jenkins+jmeter+ant 持续集成
jenkins+jmeter+ant +git(jmx)持续集成
- 熟悉jmeter命令行的使用
- 通过Ant执行脚本,并且生成html报告
- 修改Ant报告样式,生成详细测试报告
- jmeter+ jenkins 持续集成
熟悉jmeter命令行的使用
要做持续集成,其实是在jenkins中执行命令,我们首先要了解jmeter的命令行的执行方式以及常用参数
1、jmeter命令
-n -t :
-n 表示使用非GUI的方式运行
-t 表示指定jmeter的测试脚本
-l : 表示生成指定的报告文件。一般使用jtl的格式来保存,因为jtl文件可以使用jmeter的任意测试计划来打开。
-e :表示生成html 报告
-o : html报告的输出路径
特别注意使用-e -o 的时候jtl文件必须不存在,文件夹必须是空文件夹
2、修改 jmeter.properties全局配置文件,修改成如下值
jmeter.save.saveservice.output_format=xml
jmeter.save.saveservice.response_data=true
jmeter.save.saveservice.samplerData=true
3、将jmeter保存的jmx脚本放到一个目录中,cmd 进入到该目录执行
jmeter -n -t yuxi2.jmx -l result.jtl -e -o html
可以生成一个聚合报告一样的报告,但是不详细,没有输入输出信息
通过Ant执行脚本,并且生成html报告
1、下载ant并且解压,解压之后配置bin目录到path路径
官网:https://ant.apache.org/bindownload.cgi
2、配置build.xml
并把build.xml放到和jmx在同一个目录
build.xml文件如下
<project name="ant-jmeter-test" default="run" basedir=".">
<tstamp>
<format property="time" pattern="yyyyMMddhhmm" />
tstamp>
<property name="jmeter.home" value="E:\apache-jmeter-5.5" />
<property name="report.title" value="接口自动化测试" />
<property name="jmeter.result.jtl.dir" value="F:\ants\jtl" />
<property name="jmeter.result.html.dir" value="F:\ants\html" />
<property name="ReportName" value="接口测试详细报告" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" />
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" />
<target name="run">
<antcall target="test" />
<antcall target="report" />
target>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<testplans dir="F:\ants" includes="*.jmx" />
<property name="jmeter.save.saveservice.output_format" value="xml"/>
jmeter>
target>
<path id="xslt.classpath">
<fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/>
<fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/>
path>
<target name="report">
<tstamp><format property="report.datestamp" pattern="yyyy/MM/dd HH:mm"/>tstamp>
<xslt
classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.htmlName}"
style="${jmeter.home}/extras/jmeter-results-shanhe-me.xsl" >
<param name="dateReport" expression="${report.datestamp}"/>
xslt>
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
fileset>
copy>
target>
project>
注意:以下地址修改为自己本地的路径
①jmeter安装的路径:E:\apache-jmeter-5.5
②生成jtl测试文件的路径:F:\ants\jtl(jtl为自己新建的文件夹)
③生成html报告的路径:F:\ants\html(html为自己新建的文件夹)
④jmeter脚本存放路径:F:\ants
3、配置库文件
