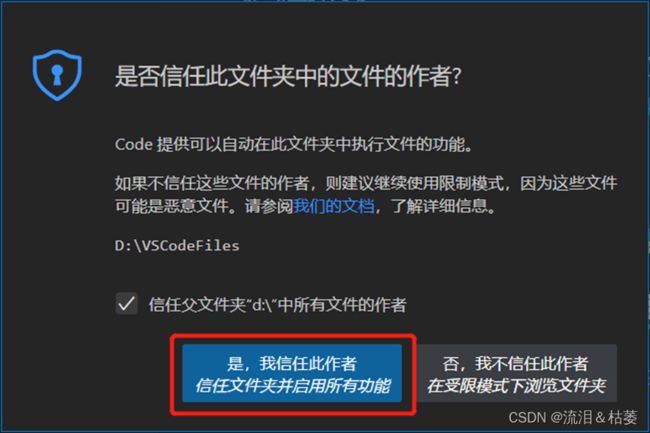
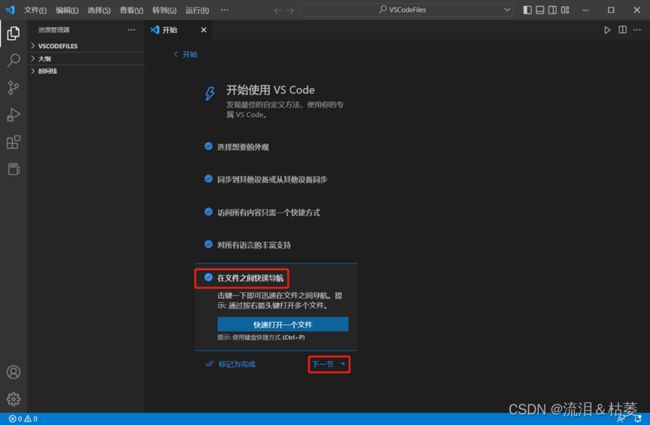
通义灵码是阿里云与通义实验室联合打造的智能编码辅助工具,基于通义大模型技术,为开发者提供多种编程辅助功能。它支持多种编程语言,包括Java、Python、Go、TypeScript、JavaScript、C/C++、PHP、C#、Ruby等200多种编码语言。通义灵码AI程序员:今年1月,通义灵码AI程序员全面上线,同时支持VSCode、JetBrainsIDEs,是国内首个真正落地的AI程序员。
- ASUS/华硕无畏Pro15 M6500Q 原厂Win11 21H2 家庭版系统 工厂文件 带ASUS Recovery恢复
无限的奇迹
电脑
华硕工厂文件恢复系统,安装结束后带隐藏分区,带一键恢复,以及机器所有的驱动和软件。支持型号:M6500QB,M6500QH系统版本:Windows1121H2文件下载:点击下载文件格式:工厂文件安装教程:点击查看需准备一个20G以上u盘进行恢复请注意:仅支持以上型号专用,其他华硕机器切勿使用
- python图形界面化编程GUI(二)常用的组件(Text、Radiobutton、Checkbutton、Canvas)和布局管理器(gird、pack、place)
hwwaizs
python-GUI图形化编程python开发语言
Text文本框Text(多行文本框)的主要用于显示多行文本,还可以显示网页链接,图片,HTML页面,甚至CSS样式表,添加组件等。主要用来显示信息,也常被当做简单的文本处理器、⽂本编辑器或者网页浏览器来使用。IDLE就是Text组件构成的。insert插入的时候可以用INSERT代表当前光标的位置,END代表在结尾的位置,也可以用插入小数的形式,2.3代表第二行第三列后插入。fromtkinter
- Linux系统替换字符串常用命令
在Linux系统中,替换字符串的操作是一项非常常见且实用的任务,尤其在处理大量文本文件时。sed和grep是两个非常强大的工具,广泛用于这种类型的文本处理操作。接下来我们将深入探讨如何使用这两个工具来实现字符串的替换操作,并详细分析每个步骤。1.使用sed替换字符串sed(StreamEditor)是一个流编辑器,广泛应用于文本处理。它可以进行查找、替换、删除和插入操作。sed的基本语法用于字符串
- 解决win11下taskmgr放在“启动”文件夹中无法自启动问题
nicekwell
windows的使用windows
https://superuser.com/questions/1647652/why-the-task-manager-automatically-does-not-start-from-the-startup-folder-at-usewindows中设置开机自动启动的常用方法是把要启动的程序或文件的快捷方式放到C:\Users\\AppData\Roaming\Microsoft\Windo
- ubuntu下vscode ctrl+tab松开ctrl后不自动选中文件
nicekwell
ubuntuvscodelinux
vscode用ctrl+tab切换文件时,松开ctrl键后会自动选中切换的文件。但是在ubuntu下发现有时不能自动选中切换的文件,需要再次按enter键才能打开文件。经过测试发现解决方法有两个:方法1:确认wayland状态,关闭wayland。(编辑/etc/gdm3/custom.conf,设置WaylandEnable=false)方法2:我用tweaks调换了capslock和ctrl,
- Tomcat 8 安装包下载
m0_74824517
面试学习路线阿里巴巴tomcatjava
Tomcat8安装包下载【下载地址】Tomcat8安装包下载本仓库提供了一个包含Windows和Linux版本的Tomcat8安装包,方便用户快速下载并部署Tomcat8服务器[这里是图片001]项目地址:https://gitcode.com/open-source-toolkit/fda7c简介本仓库提供了一个包含Windows和Linux版本的Tomcat8安装包,方便用户快速下载并部署To
- Kate文本编辑器 v24.12.9013 开源高级文本代码编辑器
SSASASA11
编辑器
链接:https://pan.quark.cn/s/5577e74ab648Kate是一个可以跨平台使用的免费高级文本编辑器,支持标签页、代码高亮、显示行号、显示缩略图的滚动条、多文件查找、横向或者纵向显示多个视图等众多高级特性。软件功能1、双击当前标签页创建新标签页。2、支持启用/禁用自动换行。3、强大的多文件查找和替换功能。利用这个功能可以一键查找/替换所有已打开的文本中的内容。支持正则表达式
- ffmpeg-python安装
neverayever
计算机ffmpegpythonlinux
centos-ffmpeg-python安装安装ffmpeg一:下载并解压wgethttp://www.ffmpeg.org/releases/ffmpeg-4.2.tar.gztar-zxvfffmpeg-4.2.tar.gz若linux服务器没网,可以在windows上直接访问http://www.ffmpeg.org/releases/ffmpeg-4.2.tar.gz就可下载,然后上传至服
- windows系统不弹出用户控制中心
今天吃了嘛o
windows
解决电脑频繁弹出用户账户控制的方法!是不是每次打开电脑都看到那个烦人的用户账户控制弹窗?1️⃣首先,按下Win+R键,打开运行窗口,输入“msconfig”并按下回车。2️⃣接下来,切换到“工具”选项卡,找到“更改UAC设置”,然后点击“启动”。3️⃣在弹出的用户账户控制设置对话框中,选择“为从不通知”,然后点击确定。
- 国产编辑器EverEdit - 独门暗器:自动监视剪贴板内容
编辑器爱好者
妙用编辑器编辑器EverEditEmEditorNotepad
1监视剪贴板1.1应用场景 如果需要对剪贴板的所有历史进行记录,并进行分析和回顾,则可以使用监视剪贴板功能,不仅在EverEdit中的复制会记录,在其他应用的复制也会记录。1.2使用方法 新建一个空文档(重要:防止扰乱正常文件),单击主菜单文档->监视剪贴板即可。该功能打开后,当前系统所有的复制内容,都会追加到用户指定的文档中。说明:监视剪贴板只会监控文本内容,图片、文档等非文本信息,不会追加
- vscode保存自动将CRLF 转换成 LF
沐歌丨丶
vueJavaScript前端vue前端
1、下载vscode插件:EditorConfigforVSCode2、在项目根目录新建.editorconfigroot=true[*]charset=utf-8indent_style=spaceindent_size=2end_of_line=lfinsert_final_newline=truetrim_trailing_whitespace=true
- 如何解决分布式应用数量庞大而导致数据库连接数满的问题?