将jmeter extras目录下的ant-jmeter-1.1.1.jar文件拷贝到ant安装目录的lib文件夹中
修改Ant报告样式,生成详细测试报告
由于jmeter自带的report报告模板样式太单一,不能看到接口响应结果、耗时等信息,所以修改报告模板样式为更加丰富的jmeter-results-shanhe-me.xsl
新建jmeter-results-shanhe-me.xsl文件,文件内容如下:
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0">
<xsl:output method="html" indent="no" encoding="UTF-8" doctype-public="-//W3C//DTD HTML 4.01 Transitional//EN" doctype-system="http://www.w3.org/TR/html4/loose.dtd"/>
<xsl:strip-space elements="*"/>
<xsl:template match="/testResults">
<html lang="en">
<head>
<meta name="Author" content="shanhe.me"/>
<title>JMeter Test Resultstitle>
<style type="text/css">
* { margin: 0; padding: 0 }
html, body { width: 100%; height: 100%; background: #b4b4b4; font-size: 12px }
table { border: none; border-collapse: collapse; table-layout: fixed }
td { vertical-align: baseline; font-size: 12px }
#left-panel { position: absolute; left: 0; top: 0; bottom: 0; width: 300px; overflow: auto; background: #dee4ea }
#left-panel li.navigation { font-weight: bold; cursor: default; color: #9da8b2; line-height: 18px; background-position: 12px 5px; background-repeat: no-repeat; padding: 0 0 0 25px; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAICAYAAAArzdW1AAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBQqGbO7BEcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAKRJREFUGNN1zM0KgkAYheF3RvtXSsGyWhRNaILS7bdt11W0KgJvoPwZp0UlBPUtz3nOJw7Hk7necv5dOA2Qaazo2vZP0LEt9olCVtqQROufKNmuqBuBNAYW4QzXGX6B0bDPcjGnMQYJ8Cg12U59oSzaUJQa4IUAXMclDHwAAn/MxPMw765FZd2QRgopBWmsKCrdfhXnS/4ZYElBXdyxewN008Y8AephLAkqz613AAAAAElFTkSuQmCC) }
#left-panel li.success { color: #565b60 }
#left-panel li.failure { color: red }
#left-panel li { list-style: none; color: black; cursor: pointer }
#left-panel li.selected { background-repeat: repeat-x; color: white; background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAUCAYAAABMDlehAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBQxLTs5O2gAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAEdJREFUCNc1y7ERgEAMA0GNUhIyGqM2uqKgtyWZhE9v53A/7/A6D7BkMDNgy2AroB2wHTCZv5UMOgFLG1bvd7XBckBlwCXjA5wMOF5iOX/MAAAAAElFTkSuQmCC) }
#left-panel div { line-height: 20px; background-position: 25px 3px; background-repeat: no-repeat; padding: 0 0 0 45px }
#left-panel div.success { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAOCAYAAADwikbvAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBULEEc6wzcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAiNJREFUKM99kktIVGEYhp/jzJl08lI6logp2Y2EFkbtaqlFROsWrlq4ioJWQRs37VoUVItWkYEVRGSBlhleCpywDEWxTEuxcURTZ6YzxzP/5WshCOHUt36f93kXnyMi5Lsnb4clI4s4fhkXzp5w8mWcfHBvfEpUxVdCUUU6lUPNHuD86cYtBQX5GhPrM7hRg7GaSDRg2vuUd90WuOPVsOyqy6FFo2yOQHlU1S9z9dZT+S/8I7GCLlkAN4eyAf56mnT6Fy1HLnGuuYa++MS/4e74qMRqfXLaJ9BpfnsrLC0m2BYuoqwUbj/+274JD43OEqmexwvW8NUKXnaZtVSS1pNtAAyOvyC6v48HnUNb4Z7PH8UtTlIQWA5tb2RhYY7kz3l2FleytJYg/qWb8t2KZ/0PN+1hgI6uEUr2jpHKpGlquExVaS0VbjUZL7WxaqIXK6ADQ0n9GNfv9XCttWnD/O57t0TKFklnF3g5fJ/seoaa2D4O1x0F4PlgO9oIftbgFgYMfLgjACGqj0vlsddoUnj+Kt/mxunq72RP+UGqYjWMTA7R+b6dUCSEGEF5hoJQip6BaFs4HJtCyRrKs6wHCovDip/kys0WWpovMpOYBCtoT2N9B5uzWG0Zid8gnFrVFEQDtBaUrxEgXBimaEeER2/uIiK4roPOaMRYjBKsFly3fOO3G06dETGCWIsYjckprMphtEKMAQtgsMYi1mJMQHJ6xvkDKQoyphCzkl0AAAAASUVORK5CYII=) }
#left-panel div.failure { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAOCAYAAADwikbvAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBUJOEC5CU8AAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAeVJREFUKM+NkDtok2EUhp8vl9ZLo/EyKI6KFgqCKC4OClrBWUQEcRRx1cGpk3WyInWrgoMZKkW8thYaEYQ0i7WC2ngrNDTERHJvkv/L/3//dxwc7F8jeOAsh/c973OOEhG61aPnaen7maXYt4MLZ4+pbppQt+F06jNH3QWOb8pxUs+SmJzjv83hxY8SVy3wNdtVneiHqe54IhLoB4/TUkyMyOrKj5yXoVtPZK02kLyYK7OnlqFWzgcCGtUC/YUJ3n5a/jd28tU7ORTN0myUA6Jms8bpWIa798elqzn1fokjThrpVBC3ETzNbYAuca59j/Hp+b/N869Tsk8tgVMCXQk+RlfQuk1/tMLMwzsSMCcm5zjhvoR2AdpF0GuwO4aqttS05ZSbZHhsBoAIwI83Cdkd/460XDAOG02d24MxvlR8dsUUh3f2UHaEtgdbWCHz4oZwcVCp66PP5FLhKjEc8DXaCMsNy8DYn/SnZ+L0hhWOb/F8yLs9fDtwk8j+VpqwrlC34PrgGEu2bhlYhZ1b8dncq3AMeBaUr/k6NUyk4ChKzu+N2hc6Bqody+WDG8g2fLatD7F3axjPgmvAtYJvIbouhhIRrl0ZktnkBGIt1gqeMXQ8D2MMiCIUCqFEsFhEQMSykCuqX0MzLAUJTzRsAAAAAElFTkSuQmCC) }
#left-panel div.detail { display: none }
#right-panel { position: absolute; right: 0; top: 0; bottom: 0; left: 301px; overflow: auto; background: white }
#right-panel .group { font-size: 12px; font-weight: bold; line-height: 16px; padding: 0 0 0 18px; counter-reset: assertion; background-repeat: repeat-x; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAQCAYAAADXnxW3AAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBUkDq8pxjkAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAADdJREFUCNdVxrERwDAMAzGK0v47eS6Z927SpMFBAAbkvSvnRk5+7K5cVfLMyN39bWakJAjA5xw9R94jN3tVhVEAAAAASUVORK5CYII=) }
#right-panel .zebra { background-repeat: repeat; padding: 0 0 0 18px; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAmCAYAAAAFvPEHAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBYWFlNztEcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAABdJREFUCNdjYKAtePv5338mBgYGBpoQAGy1BAJlb/y6AAAAAElFTkSuQmCC) }
#right-panel .data { line-height: 19px; white-space: nowrap }
#right-panel pre.data { white-space: pre }
#right-panel tbody.failure { color: red }
#right-panel td.key { min-width: 108px }
#right-panel td.delimiter { min-width: 18px }
#right-panel td.assertion:before { counter-increment: assertion; content: counter(assertion) ". " }
#right-panel td.assertion { color: black }
#right-panel .trail { border-top: 1px solid #b4b4b4 }
]]>style>
<script type="text/javascript">
var onclick_li = (function() {
var last_selected = null;
return function(li) {
if( last_selected == li )
return;
if( last_selected )
last_selected.className = "";
last_selected = li;
last_selected.className = "selected";
document.getElementById("right-panel").innerHTML = last_selected.firstChild.nextSibling.innerHTML;
return false;
};
})();
var patch_timestamp = function() {
var spans = document.getElementsByTagName("span");
var len = spans.length;
for( var i = 0; i < len; ++i ) {
var span = spans[i];
if( "patch_timestamp" == span.className )
span.innerHTML = new Date( parseInt( span.innerHTML ) );
}
};
var patch_navigation_class = (function() {
var set_class = function(el, flag) {
if(el) {
el.className += flag ? " success" : " failure";
}
};
var traverse = function(el, group_el, flag) {
while(1) {
if(el) {
if(el.className == 'navigation') {
set_class(group_el, flag);
group_el = el;
flag = true;
} else {
var o = el.firstChild;
o = o ? o.className : null;
flag = flag ? (o == 'success') : false;
}
el = el.nextSibling;
} else {
set_class(group_el, flag);
break;
}
}
};
return function() {
var o = document.getElementById("result-list");
o = o ? o.firstChild : null;
if(o)
traverse(o, null, true);
};
})();
window.onload = function() {
patch_timestamp();
patch_navigation_class();
var o = document.getElementById("result-list");
o = o ? o.firstChild : null;
o = o ? o.nextSibling : null;
if(o)
onclick_li(o);
};
]]>script>
head>
<body>
<div id="left-panel">
<ol id="result-list">
<xsl:for-each select="*">
<xsl:if test="position() = 1 or @tn != preceding-sibling::*[1]/@tn">
<li class="navigation">Thread: <xsl:value-of select="@tn"/>li>
xsl:if>
<li onclick="return onclick_li(this);">
<div>
<xsl:attribute name="class">
<xsl:choose>
<xsl:when test="@s = 'true'">successxsl:when>
<xsl:otherwise>failurexsl:otherwise>
xsl:choose>
xsl:attribute>
<xsl:value-of select="@lb"/>
div><div class="detail">
<div class="group">Samplerdiv>
<div class="zebra">
<table>
<tr><td class="data key">Thread Nametd><td class="data delimiter">:td><td class="data"><xsl:value-of select="@tn"/>td>tr>
<tr><td class="data key">Timestamptd><td class="data delimiter">:td><td class="data"><span class="patch_timestamp"><xsl:value-of select="@ts"/>span>td>tr>
<tr><td class="data key">Timetd><td class="data delimiter">:td><td class="data"><xsl:value-of select="@t"/> mstd>tr>
<tr><td class="data key">Latencytd><td class="data delimiter">:td><td class="data"><xsl:value-of select="@lt"/> mstd>tr>
<tr><td class="data key">Bytestd><td class="data delimiter">:td><td class="data"><xsl:value-of select="@by"/>td>tr>
<tr><td class="data key">Sample Counttd><td class="data delimiter">:td><td class="data"><xsl:value-of select="@sc"/>td>tr>
<tr><td class="data key">Error Counttd><td class="data delimiter">:td><td class="data"><xsl:value-of select="@ec"/>td>tr>
<tr><td class="data key">Response Codetd><td class="data delimiter">:td><td class="data"><xsl:value-of select="@rc"/>td>tr>
<tr><td class="data key">Response Messagetd><td class="data delimiter">:td><td class="data"><xsl:value-of select="@rm"/>td>tr>
table>
div>
<div class="trail">div>
<xsl:if test="count(assertionResult) > 0">
<div class="group">Assertiondiv>
<div class="zebra">
<table>
<xsl:for-each select="assertionResult">
<tbody>
<xsl:attribute name="class">
<xsl:choose>
<xsl:when test="failure = 'true'">failurexsl:when>
<xsl:when test="error = 'true'">failurexsl:when>
xsl:choose>
xsl:attribute>
<tr><td class="data assertion" colspan="3"><xsl:value-of select="name"/>td>tr>
<tr><td class="data key">Failuretd><td class="data delimiter">:td><td class="data"><xsl:value-of select="failure"/>td>tr>
<tr><td class="data key">Errortd><td class="data delimiter">:td><td class="data"><xsl:value-of select="error"/>td>tr>
<tr><td class="data key">Failure Messagetd><td class="data delimiter">:td><td class="data"><xsl:value-of select="failureMessage"/>td>tr>
tbody>
xsl:for-each>
table>
div>
<div class="trail">div>
xsl:if>
<div class="group">Requestdiv>
<div class="zebra">
<table>
<tr><td class="data key">Method/Urltd><td class="data delimiter">:td><td class="data"><pre class="data"><xsl:value-of select="method"/><xsl:text> xsl:text><xsl:value-of select="java.net.URL"/>pre>td>tr>
<tr><td class="data key">Query Stringtd><td class="data delimiter">:td><td class="data"><pre class="data"><xsl:value-of select="queryString"/>pre>td>tr>
<tr><td class="data key">Cookiestd><td class="data delimiter">:td><td class="data"><pre class="data"><xsl:value-of select="cookies"/>pre>td>tr>
<tr><td class="data key">Request Headerstd><td class="data delimiter">:td><td class="data"><pre class="data"><xsl:value-of select="requestHeader"/>pre>td>tr>
table>
div>
<div class="trail">div>
<div class="group">Responsediv>
<div class="zebra">
<table>
<tr><td class="data key">Response Headerstd><td class="data delimiter">:td><td class="data"><pre class="data"><xsl:value-of select="responseHeader"/>pre>td>tr>
<tr><td class="data key">Response Datatd><td class="data delimiter">:td><td class="data"><pre class="data"><xsl:value-of select="responseData"/>pre>td>tr>
<tr><td class="data key">Response Filetd><td class="data delimiter">:td><td class="data"><pre class="data"><xsl:value-of select="responseFile"/>pre>td>tr>
table>
div>
<div class="trail">div>
div>
li>
xsl:for-each>
ol>
div>
<div id="right-panel">div>
body>
html>
xsl:template>
xsl:stylesheet>
将jmeter-results-shanhe-me.xsl 文件放到jmeter的extras目录下
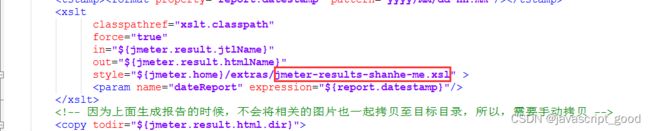
打开build.xml文件,替换build文件的报告模板为优化后的模板 jmeter-results-shanhe-me.xsl

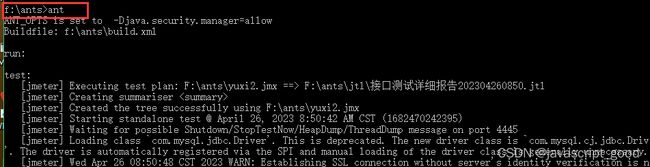
4、cmd进入在mx目录下输入ant命令执行jmx 脚本

jmeter+ jenkins 持续集成
1、jenkins 我已经通过容器方法安装好
2、将jmx 和build.xml文件上传到gitlab服务器。

3、jenkins设置全局工具
jdk目录,在jenkins中通过whereis java 查看路径



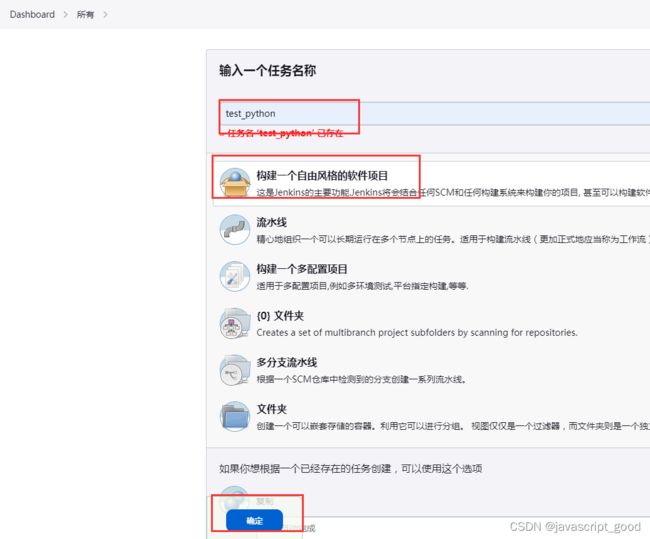
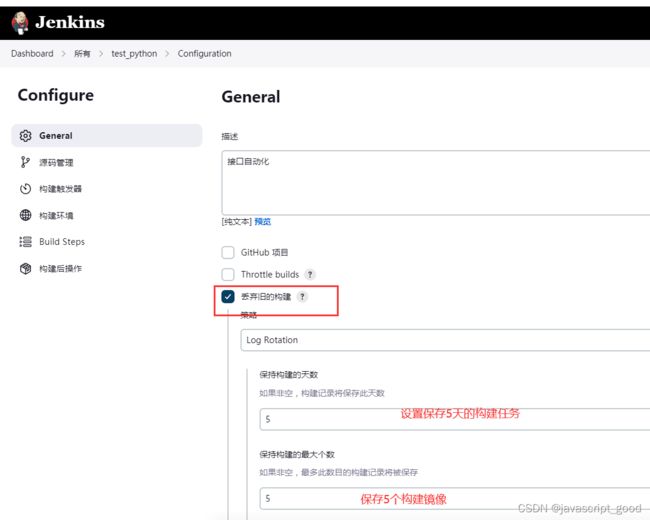
4、创建任务


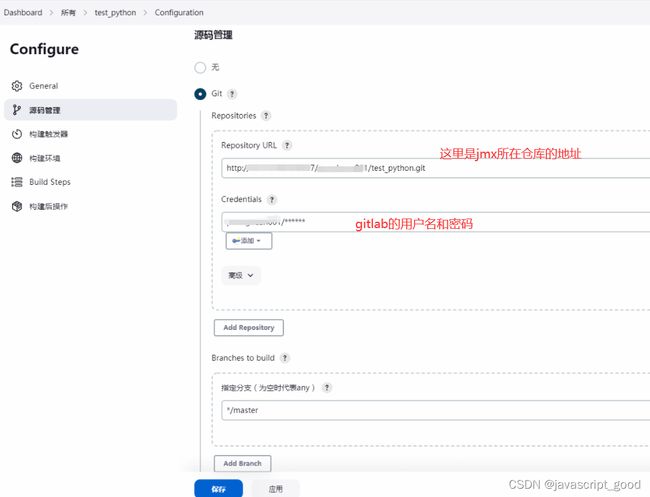
5、源码管理

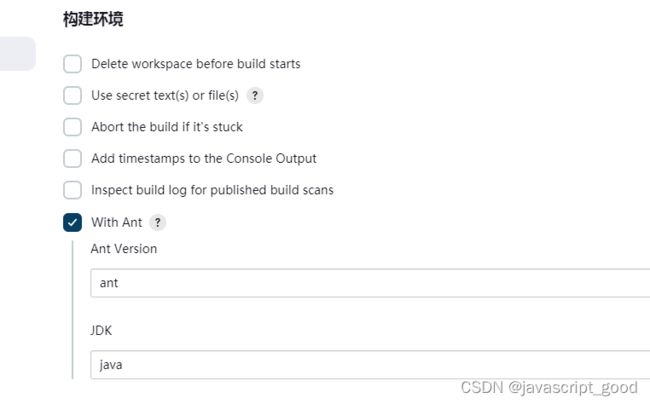
6、构建环境

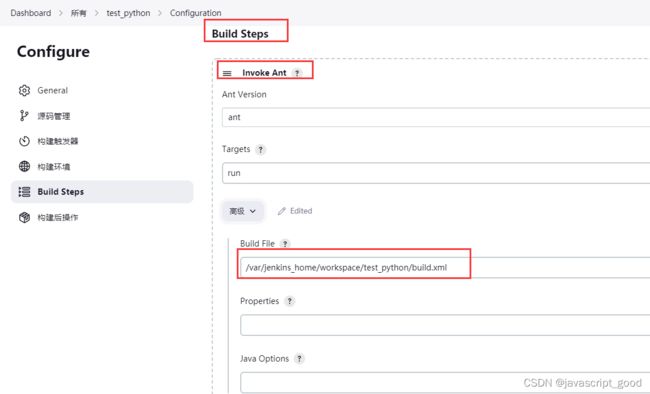
7、构建步骤

8、Execute system Groovy script

System.setProperty(“hudson.model.DirectoryBrowserSupport.CSP”,“”)
这个设置后能正常查看html文件
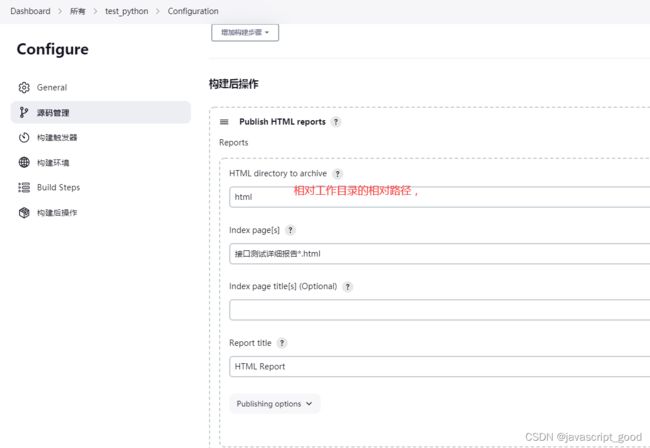
9、构建后操作


保存构建
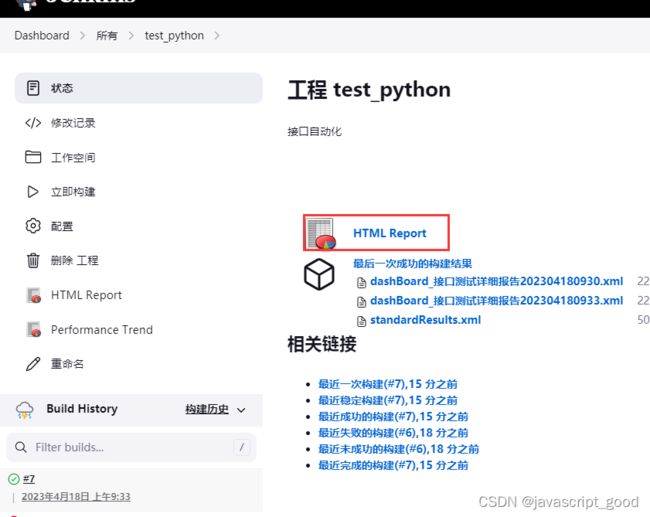
10、查看报告