纵然间
数据库
修改数据库服务器的配置文件或参数来增加最大连接数限制。例如,在MySQL中,可以通过修改my.cnf(Linux)或my.ini(Windows)文件中的max_connections参数来增加最大连接数。具体的操作方法可以参考数据库服务器的官方文档或相关技术支持。检查应用程序代码,确保在使用完数据库连接后及时释放连接资源,避免长时间占用连接而导致连接数不足。可以使用连接池技术来管理数据库连接,提
- GUI编程(window系统→Linux系统)
诚信爱国敬业友善
心得linuxpythongui
最近有个项目需要将windows系统的程序往Linux系统上面移植,由于之前程序没有考虑过多平台兼容的问题,导致部分功能不可用以下是对近期遇到的问题的总结,以及相应的解决方案和经验分享。1.Python模块安装与管理在Linux系统中,安装和管理Python模块时可能会遇到权限问题或依赖冲突。安装模块:使用pip安装模块时,建议使用--user选项,避免需要管理员权限:bash复制pipinsta
- cocos creator从零开发简单框架(12)-代码生成单色Sprite
cocos
在写Panel前,先写个方法生成单色Sprite,这样当碰到需要单色Sprite的时候不需要在编辑器拖拽和代码动态加载资源。编辑framework/scripts/AppUtil.ts,添加newSpriteNode方法。//生成默认白色100x100大小Sprite(单色)节点publicstaticnewSpriteNode(name:string='newSpriteNode'):cc.No
- 深度学习环境配置——Anaconda安装
tyyhmtyyhm
深度学习环境配置深度学习人工智能
目录Ⅰ.Windows系统安装Anaconda1.1下载安装Ⅱ.Linux系统安装Anaconda(适用于服务器安装)2.1下载2.2安装操作系统:windows11/ubuntu20/ubuntu18更新时间:20240221Ⅰ.Windows系统安装Anaconda1.1下载安装https://www.anaconda.com/download默认安装即可。Ⅱ.Linux系统安装Anacond
- ArcGIS二次开发之WPF中控件的使用
ShirmyMao
ArcGIS二次开发wpfc#arcgis
WPF中ArcGIS控件的使用WPF中插入ArcGIS控件Winform控件上嵌套使用WPF控件WPF中插入ArcGIS控件在WPF中引用ArcGIS的控件需要使用WindowsFromsHost,具体用法如下:添加引用:WindowsFormsIntegration和system.windows.formWpf.xaml中后台代码中:publicAxMapControlMapControl=ne
- Conda 常用命令全解析
melck
conda
在Windows系统中,Conda是一款功能强大的包管理和环境管理工具,尤其对于数据分析、科学计算等场景有着重要的作用。本文将详细介绍Conda在Windows系统中的常用命令,帮助你高效地管理虚拟环境和软件包。一、环境管理命令1.1查看Conda版本conda--version该命令用于确认Conda是否成功安装以及查看其版本号。这对于确保Conda的兼容性和功能性非常重要。1.2创建新环境co
- heidisql连接远程数据库_【已解决】HeidiSQL连接(登录)MySQL数据库报错10061问题...
weixin_39589511
heidisql连接远程数据库
windows核心编程---第六章线程的调度每个线程都有一个CONTEXT结构,保存在线程内核对象中.大约每隔20mswindows就会查看所有当前存在的线程内核对象.并在可调度的线程内核对象中选择一个,将其保存在CONTEXT结构的值载入c...【转】SQLite提示databasediskimageismalformed的解决方法SQLite有一个很严重的缺点就是不提供Repair命令.导致死
- 探索HeidiSQL:一款强大的数据库管理工具
夏庭彭Maxine
探索HeidiSQL:一款强大的数据库管理工具HeidiSQLHeidiSQL:是一个免费且强大的SQL编辑器和数据库管理工具,支持MySQL、PostgreSQL、SQLite等多种数据库。适合数据库管理员和开发者使用HeidiSQL管理数据库和查询数据。项目地址:https://gitcode.com/gh_mirrors/he/HeidiSQL项目介绍HeidiSQL是一款开源的图形化数据库
- 2025年2月9日(数据分析_2)
Mason Lin
Python学习数据分析数据挖掘
散点图frommatplotlibimportpyplotaspltfrommatplotlibimportfont_manager#字体相关#字体font_path=r"C:\Windows\Fonts\msyh.ttc"my_font=font_manager.FontProperties(fname=font_path)x=list(range(31))x2=list(range(31,62
- CentOS 7 安装以及配置桌面环境
a4132447
linux
一、安装GNOME桌面1、安装命令:yumgroupinstall"GNOMEDesktop"-y//CentOS6的安装命令为:yumgroupinstall"XWindowSystem""DesktopPlatform"Desktop2、安装后,重启系统会出来如下界面:按“1”,回车按“2”,回车按"q",回车按“yes”,回车即可进入系统3、进入系统后,需要设置桌面为默认启动,设置命令为:s
- 如何安装Hadoop
薇晶晶
hadoop大数据分布式
Hadoop入门(一)——CentOS7下载+VM上安装(手动分区)Hadoop入门(二)——VMware虚拟网络设置+Windows10的IP地址配置+CentOS静态IP设置Hadoop入门(三)——XSHELL7远程访问工具+XFTP7文件传输Hadoop入门(四)——模板虚拟机环境准备Hadoop入门(五)——Hadoop集群搭建-克隆三台虚拟机Hadoop入门(六)——JDK安装Hado
- Windows 环境下配置多个不同版本的 Maven
阿绵
后端windowsmavenjava
在实际开发中,不同的项目可能需要使用不同版本的Maven。例如,老项目可能依赖于Maven3.3,而新项目可能需要Maven3.8+才能正常运行。因此,在Windows下配置多个Maven版本并能方便地切换是非常必要的1.下载并安装多个Maven版本1.1下载Maven访问ApacheMaven官网,根据需要下载不同版本的Maven。例如:ApacheMaven3.3.9ApacheMaven3.
- 拯救者机型背光键盘无法开启
famous_pengfei
计算机外设笔记本电脑
如果你是联想拯救者系列笔记本电脑的用户,想必对背光键盘这一酷炫功能十分喜爱。然而,当背光键盘突然无法开启时,这无疑会让人感到困惑和沮丧。别担心,联想官方知识库已经为你准备好了详细的解决方案。文章中提到,Windows10系统下,用户可以通过开始菜单进入LenovoSettings来开启背光键盘。这个方法简单易懂,即使是电脑小白也能轻松上手。此外,文章还提供了详细的图文说明,帮助用户更直观地理解操作
- 远程桌面的端口号是多少?
阿7_QuQ
网络windows服务器
远程桌面(RemoteDesktop)是一种用于远程访问和控制计算机的技术,它允许用户通过网络连接到远程计算机并以图形化界面进行操作。远程桌面使用的端口号通常是3389。在Windows操作系统中,远程桌面协议(RemoteDesktopProtocol,简称RDP)默认使用3389端口。当您启用远程桌面功能并允许其他计算机通过网络连接时,远程桌面会监听3389端口,等待远程连接的请求。需要注意的
- Redis设置密码保姆级教程
Excellent的崽子
Rediswindowsredis数据库
在Windows系统上设置Redis密码在Windows系统上设置Redis密码的过程与Linux系统类似,但需注意几个关键步骤以确保正确配置。以下是一步一步的指导:步骤一:编辑配置文件定位配置文件:首先,找到Redis的安装目录,并定位到redis.windows.conf文件。这个文件通常包含了Redis的所有配置选项。修改密码设置:使用文本编辑器打开redis.windows.conf文件,
- 【系统设计】忘记MySQL密码,应该如何重置
红烧白开水。
mysql数据库开发语言数据关系型数据库密码重置
如果在电脑上安装的MySQL数据库忘记了密码,可以通过以下步骤重置密码。具体操作因操作系统和MySQL版本略有不同,但总体流程类似:步骤1:停止MySQL服务首先需要停止正在运行的MySQL服务。Linux/macOSsudosystemctlstopmysql#或sudoservicemysqlstopWindows按Win+R,输入services.msc并回车。找到MySQL服务,右键选择停
- cmake linux模板 多目录_【转载】CMake 简介和 CMake 模板
weixin_39790738
cmakelinux模板多目录
如果你用Linux操作系统,使用cmake会简单很多,可以参考一个很好的教程:CMake入门实战|HaHack。如果你用Linux操作系统,而且只是运行一些小程序,可以看看我的另一篇博客:你就编译一个cpp,用CMake还不如用pkg-config呢。但如果你用Windows,很大的可能你会使用图形界面的CMake(cmake-gui.exe)和VisualStudio。本文先简单介绍使用CMak
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo